Интерес к интернет-технологиям с каждым годом становится все больше и больше. Эта тенденция не обходит стороной и такие информационные системы как 1С. Для удаленного взаимодействия (через интернет) в 1С 8 предусмотрен ряд объектов, таких как HTTP соединение и веб-сервисы. Но традиционно не многие 1С-разработчики сильны в вопросе веб-технологий. А когда возникает потребность в более детальном их изучении, то многим знакома ситуация, когда не знаешь, с чего же начать. И информации в интернете вроде бы много, но как разобраться в этом разнообразии, как выделить главное?
В этой статье я постараюсь выделить это "главное", которое поможет сориентироваться и заложить основу для дальнейшего, более углубленного изучения современных интернет-технологий. Буквально тезисно пройдемся по основным направлениям, рассмотрим всем известные (кому-то понятные, кому-то нет) термины "PHP", "JavaScript", "AJAX" и др.
1. Интернет, сервер, браузер
С понятием интернета, думаю, знакомы все и все представляют, что это такое. Если говорить коротко, то интернет - это единая сеть, объединяющая множество компьютеров в единое информационное пространство, в котором каждый компьютер имеет свой уникальный адрес. С помощью этого адреса компьютеры находят друг друга и обмениваются информацией.
Компьютеры можно поделить на две категории: сервера и клиенты. Под сервером обыватели понимают некий центральный компьютер, стоящий в офисе и хранящий на своем жестком диске в сетевой папке рабочие файлы. Это грубое представление отчасти верное, но не полное.
Сервер - это еще и программное обеспечение, которое стоит на компьютере и которое позволяет обрабатывать запросы других компьютеров, находящихся далеко за пределами офиса, а также отвечать им. Такое взаимодействие происходит по определенным правилам, протоколам (например HTTP, самый распространенный протокол интернета, речь о котором пойдет ниже). Если вы раньше когда-либо слышали такие слова как IIS или Apache, то это как раз и есть то самое ПО сервера (как правило его называют веб-сервером), которое отвечает за обработку запросов и отправку ответов.
Клиент - это компьютер, инициирующий запрос серверу. Но не только компьютер, а также как и в случае с сервером еще и программное обеспечение. Самый яркий пример - это веб-браузер (Internet Explorer, FireFox, Chrome, Safari и др.). Давайте далее для простоты так и будем под клиентом понимать веб-браузер, хотя на самом деле это может быть любое приложение, устанавливающее соединение и взаимодействующее с сервером.
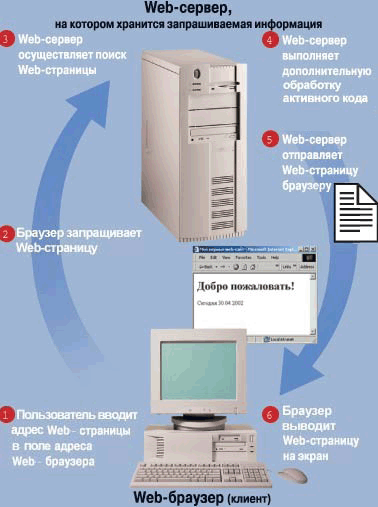
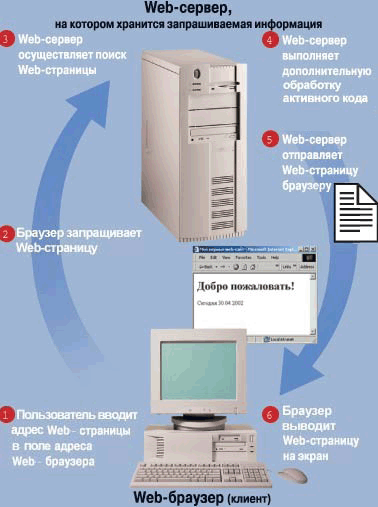
Теперь разберемся непосредственно с процессом взаимодействия клиента и сервера. Что запрашивает клиент у сервера? Для более правильной терминологии будем говорить, что клиент запрашивает ресурс. По сути любой ресурс - это файл, хранящийся на сервере, только в зависимости от типа файла ответ сервера может быть самый разный. Яркий пример простого запроса - это когда пользователь в адресной строке браузера набирает адрес ресурса и нажимает Enter (например www.yandex.ru). По этому адресу браузер отыскивает в интернете компьютер и отправляет его веб-серверу запрос на получение главного файла (имя файла писать не обязательно, обычно веб-сервер знает, какой файл по данному адресу является главным). Сервер принимает запрос, обрабатывает и отправляет браузеру обратно считанную из главного файла информацию (как правило это поток html, о котором речь пойдет ниже). Браузер принимает информацию, обрабатывает html-код и рисует в своем окне красивую страничку, которую видит пользователь.
