Цель
Опробовать подход построения морды рабочего места на чистом 1С коде с наименьшими применением js и css технологий. В качестве движка для зрительного отображения возьмем ПолеHTMLДокумента и базовые SVG примитивы.
Также к требованиям добавим работу в 8.3.10 (ie) и 8.3.15 (webkit). Проверять все будем в тонком клиенте, как в самом применяемом режиме работы.
Отступление
Случайно увидел на одном ютуб-канале видео выпуск, в котором обсуждалось построение одной медицинской 1С конфигурации с применением SVG картинок. Если правильно помню, это "МедАнгел". Да, я их запомнил потому, что докладчик назвал вещи своими именами и назвал вражеский язык вражеским. Так вот, в ходе просмотра доклада я подумал, а зачем такие сложности при работе с svg графикой ? Все ведь можно делать гораздо проще с применением простых подручных инструментов. Зачем размазывать сборку SVG по портянкам кода, зачем отображать в картинках и еще много всяких "Зачем".
В данной публикации я хочу показать свое возможное решение данной задачи. Сразу оговорюсь, что основная цель это просто показать саму возможность и кратко описать принципы, потому времени на настройку идеального внешнего вида и чистого 1С кода не выделял.
Подготовка
Хоть мы и стремимся использовать только родные технологии, нам нужны будут дополнительные знания.
А именно следующее:
| Формат SVG картинок | Для построения зрительной основы. Описания основных фигур https://developer.mozilla.org/ru/docs/Web/SVG/Tutorial/Basic_Shapes более чем достаточно для пуска. |
2 часа изучения |
| Шаблонщик | //infostart.ru/public/549791/ Время на прочитать, скачать и изучить. |
0.5 часа |
| Базовые css перемещения | Для анимации. Необязательно для начала работы https://habr.com/ru/post/135816/ | 1 час |
| Данная публикация | Как исходная точка изучения. Время на прочитать, скачать и изучить. | 0.5 часа |
| Итого: 3-4 часа |
Итак, цели будем достигать следующими шагами:
*) Нарисуем svg картинки желаемого рабочего места;
*) Обернем в шаблонщик и получим готовые шаблоны;
*) Создадим html обертку с js кодом для взаимодействия;
*) Встроим полученные шаблоны и обертку в общие макеты;
*) Создадим общую форму для рабочего места и пропишем ее открытие при пуске 1С конфигурации;
*) Пропишем алгоритмы в общей форме;
*) Проверим в 8.3.10 и 8.3.15;
Нарисуем svg картинки желаемого рабочего места
Вообще нет разницы, как вы эту картинку сделаете. Руками в правщике notepad++ или для простейшего наброска svg можно воспользоваться веб-сервисами, коих сейчас достаточно много.
Нам главное получить основу, которую дальше будем оборачивать в шаблонщик.
Если вам интересно просто посмотреть, то к публикации я приложу исходные svg файлы, которые были взяты за основу для данной публикации.
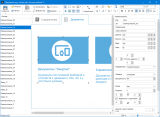
Я за полчаса нарисовал их в Графите. Как я ранее писал, Графит уже умеет работать с svg форматом.

