Всем привет, меня зовут Бакшеев Никита, я руководитель отдела мобильной разработки на платформе 1С в компании «1С-Рарус».
Мы разрабатываем программы, чтобы решить какую-то боль пользователя, принести какую-то ценность, помочь пользователям. Для себя мы, конечно же, хотим, чтобы наши программы были популярны, и, в конечном итоге, хотим заработать денег.
Но мало кто знает, что 96% вновь выпущенных программ не используются совсем. Мы провели наше собственное исследование, и узнали, что в 2018 году у наших конкурентов было выпущено сотни программ, 96% из которых совсем не устанавливали. То есть, разработчики потратили свое время впустую.
Сегодня я вам расскажу, как сделать простой и приятный интерфейс, чтобы у вас были все шансы попасть в оставшиеся четыре процента.
О развитии мобильной разработки в компании «1С-Рарус»

И, прежде чем начать, немного о нас и о нашем опыте.
-
Мы занимаемся только тиражной разработкой, только для массового рынка.
-
На сегодняшний день наши приложения скачало уже более 2,5 миллионов человек во всем мире.
-
25 тысяч из них нам поставили оценку и написали отзыв.
-
Средняя оценка у нас 4,5 балла. Это – очень хороший показатель для мобильного мира.
-
Также больше 5000 человек ежемесячно оплачивает нам подписку.
-
Мы попадали в Топ-10 по категориям в 88 странах. Это – и развитые, и развивающиеся страны, такие, как Америка, Великобритания, Германия, Россия, Китай, Япония, Бразилия и т.д
-
Также нас AppStore выделял в свои подборки по категориям. Это – очень крутой показатель, многие разработчики хотят быть выделенными.
По каждому из этих показателей мы являемся лидерами на платформе 1С.
Проблема интерфейса при разработке на платформе 1С

Расскажу про проблематику в целом.
В мобильном мире, куда бы мы ни пошли, у нас, как правило, уже существуют тысячи конкурентов. Конкретно у нас, в зависимости от направления, от 1.5 тысяч до 20 тысяч конкурентов. Поэтому, если мы позволим себе сделать неприятный или неудобный интерфейс, то пользователь просто пройдет мимо – зачем он будет тратить на это время и силы, когда можно просто скачать другое приложение.
А что в настольном мире 1С? Там не такая высокая конкуренция, там большой экран, поэтому критерий качества к интерфейсу там намного ниже, и разработчики особо не заморачиваются. Как правило, все сфокусированы на создании новой функциональности. Поэтому, когда настольная платформа переходила в мобильную, она по инерции перенесла туда все основные принципы и подходы. И если мы сейчас попробуем сравнить мобильное приложение на платформе 1С и нативное мобильное приложение, то мы увидим между ними пропасть с точки зрения интерфейса и удобства использования.
Но к счастью, мы можем с этим работать и сделать интерфейсы крутыми, у нас есть все инструменты, и сейчас я вам про все эти инструменты и про приемы, которые мы используем, расскажу.
Уровни проработки интерфейсов

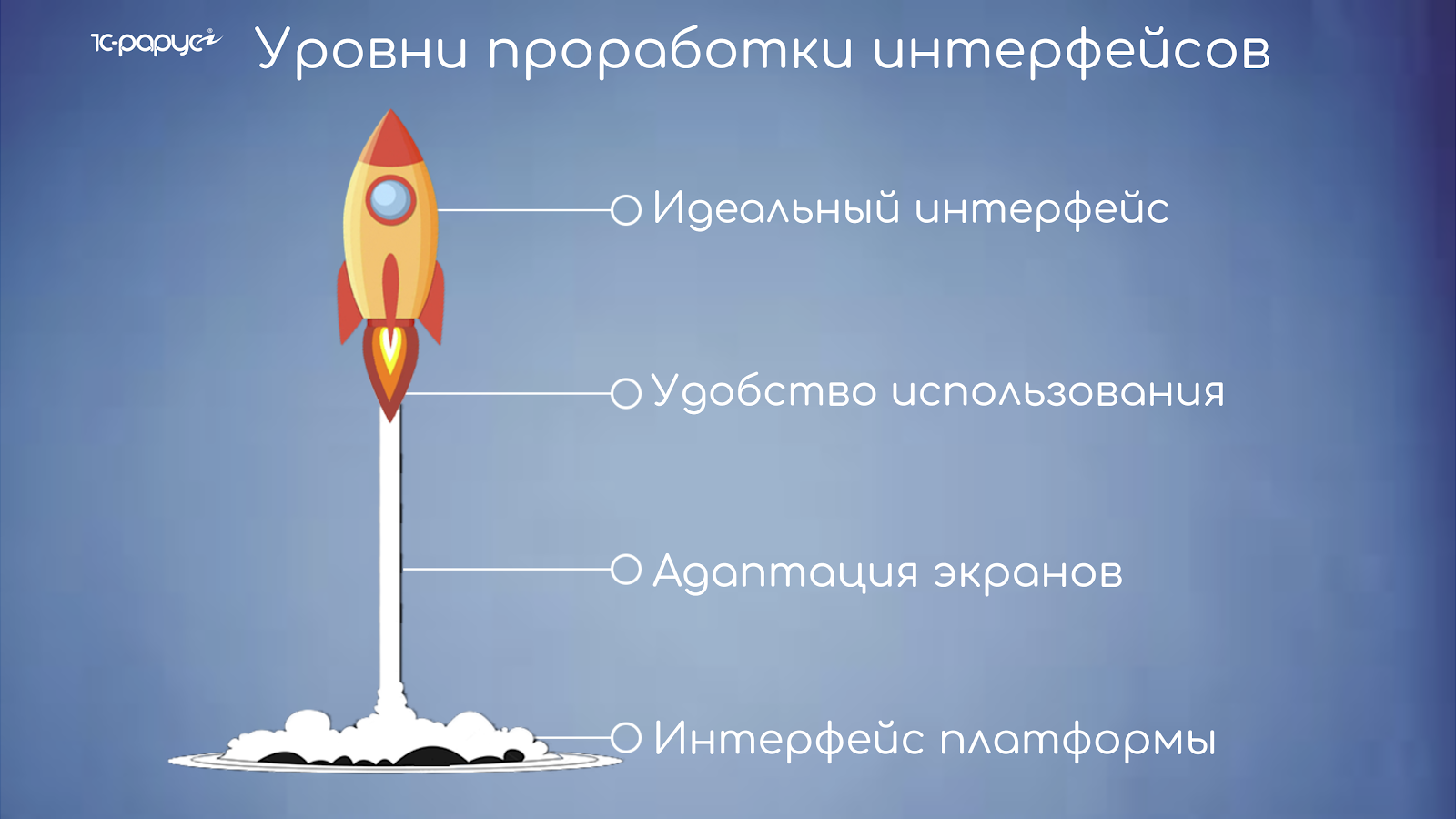
Мы делим проработку интерфейсов на 4 уровня:
-
первый уровень «Интерфейс платформы»;
-
далее идет «Адаптация экранов»;
-
потом – «Удобство использования»;
-
и последний, верхний уровень – «Идеальный интерфейс».
Давайте теперь я про каждый из них более подробно расскажу.
Этап 1: Интерфейс платформы

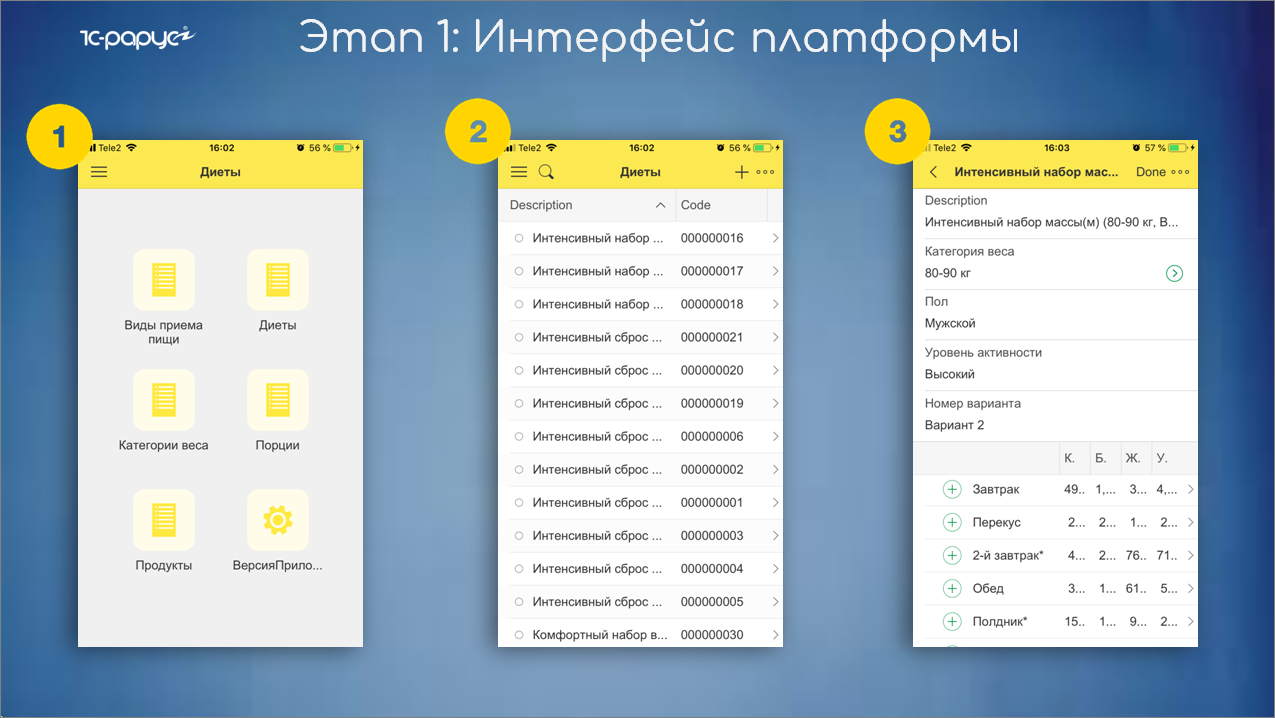
Первый этап – это интерфейс самой платформы. Когда мы никак не дорабатываем интерфейс, платформа нам сама его сгенерировала.
-
Посмотрите на первый экран. Мы увидим там так называемое «гамбургер-меню». Это меню морально устарело 7 лет назад.
-
На втором экране мы видим стандартную форму списка, там выводится абсолютно ненужная колонка, первая колонка обрезается, тоже ничего не понятно.
-
А если посмотреть на третье окно, то это – форма документа с табличной частью. Там ничего не понятно, там весь текст обрезается.
Естественно, так оставлять нельзя, это нужно адаптировать. Даже при огромном желании вы не сможете этим пользоваться.
Этап 2: Адаптация экранов

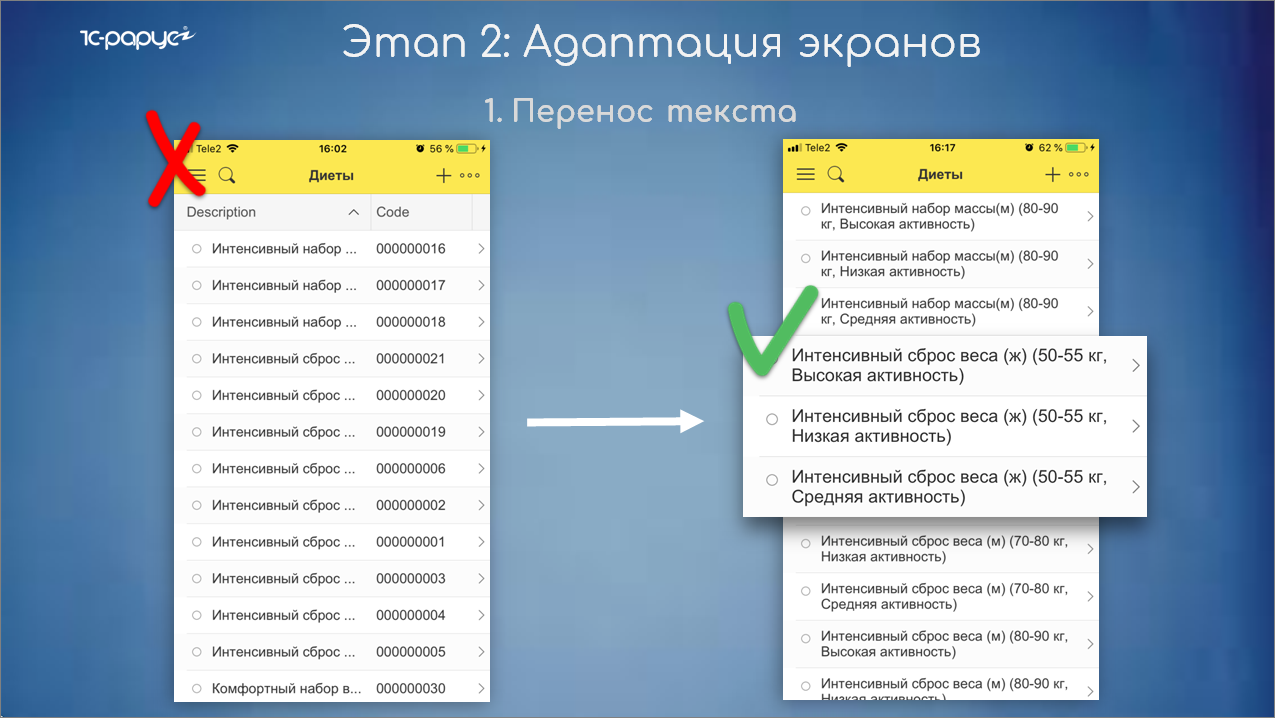
Поэтому второй этап – это адаптация экранов. И здесь у нас простая цель – сделать информацию доступной и читаемой. Сейчас я вам расскажу конкретные приемы. Они довольно простые.
Первый прием – это перенос текста. Это пример с формой списка, где обрезалась информация, и была ненужная колонка. Убрали ненужную колонку, перенесли текст, чтобы легче читалось – простой прием.