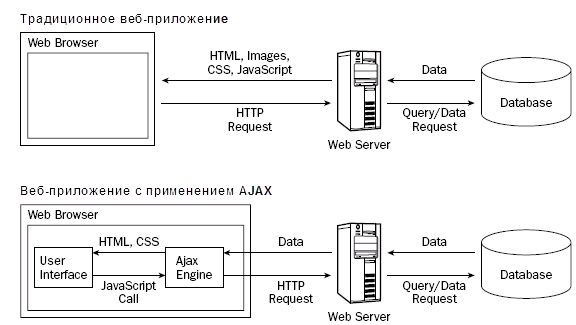
В процессе навигации по страничке пользователь может щелкнуть мышкой по какой-нибудь ссылке, которая указывает на другой ресурс и взаимодействие клиента и сервера повторяется, что приводит к перезагрузке и обновлению страницы новыми данными, полученными с сервера. Схематично взаимодействие клиента и сервера представлено на картинке ниже.
2. HTTP и HTML
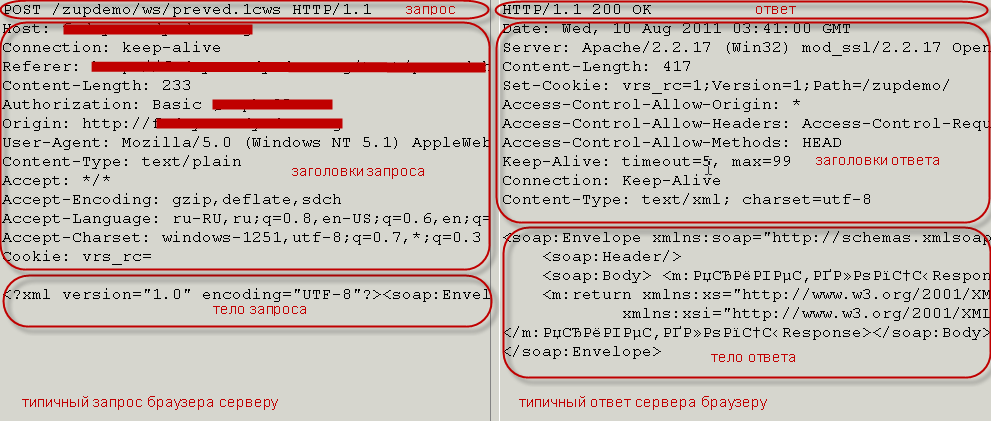
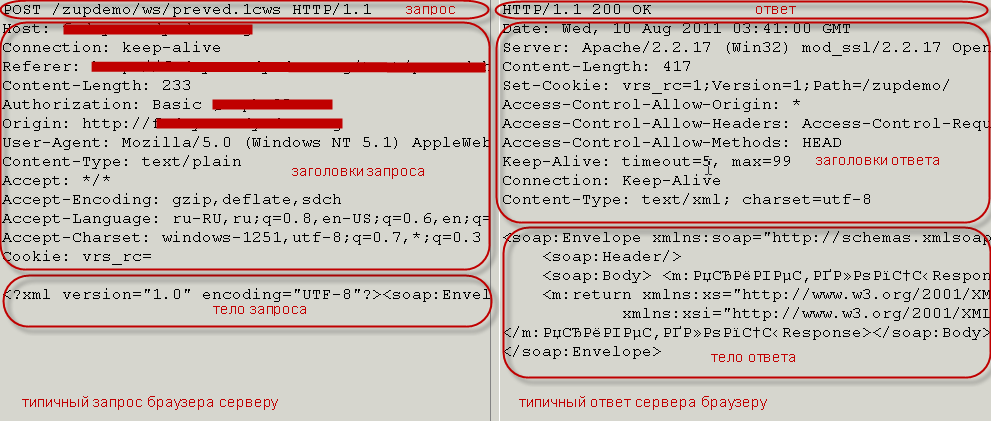
Как уже было сказано ранее, общение клиента и сервера происходит по определенным правилам (протоколам). Самым распространенным из которых является HTTP, что означает протокол передачи гипертекста. Он описывает структуру запроса клиента и ответа сервера. Ниже на рисунке хорошо видно, из чего состоит такая структура.
