Рендеринг нестандартных интерфейсов на стороне сервера: «Элемент» в качестве бекенда для HTMX
«1С:Предприятие.Элемент» предоставляет широкий спектр возможностей для создания приложений различных форматов. Приложения на Технологии по умолчанию поддерживают множество пользовательских сценариев, работу с разных типов устройств, работают в разных браузерах и на разных размерах экранов. Такая универсальность по умолчанию подразумевает ряд определенных вендором правил и рекомендаций по проектированию пользовательских интерфейсов.

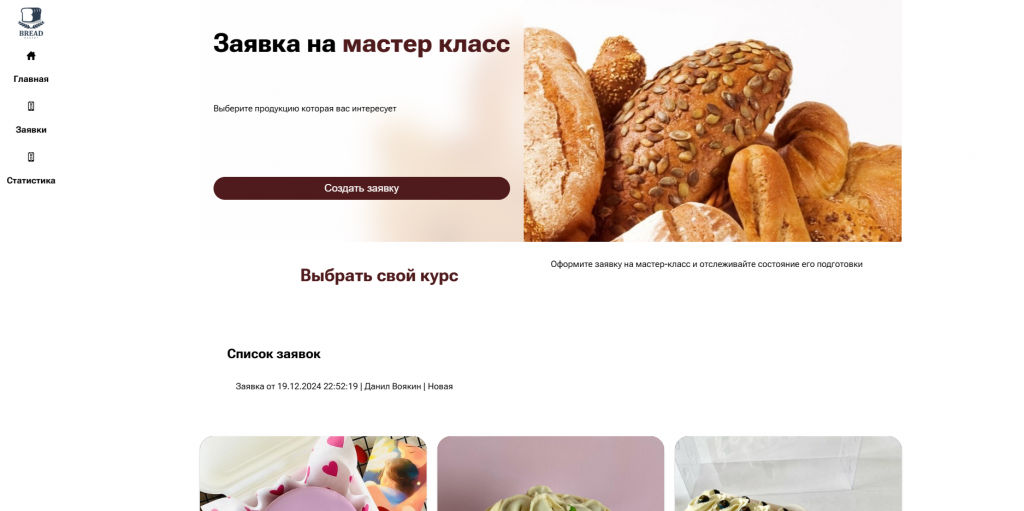
Рисунок 1 – Пример интерфейса приложения на «1С:Элемент»
Предлагаемый фреймворк показался удобным в задачах построения строгих интерфейсов, а язык и архитектура Элемента настолько приятная, что на нем хочется писать всё больше. Поэтому не хотелось ограничиваться сценариями, предоставленными вендором и мы внутри команды начали развивать идеи дополнительных возможностей в применении Технологии "1С:Предприятие.Элемент". Приведенный в статье пример демонстрирует один из способов какие задачи можно решать с помощью сочетания различных инструментов и не является рекомендацией.
Забегая вперед, наиболее удачным для «мира 1С» оказалось совместное использования Элемента с JavaScript библиотекой HTMX. При наиболее используемом подходе к разработке веб-сайтов клиент получает данные в формате JSON и должен самостоятельно управлять их отображением на странице. После получения JSON контента разработчику нужно вручную преобразовать эти данные в конечный HTML. При всей гибкости и удобства современных инструментов фронтенд разработки, написания клиентского кода в таком случае потребует дополнительных затрат и, в большинстве случаев, разработка ведется на отличной от серверной части технологии.
Какой подход предлагает HTMX?
Вместо того чтобы получать данные в формате JSON и затем преобразовывать их в HTML, сервер возвращает уже готовые HTML-фрагменты. За счет того, что возвращается не весь контент, а только отдельный компонент, получается привычное современным пользователям одностраничное приложение. На клиенте нужно только указать три свойства:
- При каком событии делать запрос
- По какому адресу обращаться за HTML фрагментом
- В каком месте DOM дерева разместить ответ
Эту задачу и решает HTMX, который с помощью лаконичного синтаксиса позволяет управлять этими свойствами напрямую из HTML разметки.

