При разработке мобильного приложения столкнулся с рядом особенностей платформы, которые могут быть не очень удобны для пользователей, а в некоторых случаях замедляют его работу. По мере разработки приходилось решать такие вопросы. В этой публикации собрал методы, которыми пользовался. С точки зрения юзабилити, в идеале нам нужно сделать так, чтобы всё делалось в "в один клик" с помощью большого пальца одной любой руки. К этому и будем стремиться.
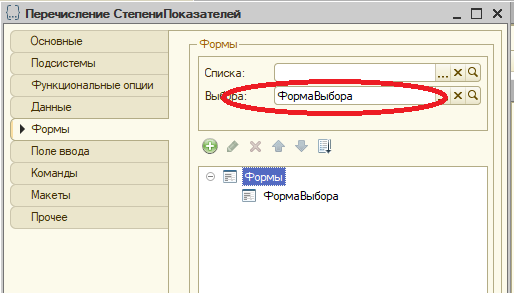
1. Форма выбора перечислений.
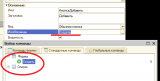
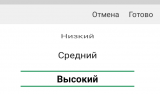
В мобильном приложении выбор перечислений реализован через барабан прокрутки. Нужно нажать на поле ввода, потом выбрать на барабане нужное перечисление и нажать на кнопку "Готово". При этом барабан прокрутки очень чувствителен и не факт, что вы попадете на нужное перечисление с первого раза.

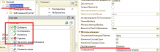
Решение довольно спорное. По факту перечислений не бывает столько, чтобы они не поместились на 1 экран, поэтому достаточно вывести все перечисления на форму выбора и без всякой прокрутки ткнуть на нужное. Тут начинаются подводные камни. Даже если перечислению назначить форму выбора, указать её основной, то у нас всё равно появится барабан прокрутки при выборе. Даже если у поле ввода явно указать форму выбора, всё равно будет барабан. Даже если настроить выпадающий список, результат будет тот же.
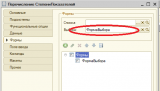
Чтобы исправить эту ситуацию, создаем форму выбора у перечисления, если нужно вставляем декорации для того, чтобы поля сместились ближе к низу экрана (помним о нажатиях большим пальцем), У поля ввода на событие "НачалоВыбора" вешаем примерно такой код:
СтандартнаяОбработка = Ложь;
ОткрытьФорму("Перечисление.СтепениПоказателей.Форма.ФормаВыбора", , ЭтаФорма);
Стало удобнее и быстрее.
2. Кнопки "Готово" и "Добавить".
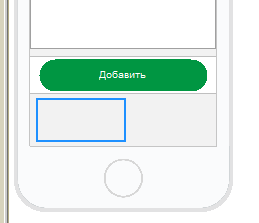
Стандартные кнопки в мобильном приложении тоже расположены не так как хотелось. Например у формы списка документа кнопка добавления документа расположена в правом верхнем углу узкой командной панели. Тоже самое и с кнопками "Готово", у табличных частей кнопки располагаются непосредственно под таблицей, а значит, если таблица пустая, то эти кнопки будут вверху экрана, что уже не удобно.

