О библиотеке
Highcharts (Оффсайт, Галерея с примерами) — библиотека для создания чартов написанная на JavaScript, позволяет легко добавлять интерактивные, анимированные графики на сайт или в веб-приложение. (Описание ниже взято отсюда.) На данный момент чарты поддерживают большое количество диаграмм линейных, круговых, колоночных рассеивающих и многих других типов. Минимальная версия для IE составляет 6+ (т.е. отображается в 1С прилично). Чарты бесплатны для не коммерческого использования, однако цена для коммерческого использования на одном сайте составляет $80, безлимитное использование 360 долларов.
На оффсайте есть две различные библиотеки: highcharts (обычные графики) и highstock (финансовые графики); можно подобрать тот или иной график практически под все задачи.
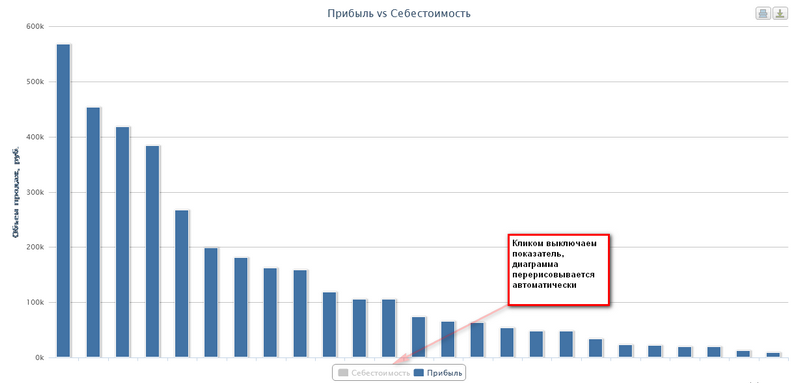
Поддерживаются следующие типы вывода графиков: line (простая линия), spline (сглаженная линия), area (область), areaspline (сглаженная область), column, bar (вертикальное/горизонтальное исполнение), pie (круговая) и scatter (точечная), и они могут быть комбинированы между друг другом при выводе конечному пользователю, и обладают возможностью отключения любого из них в режиме реального времени непосредственно пользователем для удобства разборки информации.
Данные для построения графиков могут быть взяты как из самого JS, так из локального файла, базы данных, или с удаленного сервера.
- Чарты работают на чистом JS и не требуют каких-либо плагинов или Flash;
- Вывод чартов довольно прост;
- Есть увеличение отдельных областей;
- Поддержка скинов /тем оформлений;
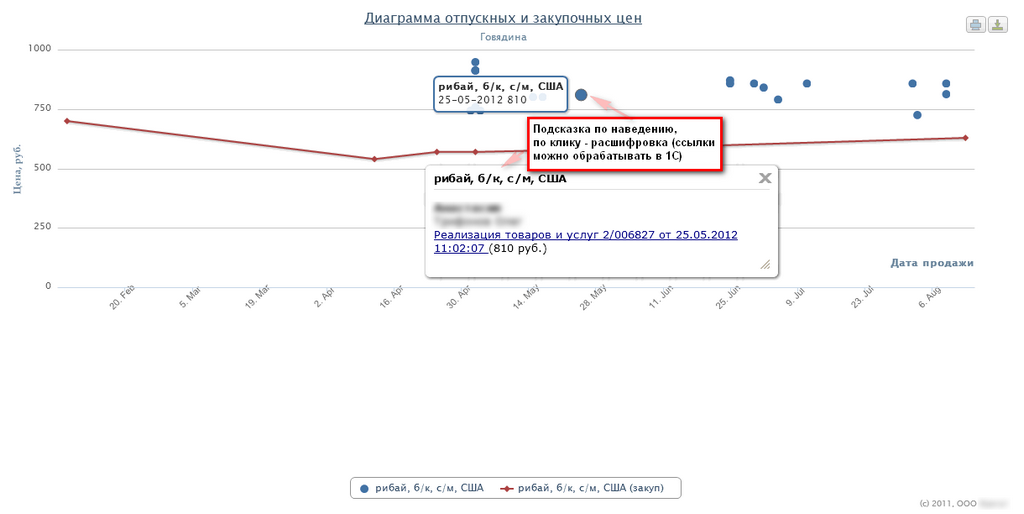
- Поддержка tooltip с выводом информации;
- В большинстве типов чартов есть поддержка date-time X-оси;
- Размер библиотеки ~18кб;
- Возможность локализации;
Макет формирования графика
Макет предоставляет собой шаблон, заполняемый из 1С, с описанием свойств объекта на JavaScript. Пример шаблона:
var chart;
$(document).ready(function() { //когда страница сформируется, вызовется функция
// Create the chart
window.chart = new Highcharts.StockChart({
chart : {
renderTo : 'container' //указываем область, где будет формироваться график, см. раздел body в макете
},
title : {
text : 'Общий объем продаж по дням/неделям/месяцам'
},
tooltip: {
//подсказка при наведении на серию, выводим имя серии тем же цветом,
//что ее отображение на графике, выводим значение серии
//примечание: при нескольких сериях на экране StockCharts объединяет подсказки в одно окно
