Цель разработки
Сделать простой инструмент для OneScript для создания мультиплатформенного интерфейса с возможностями веб-технологий.
Сделать возможным построение GUI там, где возможно запустить сценарий односкрипта.
При этом избавить программиста от изучения дополнительных языков программирования или фреймворков.
Кратко о возможностях
- Синтаксис совпадает с синтаксисом 1С. Программисту 1С всё будет знакомо и привычно.
- Задействован язык гипертекстовой разметки HTML. Теги html представлены классами со свойствами, событиями и методами. Для установки значений возможно (но не обязательно) использование синтаксиса html.
- Задействован язык иерархических правил CSS. CSS-свойства представлены как свойства элементов формы. Так же можно просто подключить в сценарий файл CSS-стилей.
- Задействован язык сценариев веб-страниц JavaScript. Так же можно просто подключить в сценарий файл js скрипта.
- Обработка событий формы.
- Создание анимации объектов.
- Есть класс Математика (Math) с набором основных функций.
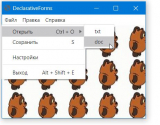
- Создание главного меню окна и контекстного меню для объектов.
- Рисование на объекте Холст (Canvas).
- Использование всей палитры цвета для элементов (по имени цвета или через задание rgb значений).
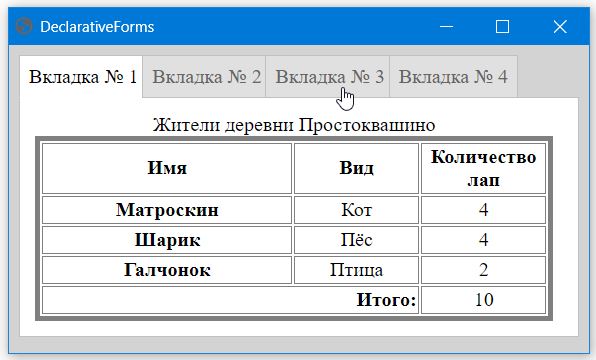
- Создание таблиц.
- Есть таймер для отсчета промежутков времени.
- Создание значка в системном лотке.
- Вывод сообщений для пользователя и всплывающих уведомлений.
- И многое другое, что возможно представить на веб-странице веб-технологиями.
Немного кода
ПодключитьВнешнююКомпоненту("ВашКаталогНаДиске\DeclarativeForms.dll");
ДФ = Новый ДекларативныеФормы();
Форма1 = ДФ.Форма;
Форма1.НачальнаяШирина = 350;
Форма1.НачальнаяВысота = 100;
Форма1.Значок = "icon2.png";
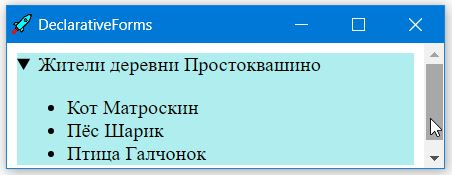
РаскрываемыйБлок1 = Форма1.ДобавитьДочерний(ДФ.РаскрываемыйБлок());
РаскрываемыйБлок1.Стиль.ЦветФона = ДФ.Цвет.БледноБирюзовый;
ЗаголовокРаскрываемогоБлока1 = ДФ.ЗаголовокРаскрываемогоБлока();
РаскрываемыйБлок1.ДобавитьДочерний(ЗаголовокРаскрываемогоБлока1);
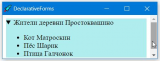
ЗаголовокРаскрываемогоБлока1.Текст = "Жители деревни Простоквашино";
НеупорядоченныйСписок1 = РаскрываемыйБлок1.ДобавитьДочерний(ДФ.НеупорядоченныйСписок());
ЭлементСписка1 = НеупорядоченныйСписок1.ДобавитьДочерний(ДФ.ЭлементСписка());
ЭлементСписка1.Текст = "Кот Матроскин";
ЭлементСписка2 = НеупорядоченныйСписок1.ДобавитьДочерний(ДФ.ЭлементСписка());
ЭлементСписка2.Текст = "Пёс Шарик";
ЭлементСписка3 = НеупорядоченныйСписок1.ДобавитьДочерний(ДФ.ЭлементСписка());
ЭлементСписка3.Текст = "Птица Галчонок";
РаскрываемыйБлок1.Открыт = Истина;
Форма1.Открыть();
Как видите всё просто. Результат можно увидеть на третьем рисунке вверху публикации.
Ссылки
Исходный код доступен на github (OneScriptDeclarativeForms).
Документация находится здесь и она содержит подробные примеры и проверочные тесты.
Вступайте в нашу телеграмм-группу Инфостарт