Решаем проблемы по порядку.
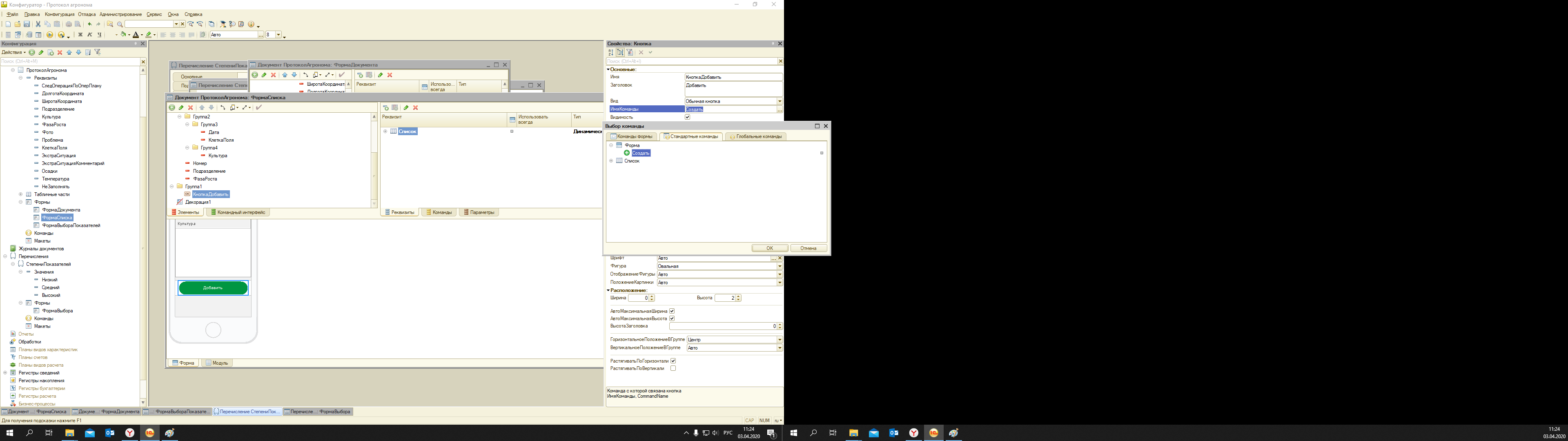
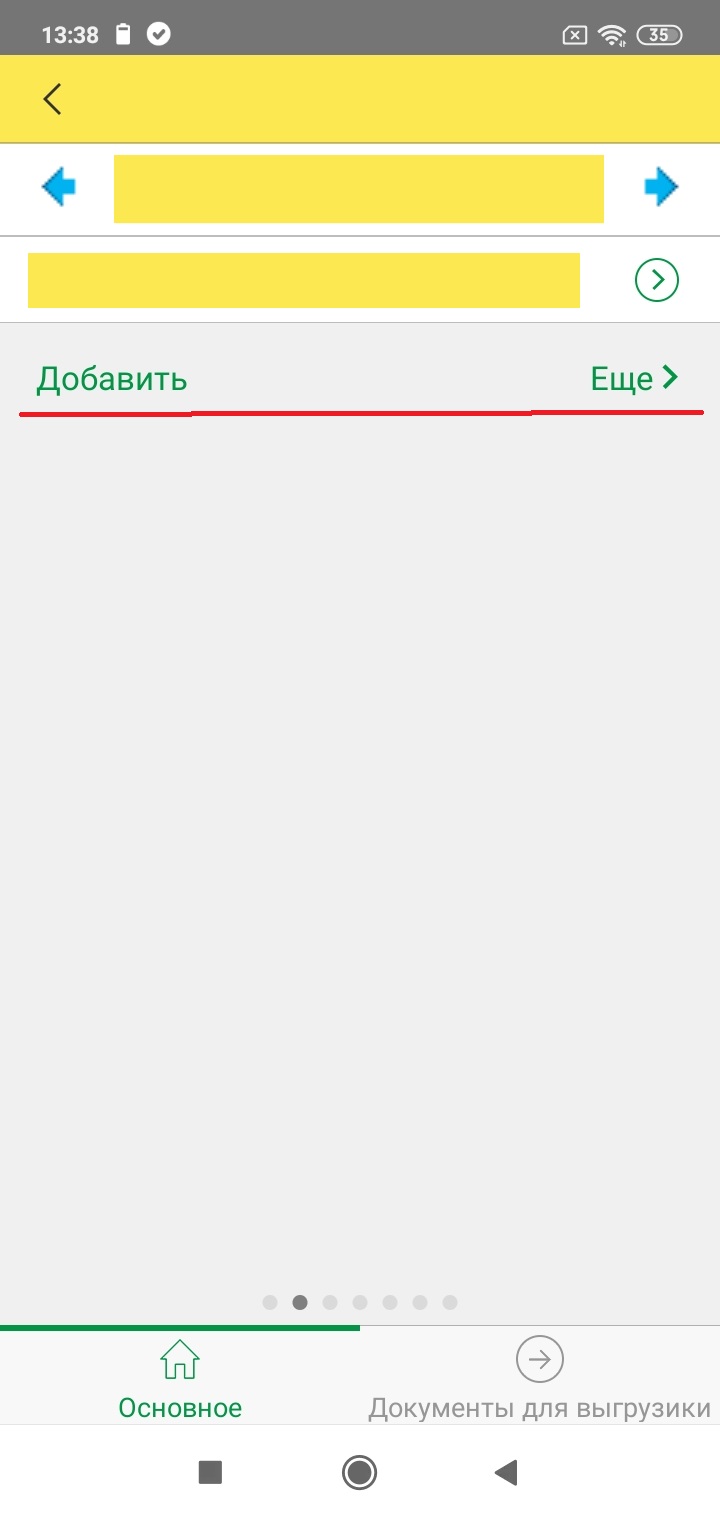
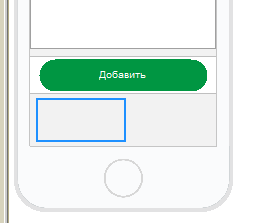
В форме списка располагаем кнопку под списком, растягиваем её и с помощью декорации делаем небольшой отступ от края экрана, чтобы пользователь случайно не нажал на кнопки навигации.

