Очередной допиленный баян путеводителя по конфигурации.
Лирическое отступление:
Потребовалось для созданной подсистемы в ЕРП сделать описание всего функционала, так как, оказывается, пользователи не могут догадаться интуитивно, а что же такого мы там "наваяли"!
Вначале пришлось идти старым добрым путем - создание инструкции прямо в текстовом редакторе MS Word с оглавлением! (чудо)
Позже функционал дорабатывался и расширялся, инструкции исправлялись и пухли размерами, порой просто множились, а "благодарные пользователи" это попросту не оценили. Видите ли печатать не удобно, распечатанная версия занимает много места, теряется, портится и вообще все запутались где новая инструкция, а где старая ))
Первая попытка:
Мы же не ищем легких путей, почему мы в метаданных не сделать справку стандартными методами и вызывать по F1 прямо с места, сказано и сделано, в итоге работает, да вот все в разных местах и искать не удобно как говорят пользователи и использовать и все в одной куче со стандартной справкой 1с. А вот если бы прямо информацию в мозг, мечтают пользователи.
Вторая попытка:
Эээх, сказала душа, и при очередном добавлении функционала пришла от тараканов мысль, что нужно найти здесь на Инфостарте что-нибудь да прикрутить пользователю: и удобно будет, и не потеряется, и все в одном месте да и красиво, а куда без красоты-то!
Нашел хорошую публикацию //infostart.ru/public/201232/ - Путеводитель на управляемых формах 8.2.
Но, для меня (да простит меня автор) она оказалась не удобна, меню надо делать в согласии с макетами, да и отступы при формировании навигации весьма большие, если делать их вложенными (здесь плюс этой обработке, да вот вложенности всего 3), а мониторики-то у пользователей до сих пор не очень-то, хотя на дворе 21 технологический век, век просвещения и бесплатных инструкций.
В общем, помучался я пару деньков между основным делом и вспомнил, что у фирмы 1С где-то видел я давненько чудо-юдо путеводитель по конфигурации.
Поспрашивав гугл, нашел информацию, что путеводитель находится в Бухгалтерии предприятия, демо версия.
Как хорошо, что есть учебные версии БП. Немного поковырявшись, пришел к выводу, то, что нужно, и меню формируется автоматически, очень удобно и красиво и вкусностей всяких много (переопределение шаблона со своими цветами и хотелками).
Да вот беда оказалась, создавая ссылки на созданные шаблоны, внутри обработки, по клику обработка ругалась на эльфийском и отказывалась работать. Переход по метаданным работает, переход по внешней ссылке работает, а вот внутри по навигации из текста - нет!
Да что нам то "золотым рукам", два часа отладки и никакого чтения и вуаля, переходы по шаблонам заработали.
И тут начался, а вернее продолжился далее самый любимый труд программиста - переписывание в связи с доработками инструкций и перенос их в путеводитель!
Как понял, просто с ворда не скопировать, HTML начинает тупить, надо формат очищать в документе и потихоньку переносить, чтобы меню чудное не задеть + картинки делать пришлось заново, да вот были проблемы, если копировал и вставлял неверно (оказалось, что чуть-чуть не верный шаг - и навигационное меню или пропадает, или внизу появляется то, что не нужно, какие то пробелы и некрасивости).
Разобравшись с этим, перешел к очередному разделу, и оказался он большой, а навигацию не хочется портить, и я вспомнил, что в HTML можно использовать якоря, ведь это я уже использовал, когда делал стандартную справку в документе, и там все прекрасно работало, но оказалось, с этой обработкой не так все просто, стандартное поведение при нажатии отключено и не срабатывает, а там в каждом шаблоне JavaScript есть. Много мэмов видел я про этого зверя и сразу стало не по себе, а пить на работе не разрешают!
Как я ни пытался, не выходила у меня работа с якорями. Ссылки вроде есть, а переходить не хочет. Погуглив пару деньков, так как JavaScript я боюсь, нашел одно, оказывается, элементарное решение, как перейти по якорям на веб странице используя JavaScript (спасибо людям добрым, кто зверя этого обуздал), немного подшаманив код под 1с и используя русскую смекалку, часы отладки, гугл и лазерный напильник, весьма точный, скажу я вам, хочу представить на суд людской то, что получилось.
А получилось неплохо, на мой взгляд, скажу я вам, хотя спецы закидать могут помидорами, но да ладно, а вдруг и вам пригодится. И вы не будете тратить нервы и время на допиливание, а попросту заполните для себя путеводитель и будет счастье вам и всегда благодарным пользователям.
Подготовка обработки:
Необходимо задать имя обработке и вставить это имя в нужные места, это даст возможность, например, если вы ее будете использовать как внешнюю, вызвать из кода и открыть для пользователя, ведь в обработке есть сохранение запуска при старте системы, что и можно использовать, если надо.