Как видим общение клиента и сервера фактически сводится к обмену самой обычной текстовой информацией, которую может прочитать человек (см. тело запроса и ответа). Первая строчка запроса - это непосредственно команда веб-серверу от браузера получить таким-то методом такой-то ресурс по такому-то протоколу. Основные методы получения ресурсов - это GET и POST. В теории GET-метод служит для чтения ресурса, а POST - для изменения данных ресурса, но технически у метода GET нет запрета на изменение. На запрос сервер отвечает браузеру кодом ответа (в нашем случае 200 означает, что ресурс найден и отдан, т.е. ОК). В заголовках содержится служебная информация. Набор заголовков определяется конкретными условиями общения клиента и сервера. В теле ответа содержится непосредственно данные, ради которых все взаимодействие и затевалось.
При общении пользователя с внешним миром через браузер тело ответа как правило содержит поток HTML-кода. HTML - это язык гипертекстовой разметки, который понимает браузер. Прочитав этот код браузер отрисует пользователю страничку на экране. Но, как можно догадаться, ничто не мешает в теле ответа передать другие данные, например xml или обычный текст. Так в принципе и поступают в ряде случаев, когда нужно организовать удаленное взаимодействие между системами, только в этом случае клиентом будет выступать не браузер, а непосредственно одна из удаленных систем.
3. PHP и MySQL
Теперь мы знаем, что ресурс - это конкретный файл, обратившись к которому по протоколу HTTP клиент получит в ответ от веб-сервера содержимое этого файла. Но с увеличением объема хранимой информации встает вопрос о правильной организации ее хранения. Очевидно, что хранить всю информацию в одном или нескольких больших файлах - не вариант. Также не вариант, когда информация разбита на множество очень мелких файлов. Вот тут сильно помогают базы данных. Одна из самых распространенных баз данных для хранения серверной информации - это MySQL. С ее помощью обеспечивается безопасное хранение, извлечение и администрирование информации.
А для того, чтобы веб-сервер мог извлекать из базы и правильно отдавать информацию клиенту существуют серверные языки программирования, ярким представителем которых является PHP. Конечно же, серверный язык может не только извлекать и отдавать - у него есть еще очень много полезных функций, но для простоты понимания будем считать именно так. Код PHP вставляется прямо в тело ресурса и когда веб-сервер читает содержимое ресурса, чтобы отдать его клиенту, этот код выполняется (извлекается информация из базы, производятся какие-то вычисления и т.п.). Результатом выполнения является динамически скомпонованный все тот же html-код, который и направляется клиенту.
4. JavaScript, AJAX и Web 2.0
Получив данные браузер отрисует их пользователю. Единожды отрисованная информация статична. Каждая новая порция информация требует обращения к серверу и перезагрузки страницы браузера. Для повышения интерактивности (выпадающие списки, плавающие формы и др.) без обращения к серверу придуман специальный клиентский язык, встроенный во все браузеры, JavaScript. Его используют для манипуляции полученными с сервера данными. В то время как PHP является серверным языком, JavaScript существует только на клиентской части. Исполняемые JavaScript конструкции называют сценариями. Они встраиваются в html-код и загружаются с ресурса на сервере, но исполняются на клиенте, т.е. после того, как данные получены и загружены браузером.
