Мой доклад вроде как про разработку мобильных игр, но на самом деле, он о том, как на мобильной платформе 1С расширить возможности ваших бизнес-приложений.
Расскажу, о чем пойдет речь:
-
Коснусь теории игр. Расскажу, из каких компонентов состоит игра, чтобы стало понятно, почему игра – это такое же интерактивное приложение, как и все остальные.
-
Расскажу, как сделать гибридное приложение на 1С.
-
Покажу, как расширить возможности 1С, попутно расширяя ваше сознание.
-
Продемонстрирую пример готовой игры, упакованной в 1С. Более того, дам вам исходники к игре Flappy bird, которую разработал для этого доклада.
-
Разберем игру Flappy bird по косточкам. На примере игры покажу, как устроены компоненты мобильного приложения.
-
Примеры и варианты. Продемонстрирую, какие еще гибридные приложения вы сможете создавать при помощи мобильной платформы.
Теория игр

Согласно «Википедии», компьютерная (видео) игра – это компьютерная программа, служащая для организации игрового процесса (геймплея), связи с партнерами по игре, или сама выступающая в качестве партнера.
Если здесь заменить слово «игра» на слово «автоматизация», станет понятно, что игра – это такое же приложение, как Word или CRM, с такой же функциональностью и возможностями.

Многие игроки даже не подозревают, почему они играют в игры, и почему та или иная игра «цепляет». Для изучения этих вопросов существует целая наука – геймдизайн.
Геймдизайн выделяет три основных компонента, из которых состоит игра.
-
Механика игры – это основные правила игры, ее законы и сам игровой принцип. Этим компонентом занимаются геймдизайнеры. Многие считают, что это те, кто рисуют уровни, но нет. Геймдизайнер – это бог игры, который придумывает правила этого мира;
-
Геймплей – компонент игры, отвечающий за интерактивное взаимодействие игры с игроком. Этот компонент неразрывно связан с механикой – сюда относится то, как игрок реагирует на игру, как игра реагирует на действия игрока, и вообще принципы того, что творит игра для игрока.
В технических заданиях 1С-ников часто не хватает описания сценариев действия пользователя. Я нигде в ТЗ не встречал, чтобы в нем было описано, как приложение будет относиться к пользователю, и как пользователь будет относиться к приложению, какая между ними будет взаимосвязь. Это – плохо. -
Сеттинг игры – пространство игры: мир, нарратив и окружение. Сюда относится визуальная часть, музыка, модели – все, что мы можем ощутить физически.
Как вы считаете, можно ли создавать игры или приложения со структурой игры на мобильной платформе 1С? Я считаю, что да, это можно сделать. И я вам сегодня продемонстрирую, как можно сделать игру на мобильной платформе 1С через гибридное приложение.
Расширяем 1С через Web-технологии

Гибридное приложение – это приложение, совмещающее в себе технологии и архитектуры различных платформ.
Например, к гибридным относят приложения, которые используют Web-технологии и какие-то нативные технологии разработки мобильных приложений.
Достоинство гибридных приложений – кроссплатформенность. Это означает, что теоретически ваше приложение запустится везде, где есть интернет-браузер.
Недостатки гибридных приложений вытекают из достоинств. Гибридные приложения имеют плохую обратную совместимость используемых стандартов на различных операционных системах. Поэтому готовьтесь к тому, что при разработке гибридного мобильного приложения вам придется тестировать его и на Android, и на iOS – проверять, как приложение выглядит и работает в одних и тех же технических условиях.
В контексте этого доклада мы будем скрещивать Web-технологии и технологии 1С.
-
У Web несомненное преимущество в широчайших возможностях визуализации – на нем можно прекрасно делать фронтенд.
-
У 1С классное преимущество – работа с базой данных, с Web-сервисами, отчетностью, PDF и т. д. Это будет наш бэкенд.

На слайде представлены приложения Boss, «Бюджет» и «Диеты» – это программы, созданные компанией «1С-Рарус». Кто не знает их, скачайте и изучите. Деинженировать эти приложения – особое удовольствие.
По моему мнению, при появлении возможностей мобильной разработки, платформа 1С переросла из платформы только для прикладной разработки в универсальную. Теперь 1С-нику доступны возможности разработки любых приложений на любых платформах. Этим подходом и воспользовались разработчики «1С-Рарус». Они взяли все самое лучшее из мобильной платформы и добавили через свой уникальный веб-интерфейс. Я вам просто рекомендую посмотреть это.

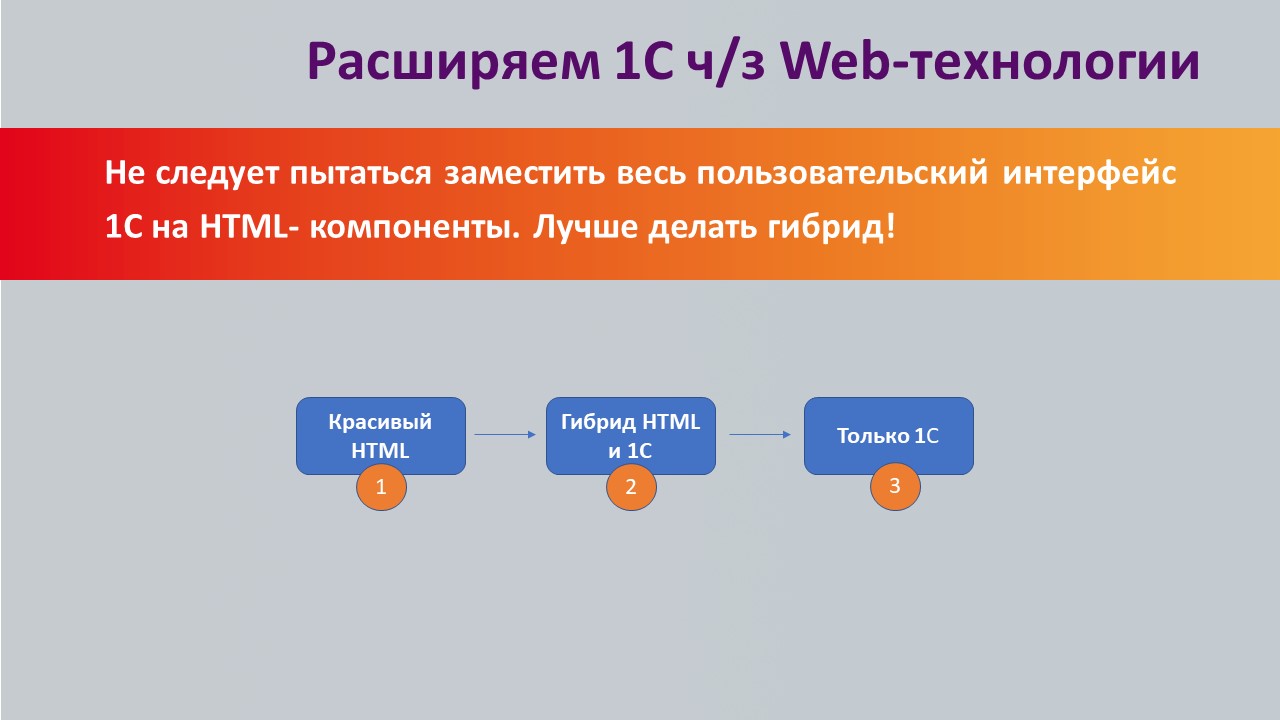
Говоря о расширении UI платформы 1С через веб-технологии, я бы рекомендовал строить самый интерфейс таким образом:
-
Красивый HTML. На первом уровне – в форме, которую я называю «посадочной страницей», пользователю выводятся красивые графики и кнопки. Не дай Бог вам там реализовать работу с вводом текста – не надо этого делать. На посадочной странице дайте пользователю насладиться видом цифр, которые хранятся в приложении.
-
Гибрид HTML и 1С. На следующем уровне можно начать скармливать пользователю гибрид интерфейса HTML и 1C.
-
Только 1С. На третьем и более уровнях можно скармливать пользователю родной UI. Он этого даже не заметит.
Такой подход даст вам возможность разрабатывать более защищенный UI. Не надо все пихать в HTML, лучше совмещать HTML с родным 1С-ным интерфейсом.

