Рассмотрим основные моменты на наш взгляд по реализации мобильного приложения на платформе 1С. В качестве примера будем использовать приложение для просмотра данных по результатам тестирования для конфигурации «Тестирование 3.0».
Приложение доступно в Google Play (поиск выполняйте по словосочетанию «Тестирование 3.0: Отчеты» или по ссылке в конце статьи). Оно предназначено для отображения результатов тестирования на мобильном устройстве совместно с конфигурацией "Тестирование 3.0".
1. Демонстрационный режим
Для демонстрации работы и возможностей приложения мы добавили режим - «демо». В этом случае приложение для построения отчетов и графиков использует сохраненные заранее в макете данные и не требует соединения с сервером.

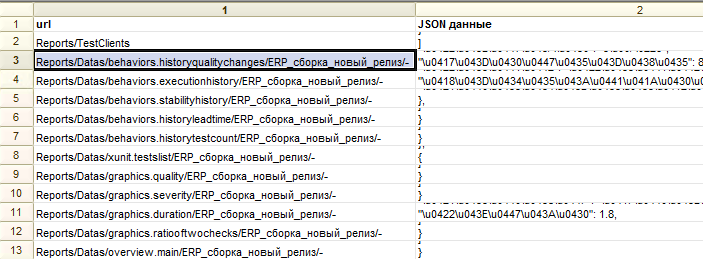
Технически данные для демонстрации хранятся в плоской таблице с двумя колонками «url» и «текстовые данные». Пример таблицы можно увидеть на рисунке ниже.

