Основная статья, где содержатся файлы, тут: //infostart.ru/public/1153616/
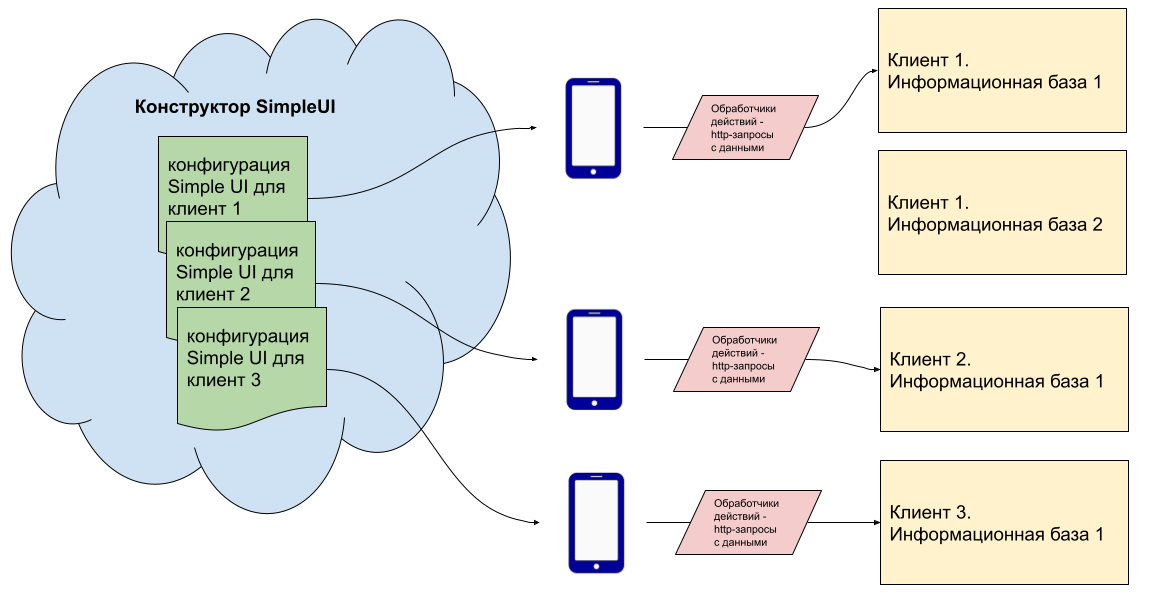
Разделенный режим конфигурации и обработчиков

При разделенном режиме конструктор (то самое, что демо-база), он же сервис-поставщик конфигурации существует отдельно в виде отдельного сервиса (либо сервис, распространяющий конфигурацию, вообще отсутствует, а передача идет через файл), возможно в каком то облаке, а серверная часть для он-лайн обработчиков в учетной системе – отдельно в виде другого сервиса. То есть в реалиях 1С на учетную систему ставится простейшее расширение, состоящее из веб сервиса с одной командой и общего модуля который исполняет команды обработчика. Никакого конструктора, никаких справочников Simple UI и других объектов на учетную систему не ставится. Это может быть как расширение, так и просто изменения в основной конфигурации. Всего лишь 2 добавленных объекта - сервис и общий модуль.
Все это само собой распространяется на решения, которым требуются он-лайн обработчики. Для офлайн-конфигураций достаточно просто передать файл конфигурации на устройство.
Такой режим имеет следующие плюсы:
- при обновлении Simple UI не нужно обновлять конструкторы в учетных системах
- одна база-конструктор на множество клиентов
- свой сервис-поставщик конфигурации
Для работы в разделенном режиме он-лайн обработчиков нужно:
- Опубликовать или передать на устройство конфигурацию одним из доступных способов – из базы-конструктора конфигураций, на каком-либо хостинге, например GitHub, либо просто передать текстовый файл на устройство. Публикация через сервис удобнее на этапе разработки – изменения сразу доставляются в Simple UI.
