Всем привет!
Представляю прототип решения для публикации сайта через 1C.
Суть задачи в том, чтобы 1C работала с одной стороны как файловый сервер, который отдаст в браузер статические файлы (html, css, js, и прочее), с другой стороны 1C должна реализовать rest api. Это упрощает публикацию приложения, решает проблему CORS (api нашего сайта находится в домене сайта) в каких-то сценариях упрощает авторизацию, ну и вообще прикольно покрутить react на нашем 1С.
1. Создаем сервис отдачи сборки.
Сборка - это то, что получается после того, как сборщик проекта, например, webpack пройдется по нашему красивому проекту и соберет файлики js в один или несколько частей (чанки), чтобы проще было передавать их в браузер и вероятный противник не мог понять, что там написано, и чтобы все браузеры смогли работать с этим js (условно сложный js может быть заменен на более простой, поддерживаемый всеми браузерами).
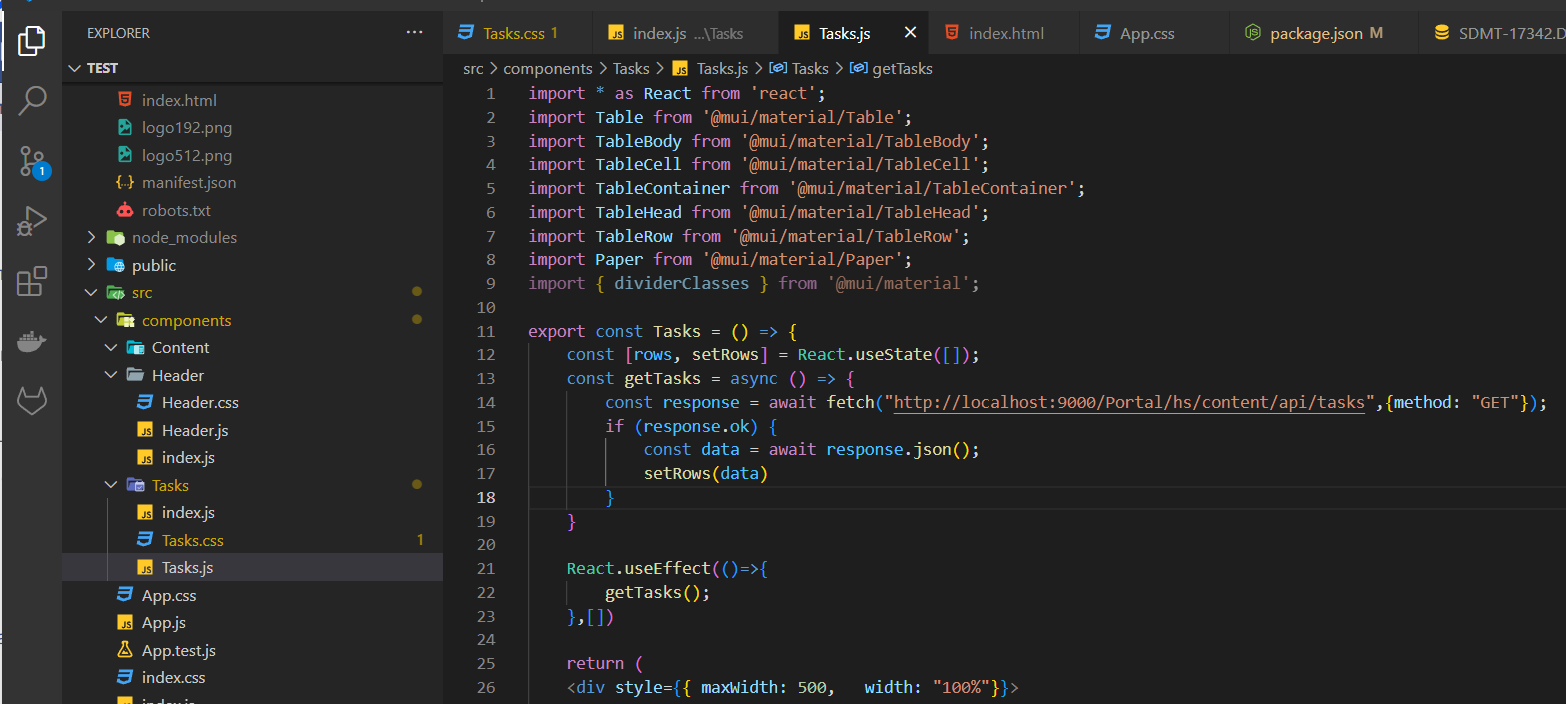
Так выглядит проект, все разложено по папкам и более-менее понятно, как он работает (чем хороши фраемворки это то, что они диктуют структуру проекта и правила написания кода, поэтому достаточно легко разобраться в чужом проекте и все они очень похожи)

