Я работаю автором профессиональных курсов по JavaScript в HTML Academy. До HTML Academy я работал руководителем отдела разработки в региональной страховой компании АО «ДальЖАСО». В этой компании мы занимались тем, что строили b2b-систему для продажи страховых продуктов нашим партнерам.
Мы использовали стандартный веб-клиент и, к сожалению, пришли к тому, что он перестал отвечать требованиям бизнеса.
В своём докладе хочу рассказать про наш опыт разработки современного веб-интерфейса на примере нашего b2b-продукта.
Веб-клиент. Преимущества

Когда мы создали первую версию приложения, она работала на терминальном сервере – клиенты подключались по RDP и работали в тонком клиенте 1С:Предприятие.
Затем требования стали меняться. Не всем партнёрам подходил вариант с терминальным доступом. Всё чаще появлялись сложности с настройкой доступа, особенностью окружения и так далее. До поры до времени мы боролись с этими сложностями, но в итоге решили отказаться и перейти на веб-клиент.
Веб-клиент — отличный инструмент, работает прямо из коробки. Достаточно установить один из популярных веб-серверов (Apache или IIS) и опубликовать приложение. Всё остальное сделает платформа.
Одно из преимуществ веб-клиента: поддержка. Он обновляется вместе с платформой. При обновлении веб-клиента не требуется дорабатывать интерфейс приложения (почти). Если завезли новые возможности, которые можно включить автоматически, то они включаются сразу. Всё происходит без непосредственного участия разработчика, а администраторам не нужно взаимодействовать с компьютерами пользователей. В нашей ситуации это особенно актуально, так как пользователей около 1000, и это не офисные сотрудники.
Ко многим из них нельзя подключиться удалённо и что-то сконфигурировать. Внедрение веб-клиента позволило упростить работу как разработчиков, так и администраторов, которые занимались первоначальным внедрением и доставкой приложения до пользователей.
Веб-клиент. Недостатки

Мы пользовались веб-клиентом около 5 лет. За это время удалось прокачать возможности приложения и смириться со многими ограничениями веб-клиента. За это время веб менялся и отношение клиентов к веб-приложениям изменялось вместе с ним. В итоге мы столкнулись с новыми сложностями.
Одна из них — это производительность. Веб-клиент — универсальное решение, и у разработчика нет инструментов, чтобы влиять на выходной результат. Таким образом, на выходе получается интерфейс, который работает, но пользоваться им некомфортно. Слишком долгий отклик. Это особенно заметно, если попытаться сравнить интерфейс веб-клиента с интерфейсами, построенными на нативных веб-технологиях.
Вторая проблема, с которой мы столкнулись при использовании веб-клиента, – это трафик. К сожалению, в платформе нет никаких нативных средств, которые бы позволили вам уменьшить тот объем трафика, который создается в результате использования веб-клиента. Вы можете взять для примера любую типовую конфигурацию, запустить ее в веб-клиенте, посмотреть в «Инструментах разработчика» любого браузера вкладку «Сеть» и увидеть, сколько выполняется запросов при использовании веб-клиента. И какой объем данных передаётся. Если поработать с программой полчаса, там будут внушающие цифры – мегабайты трафика и, само собой, если вы используете какое-то ограниченное веб-соединение (у нас клиенты зачастую в то время пользовались 3G-модемами), это все чувствительно. Когда вы нажимаете кнопку создания документа, проходит какое-то время перед тем, как отрисуется сама форма, и вы сможете этим документом пользоваться. А если у вас в этом документе еще и много реквизитов ссылочного типа – таких как справочники, перечисления и т.д., то их подзагрузка занимает некоторое время. И опять же, анализ показывает, что те ресурсы, которыми часто пользуются, не так кешируются, как могли бы. Это особенно актуально для справочников и т.д. Когда идет обращение к одному и тому же справочнику из разных документов, хотя это один тип данных, то видно, что данные подгружаются заново в полном объеме – это, конечно, неудобно. Почему так сделано — понятно, но жаль, что у разработчика нет возможностей пересмотреть поведение для отдельных ситуаций.
На этом сложности не заканчиваются. В 2017 году всё чаще стали появляться запросы на работу с приложением с планшетов, смартфонов. Любое современное веб-приложение предоставляет адаптивный интерфейс. Веб-клиент пока не может этого предложить. Пользоваться приложением на маленьком экране веб-клиентом невозможно. А если экран не слишком мал (например, при использовании планшетов), то пользоваться всё равно не очень удобно, из-за неприспособленности некоторых элементов к тач-интерфейсу.
