Меня зовут Максим Литвинов, я из «солнечного» Сургута, где 9 месяцев в году стоят морозы, а по улицам бегают бурые медведи.

Я работаю разработчиком 1C в строительной компании. Стаж разработчика 1С – 8 лет, с мобильной разработкой в 1С знаком около 2-х лет.
Небольшое отступление

Первоначально, когда я начал создавать мобильные приложения, я посмотрел, что есть на рынке.
Всю информацию по мобильным приложениям 1С можно найти на сайте mobile.1c.ru. Я туда зашел, посмотрел, какие есть приложения, поскачивал их и сделал для себя несколько выводов.

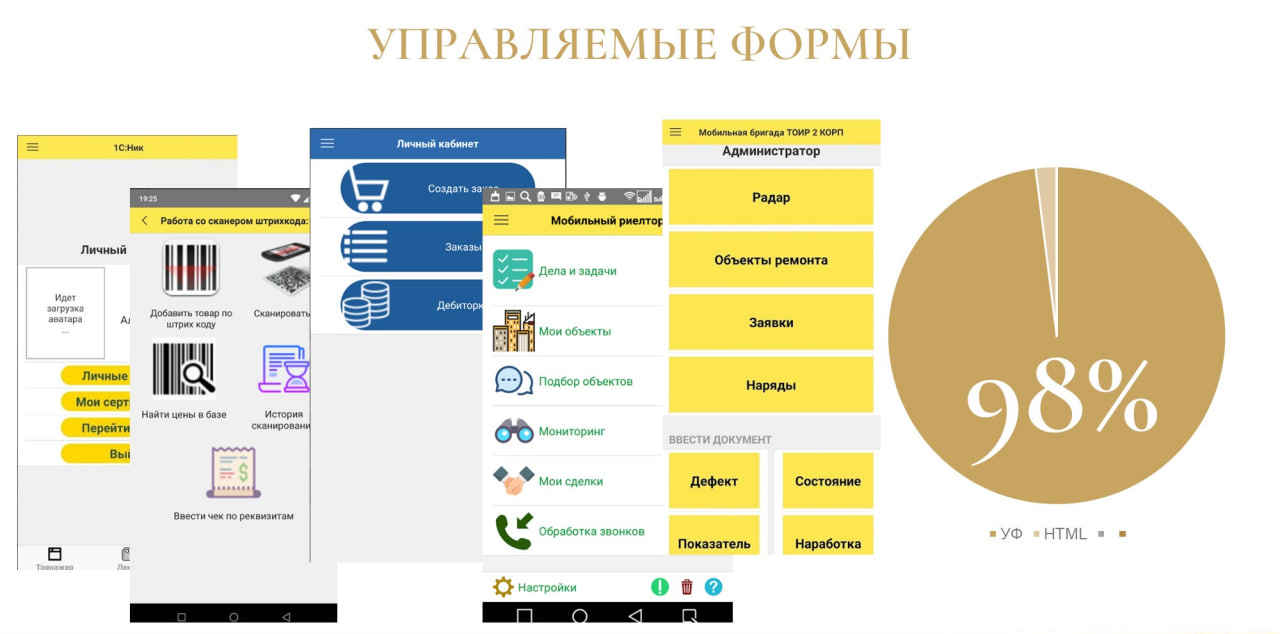
Первый вывод был таким: 98% приложений написано на управляемых формах, то есть встроенные возможности мобильной платформы 1С могут решать задачи как коллектива компании, так и внешнего рынка.

