Еще раз по спискам

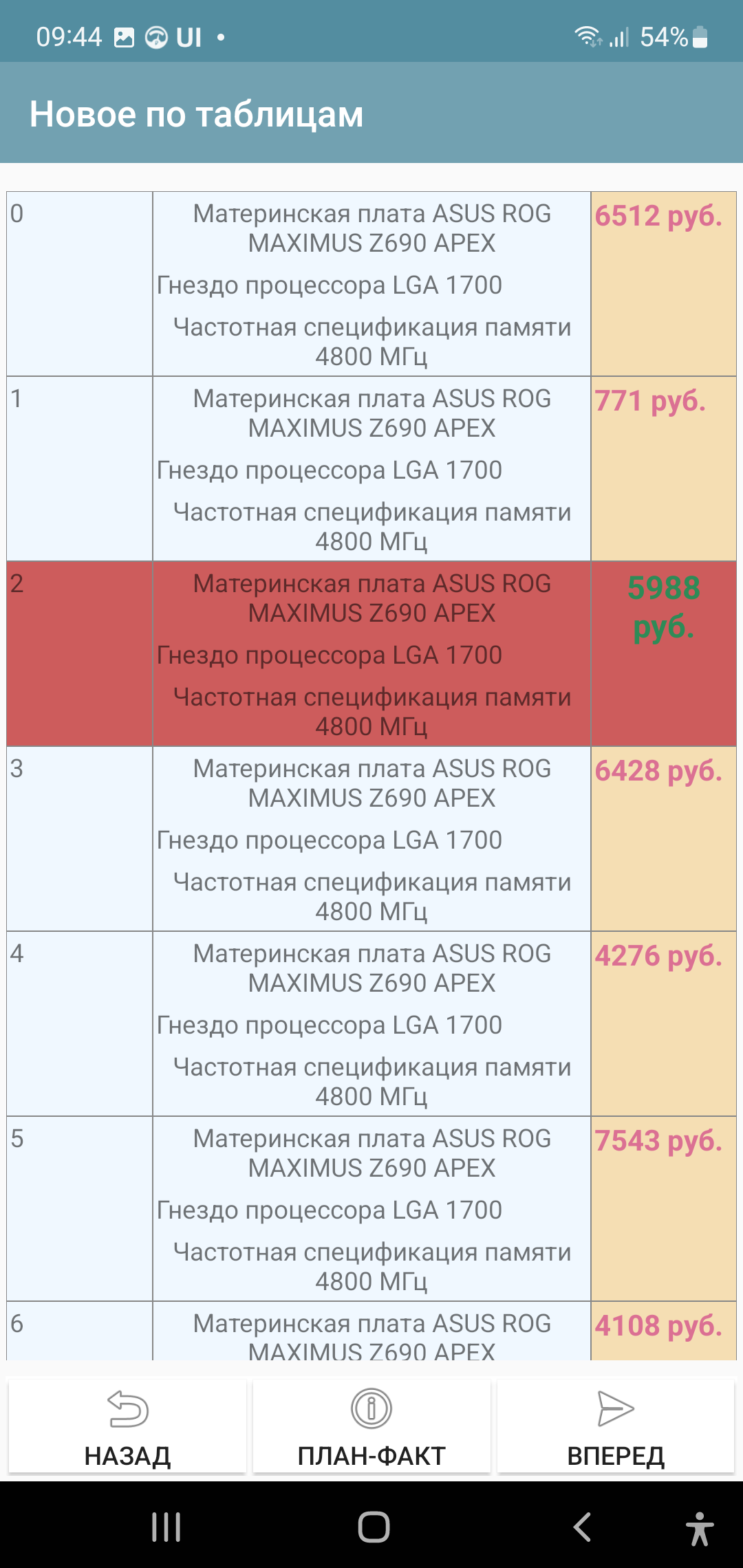
В симпле есть «Таблица», но вот беда – при количестве строк больше 1000 тормозит, потому что сделана не на RecyclerView. В тоже время в есть «списки карточек», customcards и customtable – они быстрые, красивые, но внешне не похожи на классическую «таблицу». Поэтому customtable решено было доработать, чтобы при желании она становилась похожа на Таблицу и выполняла те же функции. Первое, чего не хватало, – рамок и убрать расстояние между элементами, чтобы строки слились. Customtable подразумевает, что каждая строка- контейнер, но в контейнере нет этих свойств - пришлось добавить (также до кучи добавился Цвет фона, раньше не было)
Еще в «Таблице» есть шапка и можно раскрашивать определенные ячейки или строки в нужные цвета, а у customtable – единый шаблон на всю таблицу. Решение такое – в нужных элементах (которые надо отрисовать по-другому) просто добавляете элемент _layout – который начинает действовать для этой строки. Вы можете скопировать основной и поменять в нем только фон, можете изобразить «шапку», а можете сделать совершенно другой состав элементов. Т.е. получается теперь customtable и customcards каждая строка списка может иметь свой уникальный дизайн, если так хочется. Это, пожалуй, самое мощное нововведение по спискам.
Новое по управлению интерфейсом
1. Появился флаг noRefresh – специальная команда, при которой обработчик выполняется, но перерисовка интерфейса не происходит. Без параметров. Пример hashMap.put("noRefresh","")
2. Появилось общее управление видимостью через команду Show_ - тут лучше посмотреть динамический пример Управление видимость в демке, чтобы понимать, как это устроено. Суть в том, что к любому элементу можно применить 3 видимости: 1 – виден, 0 - невидим без освобождения места и -1 – невидим с освобождением места
3. Появился обработчик «После запуска» в дополнении к ПриЗапуске, который срабатывает, когда все элементы отрисованы
4. Появились общие java-классы из питона, с помощью которых можно получить любой элемент, контейнер и контекст экрана. Об этом далее
5. Добавились переменные контейнеров (теперь у всех элементов есть переменная, она же - ID элемента). У контейнеров появился цвет фона, границы(обводка), отступы
Кастомизация интерфейса #1