В функции выполнения запроса вставили проверку на наличие режима и при положительном условии сразу возвращаем данные из макета по соответствию url запроса. В случае отсутствия соответствия возвращается пустая строка, что может соответствовать ошибке.
Данный функционал удобно использовать при прототипировании интерфейса приложения, выполнения отладки, тестирования.
2. Авторизация
1С пока не поддерживает windows авторизацию в мобильном приложении, поэтому для обеспечения безопасности и подключения к серверу внутри сети предприятия мы используем VPN-канал (any-connect или другое приложение). Если без VPN, то рекомендуем обязательно использовать SSL.
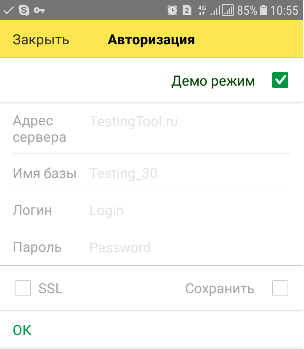
На форме «Авторизация» мы реализовали сохранение настроек входа в приложение, что позволило упростить процедуру ввода необходимых данных. Доступны следующие комбинации:
а) сохраняются автоматически последние введенные данные после успешного входа и всегда отображаются при запуске (сервер, имя базы, логин, ssl);
б) при включении настройки «сохранять пароль» будет сохраняется пароль пользователя.
3. Дизайн форм приложения
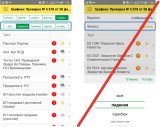
Мобильное приложение должно иметь дизайн, позволяющий комфортно обрабатывать информацию.
Шрифт не должен быть мелким, в таблицах не должно быть излишнее число колонок, число элементов управления должно быть минимальным (два блока оптимально). Глубина операции не должна быть излишней (кликабельность) - оптимально не более 3х.
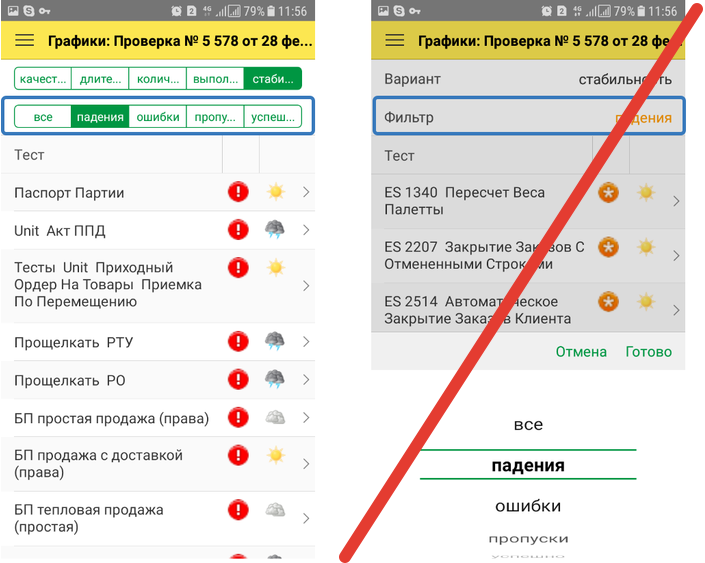
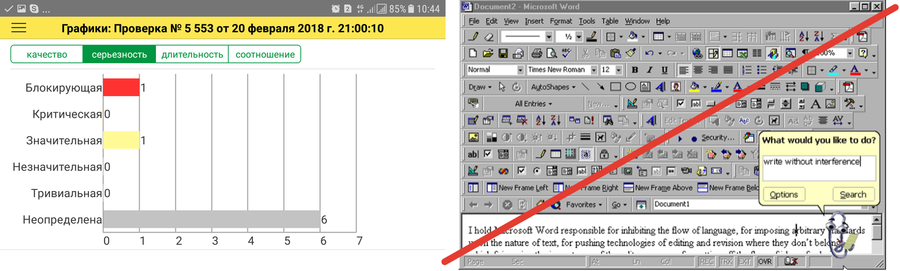
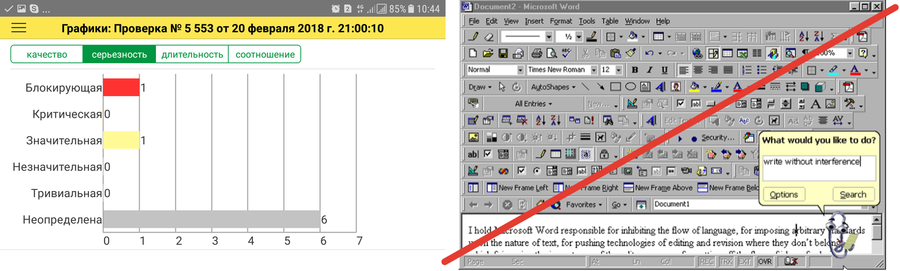
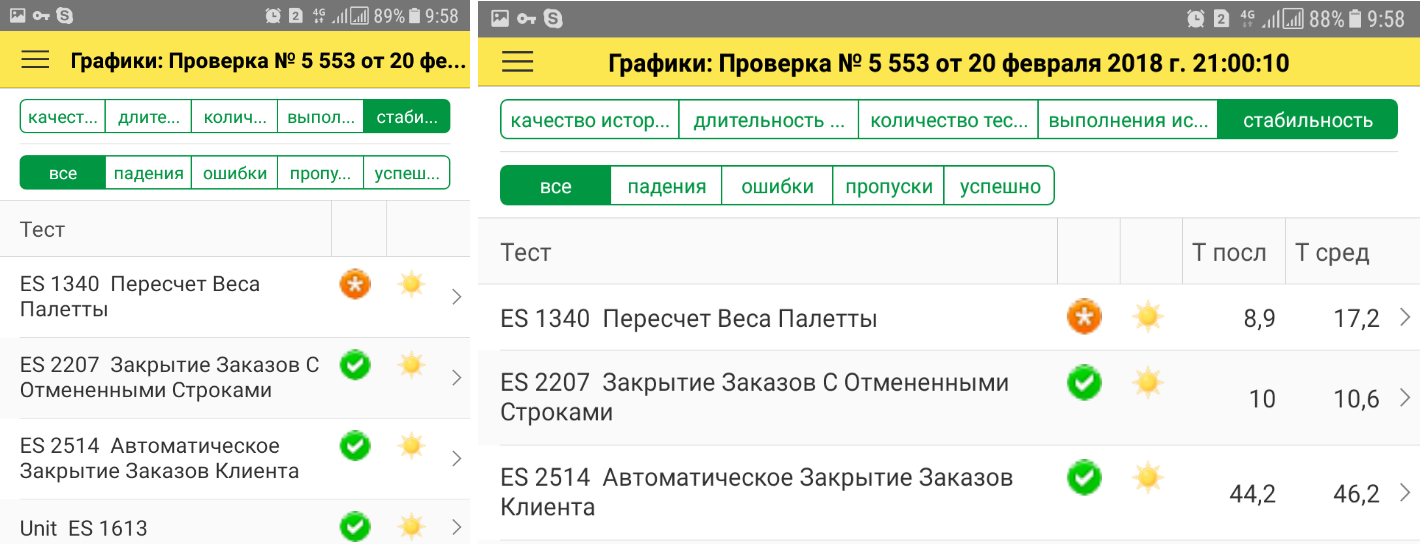
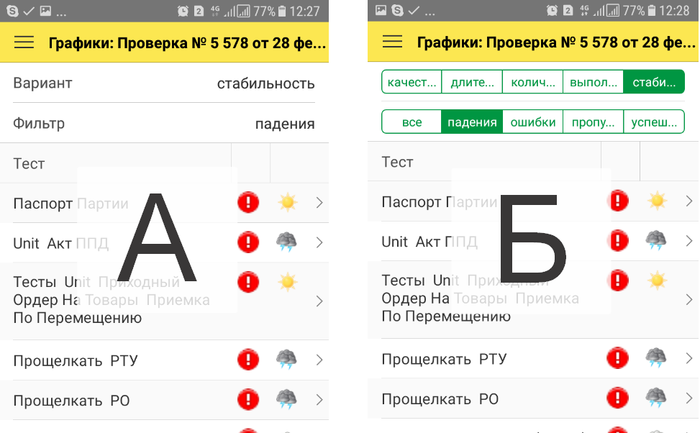
Отображение форм должно быть простым, а не перегруженным и излишне сложным. Ниже на картинке приведен пример в сравнении «сложной» формы с «легкой».