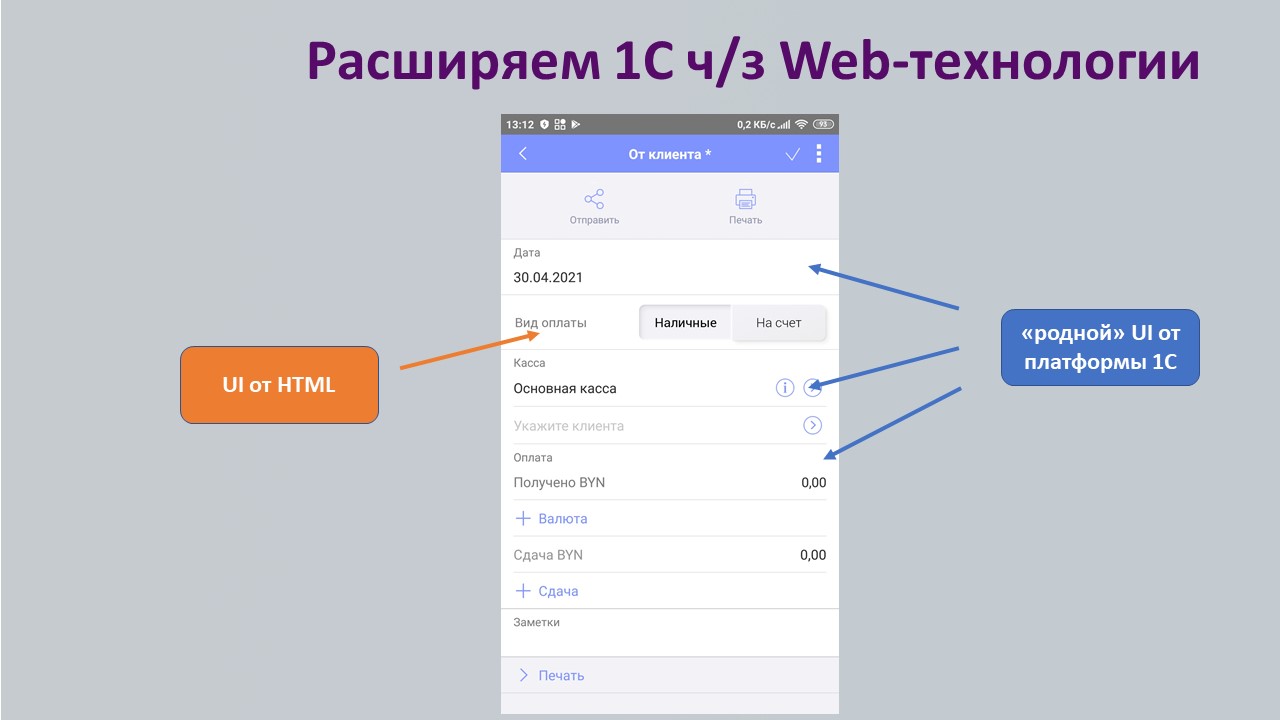
Я взял форму из приложения Boss от компании 1С-Рарус и декомпозировал ее.
Форма состоит из горизонтальных блоков, которые скомпонованы вертикально. Обратите внимание, что прямо между элементами UI от платформы 1С, разработчики вставили UI, написанный в HTML. Этот HTML-элемент выглядит, как родной – пользователь не замечает никаких странностей в его отрисовке. Единственный способ распознать, что это веб-View – слабозаметная дуга при свайпе сверху вниз. Это будет говорить о том, что элемент разработан на HTML и отображается через веб-View платформы. Это просто, эффективно и красиво.
Что еще можно сделать при помощи веб-технологий в 1С?
-
Например, работать с анимацией – прямо в платформе можно отображать анимацию у себя в мобильном устройстве.
-
Вы можете работать с векторной графикой через SVG – это даже меньше ест память.
-
Вы можете работать с 3D-графикой.
-
И, конечно, работать с аудио – даже есть постобработка аудио через JavaScript.
Если вы будете делать гибридное приложение, это все доступно и в мобильной платформе.
Гибридное приложение дает вам преимущества с обеих сторон:
-
во фронтенд-логике вашего приложения веб-возможности перемешиваются с родным UI, и у вас появляются красивые кнопки, заманиловки и вообще все, что любит пользователь;
-
на бэкенде остается 1С, при помощи которого вы работаете с базой данных и отчетностью.
Как сделать гибридное приложение на 1С

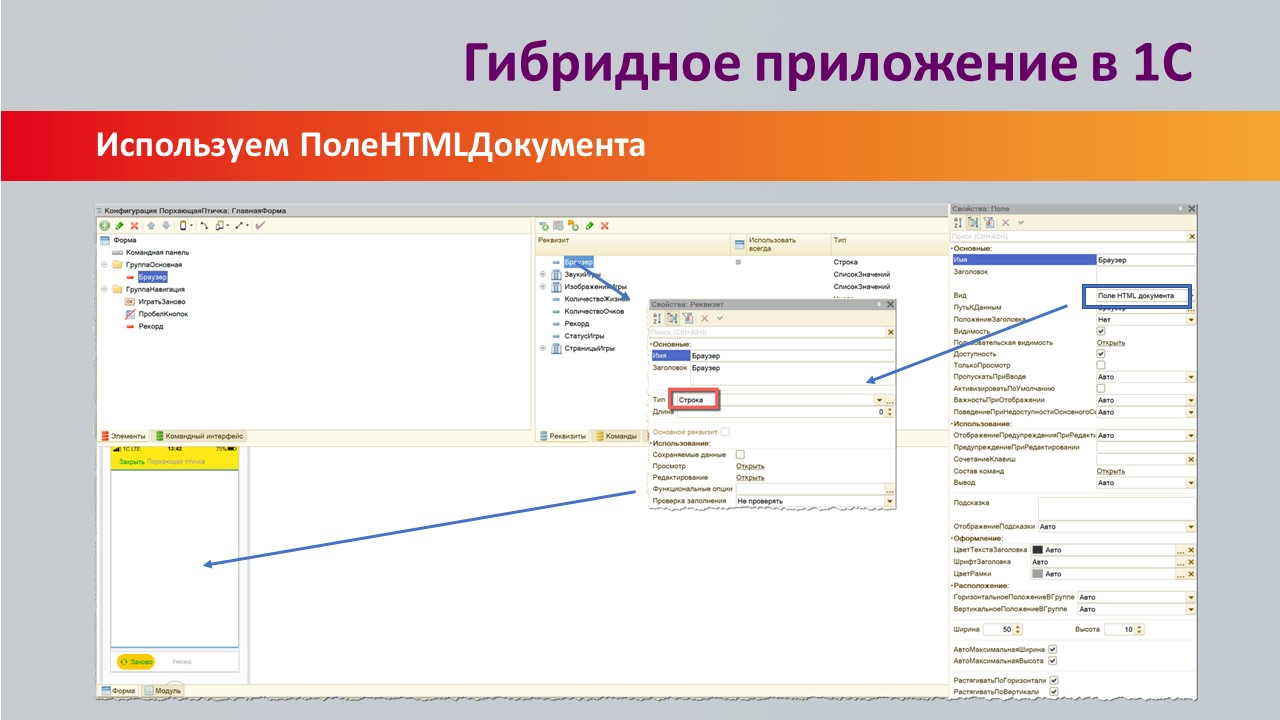
Расскажу, как сделать гибридное приложение в мобильной платформе 1С.
Это – очень просто:
-
добавляете в форме строковый реквизит с видом ПолеHTMLДокумента;
-
забрасываете этот реквизит на форму – всё, вы создали гибридное приложение;
-
потом в модуле формы достаточно в эту строку записать значение, содержащее HTML-теги
Вуаля! В режиме 1С:Предприятие у вас вместо строки отображается целая HTML-страница. Очень удобно и эффективно.
Пример готовой игры, реализованной на 1С