Мы пытались с этим бороться: пробовали делать более массивные элементы управления. В некоторых случаях это срабатывало, но чаще всё же нет. Инструментов для создания адаптивного интерфейса — нет. К тому же, мы так или иначе возвращались к проблеме с производительностью на слабых устройствах.
И ещё одна немаловажная проблема, с которой нам также пришлось столкнуться, – это автоматизированное тестирование. Программ без ошибок не бывает. Баги есть, к сожалению, во всех приложениях. С одними легко бороться и выявлять, для других нужны специальные инструменты.
За годы применения веб-клиента мы несколько раз столкнулись с интерфейсными проблемами. В тонком клиенте работает всё хорошо, а в веб-клиенте почему-то нет. Из-за таких ошибок несколько парализовалась работа пользователей. Пришлось откатываться на более старую версию платформы.
Самый яркий пример – проблема с диалогом печати. После очередного обновления платформы перестал отображаться стандартный диалог печати. Эта проблема провисела в тикетах багтрекера 1С довольно долгое время.
К сожалению, мы узнали о проблеме от наших пользователей, что само по себе не очень хорошо. Было бы здорово получать информацию о подобных инцидентах от автоматизированных тестов, но каких-то специальных инструментов для проверки интерфейса веб-клиента — нет.
Всё пришло к тому, что нам пришлось выделить человека на тестирование отдельных частей интерфейса. В перспективе — это не очень удачное решение. Приложение разрастается, и со временем протестировать его становится всё сложней.
Со временем вопрос автоматизированного тестирования встал ребром. И мы поняли, что если будем двигаться в таком направлении дальше, то рано или поздно пользователи нас «съедят» за то, что мы не можем обеспечить нормальную работоспособность нашего приложения.
И еще одна немаловажная проблема – это метрики. Если что-то нельзя измерить, то это невозможно улучшить. Когда мы разрабатываем приложение, мы хотим понимать, что наши действия приводят к каком-то результату. Например, при разработке интерфейса приложения мы хотим понимать, как к нововведениям относятся пользователи. Приносит ли оно реальную пользу или наоборот, замедляет их работу.
Изначально мы решали эту задачу максимально просто: добавили в приложение опросники. Это позволило понять, что некоторой функциональностью многие пользователи не пользуются или делают это неправильно. Причины этого самые разные. Например, они не знают, для чего программист добавил кнопку с какой-то красивой иконкой и что случится при её нажатии. Осторожный пользователь просто не нажимал её, хотя эта кнопка решала какую-то важную задачу и могла сэкономить его время.
Мы хотели научиться измерить такие вещи и проводить A/B тестирование. Увы, с веб-клиентом решить эту задачу не получилось. Например, мы не можем прицепить никаких готовых метрик. Нет возможности как-то повлиять (точней есть, но этот вариант не стоит рассматривать) на то, какой HTML/JS код получается на выходе.
Например, взять Яндекс.Метрику. Сервис предоставляет «ВебВизор», позволяющий понять, как пользователи взаимодействуют с интерфейсом приложения. В нашем случае это особенно актуально, когда речь идёт о оформлении страховых полисов, где достаточно много полей. Выяснять, почему пользователи застревают на том или ином этапе оформления полиса с помощью опросников — идея такая себе.
И последний минус — полная закрытость. Выше об этом упоминали. Вы никак не можете вторгнуться в веб-клиент, вы не можете привить туда нормальным способом какие-то нестандартные компоненты, которые будут хорошо работать и отвечать разным требованиям. Таким как доступность, кэширование и так далее.
Ожидания от веб-интерфейса для 1С

Что же в нашем понимании современный веб-клиент? Критерии современного веб-клиента складываются из противоположности тех минусов, которые мы отметили для стандартного веб-клиента 1С.
В первую очередь, это производительность. Хотелось иметь такой интерфейс, который будет работать на самых разнообразных устройствах. Он не должен вешать страницы, он не должен заставлять пользователя безумно долго ждать, когда же там что-то произойдет, когда там откроется кнопка для выбора справочника – он должен быть производительным.