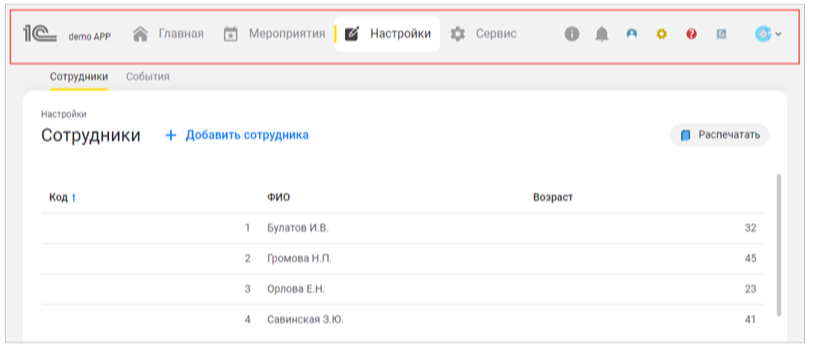
Рисунок 2 – Пример ответа сервера при работе с HTMX
HTMX – это современная легковесная JavaScript библиотека, которая позволяет управлять поведением AJAX через атрибуты у узлов HTML.
hx-get – Выполняет GET запрос по указанному адресу, по умолчанию заменяет телом ответа содержимое тега, из которого вызывался
hx-target – Назначает элемент, у которого произойдет замена, может быть как классом так и идентификатором
hx-swap – «Режим» замены, заменяет только содержимое тега или тег целиком
Только с помощью перечисленных атрибутов можно реализовать уже множество элементов для взаимодействия с веб-страницей. Использование такого подхода решает главную проблему SSR (Рендеринг на стороне сервера) приложений – малая динамичность и необходимость перерисовывать всё содержимое HTML при взаимодействии. Такие приложения могут быть более производительными, поскольку не требуют дополнительных вычислений на стороне клиента, и ощущаются отзывчивыми.

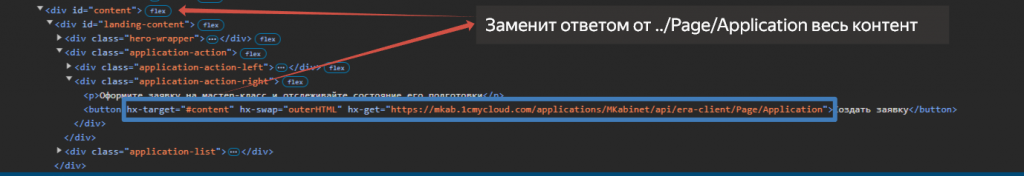
Рисунок 3 – Пример тега с атрибутом HTMX
Почему Элемент отлично сочетается с HTMX

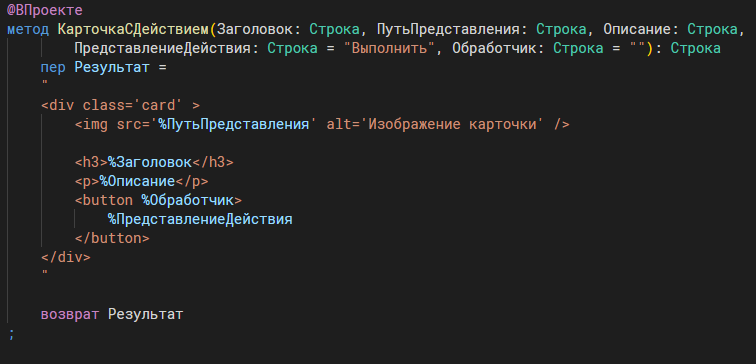
Рисунок 4 – Пример формирования компонента интерфейса в «Элементе»
- Необходимые нам http методы поднимаются в «1 клик» средствами сервера Элемента
- Встроенные механизмы авторизации и аутентификации работают из коробки
- Синтаксис языка, в частности для работы со строками, очень удобен для работы с HTMX
- Возможность определения нескольких «интерфейсов» как объекта 1 проекта.