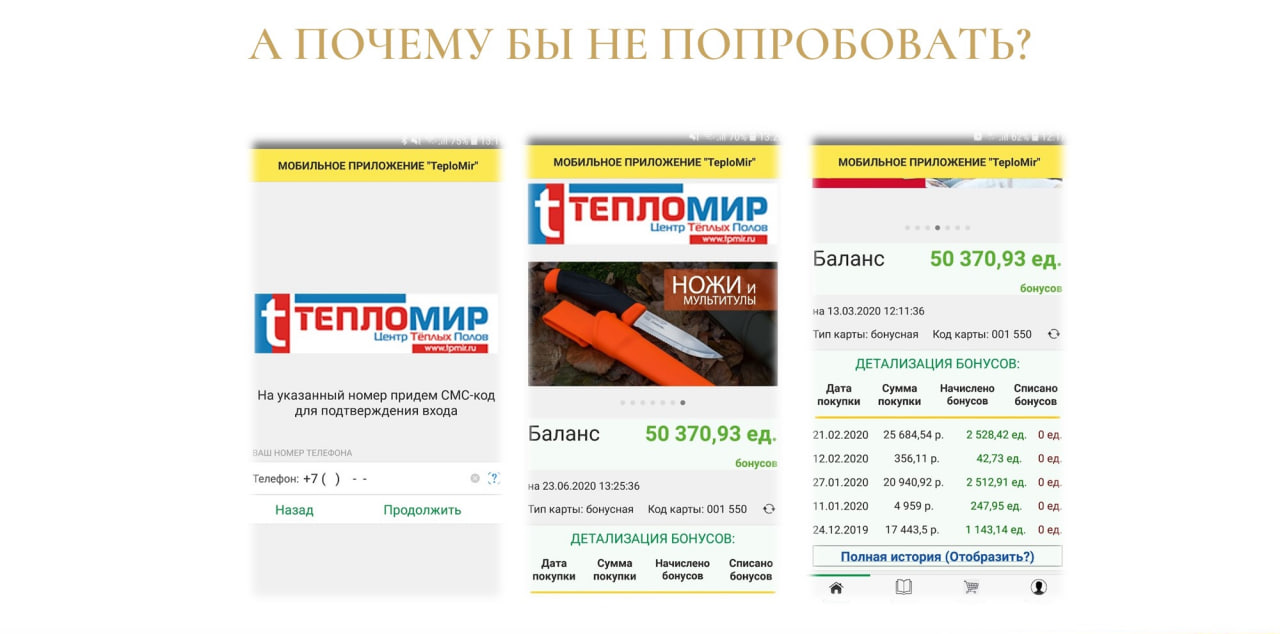
Конечно, я тоже захотел реализовать что-то подобное и реализовал мобильное приложение для учета бонусов, которое могли использовать клиенты моего заказчика – крупного конкретного магазина сантехники.
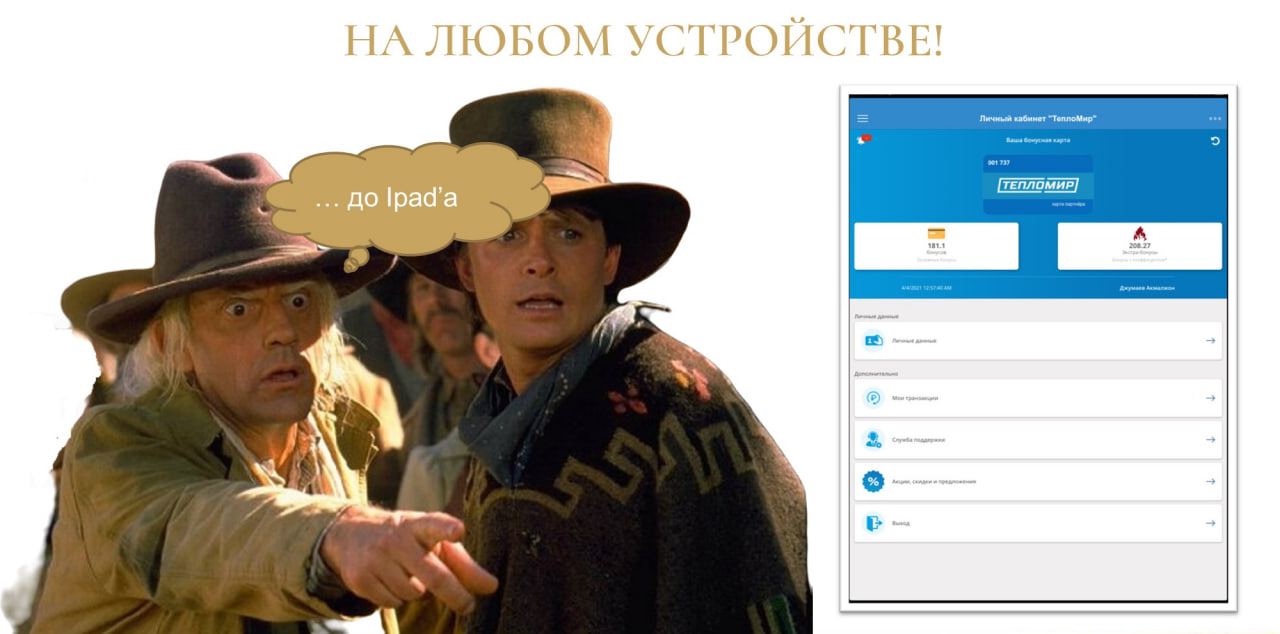
На слайде показано, что из этого вышло – вот так выглядела страница регистрации с логотипом, стартовая страница приложения и страница детализации по бонусам.
Руководитель компании-заказчика показал это приложение своим клиентам, но оно им не понравилось. Они сказали, что такое приложение выглядит несерьезно и скорее подходит для внутреннего использования в компании.

