Вступление
За неделю с момента прошлой публикации получилось плотно поработать над Графитом и шаблонщиком. Добавлен новый функционал, разработаны новые шаблоны.
Первую часть можно прочитать по ссылке: //infostart.ru/public/1331373/
Шаблонщик
В шаблонщике добавлены новые функции для работы с массивами.
Например, ЗначениеПоИндексу(). Столкнулся с этой нужностью при разработке сложных шаблонов с большим количеством параметров и обрабатываемых данных.
В шаблонах добавлен формат описания свойств, которые должны изменяться через панель свойств Графита.
Теперь свойство должно описываться следующими атрибутами:
<ИмяСвойства
ЗаголовокСвойства="" - Заголовок свойства на панели свойств Графита
ГруппаСвойства="" - Для группировки свойств на панели свойств
УправляторСвойства="" - Флажок, Строка, Текст, Радио и т.п.
СтрокаЗначенияСвойства="" - Значения управлятора
СимволРазделенияЗначений=""
УправляторЛенты=""
ЗначениеТеста="1" />
Графит
Начаты работы по включению функционала отображения svg файла. Пока это только отображение svg файлов, которые сделаны в шаблонщике и ручками загружены на область рисования.
Их уже можно перемещать по полю рисования и что-то из них собирать. Понятно, что это просто промежуточный шаг, т.к. элементы изменять еще нельзя, но человек со стороны уже может
более явно представлять ожидаемый функционал программы.