Он должен уметь работать на самых разных устройствах с самым разнообразным разрешением. Понятно, что все покрыть невозможно, но интерфейс должен перестраиваться так, чтобы с ним было удобно работать. Причем, работать пальцами без мышки и клавиатуры. Опять же, всего этого можно достичь с помощью современных веб-технологий – создать адаптивное приложение не так сложно, если погрузиться в эту сферу, и оно будет работать, конечно, на порядок быстрее, чем то, что предлагает нам решение, встроенное в платформу.
Тестируемость – конечно, любой продукт хочется тестировать. И если говорить про тестирование веб-приложений, то тут можно пойти несколькими путями. И, как правило, самый важный этап тестирования веб-приложений – это end-to-end тесты, то есть тесты, которые могут имитировать работу пользователя с приложением и понять, что действительно здесь работает что-то не так, а здесь можно было бы сделать лучше. Или понять, что когда мы переставили эту кнопку, она перестала нормально нажиматься и по ней нельзя тапнуть пальцем, потому что ее перекрывает какой-то блок. Все это тестируется. И когда вносятся какие-то изменения, все эти тесты должны запускаться.
Как же можно решить проблему и вообще привить конфигурации 1С веб-технологии, которые изначально с миром 1С не совместимы?
1С предоставляет три основных способа это сделать:
-
Первый — это веб-сервисы, которые появились в платформе достаточно давно.
-
Второй – HTTP-сервисы.
-
И третье – это банальная настройка репликации с какой-то сторонней базой данных, которая потом будет обращаться в веб-приложение и показывать различные результаты.
HTTP-сервисы – преимущества

Мы в свое время сделали ставку именно на HTTP-сервисы, потому что с их помощью можно построить именно ту инфраструктуру, которая актуальна для различных веб-приложений.
REST API – это архитектурный паттерн, который популярен в мире веб-технологий, который сродни самому интернету, и позволяет применять те подходы к разработке, которые приняты при разработке классических веб-приложений. Вы можете использовать на полную катушку мощность протокола HTTP – HTTP-методы, коды статусов ответов. И вам не нужно этого выдумывать. Это, на самом деле, здорово, что вы берете какой-то протокол HTTP и просто используете то, что было придумано 20-30 лет назад, и не ломаете голову. Достаточно почитать немного спецификаций, сделать из этого свои выводы и использовать в приложении.
Во-вторых, HTTP-сервисы позволяют гибко распоряжаться данными. Когда мы создаем веб-приложение с использованием REST, мы всегда разделяем данные от представления. Данные могут браться из информационной базы, а тот интерфейс, который будет показывать эти данные, – это будет совсем отдельная сущность, которая никак не связана с вашей информационной базой.
Мы начинали с того, что пробовали хранить информацию о HTML в макетах, тем самым изобретая свой простенький шаблонизатор. В итоге отказались от этого способа, так как у него слишком много ограничений и минусов. Про долгосрочную поддержку и говорить не хочется.
HTTP-сервисы почти никак не привязаны к нюансам платформы. С точки зрения любой внешней системы это просто HTTP-сервер. Соответственно, появляется возможность покрывать их тестами. Вы можете написать end-to-end тесты для HTTP-сервисов и узнать, почему у вас вдруг стали приходить не те данные, которые вы ожидаете. Либо увидеть, что у вас нет прав на этот сервис или что внесённые в конфигурацию изменения затронули HTTP-сервис.
Другой немаловажный плюс – это аутентификация и авторизация из коробки. Когда мы используем HTTP-сервисы, нам не нужно особо задумываться над дополнительной системой авторизации. По умолчанию, если не брать встроенный в платформу механизм сессий, который вы можете использовать совместно с HTTP-сервисами, авторизация работает из коробки. Все пользователи, которые у вас заведены в информационной базе, могут авторизироваться под своим именем пользователя и паролем. Поэтому если у вас есть какое-то ограничение по RLS, это все будет работать из коробки.
И последняя возможность HTTP-сервисов, которая нас заинтересовала: их можно создавать в расширениях. За счёт этого мы реализовали несколько интеграций в разных типовых конфигурациях. Например, с помощью HTTP-сервисов мы решили проблему интеграции с интернет-кассами.Механизм расширений позволил нам очень удобно и без лишних усилий перекинуть мост между разными системами.
HTTP-сервисы – недостатки

Несмотря на то, что у HTTP-сервисов много плюсов, минусы и ограничения тоже есть. Начнём с главного — встроенный механизм сессий. Механизм сессий используется для оптимизации запросов, которые вы отправляете. Если вы не используете механизм сессий, то на каждый запрос у вас будет создаваться отдельный сеанс, и это плохо. Это затратная операция.