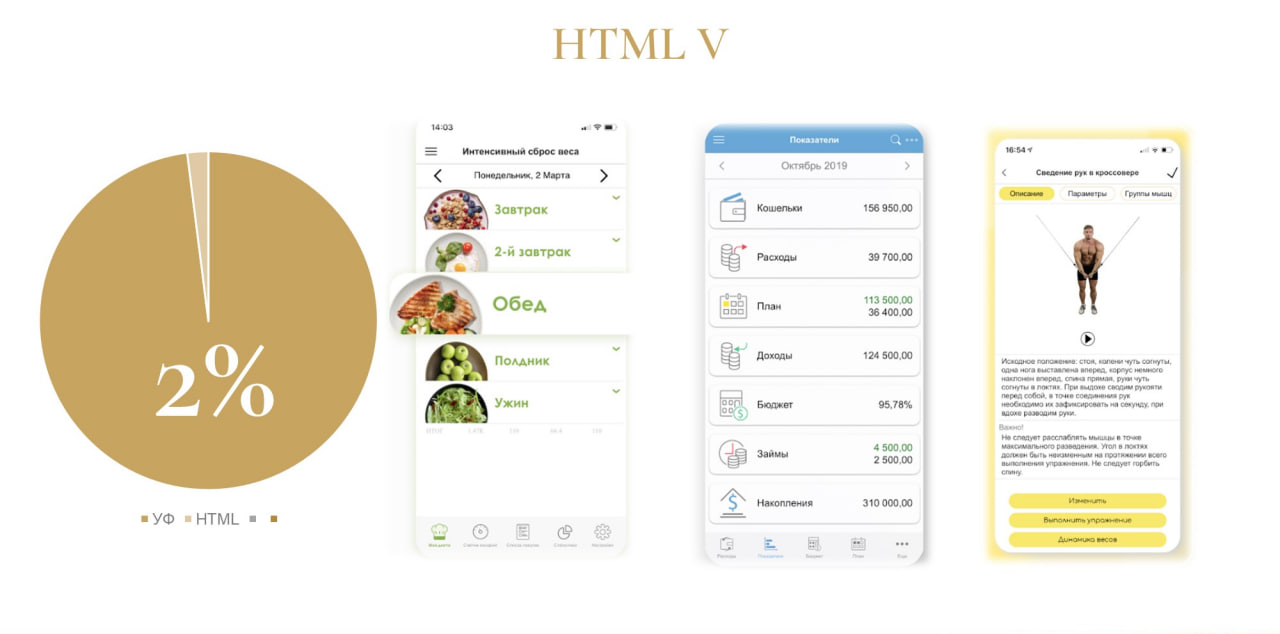
Вторым выводом по итогам изучения существующих мобильных приложений 1С было то, что 2% из них использовали в качестве интерфейса не управляемые формы, а HTML 5.
Все приложения из этих 2% были написаны компанией «1С-Рарус». У них главный разработчик – это Никита Бакшеев, который все это придумал и руководил проектом.
Я посмотрел, пощелкал, понял, что в них все сделано очень хорошо. Но для меня это было незнакомо – я не понимал, как это реализовать.
Но я захотел сделать что-то подобное, чтобы попасть в эти 2%.

А теперь приготовьтесь увидеть то, что я разработал один, без команды.

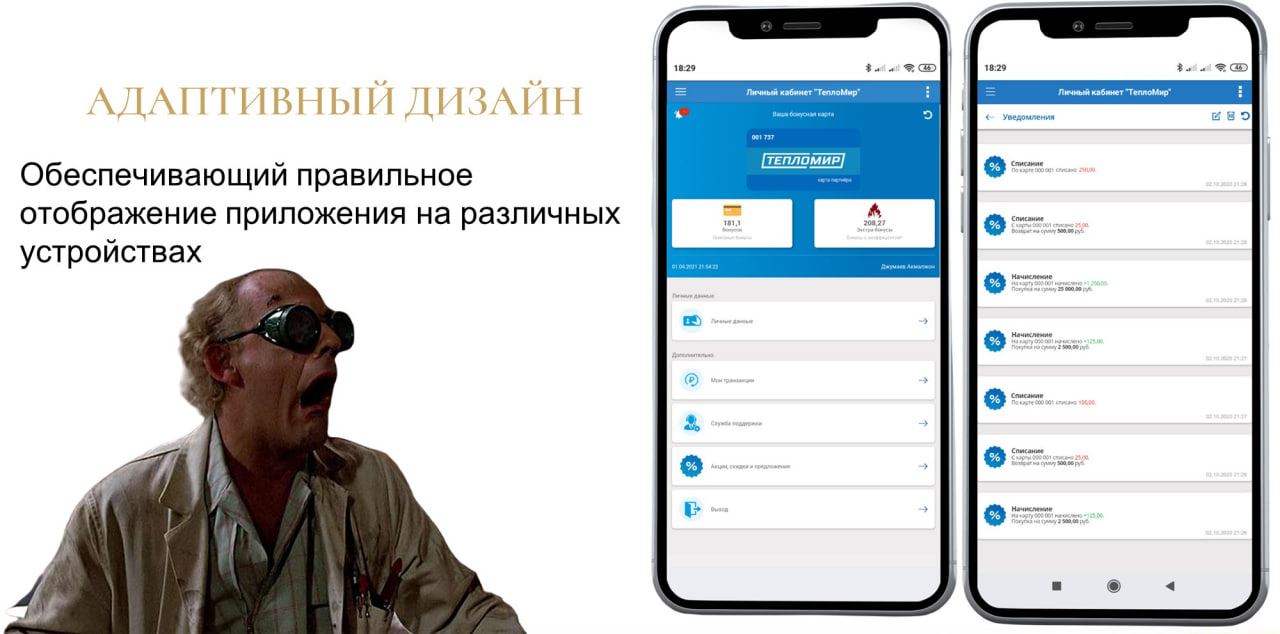
Представляю вам мобильное приложение, которое имеет полностью адаптивный дизайн.
На слайде показано, как выглядит его интерфейс на экране iPhone13: на левой стороне главная страница, а на правой – транзакции.

