Форма выбора цвета полностью написана на javascript мной самим без каких либо сторонних библиотек. Все рисунки находятся в форме (для обычного приложения пишутся во временные фалы, для тонкого и толстого клиента - грузятся во временное хранилище).
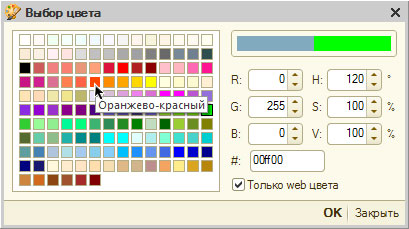
Форма позволяет выбрать цвет как по градиентной шкале (HSV) и так и "точный" именованный цвет (галочка "только web-цвета"). Также предусмотрена возможность ввода цвета "вручную": или RGB, или HSV, или в шестнадцатиричном представлении. При возвращении выбранного цвета в родительскую форму проверяется, соответствует ли какой-нибудь именованный цвет выбранному; если соответствет, то возвращается он, если нет, то возвращается цвет в виде Цвет(R, G, B).
Правильность позиционирования цвета сверялась с "фотошопом".
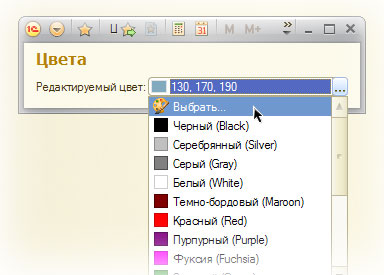
Обработка оформлена в виде "демонстрашки". В поле выбора цвета можно выбрать один из 16 "стандартных" web-цветов или открыть форму выбора (пункт " Выбрать...").
Выбрать...").
Форма не тестировалась в web-приложении и на linux-платформах. Возможны проблемы, если установлена старая версия IE. Исключительные ситуации в форме не отрабатываются - хочется получить информацию от пользователей об ошибках.
Вступайте в нашу телеграмм-группу Инфостарт