ВНИАМНИЕ! не нашел необходимого пункта в характеристиках публикации.
Для работы необходима любая конфигурация, базирующаяся на БСП, в противном случае, обработка будет выдавать ошибку.
История версий
0.2
-- первая опубликованная
0.3
-- Добавлено подсвечивание (выделение рамкой) блоков разметки, которые в данный момент редактируются. Опция полезна, если на экрана есть блоки разметки без границ. Понять как на самом деле они расположены бывает трудно, а менять стили - лень :)
0.4
-- Исправлены ошибки.
-- Поле результата обновляется при изменении в любом из полей настроек.
-- Добавлено копирование строк в дереве блоков.
0.5
-- Исправлены ошибки распознавания файлов.
-- Неиспользуемые стили сохраняются закомментированными.
0.6
-- Скорректированы обработчики обновления результата. Срабатывало не всегда.
-- Наведен порядок в функциях.
-- Добавлено копирование классов с сохранением настроек стиля применительно к новому классу.
-- Добавлены обработчики событий onCick.
-- Закомментированные стили теперь загружаются.
0.7
-- Исправлены выявленные ошибки
-- Релиз адаптирован для работы в немодальном режиме
-- Тестировалось только на платформе 8.3.5
Ждите релиз 0.8:
-- работа с даными 1с без динамического формирования кода HTML
-- отображение картинок без сохранения картинки в файл
-- сохранение и восстановление обработчиков нажатия кнопок и гиперссылок на языке 1с.
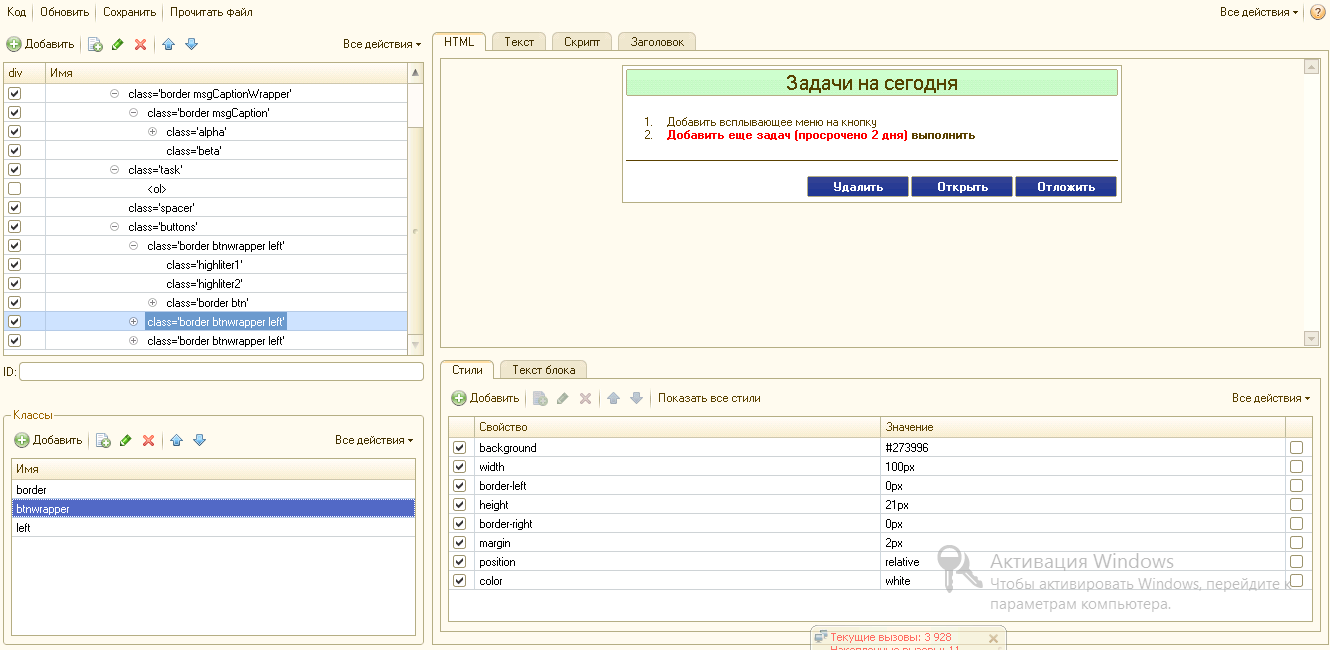
Естественно, разработанный интерфейс необходимо наполнить списками с даными, а для кнопок добавить обработчики событий, поэтому просто HTML-редактор не даст конечного результата. Однако его использование позволит значительно сократить трудозатраты.
Разработка рассчитана на div-верстку и использование таблиц стилей.
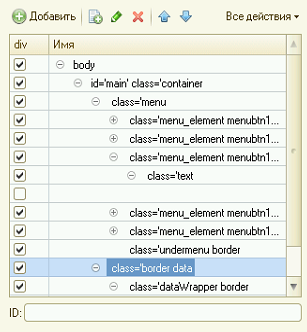
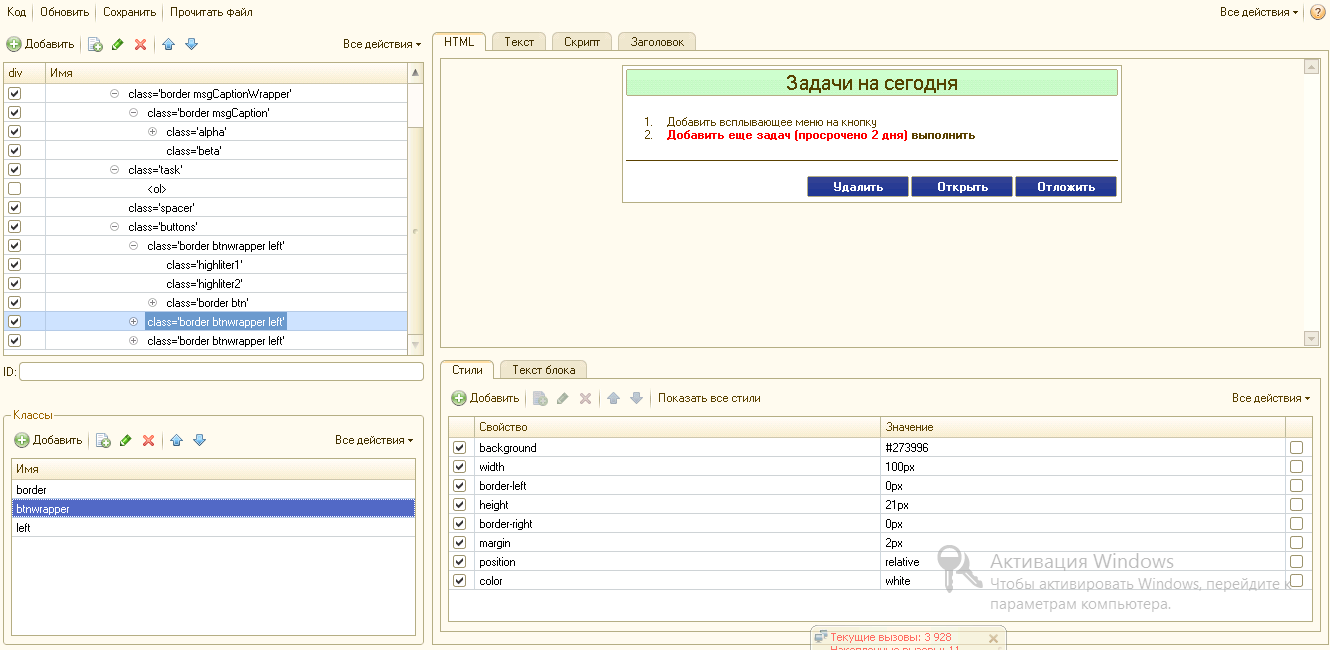
Основной объект - это дерево блоков div, где корневым элементом выступает body (хоть это и не div, но хранится все в одном дереве).
В этом же дереве описываются блоки обычного текста.

