Немного теории и практики…
Хочу напомнить принцип, положенный в основу защиты Golden Key 7.7, основанный на предположении, что защита эффективна тогда, когда трудозатраты по ее взлому превышают стоимость разработки защищенной программы…
В этом смысле, Golden Key 8.1 Prototype с успехом может использоваться для защиты демо-версий недорогих коммерческих разработок. Но самое главное, что разработчик самостоятельно, без особого труда может управлять уровнем защиты своей программы, импровизируя и используя авторские уловки.
В версии 7.7 был предложен перекодировщик, заменяющий часть программного кода обращением к внешней компоненте. В текущей версии мы поместим часть программного кода в html-файл и перекодируем его любым из доступных средств, заменив помещенный в html программный код обращением к объекту «HTMLДокумент».
Маленькая ремарка…
На Инфостарте вы найдете несколько статей, предваряющих эту тему. Толчком послужил недавний разговор в топике одной из таких статей. Я заинтересовался одной разработкой, посвященной web-документам, предполагая, что автор предложит способ работы с объектами 1С внутри web. Но этого там не было. Я задал вопрос, но гуру ответили, что такое не возможно. Не будучи гуру, и не принимая однозначных ответов, я вспомнил, как когда-то запускал скрипты одного web-документа в составе другого. Решил проверить в 1С… После пары часов вспоминания синтаксиса javascript, оно взлетело…
Пример 1: Hello, world.
1. Создаем текстовый файл:
2. Создаем внешний отчет и помещаем на форму поле html документа, ставим признак «Видимость» в ЛОЖЬ. Добавляем в отчет макет с двоичными данными, куда записываем наш файл.
В методе «ПриОткрытии» отчета пишем:
Макет=ПолучитьМакет("Макет");
ИмяФ=КаталогВременныхФайлов()+"gk.html";
Макет.Записать(ИмяФ);
ЭлементыФормы.ПолеHMLДокумента1.Перейти(ИмяФ);
3. Добавляем на форму кнопку. И в обработчик нажатия пишем:
Процедура Кнопка1Нажатие(Элемент)
Сообщить(ЭлементыФормы.ХТМЛ.document.parentWindow.hello());
КонецПроцедуры
Сохраняем, проверяем, радуемся.
Пример 2: работаем со справочником 1С в web-файле.
1. Посмотрим на следующий 1С код:
Мас=Новый Массив;
Рез=Справочники.Номенклатура.Выбрать();
Пока Рез.Следующий() Цикл
Если НЕ Рез.ЭтоГруппа тогда
Мас.Добавить(Рез.Ссылка);
Конецесли;
КонецЦикла;
Для Каждого Зн Из Мас Цикл
Сообщить(Зн);
КонецЦикла;
2. Переделаем его, поместив блок работы со справочником в процедуру:
Процедура Работа(Мас,Спр)
Рез=Спр.Выбрать();
Пока Рез.Следующий() Цикл
Если НЕ Рез.ЭтоГруппа тогда
Мас.Добавить(Рез.Ссылка);
Конецесли;
КонецЦикла;
КонецПроцедуры
Процедура Кнопка1Нажатие(Элемент)
Мас=Новый Массив;
Рез=Справочники.Номенклатура;
Работа(Мас,Спр);
Для Каждого Зн Из Мас Цикл
Сообщить(Зн);
КонецЦикла;
КонецПроцедуры
3. Спрячем функцию «Работа» в html-документ, добавив
function Job(Mas,Spr)
{ var Res;
Res=Spr.Выбрать();
while(Res.Следующий())
if(! Res.ЭтоГруппа)
Mas.Add(Res.ссылка);
}
4. Сохраняем, помещаем текстовый файл в шаблон, как и прежде, а код 1С переделываем:
Процедура Кнопка1Нажатие(Элемент)
Мас=Новый Массив;
Спр=Справочники.Номенклатура;
ЭлементыФормы.ХТМЛ.document.parentWindow.Job(Мас,Спр);
Для Каждого Зн Из Мас Цикл
Сообщить(Зн);
КонецЦикла;
КонецПроцедуры
Сохраняем, проверяем, радуемся.
Собственно, третий пример, как, наверное, многие уже поняли, должен относиться к запросам, ведь спрятать текст запроса в html-файл представляется интереснее всего. Приведу этот пример без комментариев:
Html:
function Zapros(z)
{
var t;
t= "ВЫБРАТЬ\n"+
" Номенклатура.Ссылка\n"+
"ИЗ\n"+
" Справочник.Номенклатура КАК Номенклатура\n"+
"ГДЕ\n"+
" (НЕ Номенклатура.ЭтоГруппа)\n"+
" И (НЕ Номенклатура.ПометкаУдаления)";
z.Текст=t;
var Res=z.Выполнить().Выбрать();
return Res;
}
1С:
Процедура Кнопка1Нажатие(Элемент)
З=Новый Запрос;
Рез=ЭлементыФормы.ХТМЛ.document.parentWindow.Zapros(З);
Пока Рез.Следующий() Цикл
Сообщить(Рез.Ссылка);
КонецЦикла;
КонецПроцедуры
Осталось перекодировать наш html-файл, добавив в него какой-либо подсчет числа запусков, либо ограничение на дату, либо ограничение на количество обрабатываемых данных. И наша защищенная от недобросовестных клиентов демо-версия программы готова!
Программная часть
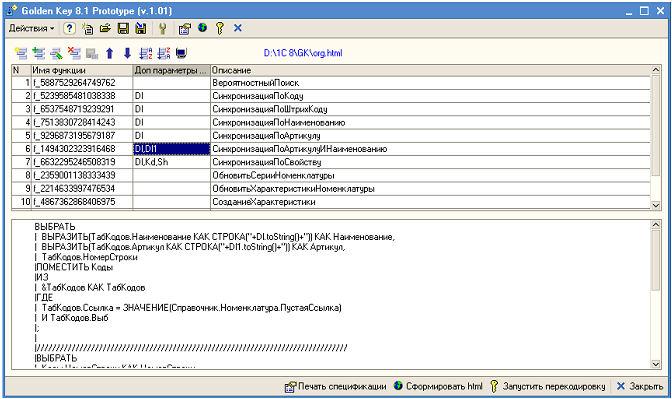
Идею прятанья запросов в web-документ я постарался воплотить в обработке, которую прилагаю. Она помогает не заморачиваться с javascript и избежать части ручной работы. В качеств перекодировщика предлагается HTML Guardian 7, Trial, входящий в состав обработки. При первом запуске будет предложено его установить. То, что он триал и добавляет рекламу на страничку - не страшно: мы ведь не хотим показывать наш html-документ, наоборот, мы хотим его прятать :)