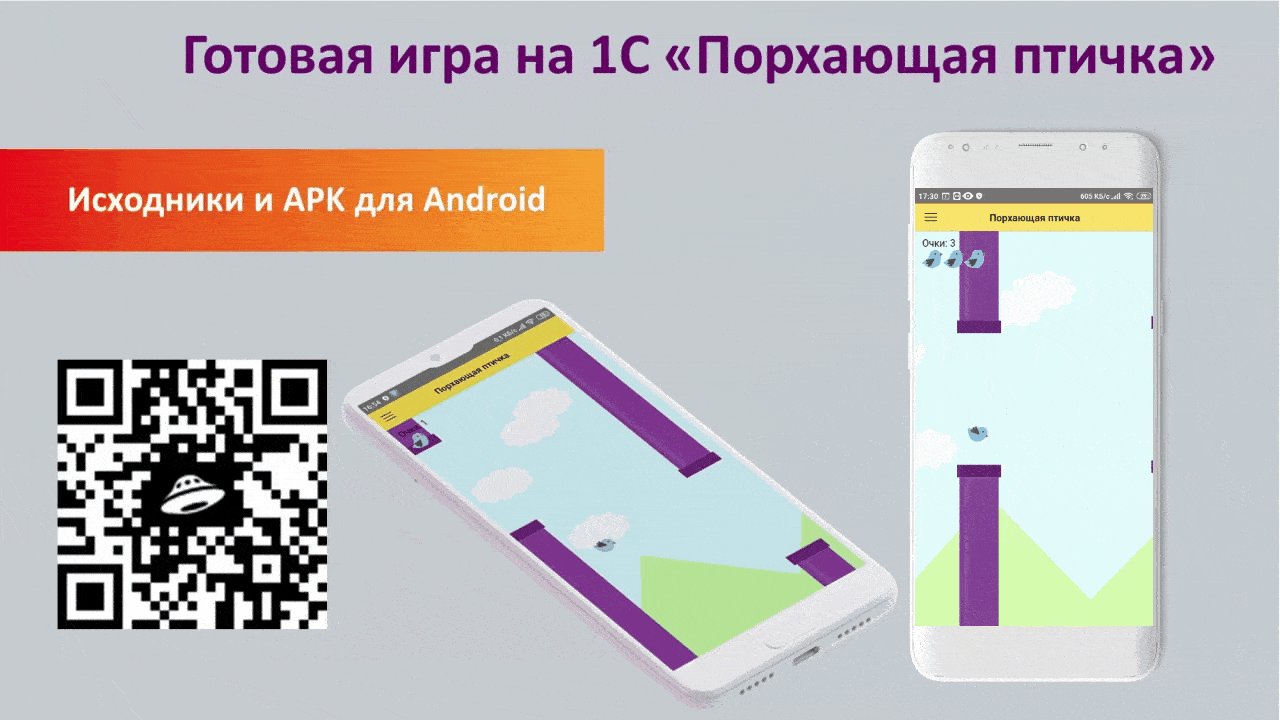
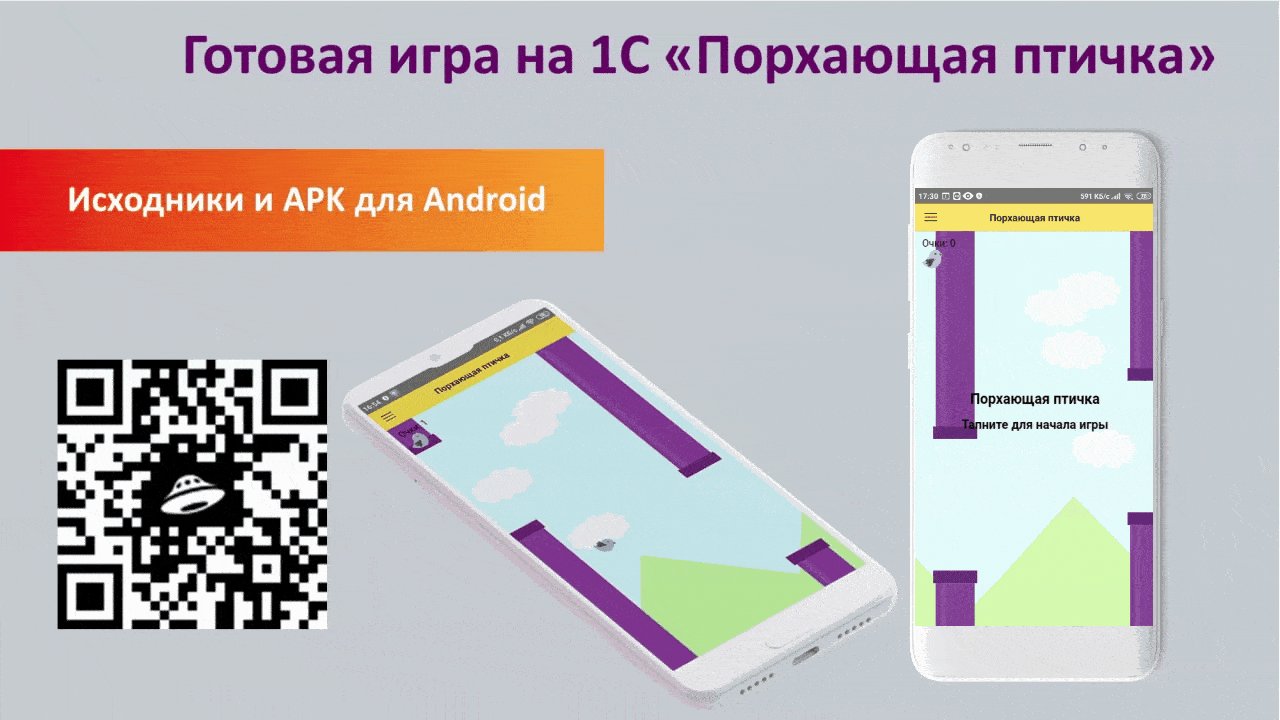
Представляю вам мобильную игру, разработанную на мобильной платформе 1C.
Это – классический Flappy Bird, в конце статьи приложен архив с файлами. Вы можете скачать:
-
apk-файл этой игры, чтобы поставить на телефон Android;
-
полные исходники к игре – я специально оставил много комментариев, чтобы объяснить, как это работает.
В игре есть обратная связь с пользователем через касание экрана. Я специально не доводил игру до максимальной красоты, чтобы вам было понятнее, где и в каком месте происходит взаимодействие фронтенда и бэкенда.
Расскажу про три игровых компонента, из которых состоит игра.
Механика. Игрок – это маленькая птичка, которая летит по бесконечному горизонтальному миру, сражается с гравитацией и облетает препятствия. Если игрок соприкасается с землей или с препятствием, он погибает (у него отнимается жизнь).
Почему игрок будет вообще в это играть? В дизайн-документе игры разработчики отвечают на этот вопрос. Согласно теории геймдизайна, существует восемь причин, почему игрок играет. Одна из причин – человеческое стремление к преодолению препятствий. Когда мы преодолеваем препятствия, наш мозг награждает нас эндорфинами. Увеличивая размер препятствия, вы получаете больше удовольствия.
Геймплей. Игрок управляет взмахом крыльев птицы через нажатие на экран телефона. Если игрок преодолевает препятствие, играет победный аудиоблок, если падает или спотыкается об препятствие, – звучит аудио проигрыша, и игра возвращается в первоначальное состояние.
Если вы в ТЗ для 1С опишете хотя бы примерный сценарий, как пользователь будет работать с вашим приложением, вам будет проще сразу поставить костыли, чтобы он своими шаловливыми ручками в лишние места не залез.

