upd. с переводом поле HTML на WebKit актуальность в использовании стороннего движка отпала.
Если вы когда-нибудь писали парсер html под 1c, то прекрасно знакомы с кучей багов ПолеHTMLДокумента, которые он наследует от WebBrowser - например событие ДокументСформирован некорректо отрабатывает AJAX, DOM модель работает от случая к случаю на разных машинах и т.д.
Моя библиотека не панацея, но позволила решить все насущные проблемы. Можете говорить о недостатке функционала, но 3х функций вполне достаточно для парсинга каталогов десятков интернет-магазинов, загрузок заказов из личного кабинета и т.д.
Итак, по порядку.
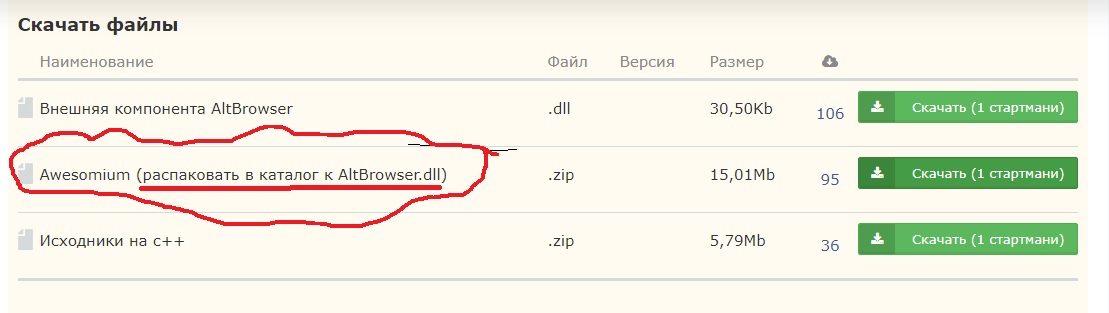
Для начала, нужно зарегистрировать библиотеку
regsvr32 altbrowser.dll
Инициализация компоненты:
Попытка
браузер = новый COMОбъект("AltBrowser.Browser");
Исключение
Предупреждение("Не удалось загрузить внешнюю компоненту!",,"Ошибка создания");
Состояние("");
Возврат;
КонецПопытки;
Браузер.CreateView();
По сути, CreateView() это создание вкладки в браузере. Создание нескольких вкладок не реализовано, не было потребности.
Обязательно надо закрыть ее, когда она не нужна.
Браузер.DestroyView();
Перейти на страницу
Результат=Браузер.Navigate(url);
Переходит на указанный url, выполняется синхронно, возвращает строку outerHTML. В отличии от ПолеXTMLДокумента возвращает значение после полной загрузки документа, корректно отрабатывает AJAX. Асинхронная загрузка не реализована.
Результат=Браузер.outerHTML();
Тут все просто, возвращает outerHTML документа
Браузер.ExecuteJS(ТекстСкрипта);
Выполняет javascript, опять же синхронно. Результат можно посмотреть с помощью outerHTML. выполнение скриптов с возвратом результата не стал реализовывать, т.к. за 2 года работы потребности в этом не было.
В качестве примера авторизация на сайте emex.ru
Браузер.Navigate("http://emex.ru/");
браузер.ExecuteJS("var elems = document.getElementsByTagName('input');
|for(var i=0; i | if (elems[i].name=='username'){
| elems[i].value='"+ЛогинEmex+"';
| }};");
браузер.ExecuteJS("var elems = document.getElementsByTagName('input');
|for(var i=0; i | if (elems[i].name=='password'){
| elems[i].value='"+ПарольEmex+"';
| }};");
браузер.ExecuteJS("var elems = document.getElementsByTagName('form');
|for(var i=0; i | var str=elems[i].action;
| if (str.indexOf('Account.mvc')+1){
| elems[i].submit();
| }};");
Вступайте в нашу телеграмм-группу Инфостарт