Наш прототип не исключает ручную работу, а напротив, предполагает ее и позволяет систематизировать. В двух словах, работа заключается в создании новых строк в таблице, для каждой из которых в нижнем окне добавляем текст запроса, который хотим поместить в web-документ. Название скриптовых функций можно придумать, а можно сгенерировать кнопкой на панели кнопок.
Важно отметить пару моментов:
1. Текст запроса не должен содержать кавычек
2. Если в функции требуются дополнительные параметры, то их нужно перечислить через запятую в колонке «Доп. Параметры функции»
Собственно, на этом - все. Сохраняем наш проект, генерируем html-файл с уже готовым скриптом. Осталось только внести корректировку в программу, которая заключается в
1. Добавлении макета с нашим html-документом
2. Инициализацией его при открытии
3. Замене текстов запросов на обращения к скриптам html
В прилагаемом архиве имеется шаблон отчета с процедурой инициализации и примером работы скрытого текста запроса.
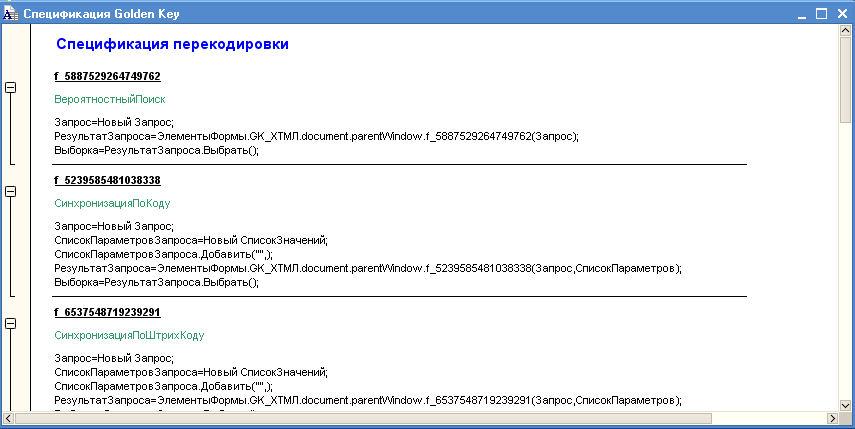
Для удобства вашей работы будет распечатана спецификация, позволяющая делать замену копированием.

Если ваш запрос предполагает параметры, то их необходимо поместить в список и передать на вход скриптовой функции (см. спецификацию).
Самое приятное - перекодировка! Посмотрите, во что превратился самый простой запрос из прилагаемого шаблона:

Думаете, это легко будет восстановить? Попробуйте!
Изюминкой Golden Key Prototype является то, что не предлагается методов ограничения использования авторских обработок. Но дается возможность каждому автору реализовать свой уникальный метод. Конечно, здесь пригодилось бы знание javascript. Думаю, желающие вполне освоят создание простейших скриптов за один вечер.
Буду рад услышать конструктивные предложения всех заинтересованных коллег.
Хочу обратить внимание на слово "Prototype" в названии. Все это придумывалось и делалось за одну ночь, потому как срочно потребовалось одному клиенту с шаловливыми ручонками не дать возможности использовать обработку, не заплатив ;)
Поэтому, не судите строго.
История обновлений
Версия 1.01
 1. Добавлено тестирование на корректность текстов запросов
1. Добавлено тестирование на корректность текстов запросов
2. Убрал колонку "С параметрами". Она не нужна, поскольку достаточно проанализировать текст запроса на наличие символа "&"
3. Добавлена колонка с дополнительными переменными
Тестирование на корректность текстов запросов помогает выявить возможные ошибки при построении html-файла. Для запуска тестирования просто нажмите кнопку с ключиком на панели кнопок, либо выберите соответствующий пункт в меню «Действия»
Дополнительные переменные могут потребоваться, в случае, если, например, текст запроса состоит из нескольких частей:
ВЫПОЛНИТЬ
Выразить(Таблица.Наименование КАК Строка("+Дл+")) КАК Наименование
В этом случае, нужно указать параметр Dl в колонке дополнительных параметров, а текст запроса переписать:
ВЫПОЛНИТЬ
Выразить(Таблица.Наименование КАК Строка("+Dl.toString()+")) КАК Наименование
Вступайте в нашу телеграмм-группу Инфостарт