Картинки через файлы
Картинки гораздо быстрее работают если их не хранить в base64 или в каком-то хранилище в СУБД, а хранить в виде файлов на устройстве и отображать по мере надобности. Для больших списков карточек с картинками, например это критично. Ранее это было сделано для «Горизонтальной галерее мультимедиа». Теперь во всех визуальных объектах, где есть картинки (картинка на экране, картинка в карточке, в плитке, в диалоге, Горизонтальная галерея и Галерея-слайдер) достаточно указать абсолютный путь с префиксом “~” и предварительно установить флаг mm_local и картинки будут отображаться прямо с диска без всяких кодирований.

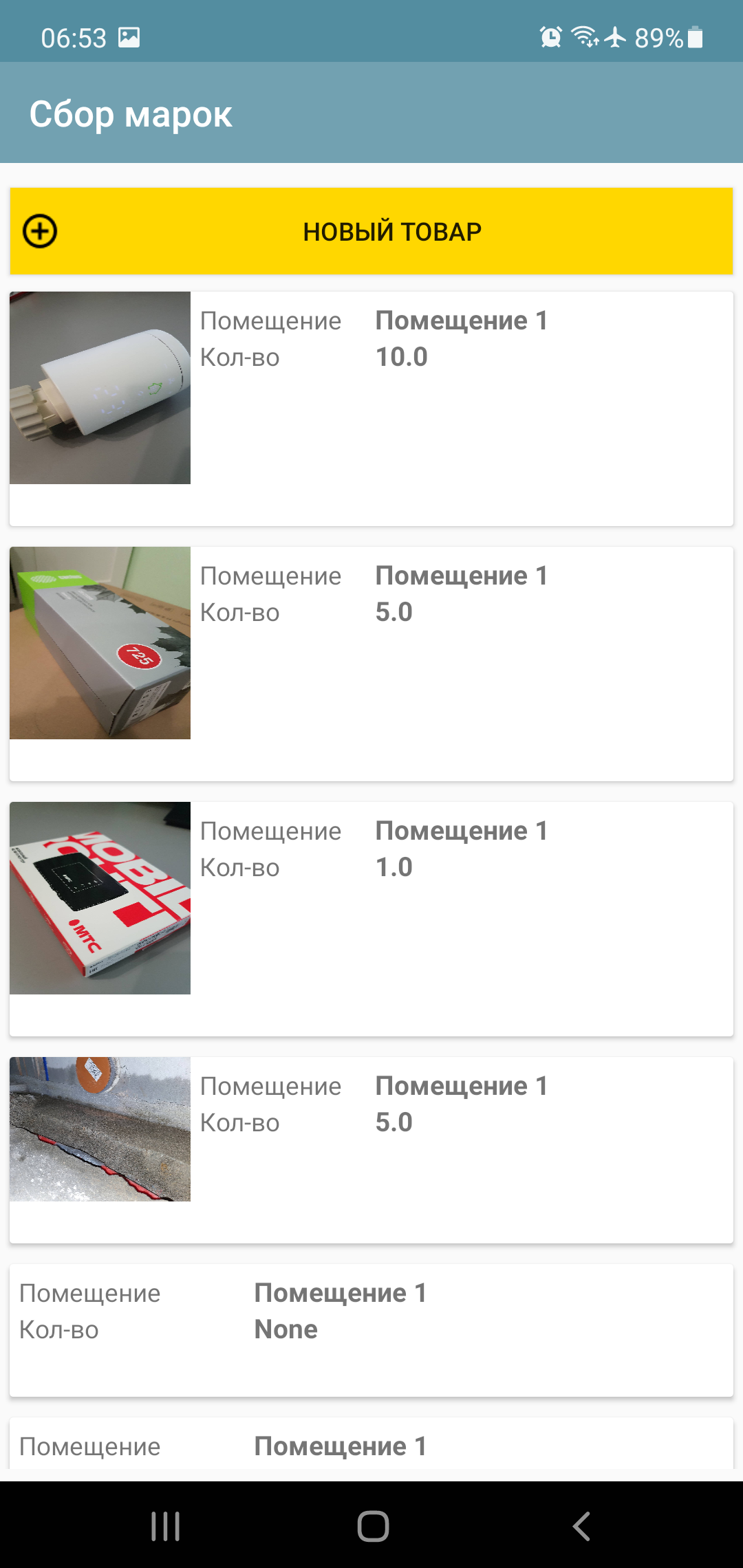
Вот так например выглядит список карточек. Если делать его через base64 например, то после 100 карточек будет ощутимо подвисать, а если через файлы - все летает при любом количестве объектов.