Раскройте все опции сразу

Адаптируйте приложение к изменению положения экрана (вертикально или горизонтально).

4. Получение данных
Мы используем для обмена информацией SOAP, REST сервисы. При разработке удобно использовать технологию REST (нет жесткого описания формата данных).
Был выбран «JSON» формат для передачи данных. С ним довольно легко работать. Тип передаваемых данных всегда структура. У структуры обязательно определено несколько основных полей – «ТипОбъекта», «Проверка», «Дата». Свойство «ТипОбъекта» используется для идентификации режима отображения и может содержать следующие значение: График, Таблица, HTML.
Приведем пример кода для преобразования ответа сервера из формата «JSON» в стандартный тип данных 1С (см. справку для более подробной информации):
ЧтениеJSON = Новый ЧтениеJSON;
ЧтениеJSON.УстановитьСтроку( Строка );
Данные = ПрочитатьJSON( ЧтениеJSON ,, ИменаСвойствСоЗначениямиДата );
ЧтениеJSON.Закрыть();
5. Фоновое получение и обновление данных
Если предполагается получение большого объема данных, то чтобы не было зависаний в приложении используем фоновые задания для получения или обработки данных, т.е. асинхронно.

Реализовать это удалось, связав механизм фоновых заданий, хранилище настроек и обработчик ожидания. Логически процесс работы с фоновыми заданиями выглядит стандартно:
а) при открытии формы мы проверяем режим получения данных. Если асинхронно, то запускаем фоновое задание, в качестве ключа передаем имя формы.
б) запускаем фоновое задание и в хранилище настроек пишем признак того что задание запущено и не выполнено. Функция в фоновом задании по завершению в хранилище настроек записывает результат по переданному ранее ключу.
в) далее подключаем обработчик ожидания с минимальной длительностью в «0.1 с». (если канал хороший и данных не очень много, то синхронный режим справляется замечательно и быстрее чем с фоновым)
в) в функции при выполнении обработчика ожидания проверяем наличие в хранилище настроек признака выполнения по ключу.
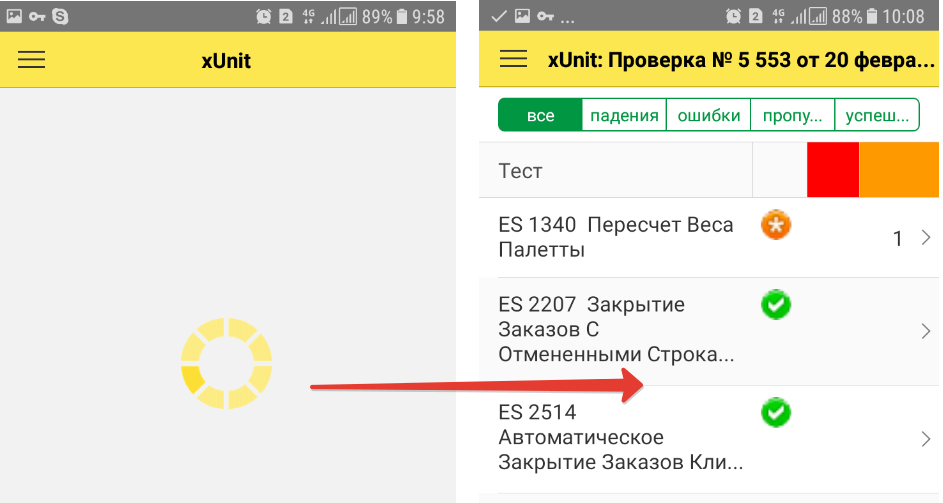
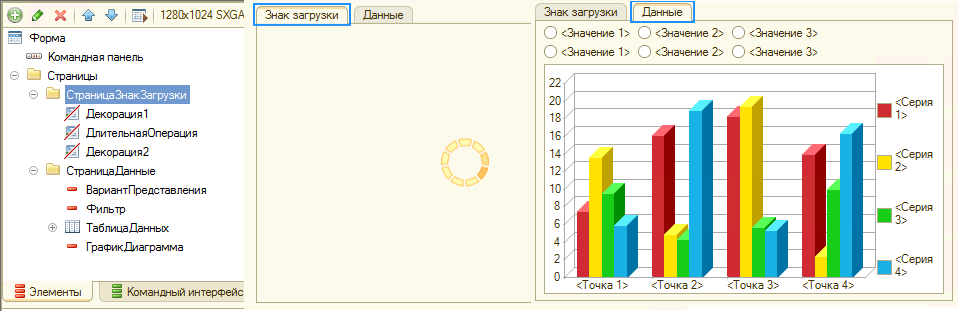
Интерфейсно мы сначала активируем вкладку «знак загрузки» и показываем знак длительной операции, а потом по готовности данных переключаемся на вкладку с данными. Картинка ниже демонстрирует описанную схему.