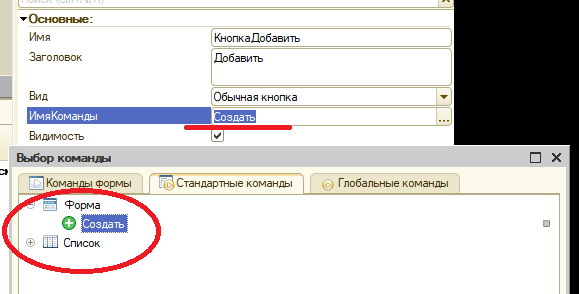
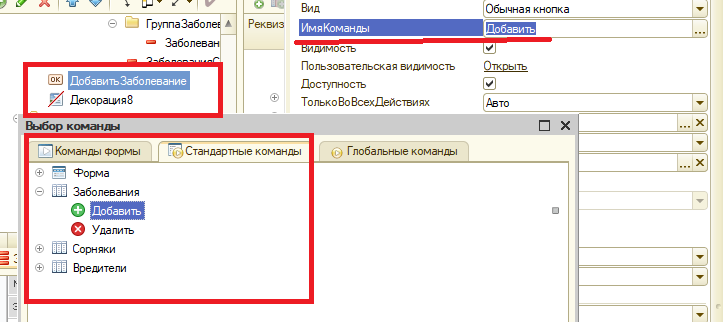
В кнопку помещаем стандартную команду добавления.

тоже самое можно проделать и с кнопками Готово у форм документа.
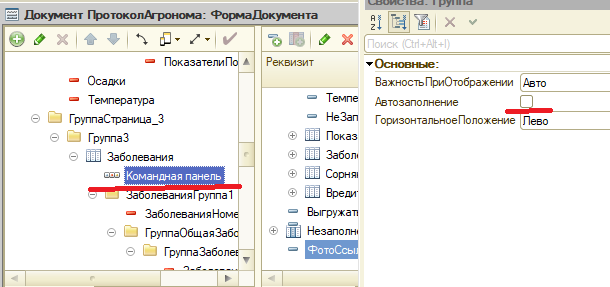
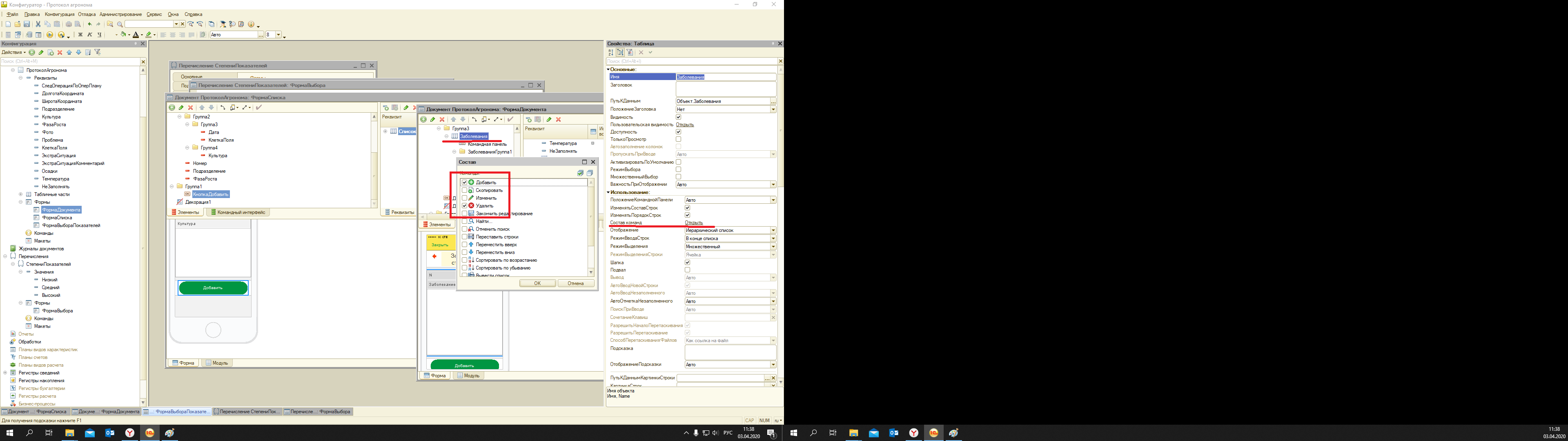
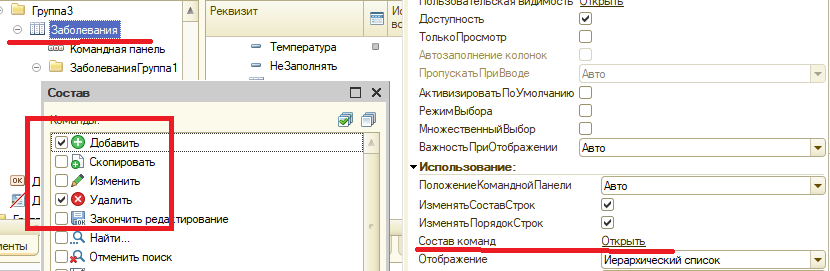
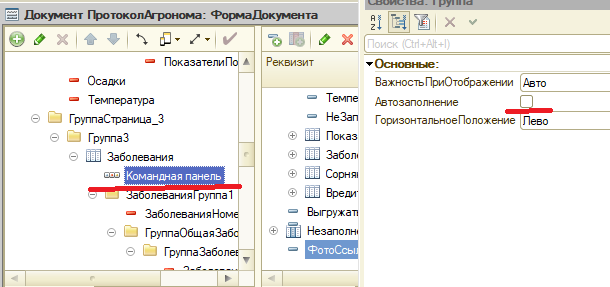
Исправляем кнопку таб части. Отключаем автозаполнение у командной панели таб части,