Взять абсолютный путь к файлу можно разными способами и тут появились тоже дополнения:
- В режиме mm_local когда делается фото с камеры или прикрепление из галереи автоматически добавляется еще одна переменная c «_path» на конце в которую пишется путь к файлу
- В общем случае через команду getfiles в переменную _files можно получить массив соответствия УИД: абсолютный путь
- Для обработчиков на python теперь постоянно доступен словарь _files в котором хранятся все пути файлов по УИДам т.е. можно просто обращаться к нему для получения пути файла
- Либо можно вместо п.2 или п.3 просто хранить не uid-ы а абсолютные пути к файлам
Вся суть этого абзаца в этой строчке кода:
if hashMap.get('listener')=='photo':
hashMap.put("pic","~"+hashMap.get("photo_path")) #в переменную фото + _path попадает абсолютный путь к добавляемой фотке. в pic помещаем его с префиксом ~ который указывает что надо взять картинку по этому пути а не из base64
Работа с файлами-картинками через он-лайн обработчики
Изначально для онлайн работы картинки гонялись туда-сюда через base64. Потом добавились кешированные картинки (закладка «Медиафайлы») - они для быстроты и снижения трафика, но это картинки-константы. А для картинок которые вводятся с устройств например через камеру (т.е. собственный контент) лучше использовать файловый режим с флагом mm_local. В двух словах – вы добавляете изображение например с камеры, оно записывается во внутреннюю папку, а взамен вам выдаётся uid, либо можно оперировать абсолютным путем к файлу. Работа через онлайн обработчики абсолютно ничем не отличается от работы через python так как ведется через стек «Переменные». То есть из 1С можно делать все тоже самое через Переменные.Вставить()
Но рано или поздно картинки надо передавать в базу, поэтому реализованы команды котрые в фоне (т.е. не блокируя основной UI-поток) отправляют файл или массив файлов на указанный сервис:
post_file_УИДфайла, URL , где УИДфайла - уид картинки, url – ссылка на POST команду HTTP сервера на который отпарвится картинка. Например Переменные.Вставить("post_file_"+стрИД,"http://192.168.1.143:2312/ui2/hs/simplewms/data_upload");
post_file_array_ПерменнаяМассив, url, где ПерменнаяМассив – переменная такая, которая используется для галереи, т.е. если напрмиер на экране расположена галерея то дополнительно ничего делать не надо можно просто написать
Данные команды выполняются в асинхроне, т.е. на стороне пользователя все происходит мгновенно
Переменные.Вставить("post_file_array_photoArray","http://192.168.1.143:2312/ui2/hs/simplewms/data_upload");
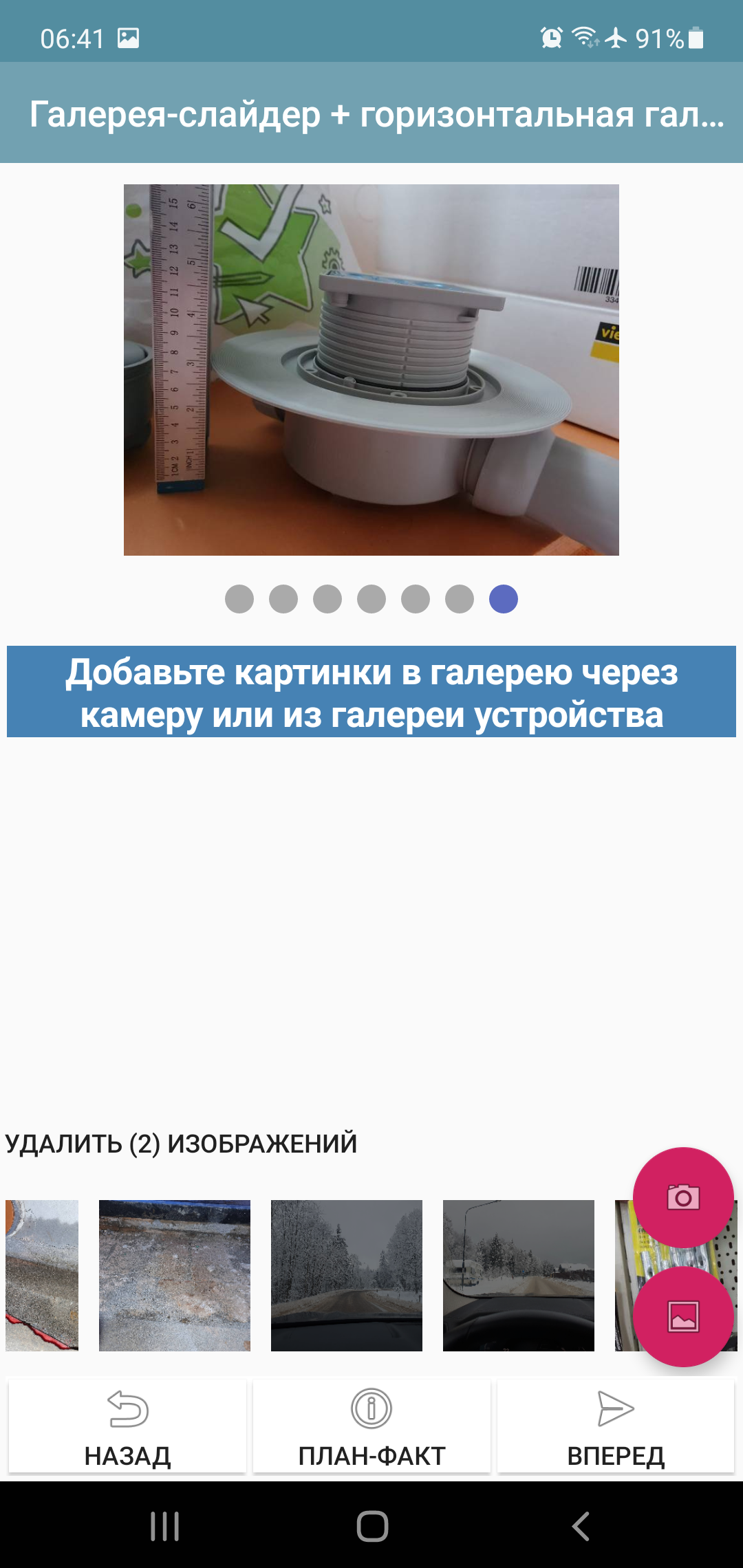