- Добавить в базу, в которой будут выполняться обработчики, веб сервис (через расширение или в основной конфигурации) и общий модуль, где будут прописаны вызываемые процедуры обработчиков. Образец находится в комплекте разработчика в расширении SimpleUISplit.cfe
- В «Экранах» и других местах где используется обработчики указывать не текст, а имя вызываемой функции
- Поменять настройки приложения – включить «Разделенный режим» и указать доступ к обоим сервисам
Имена настроек для QR- или файлов настроек:
OnlineSplitMode – true/false – включение сплит режима
onlineURLListener – URL сервиса обработчиков
onlineUserListener – пользователь сервиса обработчиков для Basic-авторизации
onlinePassListener – пароль сервиса обработчиков для Basic-авторизации
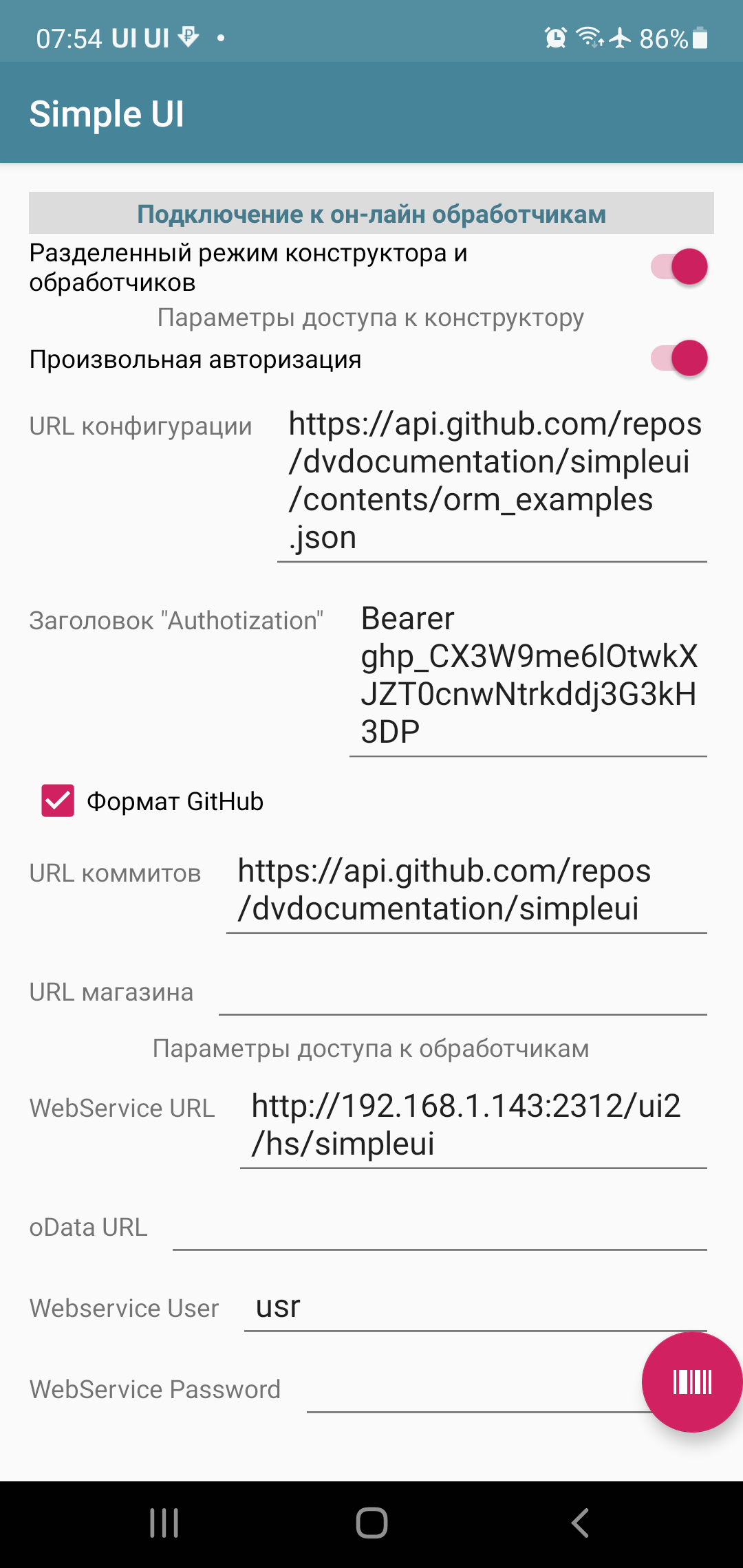
Произвольная авторизация
Настройка сервиса-поставщика конфигурации любым удобным способом. Не обязательно придерживаться формата Simple UI, достаточно иметь любой сервис, который в ответе будет отдавать JSON с конфигурацией Simple UI с любым типом авторизации.
