В этой статье я хочу продемонстрировать пример интеграции мобильного приложения, написанного на языке программирования dart с использованием фреймворка флатер, с базой данных 1С.
Более подробно про язык программирования dart можно почитать тут, а про фреймворк флатер тут. Язык dart без фреймворка практически не используется.
Поставим себе задачу. Необходимо создать мобильное приложение, которое бы получало из базы данных 1С:
- Список заказов
- Список контрагентов
- Список товаров
Реализация задачи.
Начнем с бэкенда.
Создаем чистую конфигурацию и добавляем следующие объекты метаданных:
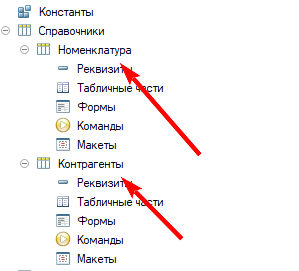
- Справочник "Номенклатура"
- Справочник "Контрагенты"

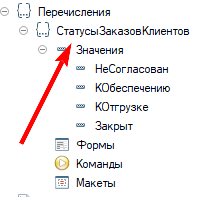
- Перечисление "Статусы заказа клиента"

- Документ "Заказ клиента"

Шапка: Контагент - ссылка на спр. "Контрагенты", Статус - ссылка на перечисление "СтатусыЗаказаКлиента", СуммаИтого - Число.
Табличная часть Товары: Номенклатура - ссылка на спр. "Номенклатура", Количество, Цена, Сумма - Число
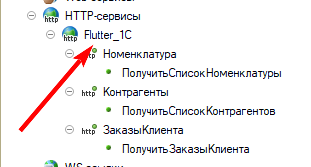
- HTTP сервис "Flutter_1C"

Имя публикации - flutter_order_1C
Корневой url - flutter_1c
Шаблон "Номенклатура" - /products . ПолучитьСписокНоменклатуры - HTTP-метод GET.
Шаблон "Контрагенты" - /customers. ПолучитьСписокКонтрагентов - HTTP-метод GET.
Шаблон "Заказы клиента" - /orders. ПолучитьЗаказыКлиента - HTTP-метод GET.
Более подробно про http-сервисы можно почитать тут.
Полный путь к конечным точкам такой:
Номенклатура - ip/flutter_order_1C/hs/flutter_1c/products
Контрагенты- ip/flutter_order_1C/hs/flutter_1c/customers
Заказы клиента- ip/flutter_order_1C/hs/flutter_1c/orders
Исходный код модуля http-сервиса можно посмотреть здесь
Публикуем http-сервис. Заходим в 1С:Предприятие и заполняем справочники данными, а так же создаем несколько документов с разными статусами.
После этого нужно проверить работоспособность конечных точек. Для проверки открываем браузер и в адресную строку вносим следующий адрес http://localhost/flutter_order_1C/hs/flutter_1c/products (проверяем номенклатуру)
(Для проверки вместо браузера можно пользоваться другими программами для работы с API, например postman, скачать программу можно тут. В моем случае используется только GET запрос, поэтому его можно проверить в браузере, но если у нас есть конечные точки с POST , PUT, DELETE - запросами , то протестировать их браузере не получиться, так как мы не сможем передать тело запроса. Поэтому здесь уже не обойтись без специальных программ или плагинов для браузера).
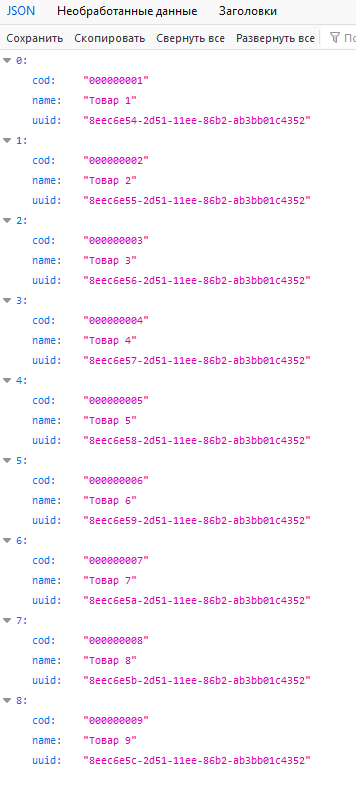
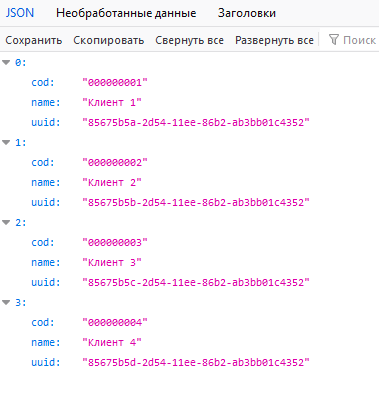
Получаем в браузере json следующего содержания:

Это означает, что наша конечная точка по номенклатуре работает правильно. Аналогично проверяем оставшиеся две конечные точки.
Контрагенты http://localhost/flutter_order_1C/hs/flutter_1c/customers

Заказы клиента http://localhost/flutter_order_1C/hs/flutter_1c/orders

Бэкенд работает.
Переходим к мобильному приложению.
Мобильное приложение из трех страниц.
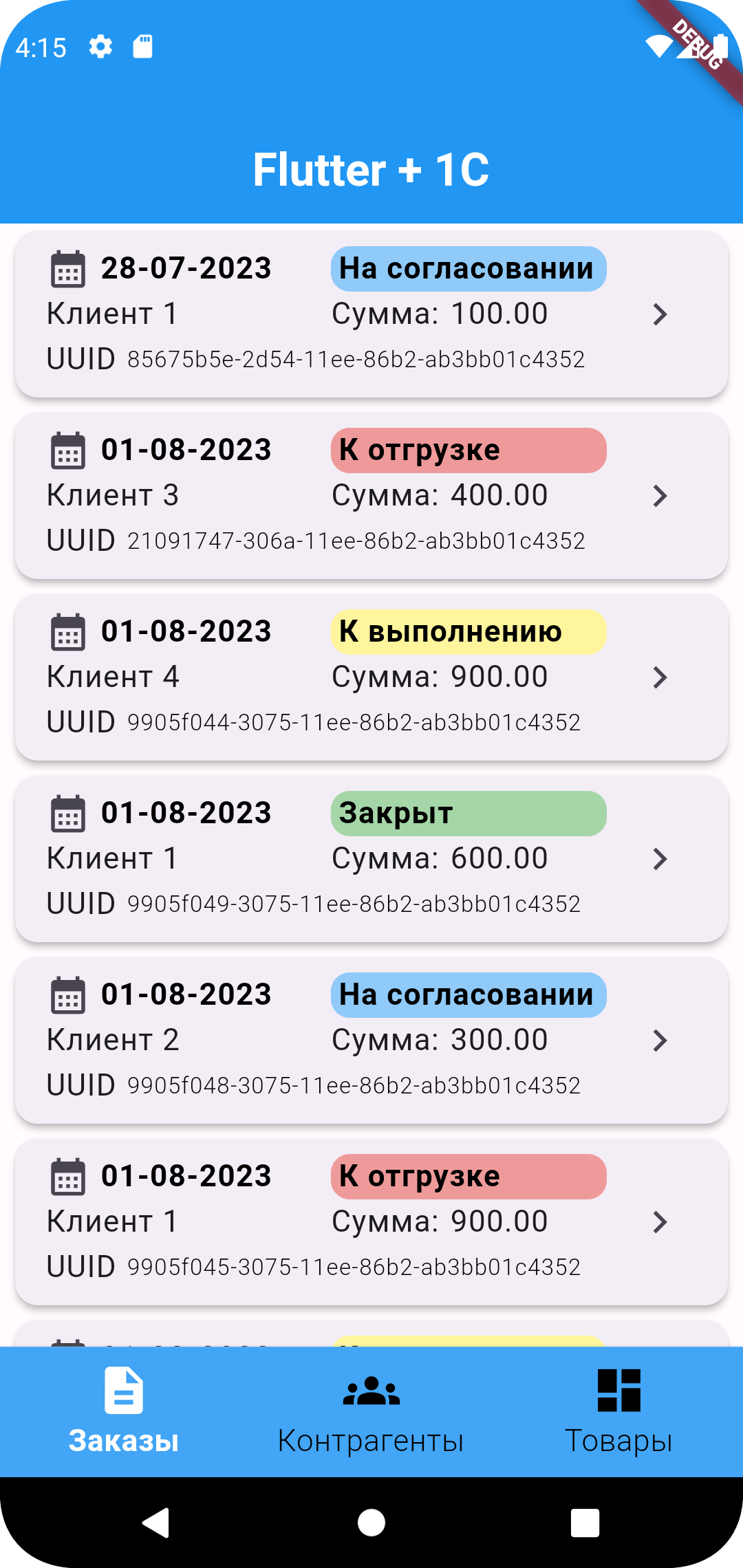
Страница - Заказы клиента

