На текущий момент самыми популярными и "живыми" html визуальными редакторами являются TinyMCE и CK Editor - они обладают широкой функциональностью и наличием большого количества плагинов. Скачать текущие сборки этих редакторов можно с официальных сайтов.
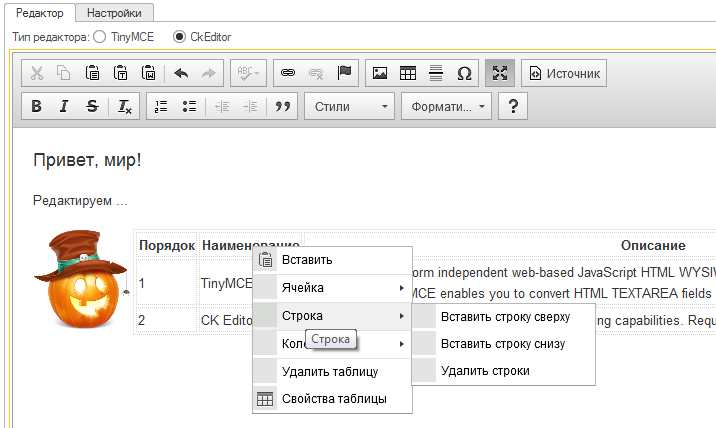
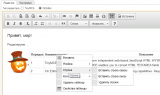
Что может предложить платформа 1С? В платформе 1С есть встроенный редактор - форматированный документ. На наш скромный взгляд, использование типового встроенного редактора обладает рядом ограничений и не позволяет довольно комфортно проводить визуальное редактирования документа.
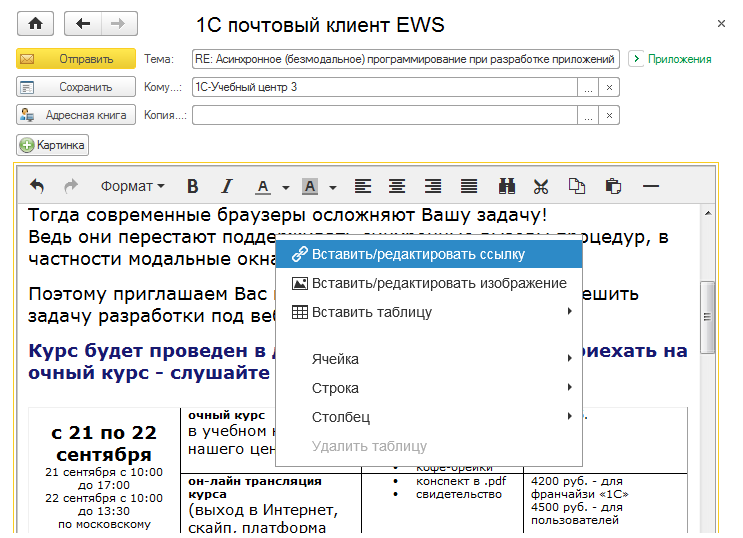
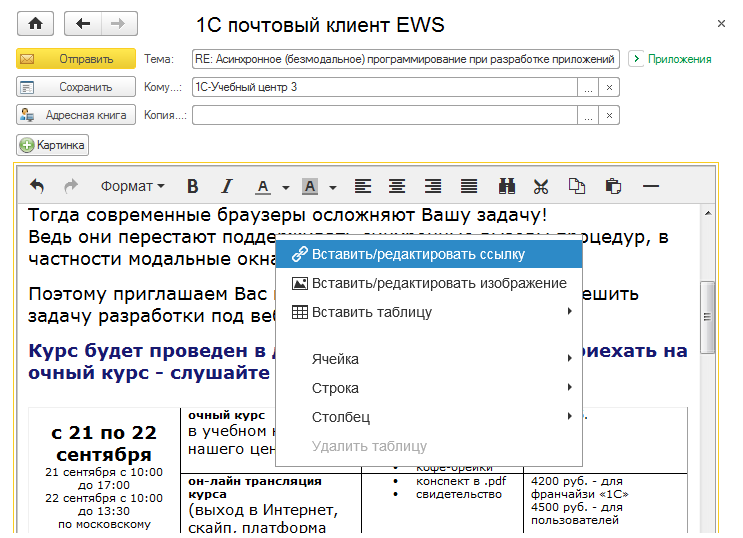
Где использовать данный функционал? Одна из основных сфер использования html редакторов в конфигурациях, работающих с почтовыми сообщениями, - различные help desk, CRM и др.