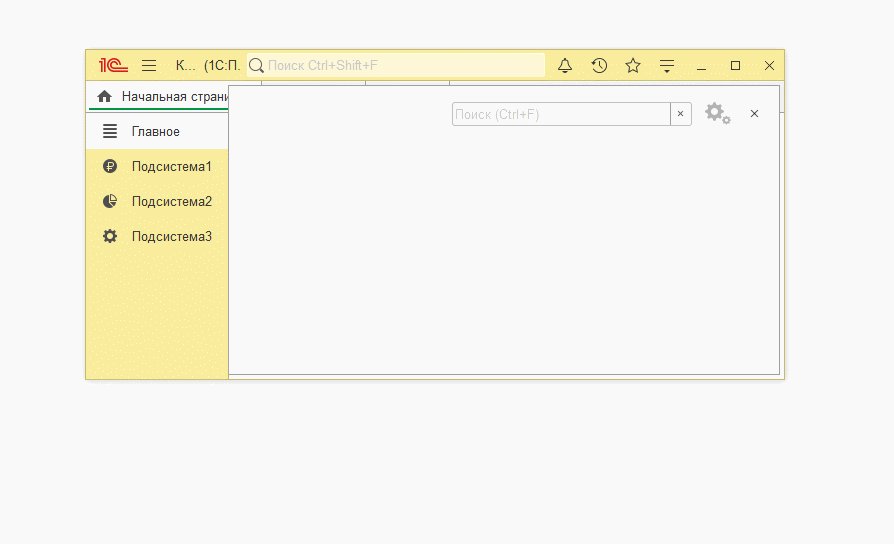
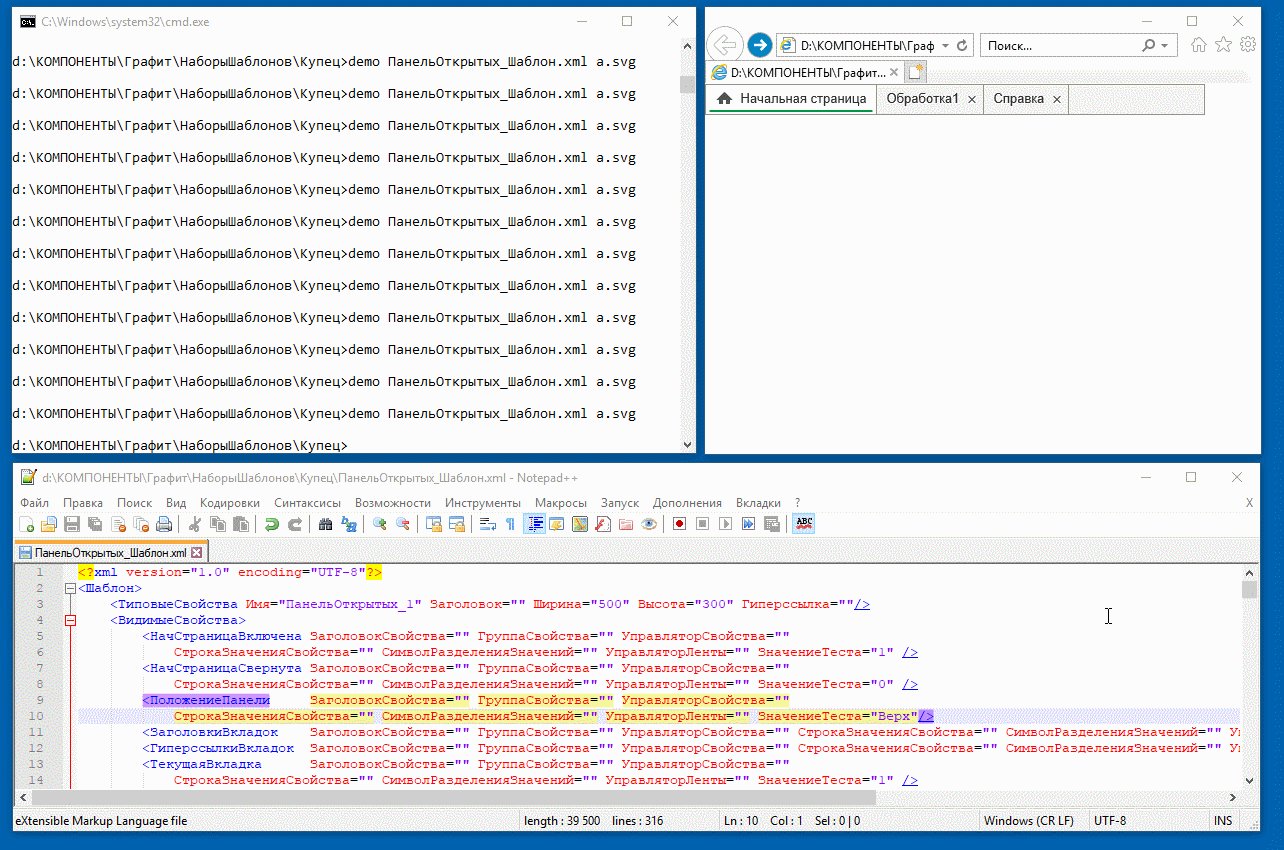
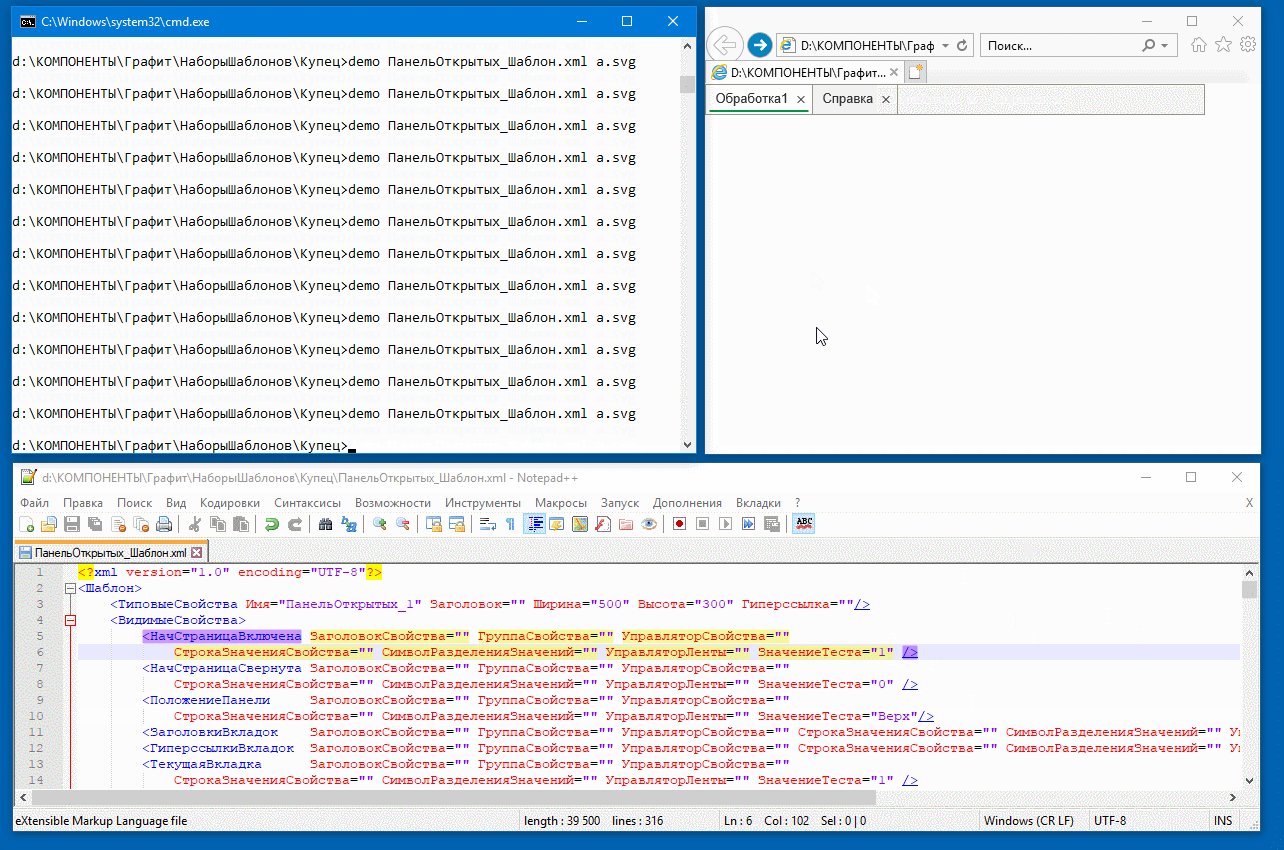
[Гифка разбора формы]

Как видно из картинок, совпадение около 90%, что считаю вполне удовлетворительным.
Почему не 99% и некоторые элементы отличаются по высоте ?
Попробую объяснить.
Внимальный зритель заметит, что некоторые элементы отличаются по высоте. Например, панель открытых или шапка главной формы.
В 1С панель открытых высотой 33 пикселя с рамками, в Графите эта панель 31 пиксель. Аналогично и шапка главной формы.
Высота 31 берется из следующей математики: Кратность 5 + 1 пиксель.
Кратность пять нужна для того, чтобы элементы ровно вписывались в сетку поля рисования. Но вписывание по сетке это значит две рядом лежащие отображалки дадут двойную толщину рамки.
Плюс один пиксель справа и снизу дает возможность делать нахлест рамок и исключает двойную толщину.
Нахлесточный пиксель добавляется атоматически и это прописано в алгоритмах шаблона, работнику нет необходимости об этом думать.
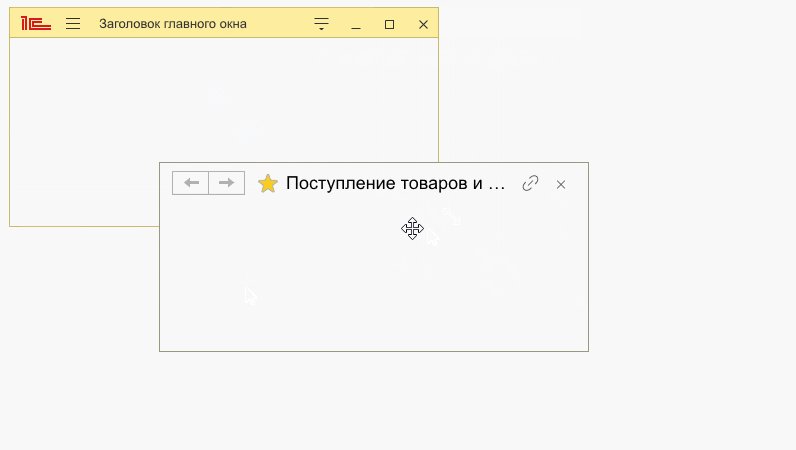
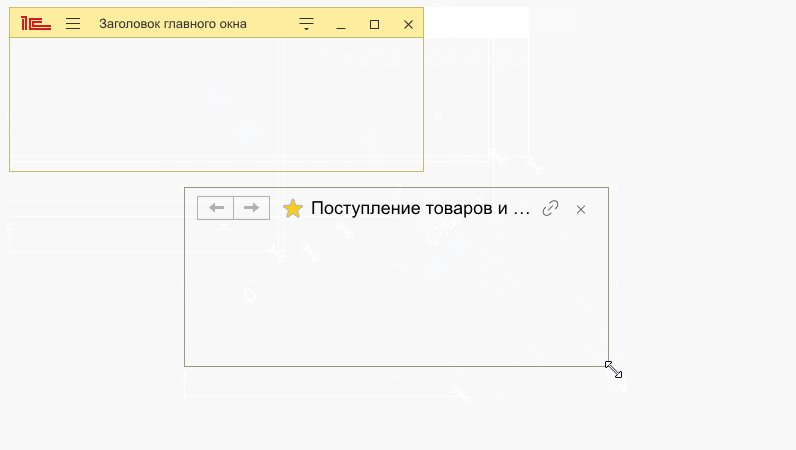
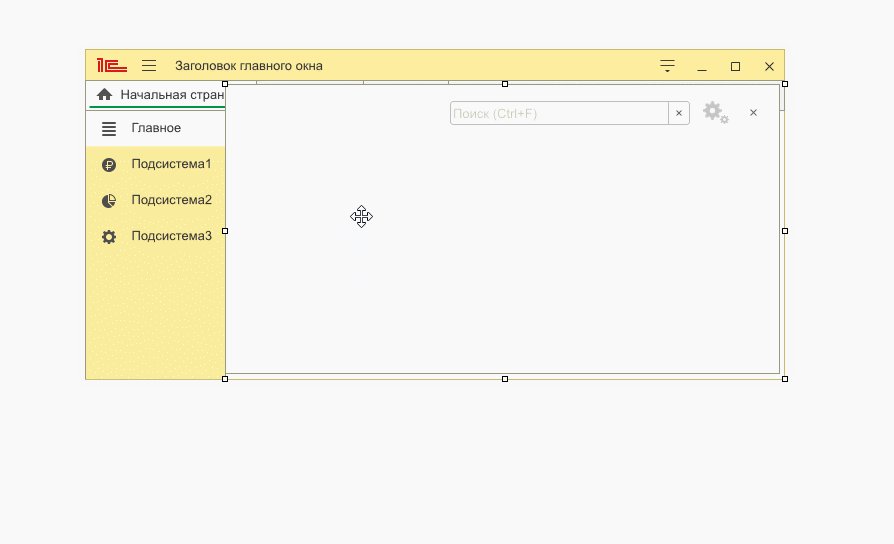
[Гифка подведения панели открытых под шапку главного окна]

Подправка на толщину нужна только для элементов главного окна, таких как панели.