Иногда очень хочется условно «сделать кнопку круглой», а в симпле они как назло квадратные. Это можно. Я даже попытался упростить этот процесс, но для этого надо обратиться к Java и AndroidSDK прямо из питона. "Еще и Java …", звучит не очень «симпл», да? Ну, это цена за оригинальность.
Этот и следующий раздел – только из питона. В онлайн обработчиках такое не пройдет.
Для получения любого элемента интерфейса, выведенного на экране, включая контейнеры используется симпловский метод getView(<ИД>), где ИД - переменная элемента.
Кастомизация интерфейса #2

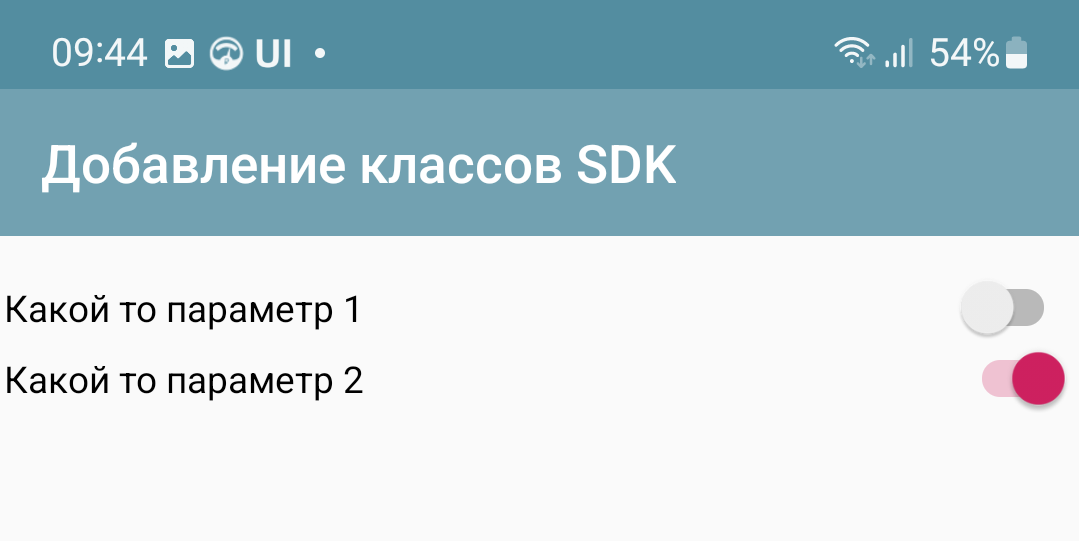
Можно добавлять свои элементы и вообще абсолютно любые java-классы из Android-SDK. Например, в симпле нет "переключателя", есть только флажок.
Можно добавить, вот таким кодом.
from ru.travelfood.simple_ui import ImportUtils as iuClass
from android.widget import Switch
from android.widget import TextView
sw = Switch(iuClass.getContext())
sw.setText("Какой то параметр 1")
l1 = iuClass.getView("left")
l1.addView(sw)
sw2 = Switch(iuClass.getContext())
sw2.setText("Какой то параметр 2")
l1 = iuClass.getView("right")
l1.addView(sw2)
Помимо getView() чтобы получить контейнер, куда добавлять, добавилась еще команда получения контекста getContext() (без нее java-классы не работают)
Помимо визуальных классов, можно использовать любые другие классы.
Подключение любой библиотеки Python к конфигурации