Для меня было важно, чтобы это приложение хорошо работало и на маленьких устройствах. Я взял у супруги iPhone 4 и увидел, что на нем все тоже хорошо и удобно отображается – ничего не сдвигается.
Хорошо, с маленькими устройствами все понятно, но как же большие?

На iPad все тоже красиво отображается – видно, что поля раздвинулись на всю ширину экрана.
Как это сделать?

Расскажу, как мне удалось это сделать.

Изначально я искал вдохновение.
Чтобы все это придумать, я скачивал приложения с PlayMarket и AppStore, смотрел для себя какие-то кнопки, командные панельки, как выскакивают формы, как показываются сообщения и т.д. Некоторые вещи я для себя понял и сделал пометки.

Далее я начал думать: как все это реализовать?
Поначалу было мало опыта, ведь с языком HTML я был мало знаком, поэтому мне пришлось обратиться к фрилансерам-верстальщикам, которые во всем этом понимают.
Я разместил объявление на сайте fl.ru, где рассказал о том, что есть такая задача, и мне нужно нарисовать первую страницу.
Мне нарисовали, и дальше я уже решил поковыряться сам – погуглил, и что-то стало получаться. Так я сверстал и другие страницы своего приложения.

Изначально я все писал на Codepen – купил подписку за 10$, чтобы в течение месяца публиковать туда HTML, CSS-файлы, изображения.
А в дальнейшем начал использовать Dreamweaver, потому что подписка закончилась.

Что касается отладки приложения – у 1С есть своя отладка, чтобы запустить готовое приложение и посмотреть, как оно отобразится.
Я использовал BlueStack и Nox с выбором разных видов телефонов: от планшетов до миниатюрных iPhone.

После того как я определился с предыдущими материалами, я начал думать о цветовой гамме – зеленая, красная, фиолетовая и т.д.
Но так как логотип компании состоит из красного и синего цвета, для основного дизайна я задействовал только эти два цвета.

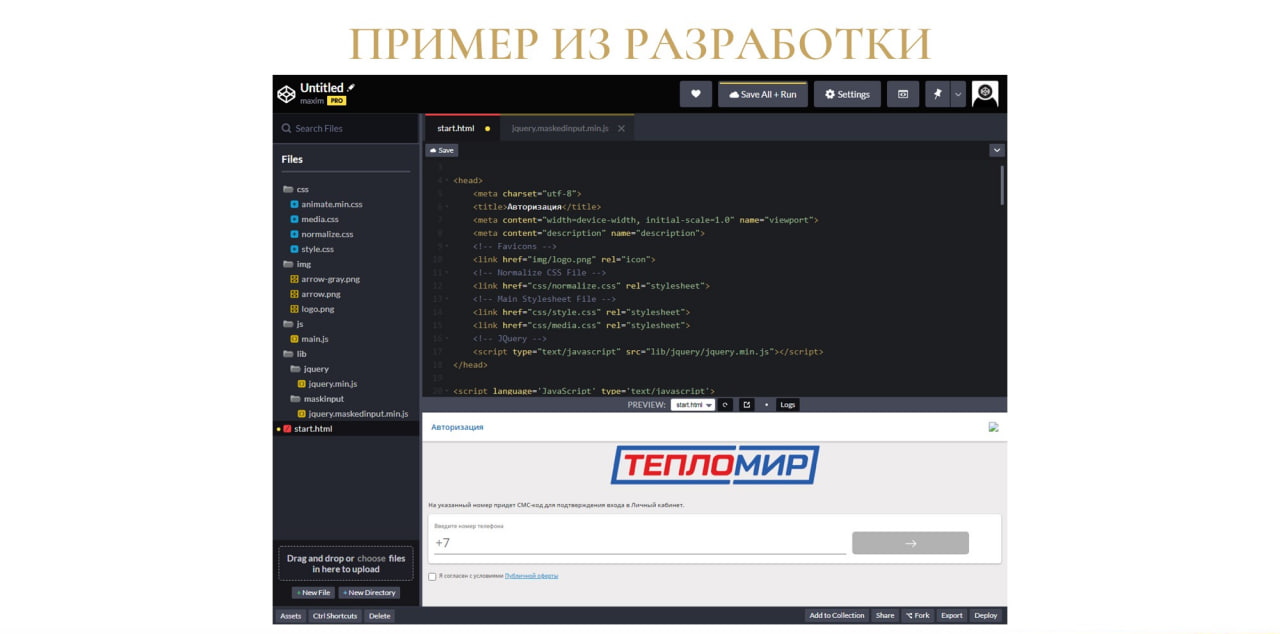
Здесь показан пример из среды разработки Codepen – по левой стороне я расположил структуру файлов, картинок, библиотек. В центре – код HTML. Внизу – результат.
Как видите, всё красиво отображается – это обычная веб-страница.
Как создать страницу

