Добрый день, Коллеги!
Проблема
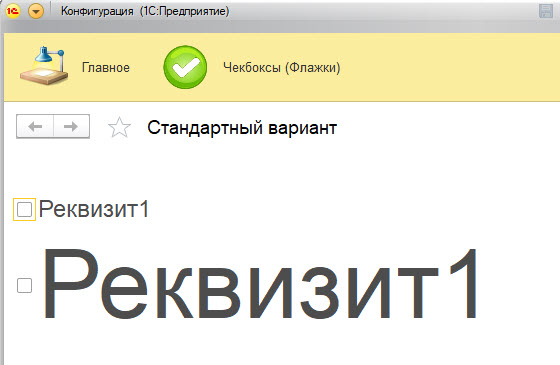
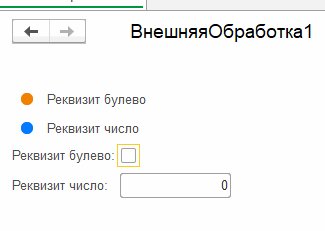
При разработке очередного интерфейса испытал удивление. Оказывается стандартный платформенный флажок никак не увеличивается в размерах.
Согласитесь это некрасиво. Нужно искать решение.
Решение
Разработал универсальный алгоритм, который позволил по другому посмотреть на чекбокс и значительно улучшить дизайн будущего интерфейса.
Описание решения
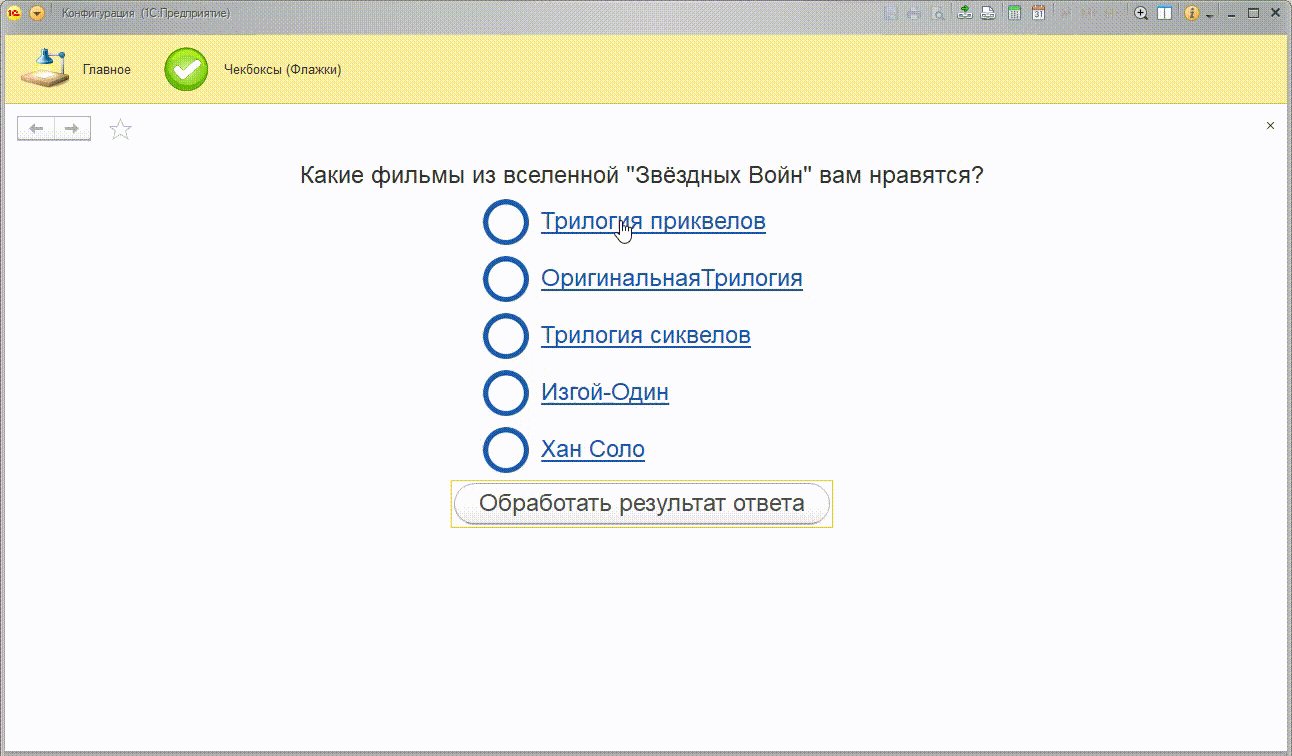
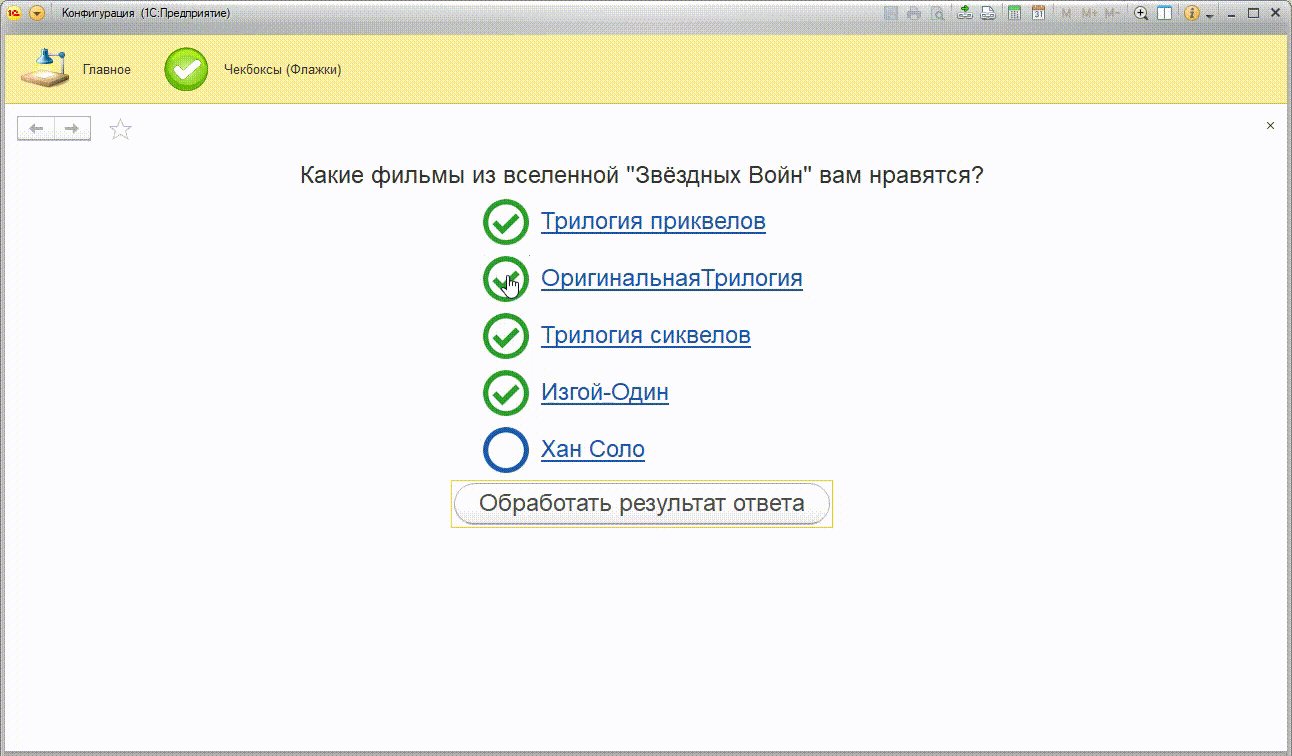