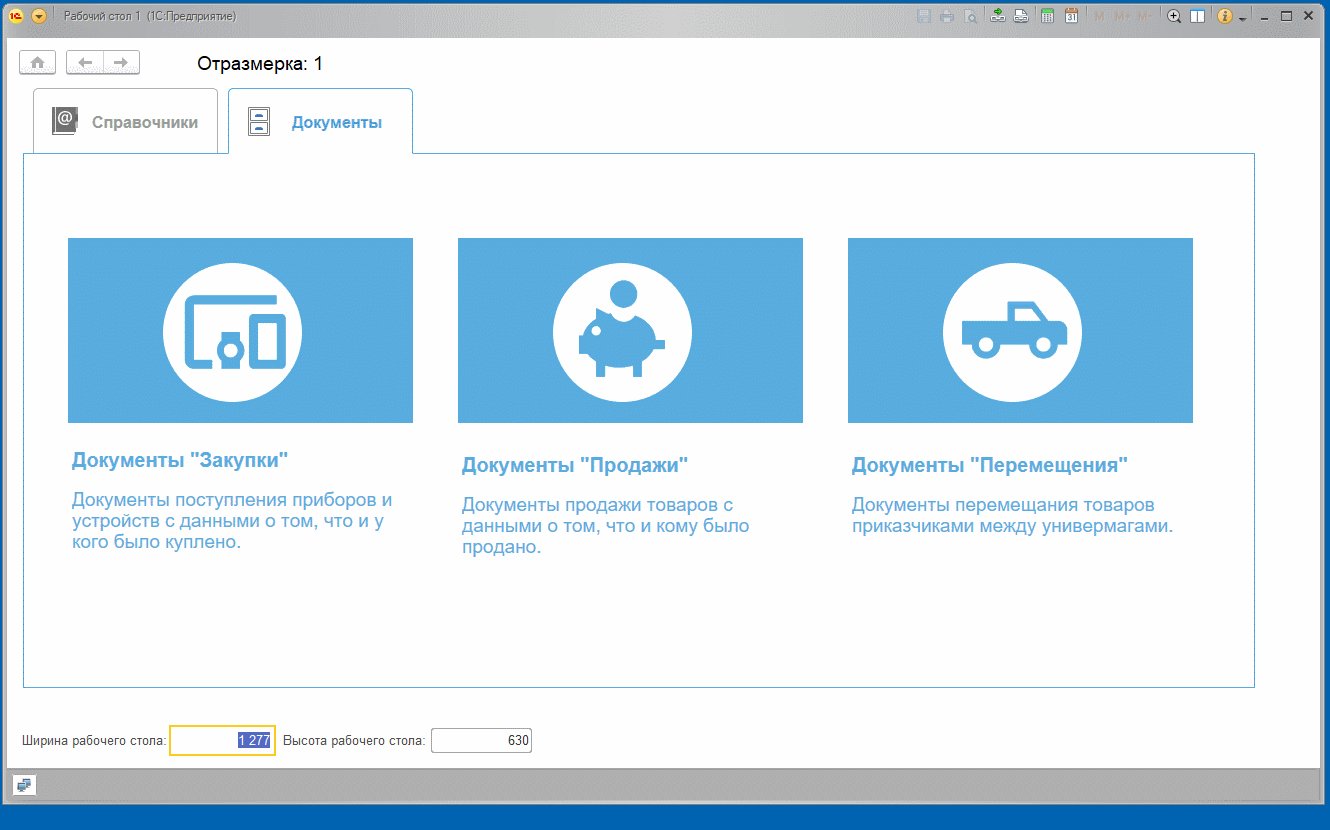
[Экроснимок Графита с вкладкой Документы. 1.1.png]
Обернем в шаблонщик и получим готовые шаблоны
Предвижу вопрос: Что такое шаблонщик и для чего в него оборачивать ?
Отвечаю.
Шаблонщик это программа, которая позволяет описывать желаемый результат в более явном виде => мы описываем нужный результат в шаблоне, а шаблонщик его собирает по параметрам.
Шаблонщик, шаблон и параметры можно понимать как объект Запрос и ТекстЗапроса и ПараметрыЗапроса соответственно.
Попробую пояснить на примере.
Нам нужно получить первые 10 документов, помеченных на удаление за вчерашний день.
Подход 1 (императивный)
*) Создаем массив для хранения полученных документов;
*) Берем первый документ и сравниваем дату с вчерашней;
Если Истина
*) Сравниваем пометку удаления;
Если Истина
*) Добавляем документ в массив документов;
*) Запускаем цикл заново по следующему документу;
Подход 2 (декларативный)
*) Создаем объект "Запрос";
*) Пишем текст запроса = "Выбрать первые 10 Документ.Ссылка ИЗ Документ ГДЕ Дата Между &ВчераНачало и &ВчераКонец И ПометкаУдаления = Истина";
*) Устанавливаем параметры и запускаем выполнение;
Дальше запрос на sql сервере сам выполнится по алгоритму, описанному в Подход 1. Результат тот же, а наших действий меньше (вкалывать должен робот, а не человек).
Так вот, шаблонщик работает точно по такому же принципу. Мы описываем шаблон с параметрами и получаем готовый результат, а не склеиваем нужный текст из кусочков простынями 1С кода.
Ага, надеюсь вводная информация понятна и двигаемся дальше.
У нас есть статичная svg картинка, а нам нужно сделать из нее адаптивку.
Поясню, что имеется в виду. Нам надо перестраивать svg картинку каждый раз при изменении размеров поля отображения, чтобы зрительно выглядело без горизонтальной крутки и занимало все полезное пространство.
Соответственно, надо каждый раз отлавливать событие отразмерки, перестраивать svg картинку под текущие размеры и устанавливать svg картинку опять в поле отображения.
Таким образом у зрителя будет складываться ощущение, что он работает с адаптивной веб-страничкой. Нам именно это и нужно :)
Дальше нам надо определиться с параметрами, которые мы будем передавать в шаблон. Вероятнее всего это будет только "Ширина" и "Высота". Все остальные расчеты будут производные от этих параметров.
Возьмем svg файл вкладки "Документы" и добавим в текст следующий код