Для остальных элементов (кнопки, надписи, флажки) в этом нет необходимости и нахлесточного пикселя в таких элементах нет.
Новые шаблоны набора "Купец"
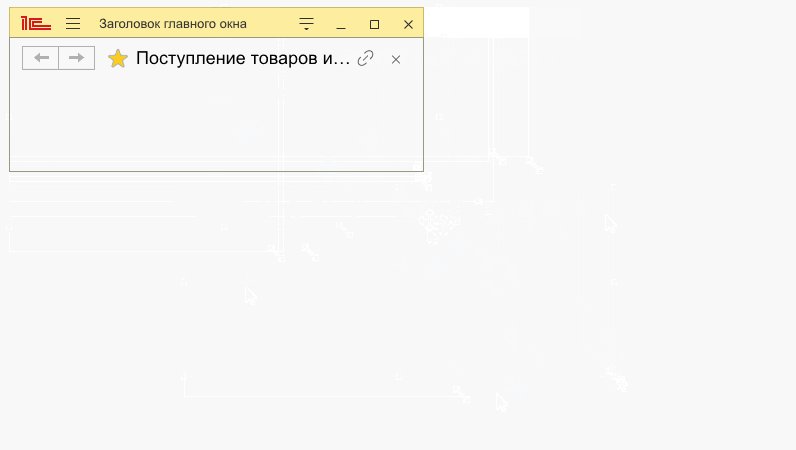
Шаблон "Главное окно 15"
Добавлено главное окно, которое появилось в 15-й платформе.
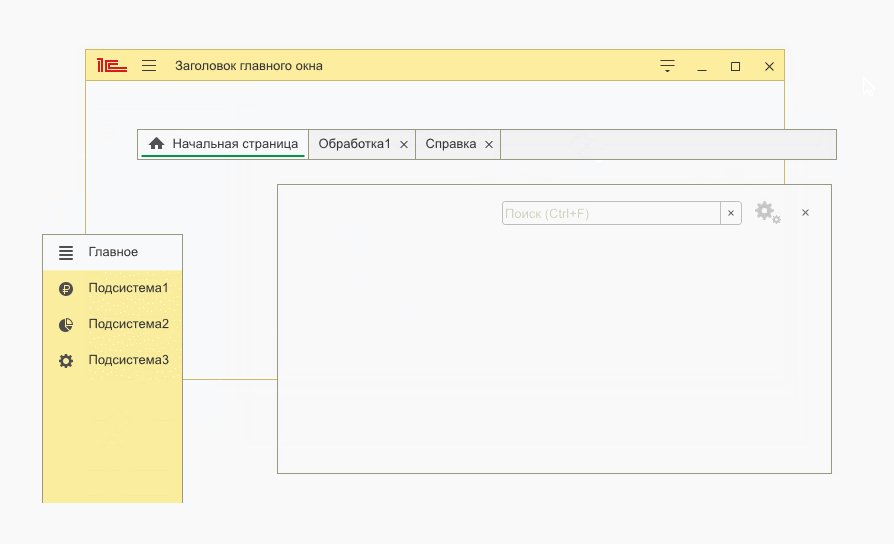
[Снимок Главного окна 15]

Шаблон "Панель открытых"
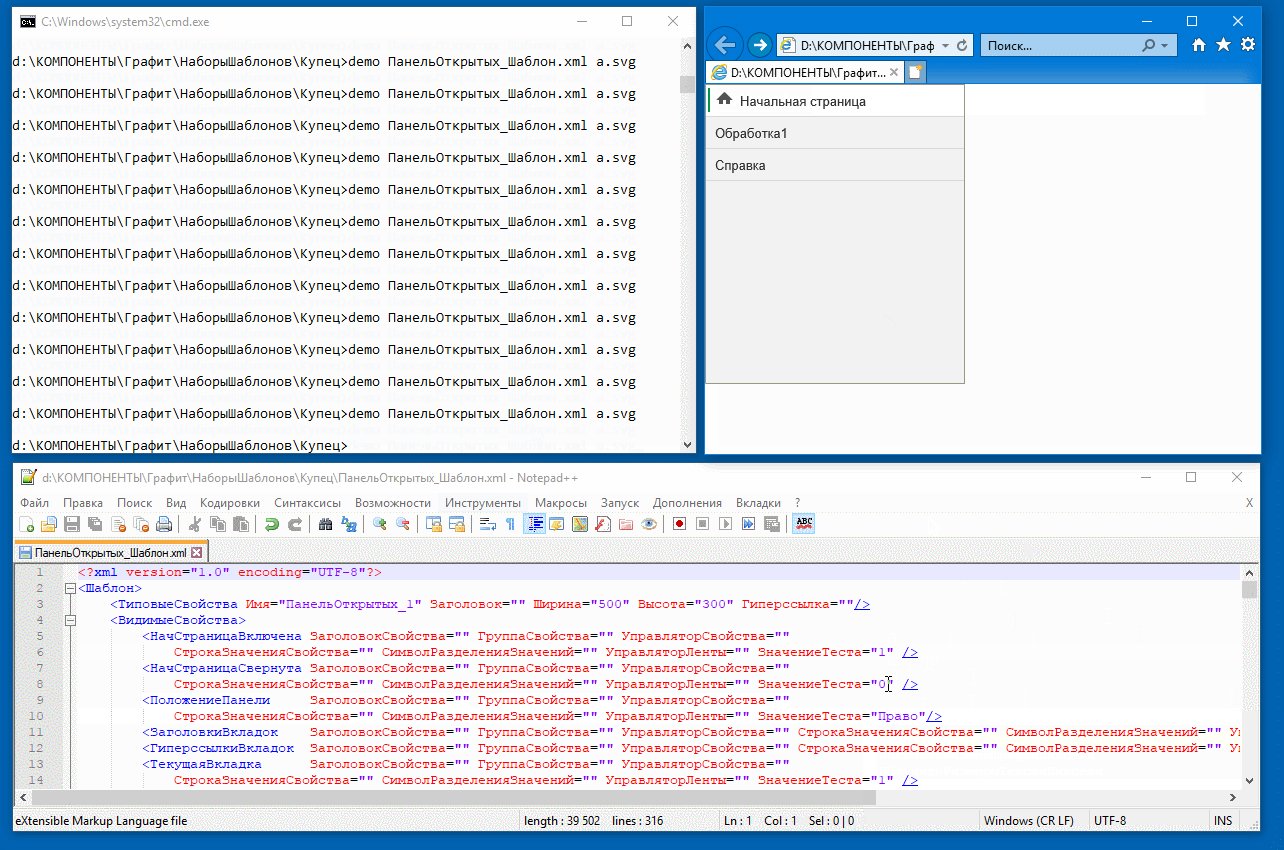
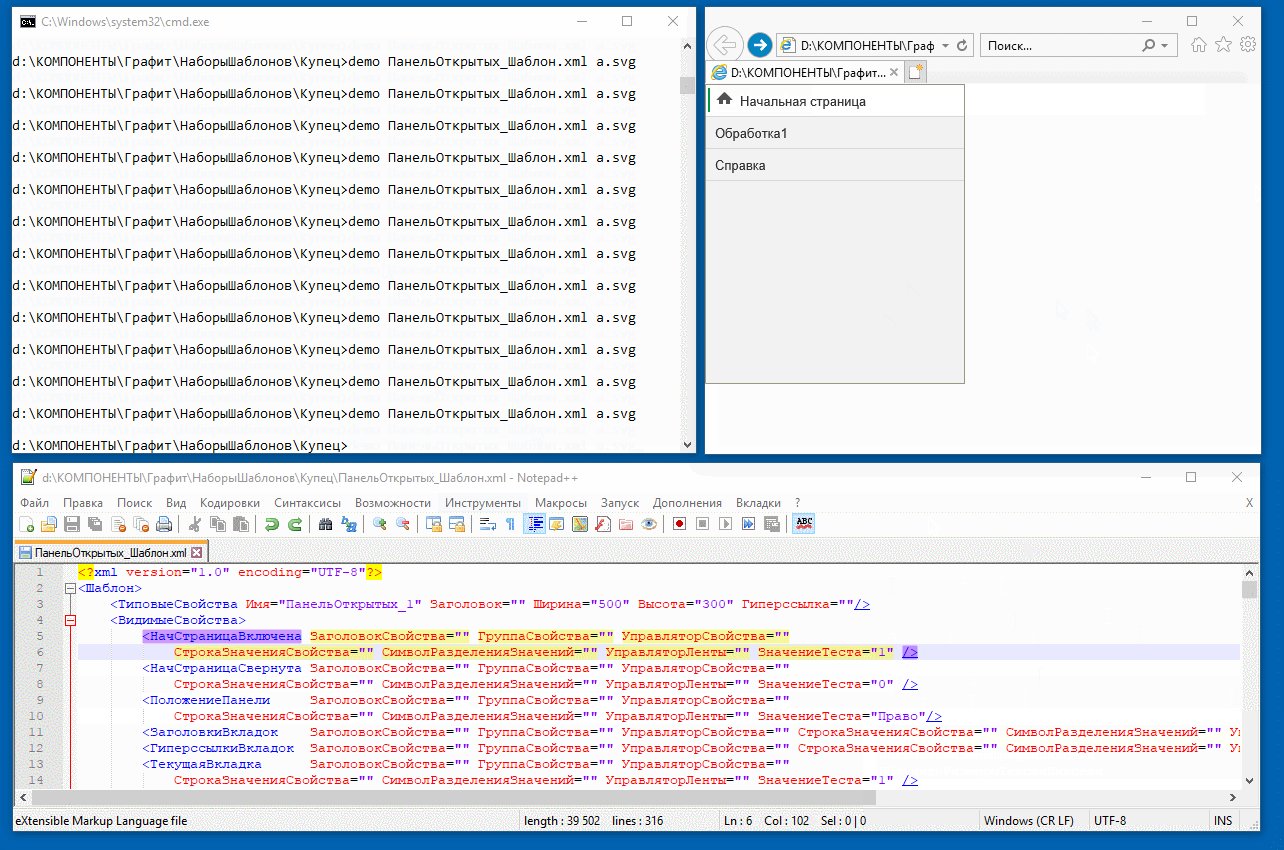
Добавлена панель открытых. В свойствах панели можно указывать положение "Верх" или "Право". Управлять отображением начальной страницы (отключать, только картинка, текст и картинка).
Всего несколько дней работы над шаблоном (хе-хе) и работник может переключать положение панели через изменение одного свойства.
Если кто заметил, то в родной 1С морде рамка надписей и отображение крестиков закрытия отличаются для положения верх-низ и по сторонам. В шаблоне все воспроизведено в точности насколько это возможно.
В свойствах указывается Положение = Право, но это просто команда для построения вертикальной панели. Работник может расположить панель как справа, так и слева.
