Давайте передадим данные для обработки JavaScript, а результат вернем в 1С-объекты для дальнейшего использования уже в среде 1С. На практике такой подход можно применять в проектах связанных с web-технологиями например в таких как Яндекс карты 2.1. Построение маршрута. Передача длины маршрута в реквизит формы.
Создадим обработку для работы с данными. Добавим реквизит "HTML" с типом строка. В свойствах формы укажем вид "Поле HTML документа"

В модуле формы добавим несколько процедур.
Код HTML присваиваем переменной HTML. Подключаем обработчик ожидания через 0.1 секунды (обработчик срабатывает практически мгновенно).
&НаКлиенте
Процедура Тест(Команда)
Макет = ПолучитьМакет("Макет");
Данные = Макет.ПолучитьТекст();
Скрипт = "
| const last = arr1.pop()
| const first = arr1.shift()
| arr1.splice(5,20)
| arr1.reverse()
| document.getElementById('body').innerHTML=JSON.stringify(arr1)
|";
HTML = "<!DOCTYPE html>
|<html>
|<head></head>
|<body id='body'>
|<script>
| arr1 = "+Данные+"
| "+Скрипт+"
|</script>
|</body>
|</html>";
ПодключитьОбработчикОжидания("ПолучитьРезультат", 0.1, истина);
КонецПроцедуры
Функция ПолучитьМакет(Макет)
Обработка = РеквизитФормыВЗначение("Объект");
Возврат Обработка.ПолучитьМакет(Макет);
КонецФункции
&НаКлиенте
Процедура ПолучитьРезультат()
Попытка
HTMLBody = Элементы.HTML.Документ.body.textContent;
Стр = ИзJSON(HTMLBody);
ТутЯСтавлюТочкуОстанова = 1;
Исключение
Сообщить(ОписаниеОшибки());
//Если ошибка, то подключаю ОЖ еще раз через 1 секунду
ПодключитьОбработчикОжидания("ПолучитьРезультат", 1, истина);
КонецПопытки;
КонецПроцедуры
Функция ИзJSON(СтрокаJSON)
ТекТоварыJSON = Новый ЧтениеJSON;
ТекТоварыJSON.УстановитьСтроку(СтрокаJSON);
Возврат ПрочитатьJSON(ТекТоварыJSON);
КонецФункции
Добавим в обработку макет (текстовый документ)

В результате в поле HTML будут выводится JSON данные, которые сформировал JavaScript. В процедуре ПолучитьРезультат мы преобразуем JSON в 1с объекты.

Порадовал WebKit 1c, что он поддерживает ES6 синтаксис JavaScript(стрелочные функции и тд).
1. Получим и удалим первый и последний элемент. Далее удалим с 5 по 20 элемент массива и перевернем массив.
Метод shift() удаляет первый элемент из массива и возвращает его значение.
Метод pop() удаляет последний элемент из массива и возвращает его значение.
Метод splice() изменяет содержимое массива, удаляя существующие элементы или добавляя новые.
Метод reverse() на месте обращает порядок следования элементов массива. Первый элемент массива становится последним, а последний — первым.
Скрипт = "
| const first = arr1.shift()
| const last = arr1.pop()
| arr1.splice(5,20)
| arr1.reverse()
| document.getElementById('body').innerHTML=JSON.stringify(arr1)
|";

2. Получим имена всех людей в структуру через запятую.
Метод map() создаёт новый массив с результатом вызова указанной функции для каждого элемента массива.
Метод join() объединяет все элементы массива в строку.
Скрипт = "
| const str = arr1.map(person=>person.name).join(', ')
| const names = {names:str}
| document.getElementById('body').innerHTML=JSON.stringify(names)
|";

3. Найдем человека по имени.
Метод find() возвращает значение первого найденного в массиве элемента.
Скрипт = "
| const person = arr1.find(person=>person.name === 'Pauwels van Haverbeke')
| document.getElementById('body').innerHTML=JSON.stringify(person)
|";

4. Получим людей у которых бюджет меньше 200000.
Метод filter() создаёт новый массив со всеми элементами, прошедшими проверку, задаваемую в передаваемой функции.
Скрипт = "
| const arr2 = arr1.filter(person=>person.budget < 200000 )
| document.getElementById('body').innerHTML=JSON.stringify(arr2)
|";

5. Подсчитаем Сумму бюджета у мужчин и у женщин.
Метод reduce() применяет функцию к элементу массива, возвращая одно результирующее значение.
Скрипт = "
| const arr2 = arr1.reduce((prev, el) => {
| prev[el.sex] += el.budget
| return prev
| }, {f:0,m:0})
| document.getElementById('body').innerHTML=JSON.stringify(arr2)
|";