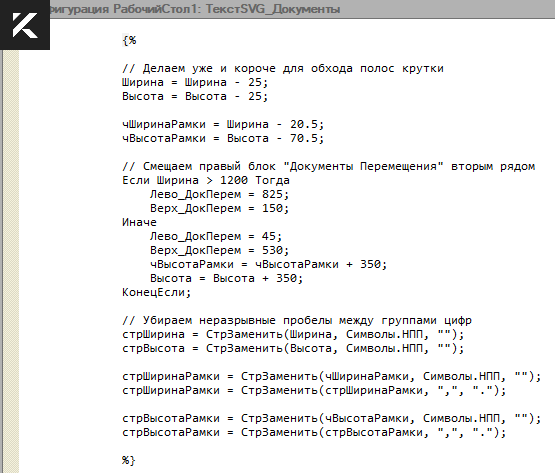
[Экроснимок кода шаблонщика для расчета параметров. 1.2.png]
Сам svg текст изменим следующим образом, заменив конкретные значения на рассчитанные параметры для рамки и положения плитки.

[Экроснимок svg текста вкладки Документы с параметрами. 1.3.png]
Таким образом, каждый раз получая собранный шаблон мы получаем svg картинку с размерами ровно под размеры нашего поля отображения. На гифках далее можно увидеть адаптивку на примере рамки и плитки.
Вот тут и проявляется большой плюс svg в том, что мы можем управлять положением всех элементов межобозревательно и с точностью до пикселя. Нам нет нужности изучать блочную модель css, flexbox, статику, относительность и абсолюты для положения. Мы просто их не используем, а делаем все на svg формате.
Создадим html обертку с js кодом для взаимодействия
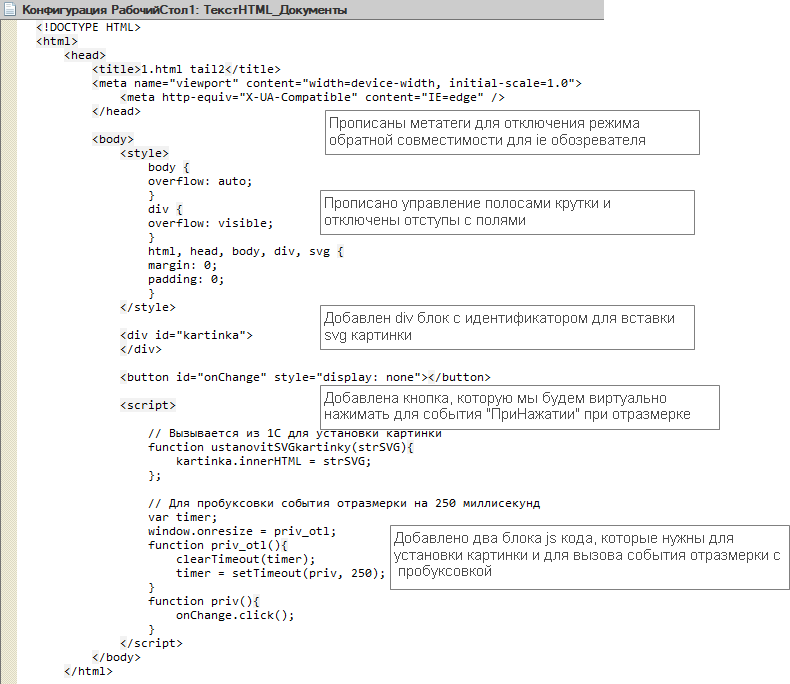
Для html обертки возьмем следующий код, в котором:
*) Прописаны метатеги для отключения режима обратной совместимости для ie обозревателя;
*) Прописано управление полосами крутки и отключены отступы с полями;
*) Добавлен div блок с идентификатором для вставки svg картинки;
*) Добавлена кнопка, которую мы будем виртуально нажимать для события "ПриНажатии" при отразмерке;
*) Добавлено два блока js кода, которые нужны для установки картинки и для вызова события отразмерки с пробуксовкой;