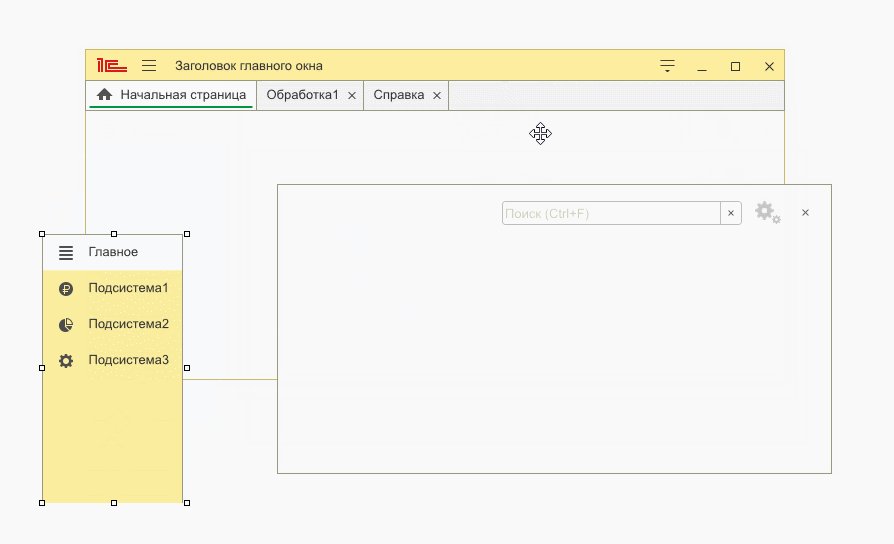
[Гифка панели открытых]

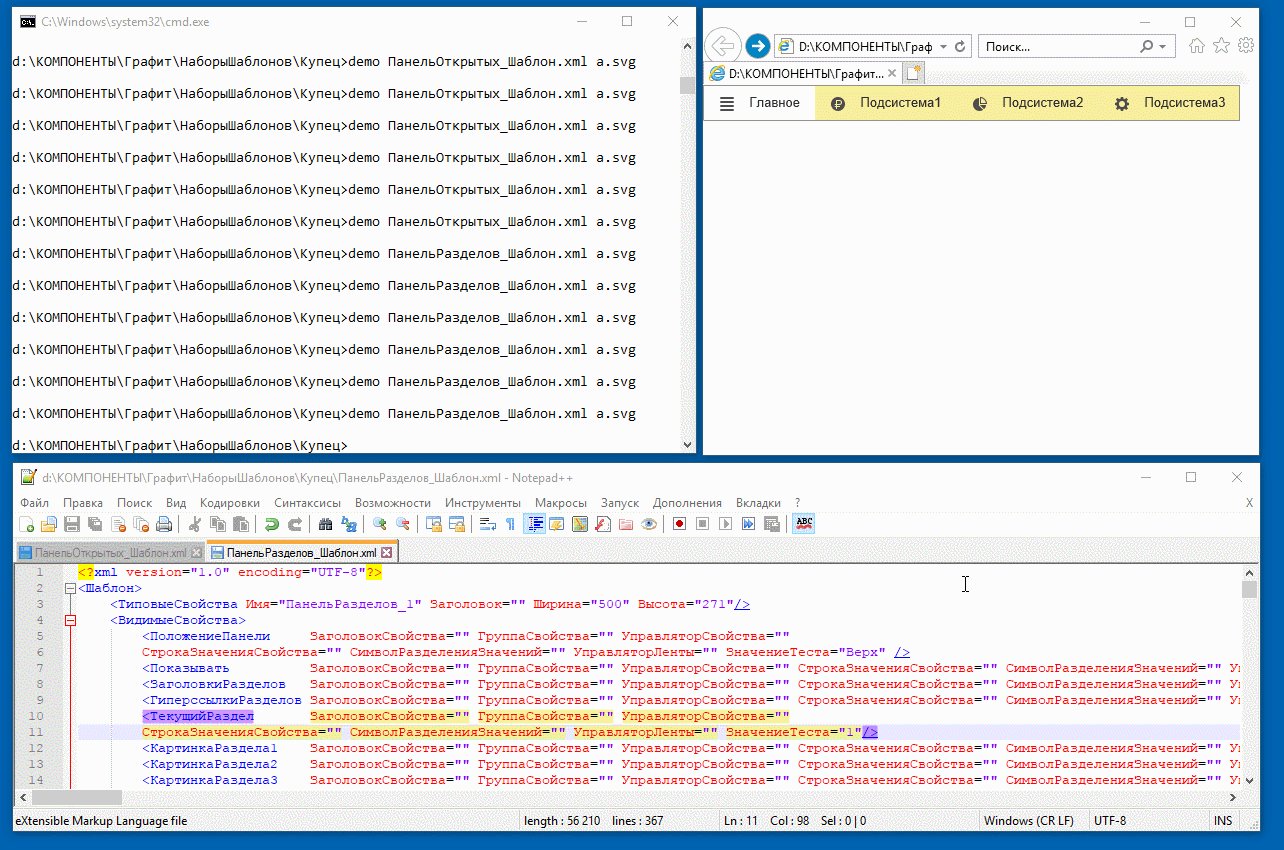
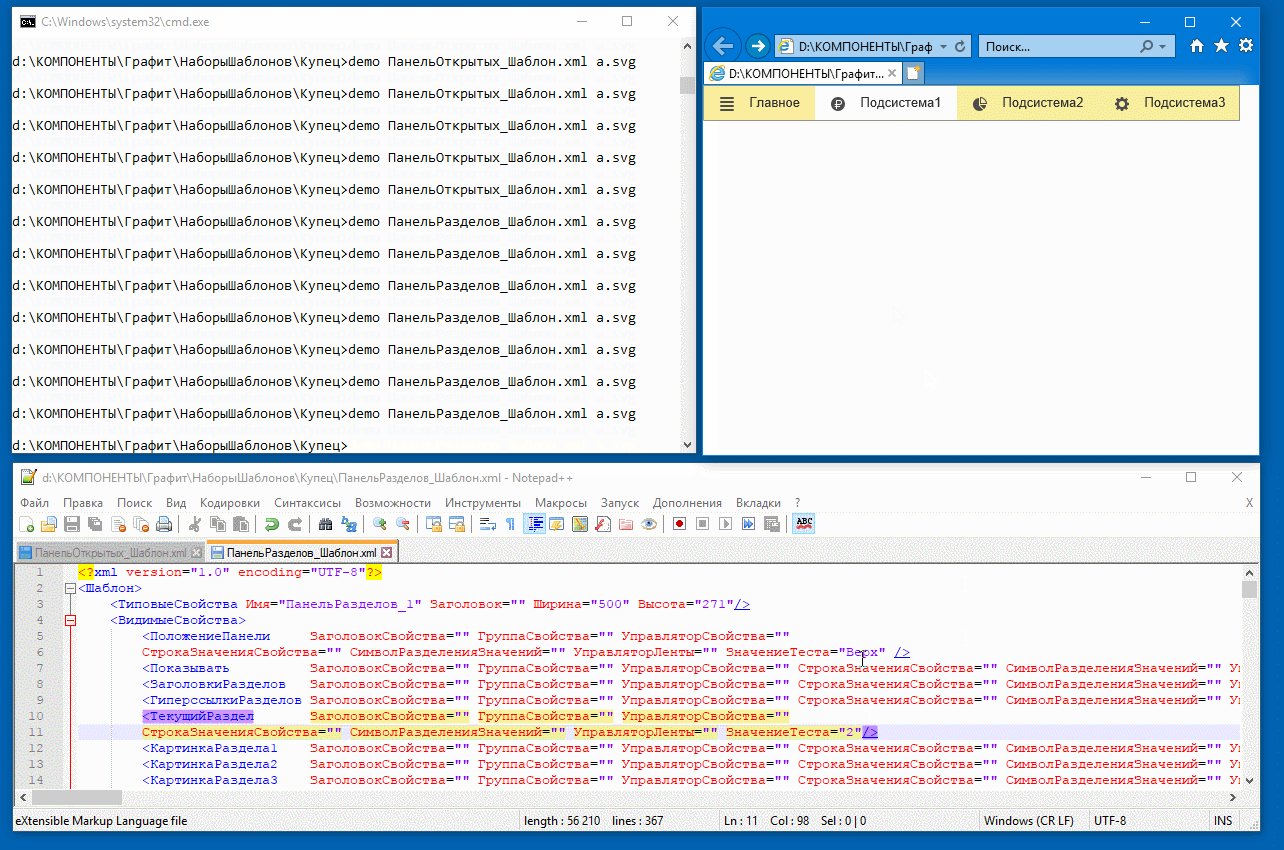
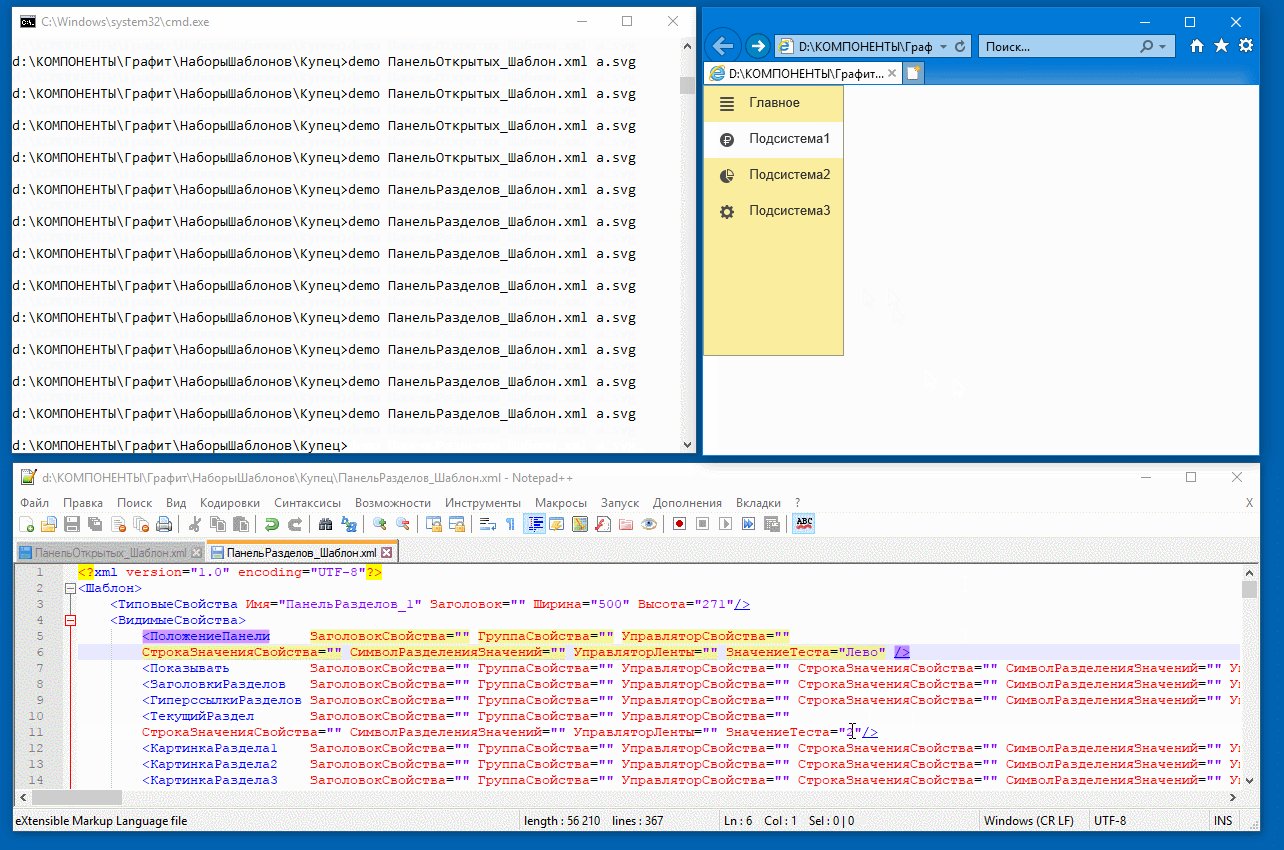
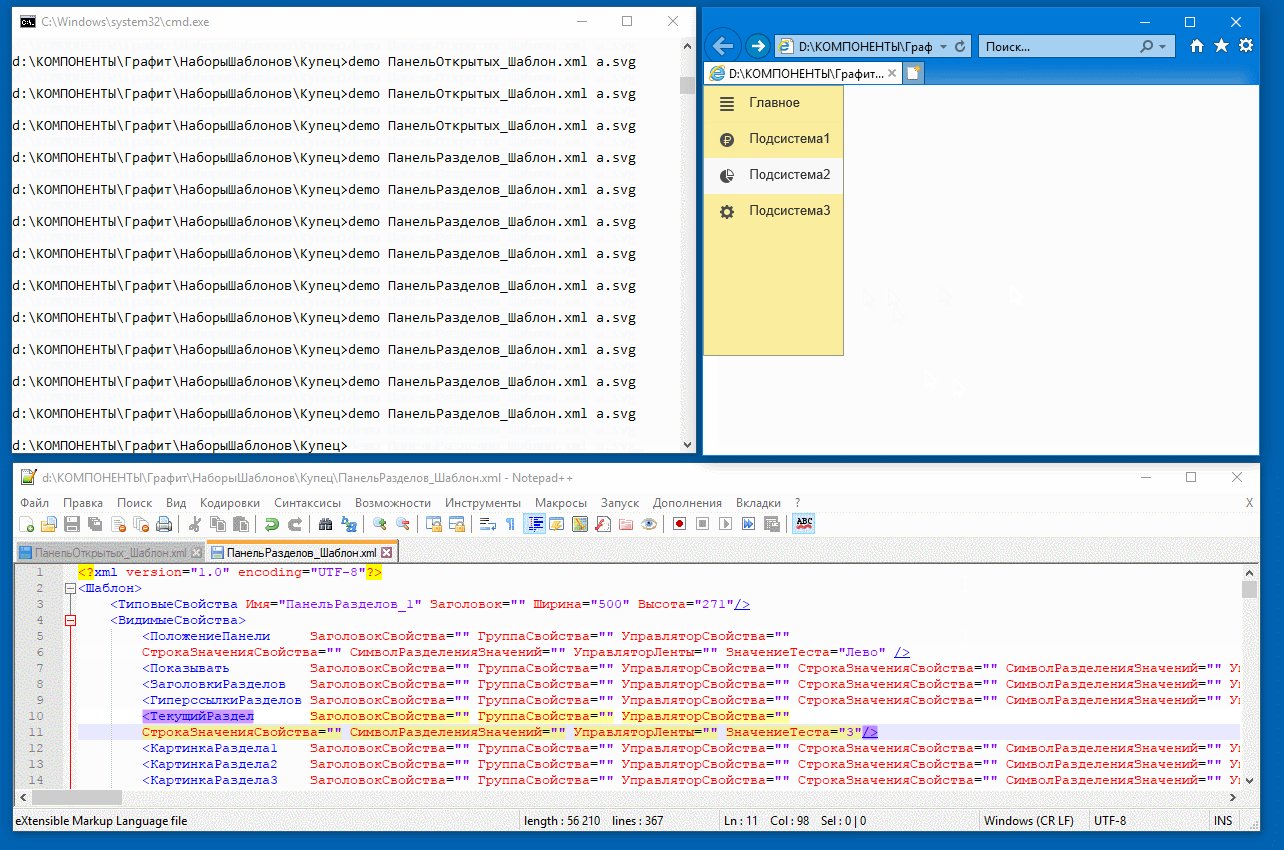
Шаблон "Панель разделов"
Перед созданием данного шаблона был выполнен тщательный анализ исходного элемента в родной 1С морде.
Например, что ширина панели зависит от ширины надписей. Максимальная высота надписей две строки. Картинка всегда посередине высоты и прочее.
Аналогично панели открытых, положение верх-низ и право-лево меняются одним свойством. Также присутствуют свойства отображения : картинка, текст, картинка и текст.