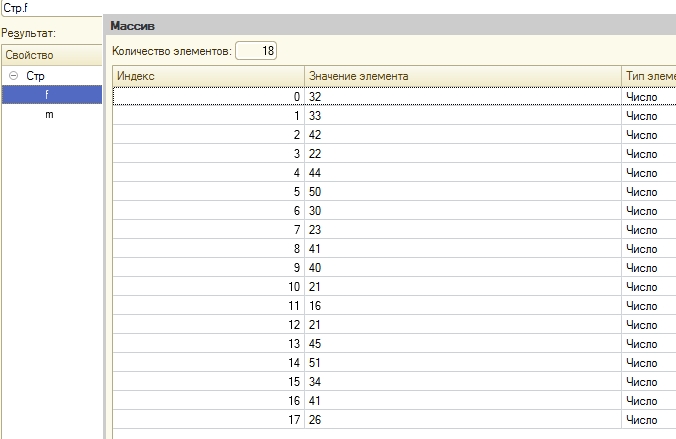
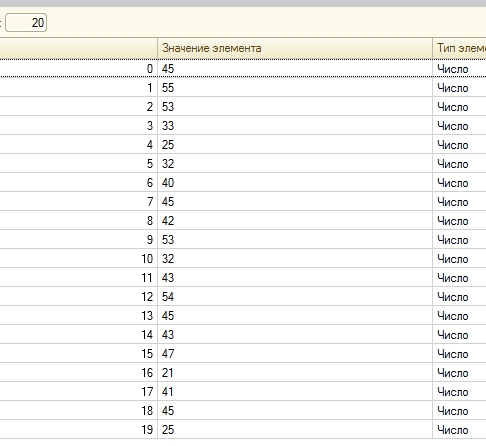
6. Получим Два массива с возрастами мужчин и женщин.
Метод reduce очень хорош) Особенно открывает новые возможности применения, если в значение по умолчанию передавать не просто число, а массив или объект.
Скрипт = "
| const arr2 = arr1.reduce((prev, el) => {
| prev[el.sex].push(el.age)
| return prev
| }, {f:[],m:[]})
| document.getElementById('body').innerHTML=JSON.stringify(arr2)
|";


7. Добавим в структуру новое свойство id со сгенерированным номером от 1000000 до 9000000.
Метод Math.random() возвращает псевдослучайное число с плавающей запятой из диапазона 0 до 1
Скрипт = "
| function getRandomArbitrary(min, max) {
| return Math.floor(Math.random() * (max - min) + min)
| }
| const arr2 = arr1.map(person=>{
| person.id = getRandomArbitrary(1000000, 9000000)
| return person
| })
| document.getElementById('body').innerHTML=JSON.stringify(arr2)
|";

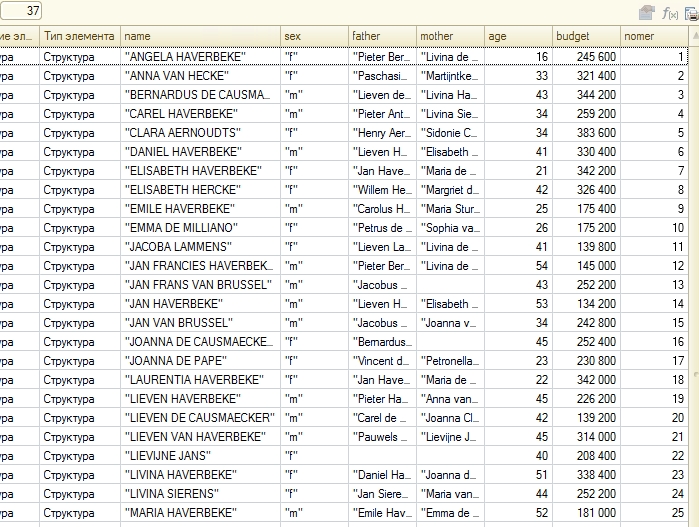
8. Отсортируем объекты по имени, переведем имена в верхний регистр, добавим номер по порядку.
Метод sort() на месте сортирует элементы массива и возвращает отсортированный массив.
Скрипт = "
| const arr2 = arr1.sort((a, b) => a.name > b.name ? 1 : -1)
| .map((person,index)=>{
| person.name = person.name.toUpperCase()
| person.nomer = index+1
| return person
| })
| document.getElementById('body').innerHTML=JSON.stringify(arr2)
|";

