В сети не очень много информации о том, как можно настроить получаемый отчёт Allure с минимальными усилиями в случае использования совместно с Gitlab'ом, скажем, через указание файла с настройками, поэтому я решил зафиксировать свои результаты и, возможно, немного облегчить кому-то жизнь.
Сразу отмечу, что хоть я и буду везде в статье писать Allure, речь будет о фреймворке allure2.
Содержание
1. Исходные данные
- Для хранения кода и запуска тестов используется self-hosted Gitlab 16.6, установленный на Ubuntu-Server 20.04 LTS.
- Непосредственно тесты запускаются на Win-машине с помощью Gitlab-Runner.
- Все файлы gitlab хранит внутри сервера, общие папки или object storage не используются, Gitlab-Pages так же не используется.
- Используются дымовые тесты с помощью vanessa-add, сценарные с помощью vanessa-automation, и платформенный синтаксический контроль.
- Результаты тестов генерируются в формате Allure2 v 2.24.1 и итоговый отчёт сохраняется как job artifact. Уже появился релиз 2.25.0, и скорее всего, скоро будет 2.26.0, но принципиально вроде ничего не поменялось.
- В статье для примера сервер Gitlab'a имеет адрес https://gitlab.site, а условный проект - https://gitlab.site/group/project/ соответственно.
2. Настройка Gitlab
Первое, что я сделал - включил отображение файлов html сразу в браузере без необходимости их скачивать, тогда отчёт о результатах тестов можно будет посмотреть, перейдя по ссылке вида "https://gitlab.site/group/project/-/jobs/1234/artifacts/file/out/allure-report/index.html.
Так же ссылки для открытия артефактов можно найти на страницах "https://gitlab.site/group/project/-/pipelines", "https://gitlab.site/group/project/-/artifacts" и на странице конкретного задания "https://gitlab.site/group/project/-/jobs/1176".
Для этого можно использовать трюк с nginx, который описан на форуме Gitlab'а, но в последних версиях в таком виде он не заработает, т.к. с точки зрения разработчиков Gitlab'а отображение HTML-содержимого репозитория небезопасно, поэтому при попытке получить подобные файлы (html, js, css) в заголовках будет "Content-Type = 'text/plain'" и "X-Content-Type-Options = 'nosniff'", из-за чего браузер не будет пытаться самостоятельно определить содержимое контента и согласится, что это действительно простой текст.
Поэтому я слегка доработал идею, сделав дополнительные манипуляции с помощью nginx.
1. По расширению файла нужно определить "правильный" Content-Type, используя для этого функцию MAP.
# save it as /etc/gitlab/nginx-tweaks-map.conf
# and in /etc/gitlab/gitlab.rb edit
# nginx['custom_nginx_config'] = "include /etc/gitlab/nginx-tweaks-map.conf;"
# this loads to http-section of nginx.conf
# this config file is required for nginx-tweaks.conf
map $uri $file_extension {
default "";
~\.([0-9a-z]+)$ $1;
}
map $file_extension $new_content_type {
default 'text/plain';
css 'text/css';
csv 'text/csv';
html 'text/html';
ico 'image/vnd.microsoft.icon';
js 'text/javascript';
jpg 'image/jpeg';
jpeg 'image/jpeg';
json 'application/json';
md 'text/markdown';
png 'image/png';
txt 'text/plain';
}
Полученную конфигурацию помещу в файл /etc/gitlab/nginx-tweaks-map.conf и укажу путь к нему в конфигурации Gitlab'а (/etc/gitlab/gitlab.rb):
nginx['custom_nginx_config'] = "include /etc/gitlab/nginx-tweaks-map.conf;"
Файл, указанный в этой настройке, будет подключен в файл nginx.conf, в секцию http, в которой можно использовать MAP.
2. К уже подсмотренной идее остается добавить замену заголовка Content-Type.
