С выходом платформы 8.5 изменилось в интерфейсах очень многое: для поля ввода и текстовго документа больше не доступны:
- Возможность выбрать цвет.
- Возможность указать нужный шрифт.
- Возможность выбора размера шрифта ограничена несколькими вариантами - большой, средний, маленький. Т.е. конкретных значений нет.
Данный факт был обнаружен в версии 8.5.1 в режиме перехода на интерфейс 8.5. Очень хочется верить, что когда выйдут версии по новее возможности появятся. А пока остается только одна альтернатива - поле HTML документа для этого режима интерфейса (методом проб и ошибок стилей был реализована альтернатива на html и css в другой публикации).
В статье предложен один из вариантов реализации диалога выбора цвета для платформы 1С и с заделом на браузеры разной эпохи: начиная с самых древних - Netscape 2 и заканчивая последними новыми в контексе диалога выбора цвета, а точнее заготовки, на основе которой можно реализовать свой диалог выбора цвета.
Исходный код страницы этой реалиации выглядит так:
<!-- saved from url=(0014)about:internet -->
<!DOCTYPE html>
<html>
<head>
<title>Universal Javascript Color picker</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251"/>
<script type="text/javascript">
var atg=window.navigator.userAgent.toLowerCase();
var IE_DET=atg.indexOf('msie ') > -1 || atg.indexOf('trident/') > -1;
var ie_magor=parseInt(window.navigator.appVersion,10);
var check_iE_5_5=IE_DET&&(ie_magor==4)&&(atg.indexOf('msie 5.5')!=-1);
var check_iE_5_0=IE_DET&&(ie_magor==4)&&(atg.indexOf('msie 5.0')!=-1);
var check_iE_4_0=IE_DET&&(ie_magor==4)&&(atg.indexOf('msie 5')==-1);
var check_iE_3_0=IE_DET&&(ie_magor<4);
var IE_ONLOAD_NEW=check_iE_5_5 || (!check_iE_5_5 && !check_iE_5_0 && !check_iE_4_0 && !check_iE_3_0) || document.compatMode;
var isGecko = atg.indexOf("gecko") != -1;
var is_major = parseInt(navigator.appVersion);
var is_minor = parseFloat(navigator.appVersion);
var is_nav = ((atg.indexOf('mozilla')!=-1) && (atg.indexOf('spoofer')==-1)
&& (atg.indexOf('compatible') == -1) && (atg.indexOf('opera')==-1)
&& (atg.indexOf('webtv')==-1) && (atg.indexOf('hotjava')==-1));
var is_nav2 = (is_nav && (is_major == 2));
var is_nav3 = (is_nav && (is_major == 3));
var is_nav4 = (is_nav && (is_major == 4));
//fix protez links for Netscape 2:
if (is_nav2) {var void_link="#";link_color_insude="AA";} else {var void_link="javascript:void(0)";link_color_insude=" ";}
//Navigator 4 and 3 fix to viisible to modern DHTML browser controll!!!