[Гифка панели разделов]

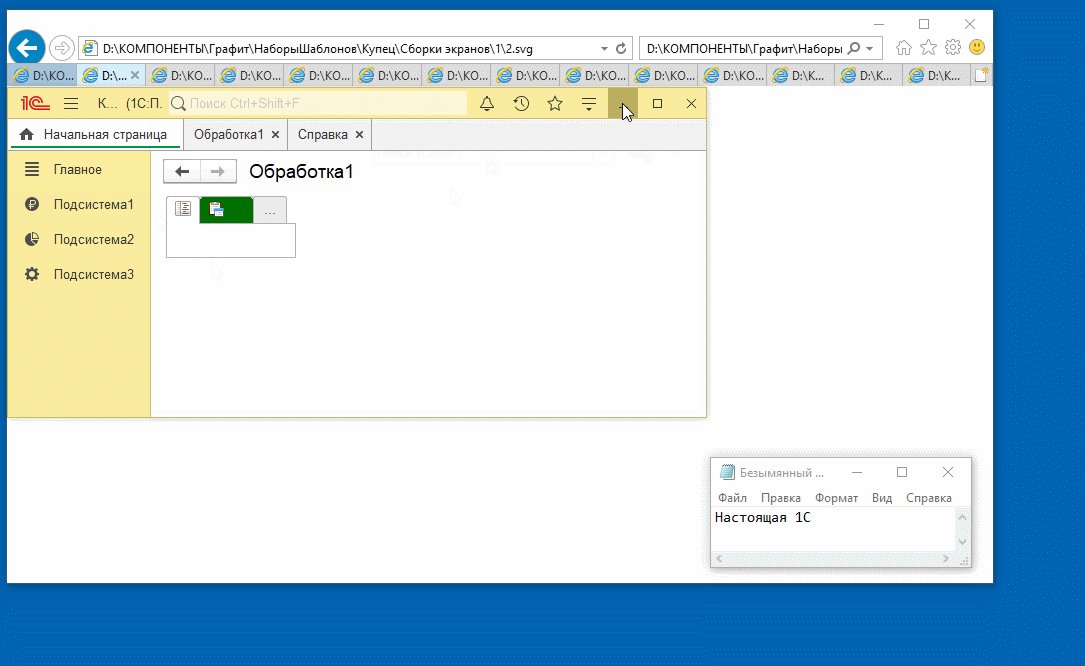
Шаблон "Окно функций раздела"
Для функций раздела сделано только окно, которое в 1С отображается при щелчке на раздел в панели разделов.
Панель функций раздела хоть и есть в 1С, но применяется крайне редко, потому отложено на "когда-нибудь".
Этот шаблон является простой подложкой для другого шаблона "Блок окна функций раздела" (на будущее).
У этого шаблона нет интересных свойств, потому покажу его сразу на примере применения.
[Гифка с переходами между экранами]

Полный контекст формы
Читатель может спросить, для чего делается полное окружение контекста формы.
Отвечаю.
Полный контекст формы нужен для возможность делать сценарии в прототипе для Заказчика.
Например, переходы между формами, открытие новой формы, переключение разделов.
Даже простейший сценарий "Создание товара" из нескольких форм уже включает в себя выбор раздела "Справочники", создание вкладки "Товары" на панели открытых и т.п. для погружения Заказчика в "как будет".
Другое дело, что создавать полное окружение это дополнительная работа для аналитика, но для этого тоже есть несколько идей, которые должны помочь создавать полноценные 1С морды со скоростью "как в конфигураторе".
Но это дело будущих публикаций.
