Введение
В достаточно компактном виде, информация о настройке и развертывании http-сервисов OneScript в среде Linux описана в соответствующем разделе на сайте проекта (http://oscript.io/docs/page/http). Как правило ее достаточно для развертывания. Тем не менее, настоящая статья, являясь пошаговым руководством, имеет своей целью детализировать существующую документацию.
Развертывание ASP.NET приложений в среде Linux возможно в несколькких вариантах. В настоящей статье рассмотрен вариант установки на web-сервер Apache с модудем mod-mono-server, как наиболее распространенный.
В статье предполагается, что Вы имеете web-приложение OneScript, созданное на основе этой или этой статьи, либо же каким-либо другим способом. Автор использовал для размещения приложение, созданное в этой публикации.
Система
В качестве тестовой системы используется виртуальная машина, размещенная в среде Hyper-V. В качестве исходного дистрибутива для установки использовался дистрибутив Ubuntu Server 16.04.4, который Вы можете скачать с сайта Ubuntu (https://www.ubuntu.com/).
В процессе установки была добавлена поддержка русской клавиатуры, а также установлен OpenSSH сервер для удаленного доступа к серверу.
Также, был создан пользователь с логином onescript и паролем - 123456.
Необходимые утилиты
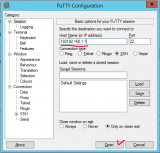
Для удаленного доступа к серверу и копирования файлов, использовался SSH-клиент PuTTY (https://www.putty.org/). Для удаленного доступа и копирования файлов, достаточно скачать putty.exe и pscp.exe.
Настройка системы
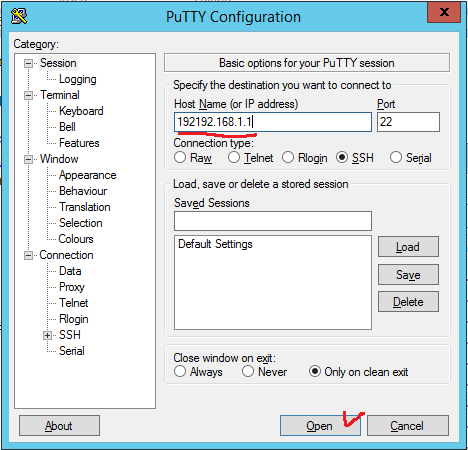
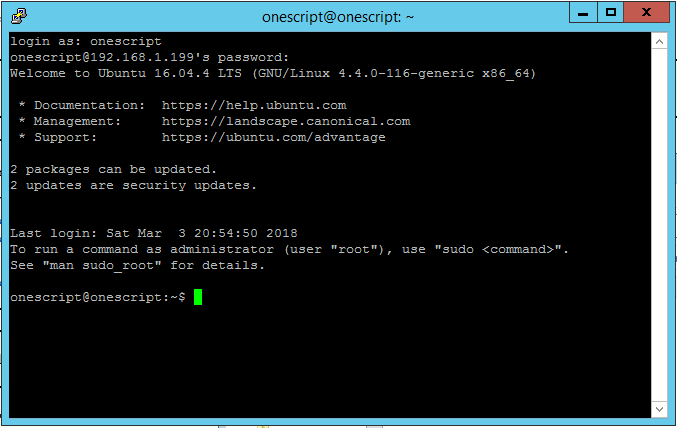
Подключаемся к серверу
Подключаемся к серверу при помощи putty.exe и вводим логин и пароль.


Обновляем список доступных пакетов и устанавливаем новые версии
В командной строке выполняем следующие команды:
sudo apt-get update
sudo apt-get upgrade
Устанавливаем утилиту распаковки zip файлов
В командной строке выполним нижеследующую команду:
sudo apt-get install unzip
Устанавливаем mono
Поскольку http-сервисы OneScript по сути являются ASP.NET приложениями, для того, чтобы они выполнялись на ОС Linux, необходимо установить среду Mono, которая является аналогом .NET Framework для ОС Linux. Детальная информация об установке находится на сайте проекта Mono https://www.mono-project.com/ в разделе загрузки.
В соответствии с приведенными инструкциями, последовательно выполняем в командной строке нижеследующие команды:
Подключаем репозитарий Mono
sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv-keys 3FA7E0328081BFF6A14DA29AA6A19B38D3D831EF
echo "deb http://download.mono-project.com/repo/ubuntu stable-xenial main" | sudo tee /etc/apt/sources.list.d/mono-official-stable.list
sudo apt-get update
Устанавливаем Mono
sudo apt-get install mono-complete
Устанавливаем и настраиваем web-сервер
Как было указано ранее, в качестве web-сервера используется Apache с модулем mod-mono-server.
Устанавливаем Apache
Для установки, в командной строке выполняем нижеследующую команду:
sudo apt-get install apache2 -y
Тестируем работоспособность сервера
Проверить работоспособность web-сервера можно обратившись к нему из браузера.

