Предыстория:
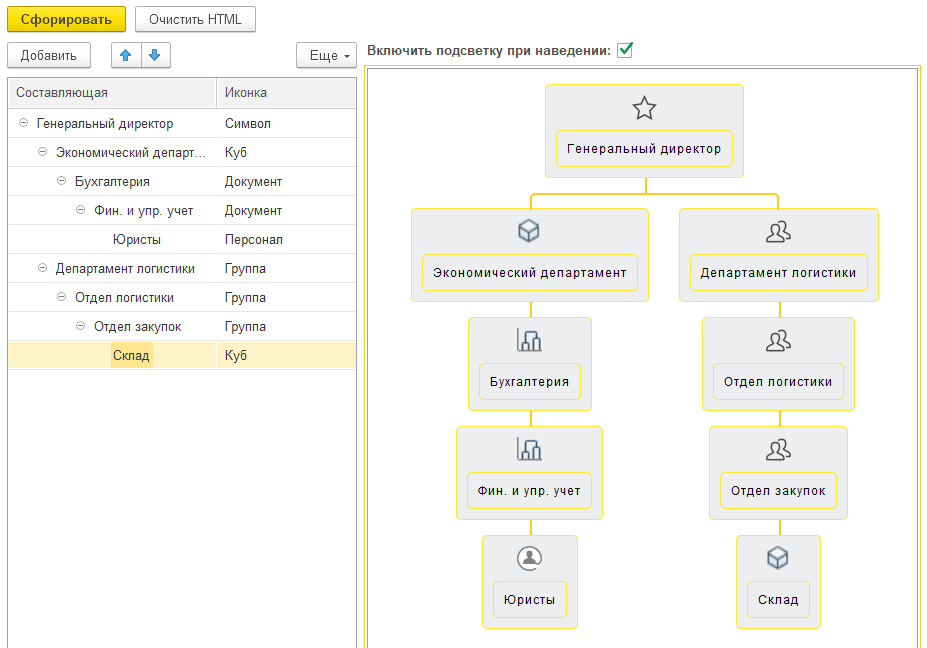
Когда наша команда разрабатывала рабочие столы для начальной страницы, клиенты попросили нас добавить отдельную область, на которой бы отображалась структура предприятия.
Но на этом их просьбы не закончились, в этот блок они попросили привнести красок, добавить картинок, добавить стилизацию т.д.
По итогу анализа их запроса стало ясно, что обычная графическая карта тут не поможет, и тогда мне пришлось прибегнуть к HTML и CSS.

Подробное описание:
Основная проблема на этапе верстки (создания) шаблона заключалась в том, что в интернете толком нет информации по созданию веток и особенно центрированию ячеек при наличии этих веток.
Вдобавок, в 90% примерах которые я находил, использовалось свойство "float".
Если коротко, это свойство заставляет один HTML элемент прижаться к краю и делает так, чтобы соседние элементы его обтекали.
(Свойство float детально: https://hcdev.ru/css/float/#_4)
Но оно сбивает центрирование, и вся схема становится прижата к краю.
Проблему решило: display: inline-table;
Данное свойство похоже на inline-block, но оно преобразовывает элементы не в блок, а в мини-таблицы.
Описание кода в 1С:
В обработке находятся несколько макетов:

• СтилиИОбласть - основной макет, в котором содержится стили CSS, и область для программой вставки контента;
• ЯчейкаБезПодчиненныхЭлементов - макет с кодом ячейки у которой нет дочерних элементов;
• ЯчейкаСПодчиненнымиЭлементами - макет с кодом ячейки в которую будут помещены дочерние элементы;
• ПодстветкаПриНаведении - фрагмент CSS стилей отвечающих за HOVER-эффект.