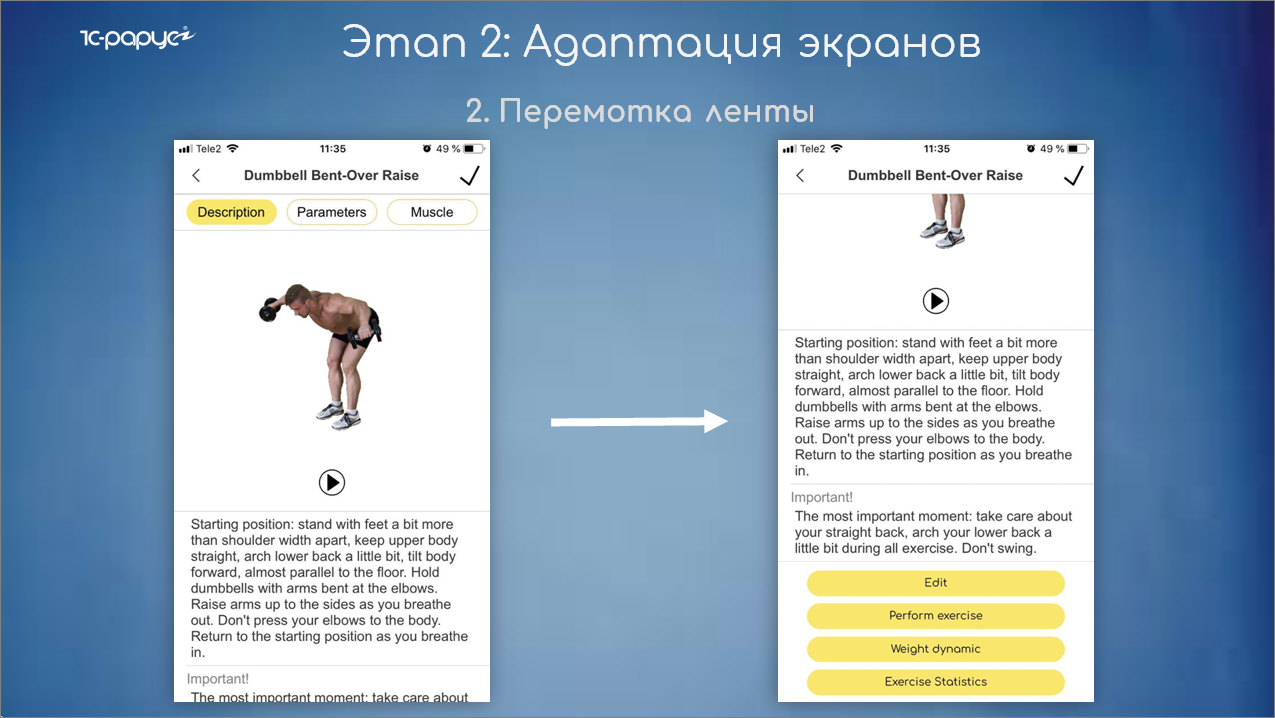
Второй прием – перемотка ленты. По инерции многие делают на экране несколько колонок, как в настольной 1С. Но на смартфоне экран маленький, соответственно, все обрезается.
Не нужно делать колонки, нужно все располагать друг под другом. Информация будет представлена в длинной ленте, но это легко скроллится – это привычный жест для мобильного мира.

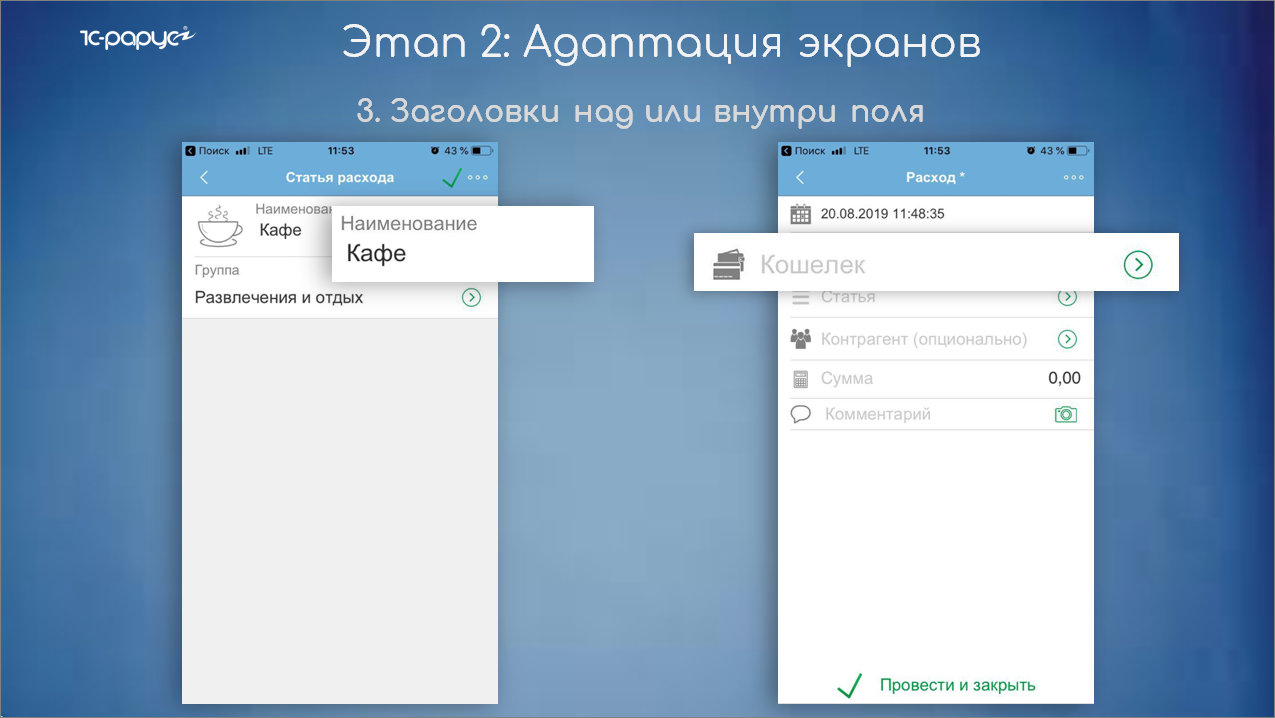
Третье – заголовки над или внутри поля. Тоже простой прием. По умолчанию у нас заголовок слева, а поле справа. В итоге на смартфоне не видно ни того, ни другого.
Поэтому располагайте заголовок сверху, чтобы было видно и заголовок, и поле. Либо внутри. Но если мы располагаем внутри, то, когда мы выберем какой-то элемент, заголовок исчезнет. Поэтому выбирайте для разных случаев либо первый, либо второй вариант.

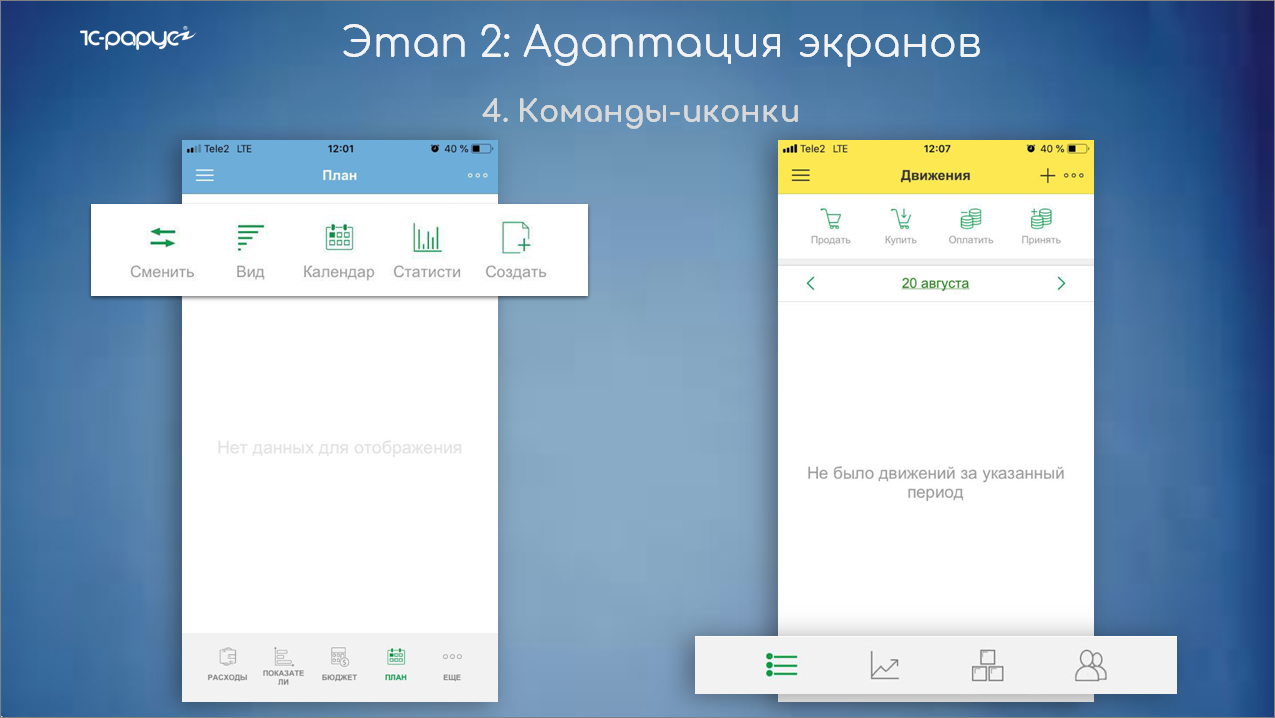
Четвертый прием – команды-иконки. Если мы будем так же, как и в настольной 1С, подписывать команды текстом, они у нас займут весь экран, поэтому – меняйте все на иконки.
Тут два варианта – можно сделать иконку, и под ней мелкий текст (как на экране слева), либо просто иконки. Если они интуитивно понятны, это занимает мало места, удобно пользоваться.

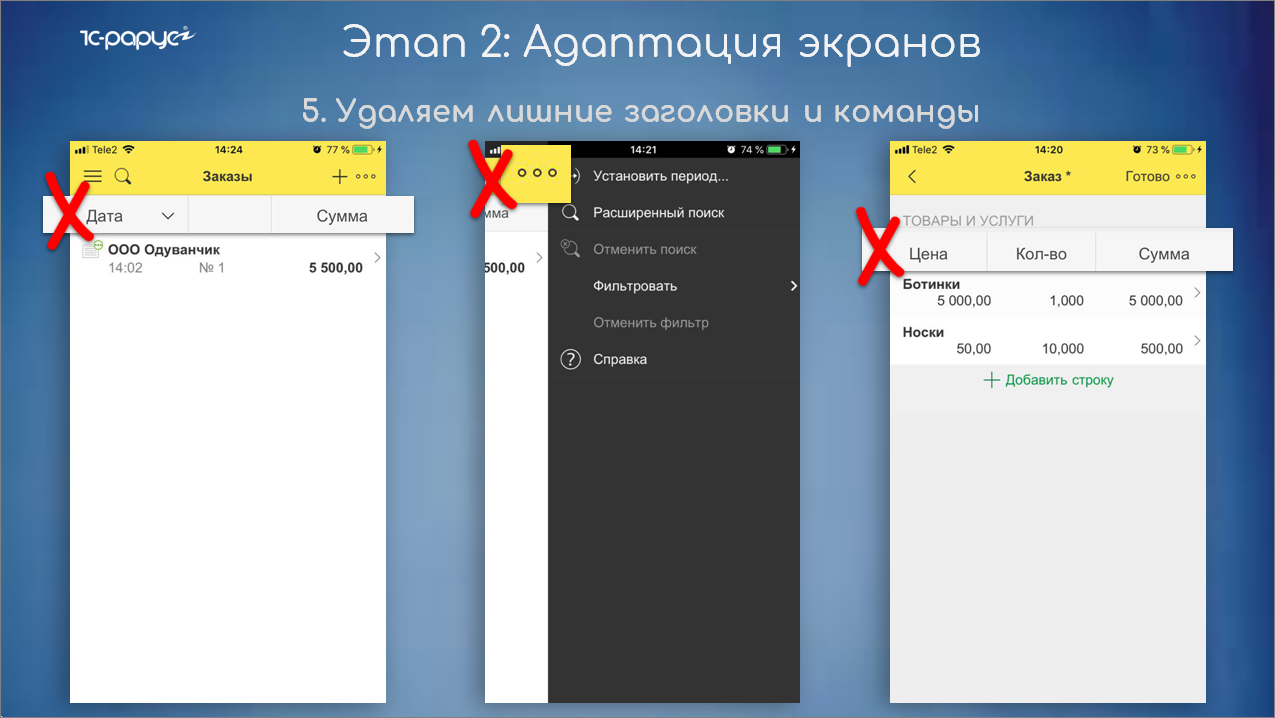
Пятый прием – удаляйте лишние заголовки и команды. Платформа по умолчанию генерирует нам много лишнего, того, что вообще не нужно.
Например, на экране слева нам и так понятно, где дата, где сумма. Зачем нам это дублировать? У нас маленький экран.
Посередине – это стандартные команды, которыми никто не пользуется. Можно их смело удалять и не путать пользователя, потому что пользователь думает, что это – важно, начинает разбираться.
Третье – это тоже заголовок, который дублируется самими данными, там и так понятно, где количество, а где сумма.