pointFormat: '"color:{series.color}">{series.name}: {point.y}',
valueDecimals: 2
},
yAxis : { //настойки оси Y: заголовок и минимальное значение
title : {
text : 'V продаж'
},
min: 0
},
series : [ // самое интересное - данные. Сформируем и подставим их из 1С
%%%СЕРИИ%%%
]
});
});
Серий в графике может быть много, формат серии (отображен ряд свойств из доступных):
ФорматСерии = "
|{
|name : '%%%ИМЯ%%%', //имя серии, выводиться в легенде, подсказках
|data : [%%%ДАННЫЕ%%%], //данные, см. ниже
|id : 'dataseries', //при необходимости, серию можно "обозвать" служебным названием
| //для доступа в дальнейшем (напр. маркеры можно
| //прицеплять на конкретные серии (либо на оси)
|type: 'spline' //сглаженный график
|}, ";
Формат указания данных зависит от типа графика, либо указывается одно значение (х - data: [3, 4, 3, 5, 4, 10, 12]), либо два (х, у - {x : Date.UTC(2012,1, 15), y : 500},) и т.п. Формат данных может быть очень навороченным, включая т.н. drilldown (расшифровки данных в самом отчете, пример). Дату можно формировать через функцию JS UTC, либо (что лучше для больших массив данных - высчитывать разницу между нужной датой и полночью 1.1.1970).
Важно: нужно учесть, что числа в данные нужно передавать без пробелов (т.е. не группировать по разрядам), с "." в качестве разделителя целой и дробной, а также при отсутствии значения передавать "0".
Формирование из 1С
Возможно "скрестить" отчет на СКД с движком графика, если использовать формирование отчета в таблицу (дерево) значений, в дальнейшем обходя его в цикле и формируя текстовую строку (строки), которые в дальнейшем подставиться в макет графика и отобразиться движком в поле html документа.
Плюсы данного подхода:
- мощь Web 2.0 -ных графиков;
- возможность произвольных отборов в рамках СКД
Минусы:
- строгий формат вывода, пользователь уже не сможет поменять группировки, отображаемые поля и т.п.
- при сложных обработчиках кликов (тултипов), необходимо знание JavaScript.
Пример
Пример формирования отчета о продажах за период (с группировкой по дням/неделям/месяцам) приведен во вложениях к данной статье. Отчет сделан как внешний, писался под толстый клиент, УПП (если у вас в конфигурации есть регистр накопления "Продажи", то должен заработать).
В макете html указаны онлайн ссылки на библиотеки, таким образом для формирования отчета необходим доступ к интернету. Вы можете скачать указанные библиотеки и заменить онлайн ссылки на локальные.
