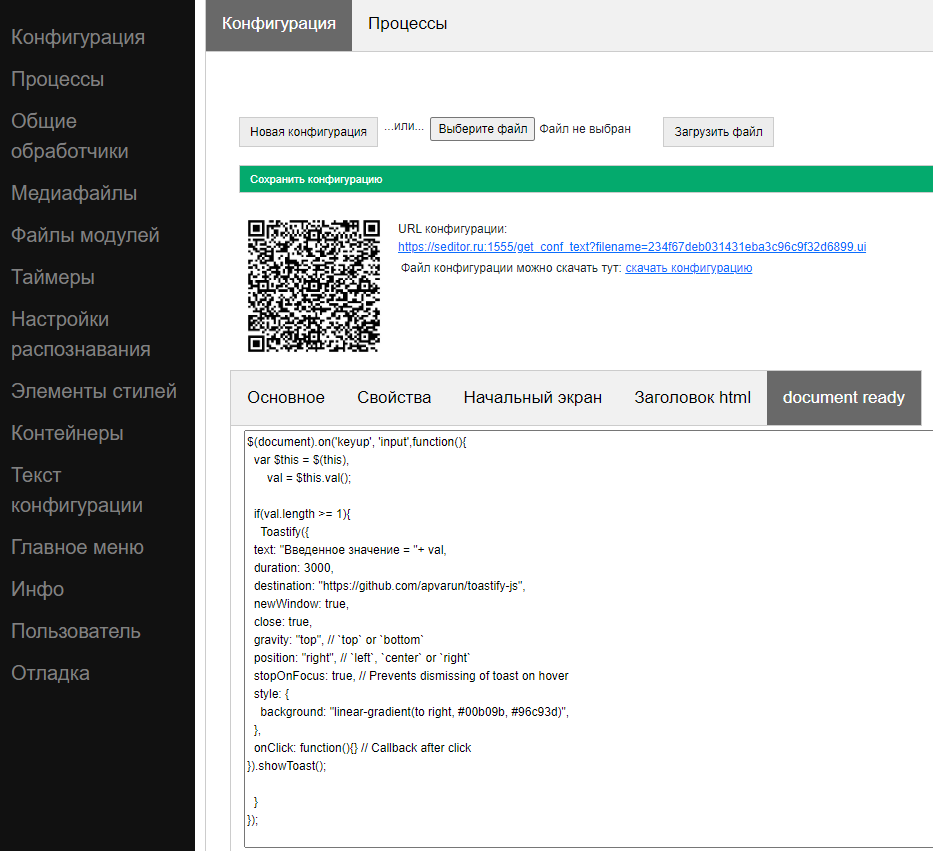
Кстати, вышел новый редактор конфигураций (пока beta), теперь облачный, написанный на SimpleWEB (есть подробное видео, примеры исходники тут https://t.me/devsimpleui/120 и тут https://t.me/devsimpleui/122 . Сам редактор: https://seditor.ru:1555/). И JavaScript обработчики (позже - python) можно писать в нем с подсветкой синтаксиса, что наглядно и удобно. Позже добавится отладка с точками останова прямо в онлайн-редакторе, для python тоже. Т.е. я веду к тому, чтобы использовать только онлайн-редактор как единственную среду разработки – открыл сайт, поработал, получил решение на клиентских устройствах, сохранил на Гите и все – дело сделано. Тем более скриптовый подход (когда скрипты задаются в редакторе) более читаем – открываешь нужное событие и сразу смотришь код на него. Удобно, кстати, тем, что все, что нужно для разработки – любой компьютер с браузером и телефон (не обязательно находящиеся в одной сети, необязательно – личные устройства разработчика). Еще удобно тем, что все, что надо – в одном ui-файле. Примеры к новым релизам будут именно в таком формате.
JS в SimpleUI (Android)
JS на андроид исполняется встроенным в Android браузером, скрипты существуют в рамках сессии, т.е. на каждое событие вызывается скрипт, исполняется. Между сессиями переменные, инстансы как в питоне не хранятся. JS обработчики доступны везде, там же, где и обычные обработчики. Это не полноценный NodeJS, но я считаю, на мобильном устройстве он и не нужен. Хотя, если надо, можно добавить и его. Для того чтобы парсить JSON (а в Simple буквально все сделано на JSON – элементы интерфейса, хранение, команды и т.д.), взаимодействовать со стеком переменных, выполнять циклы и условия, JS в таком виде хватает с лихвой – все основные инструменты у него есть (об этом далее). Сгодился бы любой другой скриптовый язык, но уж больно хорошо в JS устроена работа с JSON, а это крайне важно для Simple, т.к. повторюсь – Simple – это на 99% работа с JSON и больше ничего. Таким образом, область применения JavaScript в SimpleUI – чисто скриптовый подход, небольшие скрипты под события.
