Первый опыт:
Для первой попытки разработать мобильное приложение была выбрана мобильная платформа от 1С. Спустя месяц был готов прототип и показан заказчику. Уже на этапе показа прототипа был составлен перечень замечаний половину из которых разработчик не знал и не понимал как устранить. Замечания были интерфейсные, связанные с оформлением: переделайте навигацию, уберите лишние панели, раскрасьте, раздвиньте, расширьте и т.д.
Еще через несколько недель было выделено несколько сотрудников для тестирования мобильного приложения в боевых условиях и тут уже был выявлен ряд технических трудностей с которыми непонятно, что было делать и как дальше жить.
Второй опыт:
Попытка два. Новые технологии и новые возможности. Для реализации мобильного приложения выбор пал на популярный framework react-nativ от facebook
Выбрав react-native, нам сразу открылся ряд очевидных плюсов и преимуществ:
- open source и никаких лицензий
- нет ограничений при верстке и оформлении, как это было в случае с мобильной платформой 1С. Мобильно приложение стало выглядеть прилично и презентабельно.
- большое количество библиотек на github
- все проблемы, с которыми мы столкнулись, решаемы.
Процесс взаимодействия с 1С и бизнес логика:
1. В системе 1С формируется Путевой лист
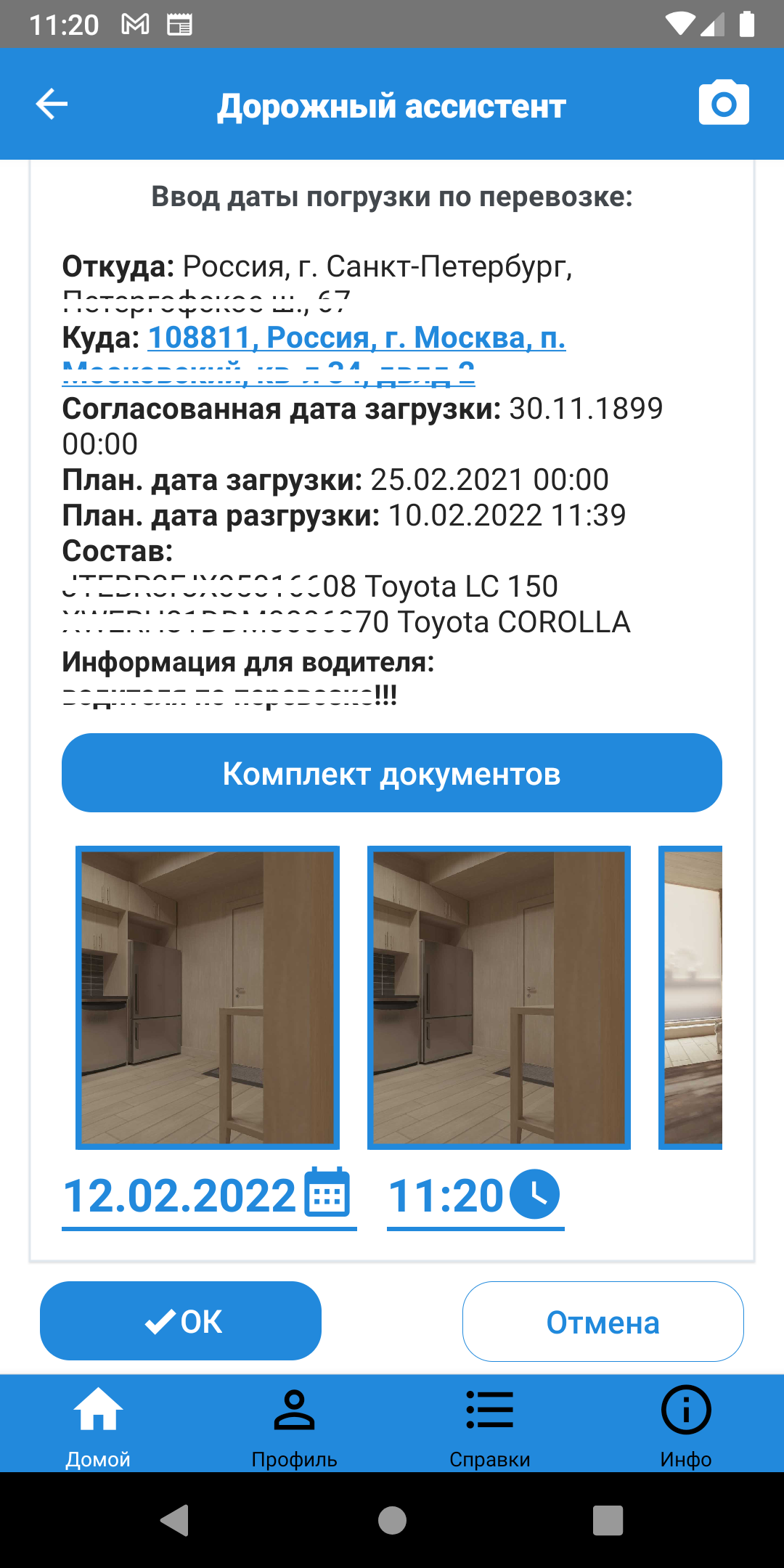
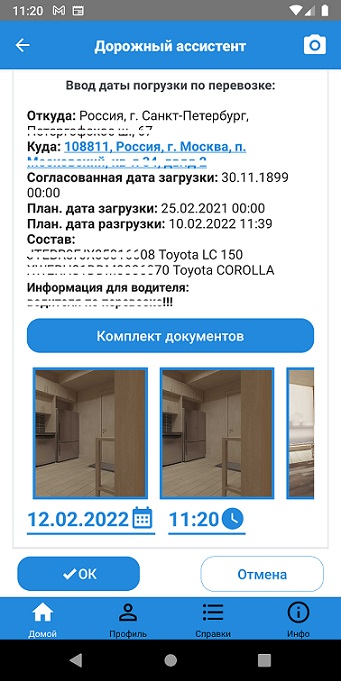
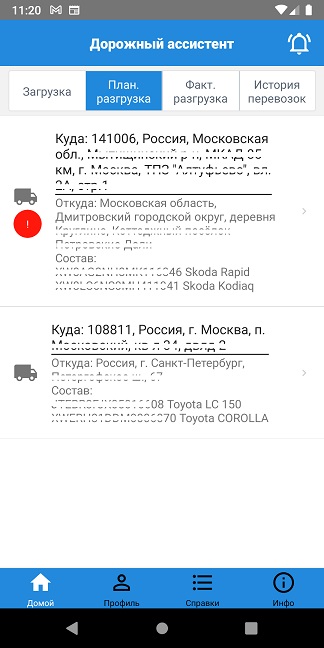
2. Водитель в мобильном приложении получает задание на перевозку, сопровождаемое push уведомлением. В задании на перевозку водитель видит всю необходимую информацию, перевозимый груз, пункты загрузки и разгрузки, контакты грузополучателей, сопроводительную информацию от отдела экспедирования, требования к перевозимому грузу и прочее.