Давайте разберем по порядку, как создать стартовую веб-страницу.

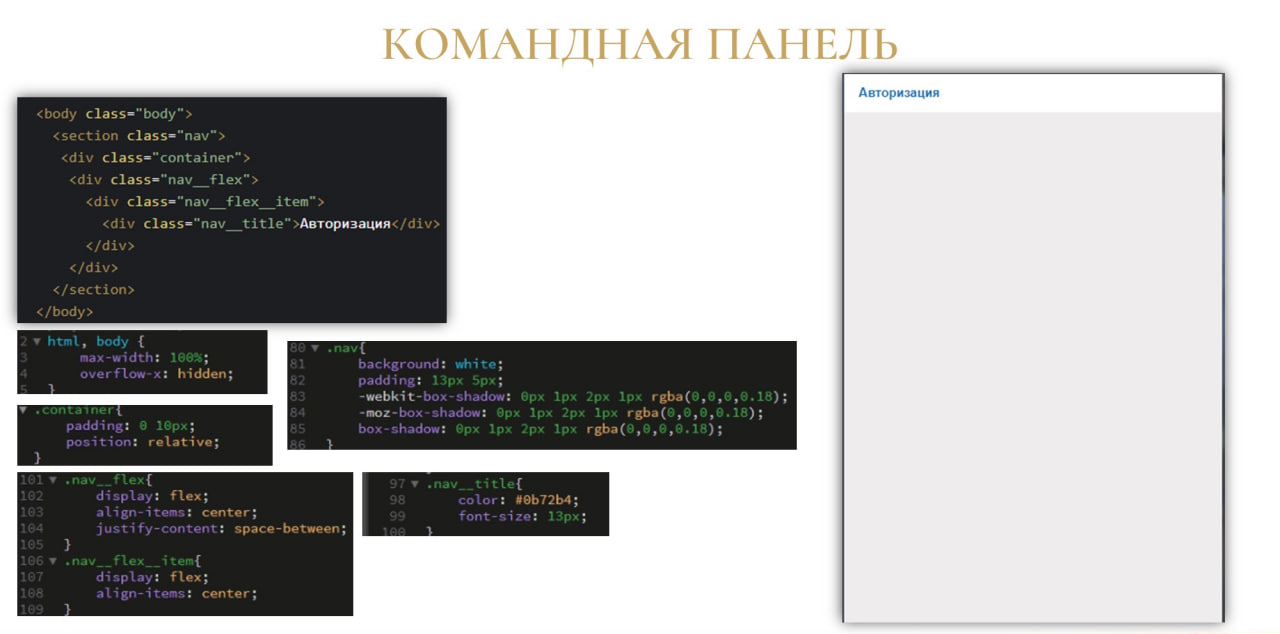
Я изначально решил, что командная панель должна быть всегда закреплена сверху – независимо от того, как я буду пролистывать страницу.
-
На панели у меня отображается команда «Авторизация» – на слайде показан ее HTML-код, видно, что структура панели состоит из div-ов.
-
В шапку страницы у меня помещены стили – их можно увидеть в нижней части слайда.
-
Когда страница прогружается, подхватываются стили и рисуется командная панель – ее результат показан в правой части слайда.

