Возможно, не самый лучший вариант, который возможно сделать... но не очень силен в веб технологиях, это буквально первые мои строчки в js.
Да и для веб клиента не нашел ничего
Для того что бы редактор работал в веб клиенте, необходимо создать папку ckeditor в папке веб сервера (у меня это "C:\WWW\htdocs\") и распаковать туда содержимое zip архива (макет zip в демо базе). Прописать в константах адрес веб сервера на котором крутится база (без "http://").
При написании редактора возникла проблема: Как получить данные из html редактора. В тонком клиенте это легко решалось вызовом скрипта
Элементы.Редактор.Документ.parentWindow.eval("getHTML()");
где getHTML(), функция, которая возвращала нужное значение в поле редактирования.
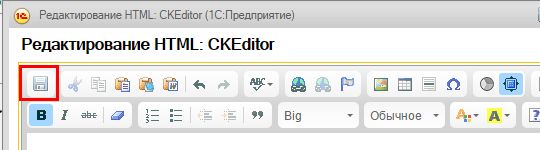
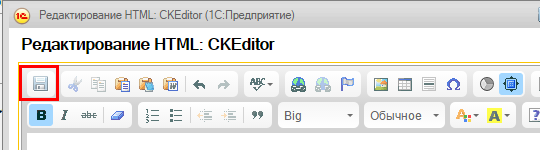
Но вот в веб клиенте это уже не работало, нельзя вызвать скрипт через eval, а получить html из редактора можно только через функцию ckeditor'а getData(). Поэтому возникла необходимость добавить кнопку, которая вызывала бы этот скрипт, в сам редактор.
Можно было бы сделать обычную кнопку, но что бы было красивее, был написан маленький плагин.

Вступайте в нашу телеграмм-группу Инфостарт