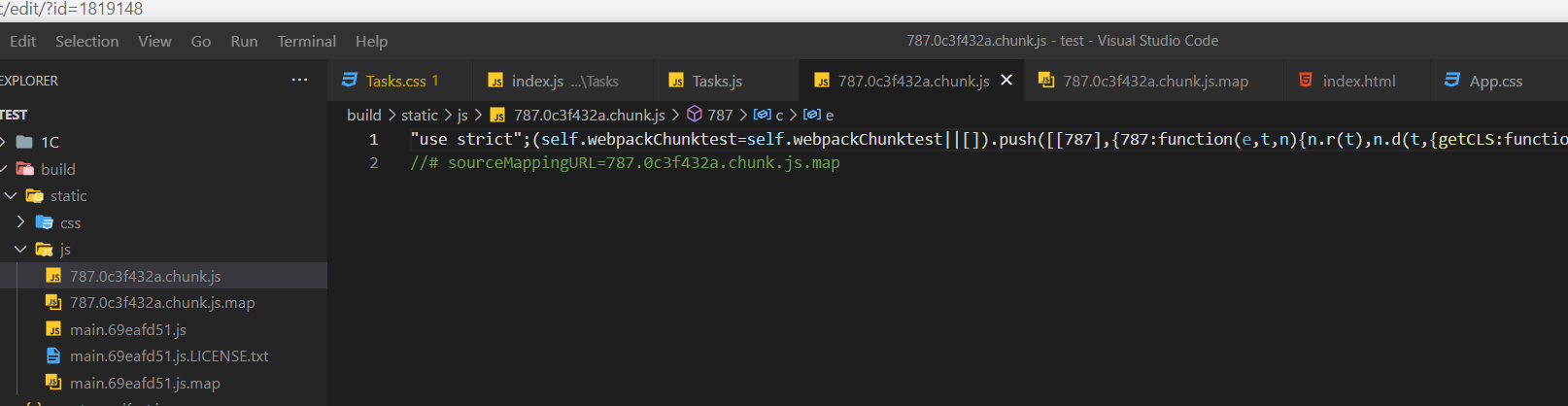
Так выглядит сборка

js в сборке выглядит так, и так мы это увидим, если посмотрим в браузере... (на это смотрят люди и такие... ну... это дичь я на таком писать никогда не буду)

Если кому-то захочется создать свой js фреймворк, то в нем как-то будет использоваться сборщик webpack, подробнее про него можно почитать здесь.
Задача сервиса сводится к тому, чтобы отдать файлы, запрашиваемые браузером, с установкой правильного типа контента из папки, где они лежат.
Я реализовал это в следующем виде - Модуль веб сервиса
В модуле http сервиса реализован обработчик для отправки файлов IndexGET, который по ссылке отдаст сначала index.html и далее - связанные файлы, которые браузер запросит автоматически.
Код в 1С не связан с каким-либо js фреймворком и может быть использован для отдачи статики, сгенерированной на любом фреймворке либо "руками".
2. Настройка сборки react для 1С.
По умолчанию все ссылки в файлах будут "направлены" в корень директории веб сервера и туда собственно и будут обращаться, при этом наш 1С сервис не сможет обработать эти запросы...
Например, в html будет указано, что js нужно брать по следующему адресу src="/static/js/main.aff0f6f6.js"
Чтобы это было обработано 1с, нужно, чтобы адрес имел следующий вид.
src="/Portal/hs/content/static/js/main.69eafd51.js"
Для того, чтобы получить требуемую "добавку" к ссылкам, в файле package.json добавляем параметрам "homepage": "http://localhost:9000/Portal/hs/content", соответственно при сборке webpack сделает эту добавку...
Более подробно о создании react app можно почитать здесь
3. Добавляем ручку для отправки данных Модуль веб сервиса
Ручка реализуется посредством метода apiGET (отдает элементы справочника задачи) в json
4. Проверяем, все работает!!!
Репка, здесь есть и проект react и конфигурация 1С (выгруженная в файлики).

Вступайте в нашу телеграмм-группу Инфостарт