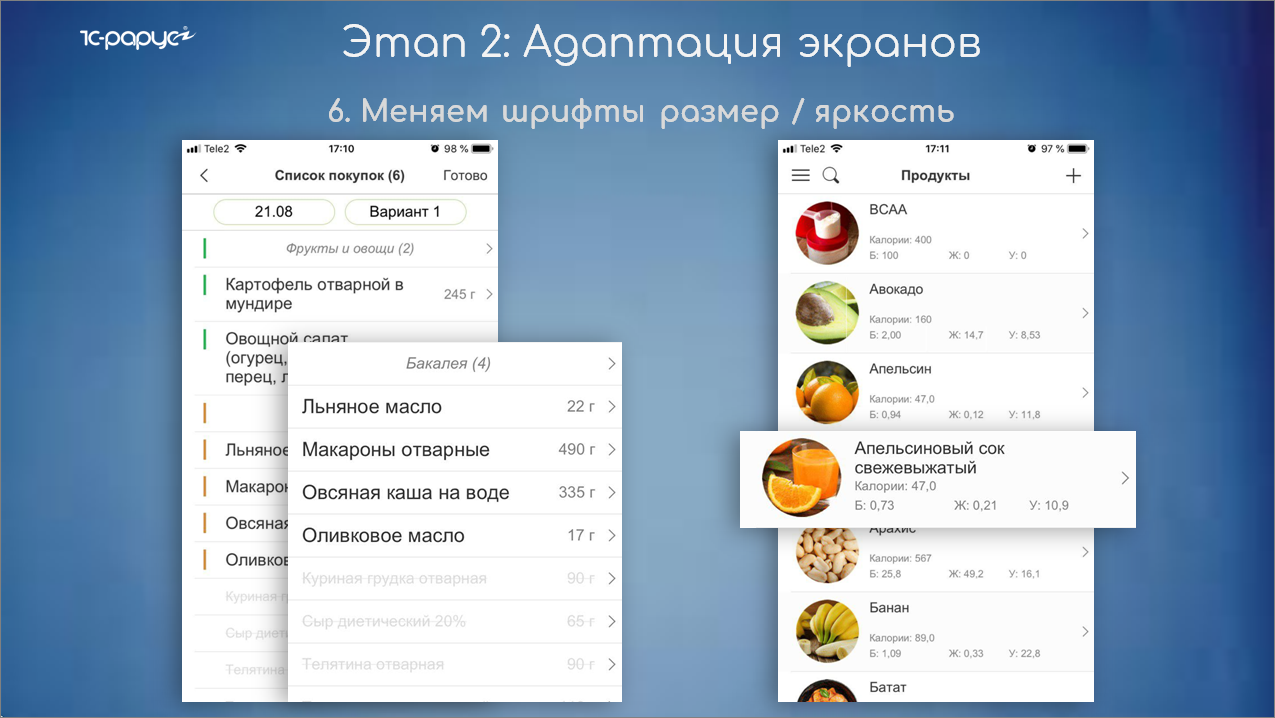
Шестой прием – меняйте шрифты, размерность, яркость. Фокусируйте внимание пользователя на всем важном. Убирайте внимание от всего неважного. Если пользователю будет нужно, он прочитает мелкий текст.
Вот – хорошие примеры, где мы меняем прозрачность, размерность. Эти формы гораздо легче читать.

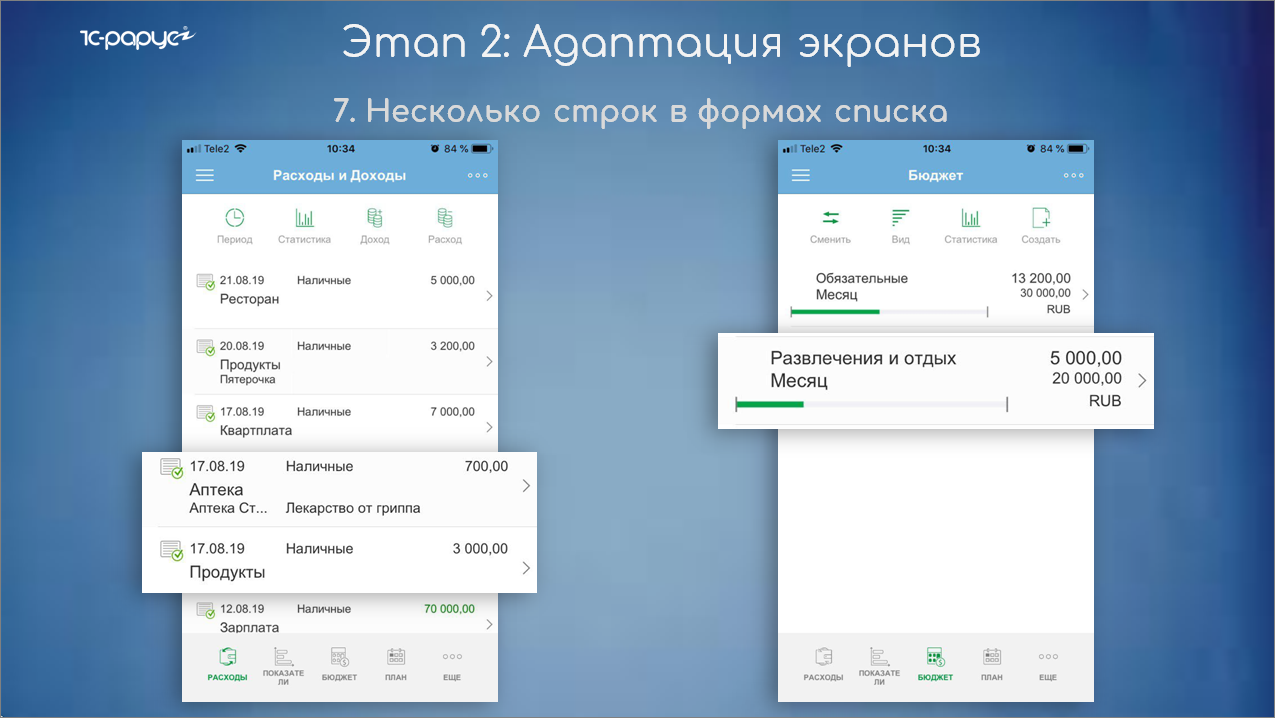
Седьмой прием – несколько строк в формах списка. По умолчанию у нас платформа все делает в одну строку. Это приводит к тому, что, опять же, текст обрезается, и сами строки получаются очень узкие. Поэтому делайте несколько строк для одного элемента. И тогда строка становится выше – ее удобно кликать, и читается лучше – в экран помещается вся информация.

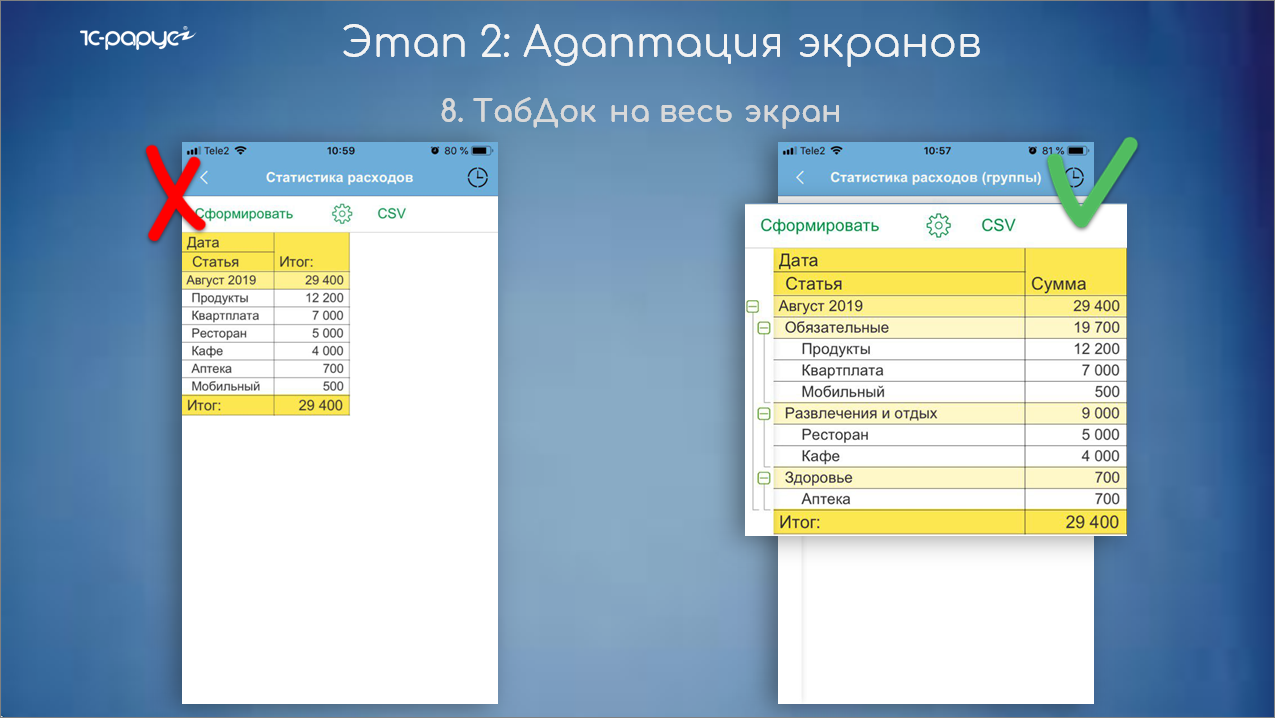
Восьмой прием – табличный документ на весь экран.
По умолчанию, табличный документ получается маленький, как слева. Естественно, в такие узкие колонки ничего не влезает, и это просто некрасиво выглядит.
Поэтому просто растягивайте табличный документ на весь экран. Это – простая операция, которая делает приложение гораздо симпатичнее.
Это был уровень адаптации экранов. Его, к счастью, в той или иной мере делают почти все, иначе просто невозможно будет пользоваться приложением.
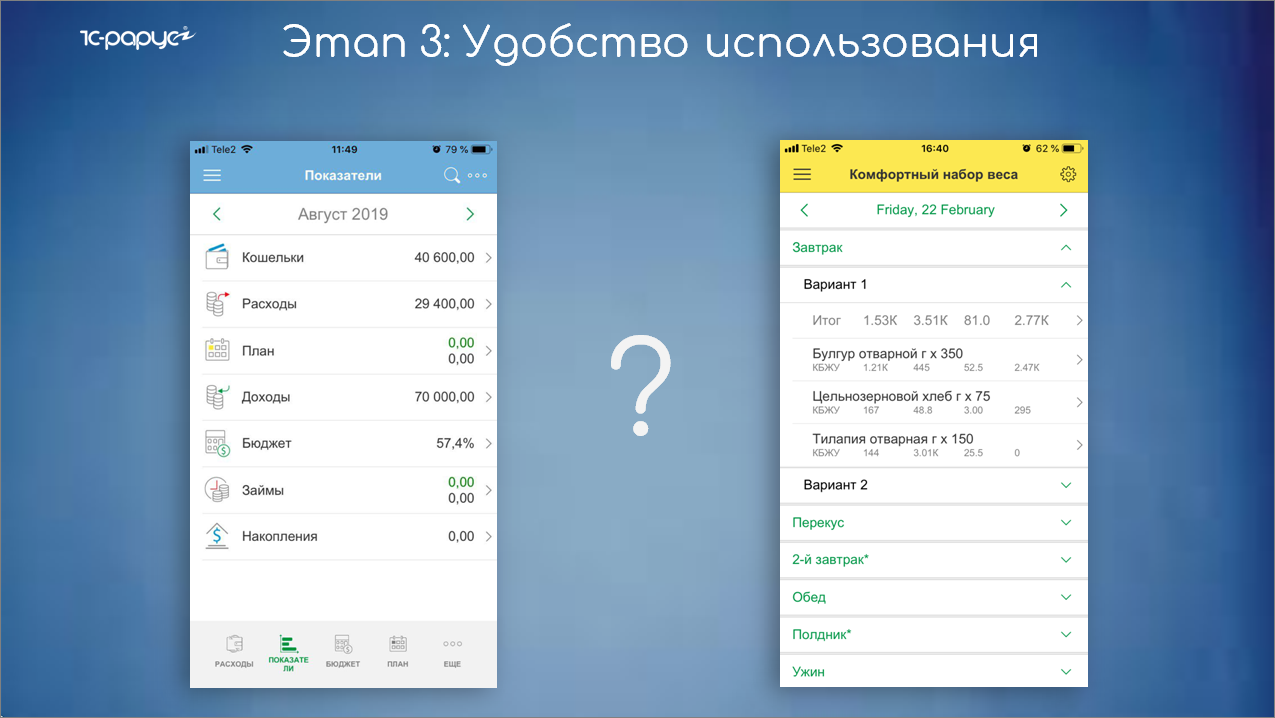
Этап 3: Удобство использования