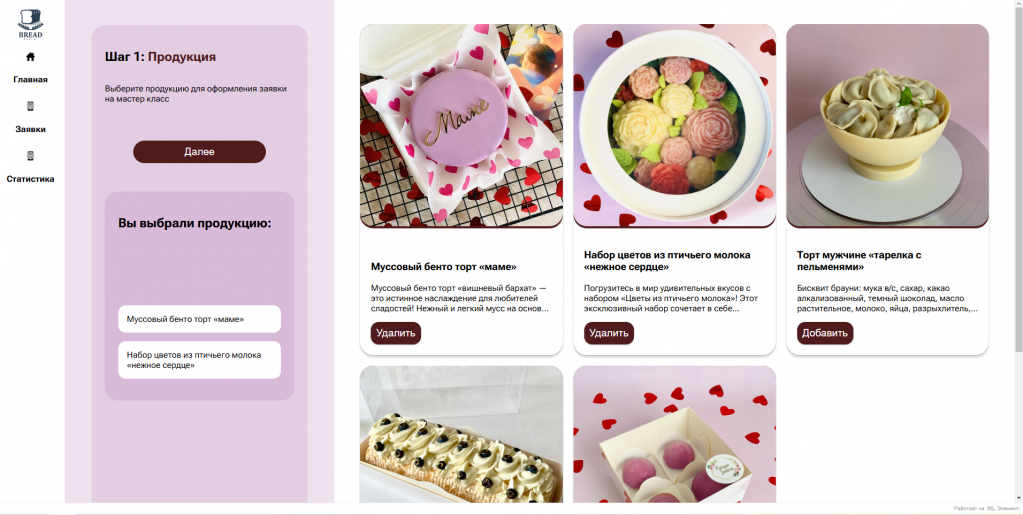
Рисунок 5 – Пример альтернативного интерфейс главного экрана, реализован с помощью HTMX

Рисунок 6 – Альтернативный интерфейс работы с табличной частью объекта «Заявка на мастер класс»
Триггеры запросов
Атрибут hx-trigger в HTMX позволяет разработчикам определять, какие события на стороне клиента будут инициировать ответы от сервера.
Помимо привычных событий, например, click или load, HTMX позволяет отправлять с сервера произвольные события.
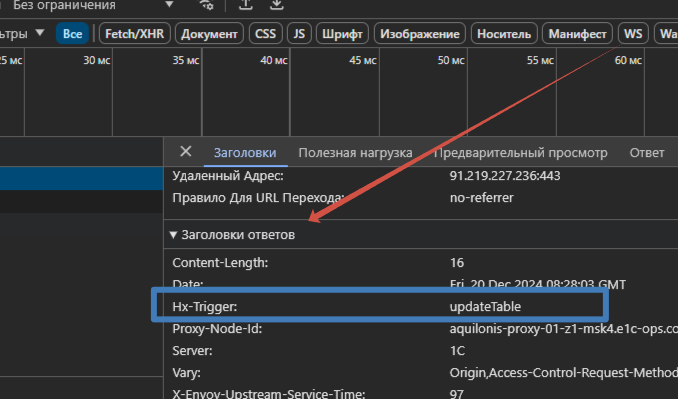
Для того чтобы вызвать событие на клиенте, нужно при формировании ответа указать идентификатор события в заголовке «Hx-Trigger»

Рисунок 7 -Пример ответа от сервера с триггером «updateTable» в заголовке
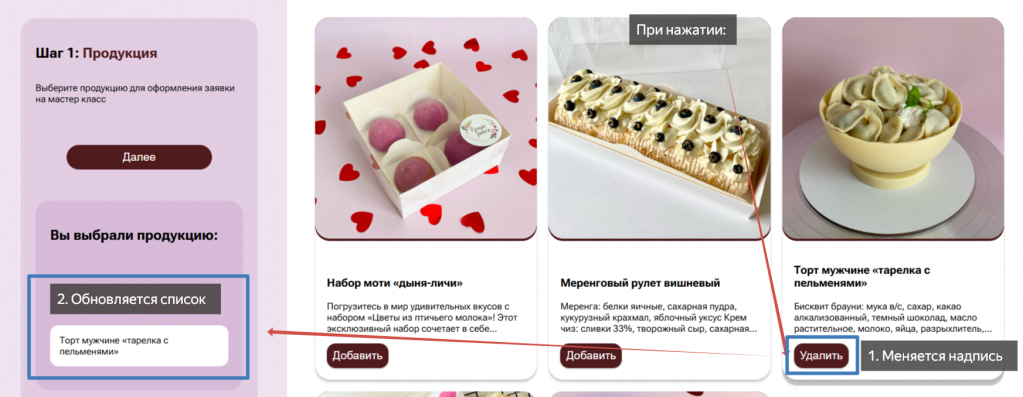
Это означает что мы можем привязать любой запрос на наше событие «updateTable». Это позволяет создавать сложные взаимодействия между компонентами, где выполнение 1 действия влияет сразу на несколько компонентов.
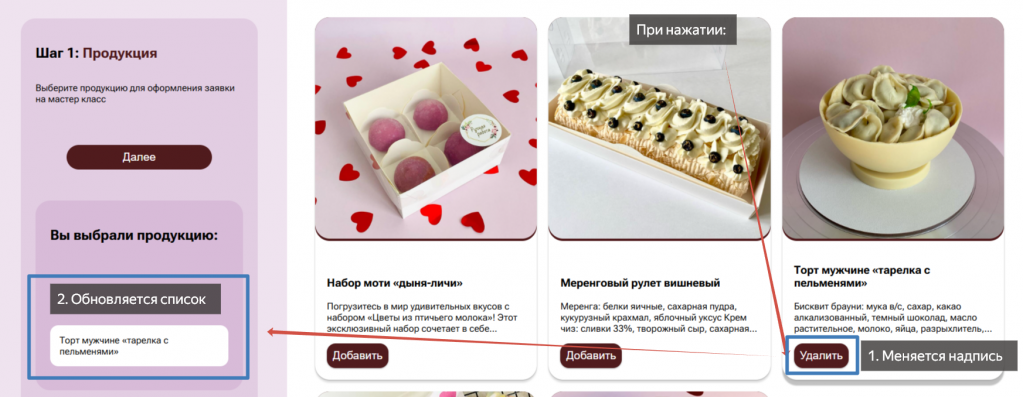
Например, при выборе продукции, обновляется не только кнопка «добавить», но и актуализируется список выбранной продукции:

Рисунок 8 – Пример взаимодействия между разными частями DOM дерева
Минимальное взаимодействие с JavaScript
JavaScript это очень мощный инструмент, совместное использование которого с другими технологиями является частью множества успешных продуктов. Однако, если речь идёт о создании нового приложения, не всегда стоит расширять список используемых технологий только ради использования новых технологий – это может потребовать дополнительных компетенций внутри команды и, как следствие, затрат на реализацию приложения.
При подходе, который мы рассматриваем сегодня, прикладной разработчик продолжает писать весь код на встроенном языке «1С:Предприятие.Элемент». Мы любим синтаксис языка Элемента, поэтому если решаемая задача позволяет ограничиться только его использованием при прочих равных – HTMX позволит не прибегать к использованию JavaScript вовсе. Однако и не ограничивает проект технически – если специфический JavaScript код всё-таки понадобится, его можно также встроить в проект.
Это позволяет работать с интерфейсом, например, с помощью такого синтаксиса:

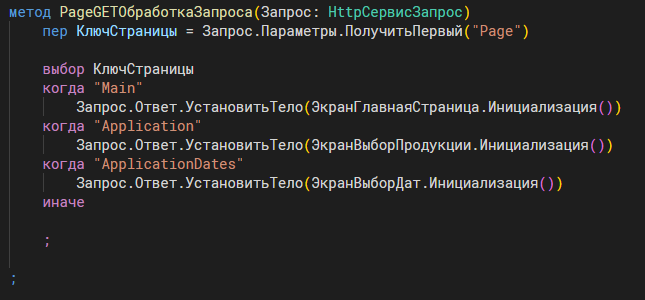
Рисунок 9 – Алгоритм маршрутизации на Элементе

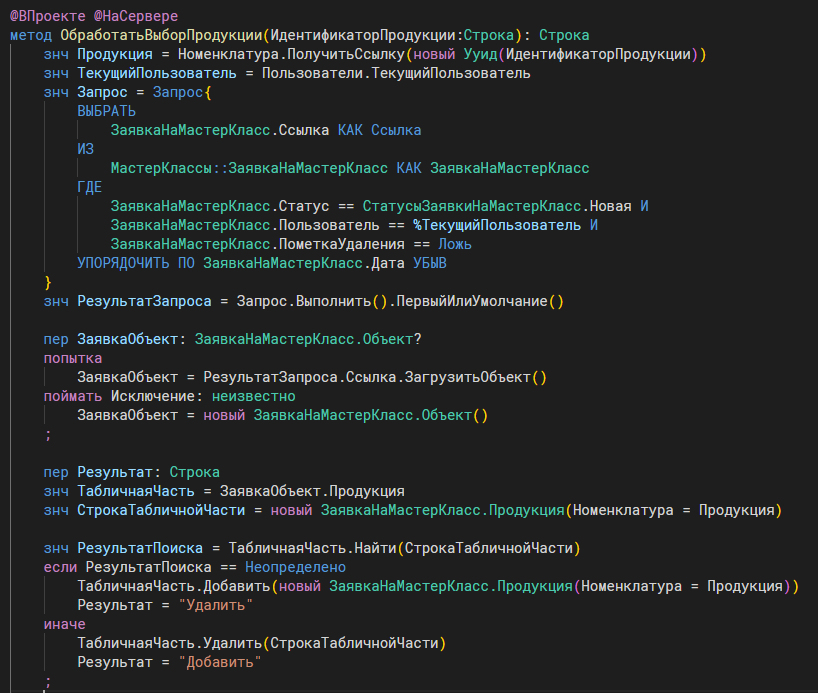
Рисунок 10 – Метод обработки добавления продукции в заявку