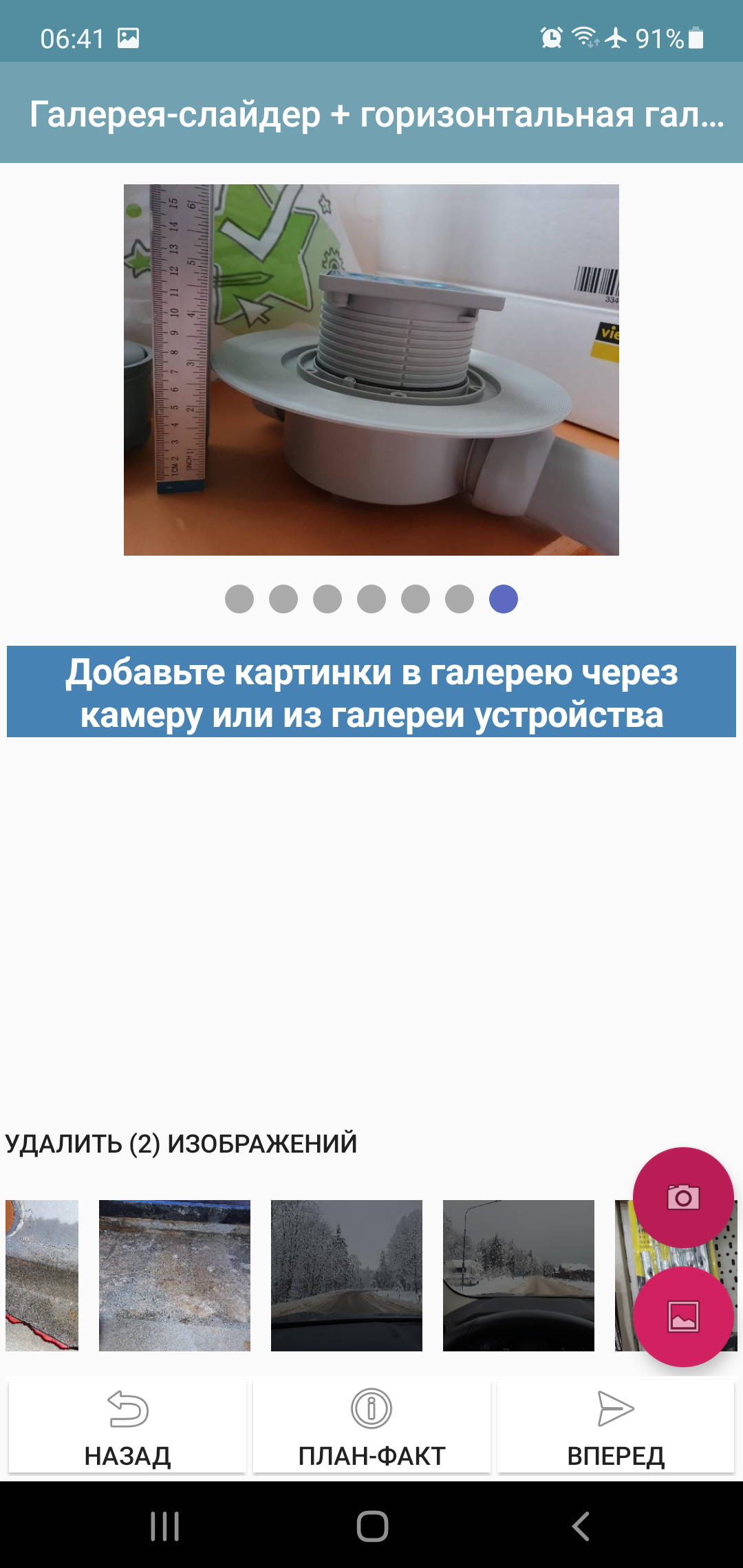
Галерея слайдер

Это галерея - просто галерея для отображения, которую можно листать и внизу точечки. Подобные штуки есть например в интернет магазинах в карточке товара. А самое приятное что для ее размещения достаточно дать переменную-галерею точно такую же как для «Горизонтальной галереи мультимедиа» и больше ничего делать не надо.
Awesome-шрифт

Это шрифт – набор пиктограмм, с помощью которого можно сделать свои красивые кнопки, сделать иконки на карточках, экранах и т.д. Меня попросили сделать год назад или уже больше, а я дошел только сейчас. Ну вот такой я улитка, ползущий по склону Фудзи. В общем сейчас можно использовать этот шрифт вот с такими иконками (это бесплатный пакет free + отбор по solid) https://fontawesome.com/v5.15/icons?d=gallery&p=2&s=solid&m=free Тут 1001 иконка.
Для того чтобы использовать, надо ткнуть на нужную иконку и скопировать в Unicode -код например f6be – т.е. 4 символа и ничего больше, который потом указать в заголовке кнопки или надписи. Это можно использовать в элементах экранов, диалогов и т.д.:
• Кнопка
• Список кнопок
• Горизонтальный список кнопок
• Надпись
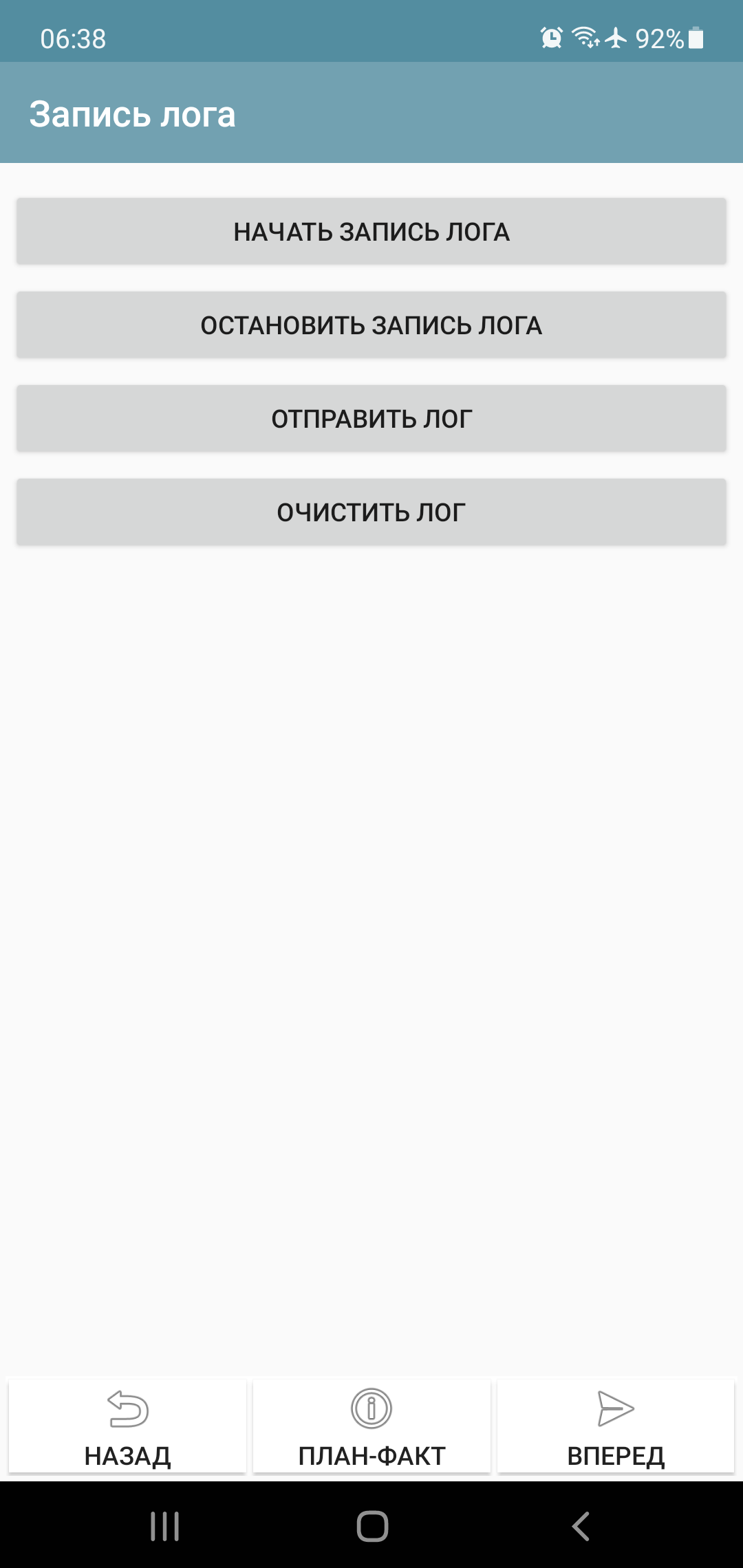
Логирование. Технологический журнал