Имена настроек для QR или файлов настроек:
RawConfigurationServiceON – true/false включение режима конфигурации
RawConfigurationURL – URL сервиса
RawConfigurationServiceAuth – строка авторизации сервиса (заголовок Authorization запроса). Например для базовой будет Basic <base64 логин:пароль>.
Работа через GitHub
Можно выкладывать конфигурации в репозиторий GitHub – это удобный способ как дистрибуции, так и управления изменениями, отслеживания изменений и совместной работы. Так как конфигурация Simple UI – это по сути JSON файл, Git полностью поддерживает этот формат – можно работать непосредственно в редакторе Git и смотреть изменения.
Github имеет какую то свою структуру запросов, ответов, поэтому специально для работы с ним реализованы отдельные механизмы и в настройках нужно активировать «Формат Github» . После коммита на github конфигурация сразу становится доступной.
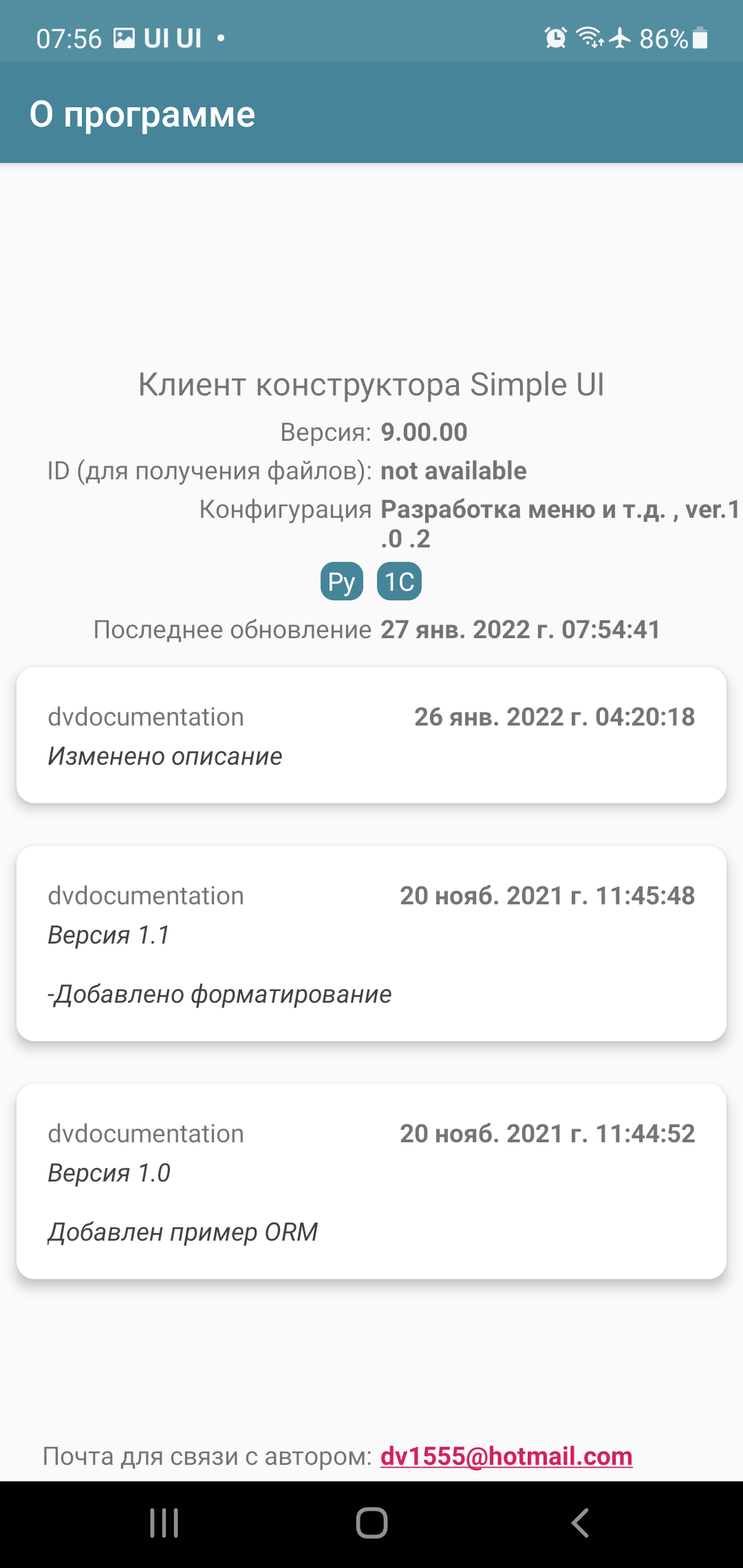
Каждый коммит фиксируется, к нему можно написать комментарий. Комментарии выводятся в разделе Инфо в виде автоматической истории версий конфигурации:

Естественно, коммит сразу же применяется и влияет на текущую конфигурацию мгновенно. При этом со стороны GitHub, естественно, доступен весь функционал – бренчи, коммиты/роллбеки и т.д.