[Экроснимок html обертки с пояснениями. 2.png]
Пропишем алгоритмы в общей форме
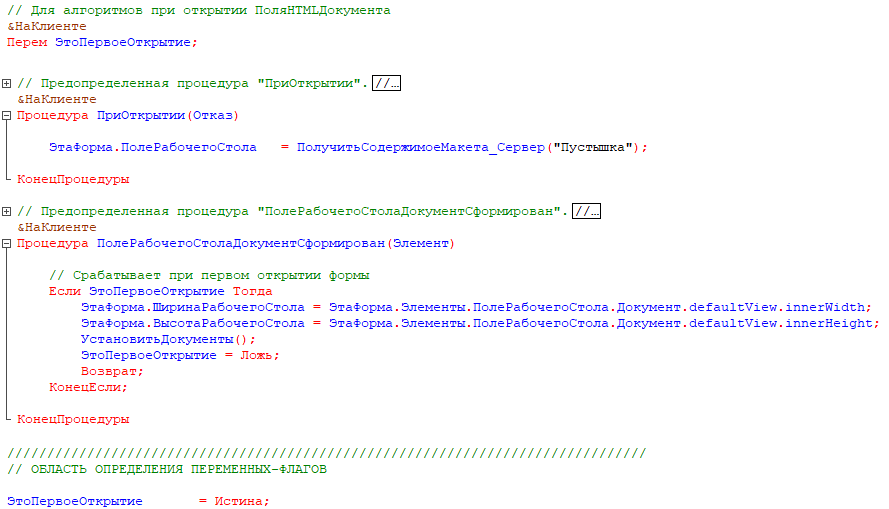
Установка заглушки при открытии нужна для того, чтобы вызвать событие "ПолеРабочегоСтолаДокументСформирован", в котором данные Ширина и Высота уже определены в ПолеHTMLДокумента и их можно получить для построения шаблона.

[Экроснимок установки макета при открытии. 7.png]
Если пробовать сразу загрузить шаблон, то он будет перерисовываться два раза: первый раз он будет кривой (еще нет данных по размерам) и только во второй раз svg картинка будет правильно сформирована.

[Гифка двойной перестройки svg картинки при пуске. 3.gif]
С описанным выше подходом все сразу строится правильно при открытии.

[Гифка сразу правильного открытия svg картинки при пуске. 4.gif]
Остальные моменты в 1С коде вполне очевидны и нет смысла их дополнительно описывать.
Проверим в 8.3.10 и 8.3.15
Как было описано выше, данный подход должен работать и в 8.3.10 (ie обозреватель) и в 8.3.15 (webkit движок). Это вполне получилось с некоторыми оговорками.
Например, в ie обозревателе сходу не завелась некоторая анимация для увеличения при наведении. Для данной публикации это не критично, потому оставил только в webkit.

[Гифка 8.3.10. 5.gif]

[Гифка 8.3.15. 6.gif]
Выводы
Время подводить некоторые итоги и делать выводы по результатам.
Низкий порог входа
Для начала построения своей морды в 1С достаточно освоить только SVG формат за несколько часов. При этом сохраняются все возможности для дальнейшего обучения и развития функционала (css, js и прочее) на этой базе при нужности решения более сложных задач купцов.
Универсальность решения
В 1С платформе ПолеHTMLДокумента существует с начала восьмой версии, потому это должно работать почти на всех конфигурациях в любом режиме запуска (толстый, тонкий, веб-клиент) в файловой и серверной базе.
Допускаю, что это должно работать и в мобильном клиенте также.
Большие возможности оформления
Внешний вид создаваемой морды рабочего стола, рабочего места или витрины данных на стене определяется только вашей фантазией и целями.
Применение родных управляторов для взаимодействия
Предложенный выше подход на svg подразумевает минимальное взаимодействие (переход по вкладкам, нажатие на кнопки и т.п.). Формат svg это больше картинка, чем функционал. Потому в svg отсутствуют родные управляторы, типа "Флажок", "Поле ввода", "Список выбора" и прочее. Для этого уже надо подключать html разметку и располагать родные управляторы с абсолютным положением. Но могу вас заверить, что html это тоже простейший язык разметки, который осваивается за несколько часов.
Вполне возможно, что одну из следующих публикаций посвящу именно этой теме, в которой построим рабочее место на svg + html управляторы.
Скорость работы
Я вел разработку в файловой версии, потому замеченные задержки на время построения шаблона были вполне малы и считаю их допустимыми. Если у вас серверная версия, то предполагаю, что задержки могут быть чуть больше. Тут дело в том, что предложенный шаблонщик построен на таблице значений и Выполнить(), значит должен работать только на сервере. А это подразумевает обмен данными между клиентом и сервером для каждого обновления svg картинки.
Подключение внешних обозревателей
Если подключить выдачу SVG шаблона через http-сервисы, то созданную SVG морду можно отображать во внешнем обозревателе. Да, она должна будет отображаться ровно в таком же виде, как и в 1С.
Только нужно будет продумать, где хранить временные данные между запросами, ведь 1С сервер построен по технологии "забывающий", а это значит, что данные забываются между http запросами. Как вариант, использовать куки. Но это уже тема другой публикации.
Вступайте в нашу телеграмм-группу Инфостарт