Что собой представляет прототипирование?
Прототипирование – это процесс, при котором мы получаем некий прототип продукта, сервиса. Я вообще считаю, что это один из ключевых этапов в создании продукта, в создании какого-то сервиса, программы. Почему?
- Потому что зачастую у нас нет четкого технического задания: заказчик не всегда знает, что он хочет. Тем более, если вам предстоит сделать какой-то продукт, которого в том виде, как вы его хотите сделать, ранее не существовало. Поэтому, чтобы получить ответ, насколько правильно и работоспособно то, что вы запланировали, вам нужно быстро проверить свои идеи, мысли, свои подходы путем реализации прототипа. И работающий прототип в этом случае может спасти жизнь – конечно, не разработчику, но проекту точно. Например, какая-то неудачная реализация решения в плане интерфейса или архитектурного подхода может мало того, что вылиться в достаточно крупные вложения по времени и по деньгам, – она потребует больших эмоциональных вложений, потому что при работе над проектами, которые в итоге получаются неудачными, настроение в команде сильно страдает. А в случае быстрого создания прототипа мы получаем возможность вовремя скорректировать свое решение, если что-то идет не так, либо, наоборот, понять и убедиться в том, что действительно все сделано как надо и мы на правильном пути.
- Плюс к этому прототип дает нам возможность показать продукт заказчику, например, для получения каких-то первоначальных инвестиций для работы над проектом. Как говорится, лучше один раз увидеть, чем 100 раз услышать. Показали заказчику, как это работает – мы сюда щелкаем, оно открывается и т.д. Это здорово, это мотивирует – и заказчика, и саму команду, которая разрабатывает.
Почему я собираюсь рассказать про быстрое прототипирование именно мобильных веб-приложений? Потому что считаю, что в нынешнее время, если вы разрабатываете какую-то новую систему, было бы очень здорово и удобно, если бы этой системой можно было пользоваться и в мобильном варианте. Или даже только в мобильном варианте. Такие системы востребованы, а рынок, на мой взгляд, еще недостаточно полный, недостаточно много удачных решений – особенно в плане интерфейса. А поскольку есть возможность создавать прототипы, то, соответственно, можно экспериментировать и создавать более удобные интерфейсы.
Классификация мобильных приложений

Давайте коснемся терминологии мобильных приложений. Какими вообще бывают мобильные приложения с технической точки зрения?
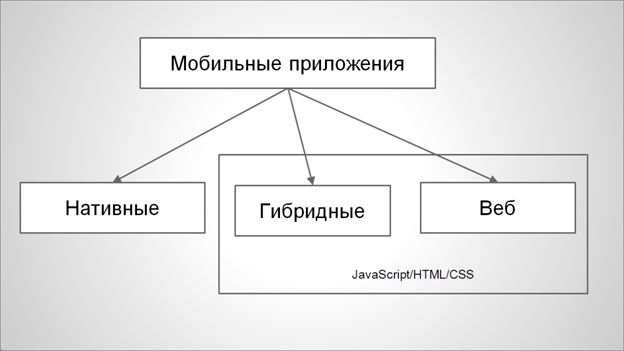
Условно – есть три категории: нативные, гибридные и веб.
- Нативные приложения – это приложения, которые компилируются в установочный файл, а вы их потом устанавливаете из AppStore, GooglePlay и т.д.
- Применительно к Андроид, например, это приложения, которые написаны на языке Java, на C++, на Go скоро можно будет писать.
- Применительно к iOs, это приложения, написанные на Objective-C или на Swift.
- Есть еще другой вариант – это веб-приложения. Это – то же самое, что и сайт. Вы открываете в браузере страницу сайта, и эта страница запускает для вас специальное приложение, организованное определенным образом. Это так называемое SPA-приложение (Single Page Application) - одностраничное приложение, которое написано на JavaScript, с интерфейсом, реализованным посредством HTML и CSS. На текущий момент, за счет появления HTML5, мобильные веб-приложения уже достаточно многое могут. Даже те вещи, которые мы ранее могли реализовать только в нативных приложениях, мы можем сейчас делать и в веб-приложениях. Например, делать снимки, работать с геолокацией и т.д.
- И, наконец, гибридные приложения. Это, по сути, нативное приложение, внутрь которого упаковано веб-приложение. В плане использования ресурсов мобильных устройств они являются более гибкими, чем просто веб-приложения, потому что одновременно с возможностями веб-приложений вы при таком подходе можете дополнительно пользоваться какими-то функциями платформы (Android, допустим).
На мой взгляд, для создания прототипа лучше всего использовать технологию разработки веб-приложений на базе JavaScript, HTML и CSS, поскольку этих возможностей вполне достаточно для того, чтобы наиболее быстро создать работающий прототип.
Почему для быстрого прототипирования особенно подходит технология веб-приложений?
- Во-первых, приложения получаются кроссплатформенными. Они работают везде, где есть браузер. И на iOs, и на Android, и на Windows Phone, и на Blackberry – где угодно. Можно даже на обычном десктопе их запустить, будут замечательно работать.
- Второе преимущество – такие приложения не требуют установки. Это очень здорово и в плане разработки, и в плане тестирования, и в плане того, как при разработке показать их конечным пользователям. В частности, такой подход помогает ускорить саму разработку за счет того, что внесли изменения и тут же проверили. Причем проверили, даже не подключая специально для этого телефон к компьютеру. Просто сделали изменения, пошли на обед, за столом достали смартфон, попробовали какую-то функцию. Очень удобно. При использовании веб-технологий у вас к тому же, за счет того что не требуется установка, сокращаются и расходы на обслуживание уже готового продукта.
- Еще один пункт – это простые инструменты. Нужны только Java Script, HTML и CSS. Плюс к этому, существует много готовых библиотек (фреймворков), которые обеспечивают доступ к дополнительным «плюшкам» при работе с веб-технологиями, позволяя вам разрабатывать еще быстрее.
Конечная цель быстрого прототипирования