А следующий этап – удобство использования. Его, к сожалению, не делает почти никто. Либо делают частично и очень слабо.
Это – самый важный этап среди остальных. Почему? Потому что, если приложение понятное, удобное – им пользуются. У вас Retention будет хороший, и отзывы будут хорошие – а на базе двух этих показателей у вас начнут расти установки, которые конвертируются в деньги. От того, насколько мы сделаем приложение удобным и понятным, в принципе, зависит его успех.
Давайте я вам покажу, какие есть приемы повышения удобства использования.

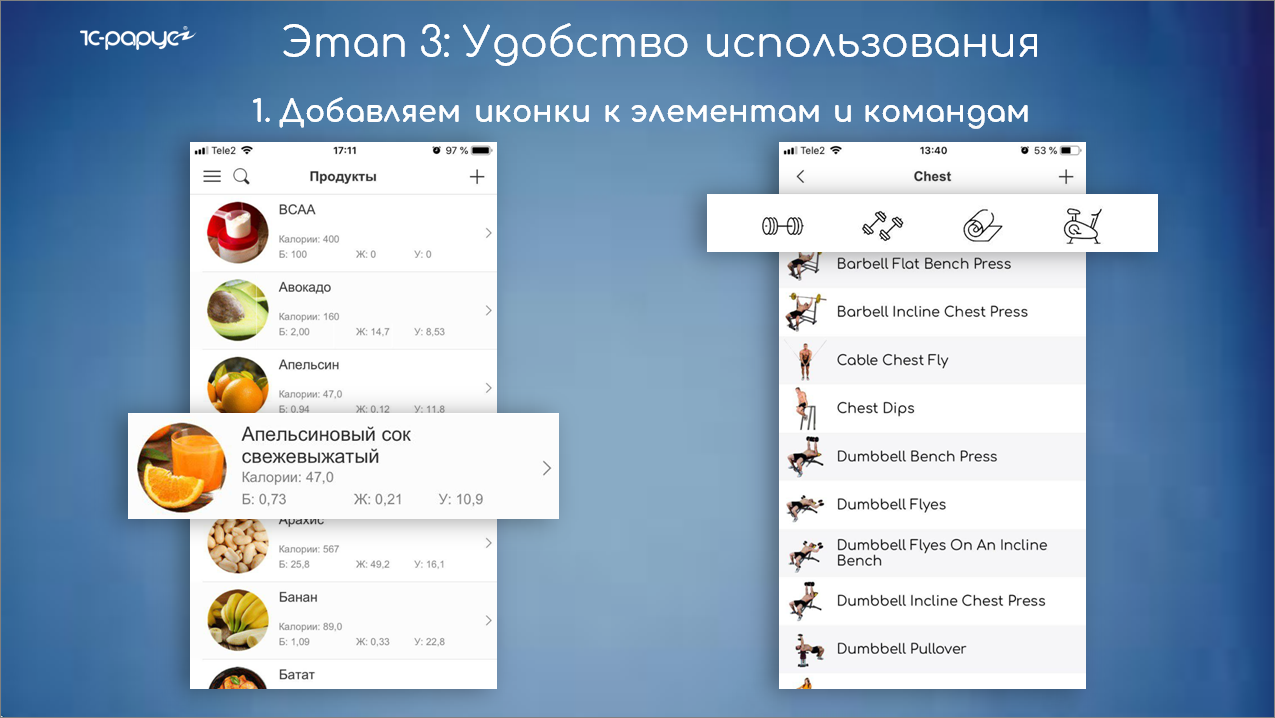
Первое – добавляйте иконки к элементам и командам. Посмотрите на эти формы, у них есть иконки. И читать такую форму гораздо проще. Мы можем даже текст не читать, нам и так все понятно. Мы уже интуитивно очень легко воспринимаем такие формы.

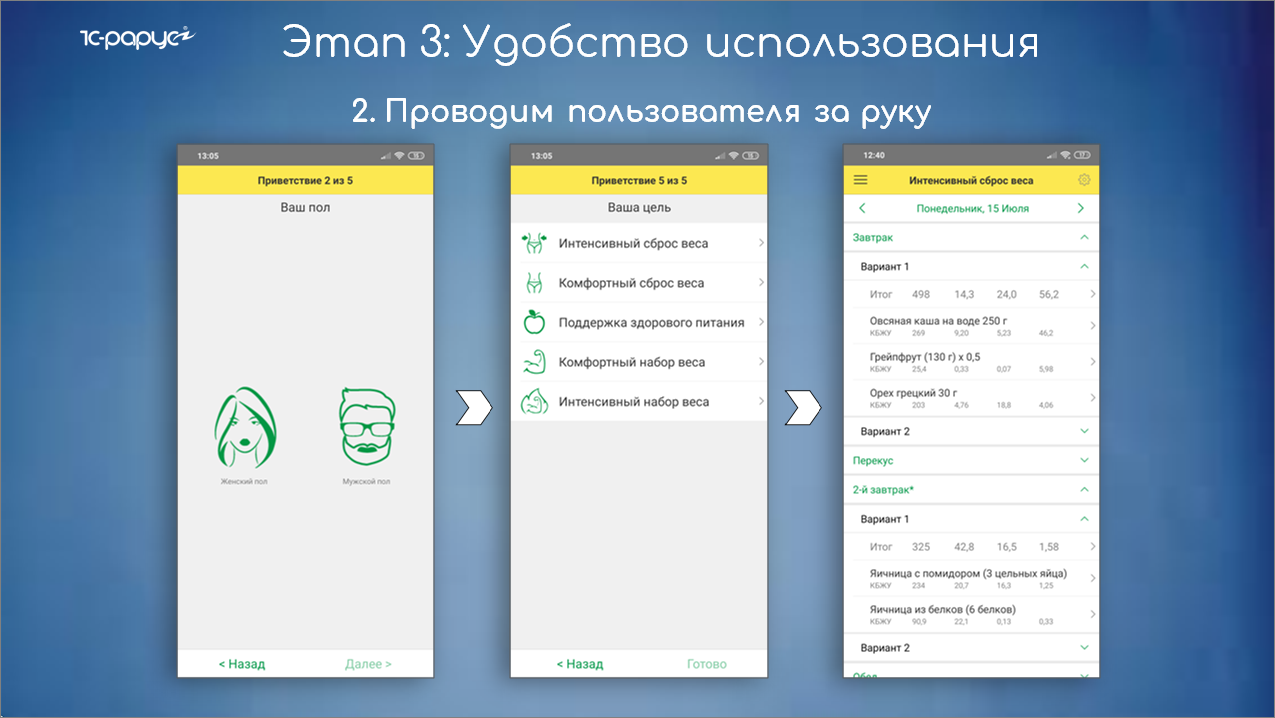
Далее, есть прием «провести пользователя за руку» – когда мы его проводим по каким-то рельсам, не даем ему свернуть ни вправо, ни влево.
Здесь у нас представлено приложение «Питание». Это – индивидуальная диета для пользователя. Он отвечает на ряд простых вопросов и в конце получает свою персональную диету. Мы спрашиваем его пол, цель, ежедневную активность, вес и даем ему диету. Это – четыре простых вопроса, при ответе на которые он не может свернуть, никуда выйти вообще не может. Это очень легкие вопросы для восприятия, он за секунду на них отвечает и в конце получает результат. Это очень хорошо воспринимается пользователями. Когда мы так организовываем работу, этим очень легко пользоваться.

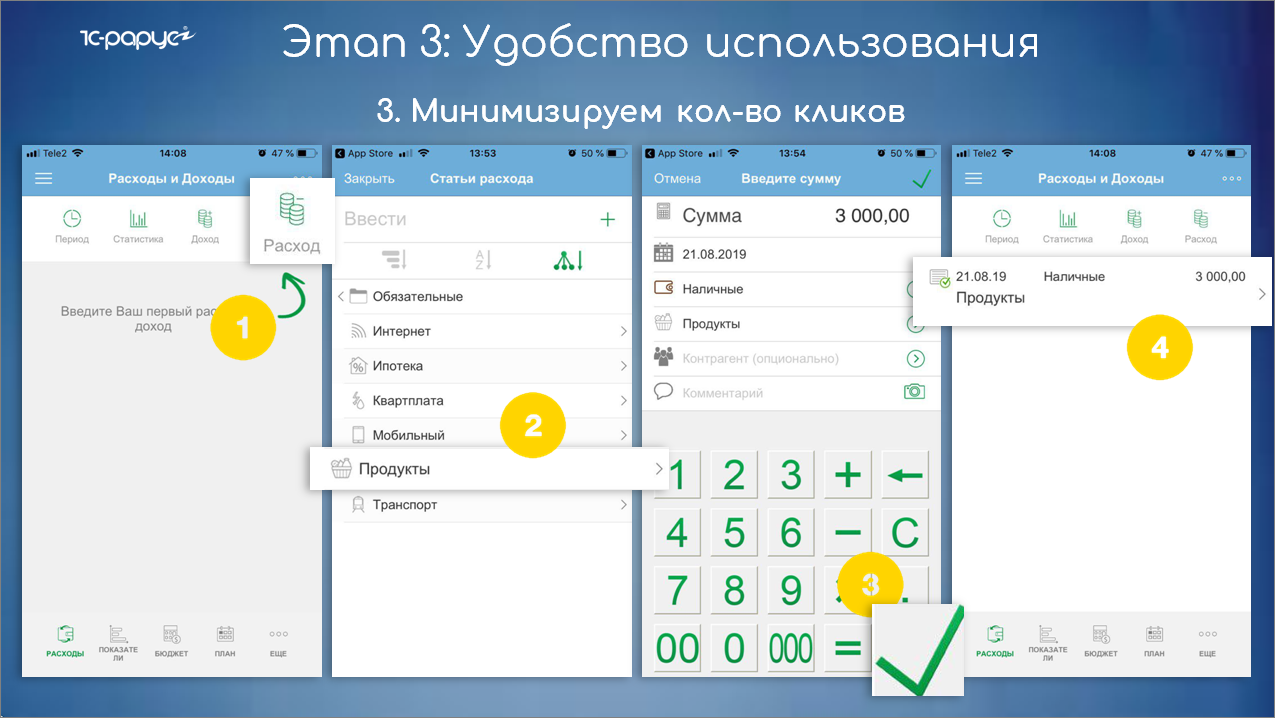
Третий прием – минимизируйте количество действий пользователя в приложении.
Здесь представлено приложение для учета личных финансов «Бюджет».
Внесение пользователем своего ежедневного расхода – самая частая операция в этом приложении. Человек пришел в магазин, купил молока – ему нужно занести этот расход.
Что он делает? Он открывает приложение, нажимает на «Расход». По классике бы открылся документ, где куча реквизитов, которые нужно заполнить, кликнуть на реквизит, затем выбрать, затем нажать «ОК», чтобы реквизит заполнился.
Вместо этого мы сразу же, не открывая документ, предлагаем ему выбрать статью расхода, минуя тем самым очень много кликов. Он выбирает статью расхода и сразу переходит в следующую форму, ничего не подтверждая и не возвращаясь к дальнейшему выбору реквизитов. Он вводит сумму, нажимает «ОК», и все – транзакция завершена, документ создан. Конкретно в этой операции мы сэкономили 12 кликов пользователя.
Если это какая-то очень частая операция, мы, таким образом, можем сильно облегчить жизнь пользователю – он будет доволен, ему будет приятно регулярно возвращаться к приложению.

