При создании данной публикации использовалась статья Sasha Zmts "Про токены, JSON Web Tokens (JWT), аутентификацию и авторизацию. Token-Based Authentication"
https://gist.github.com/zmts/802dc9c3510d79fd40f9dc38a12bccfc
А также реализация jwt токена на платформе 1с представленная Vasily Pintov
https://github.com/pintov/1c-jwt
Api конфигурации
`${API_URL}/?typerequest=login
Комментарий: Получение ключей по логину и паролю
Запрос {email,password}
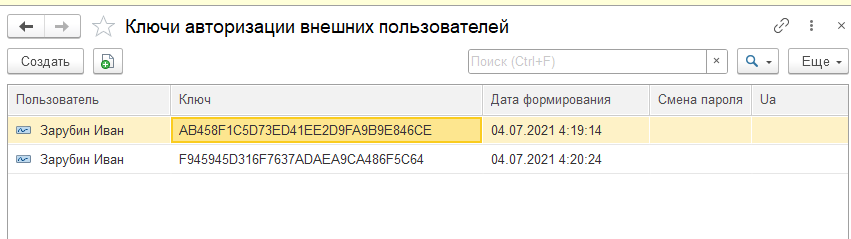
Ответ {error, AccessToken, RefreshToken}
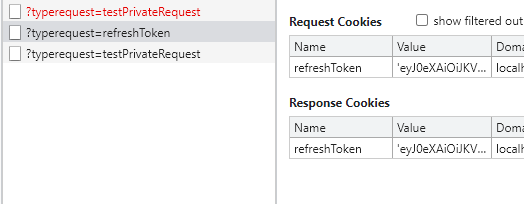
set-cookie {refreshToken}
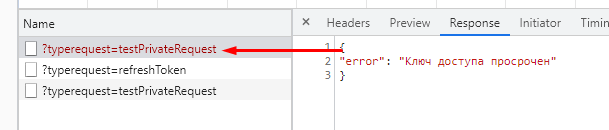
`${API_URL}/?typerequest=RefreshToken
Комментарий: Обновление ключей
Запрос {}
Ответ {error, AccessToken, RefreshToken}
set-cookie {refreshToken}
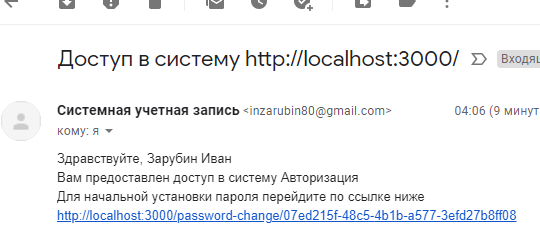
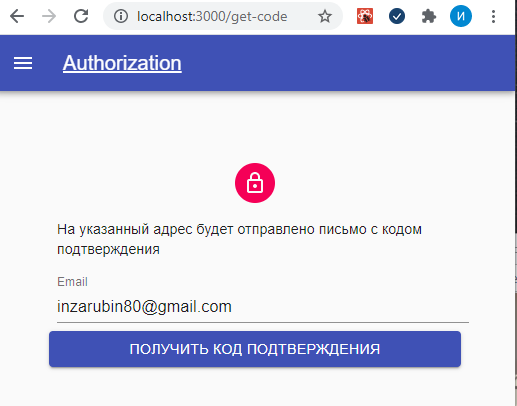
`${API_URL}/?typerequest=getConformationCode
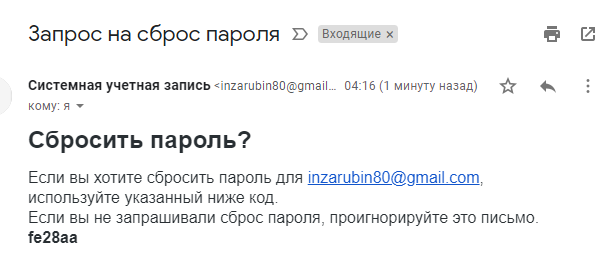
Комментарий: Получение письма с кодом подтверждения на указанный адрес
Запрос {userID}
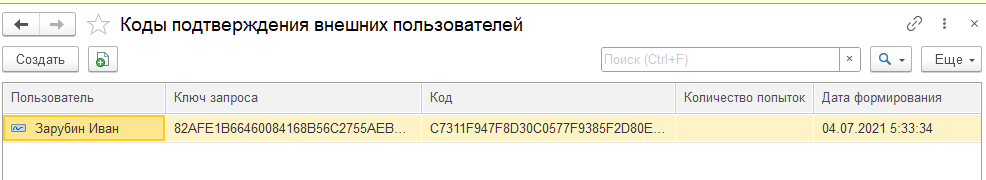
Ответ {error, requestKey }
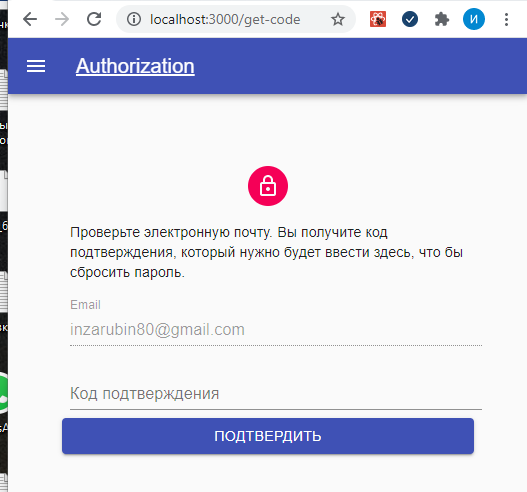
`${API_URL}/?typerequest=getKeyChangePassword
Комментарий: Получение ключа изменения пароля
Запрос {userID, requestKey - уникальный код запроса, формируется сервером при выполнении getConformationCode, code - код из письма}Ответ {error, key}
`${API_URL}/?typerequest=passwordChange
Комментарий: Установка нового пароля
Запрос {passwordСhangeKey, password}
Ответ {error, AccessToken, RefreshToken}
set-cookie {refreshToken}
Для тестирования сервиса авторизации мной был разработан js клиент
Исходный код доступен по ссылке https://github.com/inzarubin80/authorization
В проекте используются следующие основные библиотеки React, material-uri, formik, redux, react-router axios
Тестировал на платформе 1С:Предприятие 8.3 (8.3.19.1150) + Apache 2.4.23-x86
Вступайте в нашу телеграмм-группу Инфостарт