Представьте себе, уважаемые коллеги, что нужно сделать приложение для мобильных устройств так, чтобы оно работало, но при этом ничего не нужно было устанавливать на телефоны пользователей. Не бывает ? Еще как бывает! Реальная задача из моей жизни : аренда спецодежды. Тысячи конечных пользователей по всей стране, которые должны иметь возможность считать qr код и получить возможность отправить куда-то заявку на ремонт или модификацию спецодежды. Никто качать ничего не будет, все должно работать с теми приложениями, которые у всех и так есть. Что мы имеем со стороны 1с ? Веб-клиент! Но ведь он не для мобилок! Но попробовать то можно. Вот я и попробовал. Что-то получилось. Потом еще другая была задача. Теперь решил выложить вам тестовый пример.
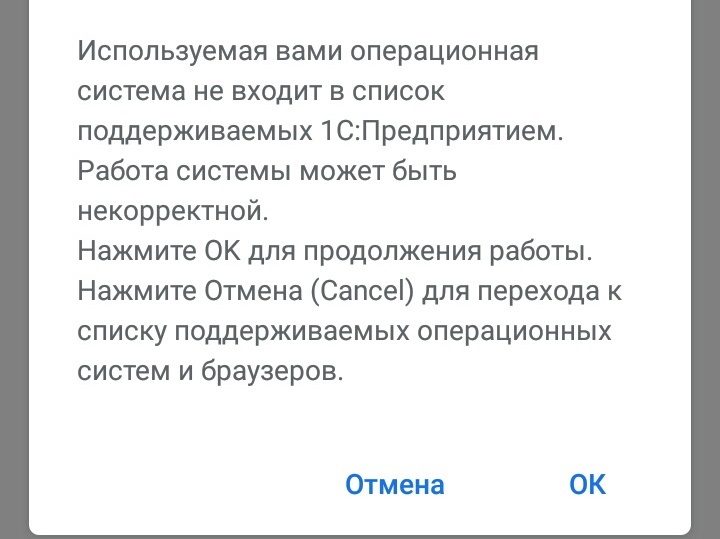
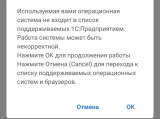
Сразу предупреждаю, любимый читатель : дальше мы вступаем на скользкий путь костылей и велосипедов. Если есть возможность делать как положено, то на этот путь лучше не идти. 1с при первом запуске в браузере честно предупреждает, что система не годится. Но стартует.
Замечания по разработке для веб-клиента на мобильном устройстве:
1.Формы масштабируются удивительным и непредсказуемым образом. Чтобы это побороть, все нужно делать в ОДНОЙ форме. Не получится (у меня не получилось) толково открывать другую форму из первой. Все в одной форме, но на разных закладках.
2.По возможности даже авторизацию лучше сделать свою (см. пример ниже). Иначе в первый раз пользователь намучается вводить имя в стартовом окне 1с.
3.Плохо себя ведут поля ввода для текстовых реквизитов. Приходится использовать поле текстового документа.
4.При открытии закладки приходится делать недоступными все редактируемые поля (строки, числа,даты), иначе поплывет форма. А уже потом обработчиком ожидания делать их доступными.
В общем, все сложно, даже то, что обычно просто.
В качестве тестового примера выкладываю простенькую базу, в которой реализованы задачи пользователей. Ее нужно развернуть и опубликовать на веб-сервере. Есть справочник Пользователи с двумя элементами - Пользователь1 (пароль для входа 1) и Пользователь2 (пароль для входа 2). При входе через веб-клиент попадаем на закладку авторизации:

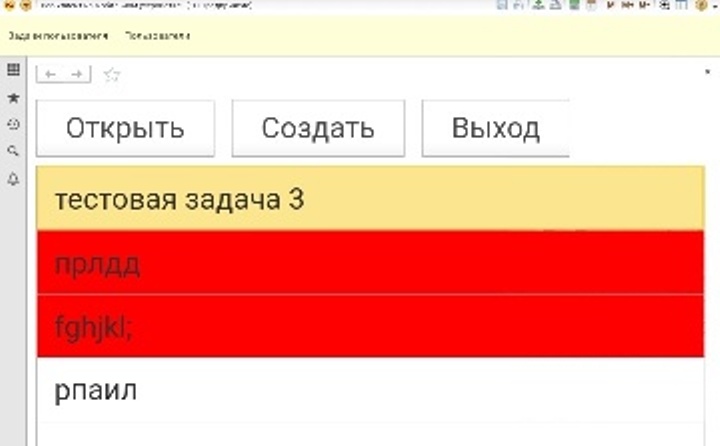
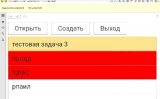
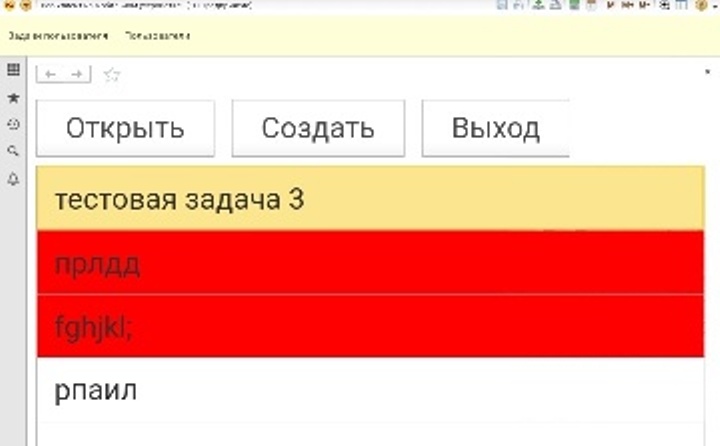
Кнопка Открыть список задач перебрасывает на закладку со списком задач, где этот пользователь либо автор, либо исполнитель. Красным выделены просроченные задачи.