Основной код формирования макета из примера:
Процедура Сформировать_ОбщийЕжедневныйОтчетСКД()
ТЗ = СформироватьТЗ(, ВариантОтчета);
ПодстановкаОбъемПродаж = "";
ПодстановкаСерий = "";
ФорматСерии = "
|{
|name : '%%%ИМЯ%%%',
|data : [%%%ОБЪЕМ_ПРОДАЖ%%%],
|id : 'dataseries',
|type: 'spline'
|}, ";
Для каждого СтрокаТЗ Из ТЗ Цикл
_год = Формат(Год(СтрокаТЗ.Период), "ЧГ=0");
_месяц = Формат(Месяц(СтрокаТЗ.Период), "ЧГ=0")-1; // нумерация месяцев в JS начинается с 0
_день = Формат(День(СтрокаТЗ.Период), "ЧГ=0");
_объем = СокрЛП(Формат(СтрокаТЗ.СтоимостьОборот,"ЧРД=.; ЧН=0; ЧГ=0"));
если _объем = "" тогда _объем = 0; КонецЕсли;
ПодстановкаОбъемПродаж = ПодстановкаОбъемПродаж + ПодставитьПараметрыВСтроку(
"{x : Date.UTC(%1, %2, %3), y : %4}, ",
_год,
_месяц,
_день,
_объем);
КонецЦикла;
ПодстановкаОбъемПродаж = Лев(ПодстановкаОбъемПродаж, СтрДлина(ПодстановкаОбъемПродаж) - 2);
макет = ПолучитьМакет("ОбщийЕжедневныйОтчет");
текст = макет.ПолучитьТекст();
Серии = ФорматСерии;
Серии = СтрЗаменить(Серии,"%%%ИМЯ%%%", "Объем продаж");
Серии = СтрЗаменить(Серии,"%%%ОБЪЕМ_ПРОДАЖ%%%", ПодстановкаОбъемПродаж);
Серии = Лев(Серии, СтрДлина(Серии) - 2);
текст = СтрЗаменить(текст,"%%%СЕРИИ%%%", Серии);
файл = новый ТекстовыйДокумент;
файл.УстановитьТекст(текст); имяФайлаОтчета = ПолучитьИмяВременногоФайла("html");
файл.Записать(имяФайлаОтчета);
ЭлементыФормы.ХТМЛ.УстановитьТекст("");
ЭлементыФормы.ХТМЛ.Перейти(имяФайлаОтчета);
КонецПроцедуры
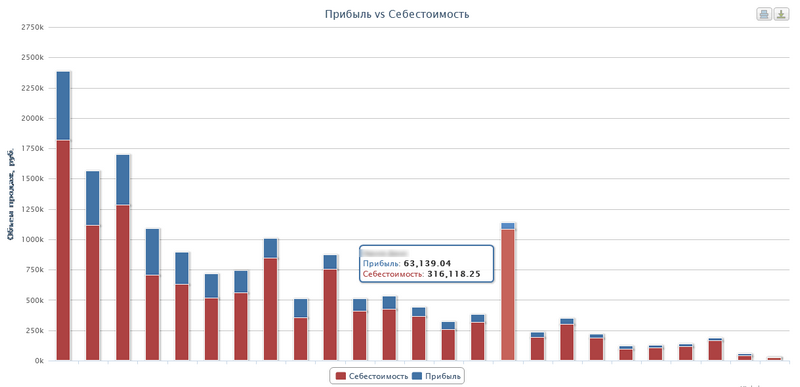
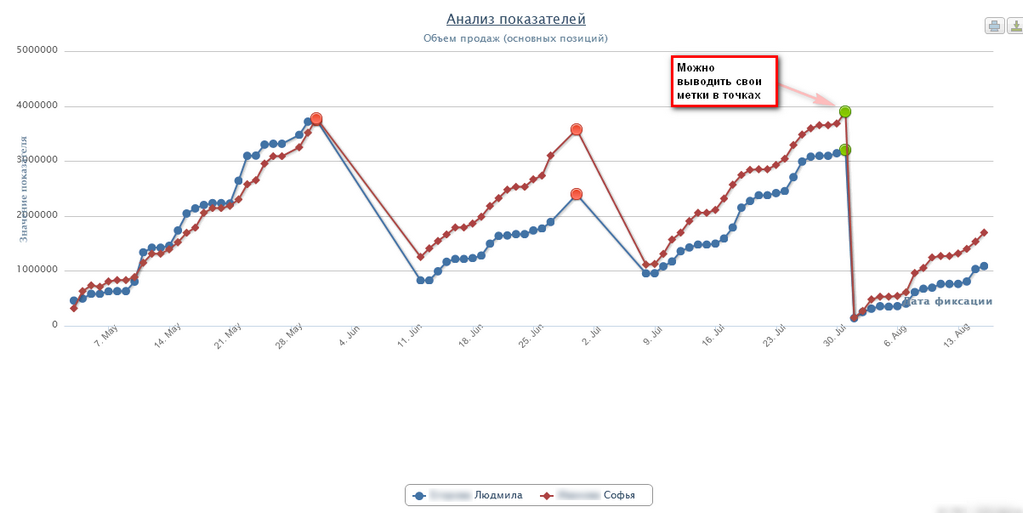
Примеры рабочих отчетов
Примеры отчетов, построенных на базе highchart и highstock, приведены ниже.