Тут не релиз, просто способ, как это сделать. Для примера я подключил библиотеку pygul, которая создает красивые диаграммы. Ее я выбрал потому, что в ней меньше всего зависимостей.
1. Скачиваете whl-файл вот таким образом
2. Добавляете в Медиафайлы
3.Для импорта вставляете вот такой кусок
import zipfile
import sys
import os
whlPath = suClass.get_stored_file("pygal")
targetDir = suClass.get_temp_dir()
sys.path.append(targetDir)
with zipfile.ZipFile(whlPath, "r") as whl:
whl.extractall(targetDir)
sys.path.append(os.path.join(targetDir, 'pygal'))
import pygal # вуаля - тут уже сам импорт как есть
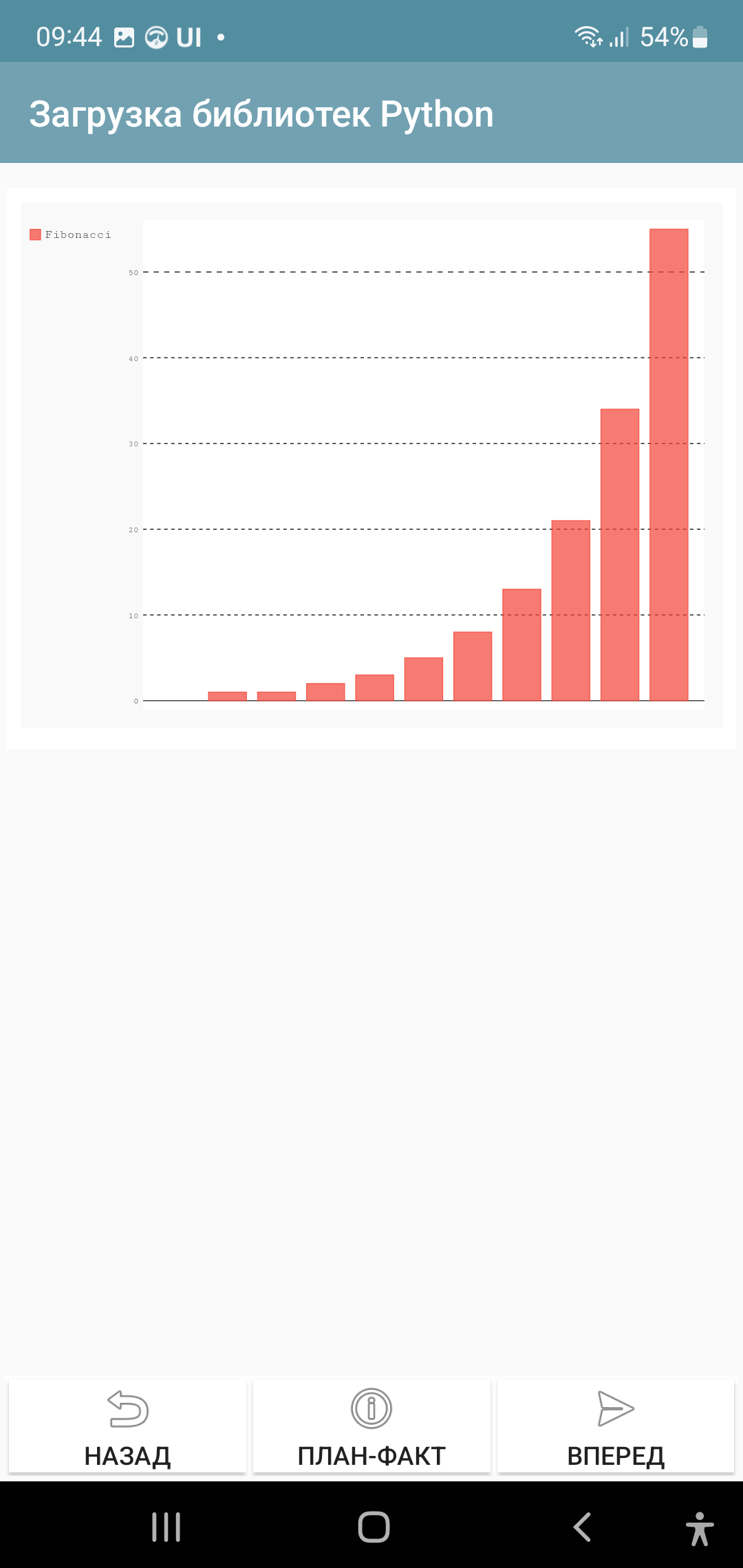
4. Это все, можно пользоваться классами. Вот так в 2 строчки создается диаграмма:
bar_chart = pygal.Bar() # Then create a bar graph object
bar_chart.add('Fibonacci', [0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55]) # Add some values
В целом библиотека хорошая, много видов диаграмм и работать просто.
Специальные функции для ТСД Urovo
Помимо сканирования штрихкода, можно управлять сканером - запускать/останавливать сканирование, ставить блокировку на сканер, получать статусы. Это только для устройств Urovo.
Пример есть в конфе примеров к этому выпуску, а тут можно посмотреть короткое видео, как это работает:

Вступайте в нашу телеграмм-группу Инфостарт