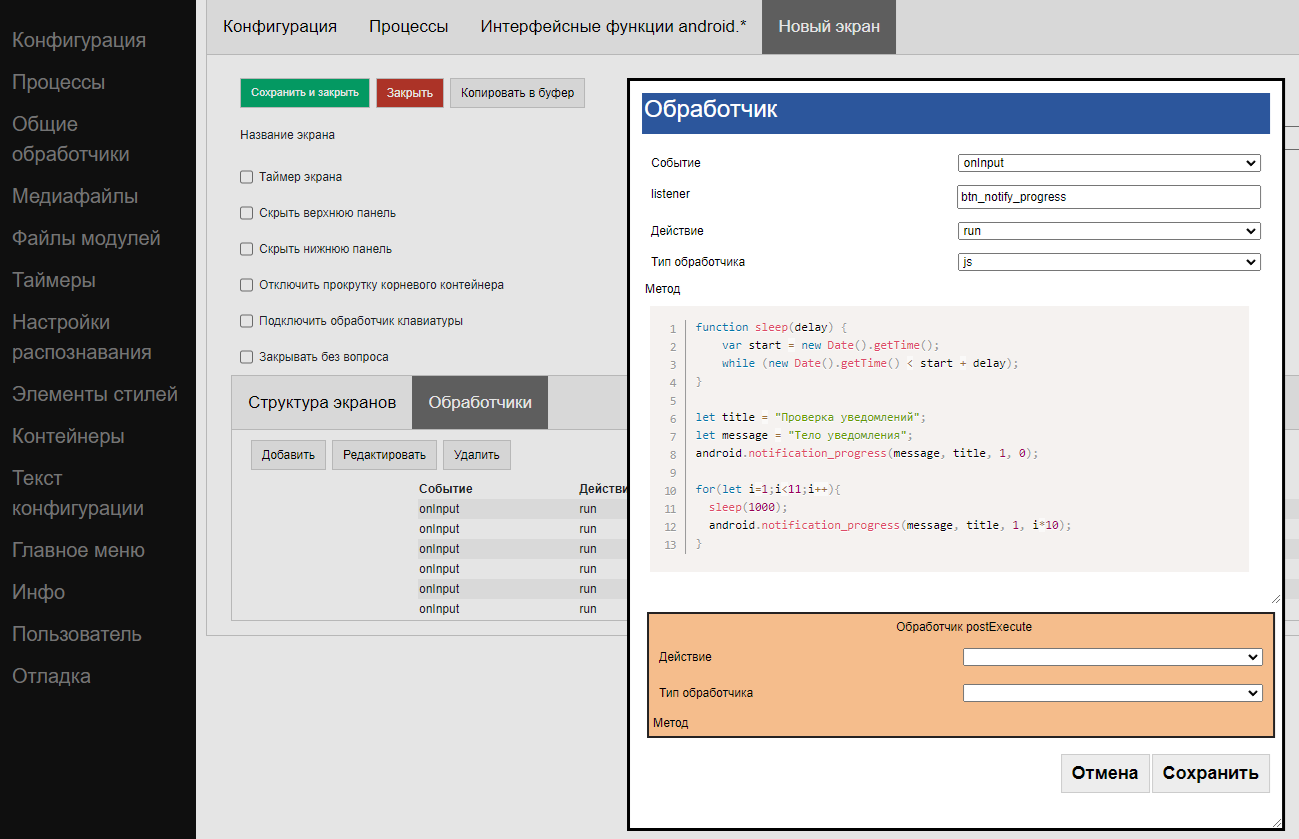
Основная особенность имплементации JS в Android – только асинхронное исполнение! Т.е. закладывайте поведение обработчика runasync (можно сделать и run, но он все равно выполнится как runasync) – с postExecute. Это видно в примерах с этой статье.

Интерпретатор JavaScript встраивается в «массив обработчиков» наряду с другими типами интерпретаторов. Т.е. Событие (условное нажатие на кнопку) может начаться одним интерпретатором, продолжиться другим и т.д. Например, начаться на устройстве в JavaScript, продолжиться в 1С.