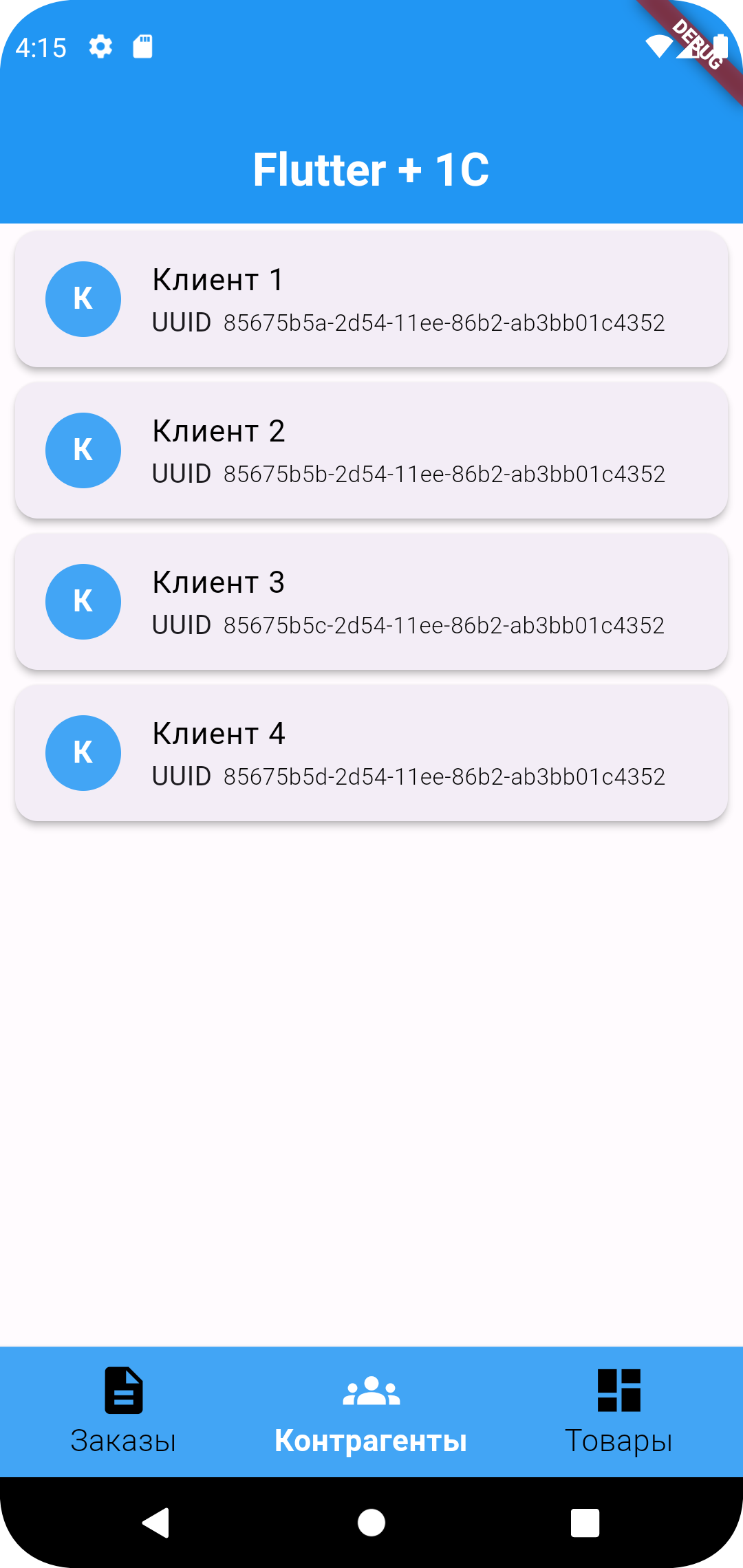
Страница - Контрагенты

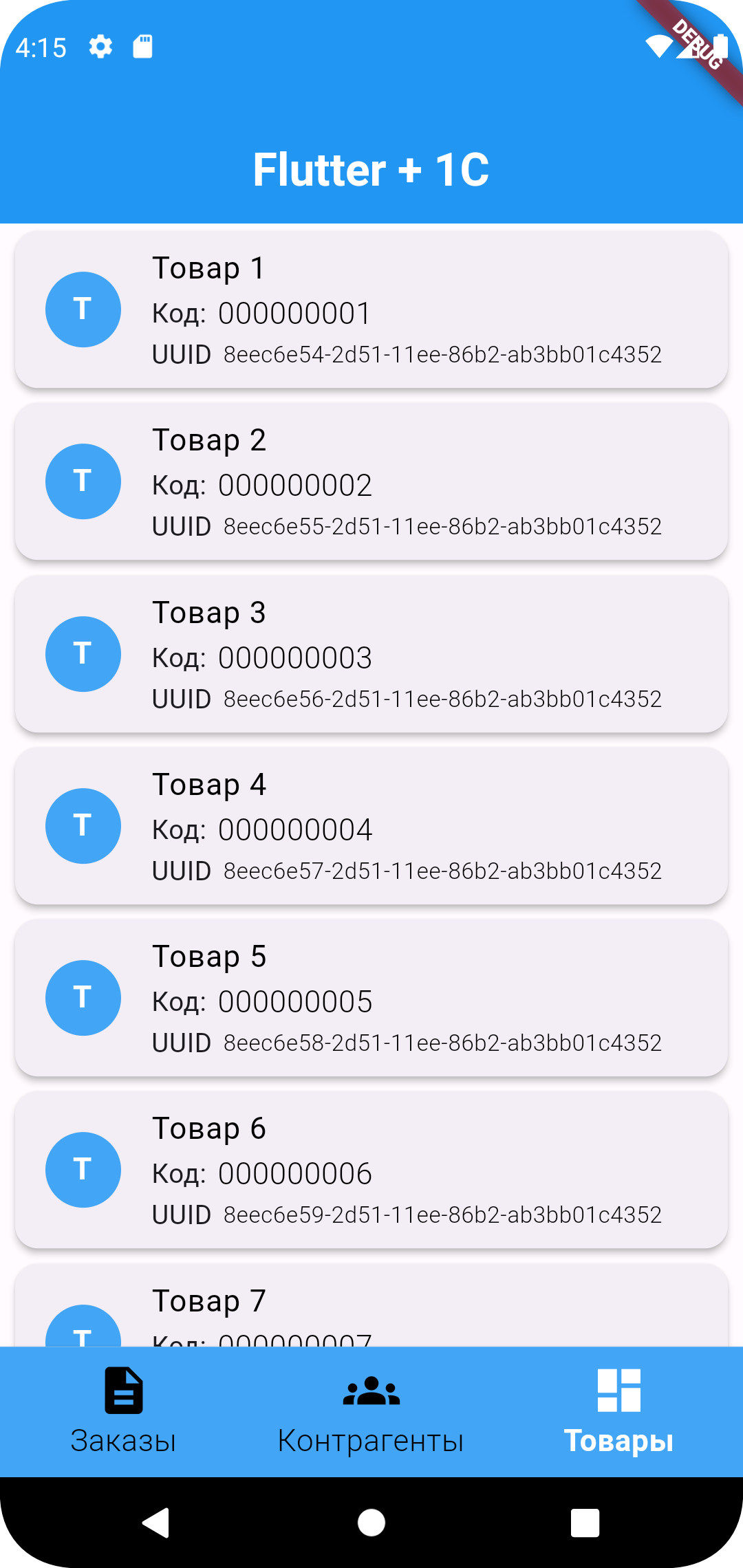
Страница товары

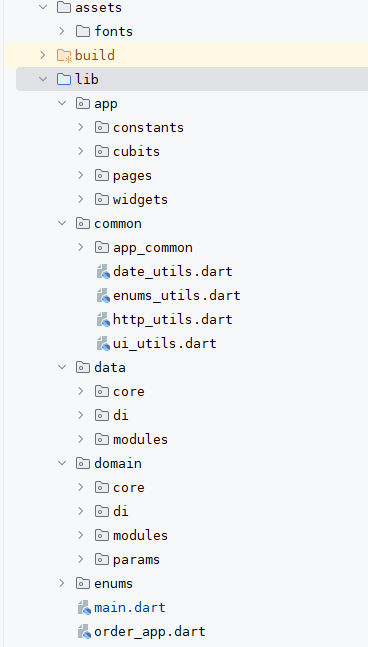
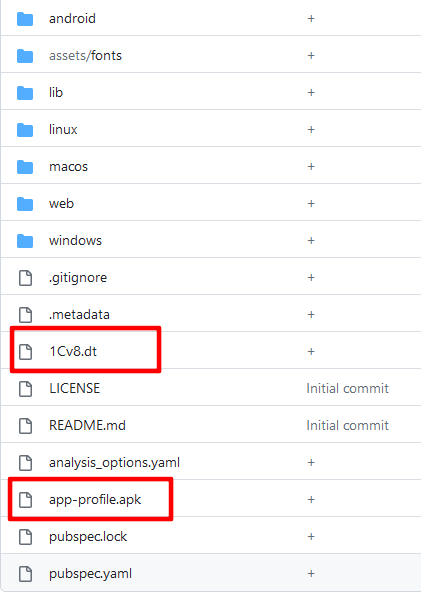
Исходный код мобильного приложения имеет следующую структуру