Механизм сессий позволяет вам от этой проблемы избавиться, когда вы при первом получении данных – отправляете свои учетные данные и получаете авторизационный токен. Его можно сохранить на клиенте (сессионные Cookie, LocalStorage) и отправлять при последующих запросах. Это удобно и позволит сократить время ответов базы данных.
Однако, у этого способа тоже есть минусы. На практике мы столкнулись с появлением зависших сессий. Иногда единственный способ избавиться от них — перезапуск службы сервера 1С:Предприятие.
Другой минус или ограничение — приходится писать много шаблонного кода. К сожалению, в редакторе платформы пока нет каких-то возможностей, которые позволяют генерировать шаблонный код автоматически.
И последнее важное ограничение — производительность. HTTP-сервисы позволяют решить многие задачи эффективней по сравнению с веб-клиентом. Однако они всё равно не дотягивают до похожих альтернативных технологий. Большое количество клиентов создаст серьёзную нагрузку на базу данных. К счастью, с этой проблемой можно бороться за счёт дополнительных инструментов. Например, за счёт создания BFF.
Я не буду дальше погружаться в HTTP-сервисы, потому что все с этой технологией так или иначе знакомы – в одном из предыдущих докладов я про них общие теоретические сведения уже рассказывал.
Инструменты и технологии для построения веб-интерфейса

Любую задачу можно решить несколькими способами. Построение веб-интерфейса — не исключение. С целью оптимизации ресурсов и повышения скорости разработки мы сделали выбор в пользу готовых инструментов: css-фреймворки и js-фреймворки. Они скрывают многие нюансы программирования и вёрстки. Для этого они предоставляют готовый каркас.
Таких инструментов много. Первая проблема, с которой сталкивается разработчик: а какой из них выбрать. С CSS-фреймворками всё относительно просто. Есть Bootstrap, есть Tailwind, есть Material UI. Начальный выбор больше зависит от визуальных предпочтений и наличия готовых компонентов. С JavaScript-фреймворками сложней.
Angular

Какие особенности у Angular:
Angular, в отличие от React, – это фреймворк, он предоставляет готовый каркас, какие-то готовые правила и ряд вспомогательных инструментов, которые позволят вам экономить время на разработке веб-приложения.
Это также касается интерфейса CLI – в состав фреймворка входит утилита командной строки, которая позволит вам более быстро решать задачи бойлерплейт-кода, о которых я уже говорил. Вам не нужно будет делать многие вещи, они будут генерироваться за счет инструментов автоматически.
Angular из коробки предоставляет TypeScript, с которым вы можете использовать все преимущества типизированного языка – тестировать ваши программные интерфейсы, определять типы и пользоваться тем, что актуально для языков вроде C#.
Все необходимое для Angular входит в коробку. Это огромное преимущество, что вам не нужно думать, какие пакеты выбрать. У вас теряется необходимость создания зоопарка вспомогательных пакетов, как с другими фреймворками. Например, в React для одной и той же задачи есть разные пакеты.
Важный плюс этого фреймворка – это подробная документация, которая включает множество примеров кода.
Если вы разрабатываете большое приложение с долгим сроком поддержки, Angular станет прекрасным выбором. Он строг, и в нем есть всё необходимое, чтобы продолжать развитие приложения без подключения каких-то дополнительных инструментов.
Из минусов стоит выделить: высокий порог входа. Если у вас нет никакого опыта в разработке на JavaScript, начинать с Angular сложно.
React

React – это библиотека от компании Facebook. В отличие от Angular, это именно библиотека. Она не содержит каких-то четких рекомендаций, четких правил к построению кода. Не содержит и лишних абстракций.
В контексте паттерна MVP, React отвечает за V (Views), представления. Тот самый слой, с которым взаимодействует пользователь (интерфейс). Как будут храниться данные и передаваться во View – определяет разработчик самостоятельно. Вы можете использовать либо какие-то универсальные механизмы для управления состоянием (state management), которые позволяют вам организовать глобальное состояние.
У React, в отличие от Angular, самые минимальные возможности из коробки – он отвечает только за представление. Остальная функциональность реализуется за счёт дополнительных пакетов. Их много, и при решении одной и той же задачи вы обязательно столкнетесь с проблемой выбора.