Публиковать можно в публичном доступе и также в закрытом. Причем в ограниченном доступе токены могут быть как бессрочными, так и с ограниченным сроком. Настройки ограниченного доступа указываются в настройках приложения в виде: Bearer <токен>
Также просто устроить и магазин конфигураций на GitHub доступный в приложении как Магазин конфигураций – достаточно просто накидать конфигураций в репозиторий и просто прописать URL вашего репо. Стоит заполнять описание в свойствах конфигурации, чтобы отображалось в магазине.
Настройки можно задавать так:

Имена настроек для QR или файлов настроек:
GitFormat – true/false включает режим формата GitHub
GitCommitsURL – URL репозитория коммитов
GitStoreURL – URL репозитория для использования в качестве магазина
Управление несколькими конфигурациями одновременно. Мультипрограммный интерфейс.

В платформе версии 9 появилась возможность использования нескольких конфигураций одновременно. Причем это не просто стартер, а гораздо более широкие возможности – квазиоперационная система для конфигураций. Конфигурации можно мгновенно переключать со своими настройками – они автономны.
Возможности на текущий момент такие:
- локальное хранение и запуск конфигураций и их настроек.
- обновление конфигураций независимо и напрямую от каждого поставщика
- выполнение фоновых алгоритмов в таймерам или при старте для каждой конфигурации
Хранилище и запуск конфигураций. Настройки сервисов.
