Введение
Поводом для написания настоящей статьи явилось обсуждение публикации Создаем сайт ресторана на OneScript, в ходе которого, несколько пользователей попросили привести пример подключения платежного сервиса (интернет-эквайринга), для осуществления оплат из web-приложения.
Поскольку данный функционал является достаточно распространенным и присутствует практически в каждом интернет-магазине, я решил таки сделать такой пример. О том, что получилось - читайте ниже. Протестировать библиотеку можно нажав кнопку "Показать демо". В качестве метода оплаты необходимо выбрать Quiwi.
Описание
В подавляющем большинстве случаев, взаимодействие с платежными системами может быть описано нижеследующей последовательностью действий:
Со страницы своего сайта Вы осуществляеете POST или GET запрос с переходом на страницу оплаты платежной системы, которая находится у владельца платежной системы (фактически производится переход на сайт платежной системы). При этом, в параметрах запроса передается сумма оплаты, валюта etc.
На странице оплаты, пользователь вводит необходимые для оплаты реквизиты (номер карты, CVC-код etc.) и осуществляет оплату.
Если оплата прошла успешно, пользователь перенаправляется на страницу вашего сайта, указанную в качестве страницы для успешных платежей в настройках платежной системы.
Если оплата завершилась неудачей, пользователь перенаправляется на страницу, указанную как страница для неудачных оплат.
У некоторых платежных систем есть сервис, оповещающий об успешном завершении платежа, посредством отправки http-запроса на url, указанный в настройках.
Также, как правило имеется возможность получить информацию о состоянии оплаты по определенному заказу, либо за определенное время.
В качестве экспериментальной платежной системы была выбрана система Робокасса. Хотя она имеет достаточно высокие комиссии и возможно в чем-то более выгодным будет использовать, скажем эквайринг от Сбера, данная система на этапе тестов не предъявляет каких-либо требований к проверке личности, организации юридического лица и т.п. Таким образом, для наших экспериментов она вполне подойдет.
Реализация
Создадим и настроим тестовое приложение, в соответствии с публикациями //infostart.ru/public/789679/ и //infostart.ru/public/841785/ .
Зарегистрируем аккаунт в платежной системе, создадим магазин и заполним необходимые параметры.
Библиотека для работы с платежной системой
Как и в большинстве платежных систем, оплата в нашей экспериментальной системе осуществляется посредством отправки POST или GET запросов на определенный url, с переходом пользователя на страницу оплаты. Данная система позволяет выполнять запросы двумя способами:
Выполнение javascript-скрипта, который отрисовывает необходимый элемент управления.
Создание пользовательской формы ввода, которая при нажатии на кнопку submit, осуществляет соответствующий http-запрос к платежной системе и осуществляет переход на страницу оплаты.
Для реализации библиотеки, создадим подсистему БиблиотекаРобокасса, в которую мы будем добавлять все объекты конфигурации, связанные с библиотекой, а также обработку ПлатежРобокасса, которая будет реализовывать необходимый функционал. Добавим обработку также в подсистему ОбъектыКонфигурацииWebПриложения т.к. мы будем использовать из OneScript. Аналогично следует поступать и с другими объектами, которые мы будем использовать в OneScript.
