В библиотеке UfaScript.osb имеется процедура для организации Ajax-запросов к серверу со стороны клиента. Такой запрос может использоваться и в шаблоне OneScript созданном для Joomla. Внутри шаблона имеется файл AjaxGET.os, в котором приведен пример организации Get-запроса к серверу. Этот же пример можно использовать и вне системы Joomla, но наличие хотя бы локального хостинга обязательно.
Шаблон OneScript.zip содержится на GitHub по адресу: https://github.com/andreosh/UfaScript
Данный шаблон может быть подключен к Joomla через установку шаблонов либо просто разархивирован из Zip-архива в каталог вашего веб-сервера, если вы хотите посмотреть пример без установки Joomla. В каталоге шаблона имеется файл AjaxGET.os с комментариями по его работе. После запуска файла AjaxGET.os командой ”oscript AjaxGET.os” (OneScript должен быть уже установлен) будет сформирован файл Index.php в данном каталоге. Если в Joomla данный шаблон установить, как основной, то вы запустите пример GET-запроса.
Сам текст данного примера содержится в файле AjaxGET.os. Внутри которого следующий текст:
// Пример GET-запроса к серверу методом Ajax
Перем U;
U = ЗагрузитьСценарий("UfaScript.osb");
U.БазовыеУстановкиСистемыUfaScript();
// Формируем программу на стороне сервера для обработки Ajax-запросов.
// "..\..\Server.php" — двоеточия означают, что файл будет размещен в корневом каталоге
// Joomla. Если пример запускается вне системы Joomla, то следует писать "Server.php"
Запись = Новый ЗаписьТекста; Запись.Открыть("..\..\Server.php");
Запись.ЗаписатьСтроку("<?php echo ""Данные: a1 - "".$_GET['a1']."", a2 - "".$_GET['a2']; ?>");
Запись.Закрыть();
// Формируем Index.php (сторона клиента)
// Если пример запускается вне системы Joomla, то следует писать
// U.ПРОЦЕСС_Начало(“Index.php”);
U.ПРОЦЕСС_НачалоДляJoomla();
Консоль=U.СоздатьОбъектHTMLКонсоль("01"); Консоль.Ширина=500; Консоль.Высота=200;
Консоль.CSS();
U.Запись.ЗаписатьСтроку("</style>");
U.Запись.ЗаписатьСтроку("<Title>Заголовок для страницы</Title>");
// Если пример запускается вне системы Joomla, то следует писать U.ПРОЦЕСС_Центр();
U.ПРОЦЕСС_ЦентрДляJoomla();
Консоль.HTML();
// При нажатии этой ссылки функция print_console выведет переданный текст в консоль
U.Запись.ЗаписатьСтроку(U.Строка_HTMLСсылкаНаJSФункцию("print_console('<br/>Тест функции print_console, которая создана функцией U.СтрокаAjaxJS_ФункцияВыводаВКонсоль(Консоль.ИмяОбъекта)')", "Распечатать<br>"));
// Будет создана ссылка, при нажатии по которой запустится функция startAjax()
U.Запись.ЗаписатьСтроку(U.Строка_HTMLСсылкаНаJSФункцию("AjaxGET('Server.php?a1=1&a2=2')","Нажмите для запуска функции JS"));
// Этой командой будет создана функция print_console(), которая будет выводить текст в объект с именем Консоль.ИмяОбъекта
U.Запись.ЗаписатьСтроку(U.СтрокаAjaxJS_ФункцияВыводаВКонсоль("print_console",Консоль.ИмяОбъекта));
// Установка функции GET-запроса AjaxGET по технологии Ajax
Error404="alert('Ошибка: запрашиваемый скрипт не найден!');";
State1="print_console('<br/><em>1: Подготовка к отправке...</em>');"; // Передача вторым параметром массива в
State2="print_console('<br/><em>2: Отправлен...</em>');"; // процедуру AjaxJS_ИнициализироватьAjaxGET
State3="print_console('<br/><em>3: Идет обмен..</em>');"; // является необязательным.