6. Получение информации по изменению ориентации экрана
Для определения события изменения ориентации необходимо использовать функцию формы «ПриИзмененииПараметровЭкрана».
Для получения информации о текущем состоянии окна – вертикально или горизонтально используем функцию «ПолучитьИнформациюЭкрановКлиента». Приведем немного кода в качестве примера:
Массив = ПолучитьИнформациюЭкрановКлиента();
Если Массив.Количество() Тогда
ИнформацияЭкранаКлиента = Массив[0];
Если ИнформацияЭкранаКлиента.Высота<ИнформацияЭкранаКлиента.Ширина Тогда
Результат = «Горизонтально»;
Иначе
Результат = «Вертикально»;
КонецЕсли;
КонецЕсли;
7. Использование таблиц и большого количества отображения данных
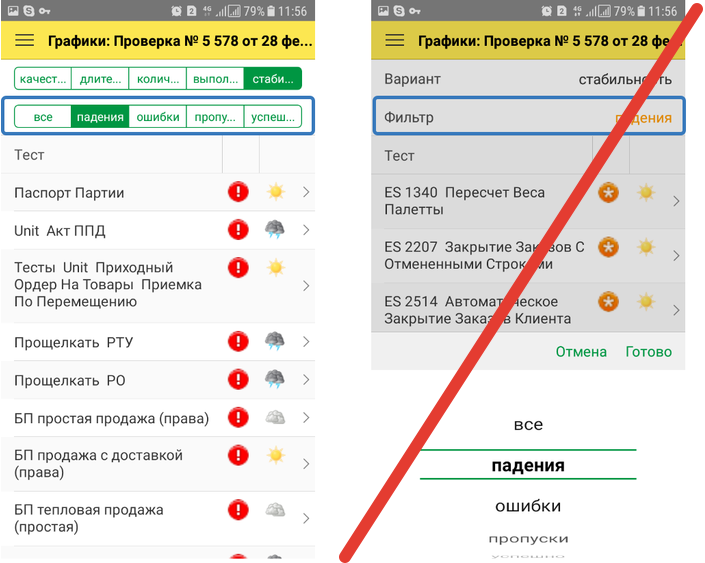
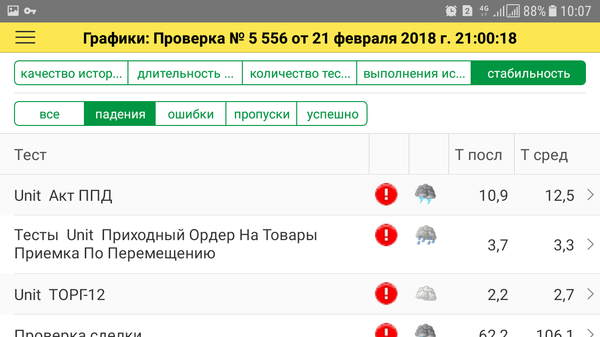
Фильтруйте данные, отображайте постраничный вывод – это позволит повысить отзывчивость приложения и упростит визуальную обработку информации пользователем.
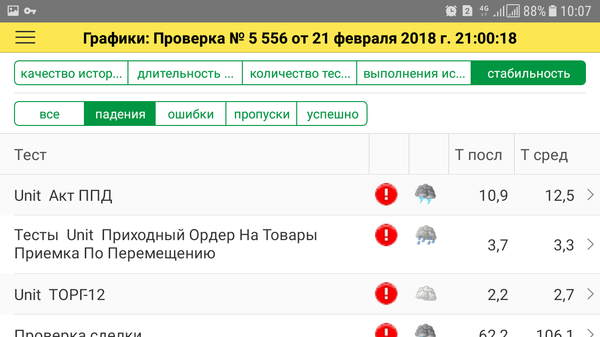
На формах с таблицами используем фильтр с опциями: «все», «только ошибки», «только падения», «только пропуски».
Мы используем ограниченное количество колонок, все служебные поля обязательно скрываем. Подробную информацию выводим только в детализации.

8. Глобальные параметры, настройки
Практически всегда требуется использовать по отдельности или все вместе: какие-либо глобальные опции, настройки, сохранение значений реквизитов на управляемых формах (в мобильном приложении пока нет автосохранения реквизитов). Для решения всех этих задач совместно реализован механизм описанный в п.12.
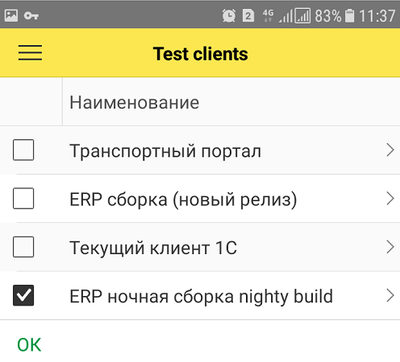
В нашем приложении мы используем глобальный параметр «Тестируемый клиент». В десктопном приложении, мы выводили его в верху формы, и пользователь мог спокойно выбрать его или изменить, но в мобильно приложении существует проблема размещения. Поэтому мы вынесли эту настройку, а изменение значения реализовали в отдельной форме. Перейти к нему возможно из пункта меню.
Дополнительно, если пользователь не будет заходить при первом запуске системы в настройки приложения, то мы реализовали при открытии формы переадресацию на форму выбора текущего тестируемого клиента.