Основные архитектурные моменты мобильного приложения:
- Чистая архитектура (можно почитать тут)
- Внедрение зависимостей (библиотека get_it https://pub.dev/packages/get_it)
- Менеджер управление состоянием BLoC (библиотека flutter_bloc https://bloclibrary.dev/#/ru/)
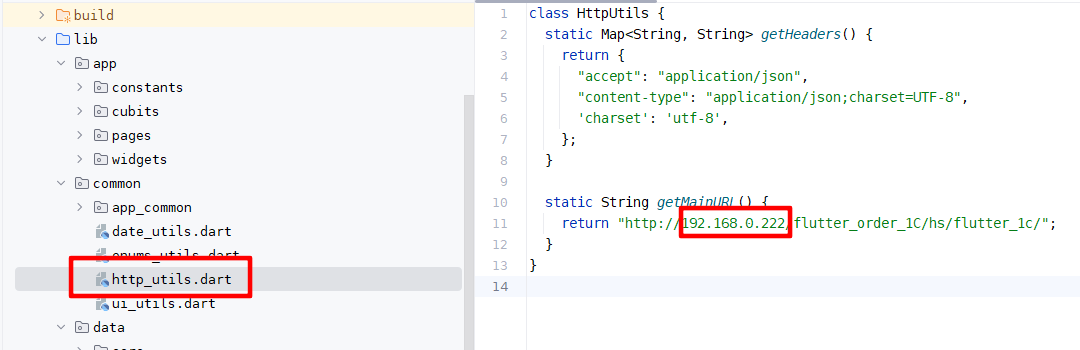
При самостоятельной сборке вам необходимо будет в файле http_utils.dart заменить ip адрес на адрес вашей машины, на котором будет установлен веб сервер.