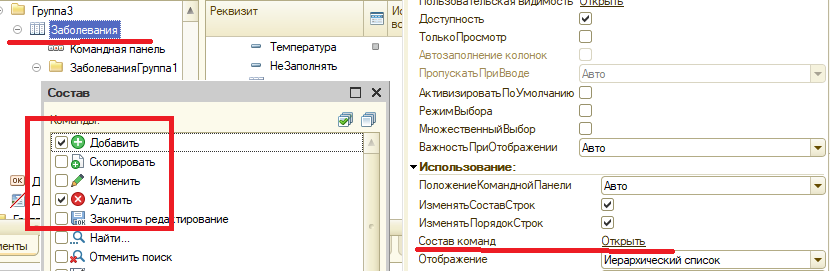
так же оставляем в составе команд только те кнопки, который нам нужны (например только кнопки "добавить" и "удалить").

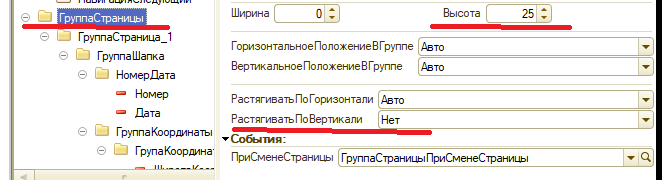
Разбиваем форму документа на страницы. На каждую таб часть желательно сделать свою страницу. Бывает такое, что по умолчанию форма при растягивании выходит за экран, в этом случае можно указать количество строк в странице вручную и запретить растягивание.

Внизу страницы так же размещаем декорацию и стандартную кнопку добавления нужной нам таб части.