Сеттинг. Мир, где обитает птица – это бесконечно горизонтальный мир, населенный страшными фиолетовыми трубами.
С игрой понятно. Переходим к технической части.
Стандарты с WebView на мобильной платформе (CSS, HTML5, JS)

Как же делать веб-приложения и использовать при этом 1С?
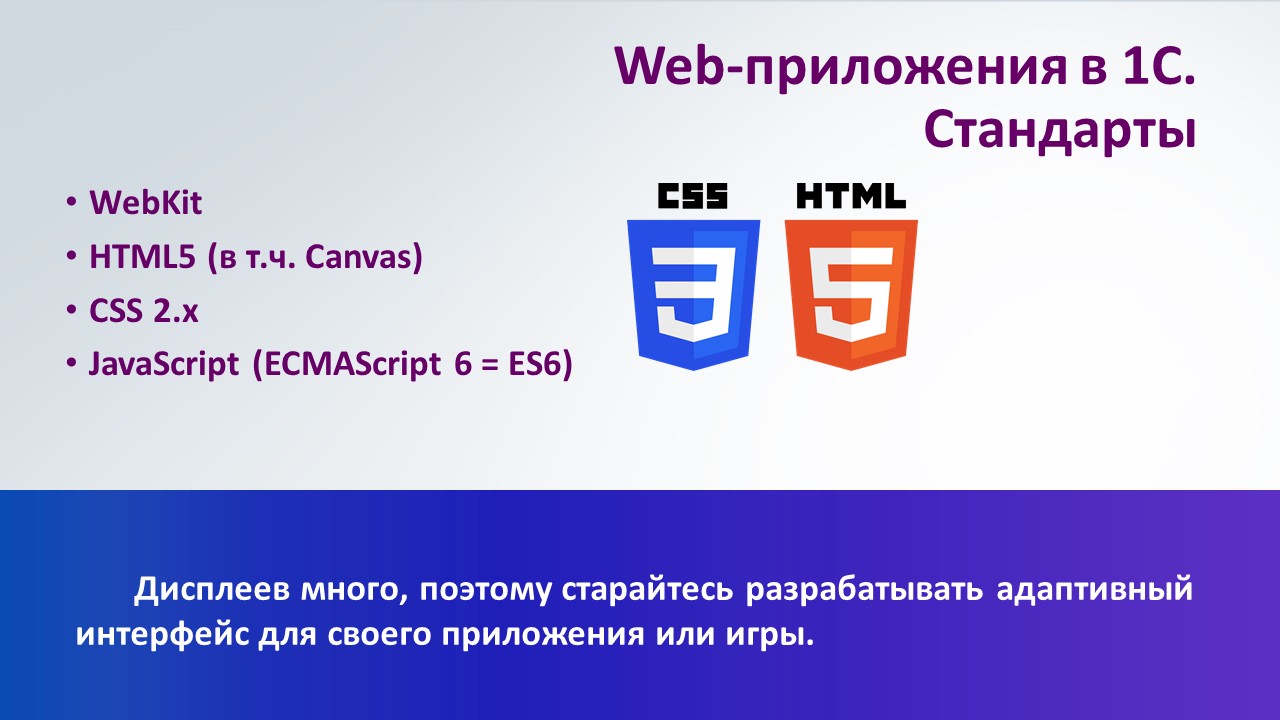
В первую очередь, важно соблюдение стандартов.
-
WebView платформы разработано на WebKit. Придется много гуглить, чтобы понять, какие CSS-нотации использовать, какая часть JavaScript-кода будет отрабатывать на WebKit, а какая нет;
-
HTML. Я при разработке этой игры использовал HTML5, где даже Canvas работает. На Canvas можете рисовать все что угодно, – это безграничные возможности;
-
CSS. Я использовал CSS 2.0, я уверен, что на WebKit и CSS 3 будет работать. У меня анимация работает в CSS 2.0.
-
JavaScript. Необходимо не превышать стандарт ECMAScript 6 (ES6), поэтому новомодные стандарты JavaScript не подойдут.
Не забывайте, что вариантов дисплеев много. Поскольку вы уже обладаете знаниями по расширению возможностей UI, комбинируйте возможности платформы 1С, HTML, CSS и JavaScript. Делайте адаптивный интерфейс. Это вам поможет сделать все красиво, грамотно и главное – быстро. Не забывайте все тестировать на различных устройствах.
Тонкости Web-разработки в 1С

