Самое большое удобство в появлении http-сервисов, на мой взгляд, представляет возможность построения web-приложений, реализующих определенный функционал части конфигурации. Это могут быть какие угодно программы, от dashboard-ов до самостоятельных приложений. Практически любые ваши фантазии, подкрепленные возможностью организации rest архитектуры приложения.
В моем случае вопрос стал в разработке личного web-кабинета для системы управления проектами. Главная проблема была в том, что само web-приложение и http-сервис 1С располагаются на разных доменах. Хотя не обязательно все организовывать так сложно. Самый просто пример может выглядеть так: web-сервис от 1С на localhost и страничка html открытая как файл. Причем последняя может попробовать обратиться к сервисам 1С и получит, как это принято говорить, "болт".
ВНИМАНИЕ: Прежде чем вы продолжите читать, я сразу предупрежу: вам должно быть понятны такие вещи, как html, javacript. В противном случае, я предлагаю поставить эту статью в избранное и вернуться позже.
CORS наше все
Поддержка XMLHttpRequest с CORS есть не во всех браузерах. Но с учетом количества пользователей Safari 4+, Chrome 3+, IE 10+ вполне достаточно чтобы рассматривать данную технологию, как основную к использованию.
Пы.сы. я знаю что есть JSONP, но он позволяет только GET-запросы, к тому же имеет и другие ограничения. А проксирование через фреймы заставляет использовать сторонние библиотеки, либо писать жуткие велосипеды.
Начнем с небольшого куска кода (мне удобнее использовать синтаксис angular, но знающие jquery с легкостью прочитают этот код и перепишут).
$http.post('http://localhost/mybase/hs/inbox/user')
.success(function(data){
alert('success');
})
.error(function(data){
alert('error');
});
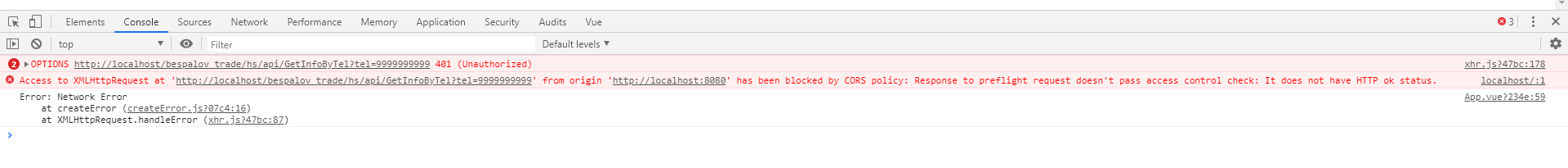
Данный запрос (при условии иного домена у инициатора) вызовет ошибки следующего характера:
XMLHttpRequest cannot load http://localhost/mybase/hs/inbox/user. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access.
