Доброго времени суток!
Привет 'Доминикане' в Тайланде (//infostart.ru/dominikana/) из пыльной и грязной Москвы.
Мы тут тоже под кондиционерами работаем и откопали очень интересную вещь, а именно библиотеку для рисования графиков http://sikuda.ru/raphaeljs.com и http://sikuda.ru/g.raphaeljs.com/docs/reference.html). Она примечательна тем, что совместима с очень старыми версиями IE. В 1С до сих пор используется старый движок. А нам бы хотелось, чтобы наши наработки работали везде - в толстом, тонком и web-клиенте. Метод этой библиотеки достаточно прост. Рисуем c помощью SVG, а если движок старый(1С) применим старый движок Microsoft VML. Таким образом получаем полную совместимость кода javascript.
Видео с разработчиком:
http://events.yandex.ru/events/yac/2012/talks/371/
Смотрим – нравится. Есть поле для изменения кода на javascript, начнем экспериментировать…
Примеры кода для экспериментов:
Пример 1: Начало.
// Creates canvas 640 × 480
var paper = Raphael(0, 0, 640, 480);
// Creates circles
var circle1 = paper.circle(100, 240, 100);
var circle2 = paper.circle(540, 240, 100);
// Sets the fill attribute of the circle
circle1.attr("fill", "#f00");
circle2.attr("fill", "#00f");
Пример 2: Анимация
var paper = Raphael(0, 0, 400, 400);
var attr = {
fill: "yellow",
stroke: "red",
"stroke-width": 1,
"stroke-linejoin": "round"
};
rect1 = paper.path("M 100 100 L 200 100 L 200 0 L 100 0 z").attr(attr);
rect1.transform("s0.1,1,100,0").animate({transform: "s2, 1, 100, 0"}, 1000, "swing");
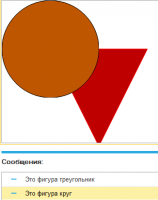
Пример 3: События
var paper = Raphael(0, 0, 400, 400);
var attr = {
fill: "yellow",
stroke: "red",
"stroke-width": 1,
"stroke-linejoin": "round"
};
tr1 = paper.path("M 100 100 L 300 100 L 200 300 z").attr(attr);
// draw a circle at coordinate 10,10 with radius of 10
var c = paper.circle(100, 100, 100);
c.attr("fill", "red");
c.node.id1c = "круг";
c.node.onclick = function () {
color = Raphael.getColor();
c.attr("fill", color);
};
c.node.onmouseover = function () {
c.attr("fill", "blue");
};
c.node.onmouseout = function () {
c.attr("fill", "green");
};
tr1.node.id1c = "треугольник";
tr1.node.onclick = function () {
color = Raphael.getColor();
tr1.attr("fill", color);
};
Пример 4: Псевдотрехмерность
var paper = Raphael(0,0,400,400);
Raphael.fn.ball = function (x, y, r, hue) {
hue = hue || 0;
return this.set(
this.ellipse(x, y + r - r / 5, r, r / 2).attr({fill: "rhsb(" + hue + ", 1, .25)-hsb(" + hue + ", 1, .25)", stroke: "none", opacity: 0}),
this.ellipse(x, y, r, r).attr({fill: "r(.5,.9)hsb(" + hue + ", 1, .75)-hsb(" + hue + ", .5, .25)", stroke: "none"}),
this.ellipse(x, y, r - r / 5, r - r / 20).attr({stroke: "none", fill: "r(.5,.1)#ccc-#ccc", opacity: 0})
);
};
paper.ball( 200, 180, 150, Math.random());
Р.S. Вот так незаметно для себя я стал поклоником этой библиотеки...
Рабочие примеры в интернете http://jsfiddle.net/user/sikuda/fiddles/
Вступайте в нашу телеграмм-группу Инфостарт