Определение с ИТС:
Прогрессивное веб-приложение (Progressive Web App, PWA) R09; технология в веб-разработке, которая позволяет визуально (и, частично, функционально) преобразовать сайт в обычное приложение, которое работает на персональном компьютере или мобильном устройстве. Прогрессивное веб-приложение можно установить на устройство пользователя, и затем это приложение может пользоваться как обычное приложение для той операционной системы, которая работает на устройстве. Таким образом, использование прогрессивного веб-приложения может оказаться слабо отличимым (или совсем не отличимым) от использования приложения, специально разработанного для операционной системы на устройстве. Веб-клиент системы «1С:Предприятие» может быть использован в качестве прогрессивного веб-приложения в том случае, если для подключения к веб-серверу используется протокол HTTPS и на веб-сервере установлен действительный сертификат. Возможность использования веб-клиента в качестве прогрессивного веб-приложения зависит не только от самого веб-клиента, но и от используемого веб-браузера. Веб-браузеры, которые поддерживают использование прогрессивных веб-приложений, указаны в системных требованиях (см. здесь).
Для прогрессивного веб-приложения имеется возможность задать название приложения. Это название используется:
- Для отображения в окне установки/удаления прогрессивного веб-приложения.
- В главном меню прогрессивного веб-приложения.
- В названии картинки прогрессивного веб-приложения (в меню Пуск или на рабочем столе).
Таким образом, использования прогрессивного веб приложения позволит нам облегчить работу пользователей у которых по тем или иным причинам установка тонкого клиента отсутствует а работать с базой 1С необходимо.
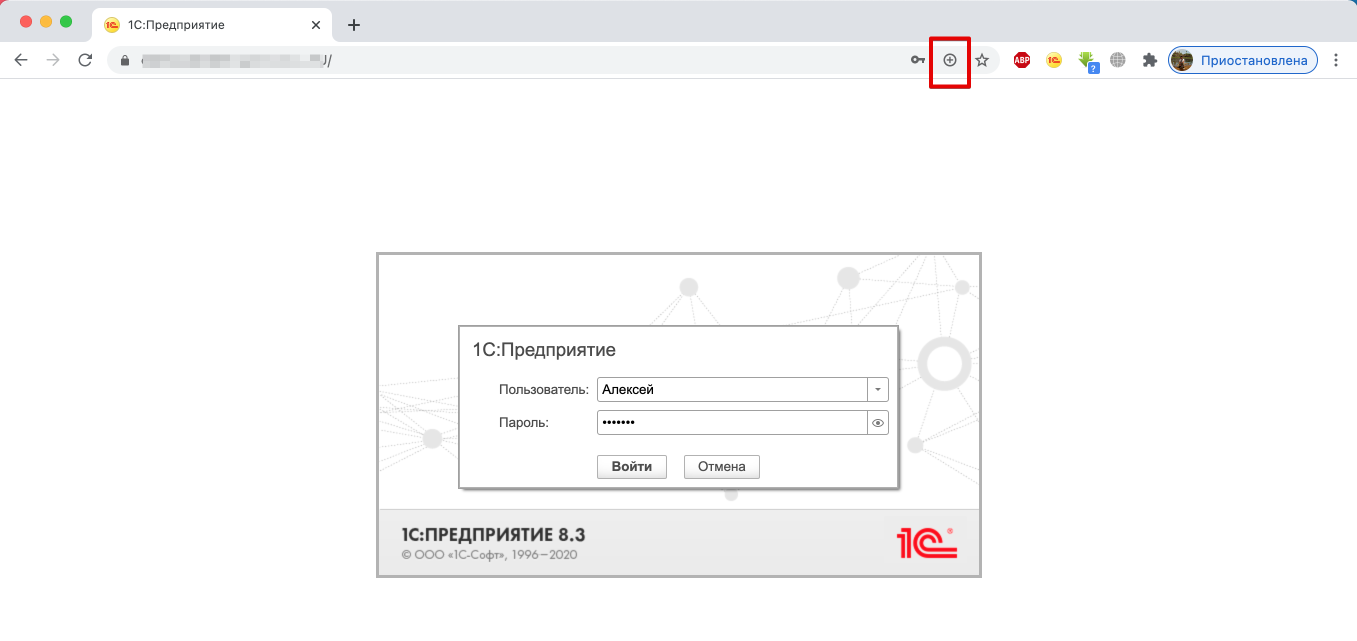
Для установки PWA приложения для опубликованной на 8.3.18 платформе базы 1С достаточно просто открыть веб клиент в браузере google chrome старше 73 релиза и просто нажать на "+" в командной строке.

