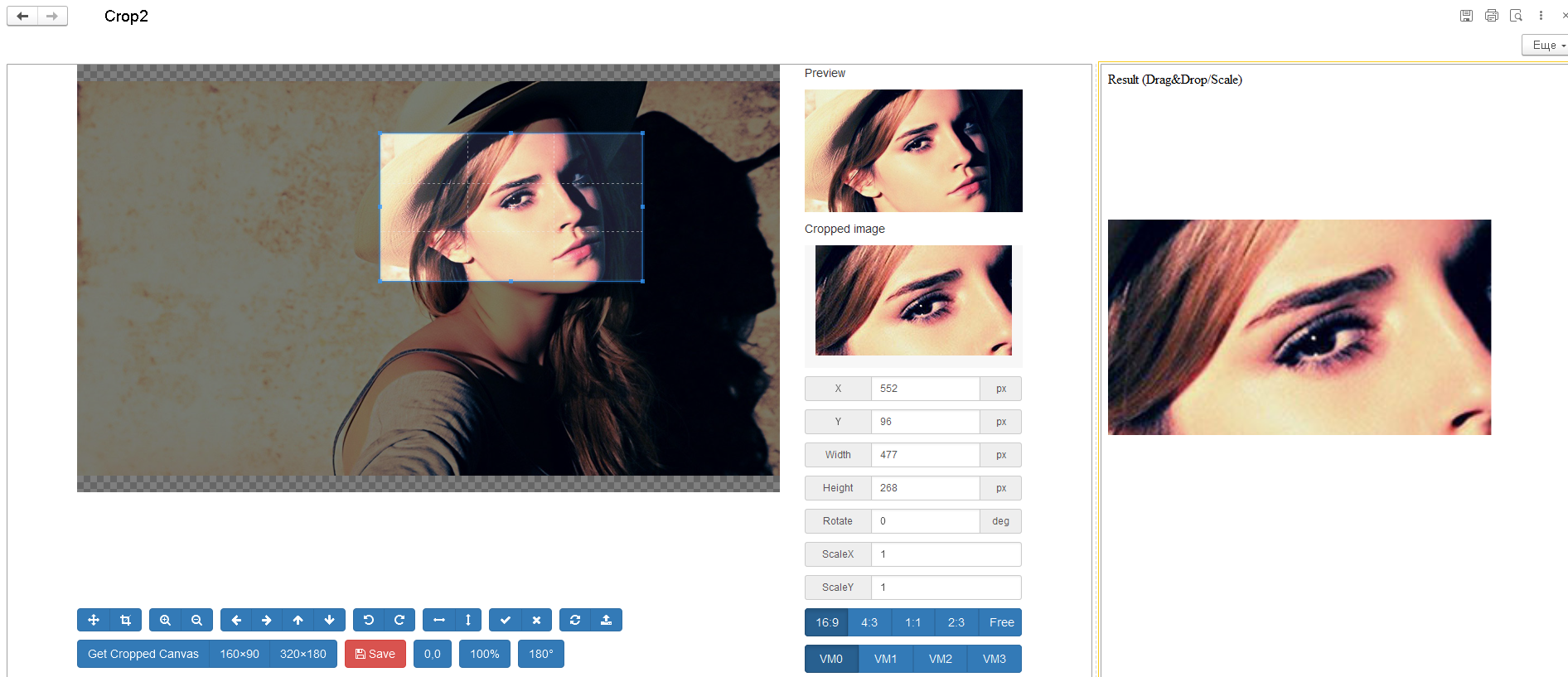
Сам crop (обрезка) картинки делается с помощью скрипта Cropper.js, сам скрипт, и исходники на этой странице. Из оригинала вырезаны часть кнопок и добавлен превью-результат. Сделано на платформе 8.3.14.
Масштабирование и Drag&Drop - через стиль картинки и transform.
Свои html-странички и их взаимодействие со стилями/скриптами проще всего рисовать в каких-нибудь online-редакторах, типа codepen.io, достаточно просто скопировать исходный код любой html-странички в редактор и там поправить, сразу видя результат.
Для встраивания скрипта в свои формы нужно разместить текст html документа и скриптов/стилей, для этого проще использовать макеты обработки. Для html макет с типом HTML, для js-скриптов - двоичные данные, для стилей и фоновой начальной картинки - просто текст.