Переходим в практическую плоскость. Я прошел широкие практически исследования. При работе с гибридными приложениями следует обязательно контролировать действия пользователя – не давайте ему никакой свободы действия, пока не разберетесь, как он будет работать с вашим приложением.
Что нужно сделать в первую очередь?
-
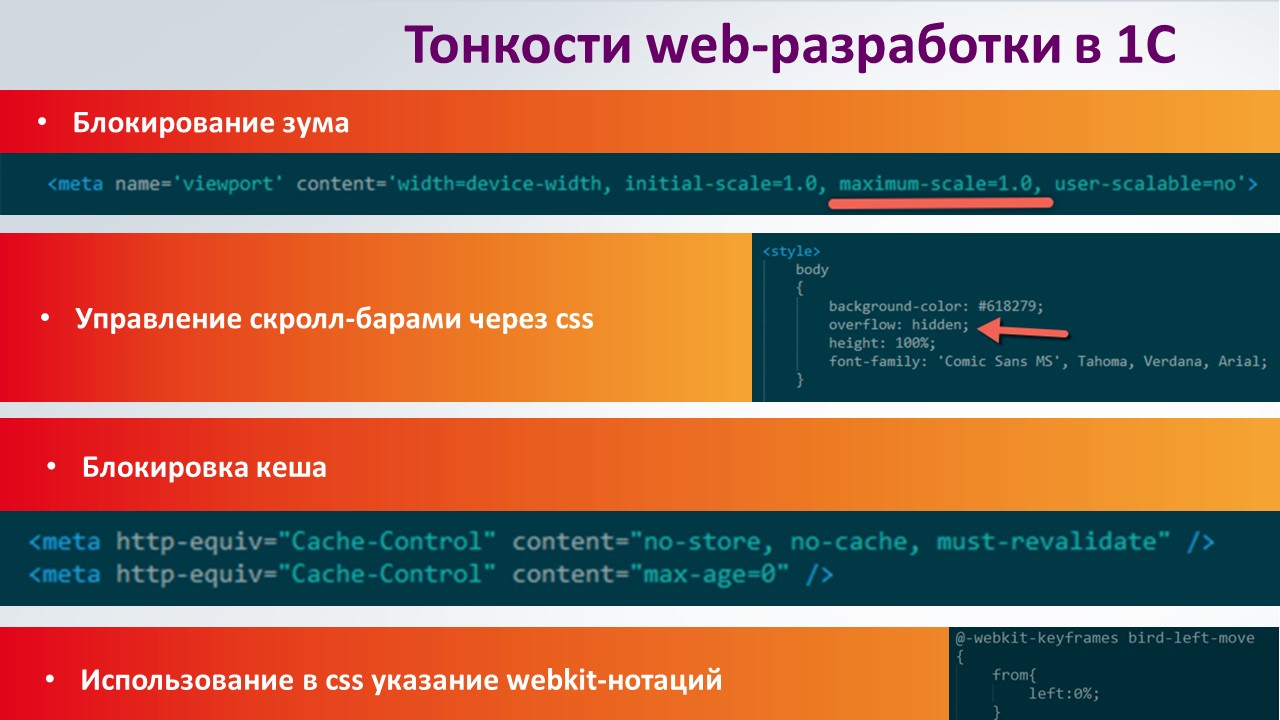
Заблокировать зум, чтобы пользователь не смог увеличивать страницу руками. Делается это при помощи метатега ’viewport’.
<meta name=’viewport’ content=‘width=device-width’, initial-scale=1.0, maximum-scale=1.0, user-scalable=no’>
В этом случае элемент будет отображаться так, как вы его и задумали. -
Управлять скролл-барами элементов страницы через CSS. На слайде показана установка свойству overflow элемента body значение hidden, которое блокирует отображение скролл-баров. При желании вы можете указать для этого свойства значение scroll, которое добавляет полосы прокрутки всегда. Или значение auto, которое делает отображение скролл-баров автоматическим. Но это вы уже сами разберетесь через CSS.
-
Заблокировать кэш. Это нужно, чтобы WebView платформы отображало только актуальные данные. Сам WebKit и несущая операционная система кэшируют предыдущие данные и показывают их – в этом случае пользователь может увидеть белиберду. Чтобы этого избежать, нужно делать блокировку кэша – она тоже делается через метатеги.
<meta http-equiv=’Cache-Control’ content=’no-store, no-cache, must-revalidate’ />
<meta http-equiv=’Cache-Control’ content=’max-age=0’ /> -
Использовать в css указание webkit-нотаций. Не забывайте для правил CSS указывать webkit-нотацию. Например, для задания правил тех же анимаций использовать @-webkit-keyframes, а не просто @keyframes.
Стандартизируй ЭТО. Инструкция для ленивых: как быстро отлаживать HTML и объединять с 1С

Дам краткую выжимку того, что нужно делать с веб-проектом, когда настанет время компоновать его в конфигурацию 1С.
-
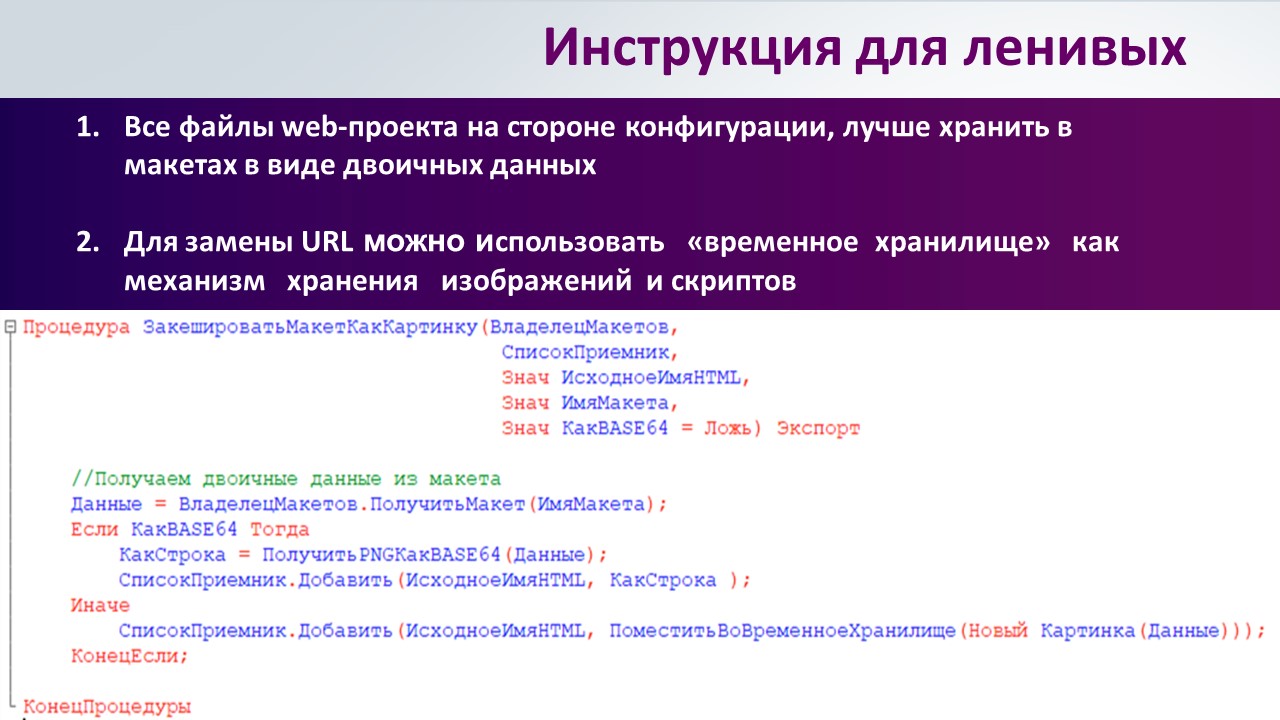
Все файлы веб-проекта на стороне конфигурации лучше хранить в макетах в виде двоичных данных. Веб-проект вы должны разработать отдельно от конфигурации и протестировать его как автономный сайт. Но когда вы будете сохранять его в конфигурации, лучше сохранять HTML-страницы, js-файлы, изображения в двоичных макетах. Для игры про птичку я использовал общие макеты, но вы можете засунуть файлы сайта в макеты обработки, документа – как хотите. Главное – хранить в двоичном макете. Это нужно для того, чтобы вы могли вычитать двоичные данные при помощи потоков и загнать сразу в память. Это быстро и удобно
-
Для замены URL-ссылок на изображения и js-файлы можно использовать «временное хранилище». URL-ссылки следует преобразовать во внутренние ссылки платформы – для этого я использовал механизм временного хранилища. На слайде – кусок кода из игры, где картинка вычитывается из макета, сохраняется в списке значений и помещается во временное хранилище, чтобы получить новую ссылку. Сюда же передается исходная ссылка – как она обозначена у вас на странице. Зачем это нужно – сейчас покажу.