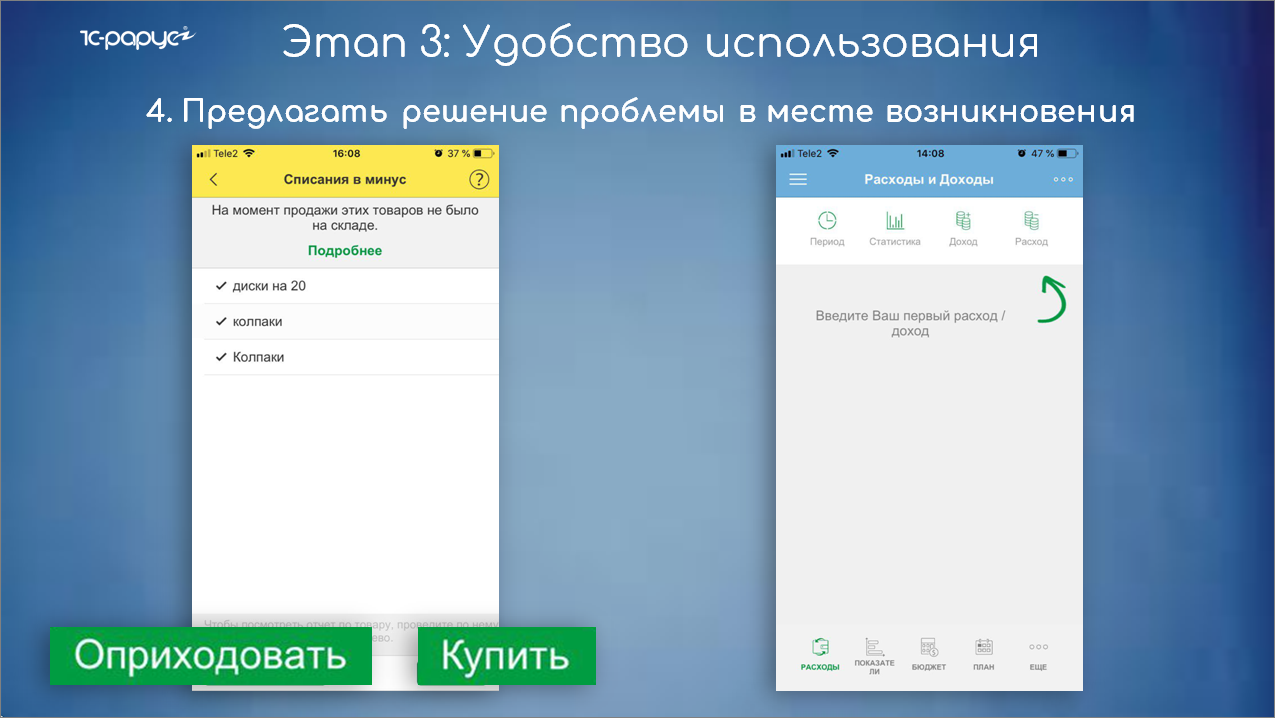
Следующий прием связан с классической проблемой тиражных решений 1С, которую до сих пор можно встретить во многих приложениях – вы должны предлагать решение проблемы в месте ее возникновения.
Классический пример – когда мы делаем реализацию товара, и нам система говорит: «У вас товара нет на складе, вы не можете провести документ». Что после этого обычно происходит? Пользователь начинает разбираться, открывает какие-то отчеты. Если он знает, в чем проблема, он сразу найдет, а иначе ему придется, может быть, даже несколько отчетов посмотреть, а только потом он решит, что нужно сделать инвентаризацию или купить товар.
И затем он возвращается в этот документ и проводит его. Зачем нам заставлять пользователя мучиться, когда мы можем прямо здесь в этой проблеме предложить ему оприходовать или купить товар. Вот такое мучение пользователя вызывает только желание удалить приложение и поставить единицу в отзывах. Больше ничего.
В наших решениях в таких случаях мы сразу же предлагаем оприходовать или купить товар. На экране справа – это решение проблемы до ее возникновения. Пользователь еще ни одного документа не вводил – он только заходит, и мы ему сразу говорим: «Этот документ вводится вот здесь». Чтобы пользователь не начинал напрягаться, исследуя приложение.

Пятый прием – сортируйте и группируйте команды.
Как правило, у нас команд очень много. Есть правило Парето, когда 20% команд используются в 80% случаях. Поэтому – выделяйте на основном экране наиболее используемые команды (как на экране слева), а менее часто используемые команды сворачивайте в подменю, там можно иерархию организовать и т.д.

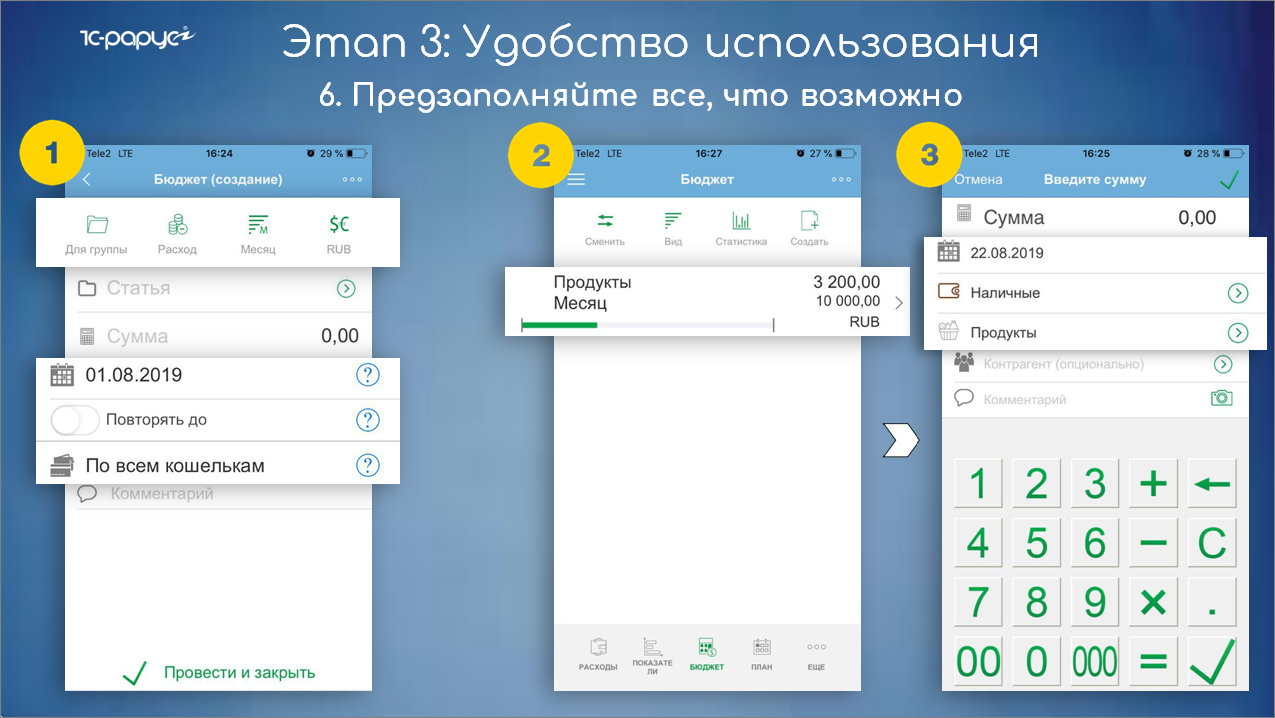
Шестой прием – нужно предзаполнять все, что возможно. Если мы можем про какие-то данные понять, как их в этом документе заполнить, это нужно делать.
Например, на первом экране у нас документ «Бюджет».
Эта плашка наверху – это не команды, это реквизиты, и они уже предзаполнены. Плашка внизу, где «Дата», «По всем кошелькам» – это тоже реквизиты. У нас здесь получается, что мы предзаполнили 70% документа сразу.
Как предзаполнять? Есть разные приемы. Мы предзаполняем реквизиты либо на основе поведения самого пользователя, либо на основе поведения вообще всех пользователей, либо на основе каких-то данных в приложении. Например:
-
валюта «рубль» на плашке сверху заполнилась, потому что выбран русский язык;
-
поле «Месяц» заполнилось на основе популярности всех данных пользователей;
-
и поле «Расход» тоже на основе всех данных пользователей;
-
реквизиты «По всем кошелькам» и «Для группы расходов» заполнились на основании поведения конкретного пользователя.
Если мы будем каждый раз заставлять пользователя вводить данные, никто пользоваться не будет.
Второй пример – на основании этого же самого бюджета мы создаем расход. Мы на втором экране кликаем по бюджету и у нас открывается документ «Расход», экран №3. У нас там уже все заполнено, нам нужно ввести только сумму. Это удобно.

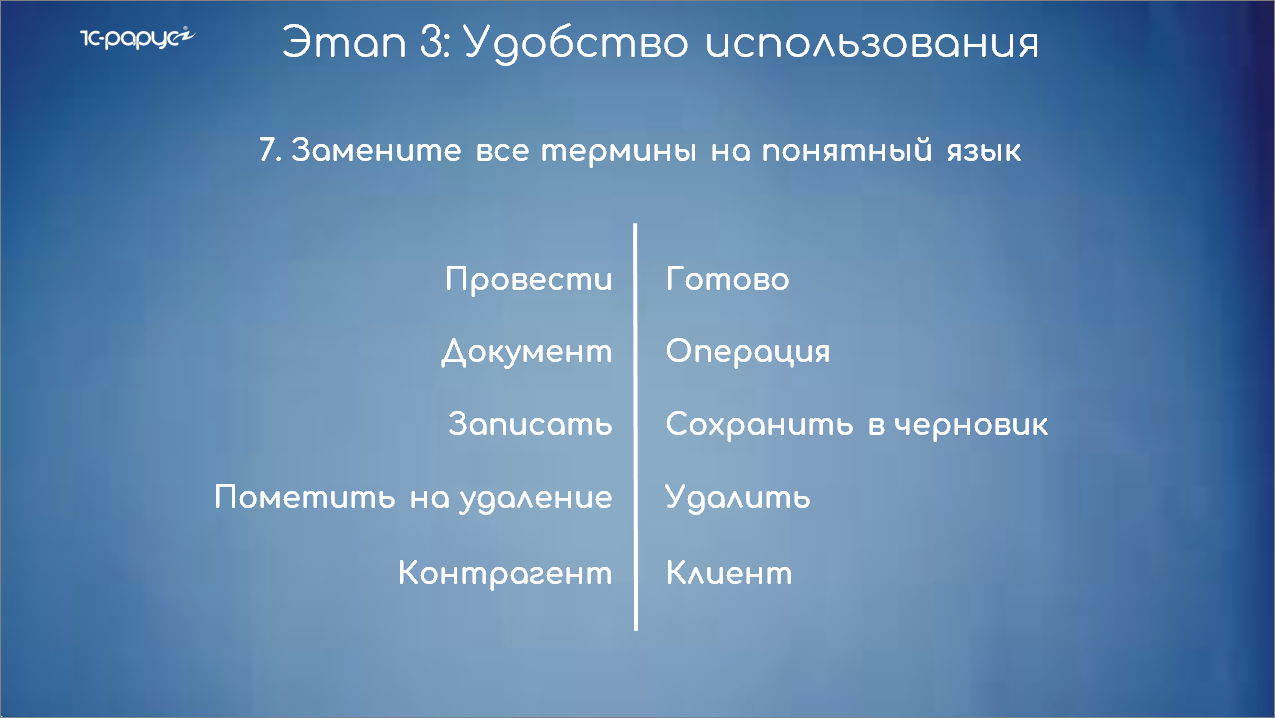
Седьмой прием основан на классической 1С-ной ошибке – заменяйте все сложные термины на простой понятный язык.
У нас пользователи в основном вообще не знают 1С, и мы некоторые 1С-ные термины заменили сразу. Например:
-
«Провести». Человек, который не знает 1С, никогда не поймет, что означает слово «Провести».
-
«Документ». Еще много лет назад, когда в 1С использовался этот термин, нас спрашивали: «Зачем тут вводить паспортные данные?» Все думали, что «Ввести документ» – это надо ввести данные паспорта. Поэтому замените «Документ» на «Операция».
-
«Записать». По сути, этот термин 1С означает «Сохранить в черновик». Поэтому лучше называть все своими именами.
-
«Пометить на удаление». Мне вообще не совсем понятно, зачем это может понадобиться в мобильном приложении. Удаляйте документы сразу же. Если мне кто-то скажет, что там есть проблема битых ссылок, то этот вопрос очень легко и красиво решается. Поэтому лучше удаляйте, не заставляйте пользователя удалять объекты через механизм пометки на удаление.
-
«Контрагент». Это тоже непонятное людям слово. Замените его на «Клиент» или «Поставщик» или другое слово, в соответствии с ролью.
Это, конечно же, далеко не все термины.