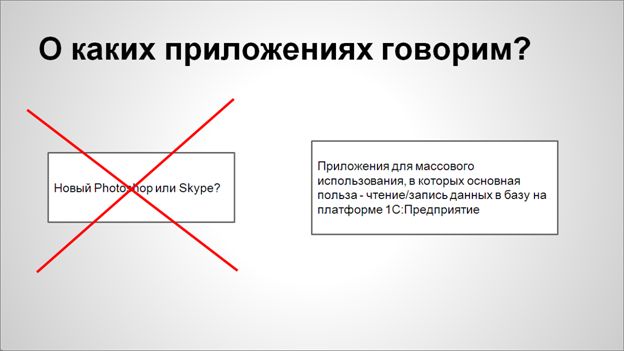
Про прототипирование каких приложений я сейчас говорю?
Я не говорю о том, чтобы сделать новый Skype или Photoshop, хотя все это сейчас в веб тоже работает. Я сейчас в первую очередь говорю о приложениях для массового использования, главная ценность которых заключается в том, что они производят какие-то манипуляции с базой 1С. Это может быть, например:
- Специальное веб-приложение для мобильной торговли, чтобы торговый представитель мог через веб-интерфейс сбрасывать заказы в базу 1С.
- Или, допустим, управляющая компания, у которой есть жилой комплекс на 1000 квартир, хочет предоставить для своих жильцов личный кабинет, чтобы они могли зайти и посмотреть свою задолженность, распечатать какие-нибудь свои предыдущие или нынешние платежки… Для такой задачи тоже можно использовать веб-приложение, которое будет подтягивать данные из базы 1С.
Структура работы веб-приложения.
Специальный вариант для прототипирования
Специальный вариант для прототипирования

Упрощенная структура работы веб-приложений выглядит примерно так, как на этом слайде:
Есть некий сервис. С одной стороны, с сервисом общаются мобильные клиенты, получая нужную для них информацию. А с другой стороны – этот сервис синхронизируется с данными в базе 1С.
Однако для быстрого прототипирования эта структура не очень хорошо подходит, потому что этот сервис все портит. У вас, по факту, появляется еще один элемент, который нужно продумывать, прорабатывать, учитывая сложность обмена данными между предприятием и сервисом. Понятно, что если вы хотите что-то поправить на клиенте, вы это быстро поправите. Но если вам нужно передать какие-то дополнительные данные, то вам приходится дополнительно дорабатывать сам сервис, а это может занять очень продолжительное время. На этапе создания прототипа эти усилия могут оказаться необоснованными, потому что заказчик в любой момент может изменить свое решение. Сначала сказать: «да, нам вот это надо», а потом «без этого можно было и обойтись». Или вы сами посмотрите и скажете: «как-то мы очень сложно все делаем, надо переделать, чтобы было проще».