- Вставляем имя в модуль объекта обработки в процедуру СведенияОВнешнейОбработке();
- В модуле формы обработки в процедурах ПриСозданииНаСервере() и СохранитьНастройкиПоказыватьПриСтарте();
Практика применения:
Шаблоны лучше копировать, чтобы сохранить все, что внутри, для будущей работы. Подробнее после заголовка: Под капотом....
Шаблон "Общее описание" оставляем, так как это самая начальная страница (стартовая) при запуске (открытии) обработки.
Как формируется меню навигации:
Очень просто, в свойствах имени шаблона, чтобы потом самим разобраться придерживаемся такого правила:
Первое слово - Короткое название меню.
Второе слово - собственно название команды навигации
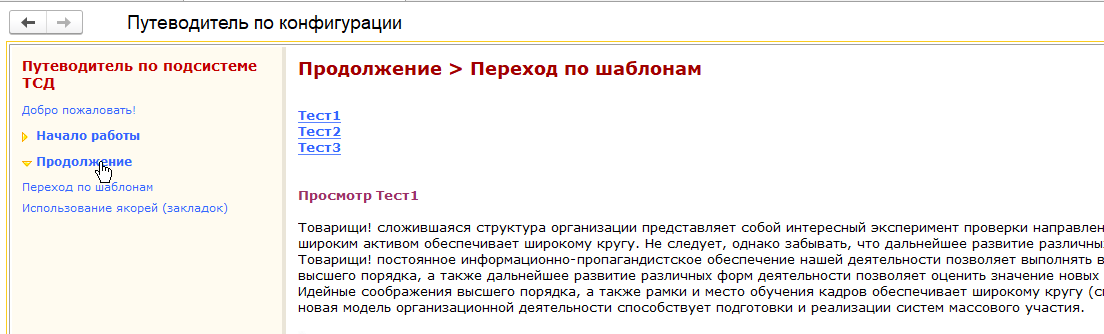
Например: Имя: НачалоОзнакомление, далее НачалоНастройки и т.д., столько сколько нужно страниц для начала.
Синоним: задаем следующим правилом, например: Начало работы: Ознакомление конфигурации,
где Начало работы: (именно с : двоеточием) это родитель меню навигации, а Ознакомление конфигурации, это собственно команда меню.
Продолжаем наполнять, сохраняя при этом Начало работы: Здесь меняем по названию страницы.
Внутри шаблона, когда мы его открыли, можно придерживаться правила, как заголовок в начале пишем название раздела и команду, например Начало > Ознакомление с конфигурацией, это облегчит навигацию для пользователя
Под капотом шаблона, что трогаем, а что нет:
Менять можно только то, что находится между комментариями, остальное не трогаем
<!Здесь ваш текст и т.д.>
..........................
<!Этим заканчивается каждая страница, тоже трогать нельзя>
<td valign="top">
<!Здесь заканчивается шапка с переопределением вывода и JavaScript для меню>
<!Здесь ваш текст и т.д.>
<h1><font color="#a52a2a"><strong>Добро пожаловать!</strong><font size="2"><strong><img src=""></strong></font></font></h1>
<p>Здесь ваш текст, картинки все такое. Наш путеводитель проведет вас по всем прелестям конфигурации... ну и так далее.....</p></font>
<!Этим заканчивается каждая страница, тоже трогать нельзя>
</td></tr></tbody></table></body></html>
Если вы желаете переопределить стили ссылок, заголовков и т.д., перейдите в самый верх и поменяйте то, что нужно, в формате CSS.
Как изменить размер меню навигации:
В коде КАЖДОГО шаблона меняем строку: <td id="contents" valign="top" width="250"></td> - это ширина навигационного меню в пикселях.
Далее в модуле формы, в процедуре СформироватьСодержание() меняем, где тоже должна быть такая же цифра, как указано в шаблоне, иначе меню навигации пропадет:
Макет.Содержание = СтрЗаменить(Макет.Содержание, "<td id=""contents"" valign=""top"" width=""250""></td>",
"<td id=""contents"" valign=""top"" width=""250"">" + СодержаниеКРазделу + "</td>");
Как создать и использовать якоря в тексте:
В 1с это называется Закладки.
<a href="#test1"> Это ссылка на текст </a>
А вот ссылаясь на текст надо так:
<a id="test1" name="test1"></a>Сюда надо перейти.
Вставляем картинку, какой размер должен быть:
Каждая картинка должна быть шириной не более 1100px.

Готовое решение
ККТ-ОНЛАЙН 54-ФЗ: Обработка для работы онлайн касс АТОЛ, ШТРИХ, VIKI PRINT и т.д. МАРКИРОВКА (Разрешит. режим) + ЭКВАЙРИНГ + БЕСПЛАТНЫЙ ДЕМО
Универсальная обработка для фискальных регистраторов! Подключайте любые ККТ, включая Веб сервер АТОЛ, без обновления 1С и работайте с несколькими кассами одновременно. Тестовый доступ — бесплатно!
Вступайте в нашу телеграмм-группу Инфостарт