Доброго времени суток!
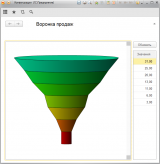
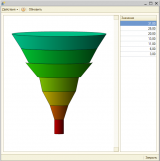
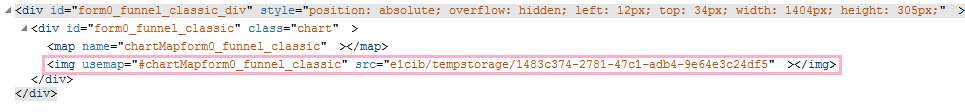
Задела меня статья на мисте о воронке продаж "Воронка продаж типовыми средствами 1С (без использования Html, .Net etc.)" Задела не тем, что там все хорошо и есть что изучать, а тем что большинство не изучая методы и средства конкретной реализации пытаются найти способы реализовать графику средствами исключительно внутри 1С. Не объясняя и не показывая поэтапно, как сделана эта графика. На какой библиотеке она основана и как реализована. А тайную информацию про ImageMagik читаем в руководстве администратора стр.238. Если посмотреть на эту графику 1C в веб клиенте через средства разработки браузера (есть уже во всех браузера), то легко заметим что график это просто картинка с картой нажатий usemap:

Поэтому в 1С до 8.3.3.687 графики всегда строятся на сервере и передаются картинкой. А хотелось бы равняться на современные тенденции и строить графики на клиенте передавая с сервера только данных для построения графика. Поэтому мы пойдем другим путем (В.И.). Пойдем от стандартной графики в интернете основанной на Scalable Vector Graphics (SVG) и затем ее уже будем реализовывать в 1С в поле HtmlДокумента. Для начала прочитаем вступительную статью про SVG графику например: http://ruseller.com/lessons.php?rub=28&id=1602
Итак, начнем по шагам:
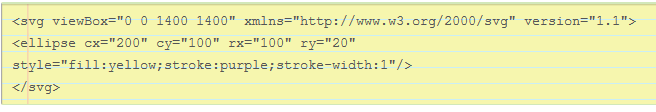
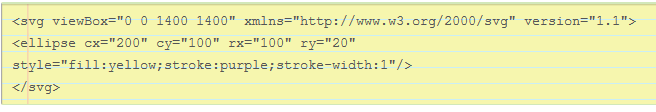
- Сначала нарисуем эллипсы, из которых будет состоять наша воронка (из оригинала). Точнее только верхняя крышка у нас эллипс. В htmlполе надо записать в body следующий код:
В 1С в тонком клиенте Windows 8.2(8.3) так не будет работать, в вэб клиенте все работает. В библиотеке raphaeljs для старого движка IE есть методы работы с SVG элементами. Добавляем в функцию
var paper = Raphael(0,0,400,400); var ellipse = paper.ellipse(200,100,100,20).attr({ fill: "yellow", stroke: "purple", "stroke-width":1});
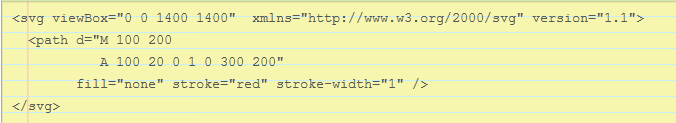
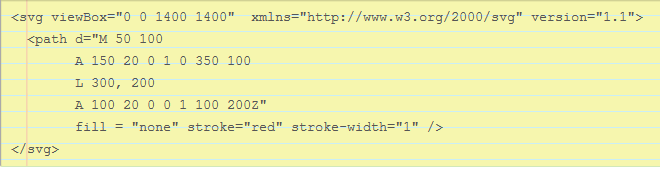
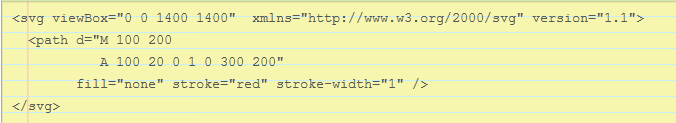
- Остальные уровни это не полные эллипсы а только нижние дуги от эллипсов. В htmlполе надо записать в body следующий код:

- В 1С в тонком клиенте Windows 8.2(8.3) так не будет работать, в вэб клиенте все нормально. В библиотеке raphaeljs для старого движка IE есть методы работы с SVG элементами. Добавляем в функцию
var paper = Raphael(0,0,400,400); var arc = paper.path("M 100 200 A 100 20 0 1 0 300 200").attr({ fill: "none", stroke: "purple", "stroke-width":1});
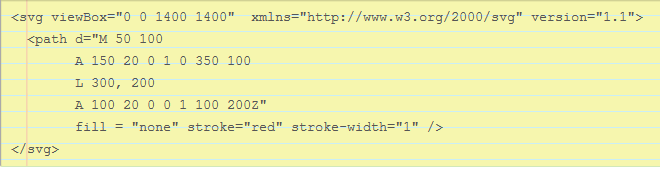
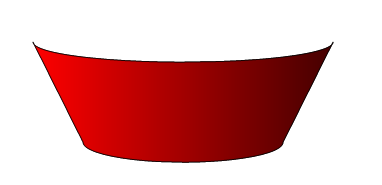
- Теперь построим боковые стороны от верхнего полуэллипса до нижнего. В htmlполе надо записать в body следующий код:

В 1С в тонком клиенте Вы сами понимаете... Добавляем в функцию и градиент раскраски для оживления (fill: "0-#f00-#400"):var paper = Raphael(0,0,400,400); var arc1 = paper.path("M 50 100 A 150 20 0 1 0 350 100 L 300 200 A 100 20 0 0 1 100 200Z").attr({ fill: "0-#f00-#400", stroke: "black", "stroke-width":1});
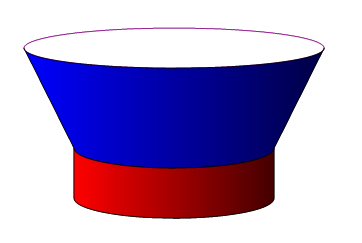
- Теперь собираем весь код для обработки (//infostart.ru/public/191248/):
var paper = Raphael(0,0,400,400); var ellipse = paper.ellipse(200,100,150,20).attr({ fill: "white", stroke: "blackrple", "stroke-width":1}); var arc1 = paper.path("M 50 100 A 150 20 0 1 0 350 100 L 300 200 A 100 20 0 0 1 100 200Z").attr({ fill: "0-#00f-#004", stroke: "black", "stroke-width":1}); var arc1 = paper.path("M 100 200 A 100 20 0 1 0 300 200 L 300 250 A 100 20 0 0 1 100 250Z").attr({ fill: "0-#f00-#400", stroke: "black", "stroke-width":1});
Получилось патриотично!
Да мы не рассказали, а как так волшебным образом SVG графика заработала в старом движке. Просто раньше у Microsoft развивала библиотеку VML и ее приоритетная реализация работает со старыми движками. А библиотека raphaeljs позволила нам сделать шаг от старых браузеров в новые открытые стандарты HTML.
И для очень ленивых обработка для 1С (скрипт c сайта sikuda.ru):
Продолжение темы http://sikuda.ru/archives/1870
Вступайте в нашу телеграмм-группу Инфостарт