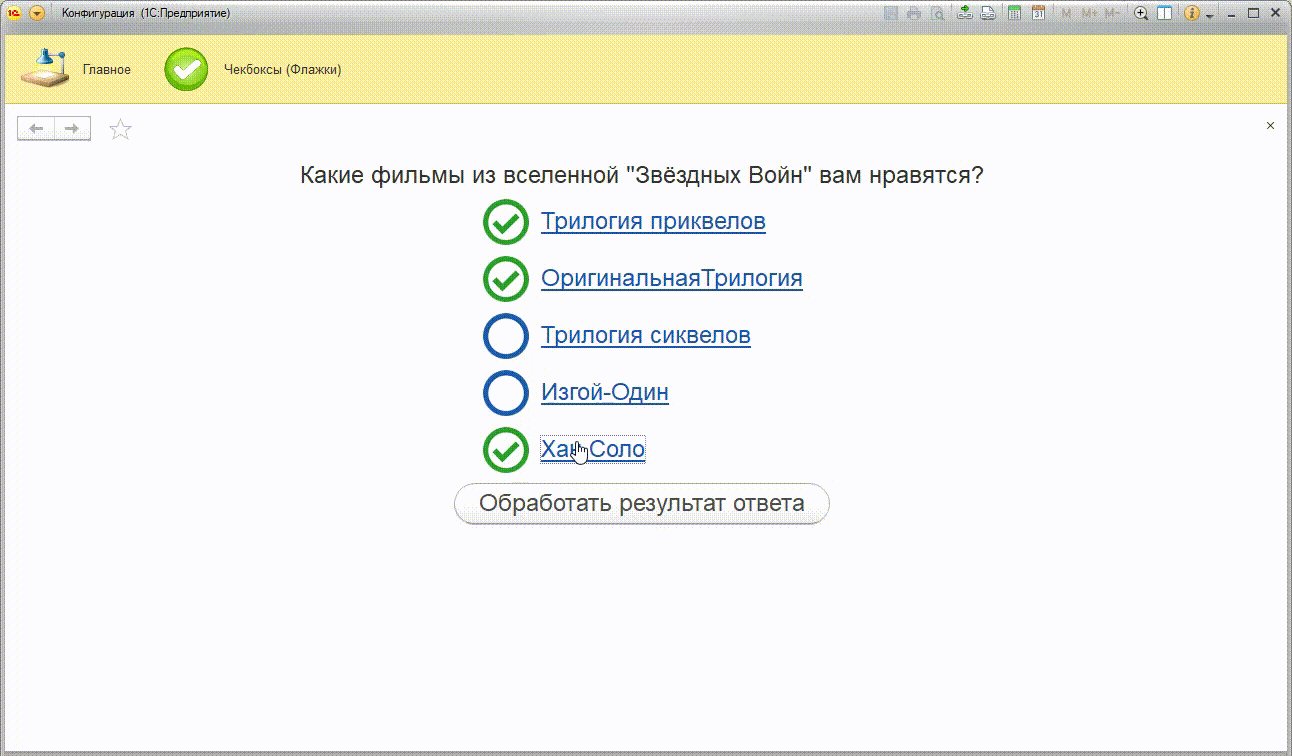
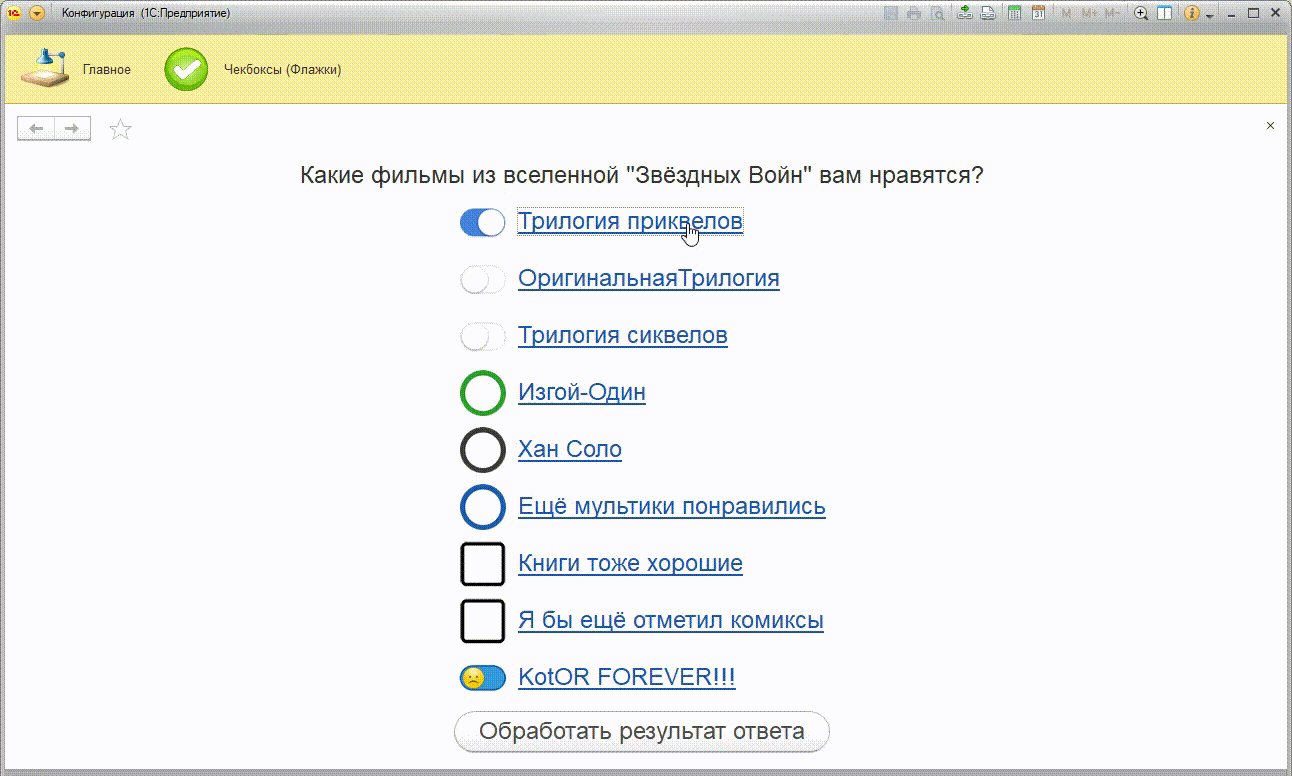
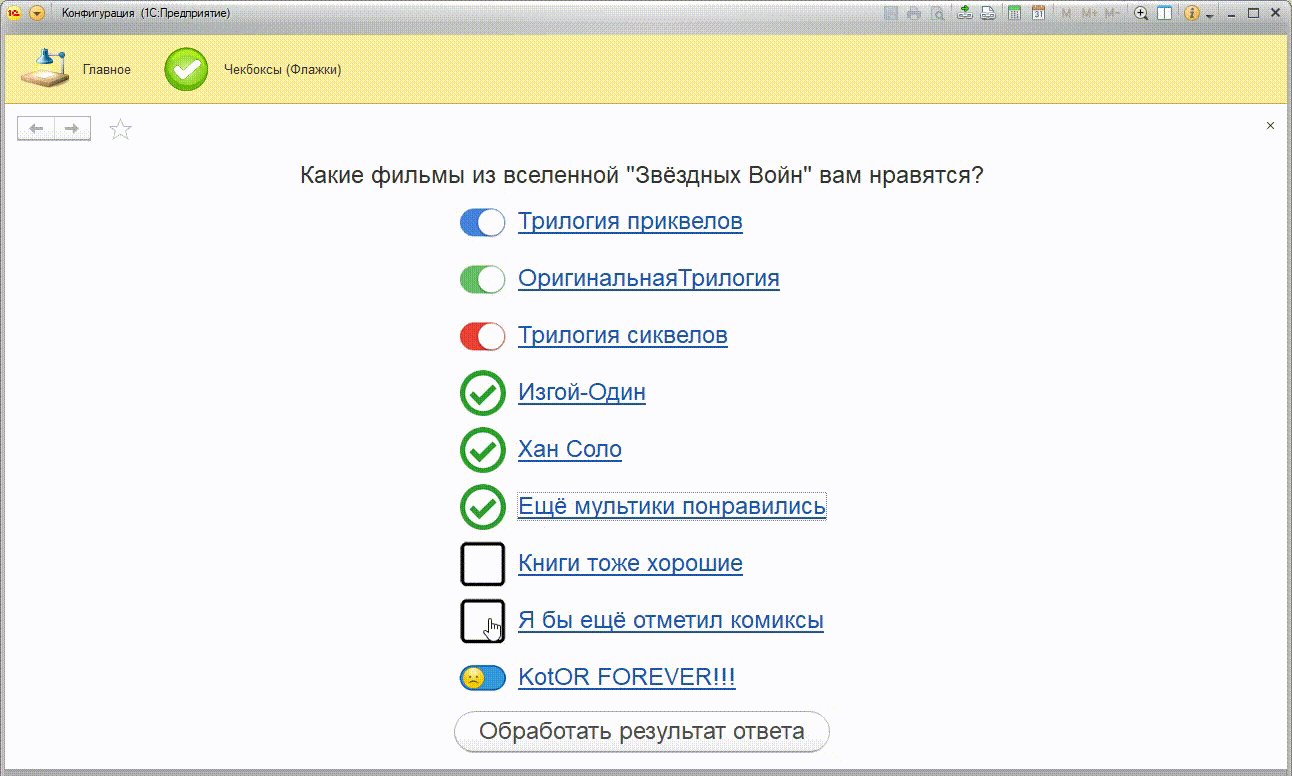
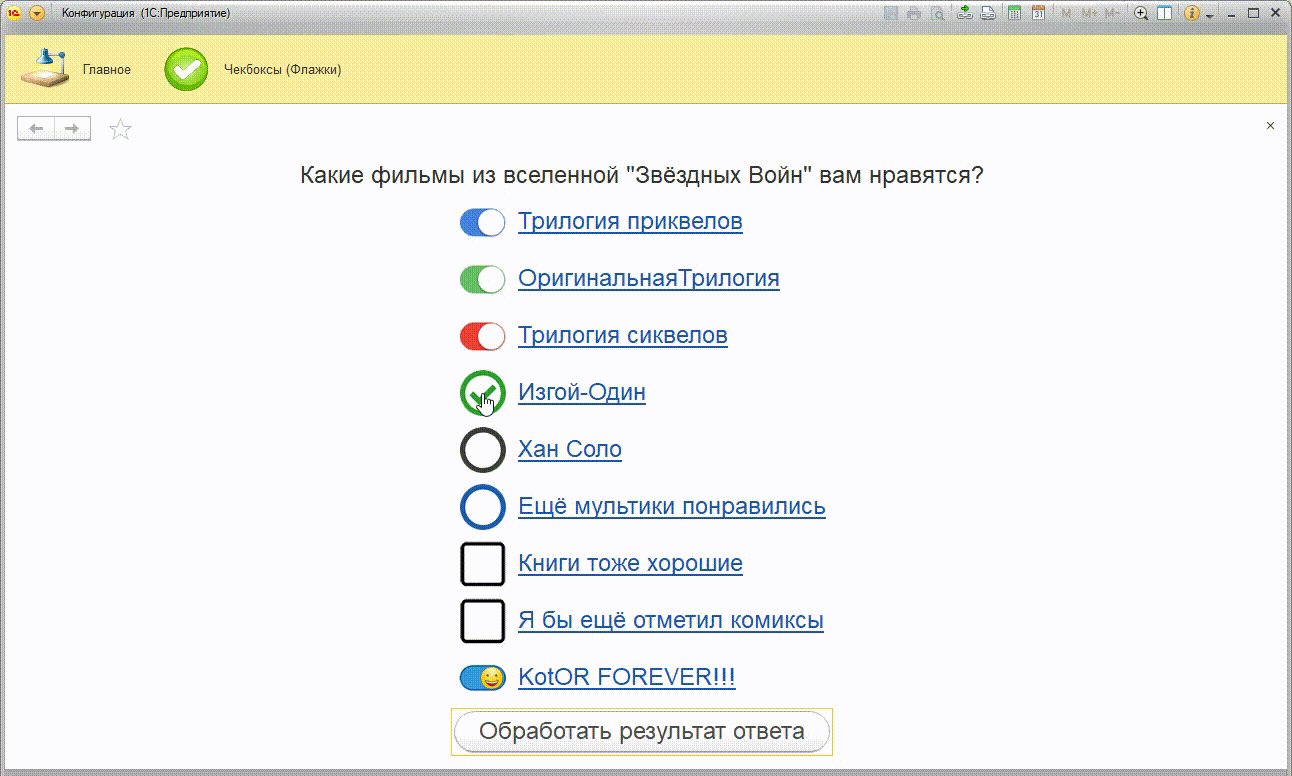