С другой стороны, за счёт отсутствия строгих ограничений, появляется возможность собрать оптимальный набор пакетов под задачи определённого приложения. Например, если хочется писать более строгий код, то можно без проблем прикрутить TypeScript.
Для React создана большая экосистема инструментов. Они не поставляются из коробки, но доступны для загрузки из npm. Например, CLI в виде Create React App. Он уступает возможностям аналогичного инструмента из Angular, но его достаточно для создания базового каркаса приложения. Основа, которая создаётся с помощью CRA, готова к работе и к покрытию тестами. Разработчик получает инструмент с настроенным React Testing Library — библиотека для тестирования компонентов.
Поскольку React не фреймворк, а библиотека, каких-то жёстких требований по написанию кода нет. Это одновременно и плюс, и минус. Начинать с ним проще, но код может получиться не таким «хорошим». По сравнению с Angular, у React более низкий порог входа.
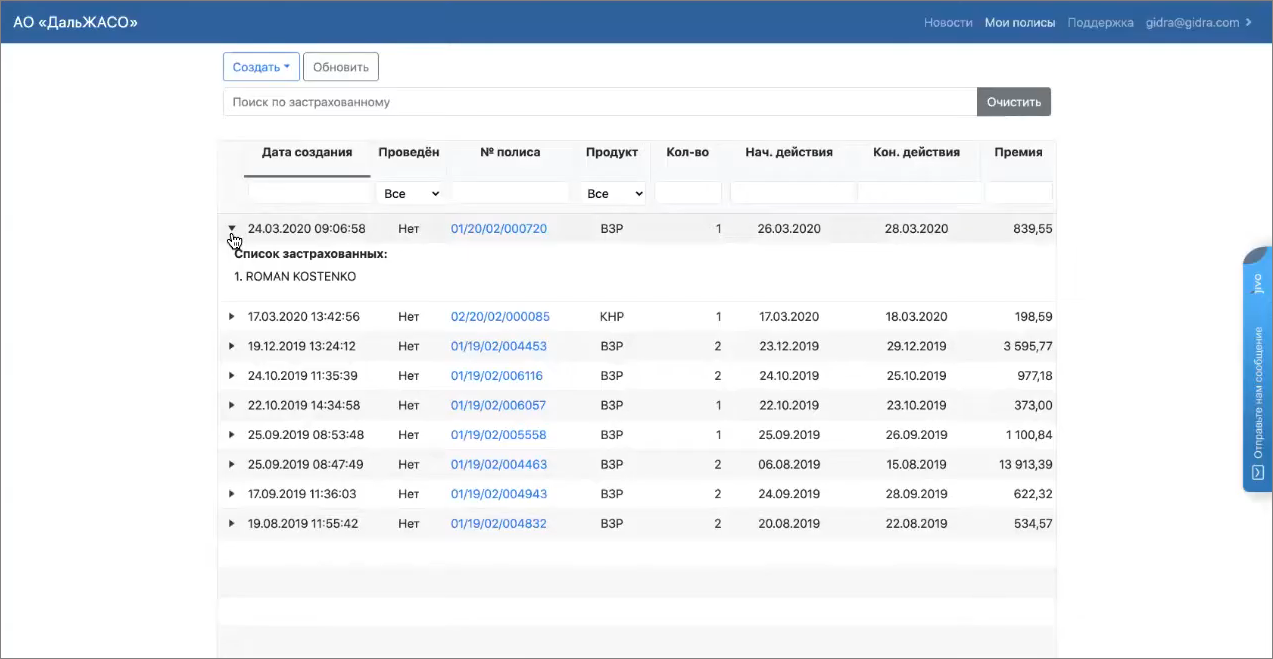
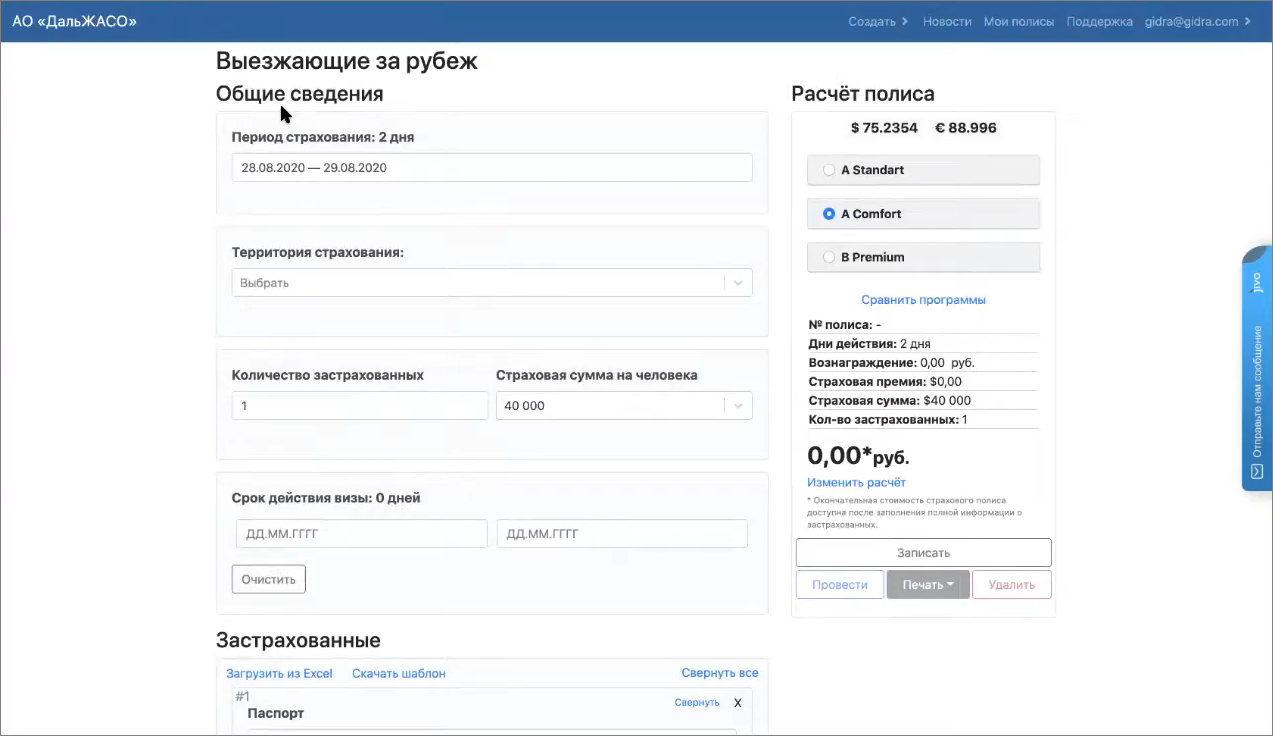
Примеры. Личный кабинет партнёра

Мы использовали React для разработки личного кабинета для партнёра. Примеры интерфейса представлена на скриншотах. Приложение представляет собой SPA (Single Page Application). Физически страница одна, а все страницы приложения полностью формируются на стороне клиента. 1С:Предприятие за счёт HTTP-сервисов отдаёт только необходимый набор данных.