Единственное требование - протокол HTTPS и на веб-сервере должен быть установлен действительный сертификат.
Без выполнения этого требования - никаких красивых PWA приложений пользователи mac os x например не получат.
Настроим PWA на локальном сервере с публикацией баз на IIS с бесплатным SSL сертификатом.
Итак. Имеется IIS сервер установленный в офисе с опубликованными базами.
Сервер в интернете виден по доменному имени, на портах 80 и 443.
К серверу ранее подключался самоподписанный сертификат средствами IIS но снаружи постоянные ошибки про недействительный сертифитка раздражали пользователей, плюс самоподписанный сертификат не позволял сделать PWA приложение из опубликованных баз.
Получим для нашего офисного сервера бесплатный валидный сертификат и включим PWA приложение для опубликованной базы.
Для получения бесплатного SSL сертификата воспользуемся сервисом Let’s Encrypt.
Let’s Encrypt – это некоммерческий центр сертификации, позволяющий в автоматическом режиме через API выпускать бесплатные SSL/TLS сертификаты. Выдаются только сертификаты для валидации доменов (domain validation) со сроком действия 90 дней, что не является проблемой из-за наличия встроенной возможности автоматического перевыпуска сертификата, в результате чего обеспечивается непрерывность защиты.
В интернете полно инструкций как пользоваться данным генератором, напишу как я для своего домена третьего уровня сгенерировал валидный сертификат.
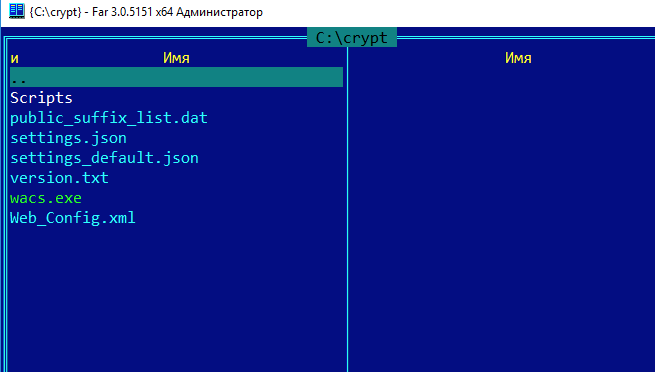
Для получения сертификата скачаем последний релиз клиента проекта с GIT хаба https://github.com/PKISharp/win-acme/releases и распакуем его на сервере IIS в любую папку, например в
C:\crypt

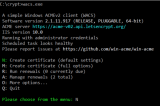
Запустим клиент проекта:
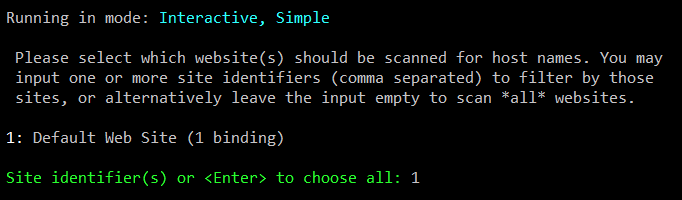
Выбираем пункт N для создания нового сертификата

Затем выбираем 1 для сайта по умолчанию:

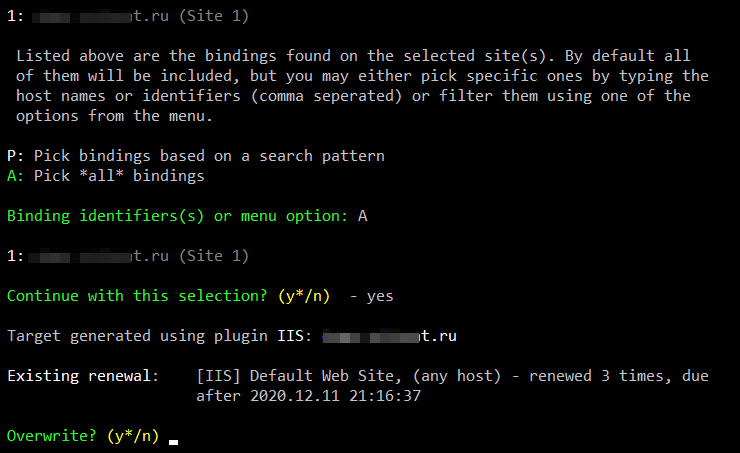
Затем укажем вариант А для включения всех публикаций

Если сертификат был создан ранее обновляем его и выходим из клиента.
На этом всё.
Действительно всё.
У нас на сервере IIS появился ВАЛИДНЫЙ, настоящий, действительный сертификат SSL за ноль рублей ноль ноль копеек.
Далее настраиваем привязку протокола https к новому сертификату.
У меня привязка настроилась автоматически но перепроверить стоит:

Затем перезапускаем IIS и готово.
Можно включить PWA приложение для опубликованной бухгалтерии 3.0.
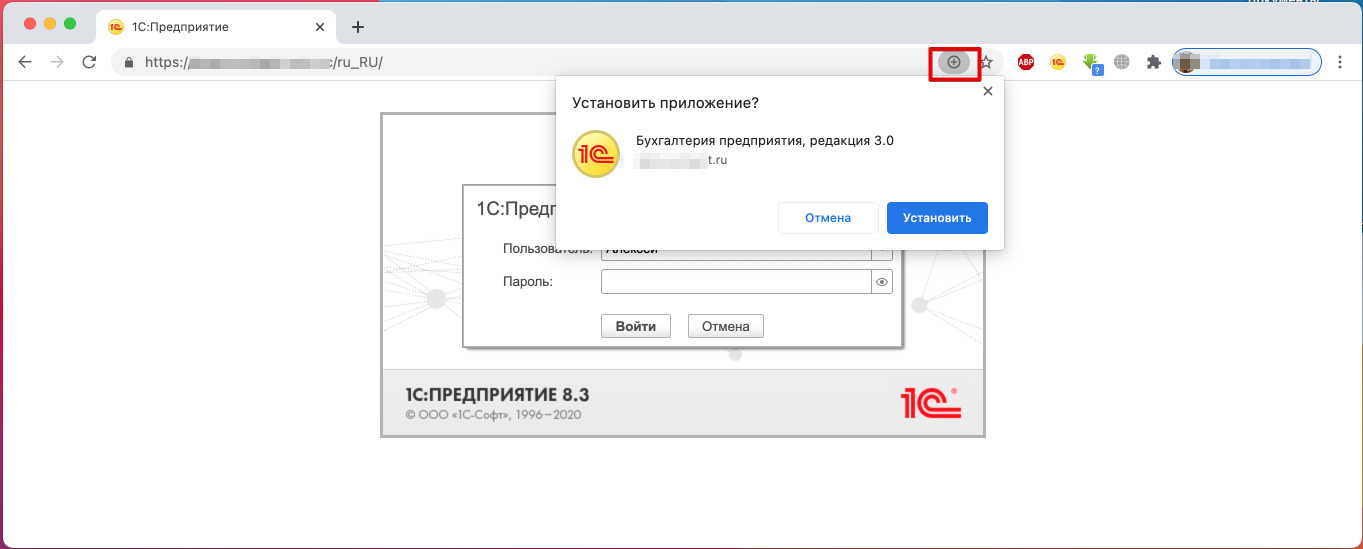
В Mac OS X запускаем google chrome и открываем базу чрез https

Вожделенный плюсик появился. Нажимаем. Соглашаемся с установкой.
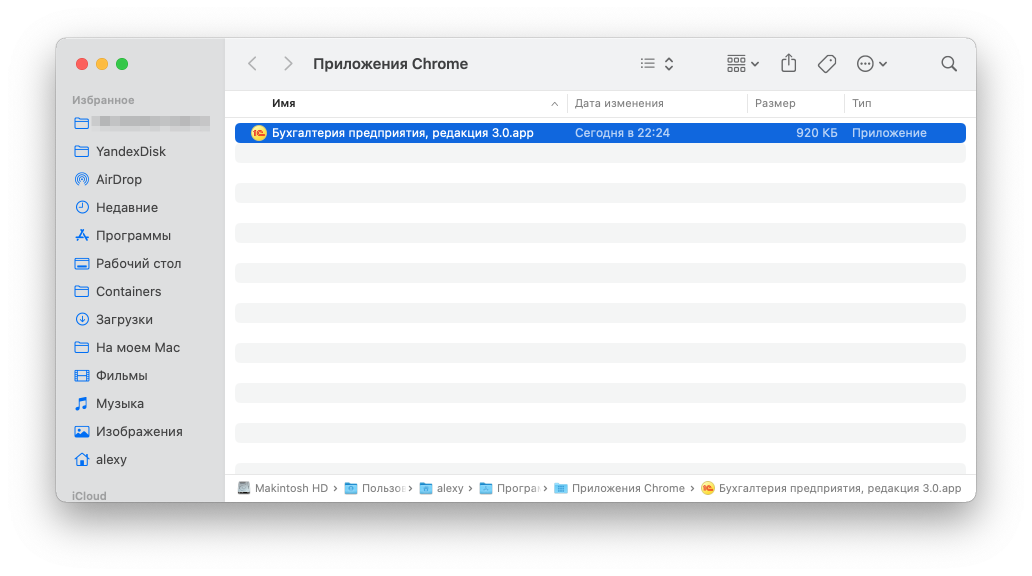
Получаем приложение:

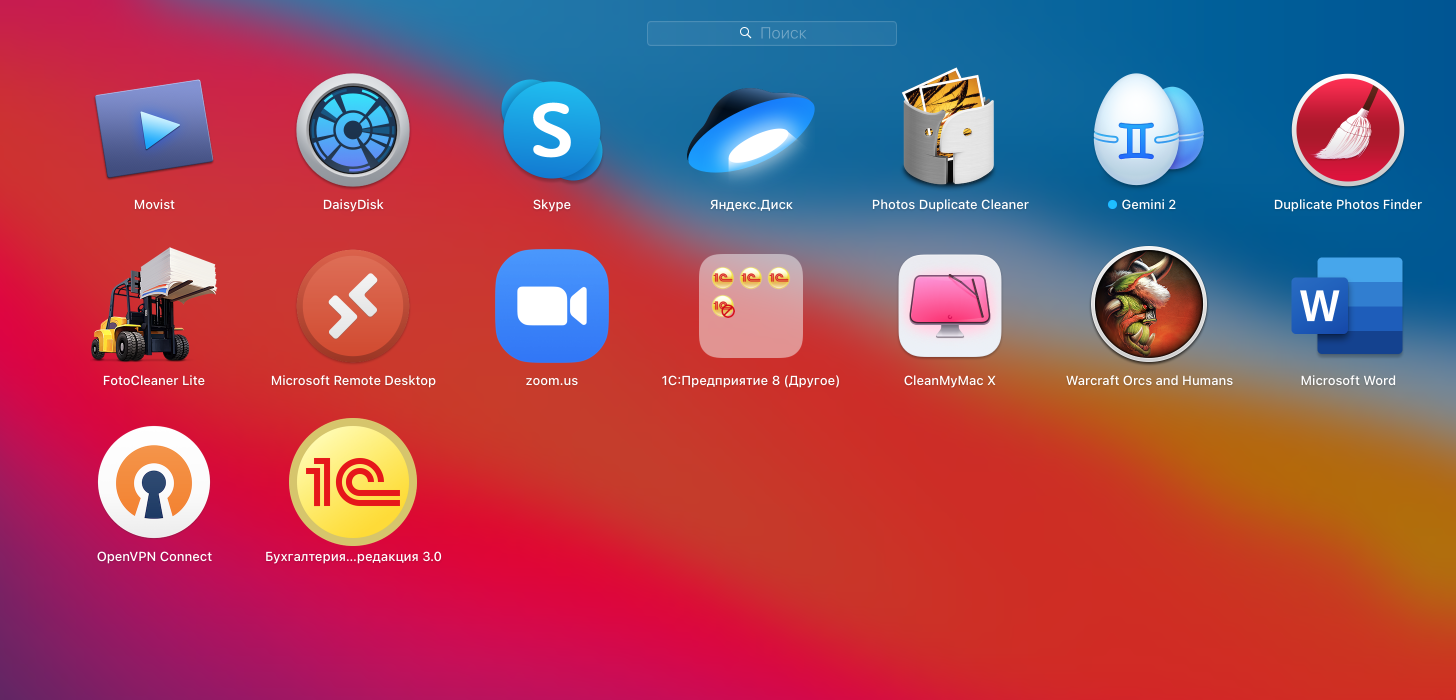
А так же в лаунчпаде:

Запускаем и получаем отдельное приложение с информационной базой.
Красота:

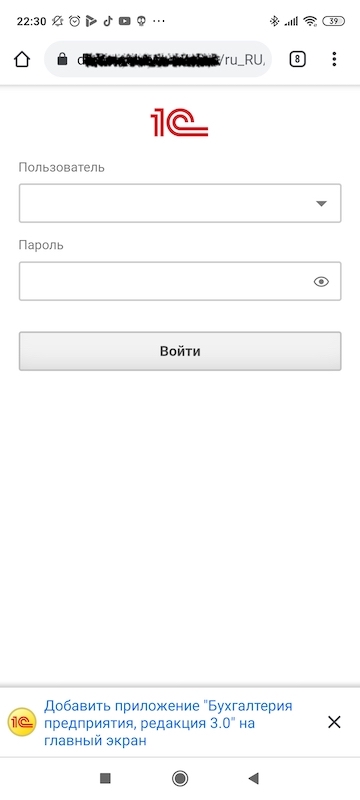
Так же на мобильном устройстве открываем базу в вебклиенте в браузере google chrome и получаем предложение установить на рабочий стол приложение. Соглашаемся, устанавливаем.




На этом все.
Будущее наступило, хоть какая то польза от 8.3.18 получена.
Вступайте в нашу телеграмм-группу Инфостарт