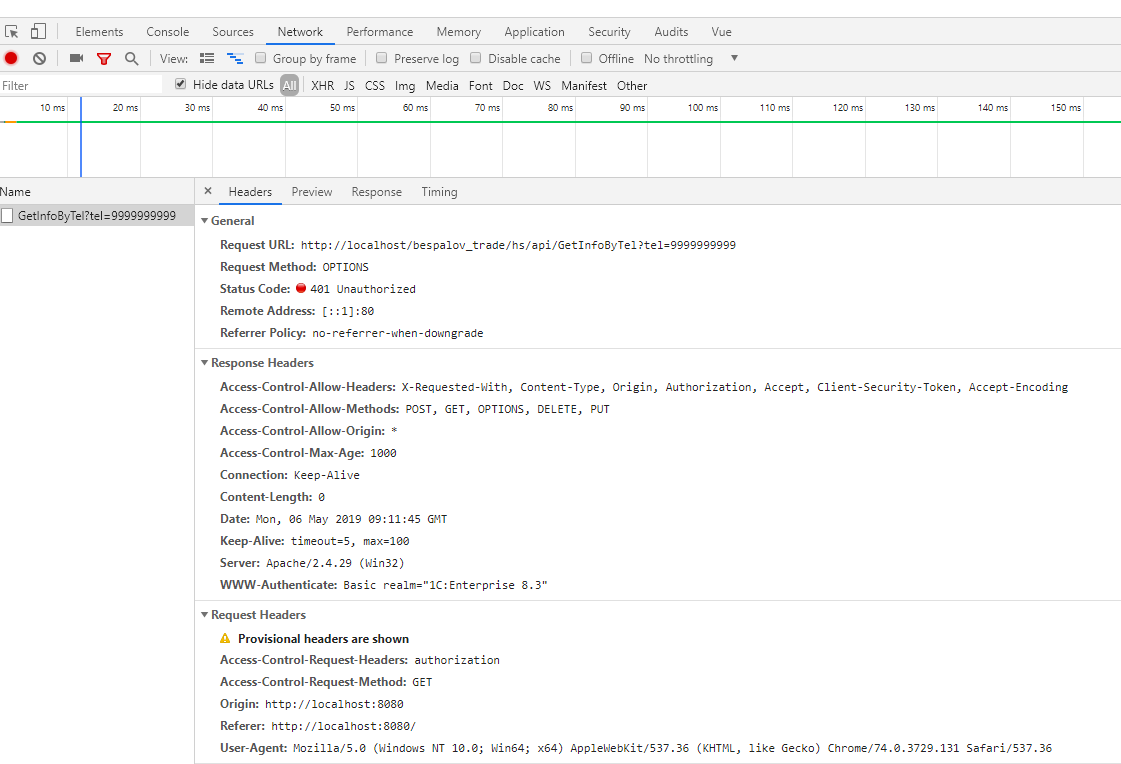
Рассмотрим повнимательнее как сам запрос, так и ответ. И начнем с заголовков. С клиентской стороны все вроде как обычно, но добавлен заголовок с именем домена, откуда делается запрос: Origin: http://localhost:63342
При этом сервер нам вполне доходчиво объясняет что ему не хватает заголовка с определением области доступа (Access-Control-Allow-Origin). Если мы попробуем добавить этот заголовок с указанием "*" в наш ответ, то запрос будет выполнен.
Однако, в свой ответ я добавил еще несколько заголовков для более конкретного описания области доступа.
Ответ = Новый HTTPСервисОтвет(200);
Ответ.Заголовки.Вставить("Access-Control-Allow-Origin", "http://localhost:63342");
Ответ.Заголовки.Вставить("Access-Control-Allow-Methods", "GET, PUT, POST, DELETE, HEAD, OPTIONS");
Ответ.Заголовки.Вставить("Access-Control-Allow-Credentials", "true");
Ответ.Заголовки.Вставить("Access-Control-Allow-Headers", "X-Requested-With, origin, content-type, accept");
Такой способ применим, только если в качестве веб-сервера вы используете IIS. Для Apache необходимо делать несколько иначе. В файле httpd.config необходимо внести следующие изменения:
1. Найти строку "#LoadModule headers_module modules/mod_headers.so" и убрать первый символ "#"
2. В раздел "<Directory />" (также при наличии Location, Files) вписать следующее (соответственно указав области доступа более конкретно.):
<IfModule mod_headers.c>
Header always set Access-Control-Allow-Origin "*"
Header always set Access-Control-Max-Age "1000"
Header always set Access-Control-Allow-Headers "X-Requested-With, Content-Type, Origin, Authorization, Accept, Client-Security-Token, Accept-Encoding"
Header always set Access-Control-Allow-Methods "POST, GET, OPTIONS, DELETE, PUT"
</IfModule>
Вот такое элегантное решение. Без лишних HTTP запросов, без изменения клиентского API.
От автора
Если у вас есть важные дополнения, замечания или критика, пишите, не стесняйтесь, пожалуйста. Все будет учтено, и статья будет дополнена.
Вступайте в нашу телеграмм-группу Инфостарт