if (is_nav4 || is_nav3)
{
style_link="";
link_size_color = "19";
link_color_insude='<img src="javascript:void(0)" width="'+link_size_color+'" height="'+link_size_color+'" border="0">';
}
else
{
style_link='style="text-decoration:none;"';
link_size_color = "19";
}
//Table bases color:
var TABLE_ARR = new initArray(
new initArray("#FFFFCC","#FFFF99","#FFFF66","#FFFF33","#FFFF00","#CCCC00","#FFCC66","#FFCC00","#FFCC33","#CC9900","#CC9933","#996600","#FF9900","#FF9933","#CC9966","#CC6600","#996633","#663300"),
new initArray("#FFCC99","#FF9966","#FF6600","#CC6633","#993300","#660000","#FF6633","#CC3300","#FF3300","#FF0000","#CC0000","#990000","#FFCCCC","#FF9999","#FF6666","#FF3333","#FF0033","#CC0033"),
new initArray("#CC9999","#CC6666","#CC3333","#993333","#990033","#330000","#FF6699","#FF3366","#FF0066","#CC3366","#996666","#663333","#FF99CC","#FF3399","#FF0099","#CC0066","#993366","#660033"),
new initArray("#FF66CC","#FF00CC","#FF33CC","#CC6699","#CC0099","#990066","#FFCCFF","#FF99FF","#FF66FF","#FF33FF","#FF00FF","#CC3399","#CC99CC","#CC66CC","#CC00CC","#CC33CC","#990099","#993399"),
new initArray("#CC66FF","#CC33FF","#CC00FF","#9900CC","#996699","#660066","#CC99FF","#9933CC","#9933FF","#9900FF","#660099","#663366","#9966CC","#9966FF","#6600CC","#6633CC","#663399","#330033"),
new initArray("#CCCCFF","#9999FF","#6633FF","#6600FF","#330099","#330066","#9999CC","#6666FF","#6666CC","#666699","#333399","#333366","#3333FF","#3300FF","#3300CC","#3333CC","#000099","#000066"),
new initArray("#6699FF","#3366FF","#0000FF","#0000CC","#0033CC","#000033","#0066FF","#0066CC","#3366CC","#0033FF","#003399","#003366","#99CCFF","#3399FF","#0099FF","#6699CC","#336699","#006699"),
new initArray("#66CCFF","#33CCFF","#00CCFF","#3399CC","#0099CC","#003333","#99CCCC","#66CCCC","#339999","#669999","#006666","#336666","#CCFFFF","#99FFFF","#66FFFF","#33FFFF","#00FFFF","#00CCCC"),
new initArray("#99FFCC","#66FFCC","#33FFCC","#00FFCC","#33CCCC","#009999","#66CC99","#33CC99","#00CC99","#339966","#009966","#006633","#66FF99","#33FF99","#00FF99","#33CC66","#00CC66","#009933"),
new initArray("#99FF99","#66FF66","#33FF66","#00FF66","#339933","#006600","#CCFFCC","#99CC99","#66CC66","#669966","#336633","#003300","#33FF33","#00FF33","#00FF00","#00CC00","#33CC33","#00CC33"),
new initArray("#66FF00","#66FF33","#33FF00","#33CC00","#339900","#009900","#CCFF99","#99FF66","#66CC00","#66CC33","#669933","#336600","#99FF00","#99FF33","#99CC66","#99CC00","#99CC33","#669900"),
new initArray("#CCFF66","#CCFF00","#CCFF33","#CCCC99","#666633","#333300","#CCCC66","#CCCC33","#999966","#999933","#999900","#666600","#FFFFFF","#CCCCCC","#999999","#666666","#333333","#000000"));
var RGB_FORM = '<td bgColor="white" rowspan="'+TABLE_ARR.length+'"><b><font size="4"><i>Safe Palette<br>Browser</i><br><br>RGB Controls</font></b><br>';
RGB_FORM = RGB_FORM+'Red:<input value="0" size="3" name="Red" type="text"><br>';
RGB_FORM = RGB_FORM+'Green:<input value="0" size="3" name="Green" type="text"><br>';
RGB_FORM = RGB_FORM+'Blue:<input value="0" size="3" name="Blue" type="text"><br>';
RGB_FORM = RGB_FORM+'<input value="Color RGB " type="button"><br><br>';
RGB_FORM = RGB_FORM+'HTML:<input value="0" size="7" name="html_pole" type="text"><br>';
RGB_FORM = RGB_FORM+'<input value="Color HTML" type="button"><br>';
RGB_FORM = RGB_FORM+'</td>';