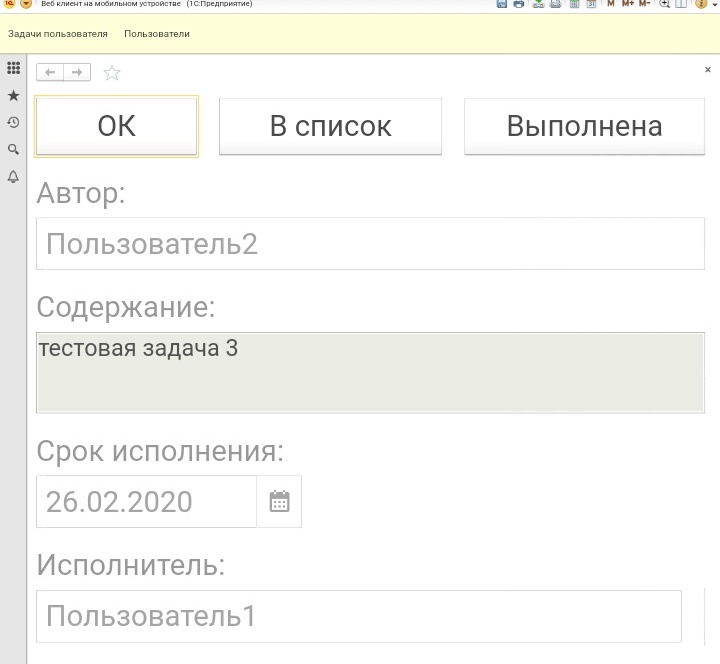
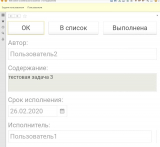
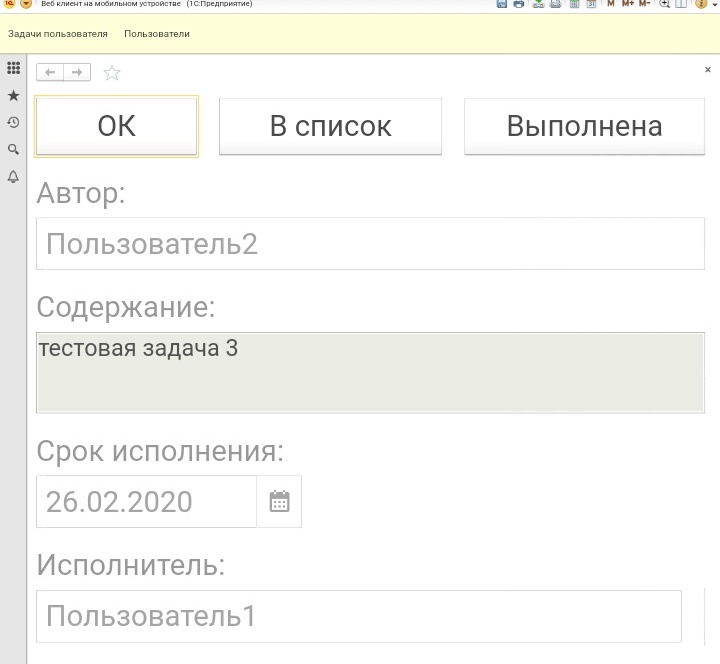
По кнопке Открыть переходим на закладку с реквизитами задачи:

По кнопке Создать - то же, но для новой задачи.
Сам по себе пример не имеет серьезной ценности. Это просто демонстрация возможности. Однако несколько более сложная подсистема у меня реально работает для менеджеров. Тестировал на Андроид и Ios (на тех телефонах, которые у наших менеджеров были).
П.С. : рисунки плохие, т.к. это скриншоты с мобилки.
Разработка велась на 1с 8.3.13. Конфигурация не имеет значения, это просто тестовый пример.
Вступайте в нашу телеграмм-группу Инфостарт