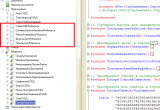
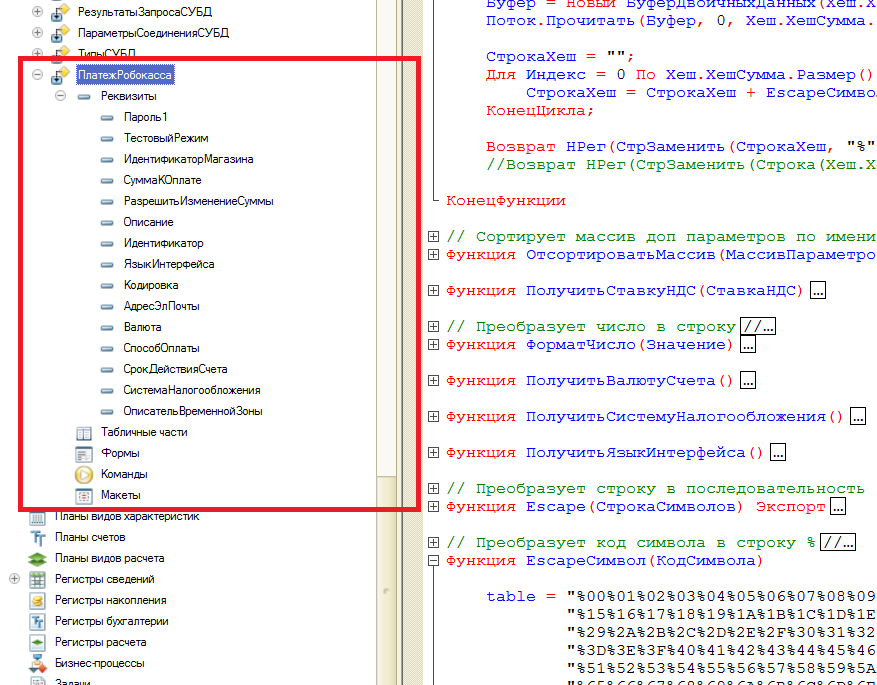
Добавим необходимые параметры в качестве переменных и реквизитов таким образом, что наша обработка примет нижеследующий вид:
Ниже приведено описание реквизитов:
Пароль1 - содержит пароль, который используется для расчета контрольной суммы. Значение должно совпадать со значением в настройках платежной системы.
ТестовыйРежим - определяет, используется ли тестовый режим оплаты. Если имеет значение Истина – используется тестовый режим.
ИдентификаторМагазина – идентификатор, определяющий ваш магазин. Задается в настройках платежной системы.
СуммаКОплате – полная сумма платежа без комиссий.
РазрешитьИзменениеСуммы – определяет, может ли пользователь при выполнении оплаты изменять сумму.
Описание – текстовое описание платежа.
Идентификатор – уникальный идентификатор платежа. Целое число long int.
ЯзыкИнтерфейса – язык интерфейса страницы оплаты платежной системы.
Кодировка - кодировка текстовых данных, передаваемых в платежную систему. По умолчанию – UTF-8.
АдресЭлПочты – адрес электронной почты клиента.
Валюта – Валюта выставления счета.
СпособОплаты – способ оплаты, который будет выбран в окне оплаты.
СрокДействияСчета – Дата и время до истечения которой должна быть проведена оплата.
СистемаНалогоОбложения – система налогообложения предприятия. Используется совместно с фискальными чеками.
ОписательВременнойЗоны – смещение временной зоны, относительно UTC. Используется совместно с СрокДействияСчета.
Переменная Товары, представляет собой массив элементов типа Структура, описывающих список приобретаемых товаров, суммы и налоги. Данный список передается в качестве параметра, если используются онлайн-кассы, для выполнения требований закона 54-ФЗ. Как и в других платежных системах, вы можете арендовать виртуальные онлайн-кассы либо использовать свои. К сожалению оплата в режиме генерации фискальных чеков не работает в тестовом режиме, так , что мы не сможем ее протестировать в полном объеме, однако заложим необходимый функционал.
Переменная ДополнительныеПараметры представляет собой массив элементов типа Структура, имеющих поля Имя и Значение. Данный список используется для передачи произвольных пользовательских параметров, которые затем могут быть получены при оповещении об успешной оплате.
Переменная ФункцияХеширования определяет тип хеш-функции, которая будет использоваться для расчета контрольной суммы. По умолчанию, переменная имеет значение MD5.
Добавим и поместим в соответствующие подсистемы перечисления, необходимые для представления некоторой служебной информации.
В модуле объекта обработки, создадим интерфейсные функции:
ДобавитьТовар – используется в режиме онлайн-касс для добавления товаров в список.
ДобавитьДополнительныйПараметр – добавляет пользовательский параметр в список.
ПолучитьUrlСтандартнойКнопкиОплаты – возвращает url javascript-скрипта, для генерации стандартной кнопки оплаты.
ПолучитьФормуОплатыПоУмолчанию – получает html-код формы ввода с заполненными параметрами и кнопкой submit. При нажатии на кнопку производится POST-запрос к платежной системе.
ПолучитьUrlОплаты – возвращает url платежной системы для оплаты с использованием форм.
ПолучитьПоляВводаФормыОплаты – Возвращает html-код полей ввода с заполненными значениями параметров. Используется для генерации пользовательских форм ввода.
В качестве примера, ниже приведен текст функции ПолучитьUrlСтандартнойКнопкиОплаты.