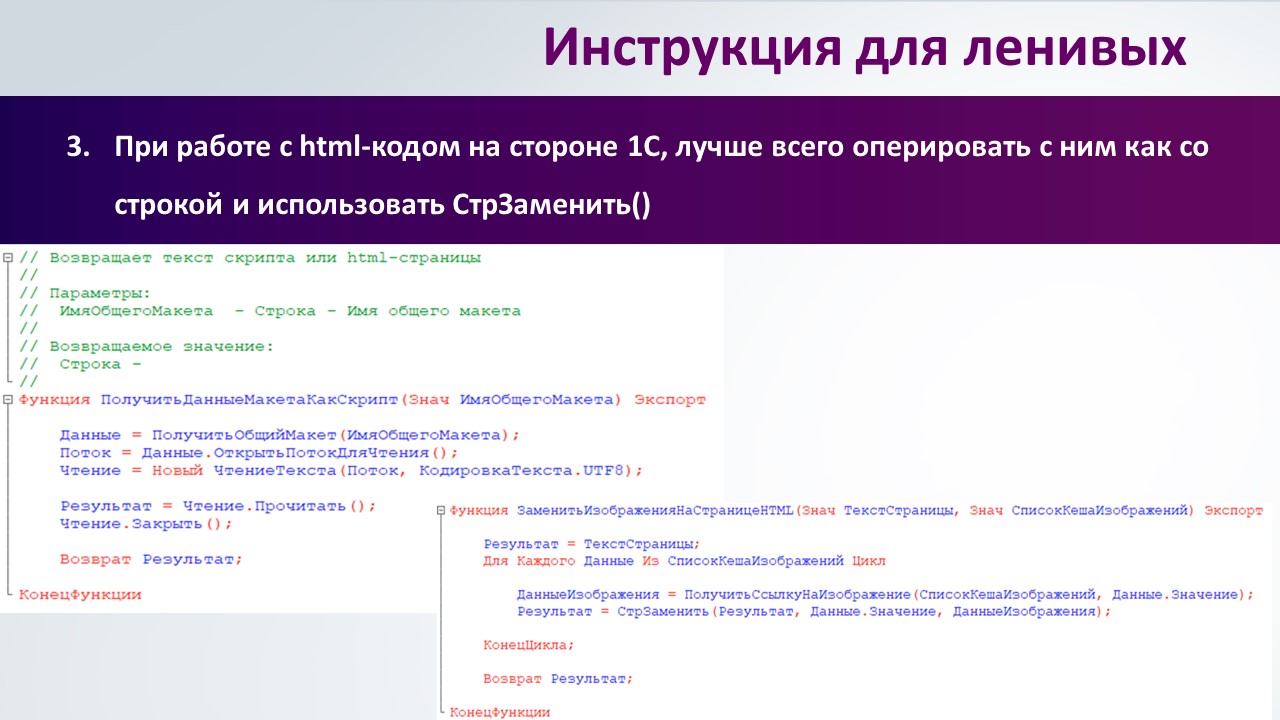
3. При работе с HTML-кодом на стороне 1С лучше всего оперировать с ним как со строкой и использовать «СтрЗаменить()». Слева на слайде показан код, который получает содержимое общего макета в виде строки. Он открывает поток двоичных данных для чтения и получает строку, с которой дальше уже можно оперировать обычными строковыми функциями платформы, например, СтрЗаменить()
А справа показано, как обрабатывается список значений для изображений на странице. Вы просто делаете «СтрЗаменить()», и старый URL меняется на внутреннюю ссылку. Этот подход позволит вам компоновать HTML-страницу в конфигурации сразу без преобразования. Разработали и загрузили в двоичные макеты конфигурации – а дальше обработайте HTML-код по аналогии, алгоритм вам доступен.

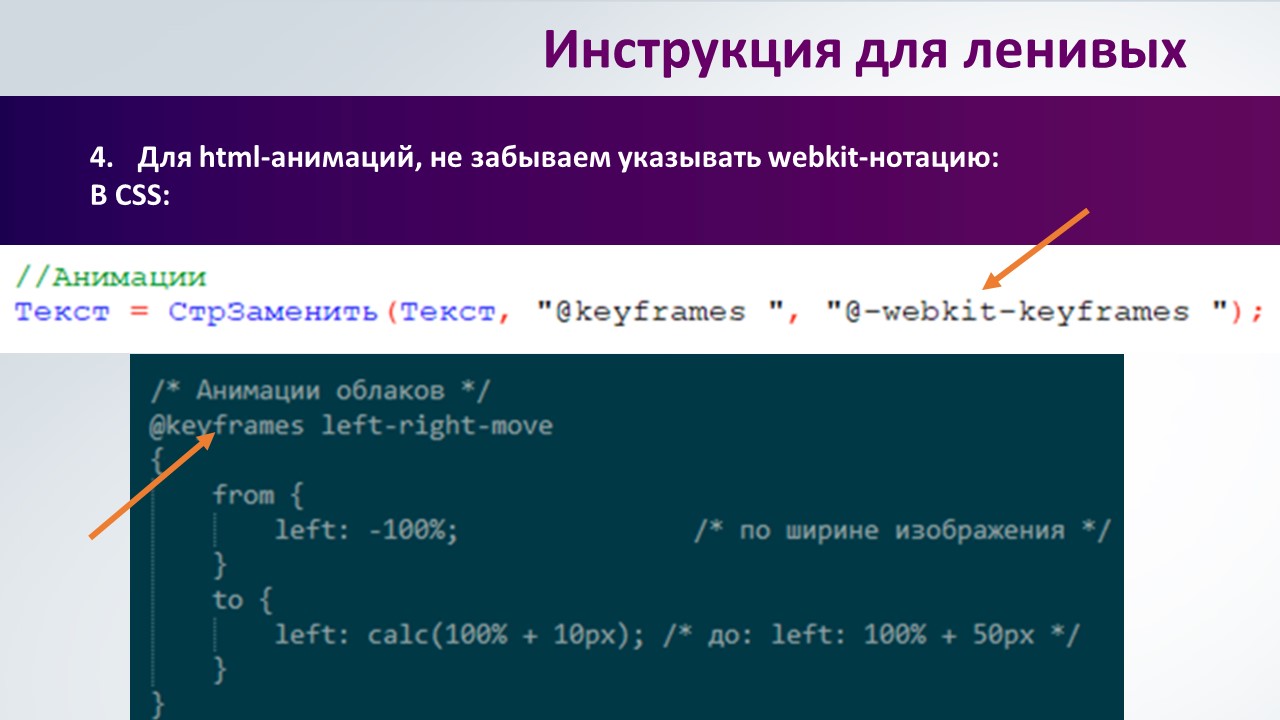
4. Не забывайте указывать webkit-нотацию для HTML-анимаций. Здесь на слайде я показал, как с помощью СтрЗаменить() заменить @keyframes на @-webkit-keyframes.
Обработка событий страницы в ПолеHTMLДокумента в коде модуля формы 1С