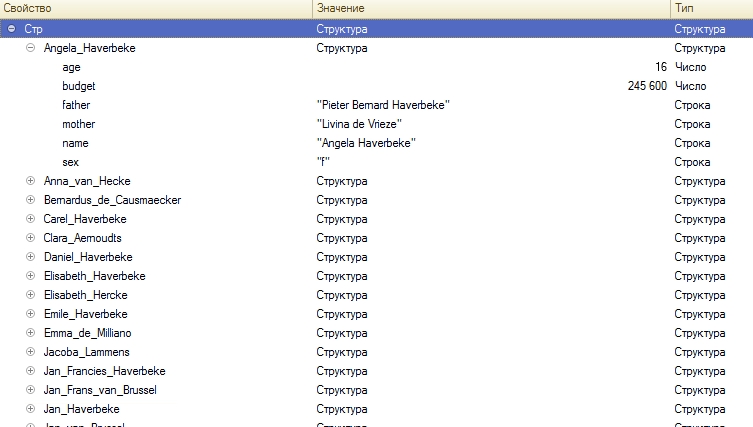
9. Получаем структуру структур по имени, чтобы структура корректно отражалось в 1с пробелы меняем на "_".
Метод forEach() выполняет указанную функцию один раз для каждого элемента в массиве.
Скрипт = "
| const byName = {}
| arr1.forEach(function (person) {
| byName[person.name.replace(/ /g,'_')] = person
| })
| document.getElementById('body').innerHTML=JSON.stringify(byName)
|";

10. Получим детей у которых есть родители в данном массиве.
Скрипт = "
|const byName = {}
|arr1.forEach(function (person) {
| byName[person.name] = person
|})
|const keys2 = Object.keys(byName)
|const arr2 = keys2
|.map((key) => {
| if (byName[key].mother !== null) {
| if (byName[byName[key].mother] !== undefined) {
| return byName[key]
| }
| }
| if (byName[key].father !== null) {
| if (byName[byName[key].father] !== undefined) {
| return byName[key]
| }
| }
|}).filter(person=> person!== undefined)
| document.getElementById('body').innerHTML=JSON.stringify(arr2)
|";

11. Получим женщин, которые являются матерями.
Скрипт = "
|const byName = {}
|arr1.forEach(function (person) {
| byName[person.name] = person
|})
|
|const keys2 = Object.keys(byName)
| const arr2 = keys2
| .map((key) => {
| const mother =
| byName[key].mother === null ? undefined : byName[byName[key].mother]
| return mother
| })
| .filter((mother) => mother !== undefined)
| document.getElementById('body').innerHTML=JSON.stringify(arr2)
|";

12. Получим массив возрастов отцов.
Скрипт = "
|const byName = {}
|arr1.forEach(function (person) {
| byName[person.name] = person
|})
|
|const keys = Object.keys(byName)
|const arr2 = keys
| .map((key) => {
| const father =
| byName[key].father === null ? undefined : byName[byName[key].father]
| return father !== undefined ? father.age : 0
| })
| .filter((value) => value > 0)
| document.getElementById('body').innerHTML=JSON.stringify(arr2)
|";

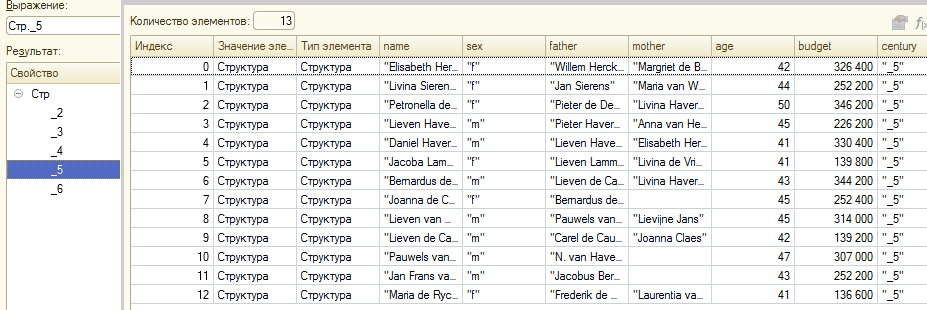
13. Сгруппируем людей по возрасту.
Скрипт = "
|var group = {}
| arr1.forEach(function (person) {
| person.century = '_' + Math.ceil(person.age / 10)
| group[person.century] = []
| })
|arr1.forEach(function (person) {
| group[person.century].push(person)
|})
| document.getElementById('body').innerHTML=JSON.stringify(group)
|";


P.S. Выкладывайте в комментариях свои скрипты, которые вы придумали с этими данными.
Тестировал:
Платформа 1С:Предприятие 8.3 (8.3.17.1851)
Вступайте в нашу телеграмм-группу Инфостарт