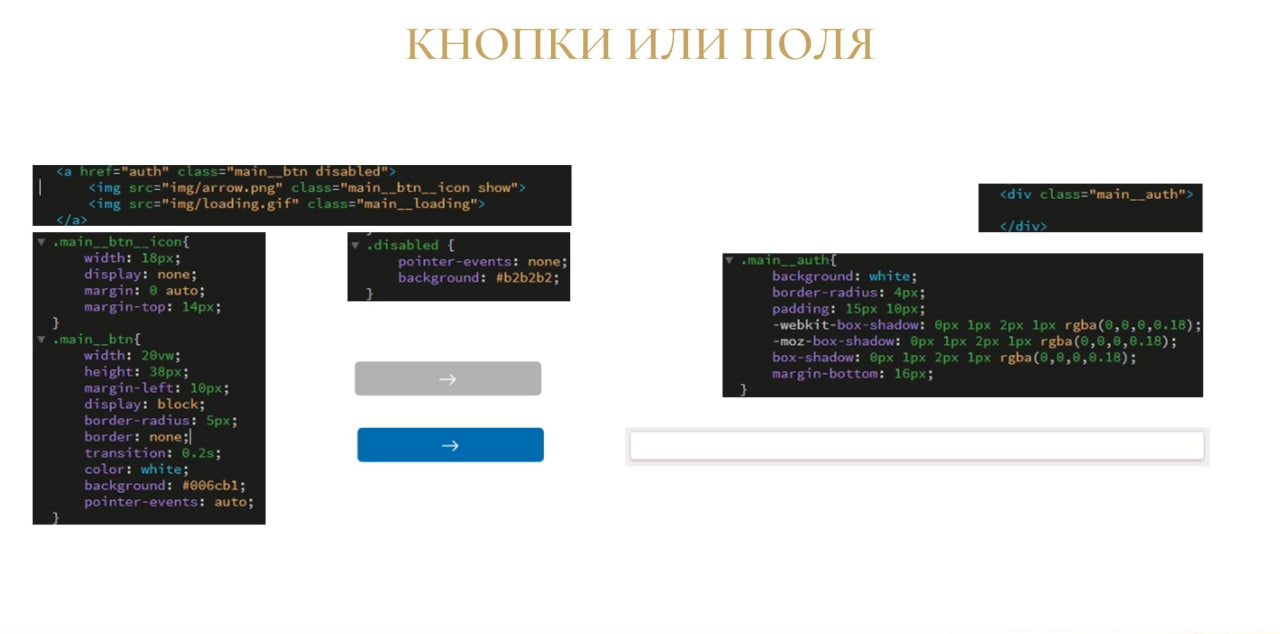
Далее нужно было нарисовать кнопку и поле ввода.
С помощью стилей я так же отрисовал вид кнопок при нажатии и при активации.
И еще отрисовал оформление поля ввода.

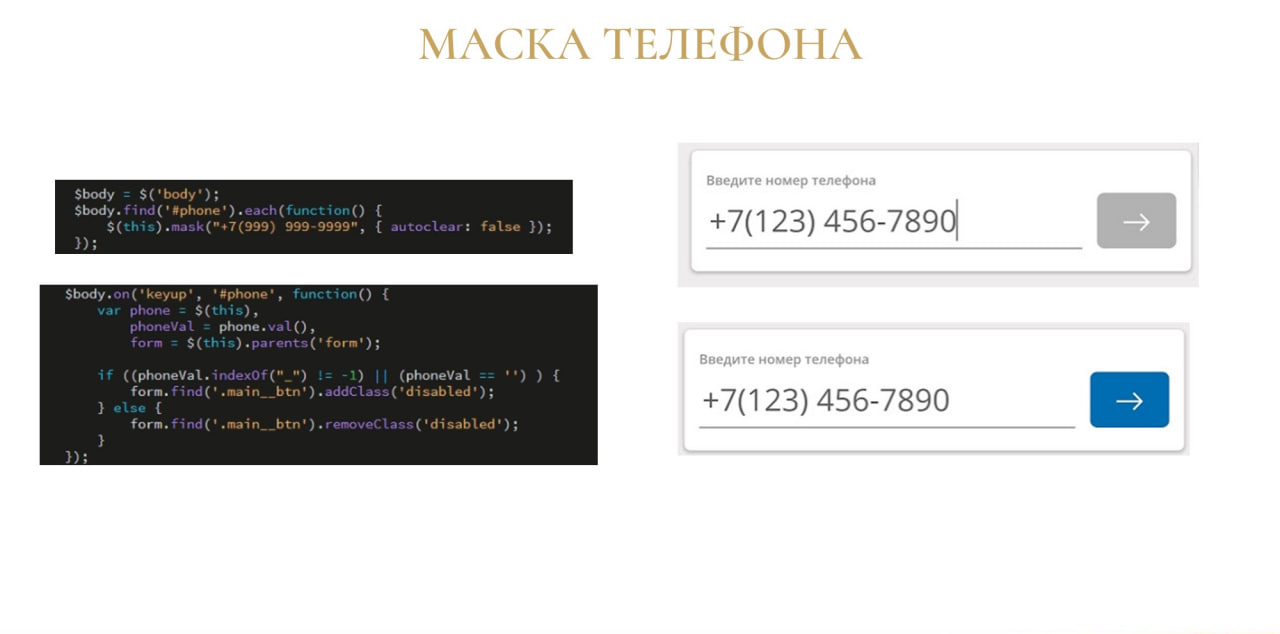
Более интересной была задача отрисовки маски телефона.
В поле управляемой формы по умолчанию есть возможность ввести любые цифры/буквы/символы. Меня это не устраивало – мне нужно было, чтобы можно было ввести только номер телефона, и чтобы сразу после заполнения этого телефона активизировалась кнопка.
Чтобы все это отрисовать, я использовал возможности JavaScript и библиотеки JQuery – здесь показан используемый код.