Краткое описание возможностей примера:
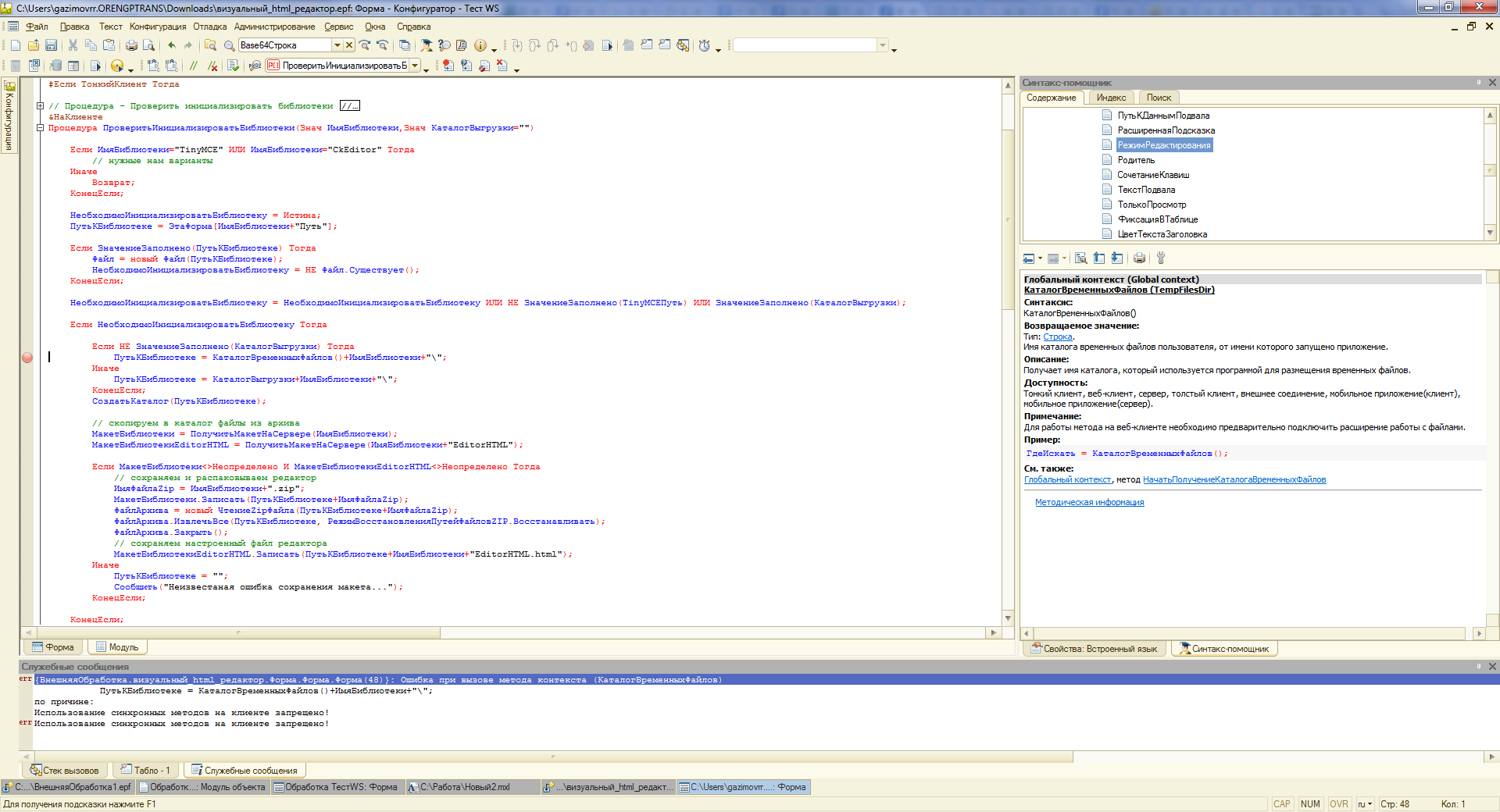
- пример выполнен в форме внешней обработки на управляемых формах;
- добавлен переключатель между двумя типами редакторов;
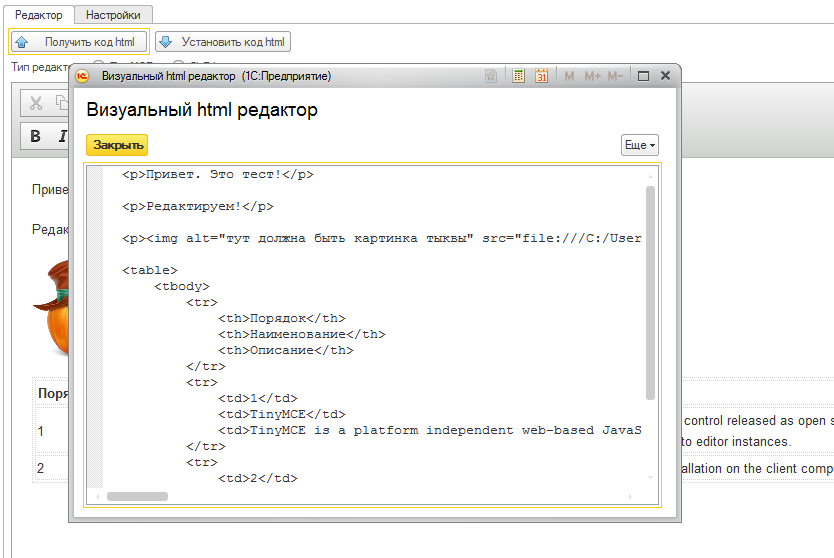
- для демонстрации минимальных возможностей взаимодействия добавлены две команды: для получения и установки кода html;
- реализовано разделение кода между тонким и веб клиентом.
Особенности и советы.
1. Как узнать количество картинок и получить массив картинок на html странице? Используйте объект document и свойство images. Массив ссылок на картинки находится в document.images[], количество ссылок на картинки можно получить из document.images.length.
2. Некоторые команды для CK Editor на JS:
вставить контент: CKEDITOR.instances.editor1.setData(str); // не забываем удалить в строке str переносы строк
получить контент: CKEDITOR.instances.editor1.getData();
получить выделенный текст: CKEDITOR.instances.editor1.getSelection().getSelectedText();
3. Некоторые команды для TinyMCE:
вставить контент: tinyMCE.activeEditor.setContent('str'); // не забываем удалить в строке str переносы строк
получить контент: tinyMCE.activeEditor.getContent();
вставить картинку (или другой тег в html документ):
var ed = tinyMCE.get('editor1'); // get editor instance
var newNode = ed.getDoc().createElement ( "img" );// create img node
newNode.src = "путь"; // add src attribute
newNode.alt="это картинка";
newNode.width="100";
newNode.height="100";
ed.execCommand('mceInsertContent', false, newNode.outerHTML);
4. Для использования в веб клиенте библиотеки этих редакторов необходимо разместить вручную в каталоге веб сервера, настроить разрешение на доступ к этим директориям. Для выгрузки необходимых файлов в обработке реализована команда "выгрузить библиотеки для веб".
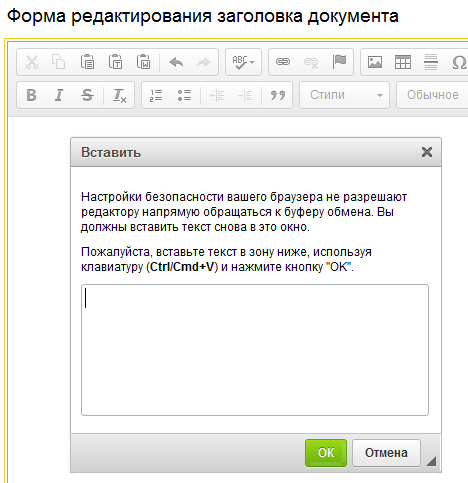
5. Как в веб клиенте (браузере) выполнить JS?
- для ie: Элементы.ПолеHTMLДокумента.Документ.parentWindow.eval(JS);
- для других: Элементы.ПолеHTMLДокумента.Документ.defaultView.eval(JS);
Вступайте в нашу телеграмм-группу Инфостарт