//
//GetColorData
//
function CallBackData(value1)
{
Form_color=parent.controls.document.forms[0];
Form_color.html_pole.value = value1;
parent.frames["preview"].document.bgColor = value1;
//
//Inversion selection color:
//
hex=replaceString("#","",value1);
var r = parseInt(hex.substring(0, 2), 16);
var g = parseInt(hex.substring(2, 4), 16);
var b = parseInt(hex.substring(4, 6), 16);
//Set color:
Form_color.Red.value = r;
Form_color.Blue.value = b;
Form_color.Green.value = g;
//Set invertion color:
r = toHex(255 - r);
g = toHex(255 - g);
b = toHex(255 - b);
value2=GetColor(r,g,b);
// Заполнение нижнего фрейма (превью)
SetColorFrame(value1,value2);
return false;
}
function updateColor()
{
Form_color=parent.controls.document.forms[0];
var r = parseInt(Form_color.Red.value);
var g = parseInt(Form_color.Green.value);
var b = parseInt(Form_color.Blue.value);
value1=Form_color.html_pole.value;
//Checked correct value;
if (_isNaN(r)) { alert("Not correct input value Red"); CallBackData(value1); return;}
if (_isNaN(b)) { alert("Not correct input value Blue"); CallBackData(value1);return;}
if (_isNaN(g)) { alert("Not correct input value Green"); CallBackData(value1); return;}
if (r>255) { alert("Not correct input value Red. Max value 255"); CallBackData(value1); return;}
if (g>255) { alert("Not correct input value Green. Max value 255"); CallBackData(value1); return;}
if (b>255) { alert("Not correct input value Blue. Max value 255"); CallBackData(value1); return;}
//Set color generate:
r1 = toHex(r);
g1 = toHex(g);
b1 = toHex(b);
value1=GetColor(r1,g1,b1);
Form_color.html_pole.value = value1;
//Set invertion color:
r = toHex(255 - r);
g = toHex(255 - g);
b = toHex(255 - b);
value2=GetColor(r,g,b);
SetColorFrame(value1,value2);
}
function SetColorFrame(bgcolor,header)
{
prevDoc = frames['preview'].document;
prevDoc.open();
prevDoc.write('<html><head></head><body marginheight="0" marginwidth="0" topmargin="0" rightmargin="0" leftmargin="0" bottommargin="0" bgcolor="'+bgcolor+'"><h2><font color="'+header+'">Color Preview</font></h2></body></html>');
prevDoc.close();
}
function initFrames()
{
// Заполнение верхнего фрейма (управление)
var ctrlDoc = frames['controls'].document;
//ctrlDoc.open();
ctrlDoc.write('<html><head><title>Controls</title></head><body bgcolor="white" marginheight="0" marginwidth="0" topmargin="0" rightmargin="0" leftmargin="0" bottommargin="0">');
ctrlDoc.write('<form method="POST" action="--WEBBOT-SELF--"><table cellpadding="0" cellspacing="1" border="1"><tbody>');
for (var j=1; j<=TABLE_ARR.length; j++)
{
ctrlDoc.write('<tr>');
for (var i=1; i<=TABLE_ARR[j].length; i++)
{
ctrlDoc.write('<td bgcolor='+"'"+TABLE_ARR[j][i]+"'"+' width="'+link_size_color+'" height="'+link_size_color+'">');
ctrlDoc.write('<a '+style_link+' href='+void_link+'>');
if (is_nav4 || is_nav3) { } else { ctrlDoc.write('<font size="3" color="'+TABLE_ARR[j][i]+'">'); }
ctrlDoc.write(link_color_insude);
if (is_nav4 || is_nav3) { } else { ctrlDoc.write('</font>'); }
ctrlDoc.write('</a></td>');
}
if (j==1) { ctrlDoc.write(RGB_FORM); }
ctrlDoc.write('</tr>');
}
ctrlDoc.write('</tbody></table></form></body></html>');
ctrlDoc.close();
// Заполнение нижнего фрейма (превью)
SetColorFrame("white","black");
}
//
//Capability NN 2.0 and IE 3.0 object and functions for JavaScript 1.0 versions.