Как можно увидеть все достаточно просто, никаких rocket science.
Страница начала оплаты
Создадим подсистему ДемоРобокасса, куда будем помещать объекты конфигурации, не относящиеся к библиотекам. При создании данной страницы, все параметры оплаты, а также суммы известны. Также на этой странице как правило создается заказ, если он не был создан ранее. Для упрощения, заполним необходимые значения непосредственным присваиванием в коде обработчика.
Создадим общий макет типа ТекстовыйДокумент с именем ГлавнаяСтраница с нижеследующим содержимым:
Создадим http-сервис index.os, который будет отображать содержимое этой страницы. Обработчик сервиса будет иметь нижеследующий вид:
Страница перехода при успешной оплате
Создадим общий макет типа ТекстовыйДокумент с именем УспешнаяОплата с нижеследующим содержимым:
Создадим http-сервис success.os, который будет вызываться при успешной оплате. Т.к. данная платежная система передает странице некоторые параметры платежа, а нам бы не хотелось видеть параметры url в адресной строке, определим для этого сервиса метод POST и внесем соответствующие настройки в платежную систему.
Страница перехода при ошибке оплаты
Создадим общий макет типа ТекстовыйДокумент с именем ОшибкаОплаты с нижеследующим содержимым:
Создадим http-сервис failure.os, который будет вызываться при ошибке оплаты. Т.к. данная платежная система передает странице некоторые параметры платежа, а нам бы не хотелось видеть параметры url в адресной строке, определим для этого сервиса метод POST и внесем соответствующие настройки в платежную систему.
Сервис уведомления об оплате
Создадим http-сервис result.os, на который будут приходить уведомления о совершенных оплатах. Так как анализ результатов оплаты и разрешения отгрузки клиентов на сайте – менее безопасная операция, мы не будем задействовать функционал этой опции и оставим обработчик пустым, с целью тестирования. Более безопасным, будет решение, где учетная система, периодически запрашивает платежную систему, с целью проверки статуса оплаты по заказам, которые поступили с сайта.
Функция проверки статуса оплаты
Поскольку данная функция будет использоваться только в платформе 1С:Предприятие, создадим подсистему WebСервисБиблиотекаРобокасса и общий модуль WebСервисРобокасса. Поместим модуль в созданную подсистему.
В дереве конфигурации создадим WS-cсылку с именем WSСсылкаРобокасса и настроим ее на взаимодействие с web-сервисом платежной системы. Поместим ссылку в подсистему WebСервисБиблиотекаРобокасса и создадим функцию ПолучитьИнформациюОПлатеже во вновь созданном общем модуле, которая будет вызывать соответствующий метод web-сервиса платежной системы и возвращать результат.
Описание библиотеки
Создадим общий макет с именем ИнформацияОКомпонентеРобокасса типа ТекстовыйДокумент, добавим краткое описание нашей библиотеки. Добавим созданный макет в подсистему ИнформацияОКомпонентахWebПриложения.
Тест и развертывание
Протестируем созданное нами web-приложение на платформе 1С:Предприятие, затем обновим приложение и протестируем его работоспособность в среде OneScript.
Использование библиотеки в своих конфигурациях
Для использования настоящей библиотеки в своем web-приложении ее необходимо внедрить в свою конфигурацию методом сравнения/объединения, отфильтровав объекты по подсистеме БиблиотекаРобокасса. Поскольку объекты этой подсистемы входят и в другие подсистемы (ОбъектыКонфигурацииWebПриложения), при сравнении/объединении необходимо также пометить членство в подсистемах.
Для использования функций работы с web-сервисом на стороне 1С:Предприятие, в исходную конфигурацию необходимо внедрить подсистему WebСервисБиблиотекаРобокасса.
Заключение
Ну вот путем таких вот несложных действий мы создали библиотеку для работы с платежной системой Робокасса, которую вы можете использовать в своих приложениях. Думается, что подключения других платежных систем с технической точки зрения будет аналогичным.
Протестировать работу библиотеки онлайн, можно нажав на кнопку “Показать демо”. При этом следует выбрать тип оплаты – кошелек Киви т.к. тестовых номеров карт мне найти не удалось.
В общем, пишите свои библиотеки, разрабатывайте web-приложения, пробуйте J.
Вступайте в нашу телеграмм-группу Инфостарт