Полученную конфигурацию помещу в файл /etc/gitlab/nginx-tweaks.conf и укажу путь к нему в конфигурации Gitlab'а (/etc/gitlab/gitlab.rb):
nginx['custom_gitlab_server_config'] = "include /etc/gitlab/nginx-tweaks.conf;"
Файл, указанный в этой настройке, будет подключен в файле /var/opt/gitlab/nginx/conf/gitlab-http.conf, в секцию server, в которой нельзя использовать MAP.
После этого переход по ссылке https://gitlab.site/group/project/-/jobs/1021/artifacts/file/out/allure-report/index.html приведёт к открытию главной страницы отчёта сразу в браузере.
3. Настройка Allure
Финальный отчёт генерируется командой "allure generate out/allure/result-1 out/allure/result-2 ... -c -o out/allure-report" и помещается в артефакты на стадии Allure через указание в .gitlab-ci.yml.
Хоть allure generate и умеет собирать данные в один файл при указании флага --single-file, лучше это не использовать, по трём двум причинам:
В едином html-файле не отображаются плагины "Package" and "Behaviors". Issue и PR на исправление есть, но когда всё это попадёт в релиз - непонятно. Пропатчить класс allure-generator/src/main/java/io/qameta/allure/core/ReportWebGenerator.java у меня не получилось, собрать из исходников - тоже.Это должно быть исправлено последнем релизе.- Не получится (или я не знаю как) заставить заработать виджет Trend.
- Не получится (или я не знаю как) заставить заработать виджет Executors.
1. Ссылка обратно в Gitlab Job
По нажатию на значок Allure в верхнем левом углу вас перекинет на страницу уровнем выше. Например, если у вас ссылка выглядит так: https://gitlab.site/group/project/-/jobs/1234/artifacts/file/out/allure-report/index.html, то перенаправит на https://gitlab.site/group/project/-/jobs/1234/artifacts/file/out/allure-report, что бесполезно, а с учетом изменений, внесенных в настройку nginx, на странице будет 404 (если теперь вручную заменить в пути /file/ обратно на /browse/, то страница отобразится без ошибок).
Чтобы исправить это, есть два варианта: внести изменения в исходники и собрать свою версию Allure или исправить уже готовую сборку. Собрать из исходников у меня не получилось, то ли версия java была не та, то ли еще чего-то не хватало, но я решил пойти простым путем, раз уж результат будет один - распаковал allure-generator-2.24.1.jar (это просто zip-архив), исправил в файле app.js <a href="." class=" на <a href="../../../.." class=" и собрал архив обратно в app.js. Теперь, благодаря магии относительных путей, нажатие на значок Allure приведет меня на https://gitlab.site/group/project/-/jobs/1234/, т.е. туда, откуда мы изначально начали открывать артефакты задания. Нужно учесть, что если итоговый отчёт будет располагаться на уровень выше или на уровень ниже, то и количество /../ будет отличаться.
2. Виджет Trend
По умолчанию он всегда будет пустым, сколько бы раз вы не формировали отчёт. Чтобы исправить это, нужно чтобы при каждой генерации нового отчёта в одной из входящих папок была папка history из предыдущего готового отчёта. Как вы это сделаете, зависит только от вашей фантазии и умений, я сделал следующим образом: после генерации отчёта я копирую папку history в общую папку, которая одновременно является входящей при генерации отчёта. В таком случае важно разделить историю по группам, проектам и веткам, для этого у меня используется иерархия папок вида ${CI_ALLURE_HISTORY}/${CI_PROJECT_NAMESPACE}/${CI_PROJECT_NAME}/${CI_COMMIT_REF_NAME} Здесь используются как общая переменная Gitlab CI_ALLURE_HISTORY (https://gitlab.site/admin/application_settings/ci_cd), так и предопределённые переменные самого Gitlab'а (https://docs.gitlab.com/ee/ci/variables/predefined_variables.html). Помимо этого, в тренде возможно указывать ссылки на предыдущие отчёты, чтобы быстро переходить между ними. Для этого перед генерацией отчёта нужно сформировать файл executor.json и положить его в любую папку с результатами тестов.
Всё остальное сделает сам Allure. Для генерации этого файла я написал небольшой скрипт generate-single-executor.os, который все необходимые данные получает в виде параметров.