//
function initArray() {
this.length = initArray.arguments.length
for (var i = 0; i < this.length; i++)
this[i+1] = initArray.arguments[i]
}
function toHex(n) {
var hexChars = "0123456789ABCDEF";
if (n < 0) n = 0;
if (n > 255) n = 255;
return hexChars.charAt(n >> 4) + hexChars.charAt(n & 15);
}
function GetColor(r,g,b) { return "#" + padZero(r) + padZero(g) + padZero(b); }
function padZero(str) { return str.length == 1 ? "0" + str : str; }
function _isNaN(value) { return value != value; }
// Replaces oldS with newS in the string fullS
function replaceString(oldS,newS,fullS) {
for (var i=0; i<fullS.length; i++) {
if (fullS.substring(i,i+oldS.length) == oldS) {
fullS = fullS.substring(0,i)+newS+fullS.substring(i+oldS.length,fullS.length)
}
}
return fullS
}
</script>
</head>
<frameset rows="90%,10%"
<frame name="controls" src="about:blank">
<frame name="preview" src="about:blank">
</frameset>
</html>
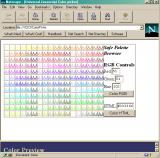
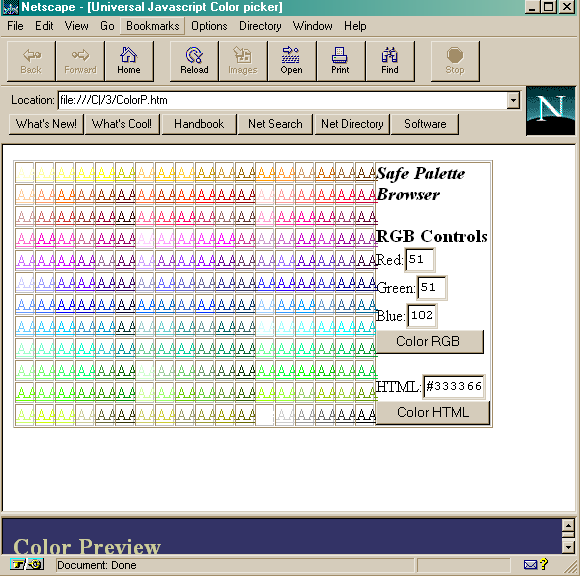
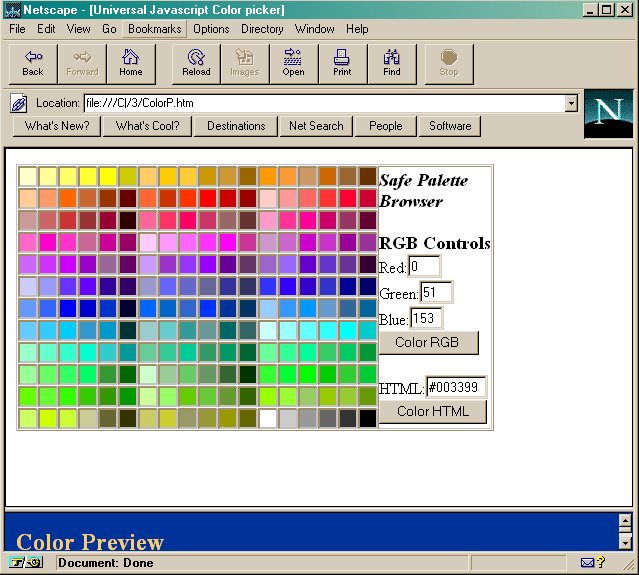
Требования к работе данного кода: включенный javascript и поддержка фреймов. Скриншоты работы данного компонента приведены ниже. Начну с версий старше:
Netscape 2.02:

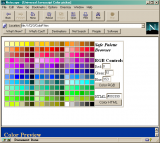