Восьмой прием – нужно удалять все, что не используется, без раздумий и сожалений.
Потому что если есть какая-то функциональность, которая не используется, она будет усложнять использование приложения, потому что людям все время приходится с этим сталкиваться, а это уже дискомфорт для пользователя.
Каждое популярное нативное приложение использует свою собственную статистику, где разработчики смотрят, какими возможностями, в основном, пользуются люди. Но чтобы это понять, нужно внедрить свою статистику и исследовать, что пользователи делают в вашей программе.
Про основные приемы, направленные на удобство использования, я рассказал. Тоже, конечно же, не все. Но это – основные, которые мы выделили.
Этап 4: Идеальный интерфейс

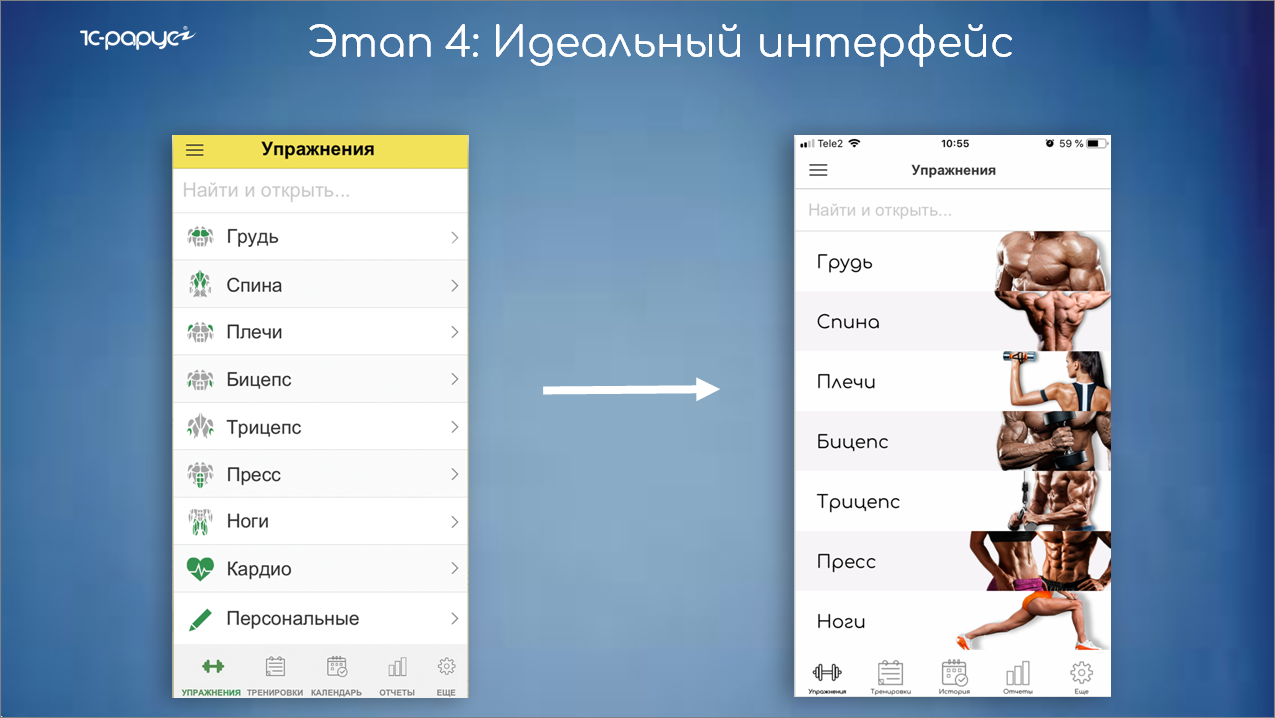
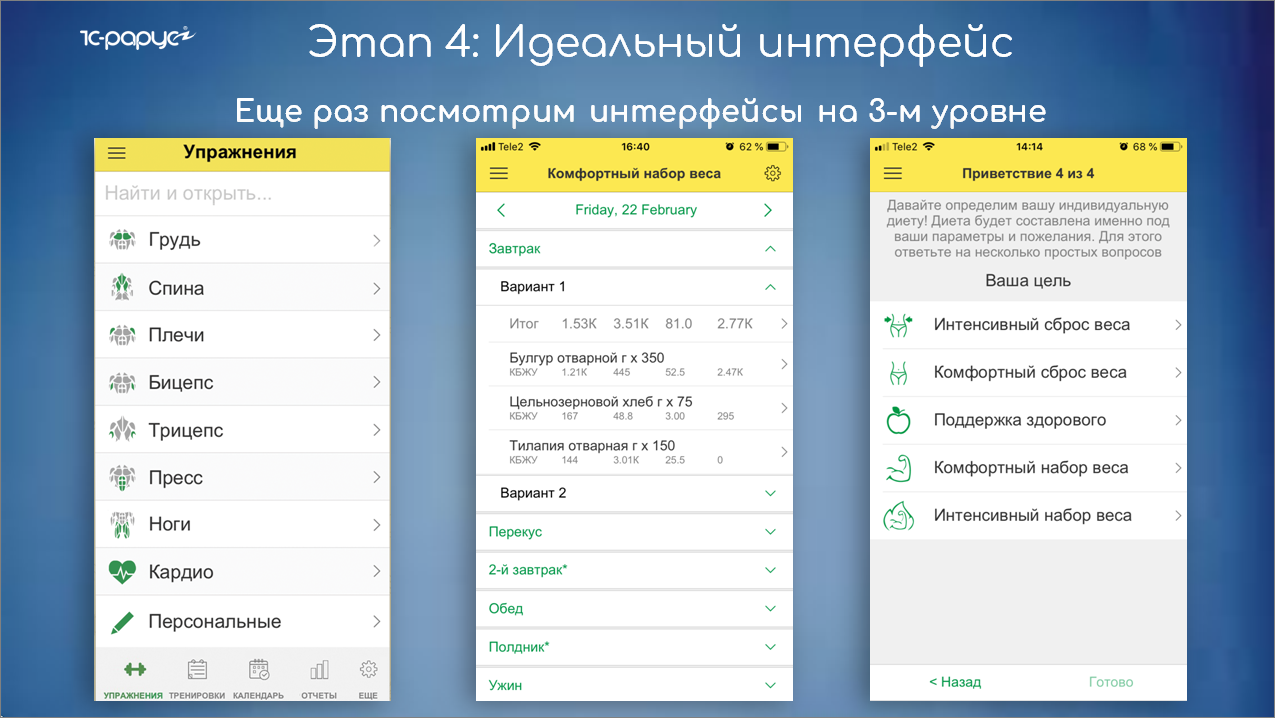
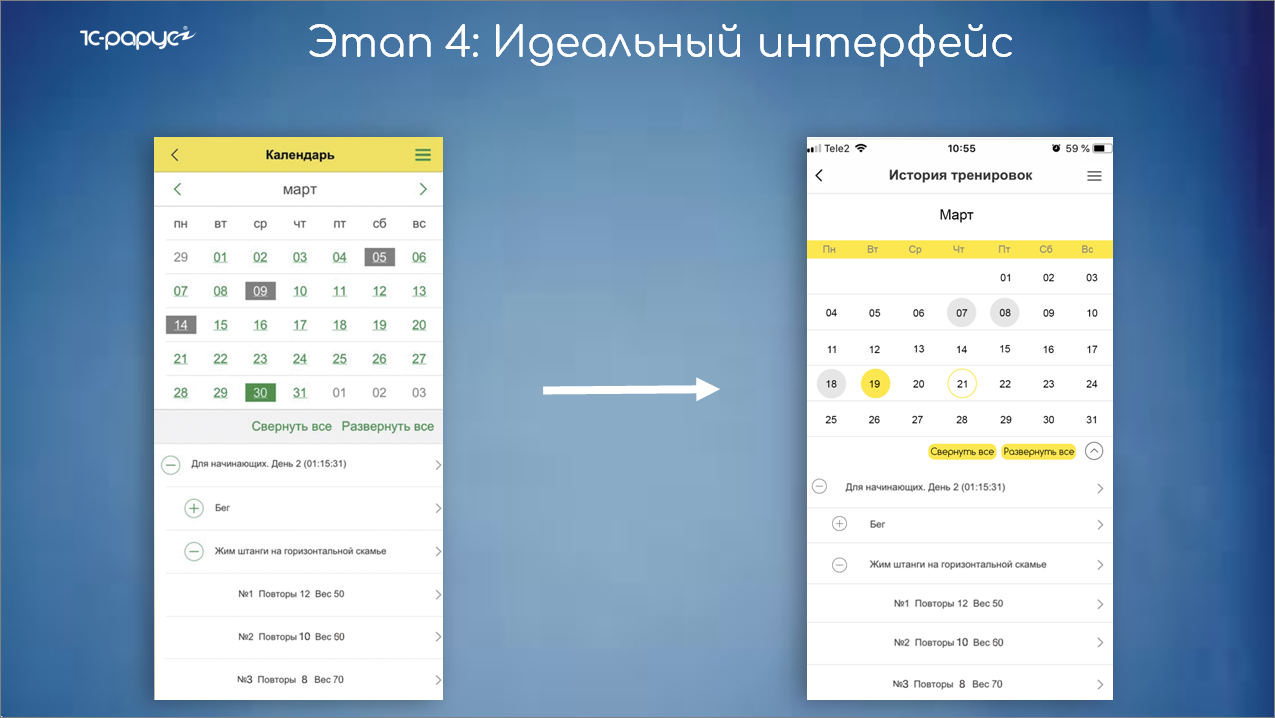
А далее – идеальный интерфейс. Давайте еще раз посмотрим на интерфейсы, которые были на третьем уровне.
Как они выглядят.

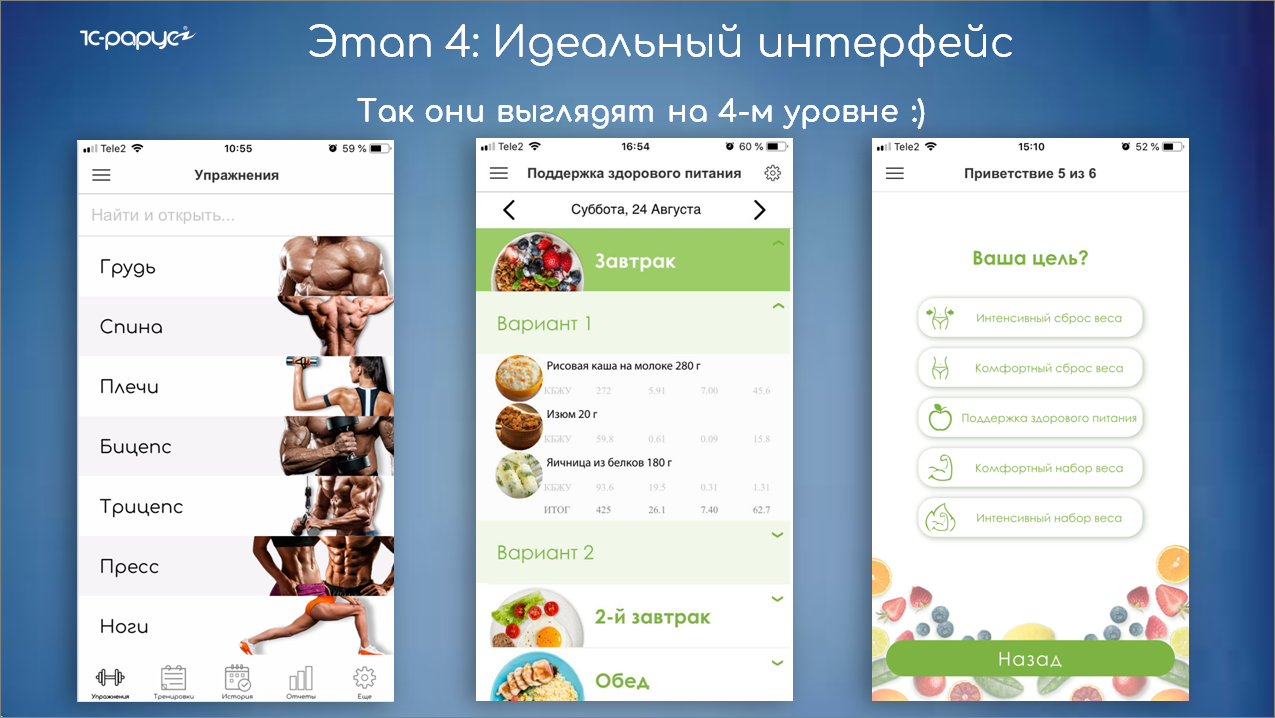
А теперь давайте посмотрим, как эти же самые интерфейсы выглядят на уровне «Идеальный интерфейс», после того, как мы их перерисовали.
У них точно такая же навигация, у них те же самые реквизиты. Но выглядят они гораздо приятнее.
Давайте посмотрим конкретно, как изменилась каждая из форм.