3. Виджет Executors
Если просто формировать ранее упомянутый файл executor.json, то в этом виджете всегда будет только одна запись о текущем запуске. Данные для виджета берутся из файла allure-report/widgets/executors.json и я не смог понять, что нужно сделать, чтобы этот файл сформировался автоматически, поэтому будем формировать его сами, уже после генерации отчёта. Для генерации этого файла я так же написал небольшой скрипт generate-all-executors.os, который все необходимые данные так же получает в виде параметров. В моём случае берутся последние 4 успешных заданий с именем Allure для формирования списка ссылок (ссылка на текущее задание добавляется отдельно из ранее сформированного файла executor.json, т.к. это задание ещё не завершилось, поэтому в выборку не попадёт), а так же данные из уже готового файла executor.json.
4. Виджет Environment
Чтобы заполнить его, нужно сформировать файл environment.properties с содержим в виде строк Variable=Value, и разместить его в папке с результатами тестов.
Генерация этого файла у меня пока не реализована, так что скрипта не будет, на картинке просто пример того, как выглядит блок. На первых порах можно вообще держать этот файл статичным, расположив его в какой-нибудь общей папке.
В итоге стадия Allure будет выглядеть так:
Allure:
stage: allure
rules:
- if: '$CI_COMMIT_BRANCH != "main" && $CI_PIPELINE_SOURCE != "schedule"'
when: on_success
variables:
GIT_STRATEGY: none
ALLURE_HISTORY: ${CI_ALLURE_HISTORY}/${CI_PROJECT_NAMESPACE}/${CI_PROJECT_NAME}/${CI_COMMIT_REF_NAME}
ALLURE_EXECUTOR: out/allure/executor
ALLURE_REPORT: out/allure-report
ALLURE_SYNTAX: out/allure/syntax-check
ALLURE_SMOKE: out/allure/smoke
ALLURE_VANESSA: out/allure/vanessa
tags:
- WIN
before_script:
- CHCP 65001
script:
- oscript tools/generate-single-executor.os --result-folder ${ALLURE_EXECUTOR} --report-folder ${ALLURE_REPORT} --project-path ${CI_PROJECT_NAMESPACE}/${CI_PROJECT_NAME} --ref-name ${CI_COMMIT_REF_NAME} --pipeline-id ${CI_PIPELINE_ID} --job-id ${CI_JOB_ID}
- allure generate ${ALLURE_HISTORY} ${ALLURE_EXECUTOR} ${ALLURE_SYNTAX} ${ALLURE_SMOKE} ${ALLURE_VANESSA} -c -o ${ALLURE_REPORT}
- oscript tools/generate-all-executors.os --result-folder ${ALLURE_EXECUTOR} --report-folder ${ALLURE_REPORT} --project-path ${CI_PROJECT_NAMESPACE}/${CI_PROJECT_NAME} --ref-name ${CI_COMMIT_REF_NAME} --query_amount 15 --executors_amount 5 --job-name Allure --token ${READ_API_TOKEN}
- copy ${ALLURE_REPORT}/history ${ALLURE_HISTORY} -force -recurse
artifacts:
paths:
- out/allure-report
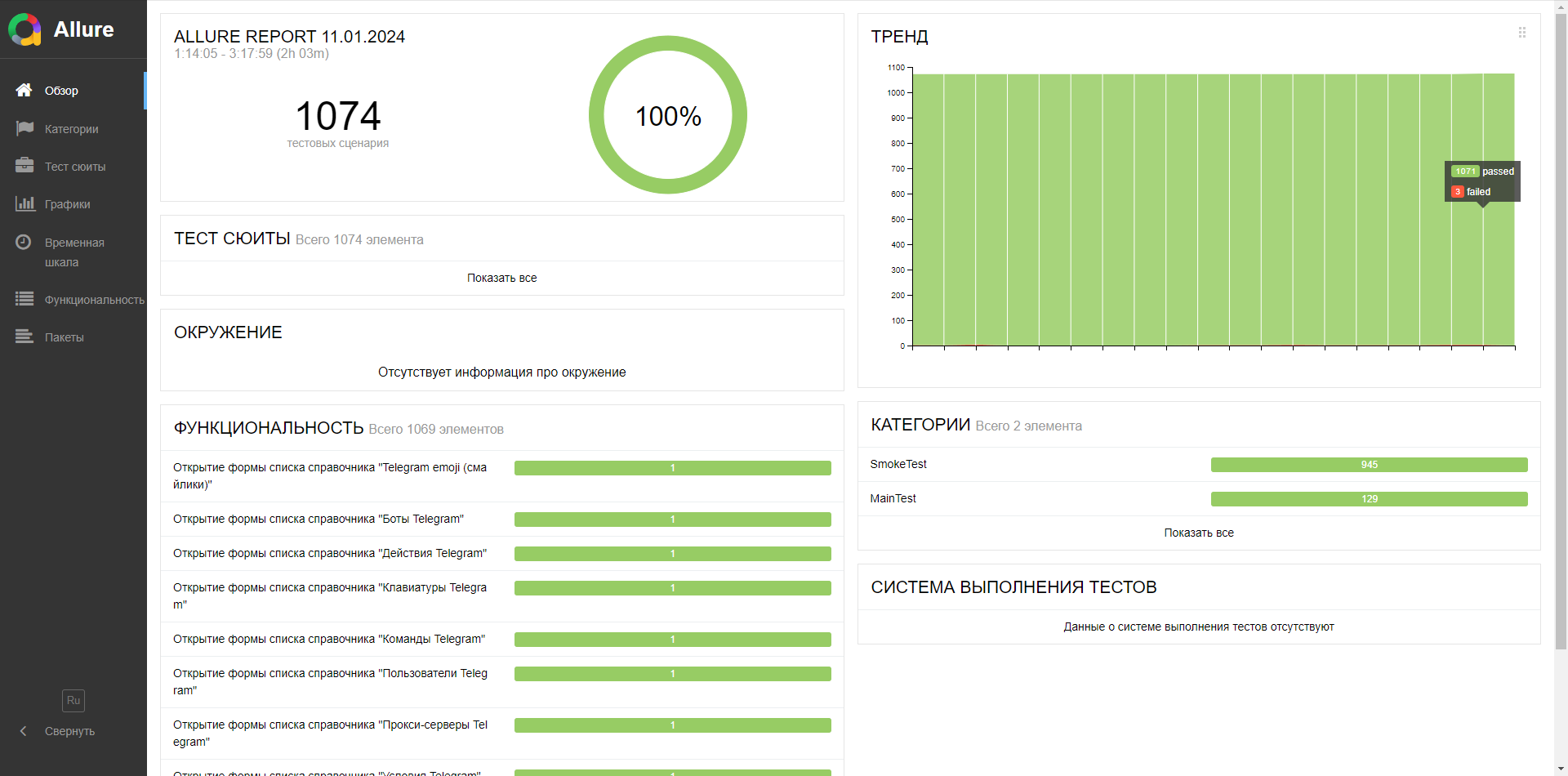
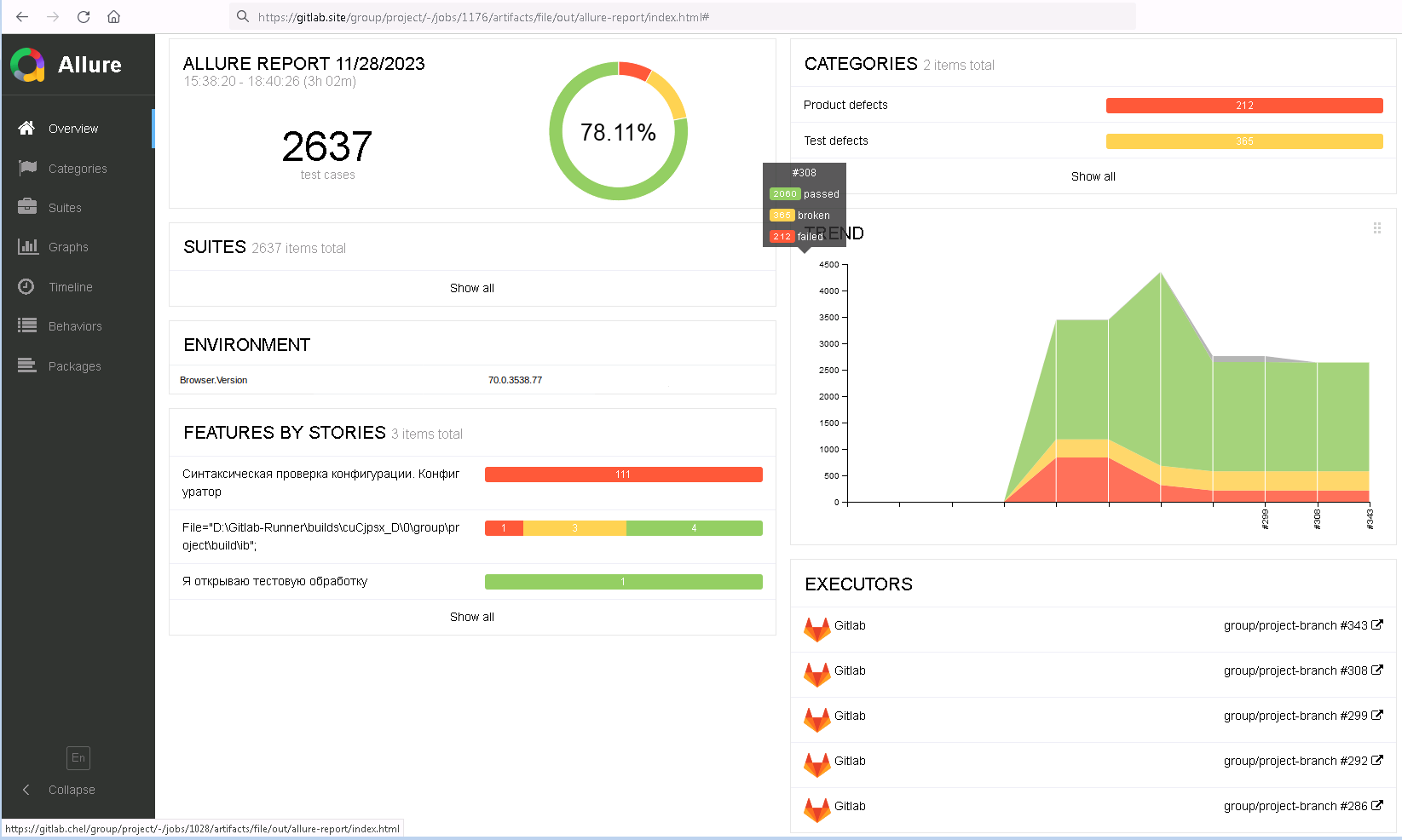