9. Используем иконки вместо текста
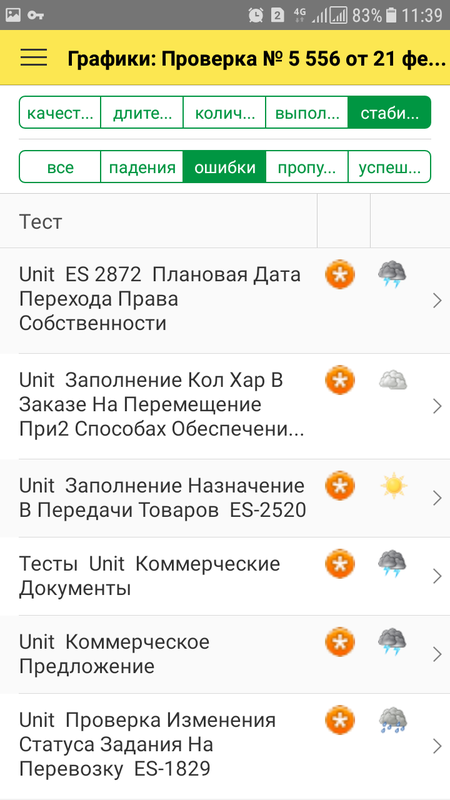
При отображении информации, особенно в табличном представлении мы сталкиваемся с ограничением в количестве колонок, особенно в вертикальном положении экрана. Поэтому удобно использовать картинки вместо слов – это выгодно экономит пространство и более наглядно.
В нашем приложении для информирования:
- о результатах последнего теста используем следующую картинку: (пропуск, успешно, в работе, ошибка, провал) 
- о результатах сводке за последние 5 заданий - картинки в форме перехода от солнышка к тучкам

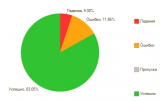
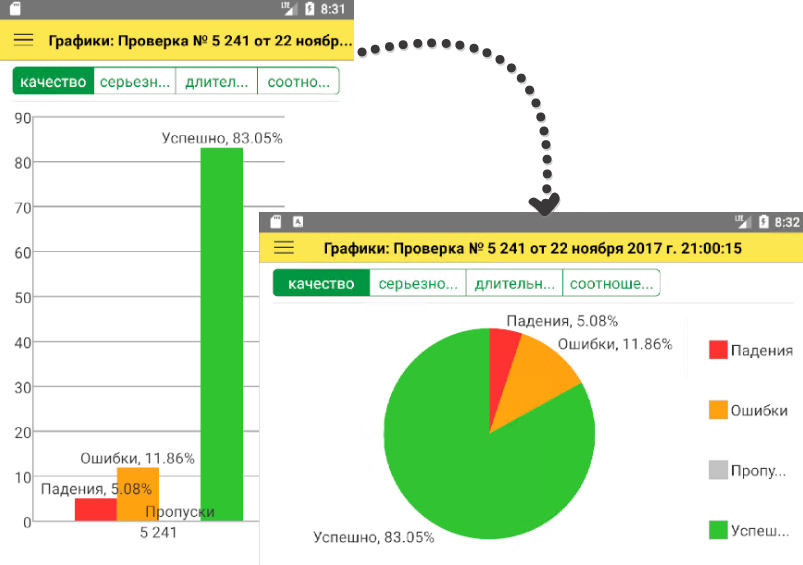
10. Использование цветов на диаграммах и графиках
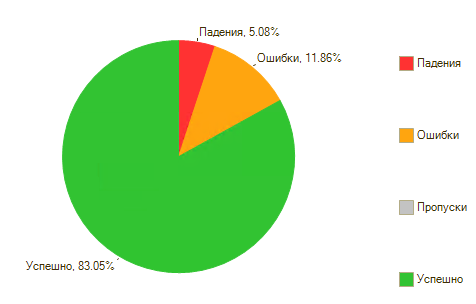
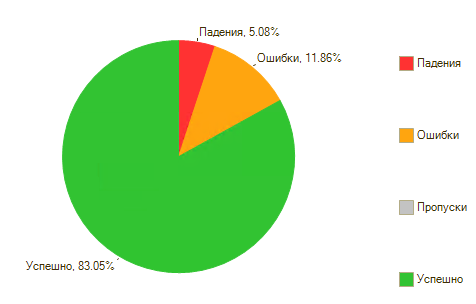
Необходимо использовать устоявшиеся цвета и обозначения. В нашем приложении на диаграммах используется следующая цветовая маркировка (см. рис. ниже): успешно – зеленый, провал – красный, ошибка – желто-оранжевый, пропуск – серый.