Устанавливаем mod-mono-server4
Этот компонент необходим для выполнения ASP.NET приложений в среде Apache.
Детальная документация по продукту, установке и настройке можно найти по ссылке:
http://www.mono-project.com/docs/web/mod_mono/
Для установки данного компонента, выполним нижеследующую команду:
sudo apt-get install libapache2-mod-mono mono-apache-server4
Настраиваем mono-mod-server
Для простоты, используем режим AutoHosting. Для активации режима выполним нижеследующую команду:
sudo a2enmod mod_mono_auto
Рестартуем сервис Apache
sudo service apache2 restart
Тестируем работоспособность ASP.NET
По умолчанию, корневая папка документов Apache расположена по нижеследующему пути: /var/www/html
Создадим в этой папке файл test.aspx следующего содержания:
<%@ Page Language="C#" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>ASP Test Page</title> </head> <body> <form id="form1" runat="server"> <asp:label id="lbl1" runat="server">ASP Test Page</asp:label> </form> </body> </html>
Для этого используем редактор vi (основные команды редактора можно посмотреть здесь https://kb.iu.edu/d/adxz ):
sudo vi /var/www/html/test.aspx
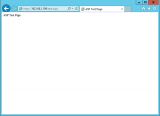
Вставляем текст страницы и сохраняем файл (нажимаем ESC, затем Shift + Z + Z).
Тестируем работоспособность, для этого, из браузера обращаемся к созданной странице.

Настраиваем обработку расширений для *.os файлов
Для того, чтобы web-сервер рассматривал файлы OneScript (*.os), как файлы ASP.NET, аналогично файлам *.aspx и обрабатывал их соответствующим образом, добавим расширение .os к списку ASP.NET файлов.
Для этого, отредактируем строку Add-Type application/x-asp-net, добавив туда расширение .os, в файле /etc/mono-server4/mono-server4-hosts.conf
Открываем файл
sudo vi /etc/mono-server4/mono-server4-hosts.config
Нажимаем Insert для включения редактированния, затем добавляем расширение .os в строку с Add-Type

Сохраняем файл (Нажимаем ESC, затем Shift + Z + Z).
Рестартуем сервис Apache
sudo service apache2 restart
Развертывание приложения
Копируем приложение на сервер
Для копирования, воспользуемся утилитой pscp.exe. Основные команды можно посмотреть перейдя по ссылке ( https://the.earth.li/~sgtatham/putty/0.60/htmldoc/Chapter5.html )
Предположим, что архив нашего приложения (application.zip) расположен в папке E:\Putty. Запустим командную строку Windows и выполним нижеследующую команду:
E:\Putty>pscp E:\Putty\application.zip onescript@192.168.1.199:/tmp/application.zip
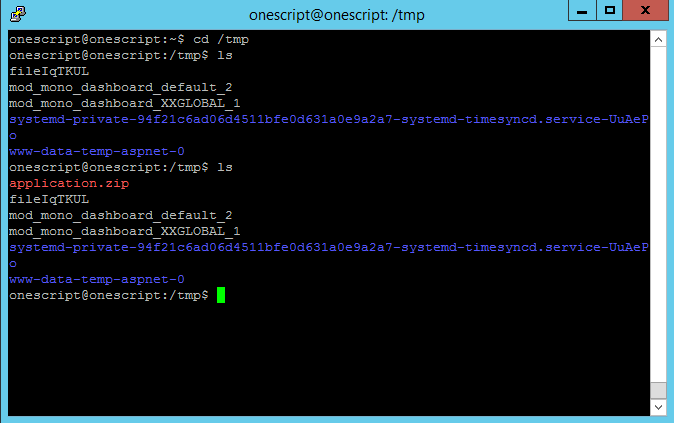
После завершения копирования, файл с архивом приложения появится в папке /tmp

Разархивируем приложение
Разархивируем application.zip в папку /var/www/html. Для этого, в командной строке выполним нижеследующую команду:
sudo unzip /tmp/application.zip -d /var/www/html/
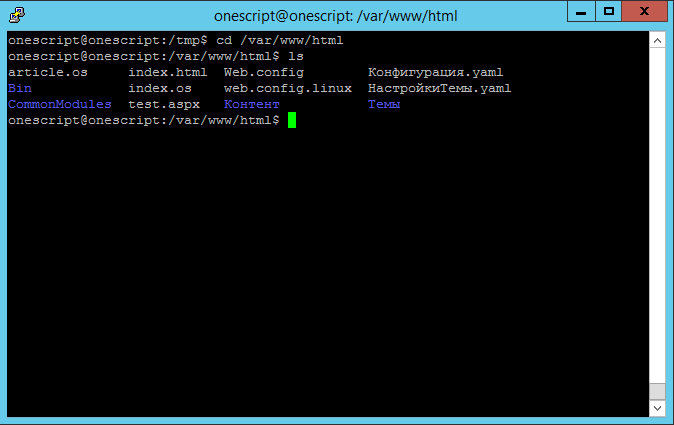
Переходим в папку /var/www/html и проверяем содержимое
cd /var/www/html
ls

Удаляем файл Web.config так как он используется для ОС Windows и переименовываем файл Web.config.linux в Web.config. Для этого выполним нижеследующие команды:
sudo rm ./Web.config
sudo mv ./Web.config.linux ./Web.config

Тестируем работоспособность
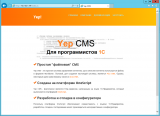
Обратимся из браузера к развернутому web-приложению. Если все настроено правильно, увидим примерно такой результат (зависит от приложения, которое Вы размещали).

Заключение
Надеюсь эта статья поможет Вам в развертывании http-сервисов OneScript на ОС Linux.
В качестве примера, Вы также можете скачать vhdx файл с развернутым приложением и использовать его для тестов.
Вступайте в нашу телеграмм-группу Инфостарт