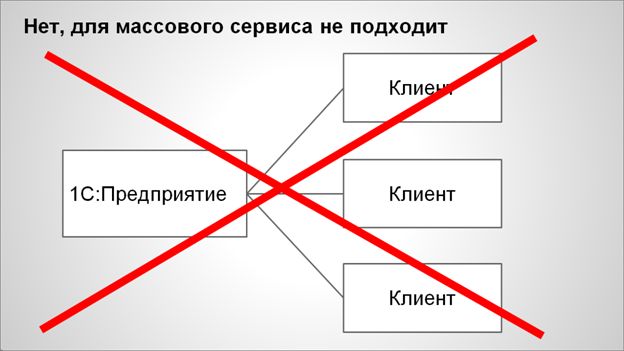
Отсюда вопрос – можно ли как-то избавиться от этого сервиса? Конечно, можно. Причем для этого есть несколько способов. Как минимум, последняя версия платформы 1С:Предприятие (8.3.5) позволяет использовать доступ по REST-API, что позволяет обращаться к 1С:Предприятию, в принципе, сразу с клиентов, из браузера.

Но для реализации массового сервиса работа без промежуточного звена не подходит. Ведь если клиенты будут обращаться непосредственно к 1С, может возникнуть масса проблем, которых в случае использования трехзвенной архитектуры можно было бы избежать:
- Например, если у вас достаточно много клиентов (не 50-100, а 1000 или 2000), то откуда взять столько лицензий для доступа к базе данных напрямую (без сервиса)? Это проблема.
- Что делать с масштабированием? Непонятно.
- Если очередь нужно поставить? Тоже большая проблема.
А в случае, если у нас используется сервис, мы можем быстро это решить. Особенно, если этот сервис написан не на 1С, а на специализированных инструментах, заточенных для таких вещей.

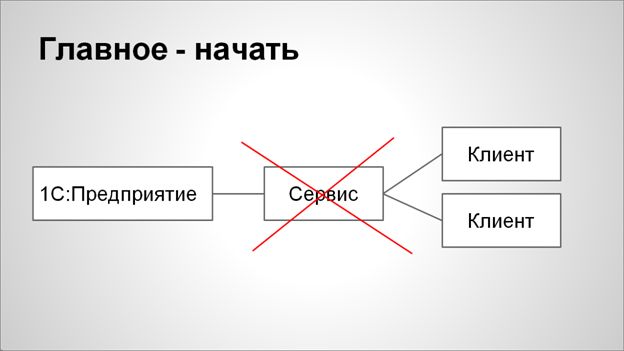
Возвращаясь к прототипу:
- Структура, использующая промежуточный сервис, очень удобна для запуска в Production.
- Но на этапе прототипирования использовать промежуточный сервис неудобно. Лучше напрямую обращаться как из клиента в 1С, так и, соответственно, из 1С в клиент.
Но каким образом? Когда я задумался над этим вопросом, мне пришла в голову одна мысль, которая в последующем воплотилась в некий инструмент, о котором я собираюсь вам рассказать.
Инструментарий и конкретный пример использования быстрого прототипирования веб-приложений
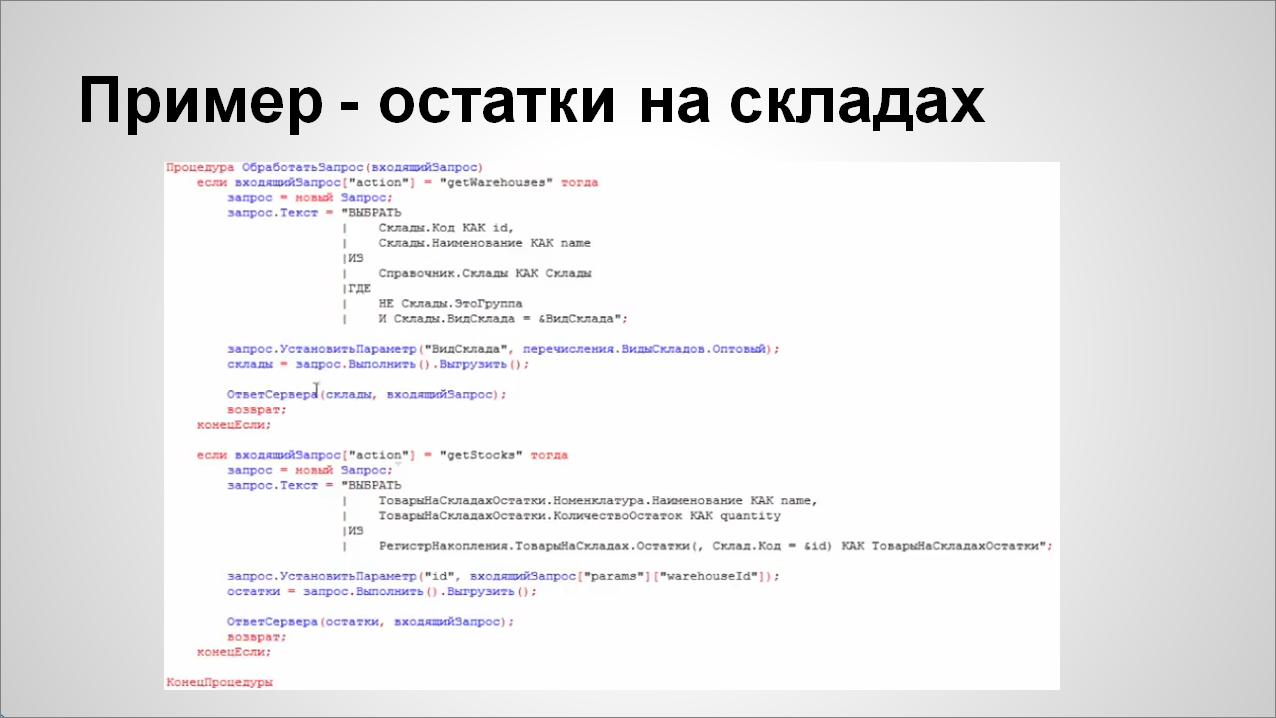
В состав этого инструмента входит:
- Обработка на 1С, функция которой заключается в том, чтобы обрабатывать удаленные вызовы процедур 1С (RPC), поступающие с клиента, которым является браузер (или мобильное приложение – гибридное или нативное).
- Также используется промежуточный сервер на node.js, который является буфером, и нужен для того, чтобы передавать вызываемые обработкой запросы с клиента на сервер.
- И, соответственно, само приложение, представляющее собой обычный файл html.