Часть данных постоянно кэшируется на клиенте или в слое BFF. Это позволяет минимизировать количество запросов к 1С:Предприятие, сэкономить на трафике и повысить отклик от интерфейса. Если данные меняются редко, то нет смысла их постоянно обновлять.
Интерфейс приложения адаптивен. Он хорошо отображается на мобильных устройствах. Партнёры получили возможность оформлять страховые продукты не только с компьютеров. Это удобно.
Вопросы
Можно ли как-то встроить это решение в конфигурацию или его нужно использовать отдельно?
Это внешнее решение, в конфигурацию оно никак не встраивается, это самый важный плюс, потому что вам не нужно поддерживать его в рамках 1С. 1С отвечает только за выдачу данных. Это самый главный плюс, что данные отделены от представления, и за счет этого вы можете, используя одни и те же HTTP-сервисы, создавать разные виды приложений – например, также разрабатывать мобильные приложения.
Возникло ощущение, что чтобы это реализовать, в компании должен быть отдельный веб-программист фронтэнда, и 1С-нику сюда лезть даже не стоит – это совершенно другие технологии.
Всё зависит от желания и мотивации разработчика. Многие разработчики любят расширять кругозор и изучать что-то новое. Веб-технологии — прекрасный выбор на ближайшие несколько лет. Скучно точно не будет. Если говорить про создание и поддержку большого продукта, то да, штат придётся расширять.
*************
Данная статья написана по итогам доклада (видео), прочитанного на онлайн-митапе "Интерфейс в 1С".
Вступайте в нашу телеграмм-группу Инфостарт