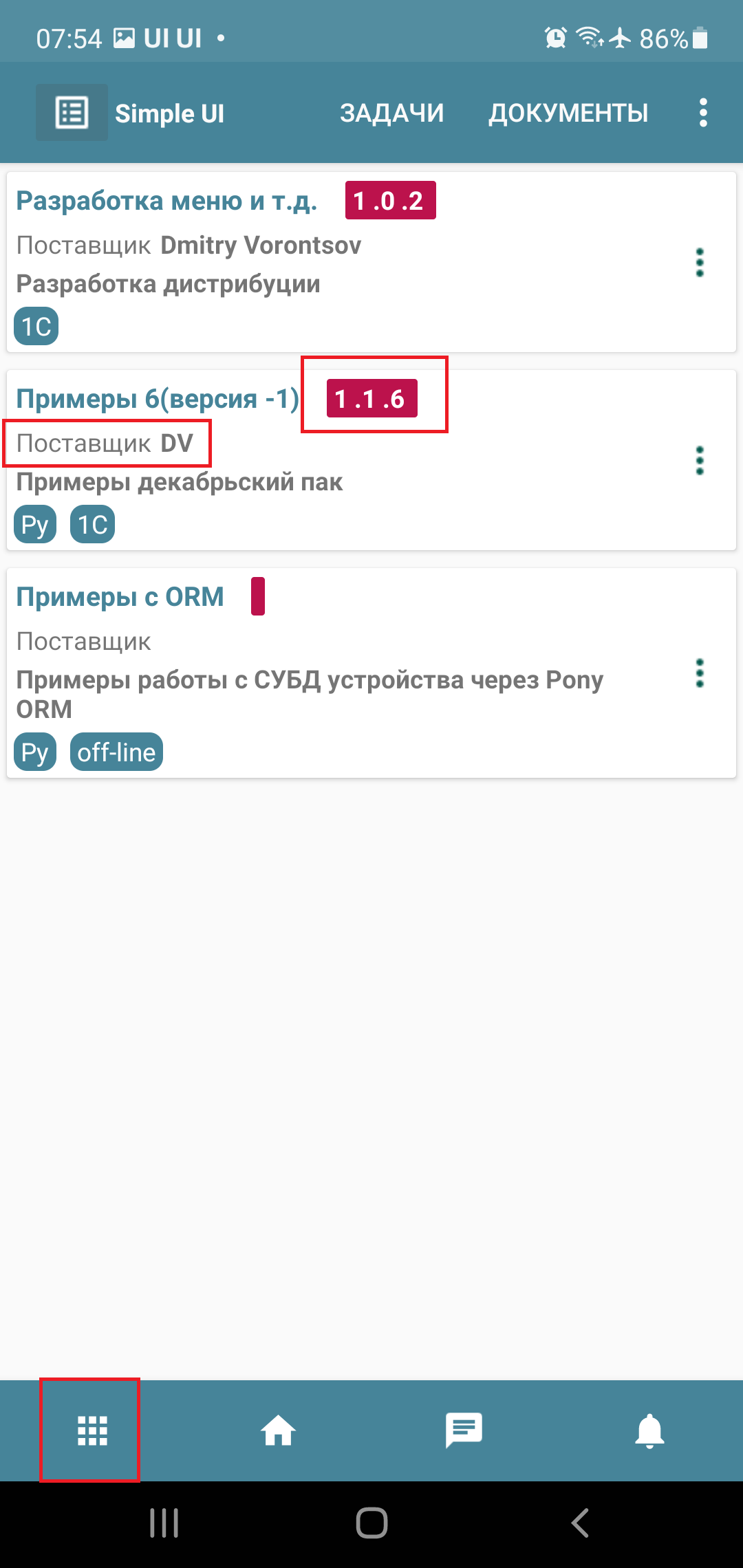
Конфигурация теперь может содержать в себе настройки – специальный раздел в котором указан поставщик, настройки сервисов для обновления и он-лайн обработчиков и т.д.
Если такой раздел присутствует, в меню появляется «кнопка» либо в главном меню появляется раздел «Закрепить», по нажатии которой конфигурация попадает в хранилище вместе со своими настройками. То есть как бы считается, что конфигурация "установлена" в хранилище.

