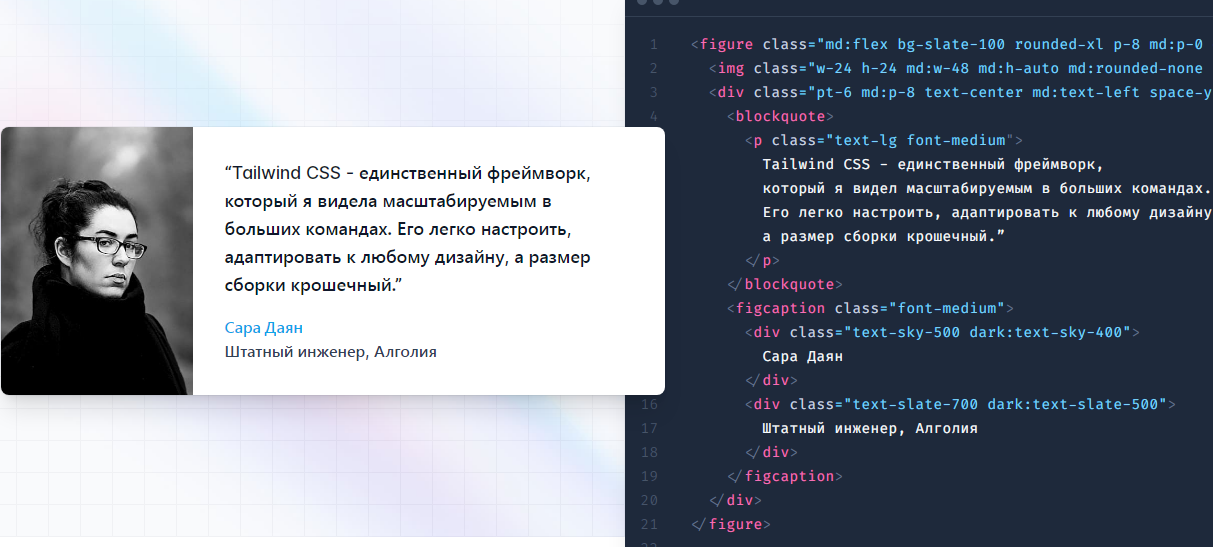
TailwindCSS – это постепенно набирающий популярность CSS-фреймворк, позволяющий вносить изменения в оформление сайтов и приложений, не покидая HTML-разметку
Подробнее: tailwindcss.ru
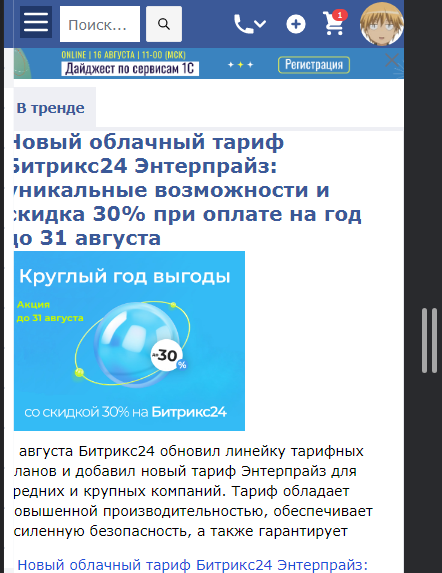
Верстка infostart
Отвечу сразу на вопрос, зачем я это сделал?
1. Для практики работы с tailwindcss.
2. На главной странице infostart присутствуют множество динамических элементов, потому верстка предстояла не скучной.