После всех выполненных действий отчёт будет выглядеть следующим образом:

Единственное, что меня до сих пор не устраивает - всплывающее окно в виджете TREND при наведении на какой-либо столбец, так как это окно выходит за границы виджета, а по умолчанию он (виджет TREND) - самый верхний, так что информация во всплывающем окне обрезается сверху, остаются только две нижние строки (broken и failed). Однако эта проблема решается перетаскиванием виджета вниз, после чего в новых отчётах расположение виджетов сохраняется таким, каким я его настроил (видимо какая-то часть информации кэшируется в браузере, но я не проверял это предположение). Язык интерфейса отчёта так же запоминается.
4. Что дальше?
С одной стороны, хранить отчёты с результатами тестирования внутри Gitlab'а удобно, они находятся в достаточно логичном месте (артефакты запуска), не нужно помнить, куда за ними идти.
С другой стороны, в идеале хотелось бы хранить их отдельно, чтобы не засорять сервер Gitlab'а.
Именно в эту сторону я планирую проводить изыскания:
1. Хранение артефактов на отдельном диске через настройки Gitlab или Object storage.
2. Хранение артефактов на отдельном сервере (только пока не понятно, куда прикрепиться ссылку на отчёт) с помощью allure-server.
Вступайте в нашу телеграмм-группу Инфостарт