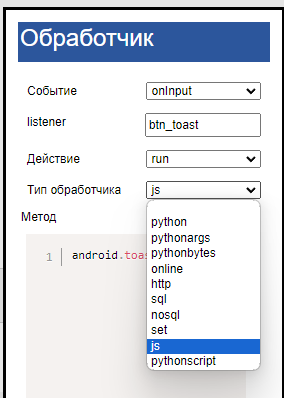
В новом редакторе появилась подсветка кода и предполагается писать javascript прямо в обработчиках (чуть позже к этой схеме присоединится и python)

Особых преимуществ именно в том, чтобы писать на JS перед Python - нет, скорее наоборот у питона возможностей побольше. Реализация JavaScript в SimpleUI пока отстает от Python, но это первый релиз. Правда, есть такое субъективное свойство, как то, что не нужно соблюдать отступы как в Python, что иногда удобно – писать в браузере небольшие скрипты. Поддержка JavaScript добавлена для тех разработчиков, кому не хочется учить python, чтобы делать самостоятельные приложения, но знает JavaScript (по статистике – самый популярный язык). Для того, чтобы писать довольно простые скрипты прямо в браузере в новом редакторе без всяких заморочек. Таким образом Simple теперь охватывает 2 самых популярных языка в мире.
JS с Simple взаимодействует как и все остальные обработчики в рамках архитектуры обработчиков событий (Архитектура 2.0) и получает/отправляет данные и команды через стек переменных. Т.е. как и в других обработчиках доступны все команды стека переменных. Стек – это объект hashMap в обработчиках.
Но команды из стека не всегда удобны, так как они выполняются по окончании обработчика (а городить несколько обработчиков менее удобно). Т.е., например, сделать запрос в SQL SELECT к таблице хотелось бы сразу, вывести прогресс выполнения в шторку уведомлений тоже хочется сразу в цикле. Поэтому часть таких команд вынесена в отдельный модуль, и обращаться к ним можно напрямую через модуль android.
Например, android.toast(‘Привет мир’) выведет тост немедленно, не дожидаясь конца обработчика
Справочник таких команд ниже:
Интерфейсные команды
toast(String toast) – вывести сообщение Андроид
speak(String text) – произнести текст (TTS engine)
vibrate() и vibrate(int duration) – вибрация и вибрация заданной длительности
beep()/beep(int tone)/ beep(int tone,int beep_duration,int beep_volume) – звуковой сигнал, в т.ч. с возможностью выбрать тон (от 1 до 99), продолжительность и громкость (по умолчанию – 100)
notification(String message)/ notification (String message,String title)/ notification(String message,String title,int number) – уведомление в шторке уведомлений. Number – идентификатор уведомления, по которому к нему можно потом обратиться, чтобы либо убрать, либо перезаписать(обновить)
notification_progress(String message,String title,int number,int progress) – уведомление с прогресс-баром (от 0 до 100)
notification_cancel(number) – скрыть уведомление
Взаимодействие с SQL
Взаимодействие с SQLite описано в соответствующем разделе документации https://uitxt.readthedocs.io/ru/latest/storage.html, приведенные ниже команды просто повторяют аналогичные команды через стек переменных, только возвращают результат сразу внутри обработчика.
Общие приемы – аналогичны, в частности перед началом работы нужно определить СУБД, с которой работаешь, создать таблицы, если их нет – см. обработчики onLaunch в примере к этой статье
boolean SQLExec(String query, String params) – выполнить команду SQL (кроме SELECT)
boolean SQLExecMany(String query, String params) - выполнить несколько команд SQL (кроме SELECT) в BULK- режиме
String SQLQuery(String query, String params) – выполнить SELECT
Взаимодействие с JSON-ориентированной СУБД SimpleBase
Подробно описано в соответствующей статье и специальной документации https://simplebase.readthedocs.io/en/latest/index.html, тут просто приведен интерфейс методов
String SimpleBaseInsert(String database, String collection_name,String value) – добавить документ(JSON)
String SimpleBaseUpsert(String database, String collection_name,String value) – добавить в режиме upsert
String SimpleBaseUpdate(String database, String collection_name,String condition,String value) – обновление документа выбранными значениями
String SimpleBaseDelete(String database, String collection_name,String condition) – удалить документ
String SimpleBaseAll(String database, String collection_name) – получить все документы
String SimpleBaseFind(String database, String collection_name,String condition) – найти документ по условию
Взаимодействие с key-value NoSQL СУБД
Иногда просто нужно хранить данные в режиме ключ-значение, для этого есть простая СУБД, доступная в т.ч. и из других обработчиков
void NoSQLPut(String database, String key,String value) – положить в книгу значение с ключом
String NoSQLGet(String database, String key) – достать значение по ключу
void NoSQLDelete(String database, String key) – удалить значение
String NoSQLGetAllKeys(String database) – получить список всех ключей в книге
JS в SimpleWEB

В веб-платформе JS является нативным и используется строго на стороне клиента, т.е. исполняется в браузере. На серверную часть тащить его нет смысла – там пайтон, в силу в т.ч. унификации с SimpleUI, ну и если надо можно использовать тот же NodeJS. Но несмотря на то, что он сидит только в браузере, он тем не менее связан с сервером через стек переменных и обмен переменными.