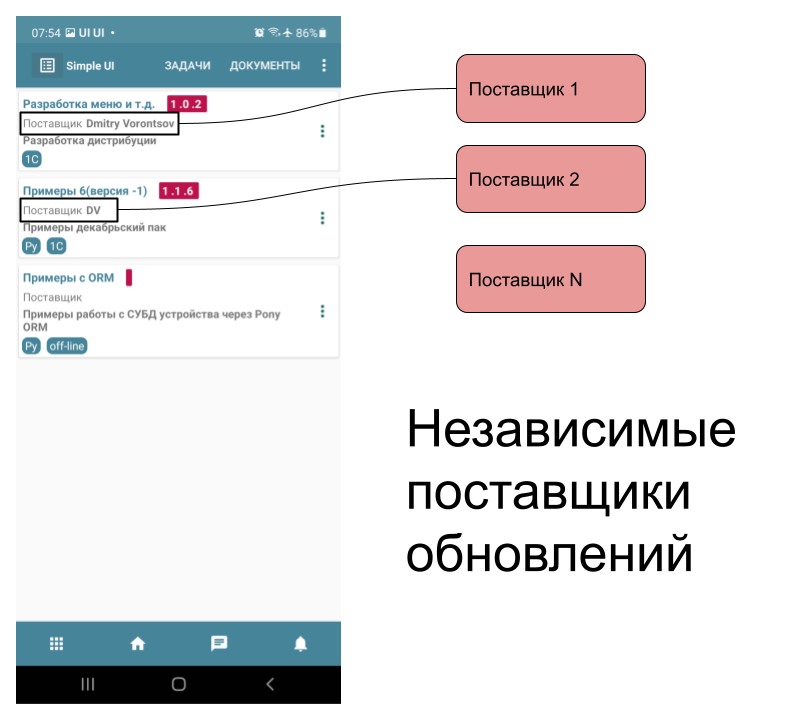
Важную роль теперь играет Поставщик и его веб сервис, через который он выпускает обновления. Обновления попадают напрямую от поставщиков, децентрализовано. Не через какой то единый сервис, как в гугл, например, а у каждой конфы свой сервис. При запуске программы платформа проверяет обновления всех поставщиков, если есть, обновляет и оповещает уведомлением в шторке.


Также версию и описание конфигурации желательно заполнять. В карточке указываются теги технологий.
Если конфигурация содержит он-лайн обработчики, то в разделе свойств можно указать настройки соединения аналогично настройкам приложения. Поддерживается и разделенный и не разделенный режим.
Таким образом, конфигурация, запущенная из этого раздела, сразу же готова к работе. Сами настройки приложения не замещаются - используются автономные настройки конфигурации. Поддерживается и принцип автономности и фонового обновления – конфигурации в любом случае будут доступны, а в случае если связь позволяет и обновлены.
Built-in сервисы конфигураций – запускаемые в хранилище части конфигураций
Каждая установленная в хранилище конфигурация даже в незапущенном состоянии может иметь исполняемую часть, которая будет выполняться в фоне. Например периодически проверять сообщения или синхронизировать данные. Поддерживаются обработчики по расписанию и если поставить галку «Встроенный обработчик», то такой обработчик будет работать, если конфигурация находится в хранилище. Также можно использовать этот алгоритм для выполнения при запуске. Тогда нужно поставить период -1
Работа с основным меню приложения

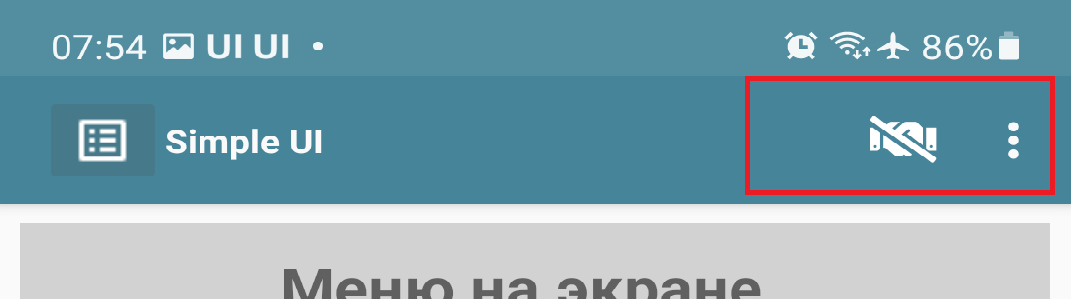
Главное меню теперь можно переопределить – убрать, настроить стандартные пункты (кроме нескольких), добавить свои пункты. В том числе вынести свои пункты в тулбар главного окна и использовать иконки (Awesome)
Делается это в конструкторе на закладке «Главное меню». Стандартные пункты имеют предопределенное имя. Для добавления свое имени нужно указать какой то ключ (на английском), при необходимости поставить галку «В тулбаре», также можно указать название через # в виде кода Awesome чтобы вывести иконку.