Код по заполнению HTML документа:
&НаСервере
Процедура СформироватьHTMLНаСервере()
Обработка = РеквизитФормыВЗначение("Объект");
Дерево = РеквизитФормыВЗначение("СоставляющиеБлокСхемы");
ШаблонОсновнаяОбласть = Обработка.ПолучитьМакет("СтилиИОбласть").ПолучитьТекст();
ШаблонСтилиНаведения = Обработка.ПолучитьМакет("ПодсветкаПриНаведении").ПолучитьТекст();
ШаблонБезПодчиненныхЭлементов = Обработка.ПолучитьМакет("ЯчейкаБезПодчиненныхЭлементов").ПолучитьТекст();
ШаблонСПодчиненнымиЭлементами = Обработка.ПолучитьМакет("ЯчейкаСПодчиненнымиЭлементами").ПолучитьТекст();
КонтентHTML = СформироватьHTMLБлокСхемы(Дерево.Строки, ШаблонБезПодчиненныхЭлементов, ШаблонСПодчиненнымиЭлементами);
БлокСхема = СтрЗаменить(ШаблонОсновнаяОбласть, "[СОДЕРЖИМОЕ ДЕРЕВА ЗНАЧЕНИЙ]", КонтентHTML);
БлокСхема = ?(ПодстветкаПриНаведении,
СтрЗаменить(БлокСхема, "[ПОДСВЕТКА ПРИ НАВЕДЕНИИ]", ШаблонСтилиНаведения),
СтрЗаменить(БлокСхема, "[ПОДСВЕТКА ПРИ НАВЕДЕНИИ]", ""));
КонецПроцедуры
&НаСервереБезКонтекста
Функция СформироватьHTMLБлокСхемы(Строки, ШаблонБезПодчиненных, ШаблонСПодчиненными)
КонтентHTML = "";
Для Каждого Строка Из Строки Цикл
Если Строка.Строки.Количество() > 0 Тогда
КонтентHTML = КонтентHTML + ШаблонСПодчиненными;
Иначе
КонтентHTML = КонтентHTML + ШаблонБезПодчиненных;
КонецЕсли;
КонтентHTML = СтрЗаменить(КонтентHTML, "[ЗАГОЛОВОК]", Строка.Составляющая);
АдресВХ = ПолучитьАдресВХКартинкиПоОбозначению(Строка.Иконка);
Если АдресВХ = "" Тогда
КонтентHTML = СтрЗаменить(КонтентHTML, "<img src=""[АДРЕС ВХ КАРТИНКИ]"" class=""stepImg"">", "");
Иначе
КонтентHTML = СтрЗаменить(КонтентHTML, "[АДРЕС ВХ КАРТИНКИ]", АдресВХ);
КонецЕсли;
Если Строка.Строки.Количество() = 0 Тогда
Продолжить;
КонецЕсли;
КонтентHTML = СтрЗаменить(КонтентHTML, "[ДОЧЕРНИЕ ЭЛЕМЕНТЫ]",
СформироватьHTMLБлокСхемы(Строка.Строки, ШаблонБезПодчиненных, ШаблонСПодчиненными));
КонецЦикла;
Возврат КонтентHTML;
КонецФункции
&НаСервереБезКонтекста
Функция ПолучитьАдресВХКартинкиПоОбозначению(Обозначение)
Картинка = Неопределено;
Если Обозначение = "Символ" Тогда
Картинка = БиблиотекаКартинок.Избранное;
ИначеЕсли Обозначение = "Персонал" Тогда
Картинка = БиблиотекаКартинок.ВнешнийПользовательСистемыВзаимодействия;
ИначеЕсли Обозначение = "Группа" Тогда
Картинка = БиблиотекаКартинок.ГрупповоеОбсуждение;
ИначеЕсли Обозначение = "Куб" Тогда
Картинка = БиблиотекаКартинок.ВнешнийИсточникДанныхКуб;
ИначеЕсли Обозначение = "Документ" Тогда
Картинка = БиблиотекаКартинок.Дендрограмма;
Иначе
Возврат "";
КонецЕсли;
Возврат ПоместитьВоВременноеХранилище(Картинка);
КонецФункции
На самом деле в обработке (сделана на платформе 8.3.23.2040) нет ничего очень сложного, просто на сбор информации и поиска подходящего решения ушло много времени. И если, дорогие мои, кто-то из вас столкнется с подобной задачей, надеюсь, мое решение вам поможет.
Спасибо за внимание :)
Вступайте в нашу телеграмм-группу Инфостарт