---
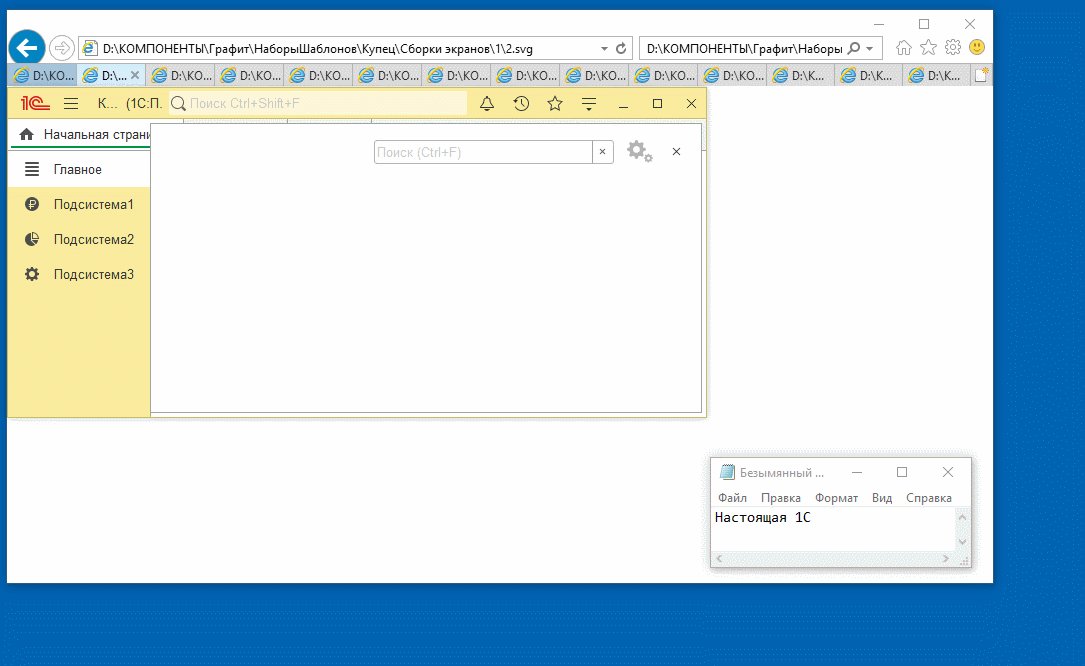
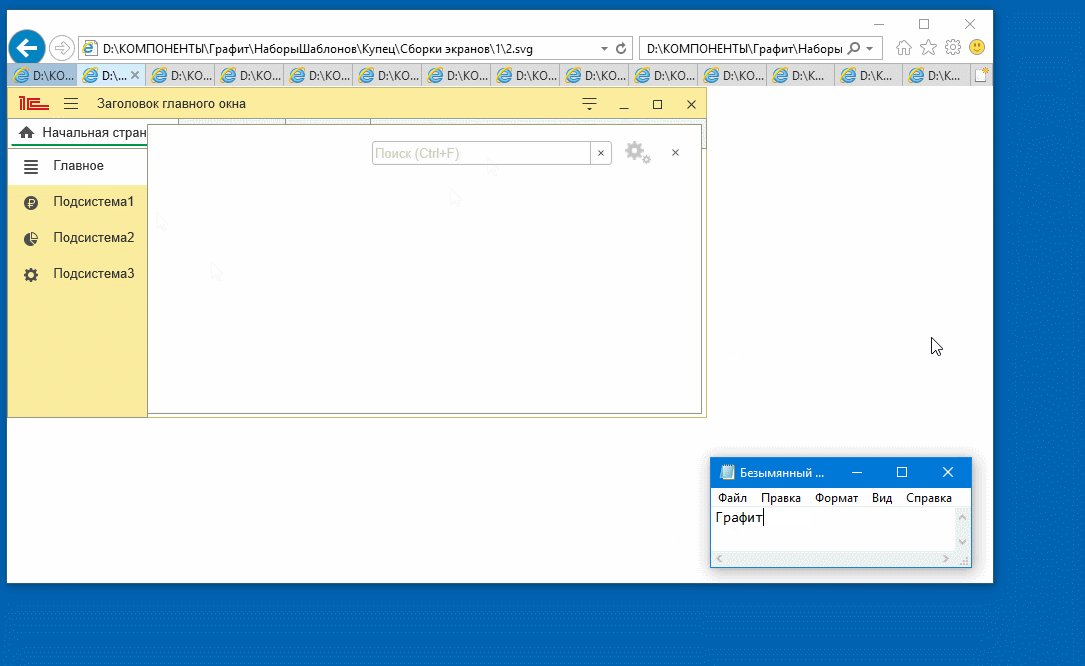
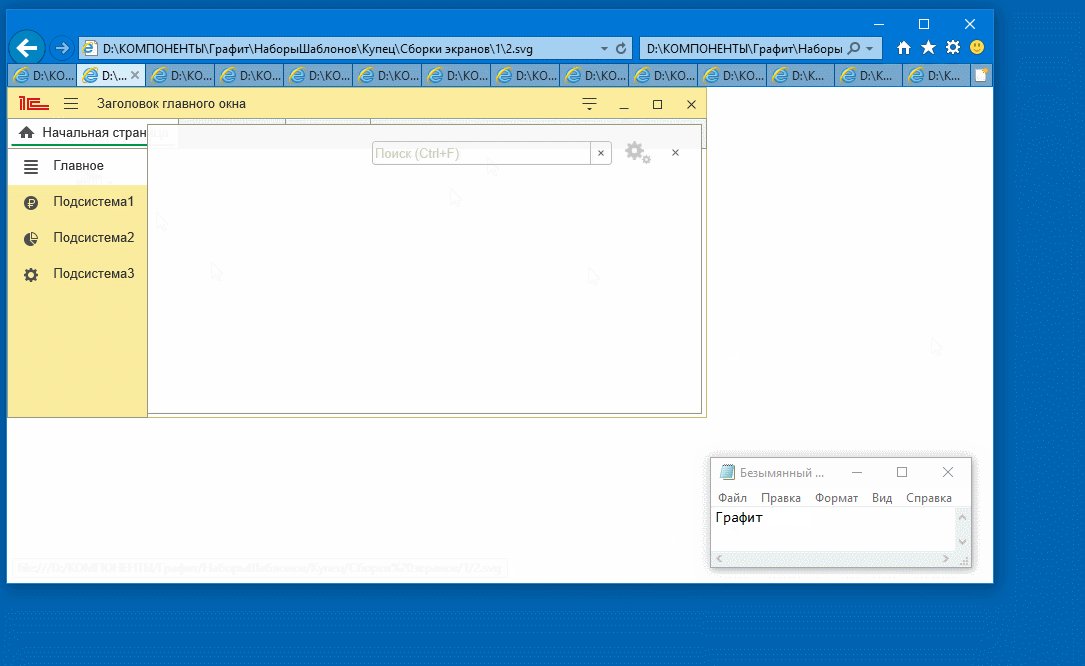
В приложенных файлах две svg картинки. Эти картинки скреплены гиперссылками на разделе "Главное".
Данный пример пока собран руками из svg файлов. Вы можете их скачать и пощелкать в обозревателе.
Гиперссылки в картинках относительные, это значит, что они должны работать как в местных файлах, так и на размещении через интернет.
Вступайте в нашу телеграмм-группу Инфостарт