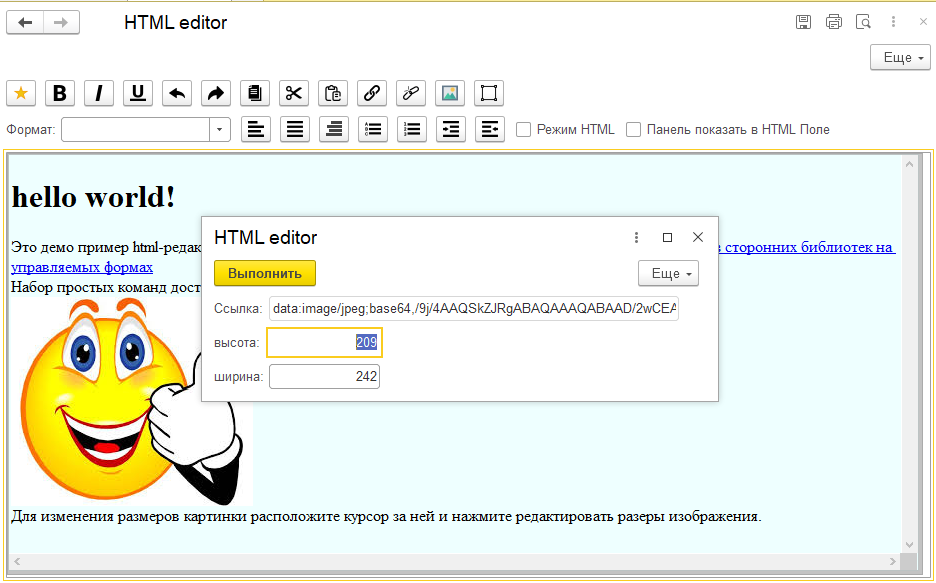
В процессе создания диалогового интерфейса для менеджера сценарного теста (добавляем виртуального помощника) нам понадобилась возможность ввода текста поддерживающие возможности java script, типовые инструменты от 1С не подходят, а сторонние библиотеки очень громоздки (Ранее мы уже приводили пример со сторонними библиотеками Визуальный html редактор на управляемых формах). Нам не требовалось много от функционала и в результате поиска по интернету удалось найти очень удобные возможности сегодняшних браузеров.
Теперь на примере 5 шагов покажем как это сделать без каких-либо крутых навыков и серьезных временных затрат. А функционала и возможностей будет достаточно для 90% обычно решаемых задач.
1. Для того чтобы сделать текст редактируемым требуется вставить в html тег - contenteditable="true" (true - включает, а false - выключает). К примеру, следующий блок будет отлично редактируемым:
<div id="editor" contenteditable="true"><p>Привет мир!</p></div>
Можно вообще сделать редактируемым весь документ глобально - добавьте в тег body.
2. Для того чтобы добавлять элементы, отменять действия или менять стили необходимо воспользоваться командой execCommand(сommand, showDefaultUI, аrgument) (где command - это команда из списка, showDefaulUI - показ интерфейса встроенного, argument - дополнительный аргумент.
<script>
...
// сделать текст жирным <strong>
document.execCommand('bold', false, null);
...
// отменить действие
document.execCommand('undo', false, null);
...
// скопировать
document.execCommand('copy', false, null);
...
// вставить
document.execCommand('paste', false, null);
...
</script>
3. Взаимодействие от 1С к html (этого функционала обычно достаточно). Выполняем несколькими вариациями
а) сначала размещаем в html коде страницы редактора скрипт
<script type="text/javascript">
function send_command(sCmd, sValue)
{
try
{
document.execCommand(sCmd, false, sValue);
}catch(Exp)
{
}
}
</script>
б) в коде модуля формы размещаем код следующего содержания
&НаКлиенте
Процедура ВыполнитьКомандуОтменыДействия(Команда)
// получаем ссылку на HtmlView
htmlView = ПолучитьСсылкуНаHtmlView();
// вызываем java script с передачей параметров
htmlView.send_command("undo","");
КонецПроцедуры
&НаКлиенте
Функция ПолучитьСсылкуНаHtmlView()
Перем htmlView;
htmlView = неопределено;
Если Элементы.ПолеHTML.Документ.parentWindow=Неопределено Тогда
htmlView = Элементы.ПолеHTML.Документ.defaultView;
Иначе
htmlView = Элементы.ПолеHTML.Документ.parentWindow;
КонецЕсли;
Возврат htmlView;
КонецФункции
4. Взаимодействие от html к 1С организуем через хитрый код, который я подсмотрел где-то на просторах текущего ресурса. Допустим, мы хотим получить информацию о блоке окружающем текущую позицию курсора.
а) Размещаем где-то в коде следующие скрипты:
<script>
var interactionVariable = null;
</script>
<script>
function foo()
{
//...
interactionVariable = "данные";
interactionButton.click();
}
</script>
б) Скрытую кнопку на странице, которую будем кликать программно
<button id="interactionButton" style="display: none">Кнопка взаимодействия</button>
в) В коде формы добавляем обработчик события нажатия "ПриНажатии" для поля HTML и обрабатываем данные
&НаКлиенте
Процедура HTML_полеПриНажатии(Элемент, ДанныеСобытия, СтандартнаяОбработка)
НажатыйЭлемент = ДанныеСобытия.Element;
Если НажатыйЭлемент.id = "interactionButton" Тогда
htmlView = ПолучитьViewHTML("HtmlEditor");
Сообщить(htmlView.interactionVariable);
// обрабатываем данные ...
Конецесли;
КонецПроцедуры
Функционал тестировался на версиях 8.3.14, 8.3.15 и 8.3.16, думаю, будет корректно работать на всех версиях с поддержкой нового движка WebKit. Возможно и с более старыми версиями - не проверял.
Вступайте в нашу телеграмм-группу Инфостарт