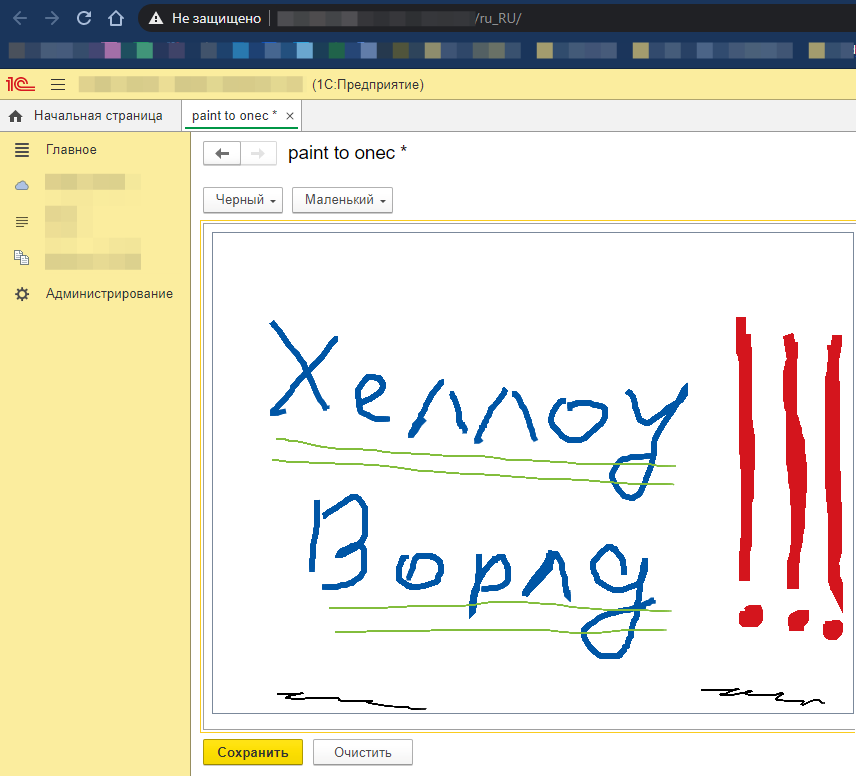
На самом деле в обработке показан небольшой пример, как можно использовать js в 1C. Реализована возможность выбирать цвет и размер пера для рисования. Работает в тонком клиенте, веб-клиенте и в тонком клиенте мобильного приложения.
В js части есть:
function saveCanvas() {
imageCopy = canvas.toDataURL();
}
Как ее можно использовать в 1С:
&НаКлиенте
Процедура Сохранить(Команда)
ОкноБраузера = ПолучитьОкноБраузера();
ОкноБраузера.saveCanvas(); //Выполняем js функцию
СырыеДанные = ОкноБраузера.imageCopy; //Читаем значение переменной из js
СтрокаДанные = СтрЗаменить(СырыеДанные, "data:image/png;base64,", "");
Если Модифицированость Тогда
ДвоичныеДанные = Base64Значение(СтрокаДанные);
Файл = ПолучитьИмяВременногоФайла("png");
ДвоичныеДанные.Записать(Файл);
Сообщить("данные сохранены");
Иначе
Сообщить("нет данных для сохранения");
КонецЕсли;
КонецПроцедуры
&НаКлиенте
Функция ПолучитьОкноБраузера()
ДокументПервогоБраузера = Элементы.Реквизит1.Документ;
ОкноБраузера = ДокументПервогоБраузера.parentWindow; // IE
Возврат ОкноБраузера;
КонецФункции
подобным способом можно реализовать решение задач, например:
- для систем учета задач сделать возможным выделять на скриншотах WTF участки для людей, получивших задачу, или ЧЯДНТ для самих авторов задач
- ввод рукописного текста с сенсорных экранов (а вдруг...)
При этом получается, что нет необходимости запускать стороннюю программу, все делаем в 1С.
Благодарности:
- За возможность работы в тонком клиенте мобильного приложения спасибо Дмитрию Краснопольскому
- Андрей Иванов помог решить вопрос с переходом платформы на webkit
Вступайте в нашу телеграмм-группу Инфостарт