Обработка событий – самая больная и противоречивая тема. Здесь придется со многим мириться и соглашаться. Я привел несколько стратегий, которые помогут вам обработать общение между Web и 1С.
-
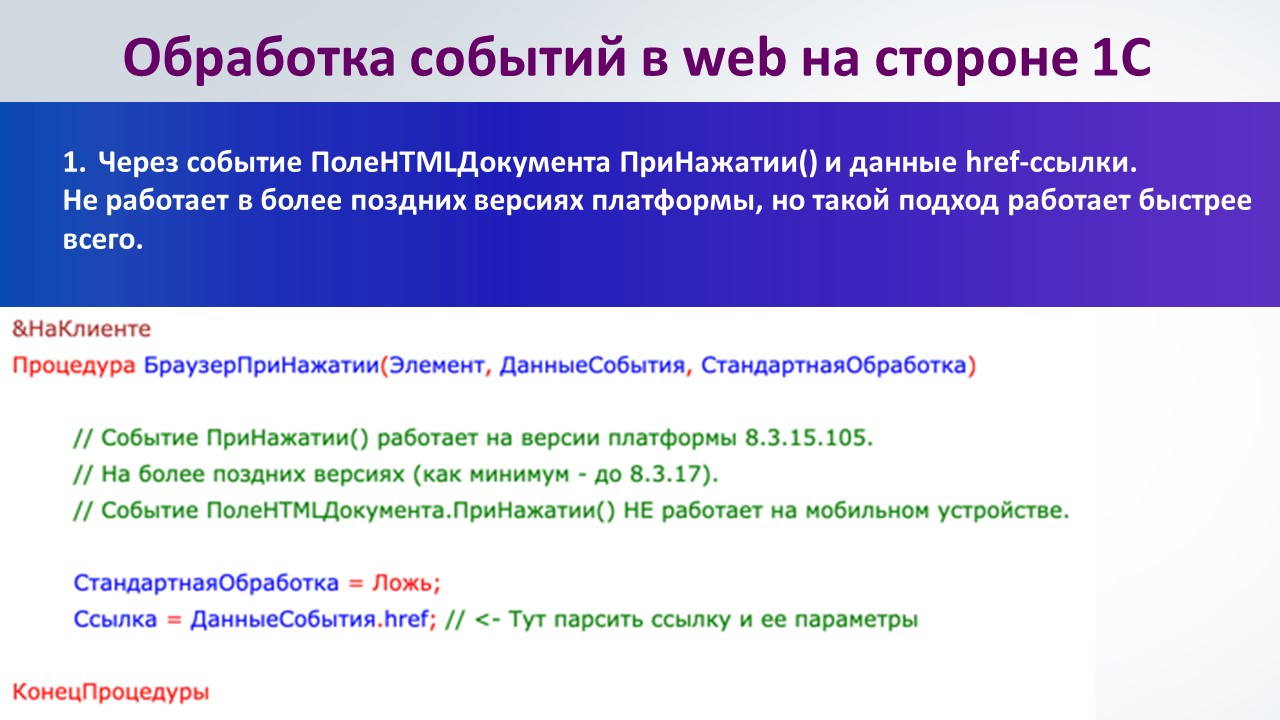
Обработка события ПриНажатии() элемента ПолеHTMLДокумента – казалось бы, это событие самое главное, но, к сожалению, оно сейчас нерабочее. Очень жду, когда это пофиксят. Почему-то в поздних версиях платформы событие ПриНажатии() стало странно работать, поэтому вместо него приходится посылать страницу в постбэк (применять опрос HTML кода через таймер). Ранее в данных события ПриНажатии() можно было получить href ссылки, на которую кликнул пользователь. На стороне приложения в эту ссылку вы могли передавать различные параметры, чтобы понять, на какую кнопку пользователь тыкнул, или что он сделал. Это быстрая обратная связь.

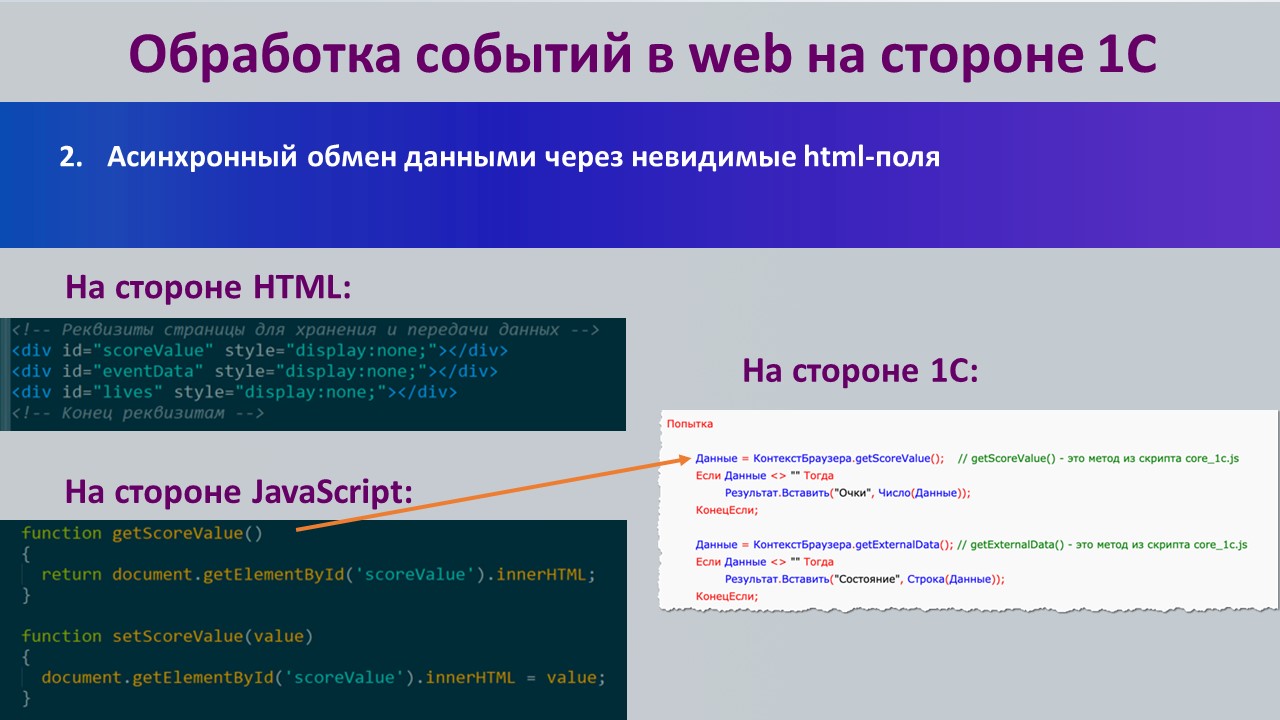
2. Асинхронный обмен данными через невидимые HTML-поля. При этой стратегии мы на уровне HTML создаем невидимые div-ы – у них в стиле установлено значение “display: none”. Это – хранилище. Движок JavaScript сохраняет в этом хранилище данные: очки, жизни, состояние игры. А на уровне 1С эта информация вычитывается через контекст браузера (свойство defaultView объекта Документ элемента ПолеHTMLДокумента).
Я это обернул в геттеры и сеттеры на JavaScript. Получается офигенная оболочка – вы не дергаете с бэкенда конкретное поле div, а вызываете специальный метод, который обращается к нужному вам полю фронтенда и быстро возвращает его данные тогда, когда вам надо.