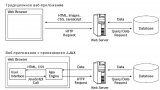
Помимо манипуляции данными JavaScript обладает такой замечательной функциональностью, как взаимодействие с сервером без перезагрузки страниц браузера. Подобная технология значительно сокращает объем передаваемых данных, ведь нет необходимости перезагружать страницу целиком - достаточно получить необходимые данные и разместить их в нужном месте страницы. Такая методика называется AJAX, что переводится как асинхронный JavaScript и XML. Слово "асинхронный" означает, что ответ сервера может приходить в фоновом режиме, т.е. послав запрос браузеру не нужно блокировать работу пользователя до получения ответа - он может продолжить работу, а когда придет ответ, браузер его увидит и обработает. На рисунке ниже схематично приведено сравнение двух моделей взаимодействия клиента с сервером: традиционной и с применением AJAX.
На этой схеме видно, что в отличие от традиционной модели, в модели AJAX веб-ресурс загружается один раз, а дальше по мере необходимости подгружаются только необходимые данные, обработка и вставка в html-код страницы которых производится уже на клиенте (в браузере).
Если раньше ресурсы интернета рассматривались в основном как средство получения информации, то с развитием технологии AJAX появилась возможность интерактивного манипулирования ими, что выводит клиент-серверное взаимодействие на качественно новый уровень, понимаемый под термином Web 2.0. Ресурсы, созданные на базе технологий Web 2.0, отличает повышенная интерактивность. Фактически, такие ресурсы вполне могут заменить десктопные приложения. За примерами далеко ходить не надо. Интернет-сервис Google Docs предоставляет функциональность, схожую с основными приложениями пакета Microsoft Office с той лишь разницей, что никаких программ на компьютер устанавливать не нужно - вся работа осуществляется в окне браузера.
Говоря о JavaScript, стоит отметить тот факт, что в нем достаточно жестко реализуется политика безопасности - так называемая Same Origin Policy, суть которой сводится к простому правилу - действие JavaScript распространяется на данные, загруженные с одного домена (адреса) при прочих равных. Таким образом, например, если сценарий, загруженный с ресурса www.site1.com попытается напрямую из клиентской части обратиться к ресурсу www.site2.com, то получит запрет. Конечно существуют методики обхода такого ограничения. Скажу больше, современные версии JavaScript позволяют делать запросы на ресурсы на других адресах, но в этом случае запрос должен содержать специфические атрибуты (заголовки), а веб-сервер должен быть специальным образом настроен на прием таких запросов. Методика такой настройки называется CORS (cross-origin resource sharing) и у нее есть своя официальная спецификация. Однако не всегда есть возможность настроить веб-сервер под свои нужды, поэтому, если вы на практике столкнетесь, например, с потребностью получить данные по технологии AJAX с другого ресурса - проксируйте такие запросы через сервер, ведь серверная часть лишена подобных ограничений. Т.е. из клиентской части отправляете AJAX запрос своему веб-серверу, тот в свою очередь с помощью того же PHP перенаправляет запрос на нужный ресурс, получает данные и возвращает клиенту.
5. RPC, SOAP и веб-сервисы
От теоретических выкладок постепенно подошли к более практическим вопросам. RPC (remote procedure call) переводится как вызов удаленных процедур. Это класс технологий, позволяющих информационным системам удаленно взаимодействовать друг с другом. Таких технологий много и протоколы передачи данных они используют разные. Остановимся на рассмотрении SOAP (simple object access protocol), как более практичной с точки зрения 1с, т.к. именно на ней базируются веб-сервисы 1с (кстати говоря не только 1с).