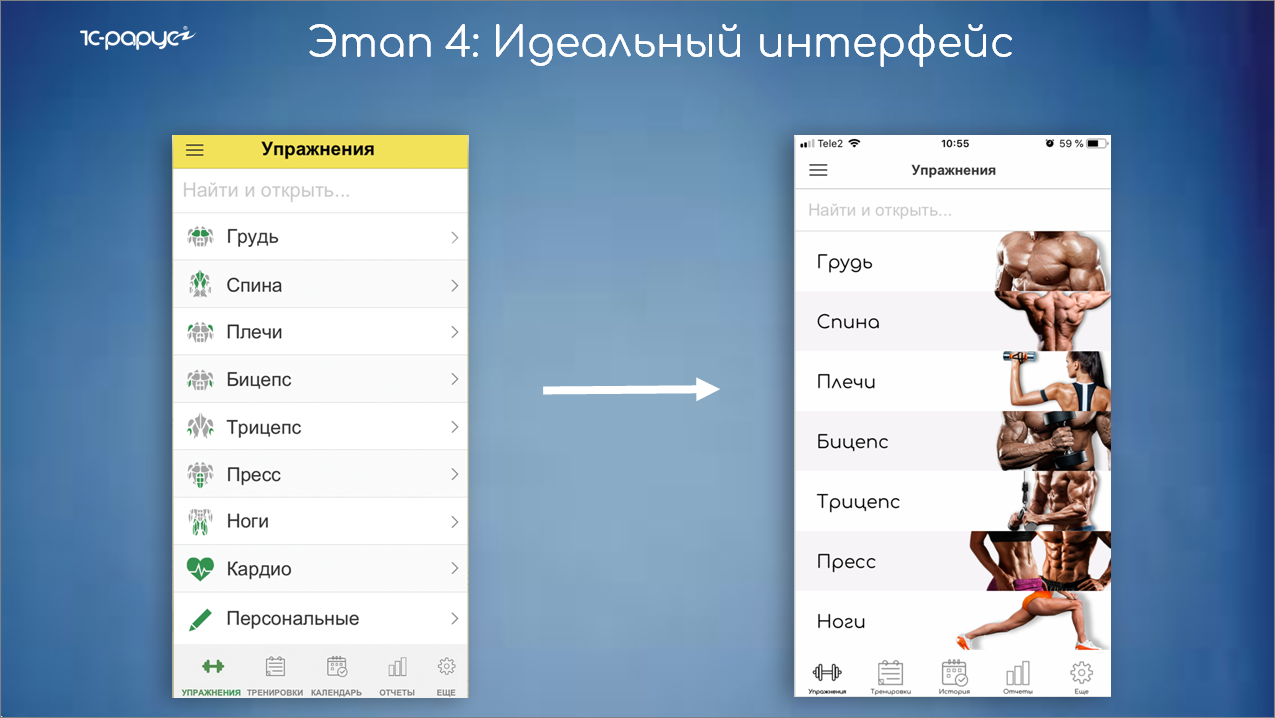
Это – форма упражнений.

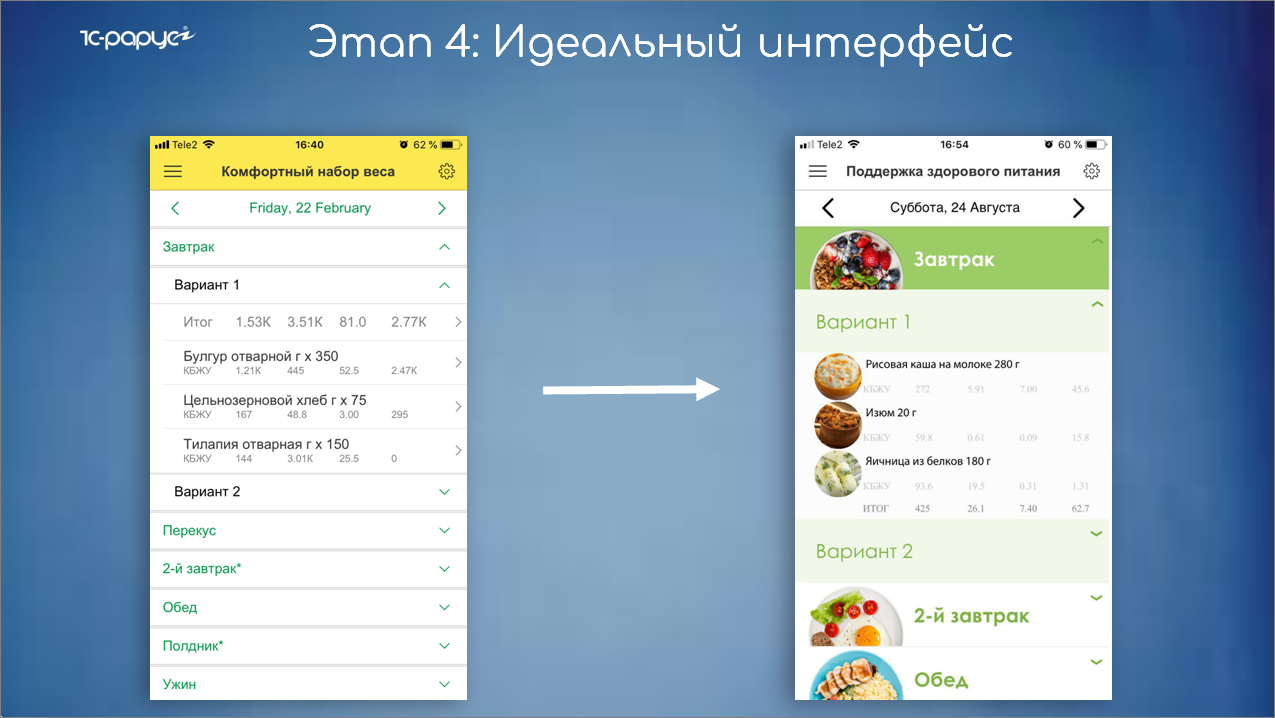
Далее – форма приложения о питании.

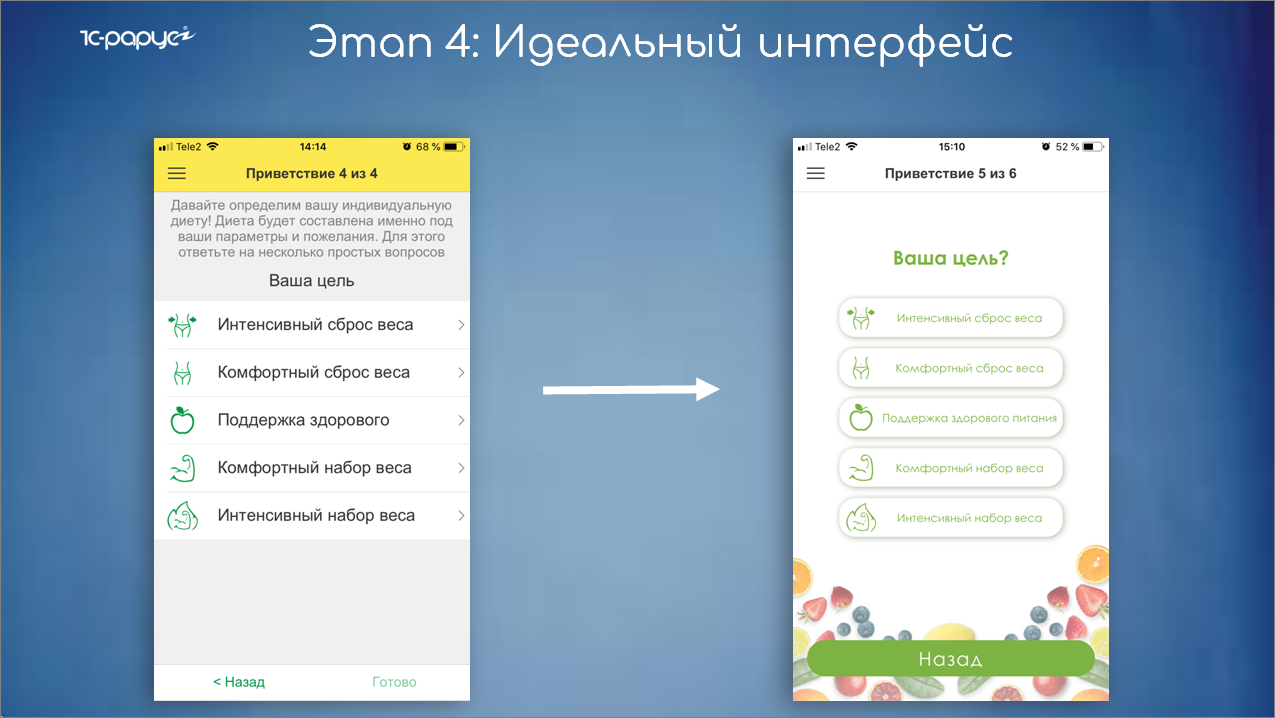
Это форма первоначального опросника в приложении о питании.

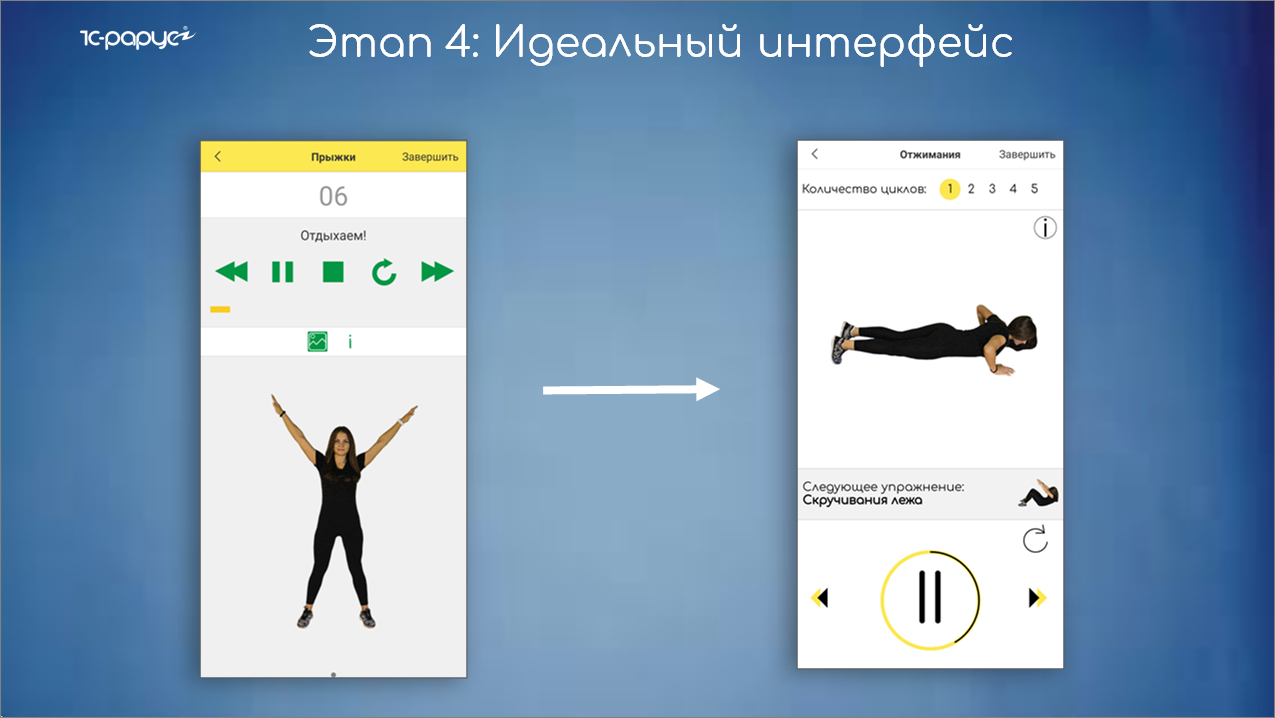
Это – форма выполнения упражнения.
Когда у нас был интерфейс слева, нам часто писали: «Вы там что, на Windows 95 разрабатываете?» А кто-то писал, что у нас дизайнер за хлеб работает :)

Так у нас изменился календарь.
Как сделать идеальный интерфейс

Но как мы это сделали?
Давайте я вам сначала расскажу про технологию в общем, как мы это делаем. И потом разберем конкретные примеры.
Шаг №1. Разработка дизайн-проекта

По технологии.
Сначала мы делаем интерфейсы удобными – доводим их до третьего уровня. И после этого подключаем дизайнера. И он на основании стандартного интерфейса, когда в навигации уже все удобно, эти интерфейсы перерисовывает. На выходе мы получаем дизайн-проект.
Причем, дизайнера нужно брать, который не знает, что такое 1С.
Почему мы доводим до третьего уровня на платформе 1С? Почему мы сразу не подключаем дизайнера с начала? Потому что на платформе 1С можно очень дешево и быстро прожить эволюцию интерфейсов – нам не всегда понятно, как сразу его сделать красиво и удобно. Поэтому мы много раз его перерисовываем на платформе 1С. Если бы мы с нуля делали все с дизайнером, то это было бы очень долго и дорого.
Поэтому эволюцию мы проживаем на платформе 1С и только потом уже делаем дизайн.
Шаг №2. Рисование интерфейса по дизайн-проекту в HTML

Далее, когда у нас уже есть дизайн-проект, мы передаем его программисту, но не простому программисту, а который знает и 1С, и HTML.
Он берет этот дизайн, рисует в HTML. И потом этот HTML он внедряет в платформу 1С.
Примеры построения интерфейса на HTML в мобильных приложениях 1С
Давайте посмотрим на конкретном примере, как мы внедрили это в платформу 1С.