Результат можно посмотреть тут: verstka-infostart.web.app
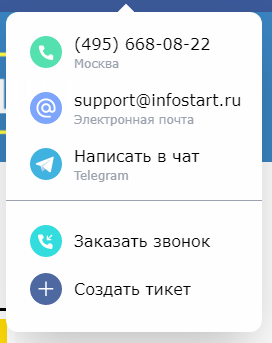
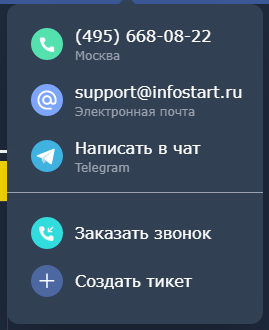
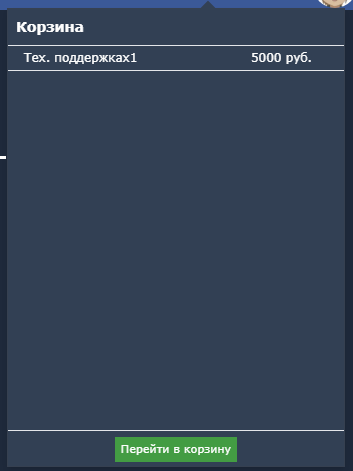
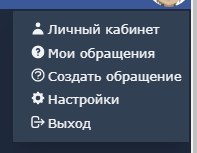
Выпадающие меню (по иконке, корзине, плюсику, трубке)
1 2
2 3
3 4
4
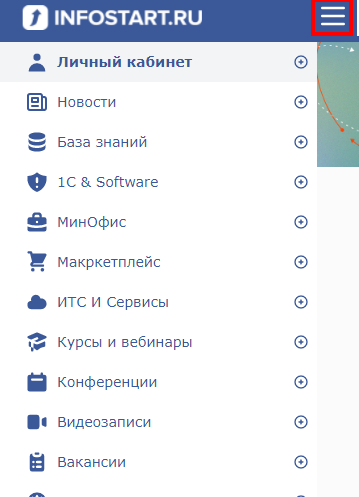
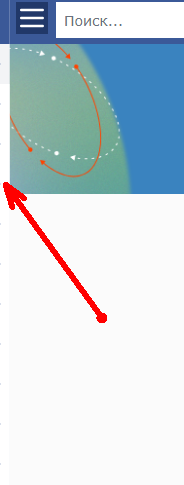
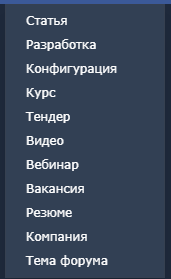
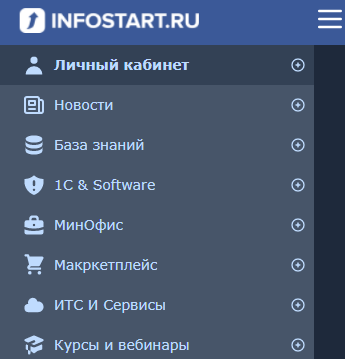
Левая панель (пункты меню открываются как аккордеон). Два варианта открывания по кнопке "гамбургер" и наведение мыши на левый край экрана
1. 2.
2.