Внимание!!! Если вы установите готовую сборку на ваш телефон или планшет, то вам необходимо будет установить ip адрес 192.168.0.222 на ту машину на которой будет опубликована ваша база. В противном случае в приложении вы не получите данные.
Поговорим теперь о тех шагах, которые нужно выполнить читателю, если он хочет поэкспериментировать с исходным кодом приложения.
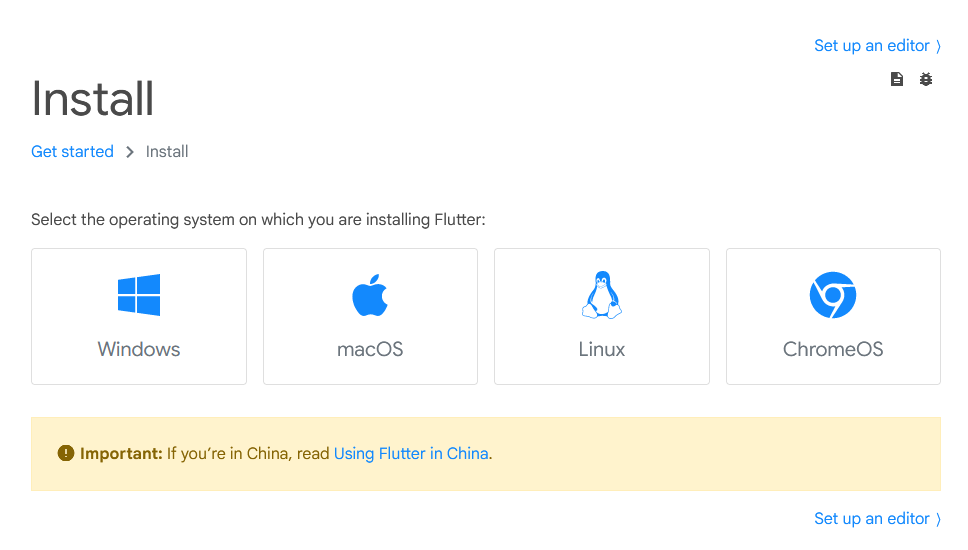
Первое что вам нужно будет сделать, это установить фреймворк флатер на ваш компьютер. Как это сделать? Переходим на официальный сайт фреймворка флатер по ссылке https://docs.flutter.dev/get-started/install .

Выбираем нужную нам операционную систему, предположим Windows, и скачиваем zip архив.
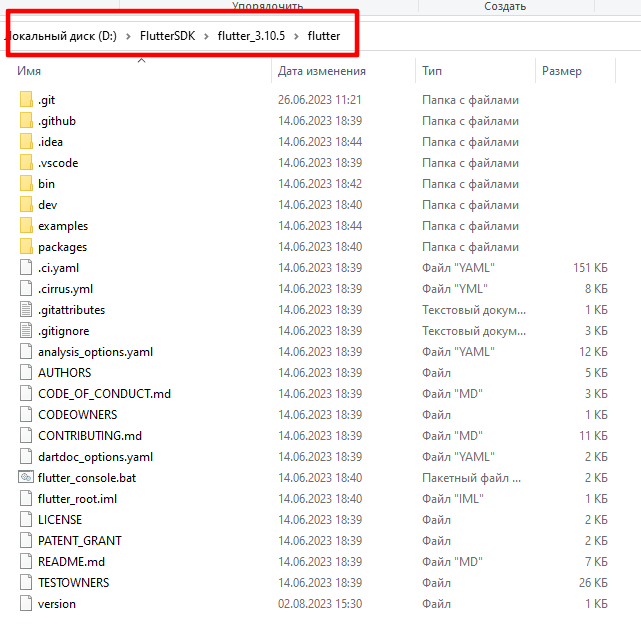
Далее, например на диске D, создаем папку (можно назвать как угодно, но есть небольшие условия на имя папки. Папка должна быть названа латинскими буквами и не должна содержать пробелов. Все остальное по желанию.) например FlutterSDK и распаковываем туда архив с фреймворком. Получаем что-то вроде этого. Так установлен фреймворк у меня. (Установка фреймворка это распаковка архива с фреймворком в некую папку вот и все :) )

