В приложенных файлах код модуля общей формы ВыборЦвета, код ОбщегоМакета (HTML + JS).

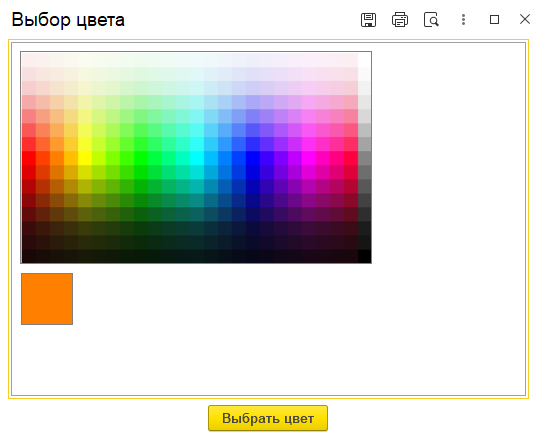
Вид формы в режиме предприятия.

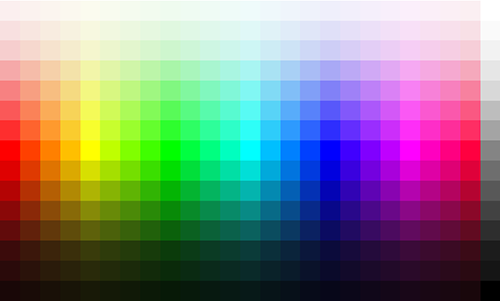
Картинка для формирования ПоляHTMLДокумента.
Ее нужно загрузить на сервер картинок и прописать путь в макете (строка № 52) вместо ВашПутьККартинке.

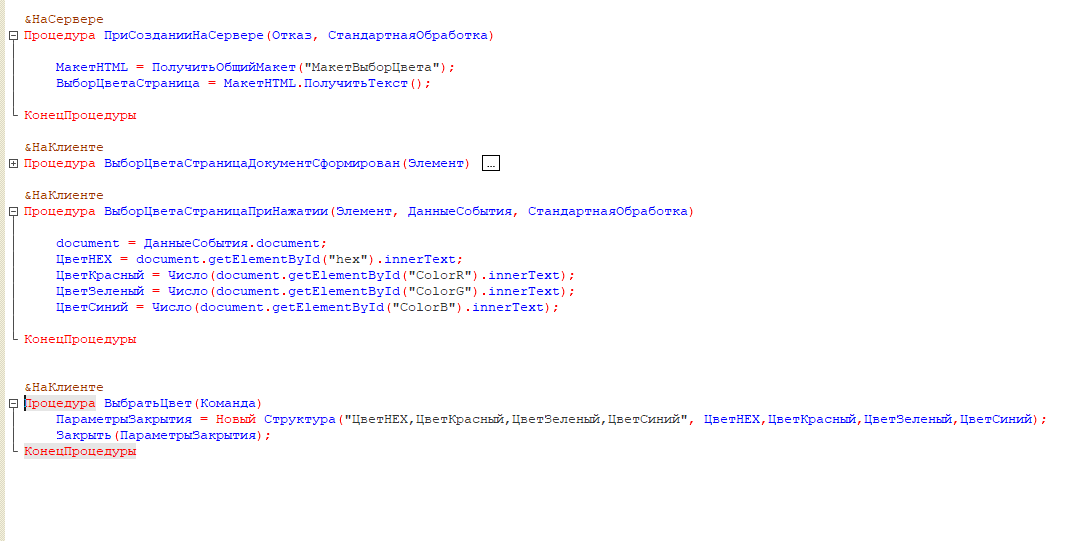
МодульФормы.
При закрытии формы Параметры ЦветНЕХ, ЦветКрасный, ЦветЗеленый, ЦветСиний.
ЦветНЕХ, возможно, не всем понадобится.
В ОповещенииОЗакрытии формы формируется Цвет1С: Новый Цвет(ЦветКрасный,ЦветЗеленый,ЦветСиний), который можно сохранить в реквизите.
Макет текстовый:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon">
<title>Colorpicker</title>
<style>
.canvasBox {
max-width: 100%;
width: 350px;
border: 1px solid gray;
}
.my-color {
width: 50px;
height: 50px;
border: 1px solid gray;
margin: 9px 1px;
}
.cccolor {
background: #fff;
}
</style>
<script>
</script>
</head>
<body>
<div class="container">
<canvas width="350px" id="myCanvas" class="canvasBox"></canvas>
<div class="my-color" id="cccolor"></div>
<div id="hex" style="display:none;">#ffffff</div>
<div id="ColorRGB" style="display:none;"><span id="ColorR"></span><span id="ColorG"></span><span id="ColorB"></span></div>
</div>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext("2d");
// create an image object and get it’s source
var img = new Image();
// copy the image to the canvas
img.onload = function(){canvas.width=img.naturalWidth;canvas.height=img.naturalHeight;ctx.drawImage(img,1,1);};
img.src = "<ВАШ_Путь_К_Картинке>/images/pixcolor.png";
canvas.onclick = function(a){
mousePos = getMousePos(canvas,a);
GetPixel(mousePos.x, mousePos.y);
};
function GetPixel(a,c){
var b = canvas.clientWidth/canvas.width;
var x = event.pageX-8;
var y = event.pageY-8;
var imgData = ctx.getImageData(a/b,c/b,1,1).data;
var R = imgData[0];
var G = imgData[1];
var B = imgData[2];
var rgb = R + ' ' + G + ' ' + B;
var hex = rgbToHex(R,G,B);
document.getElementById("cccolor").style.backgroundColor = "#"+hex;
document.getElementById("hex").innerText = "#"+hex;
document.getElementById("ColorR").innerText = R;
document.getElementById("ColorG").innerText = G;
document.getElementById("ColorB").innerText = B;
}
function getMousePos(a,c){
var b = a.getBoundingClientRect();
return{x:c.clientX-b.left,y:c.clientY-b.top}
}
function rgbToHex(R,G,B) {return toHex(R)+toHex(G)+toHex(B)}
function toHex(n) {
n = parseInt(n,10);
if (isNaN(n)) return "00";
n = Math.max(0,Math.min(n,255));
return "0123456789ABCDEF".charAt((n-n%16)/16) + "0123456789ABCDEF".charAt(n%16);
}
</script>
</body>
</html>
Код Макета HTML.
Вступайте в нашу телеграмм-группу Инфостарт