Способом передачи (транспортом) данных по протоколу SOAP является, как правило, старый добрый HTTP, о котором говорилось выше. В тело HTTP-сообщения помещаются данные в виде XML-текста, сформированного по определенным правилам (спецификации протокола SOAP). Тело запроса содержит XML-текст команды и параметры вызова метода в удаленной информационной системе, а тело ответа содержит XML-текст возвращаемых этим методом данных. По тем же правилам спецификации на стороне сервера или клиента XML-содержимое SOAP-сообщения интерпретируется в конкретные параметры или объекты. Возникает резонный вопрос, раз SOAP - это обмен при помощи XML, то зачем нужен именно специальным образом сформированный XML? Почему бы не передавать обычный XML с теми же данными? Все просто. При получении XML его придется разбирать (парсить) при помощи трехэтажного программного кода, так как заранее неизвестно, что это за XML и какая у него структура. Протокол же SOAP позволяет заранее определить структуру передаваемых данных а также опубликовать методы информационных систем, доступные для удаленных вызовов, что избавляет разработчиков от сложных процедур вызова методов и разбора данных.
Именно по таким принципам работают SOAP веб-сервисы. Если коротко, то их суть заключается в следующем. В удаленной информационной среде разворачивается веб-сервис, который публикуется на веб-сервере. Это означает, что у веб-сервиса появляется собственный адрес и с этого момента его можно называть ресурсом. Внутри среды между ее методом (функцией, процедурой) настраивается связь с данным веб-сервисом. Если с клиента по протоколу HTTP послать запрос на этот адрес, то веб-сервер, приняв этот запрос, транслирует его непосредственно в информационную среду, переведя входные параметры в удобный для нее формат. В информационной среде срабатывает связанный с веб-сервисом метод, отрабатывает и возвращает результат обработки обратно веб-серверу, который в свою очередь возвращает его клиенту по тому же протоколу HTTP.
6. 1С: веб-сервисы и HTTPСоединение
Итак, мы рассмотрели основы технологий, на которых базируется удаленное взаимодействие между информационными системами (файловый обмен и обмен почтовыми сообщениями принципиально не рассматривались). Какие же из них используются в 1С?
Прежде всего надо отметить, что начиная с платформы 1С 8.1 появились SOAP веб-сервисы, которые в значительной степени повысили функциональность системы. Их, наряду с веб-расширением, вполне можно рассматривать в качестве основы для создания веб-интерфейсов к 1С. В этой связи есть интересная статья "Примеры использования web сервисов 1С из браузера", в которой детально рассматривается применение технологии AJAX и веб-сервисов для построения веб-интерфейса для 1С. И пусть вас не смущает, что в платформе 8.2 появилась возможность работать с 1С из браузера и может показаться, что данная тематика неактуальна. Уверяю вас - это далеко не так. Управляемый интерфейс 8.2 очень сильно шаблонизирован и повлиять на него разработчик практически никак не может. Чтобы делать действительно красивые, функциональные и юзабилити-мощные интерфейсы придется пользоваться описанными технологиями.
Веб-сервисы также можно использовать для обмена между двумя базами. Можно обмениваться произвольными XML-сообщениями, что повышает безопасность такого взаимодействия, в отличие от применения обмена, основанного на выгрузке/загрузке файлов, когда файл по пути могут подменить. Так, например, можно осуществлять выгрузку проводок из зарплатной базы в бухгалтерскую, расходных накладных из торговой конфигурации в бухгалтерскую и т.п.
Если веб-сервисы - это надстройка к протоколу HTTP посредством протокола SOAP, то объект HTTPСоединение позволяет делать прямые запросы и получать ответ от веб-сервера напрямую по протоколу HTTP. Примером может служить выгрузка каталога товаров в интернет-магазин. При помощи HTTPСоединение отправляем POST-запрос с данными о товарах (например в виде XML, включенного в тело запроса) на известный нам адрес (это может быть определенная нами .php страничка). На стороне веб-сервера, на котором находится интернет-магазин, кодом PHP разбираем полученный XML и складываем данные о товарах в базу данных (MySQL например). Подобная техника отлично описана в статье "Передача файлов и данных на веб-сервер средствами 1С:Предприятие 8.1 методом POST" - рекомендую к прочтению.
Вступайте в нашу телеграмм-группу Инфостарт