А вот так выглядел результат стартовой страницы приложения.
Готовим 1С для HTML

После того как мы подготовили первую страницу, нужно было все это перенести в 1С.

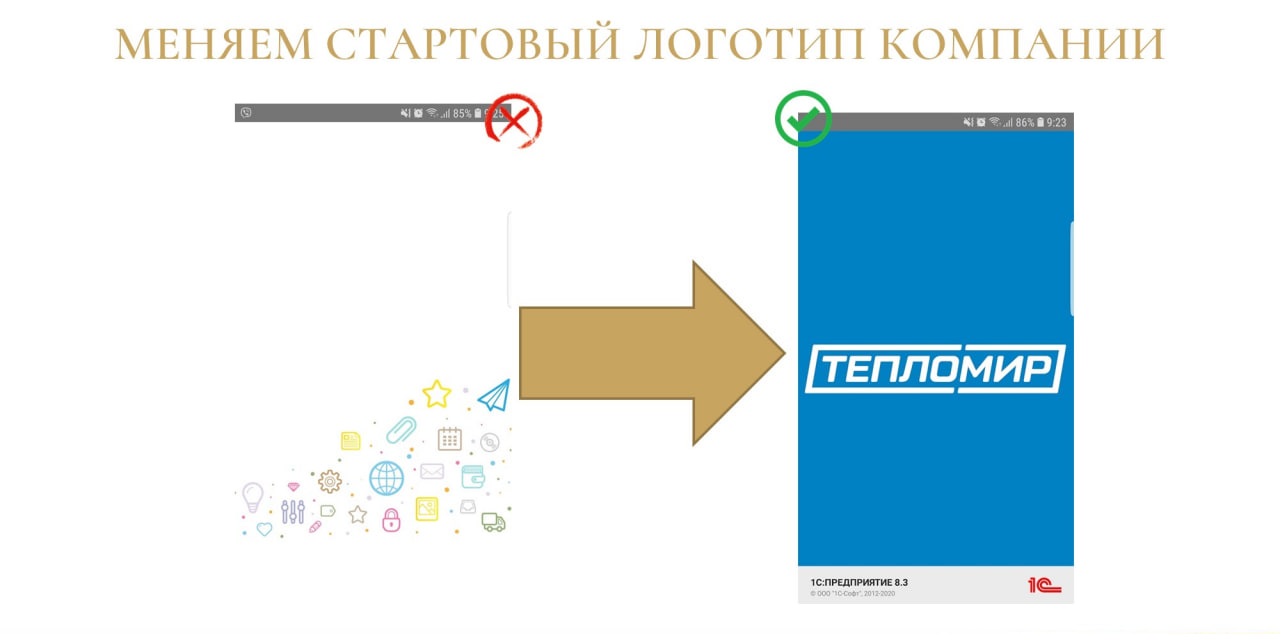
Изначально при старте мобильного приложения у нас есть скучная форма 1С, которую я захотел поменять на логотип компании – для этой цели в свойстве «Логотип» конфигурации можно вставить нужную нам картинку.

После того как мы определились с логотипом, разберемся с основной формой мобильного приложения.
У меня в мобильном приложении используется только одна общая форма, в которую помещено строчное представление html – эту форму я отображаю на весь экран.
Как видите, кроме Поля HTML документа в форме больше ничего нет.