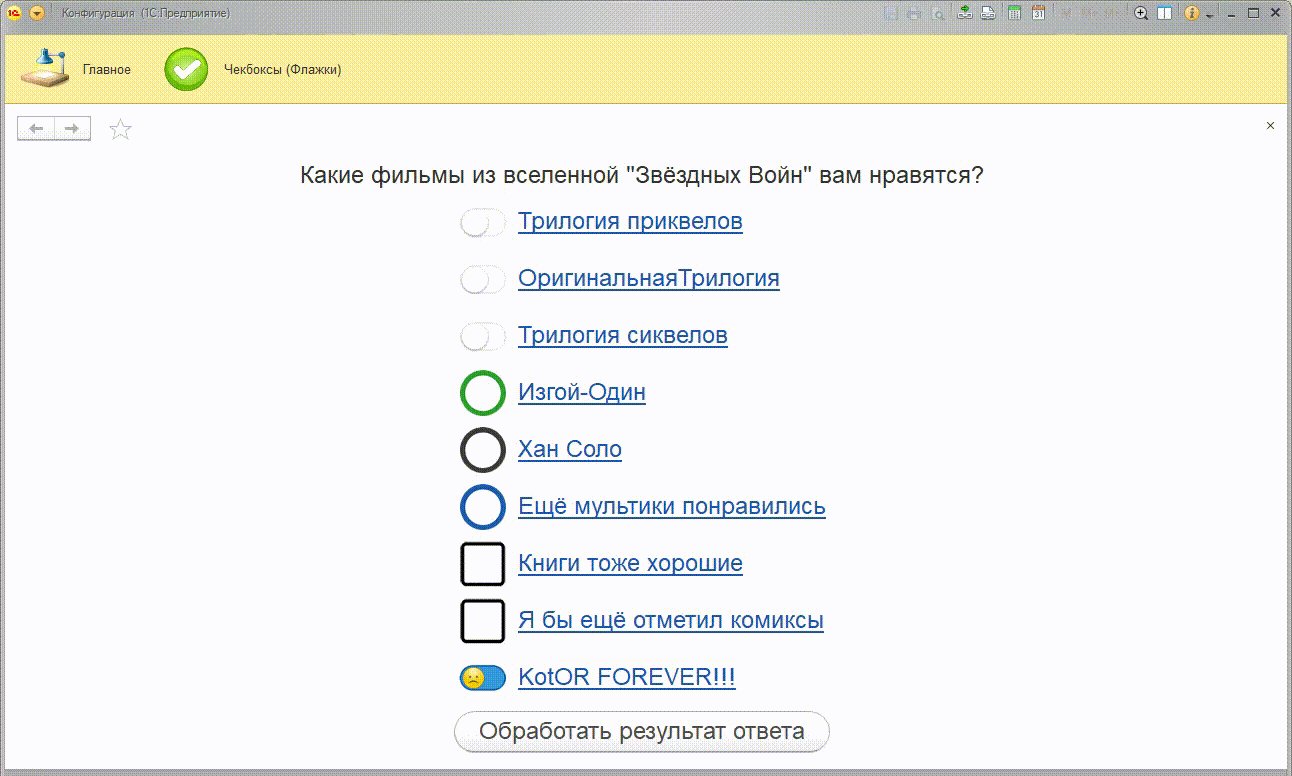
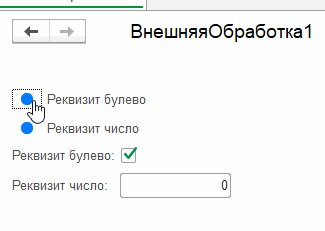
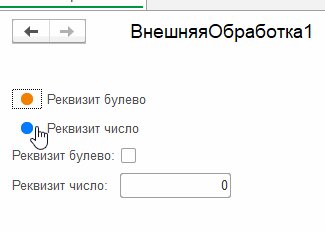
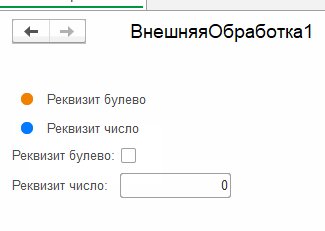
Алгоритм использует некую зашифрованную логику в названии элементов и в их количестве, обо всём по порядку. Рассмотрим на примере ответа на вопрос (работа которого, продемонстрирована выше).