Я продемонстрирую пример.

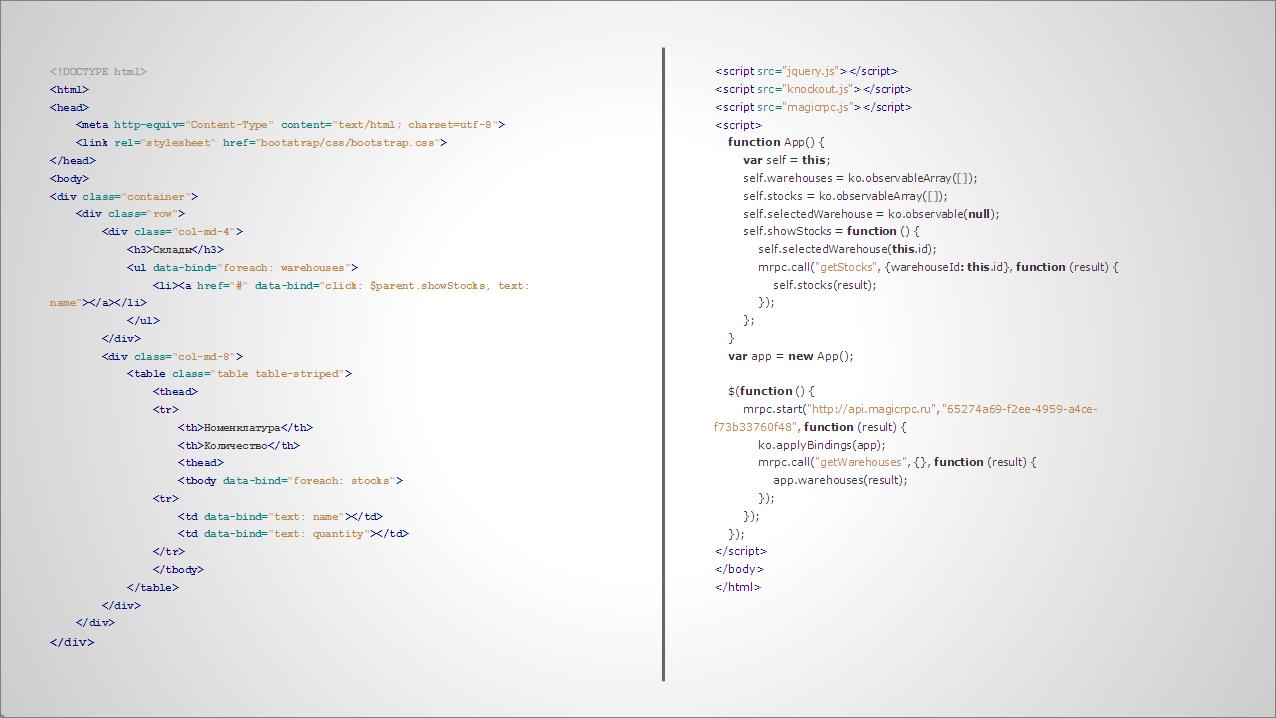
Конечно, хотелось бы, чтобы прототип, который будет получен в результате, хорошо смотрелся как на экране десктопа, так и на мобильных платформах. Этого можно достичь, используя элементарный шаблон вывода – например, такой, как на этом слайде.