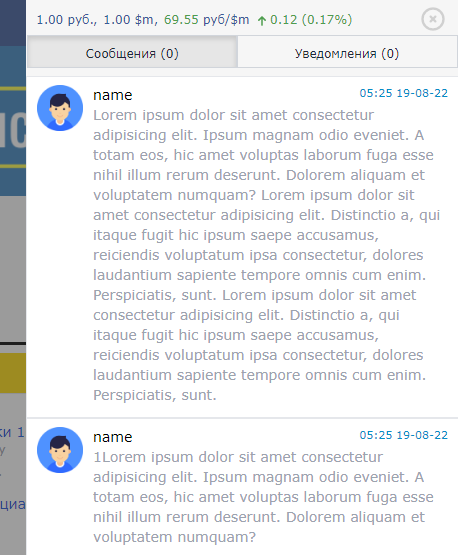
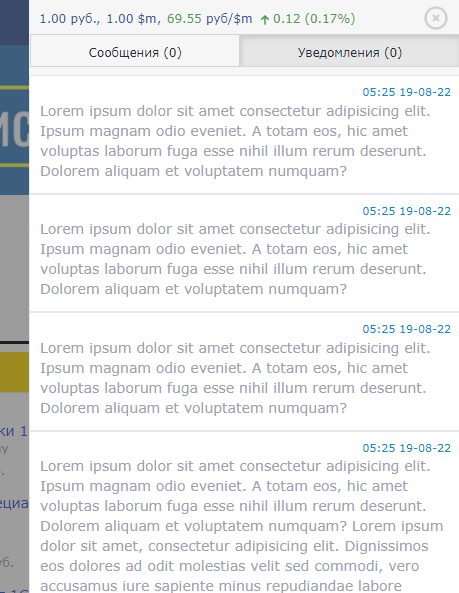
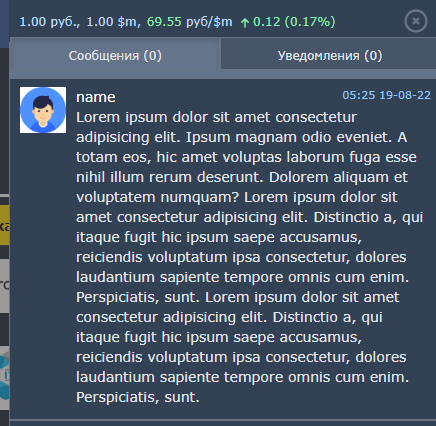
Правая панель (открывается по нажатию на конверт и на колокольчик).
1. 2.
2.
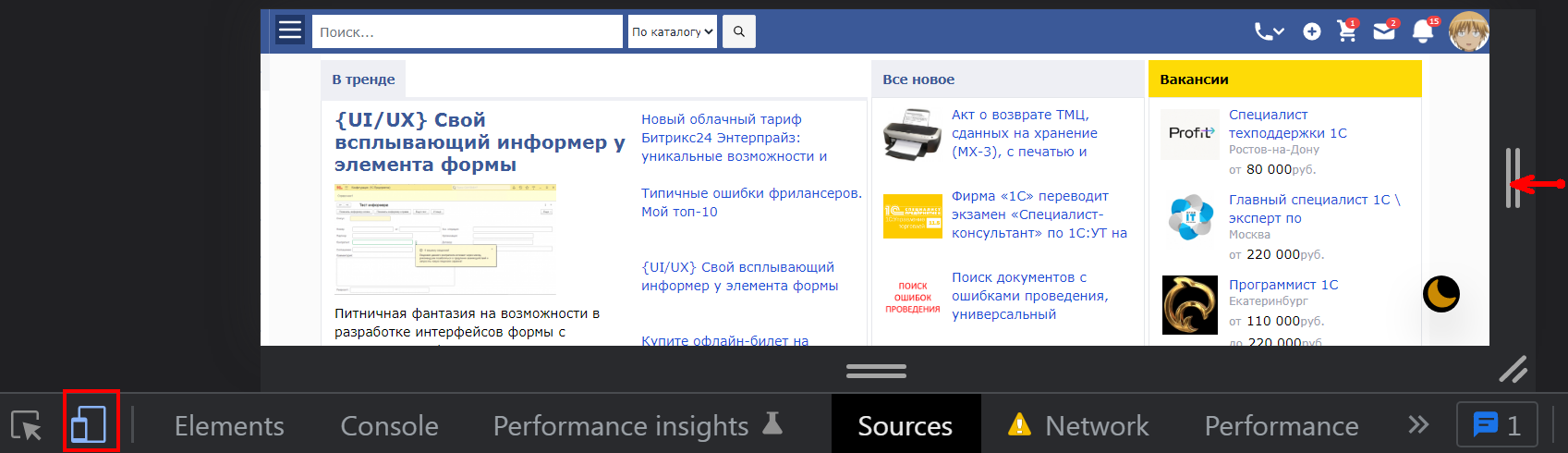
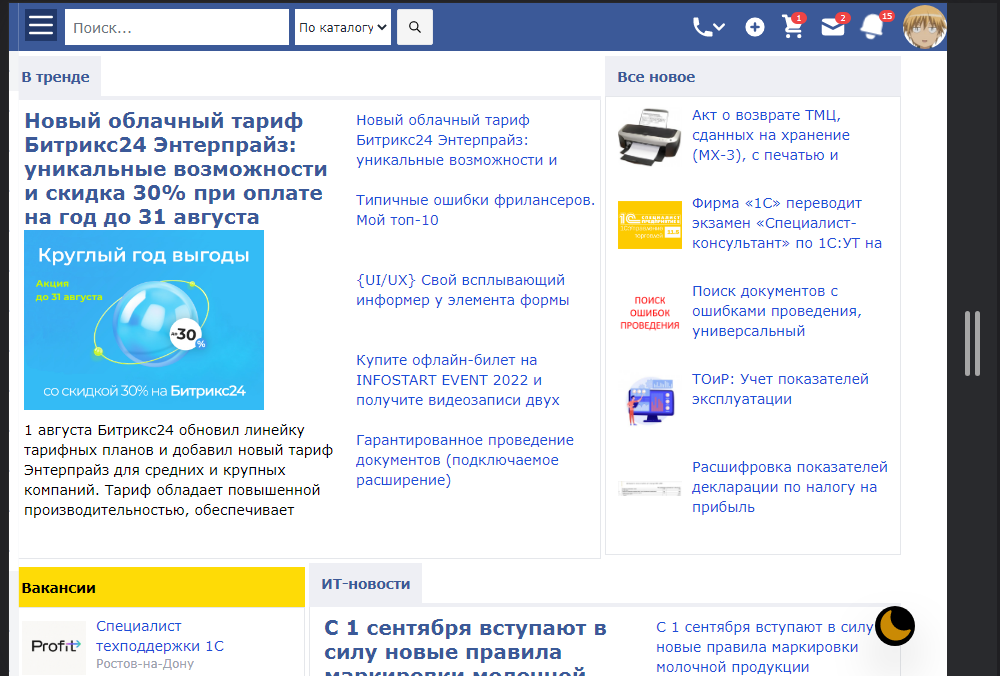
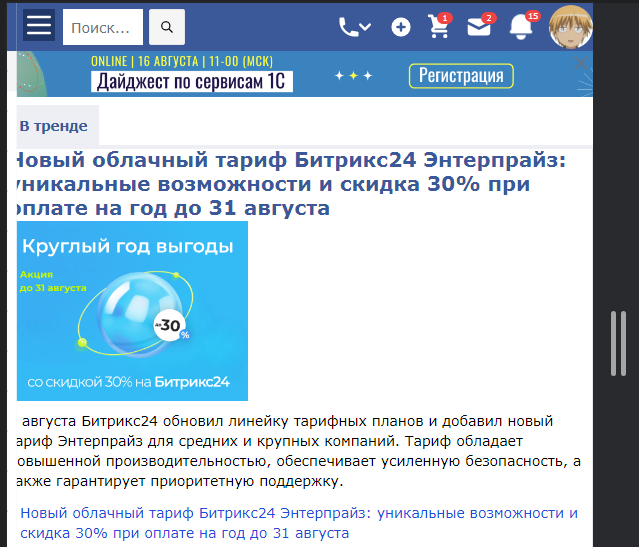
Адаптация под экран.(чтобы посмотреть, можно в chrome нажать f12)
Центральные блоки автоматически переносятся вниз, если не вмещаются.

xl

md

sm

Две темы (светлая и темная)
1 2
2

1 2
2 3
3 4
4
1 2
2
п.с.: Это была технически интересная задача. Я получил необычный опыт и рад, что у меня все получилось)
Спасибо за внимание.
Вступайте в нашу телеграмм-группу Инфостарт