Каждый блок может представлять из себя тег div или просто текст, это регулируется соотв. галочкой.
Для каждого блока можно описать набор классов, которые в свою очередь ссылаются на таблицу стилей.
Особенность первого релиза - регистрозависимость. Что бы добавить описание ранее созданного класса к новому div пишите имя класса в том же регистре, что и ранее.
Можно описать стили для стандартных элементов, это выполяется в режиме "Показать все стили". Кнопка расположена над таблицей стилей. В этом случае, в колонке "имя" указывайте имя тега, которому будет назначен стиль и отмечайте галку в последней колонке.
Со стилями можно "играть". Снимайте галку в первой колонке таблицы стилей, что бы увидеть какое влияние слиль оказывает на результирующий документ.

Любой произвольный код можно написать в на закладке текст блока. В этом случает в дереве блоков достаточно снять галку в первой колонке.
Инструмент сохраняет результат в файл и в хранилище настроек. В решении есть механизмы для распознавания сохраненных ранее страничек.
Поддерживаются скрипты - обратите внимание на соотв. закладку.
ВНИМАНИЕ! Гарантировать, что можно распознать любую веб-страничку я не буду  .
.
Планы по развитию инструмента:
Копирование и перенос строк дерева
Выгружать свойства закомментированными, если снята галка в стилях
Добавить отключаемые классы
Добавить отключаемые ветки дерева
Контроль уникальности id
Добавить таблицу цветов
Подмена путей к картинкам
Копировать наборы стилей в новый класс
Упрощение подбора свойств
Автоматическое обновление результирующей странички при любых изменениях настроек
Выделение текущего блока на результирующей страничке с целью оценить его положение (если границ не видно - полезная опция).
Выбор цвета из таблиц веб-цветов.
Хочу сделать встроенный набор элементов управления в стиле 1с: кнопки, закладки и проч...
В архив выложил демо-пример странички, которую можно загрузить себе. Это форма напоминаний о задачах.

Вступайте в нашу телеграмм-группу Инфостарт