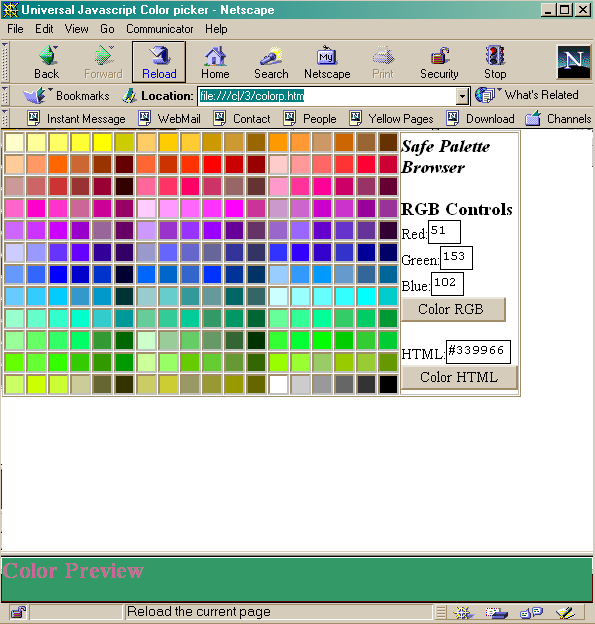
Netscape 3 - 16 bit:

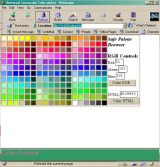
Navigator 4 - первая версия с DHTML:

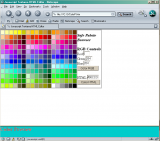
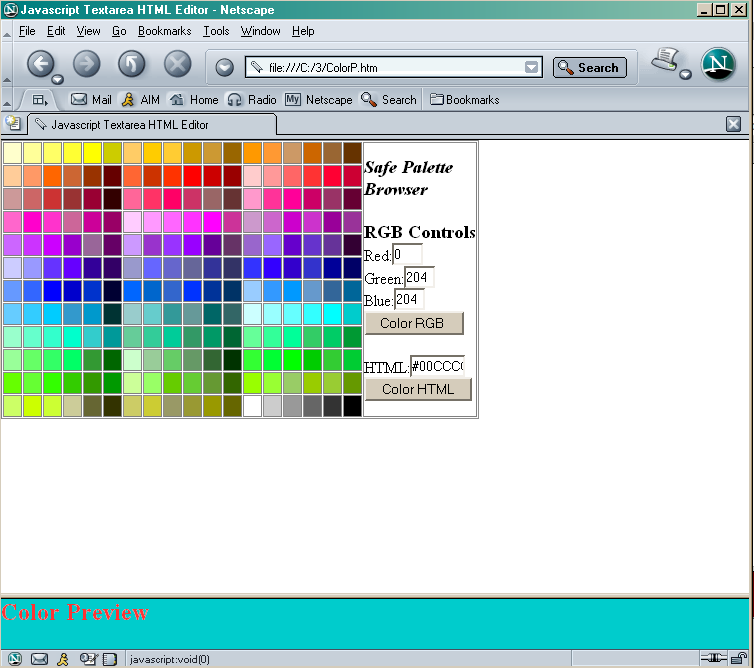
Netscape 7:

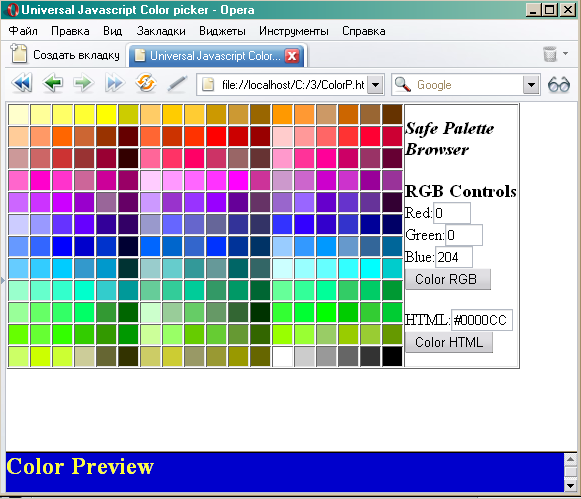
Opera 9:

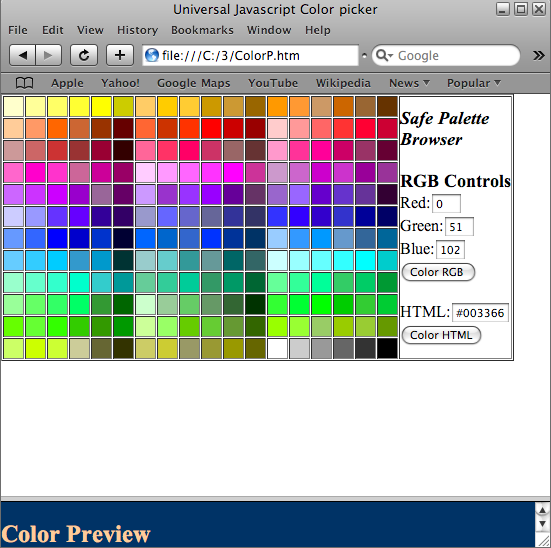
Safari 3:

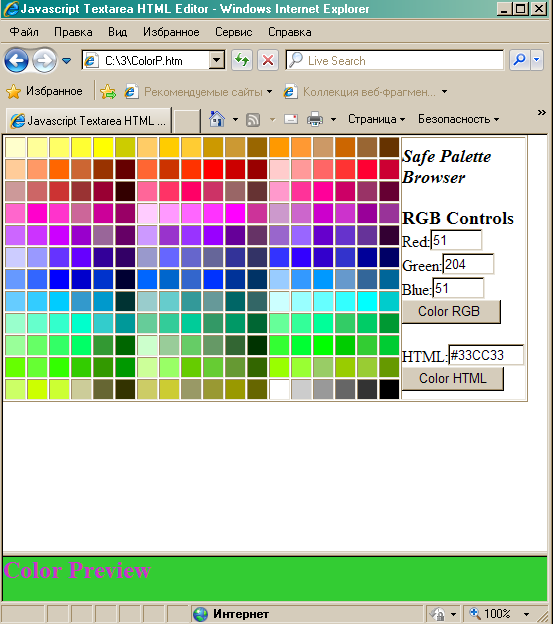
Internet Explorer 8:

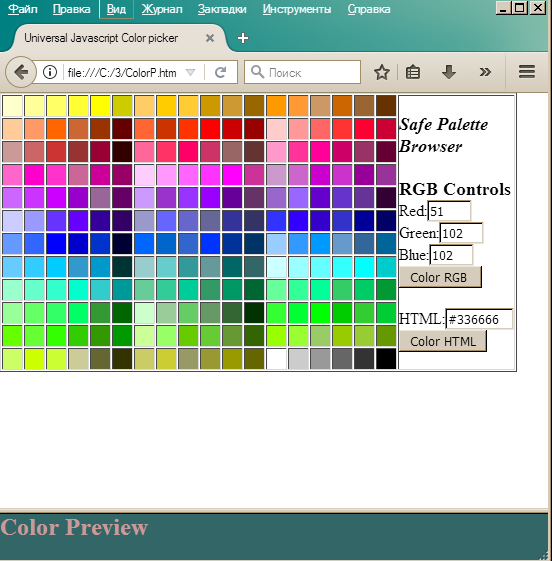
Mozilla 52:

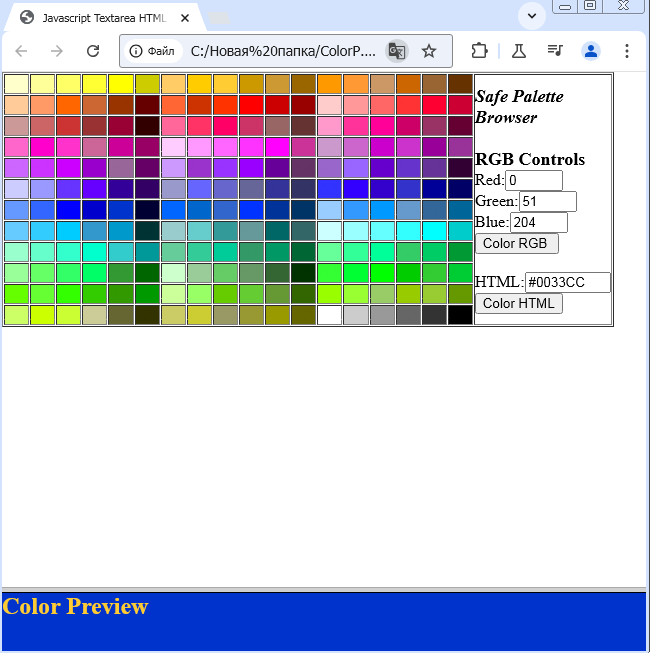
И напоследок - supermium версии 132(fork chrome):

Вступайте в нашу телеграмм-группу Инфостарт