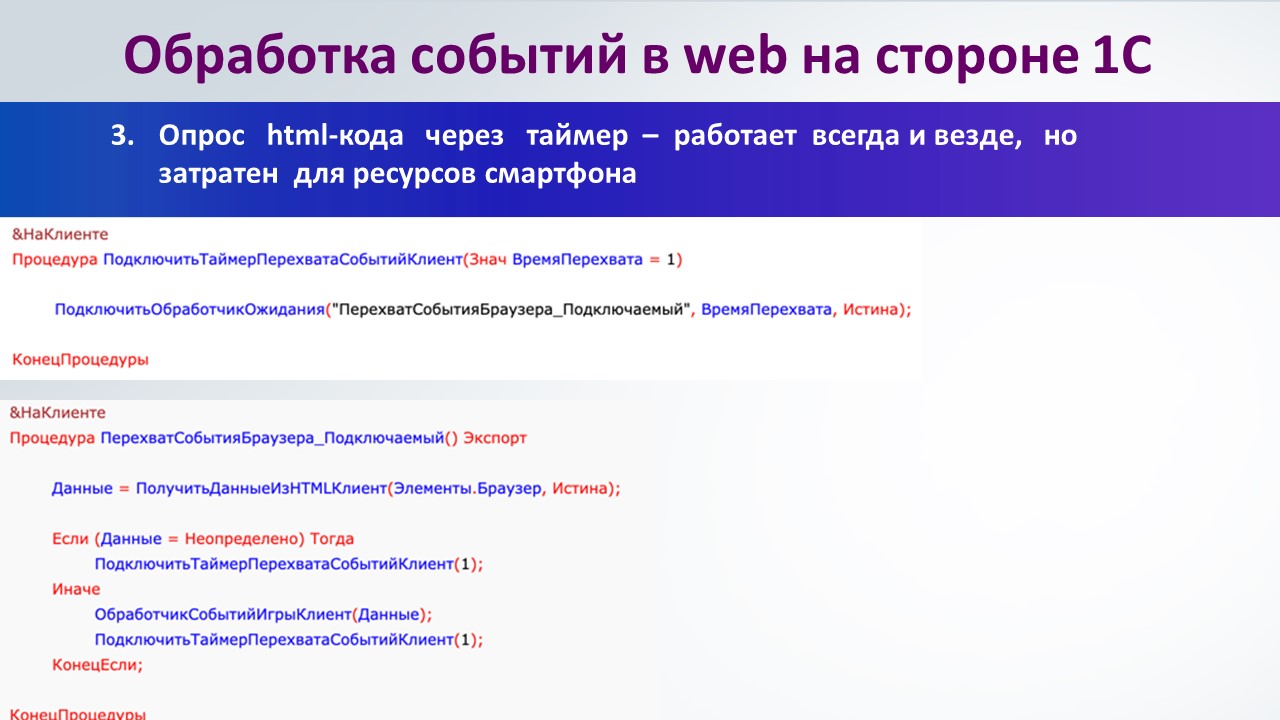
3. Опрос фронтенда с бэкенда по таймеру. Эта стратегия работает на всех платформах – я проверял. Это когда периодически бэкенд обращается к HTML-коду фронтенда и забирает оттуда данные. Именно такой подход в сочетании с предыдущей стратегией я использовал при разработке игры.
Обмен между бэкендом и фронтендом осуществляется быстро (полсекунды), и человек его не замечает. Для устройства это может быть нагружено, но в некоторых случаях этим можно пренебречь.
Инструменты разработки

Когда вы будете делать Web-часть, которую потом встроите в конфигурацию, вам придется использовать какие-то инструменты. Я рекомендую эти:
-
PhpStorm – это платная IDE, но у нее хорошо сделан интеллисенс (механизм автоподстановки). В нем есть встроенные механизмы тестирования JavaScript, CSS и HTML во всех браузерах, которые стоят в операционной системе. Очень удобно.
-
Visual Studio Code – это бесплатная IDE от Майкрософт. Можно накачать плагинов из интернета, большое комьюнити поможет быстро освоиться. Особенно удобно использовать на Macintosh;
-
Notepad++ – это бесплатный редактор с подсветкой.

Для программиста очень важно научиться мыслить абстрактно – условно говоря, рисовать блок-схемы в голове.
Язык программирования – это инструмент, при помощи которых вы свои блок-схемы реализуете. Используя абстрактное мышление, вы сможете реализовывать свои идеи на любой платформе.
-
https://jscompress.com/ – веб-сервис, который упаковывает JavaScript. Он может уменьшить его в 2-3 раза, сохраняя его работоспособность, и тогда JavaScript работает быстрее.
-
https://www.love2d.org/ – игровой движок для старта разработки 2D-игр. Он не касается разработки гибридных приложений, но поможет понять, как строится двухмерная игра. Если вам захочется попробовать себя в геймдеве, то я настоятельно рекомендую его изучить.
-
https://gdevelop.io/ – игровой движок на JavaScript, тоже может быть полезен.
-
https://melonjs.org/ – тоже игровой движок, который написан на JavaScript и HTML5. На нем есть много видеоуроков и теоретически он может хорошо вставиться в платформу 1С.
Примеры игр и приложений

Какие приложения можно делать с применением гибридных технологий web и 1С? Здесь вас должно разрывать от возможностей.
Хотите игры? Вот вам игры!
-
Викиум для тренировки мозга и развития мышления – вы такое можете сделать уже сейчас.
-
Всякие раскраски и обучалки для детей – тоже вам доступны.
-
Приложения для изучения языков.
В таких приложениях главное – контент и вы его можете обернуть при помощи мобильной платформы 1С и Web в красивое приложение. Это все вы можете сделать сейчас.

Приложения-спутники и приложения, которые помогают человеку.
-
Школа инсульта – для тех, кто пережил инсульт и где показывают, какие упражнения нужно делать для восстановления.
-
Общение с детьми аутистами – это тоже важная область, куда мало кто суется.
-
Тренажер для дыхания.
Только подумайте – у вас жизнь перевернется, если благодарный пользователь напишет в комментариях «спасибо». А инструмент, чтобы разработать эту игру – уже есть, и это мобильная платформа 1С.
Домашнее задание

Когда вы скачаете исходники, вот что вам нужно сделать.
-
Добавить сбор птичкой монет;
-
Добавить запись информации о заработанных очках и состоянии игрока в базу данных уже средствами платформы 1С
-
Добавить отображение графика прогресса игрока, используя интерфейс мобильной платформы.
1С и Web – это всего лишь технологии. Они могут меняться, исчезать, а ваша задача – учиться расширять свой кругозор и свое мышление. Тогда вы действительно станете настоящим ценным активом любой компании.
*************
Данная статья написана по итогам доклада (видео), прочитанного на конференции Infostart Event 2021 Post-Apocalypse.