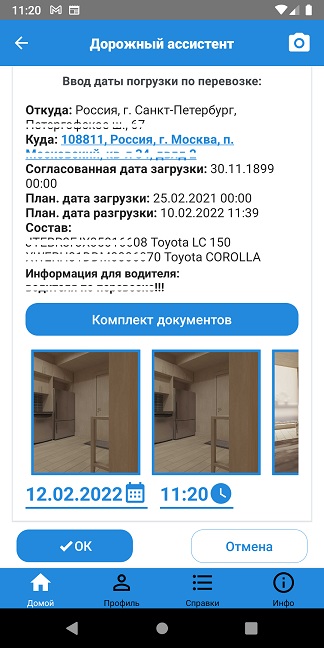
3. По прибытии в адрес погрузки водитель в мобильном приложении отмечает, что загрузился, и отмечает плановую дату и время прибытия в место разгрузки
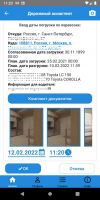
4. По прибытии в адрес разгрузки водитель в мобильном приложении отмечает, что разгрузился, и делает фотоснимки.

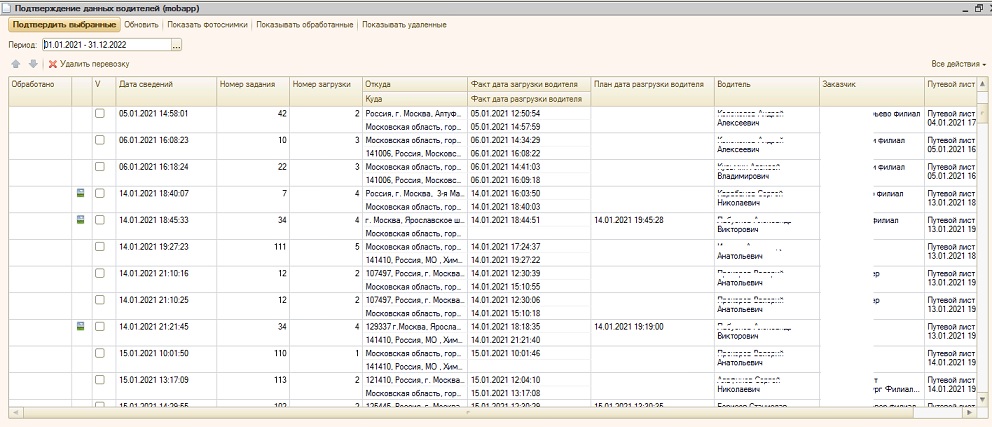
5. В 1С поступает информация от водителя о факте загрузки, разгрузки и о плановом прибытии груза. На основании этих данных формируется отчетность клиентам.

Различный дополнительный функционал в мобильном приложении:
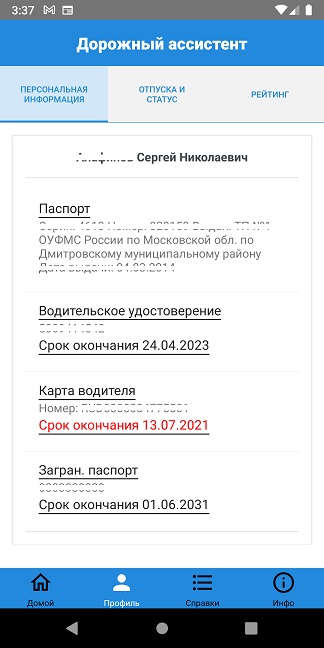
- Просмотр документов и срок их окончания (ВУ, Паспорт, Виза и т.д.)
- Возможность заказа справок в отделе HR.
- Просмотр кадровых данных.
- Различные напоминания и уведомления.

Основные библиотеки, которые использовались в разработке:
react-native-elements - стилизованные компоненты (кнопки/списки/поля/переключатели)
react-navigation - навигация в приложении
react-native-camera - работа с камерой
react-native-firebase/messaging - push уведомления
react-native-base64 - преобразование изображений в base64 для отправки на сервер
react-native-device-info - получение информации о девайсе
react-native-vector-icons - работа с иконками
react-native-community/datetimepicker - работа с календарем
react-native-community/clipboard - для копирования текста
Обмен производится при помощи http сервиса на стороне 1С.