На форму кидается элемент управления ПолеHTML, ему в ПриОткрытии() устанавливается текст html-странички из макета.
Из макетов извлекаются файлы скриптов и записываются во временный каталог:
Процедура ПолучитьСкриптИзДвоичныхДанных(ТекстШаблона,ИмяМакета)
ИмяВременногоФайла = ПолучитьИмяВременногоФайла("js");
ДанныеМакета(ИмяМакета).Записать(ИмяВременногоФайла);
ТекстШаблона = СтрЗаменить(ТекстШаблона,"%"+ИмяМакета, ИмяВременногоФайла);
КонецПроцедуры
В самом тексте html странички, просто, через СтрЗаменить() заменяются маркеры на реальные пути к js-файлам.
Аналогично, часть стилей, извлекается из текста макета и заменяется просто текстом.
Фоновая картинка хранится как строка в Base64 в отдельном макете.
В шаблоне html странички это выглядит так:
<style>%Стиль1</style>
<style>%Стиль2</style>
...............
<script src="%Скрипт2"> </script>
<script src="%Скрипт3"> </script>
На выходе, при работе основного скрипта, "кропнутая" картинка (получается как готовая строка Base64) может быть потом использована в коде где угодно, в данном примере, передается во второе поле html документа, в котором показан простейший скрипт для переноса и масштабирования картинки (может быть использован в своих конфигурациях для показа картинки).
Масштабирование производится колесом мыши. Само масштабирование реализовано в скрипте через стиль и свойство transform + создание 3-переменных, хранящих x,y координату и масштаб:
<style>
.element {
--x: 0px; /* переменная стиля для координаты X перемещения элемента */
--y: 0px; /* переменная стиля для координаты Y перемещения элемента */
--t: 1; /* переменная стиля для координаты масштаба элемента */
transform: translate(var(--x), var(--y)) scale(var(--t)); /* трансформация элемента сдвиг и масштаб */
В событиях скрипта, меняем эти координаты - соответственно, меняется положение и масштаб.
В событии движении мыши (mousemove) если нажата левая клавиша меняем x,y координату картинки :
element.style.setProperty('--x', `${e.pageX - startX}px`)
element.style.setProperty('--y', `${e.pageY - startY}px`)
В событии колеса - масштаб:
var i=1;
ball.onwheel = function(event) { /* событие колеса мыши */
if(event.deltaY > 0) { /* уменьшаем/увеличиваем шаг масштаба при прокрутке колеса */
i -= 0.1;
} else {
i += 0.1;
}
ball.style.setProperty('--t', i); /* устанавливаем свойство стиля картинки, которое через transform scale ('--t') изменит размер */
Чтобы поймать событие js-скрипта в 1с, создаем 2 пустых невидимых контейнера в html - странички, в них будем помещать событие кропа (нажатия на соответствующую кнопку) и саму кропнутую картинку в виде строки в Base64.
<div id="BufferData" style="display:none"></div>
<div id="EventName" style="display:none"></div>
в основном js-скрипте (макет Скрипт1), просто помещаем кропнутую картинку в этот контейнер:
document.getElementById ("EventName").innerHTML = 'Crop';
document.getElementById ("BufferData").innerHTML = result.toDataURL('image/jpeg');
в самой 1с-ине, в событии поля HTML ПриНажатии(onclick) получаем из этих двух контейнеров содержимое, если это "наше" событие, в данном случае, "Crop", то получаем готовую картинку из контейнера и очищаем его:
ИмяСобытия = Элемент.Документ.getElementById ("EventName").innerHTML;
Если ИмяСобытия = "Crop" Тогда
// очищаем содержимое контейнера
Элемент.Документ.getElementById ("EventName").innerHTML = "";
// получаем параметры из контейнера
BufferData = Элемент.Документ.getElementById ("BufferData").innerHTML;
//КартинкаСтрокой64 = Сред(BufferData,СтрНайти(BufferData,",")+1); //если нужна картинка кладём её куды ннадо.
ТекстМакета = ТекстМакета("РезультатHTML");
ЭлементыФормы.ПолеHTMLДокумента2.УстановитьТекст(СтрЗаменить(ТекстМакета,"%1", BufferData));//СтрШаблон(ТекстМакета,BufferData); //просто помещаем в шаблон поля кропнутую картинку
КонецЕсли;
Вступайте в нашу телеграмм-группу Инфостарт