State4="alert(""Ошибка: сервер вернул статус: ""+ request1.status);";
// Функции обработки ответа от сервера на стороне клиента
ОбработкаОтвета="print_console('<br/><em>4: Обмен завершен.</em><br/>'); print_console('На сервер передали: Server.php?a1=1&a2=2'); "+
"document.getElementById(""printResult"").innerHTML = ""<b>""+request1.responseText+""</b>""; ";
М = Новый Массив; М.Добавить(Error404); М.Добавить(State1); М.Добавить(State2); М.Добавить(State3); М.Добавить(State4);
U.AjaxJS_ИнициализироватьAjaxGET(ОбработкаОтвета,М);
// Создаем область для вывода ответа от сервера
U.Запись.ЗаписатьСтроку("<div></div>Сервер передал ответ:<br/>"+
"<div id=""printResult"">После нажатия на ссылку =Нажмите для запуска функции JS=, тут будет сообщение с сервера!</div>");
U.ПРОЦЕСС_Окончание();
Командой Запись.Открыть("..\..\Server.php"); мы начинаем создание файла на стороне сервера, который будет отвечать на запросы нашего клиента. Двоеточия используются, чтоб файл создавался в корневом каталоге Joomla. Если вы не используете Joomla, то двоеточия и косые черточки следует удалить, чтоб файл создавался в текущем каталоге.
Командой Консоль=U.СоздатьОбъектHTMLКонсоль("01"); мы создаем консоль для вывода информационных сообщений. Затем задаем ширину и высоту консоли, переопределяя соответствующие свойства объекта «Консоль». Тег "01" задает уникальное имя объекту (имя будет таким «Console01»). Если мы создавали несколько консолей, то каждому бы присваивали уникальный тег.
Командой Консоль.CSS(); будет записан CSS-код для данной консоли в файл index.php.
Командой U.Запись.ЗаписатьСтроку("</style>"); закрываем область определения стилей CSS.
Команда U.ПРОЦЕСС_ЦентрДляJoomla(); дописывает стандартные строки до вставки HTML-кода. Если вы не используете Joomla, то следует писать команду U.ПРОЦЕСС_Центр();
Команда Консоль.HTML(); запишет в Index.php HTML-код для высвечивания на экране в браузере объекта Консоль.
Далее следуют команды для формирования двух ссылочных строк («Распечатать» и «Нажмите для запуска функции JS»). При нажатии на первую ссылку будет запущена функция print_console, которая выводит заданный текст в консоль. При нажатии второй ссылки запустится функция AjaxGET('Server.php?a1=1&a2=2'); которая передаст GET-запрос серверу. На сервере запуститься программа в файле Server.php, которая вернет строку. Возвращаемая строка от сервера будет принята PHP-кодом, созданным в строке ОбработкаОтвета (см.далее). Текст возвращенной строки берется из request1.responseText и направляется для отображения в div-Элемент с id=”printResult”. document.getElementById(""printResult"").innerHTML= ""<b>""+request1.responseText +""</b>"";
Записываемая строка U.СтрокаAjaxJS_ФункцияВыводаВКонсоль("print_console",Консоль.ИмяОбъекта) создает PHP-функцию с именем print_console, которая будет выводить заданную информацию в объект с именем Консоль.ИмяОбъекта.
Команда U.AjaxJS_ИнициализироватьAjaxGET(ОбработкаОтвета,М); создаст PHP- функцию, которая будет посылать заданный GET-запрос серверу и запускать код, записанный в строке ОбработкаОтвета (callback-функция) при получении ответа от сервера. При этом второй параметр (М-строковый массив) не обязателен. Использование массива позволяет перехватывать и, например, отображать клиенту события, возникающие в процессе обработки GET-запроса. 1-ое событие возникает при подготовке к отправке запроса, 2-ое — после отправке, 3-ие — ожидание пока сервер сформирует ответ. Когда ответ будет получен запустится событие ОбработкаОтвета. Если возникнет ошибка 404, то запустится код в строке Error404, а если другая ошибка, то запустится код из строки State4.
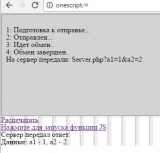
После того, как вы нажмете ссылку "Нажмите для запуска функции JS", то GET-запрос отработает и на экране высветится информация об этапах отработки GET-запроса (1: Подготовка к отправке… и т. д.), будет получен ответ от сервера в виде строки «Данные: a1 – 1, a2 – 2».
Таким образом, на простом примере мы продемонстрировали работу GET-запроса с использованием Ajax. При этом мы не использовали JQuery или подобные библиотеки.
Данный пример представлен так же на моем канале Youtube Андрей Ош. https://youtu.be/cUzwuLl1A4A
Вступайте в нашу телеграмм-группу Инфостарт