Не стоит использовать произвольные цвета или обратные. К примеру, для понятия «да» использовать красный цвет или иной не подходящий, а для «нет» использовать зеленый.
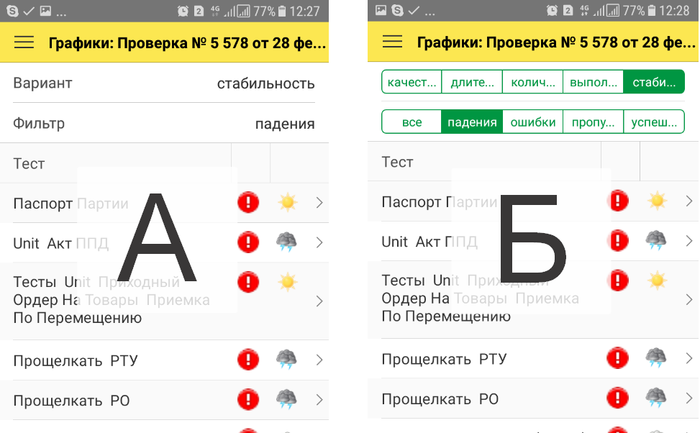
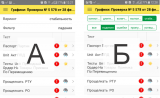
11. Используем АБ-тестирование
Используйте АБ-тестирование для определения выбора варианта дизайна форм

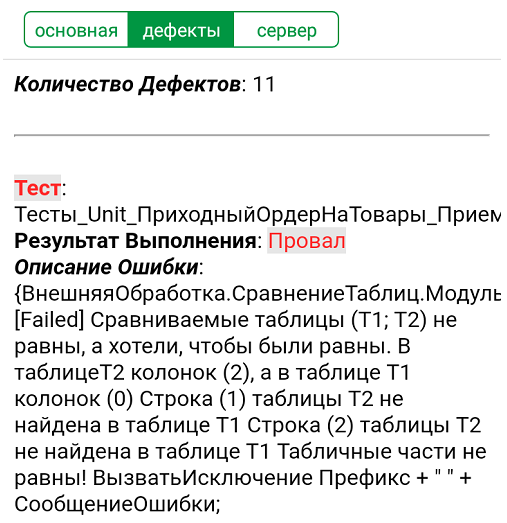
12. Используем поле HTML
Иногда удобно использовать поле html для отображения информации. Мы в нашем приложении используем данный вариант в сводке по дефектам - для вывода общей информации по тестам с ошибками.

13. Сохранение настроек и параметров
Пока в мобильных приложениях нет функционала сохранения настроек на формах, реквизитов в формах и хранилища общих настроек. Поэтому для решения этого вопроса мы создали свое решение:
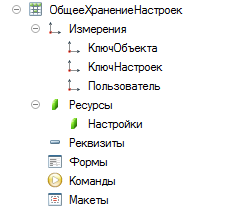
а) создали регистр сведений «ОбщееХранениеНастроек» (измерения: КлючОбъекта, КлючНастроек,Пользователь и ресурсы: Настройки (хранилище значения));

б) написали три функции в общем модуле «УправлениеОбщимХранилищемНастроек» – СохранитьНастройкиПользователя, ЗагрузитьНастройкиПользователя, УдалитьНастройкиПользователя (код функций тривиальный – запись значения в регистр сведений, чтение и удаление по параметрам);
Используем этот функционал практически везде: для сохранения настроек авторизации, передачи параметром от фонового задания инициатору и сохранению реквизитов, сохранения настроек отображения форм и др.
14. Демонстрация бета версии и сбор замечаний от первых пользователей
Оформляем приложение и запускаем его использование в ограниченном кругу лиц. В результате получаем первые отзывы по юзабилити, недостатках и другие советы, и замечания. В этот круг могут входить коллеги (заинтересованные лица), можно дать жене, детям, тете или дяде (не заинтересованным лицам).
По результатам обратной связи мы уже изменили некоторый функционал и внесли доработки в интерфейс. Также будем ждать отзывов и советов сообщества.
Дополнительно
а) Конфигурация «Тестирование 3.0» с набором плагинов и обучающим материалом доступна на GIT hub: https://github.com/ivanov660/TestingTool-3/.
б) Мобильное приложение доступно по адресу: https://play.google.com/store/apps/details?id=ru.polyplastic.mobile.Testing.Reports.
Вступайте в нашу телеграмм-группу Инфостарт