Обработка своих добавленных пунктов меню происходит через «Сервис событий» (он должен быть включен) - когда пользователь нажимает пункт главного меню, возникает событие с префиксом menu_ и ключом пункта меню.
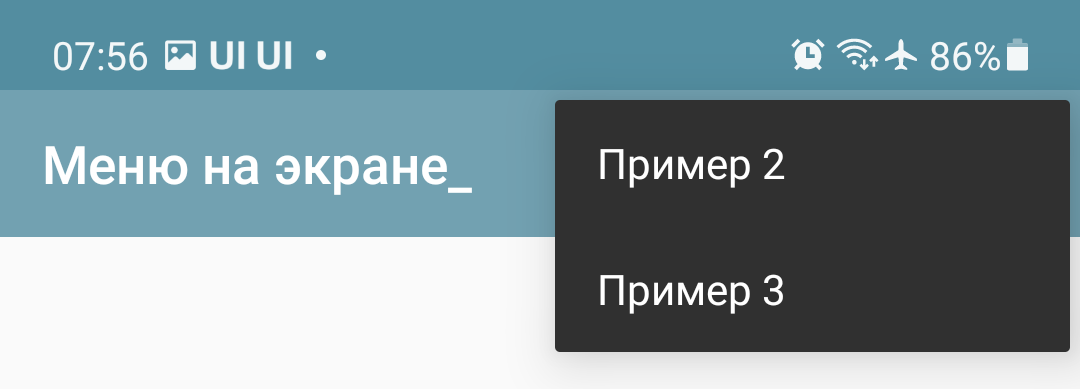
Меню экранов

На обычных экранах также можно добавить свое меню. Для этого достаточно добавить вид элемента экрана «Элемент меню» на экран – один или несколько. Если задать Awesome значение то он будет в тулбаре, если нет в обычном меню. Соответственно у пункта меню есть переменная и при нажатии возникает событие экрана с listener, равной этой переменной.
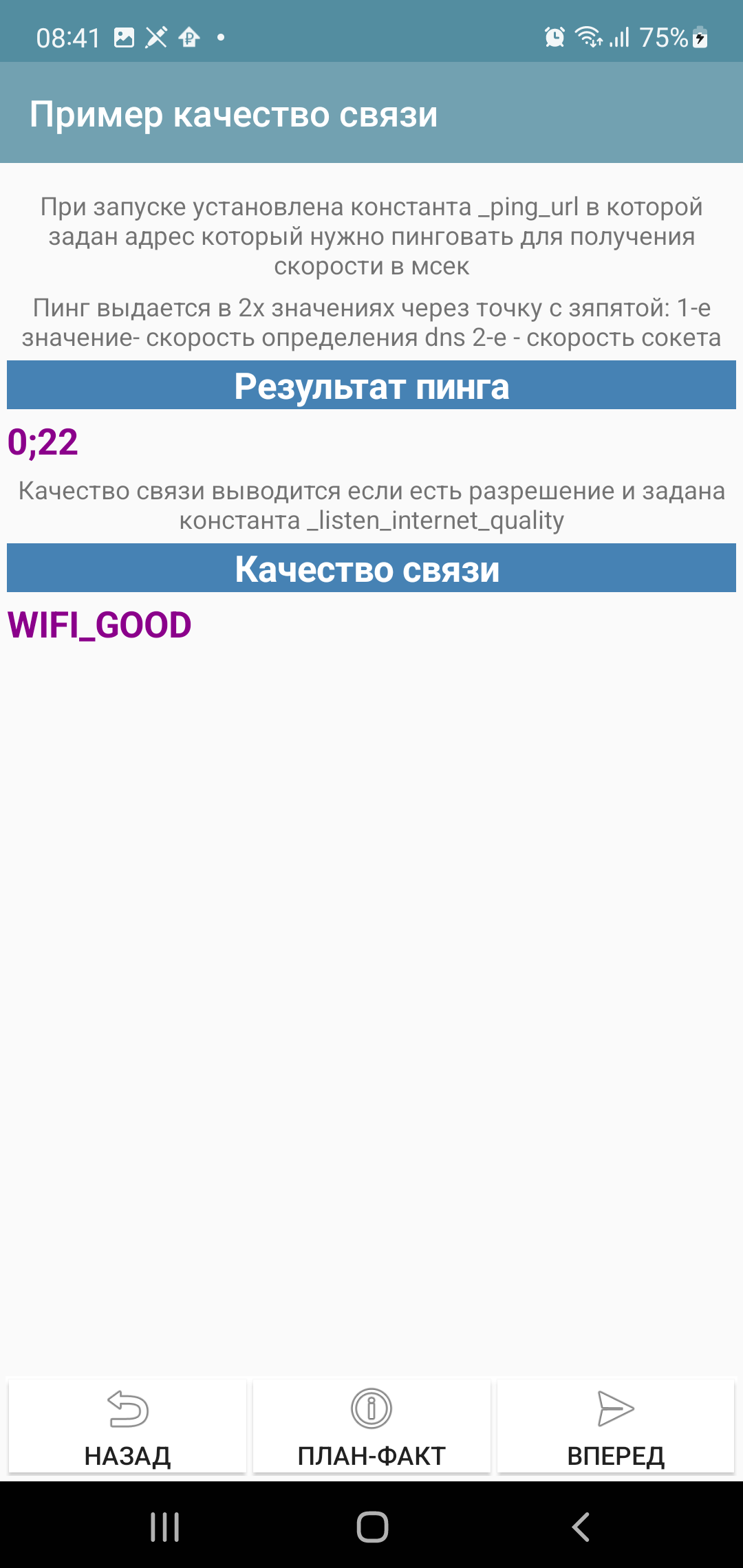
Работа с качеством связи

В «Переменные» добавлены специальные переменные, которые постоянно в фоне анализируют качество связи. Для работы необходимо разрешение на телефон.
Если где ни будь при старте задать флаг _listen_internet_quality (просто добавить пустую переменную) то будет постоянно в фоне заполняться переменная _internet_quality – показывает условное качество связи. Их может быть несколько:
• WIFI_POOR
• WIFI_MODERATE
• WIFI_GOOD
• WIFI_EXCELLENT
• MOBILE_POOR
• MOBILE_GOOD
• MOBILE_EXCELLENT
• UNKNOWN
Значения начинающиеся с WIFI_ - подключения через WIFI, далее идет мощность сигнала wi-fi по шкале от POOR до EXCELLENT. MOBILE – подключение через сотовую связь. Тут условное деление, а зависимости от источника подключения: POOR – это GPRS,EDGE,CDMA,1xRTT,IDEN, EXCELLENT -LTE, GOOD – все остальное (в простонародье - 3G).