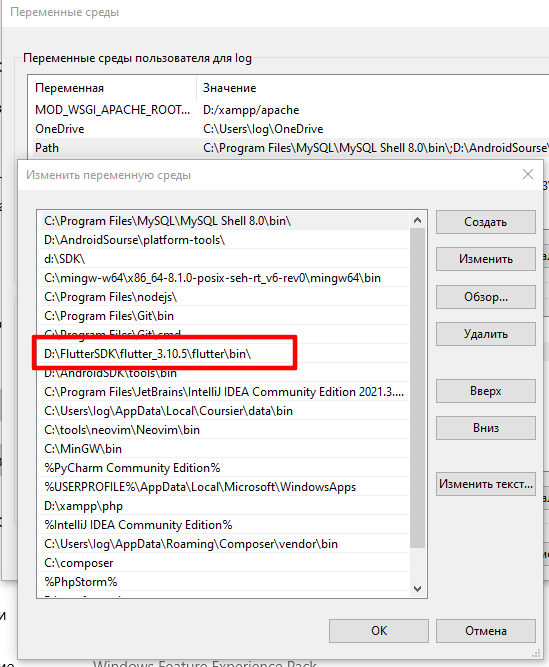
После этого нам необходимо зайти Панель управления - Система - Дополнительные параметры системы и переменной среды path прописываем путь к папке bin , находящейся в папке с фреймворком.

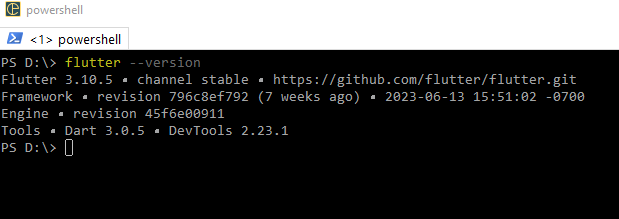
Проверяем правильно, ли мы все настроили. Открываем командную строку и в ней набираем команду flutter --version. Если мы увидим версию фреймворка, то мы все сделали правильно.

Итак фреймворк установлен. Правда не очень сложно :) ?. Сейчас нам нужно будет установить ide для работы с исходным кодом.
Какие ide рекомендует разработчики флатера? А вот какие:

это Visual Studio Code, Android Studio, Intellij IDEA. Устанавливаем любую из них , какая вам больше нравиться. Лично я предпочитаю работать в андроид студио. После того как мы установили ide, открываем ее и уже в ней устанавливаем плагин Flutter. После это ваш ide будет понимать конструкции языка дарт и фреймворка флатер.
Теперь с помощью ide открываем исходники мобильного приложения.
Итоги
Разрабатывая мобильные приложения на флатер, мы создаем приложения с современным интерфейсом у которого нет каких либо ограничений в плане пользовательского интерфейса (можно реализовать любые хотелки). Вы получаете решение, в котором полностью контролируйте практически каждый пиксель на экране вашего устройства. Вы можете создавать всевозможные сложные анимации, если они нужны для бизнеса :), без потери в производительности.
Благодарю за внимание.
Исходный код мобильного приложения можно скачать из репозитория по адресу https://github.com/hariuc/flutter_order_test.
Оттуда же можно скачать dt выгрузку базы 1С, а так же готовую сборку apk мобильного приложения.
Тестовая конфигурация для бэкенда создана технологической платформой 8.3.23.1688.

Вступайте в нашу телеграмм-группу Инфостарт