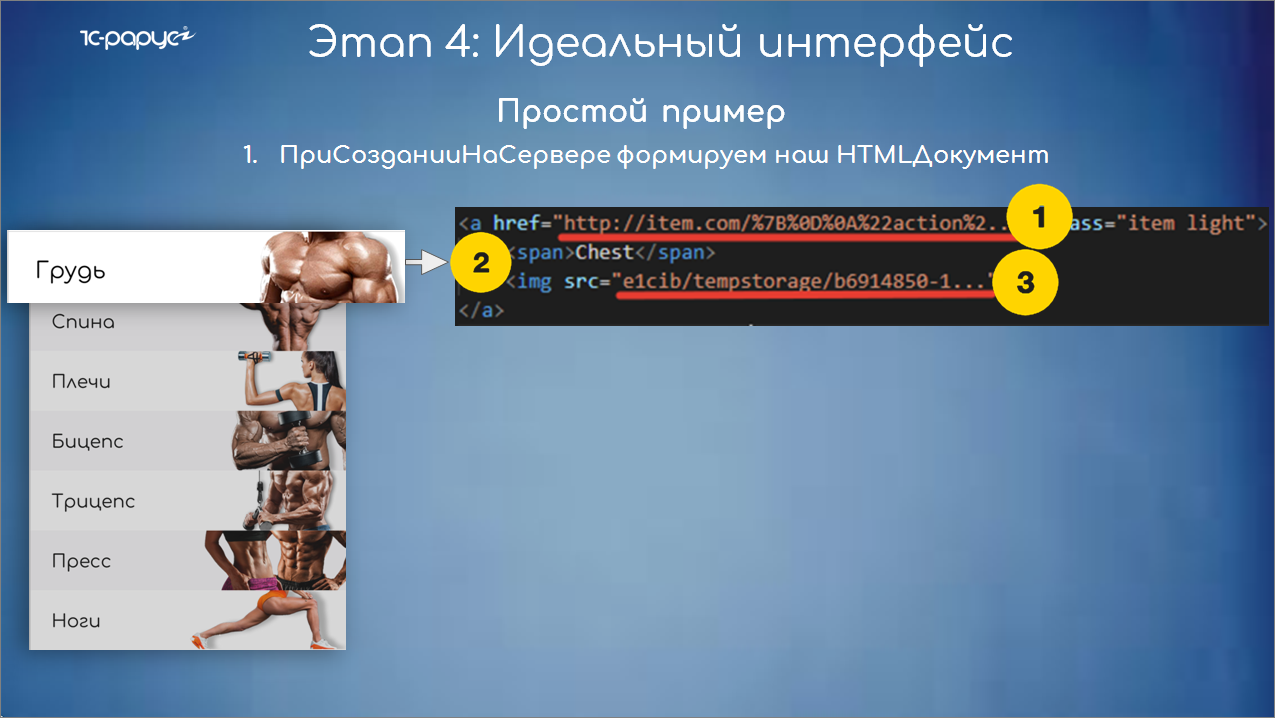
Здесь у нас форма упражнений. И, чтобы эту форму создать, нужно сделать HTML-документ, поместить его на форму и в событии «ПриСозданииНаСервере» эту форму описать. Вот так выглядит описание этой формы.
-
Первое – это URL-ссылка, которая вернется при нажатии на ту или иную кнопку.
-
Второе – это описание текста. Вот эти «Грудь, спина, плечи».
-
И третье – это картинки справа. Вот так они присваиваются в HTML-документе.

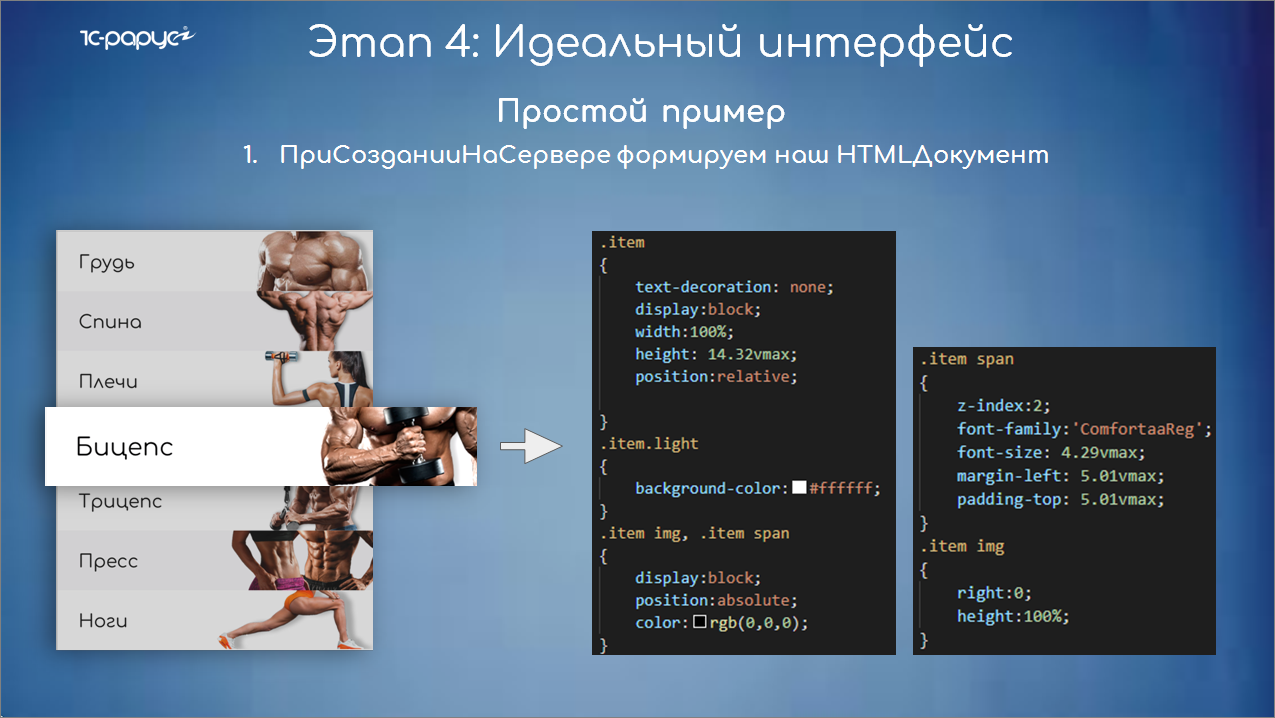
Далее – мы оформляем эти плашечки-кнопки. Вот так выглядит оформление. Здесь мы присваиваем шрифты. Здесь мы говорим форме, как надо растягивать, какая там прозрачность, какой фон должен быть. Все это вот таким кодом описывается в событии «ПриСозданииНаСервере».

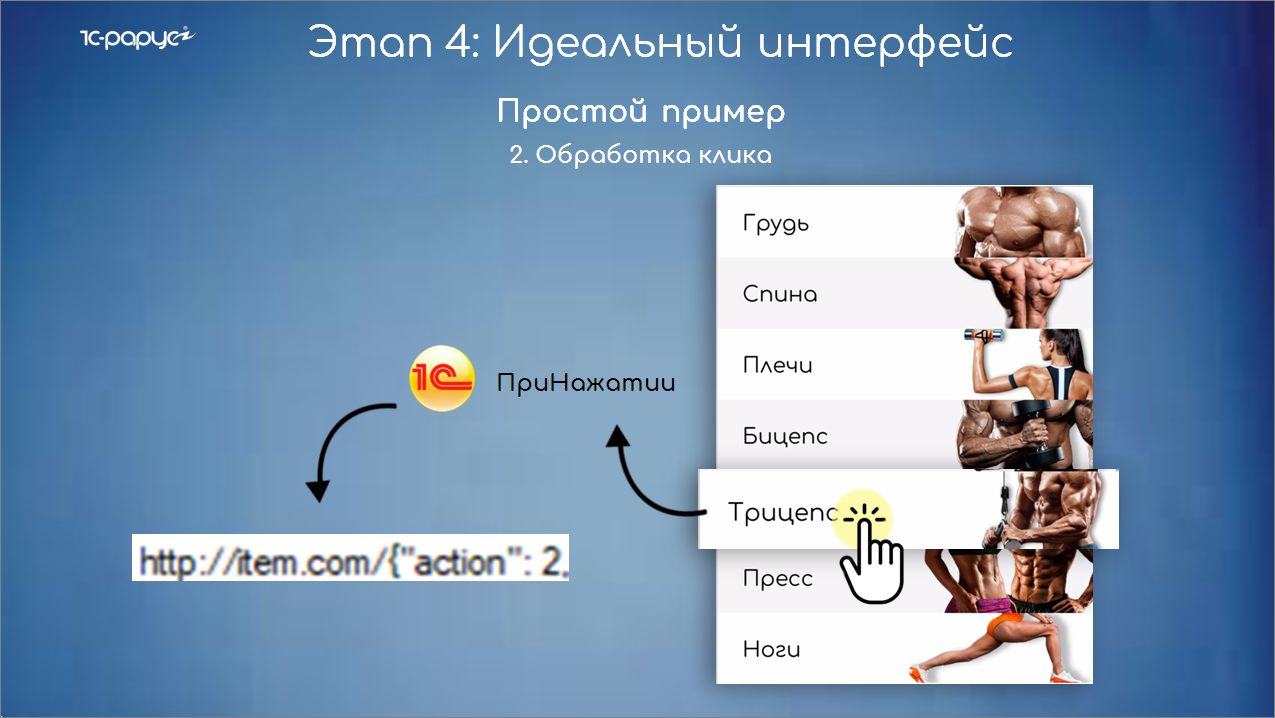
И нам остается только сделать обработку клика. Когда мы кликаем, срабатывает событие «ПриНажатии» в 1С. И в этом событии нам возвращается та самая URL-ссылка, которую мы вначале присвоили в событии «ПриСозданииНаСервере». И все, мы можем уже эту URL-ссылку обрабатывать, как хотим. Можем открыть другую форму, можем какое-то действие сделать. Все, что угодно мы можем сделать.
Этот пример можно будет скачать на Инфостарте, чтобы посмотреть, как это внедряется. Ссылка на пример.
Я желаю вам создавать вам ваши идеальные интерфейсы и делать качественные продукты. Радуйте ваших пользователей, и это неизбежно отразится в виде крутых бизнес-показателей.
Вопросы:
-
Вы держите своего дизайнера или нанимаете каждый раз разного?
-
У нас дизайнер в штате, потому что у нас много проектов. Более того, у нас скоро будет не один дизайнер, потому что работы по дизайну очень много. Но если у вас проект один, можно спокойно на стороне брать дизайнера, это, я думаю, будет тоже эффективно. В самом начале мы так и делали. Но, в целом, качественнее иметь своего дизайнера, потому что он начинает прокачиваться по UX и с каждым разом делает все лучше и лучше.
-
Как вы боретесь со скоростью запуска приложений на 1С?
-
Есть разные технологии. У нас в разных проектах по-разному. Что-то подгружается после установки, в фоновом режиме. Это зависит от конкретной проблемы. Но всегда можно оптимизировать. Либо мы сами данные оптимизируем, либо мы код рефакторим, либо просто подгружаем или обрабатываем что-то потом, уже во время запуска. Это все довольно стандартные приемы.
-
Где вы храните сами шаблоны (HTML, CSS) при проектировании формы? Потому что так получилось, что у мобильной платформы нет макета вида «Текстовый документ» или какого-то другого объекта, удобного для хранения текстов. Как вы из этого выкручиваетесь? Вы в коде забиваете текстовые шаблоны?
-
Это все хранится просто в макетах. Есть возможность создавать общие макеты – сохранять туда все, что вам нужно. Без разницы, какой там будет тип данных. На первых версиях мобильной платформы мы хранили данные в табличном документе. Создается обычный макет, в его первую ячейку вставляется текст, дальше оттуда восстанавливается. Либо это могут быть какие-то сборочные HTML – там, соответственно, делается какой-то архив данных, который потом разархивируется и запускается. Но это для сложных форм. А для простых форм текст HTML хранится либо в коде, либо в макете.
****************
Данная статья написана по итогам доклада (видео), прочитанного на конференции INFOSTART EVENT 2019.
Вступайте в нашу телеграмм-группу Инфостарт