Можно включить запись лога ошибок и информационных сообщений на устройстве. Причем сделать это можно из кода, как и бекап, а не из настроек или каких то пунктов меню. Это аналог «технологического журнала». Также помимо ошибок в нем пишутся дампы переменных «До» и «После» выполнения обработчика. Все это хранится на устройстве оффлайн и при необходимости может быть послано на нужный веб-сервис
Команды:
start_sys_log – запускает запись лога
stop_sys_log – останавливает запись лога
send_sys_log, url – отправляет на нужный URL данные записанного журнала
clear_sys_log – очищает лог
Бекап SQL базы
Добавлены команды для выгрузки и загрузки SQL СУБД в виде файла. Работает это так. В настройках есть «Папка для оффлайн обмена». Там можно выбрать папку (внешнюю) куда программа будет сохранять файлы.
Для совершения бекапа надо использовать команду "backup_sql" - она выгрузит файл “SimpleWMS” в папку.
Для восстановления надо использовать команду "restore_sql" она возьмет этот файл из папки и восстановит СУБД
Кстати бонусом тут идет такая возможность – можно взять этот файл и открыть его на компе в SQLite Studio ( скачать тут https://sqlitestudio.pl/ ) где можно не только смотреть структуру и данные но и редактировать. Теоретически можно подготовить СУБД а потом загрузить ее через restore_sql.
Вступайте в нашу телеграмм-группу Инфостарт