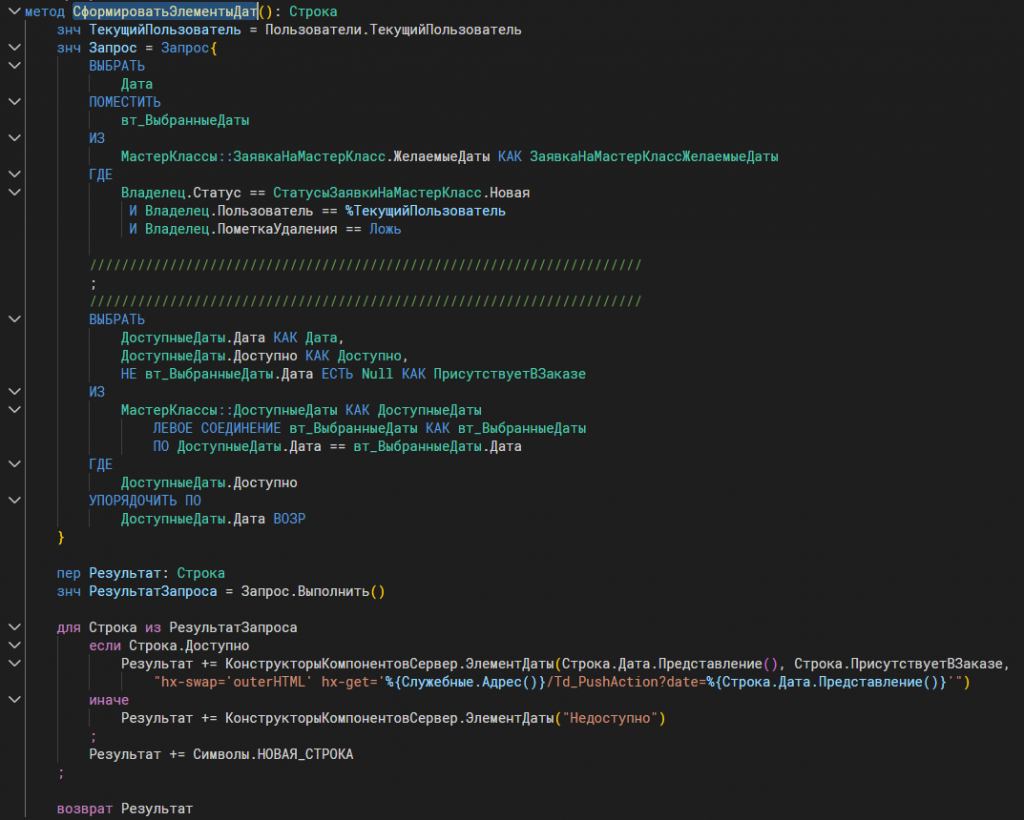
Рисунок 11 – Метод отображения доступных желаемых дат
Взаимодействия пользователя со страницей на HTMX используют сервисы, которые предполагают тарификацию в облаке 1cmycloud, этот фактор стоит учитывать при использовании таких инструментов. Согласно предварительным условиям, тарификация сервиса будет начисляться по времени активного использования сервиса, что также можно учесть в архитектуре приложения чтобы сократить время выполнения http сервисов (Например, выполнять популярные и долгие операции с помощью механизма запланированных заданий заранее)
Мы получаем стек, который сочетает в себе всю мощь и скорость разработки от ORM модели «1С:Предприятие» (Справочники, Документы, Регистры, Запросы), удобный, современный язык «Элемента»: функциональные типы, контрактное программирование, гибкость современных веб приложений и, самое главное, свободу выбора: разработчик сможет сочетать формы с HTMX вместе с «родными» формами.
Вступайте в нашу телеграмм-группу Инфостарт