Варианты
Теперь понятно, что мы не ограничены в стиле флажка от платформенной версии. Теперь мы можем самостоятельно определять дизайн будущего интерфейса. Варианты использования не ограничиваются примером выше, это может быть и привычный флажок, может быть переключатель, да что угодно, что принимает состояние ДА и НЕТ – пусть хоть смайл.
Пример
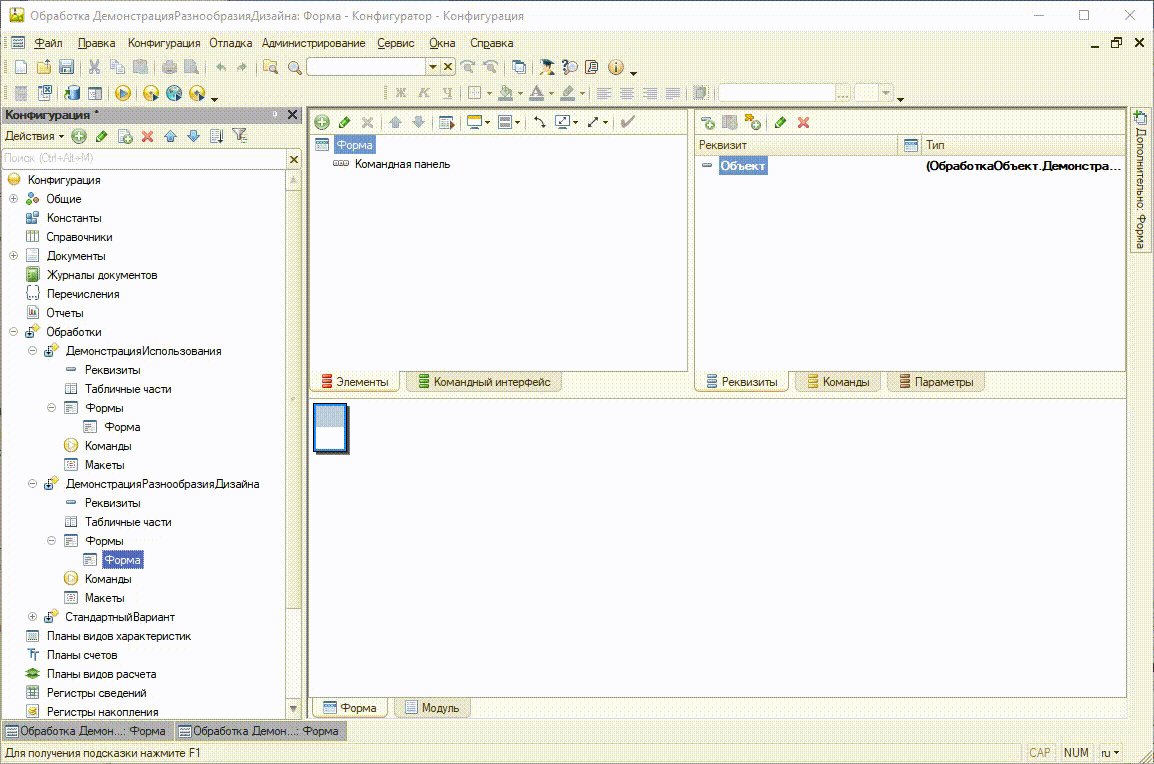
К публикации прилагаю конфигурацию с готовым исполнением алгоритма и как бонус – полностью программное создание элементов формы. Все элементы формы генерируются в момент запуска. Результат таких форм показан выше в публикации. А ниже демонстрирую, что есть в конфигурации.
Для работы примера скачиваемого из публикации необходима платформа не ниже 8.3.14.1694
PS:
Можно пойти дальше и создать чекбоксы с тремя состояниями, и даже свои кнопки. Но стоит заметить, что нет возможности фиксации на данных декорациях курсора, это важный и неприятный нюанс.
Всем удачного кодинга!
//+++ Обновление публикации от 31.08.2020 г.
// Посмотрите новую статью "Динамическое формирование интерфейса"
//--- Обновление публикации от 31.08.2020 г.
Вступайте в нашу телеграмм-группу Инфостарт