JavaScript и раньше мог использоваться – в любом месте можно разместить свой HTML со своими секциями <script> и делать что угодно. Последние изменения скорее добавляют упорядоченного взаимодействия клиентских скриптов с архитектурой обработчиков
Он может использоваться:
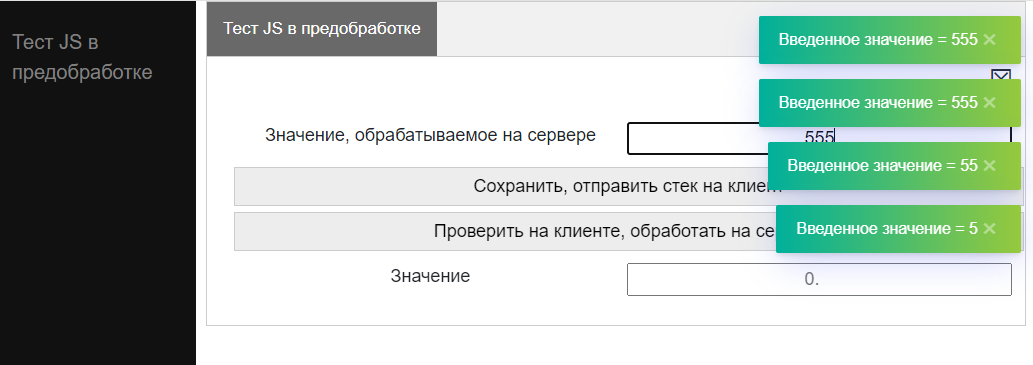
• Для предобработки событий с целью дальнейшей обработки на сервере (например, проверки значений
• Для самостоятельной работы без сервере (т.е. просто создание страниц со своим JavaScript)
• Для переделывания, расширения и т.д. функционала simpleweb путем перехватывания и переопределения событий
Особенности такие:
1. Используется в Общих обработчиках в событии onWebEvent откуда он может цепляться адресно в любым элементам вкладок по их id. Т.е. событие сначала обрабатывается в браузере в JS обработчике (если он есть), а потом отправляется на сервер. Для общего перехвата события (без ID) в listener указывается имя события, одно из:
click(любые кнопки), card_event (активный элемент в карточке), mouseDown, mouseDownOther, mouseDoubleClick, mouseMove, mouseUp (обработка мыши на canvas), dialog_result (закрытие диалога), barcode(обработка штрихкода), table_click_raw(обработка клика по таблице), table_click, table_doubleclick(двойной клик по таблице), card_click, select_input(обработка ввода в поле выбора), text_input (обработка ввода в поле ввода)
Для перехвата элемента с определенным ID используется:
<имя события>|<переменная элемента>
2. На входе обработчика доступны переменные: 'hashMap','id','data' – стек переменных(если его заранее отправить), ID элемента, вызвавшего событие, данные события
3. Отправка стека переменных на клиент осуществляется командой-переменной StackToFront
4. На выходе обработчика можно использовать либо отправку true|false для разрешения|прерывания дальнейшей обработки по элементу (если закончить обработчик return true, то выполнится массив обработчиков на сервере)
Либо конструкцию [<true|false>,<переменная>], где в переменную можно положить что угодно и оно будет передано на сервер в стеке переменных в ключе JSOutput
5. Можно подключить свои функции в секцию после загрузки документа в новом свойстве HTML document ready (на вкладке Конфигурация) при этом можно соответственно делать что угодно

Примеры к релизу, как всегда, в основной статье //infostart.ru/1c/tools/1153616/
Конечно же, Телеграм-канал проекта, в котором масса всего полезного: https://t.me/devsimpleui
Вступайте в нашу телеграмм-группу Инфостарт