3. Расположение колонок в таб части
Особенностью мобильного приложения является то, что у таб частей нет прокрутки по горизонтали, поэтому приходится изощряться, если есть задача "впихнуть невпихуемое". Существует 2 способа планировки колонок таб частей.
Первый - это создание нужного отображения с помощью групп колонок. Метод немного корявый, но в определенных моментах без него не обойтись. Имеет ряд недостатков. Самый большой - это то, что 1с придумала форму добавления таб части, но при этом привязали все её свойства к свойствам самой таблицы. То есть, изменить заголовок колонки только для формы ввода строки таб части не получится, нужно будет рисовать свою форму. Так же, если нужно сделать строку высотой в 2 строки, то форма ввода понимает этот шаг не так как сама строка. Сама строка таблицы будет отображаться уже, а вот в форме ввода поле почему то становится намного шире. Выглядит это ужасно. Поэтому высотой строк таблицы особо не поиграешь Но, опять же, в определенных моментах этот способ является единственным возможным.
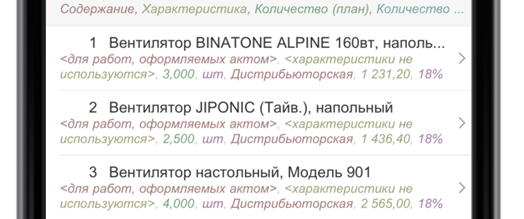
Второй способ - это специально разработанная 1с система сжатия таблиц. Суть её заключается в том, что все колонки, которые не помещаются в строку, переходят вниз и пишутся более мелким шрифтом, таких строчек может быть несколько и реквизиты в этих строках будут раскрашены в разный цвет. Преимущество в том, что заголовки и содержимое гарантированно будут отображены. В случае с первым способом бывает, что нужно потратить много времени на то, чтобы подогнать ширины колонок.
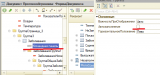
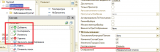
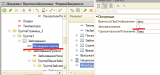
Разберем второй случай:
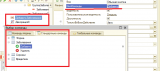
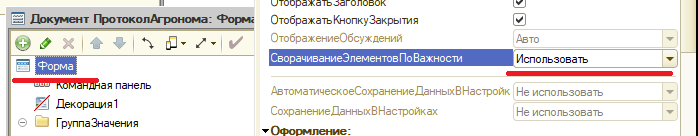
Первым делом у формы нужно поставить реквизит СворачиватьЭлементыПоВажности в "Использовать". По умолчанию оно и есть "Использовать", но я всё равно ставлю.

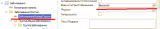
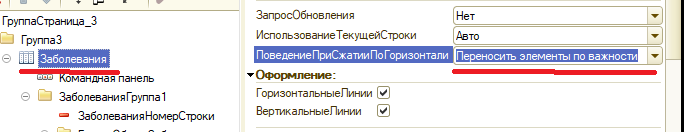
Далее нужно у необходимой нам табличной части поставить реквизит ПоведениеПриСжатииПоГоризонтали в "Переносить элементы по важности".

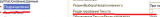
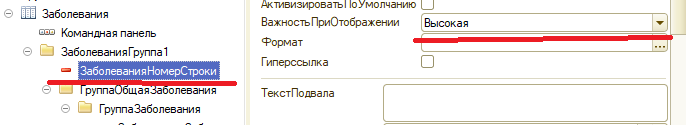
Теперь настроим сами колонки. Необходимо у каждой колонки выставить реквизит ВажностьПриОтображении. Чем выше важность, тем ближе колонка будет к началу, а значит тем выше шанс, что колонка попадет в верхнюю строку. Если важность одинаковая, то в порядке очередности на форме.

Результат будет примерно такой:

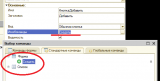
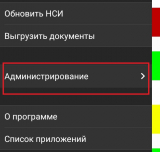
4. Главный экран и подсистемы.
Главный экран приложения имеет ряд недостатков. На нем нельзя задать порядок и расположение кнопок, нельзя поменять иконки.
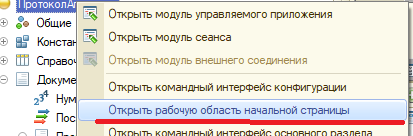
Чтобы решить эту проблему, создается своя форма, на которой размещаются команды, теперь уже у каждой команды можно задать свою картинку, так же можно управлять порядком и расположением элементов. Готовая форма назначается на рабочую область.

При этом в конфигураторе есть выбор на 1 или 2 окошка. По факту это не работает. Всегда одно окно. Если планируется заполнять только один документ, то можно на главный экран поместить только его форму списка.
Подсистемы служат для разграничения в боковом меню. Главный экран в левом меню помещается полностью, для каждой подсистемы добавляется отдельный пункт. Таким образом можно спрятать какие-нибудь административные кнопочки.

5. Форма ввода строки табличной части.
Как уже отмечалось выше, форма ввода таб части имеет ряд недостатков, поэтому, если требуется тонкая настройка, нужно будет создавать свою форму. Её нужно будет вешать на События табличной части "Выбор" и "ПередНачаломДобавления"
6. Оптимизация выбора у поля ввода.
По умолчанию у поля ввода есть возможность ввода по строке. Жмем на поле, выезжает клавиатура. А справа от поля располагается круглая кнопочка выбора. Частенько пользователю не нужна возможность ввода по строке, но он тычет туда по ошибке, потом долго матерится и уже прицелившись тыкает в кнопку выбора. Чтобы исправить этот недочет, нужно у поля ввода убрать галочку РедактированиеТекста

Так же, чтобы очищать поле ввода, нужно добавить кнопку очистки

Пока всё, будет приятно, если кому-то поможет моя публикация.
Вступайте в нашу телеграмм-группу Инфостарт