Также, если задать пингуемый URL с портом (порт обязателен) в _set_ping_url (например hashMap.put("_set_ping_url","https://www.google.com:443/%22)) то в константу _internet_ping будет помещаться результат в виде строки из двух чисел с точкой запятой, например 5;15 . Сумма этих чисел это и есть пинг , а по отдельности - первое число это время определения dns, а второе время сокета с портом. Это настоящий пинг, как команда ping . Это в миллисекундах.
Важно! Это все действо запускается по событиям при запуске и прочим другим, но асинхронно. Нельзя делать это синхронно потому что пинг может быть очень долгий и повесит приложение. Это значит что при открытии экрана запустится пинг но его результаты будут доступны после того как экран отрисовался, что нас не устраивает. Как быть? Тут несколько способов. На самом деле можно сделать произвольный таймер по расписанию любой с любым обработчиком (когда будет выполняться этот таймер будет вычисление констант)
Прочее
У SimpleUI появился Telegram-канал https://t.me/devsimpleui. С форумом не задалось - его похоронили спамеры. Теперь анонсы и тренды разработки буду выкладывать сюда.
Изменен раздел Инфо и добавлен История версий
Добавлены теги используемых технологий в текущей конфигурации и больше полезной информации. В случае с GitHub – дополнительно история версий.
Добавлен раздел История версий – это лог версий самой платформы - по сути выводится страница https://uitxt.readthedocs.io/ru/latest/versions.html
Вступайте в нашу телеграмм-группу Инфостарт