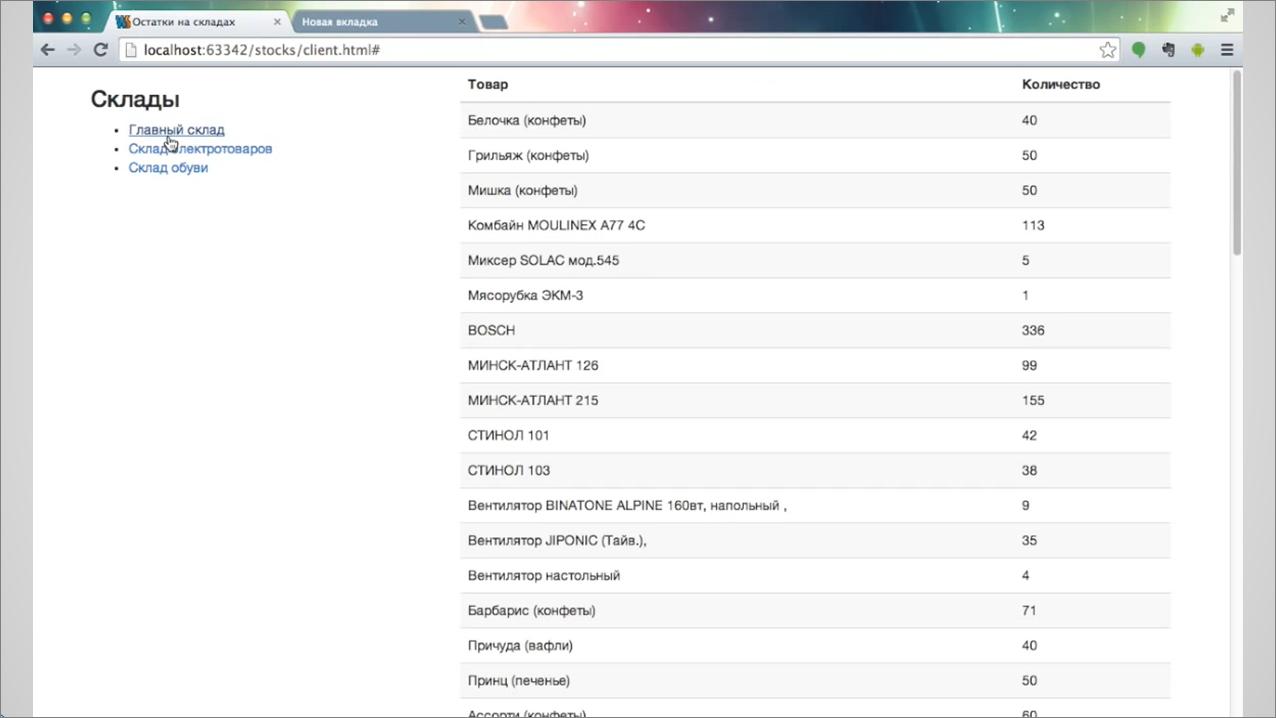
И вот что получается в результате – список складов и список товаров на складе.
Используется twitter bootstrap, это позволяет получить адаптивный интерфейс, и если браузер свернуть, у вас тоже получится удобоваримо. Никаких дополнительных настроек под экраны я специально не вносил.
Естественно, вы здесь в плане дизайна можете использовать дополнительные инструменты (фреймворки, плагины), которые придадут вашему приложению тот вид, который вам нужен. Например, вы можете добавить swipe-эффекты, чтобы пальцем что-то сдвигать, и при этом какие-то действия будут происходить. Существует немало готовых решений, которые очень удобны для быстрого прототипирования.
**************
Приглашаем вас на новую конференцию INFOSTART EVENT 2019 INCEPTION.