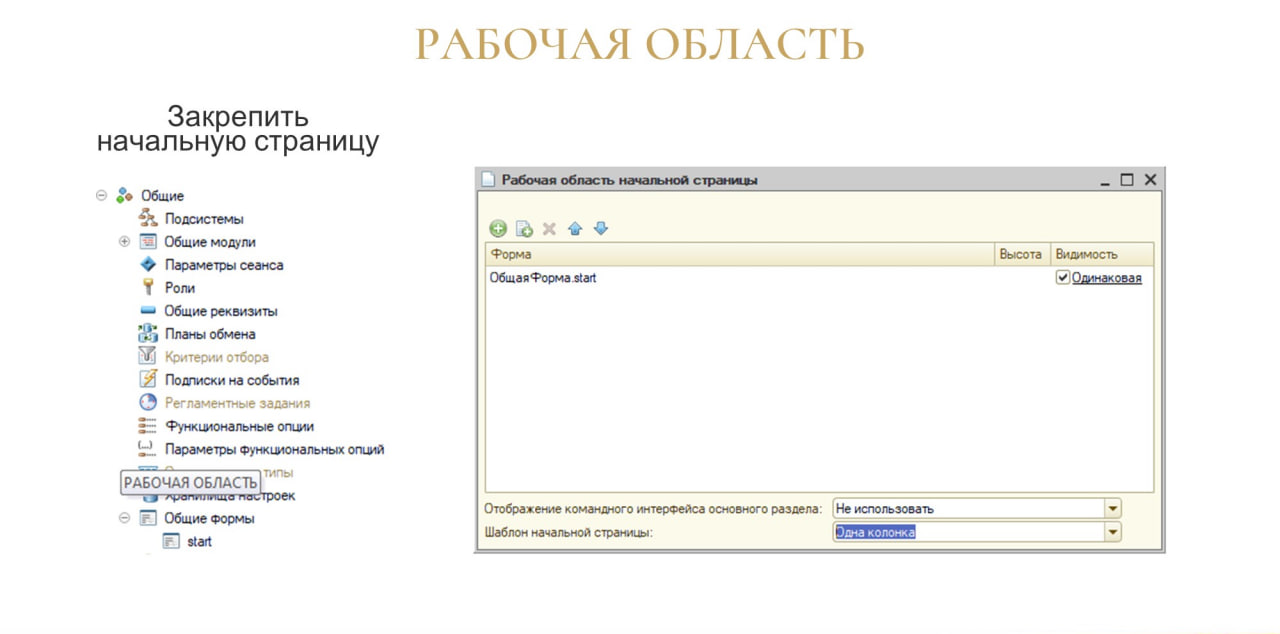
Эту общую форму мы закрепляем в качестве рабочей области начальной страницы.
Т.е. эта форма закреплена на начальной странице всегда – когда клиент заходит в приложение, он сразу оказывается на ней.
Если он переходит на следующую страницу, он всегда может вернуться, нажав backspace на Android или верхнюю левую кнопку на iPhone – эти команды не нужно описывать, они возвращают на рабочую область по умолчанию.

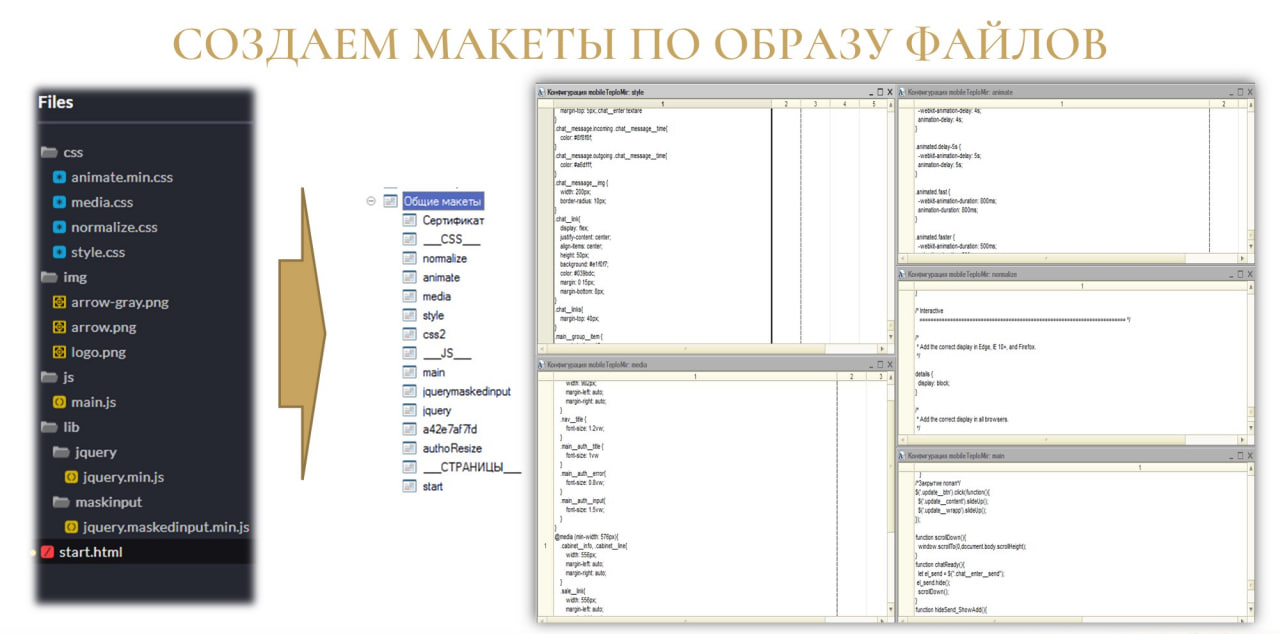
После этого я начал переносить все разработанные в Codepen макеты в общие макеты 1С.
Как видите, я их разделил между собой, обозначив:
-
стили;
-
JavaScript-обработчики;
-
HTML-страницы.

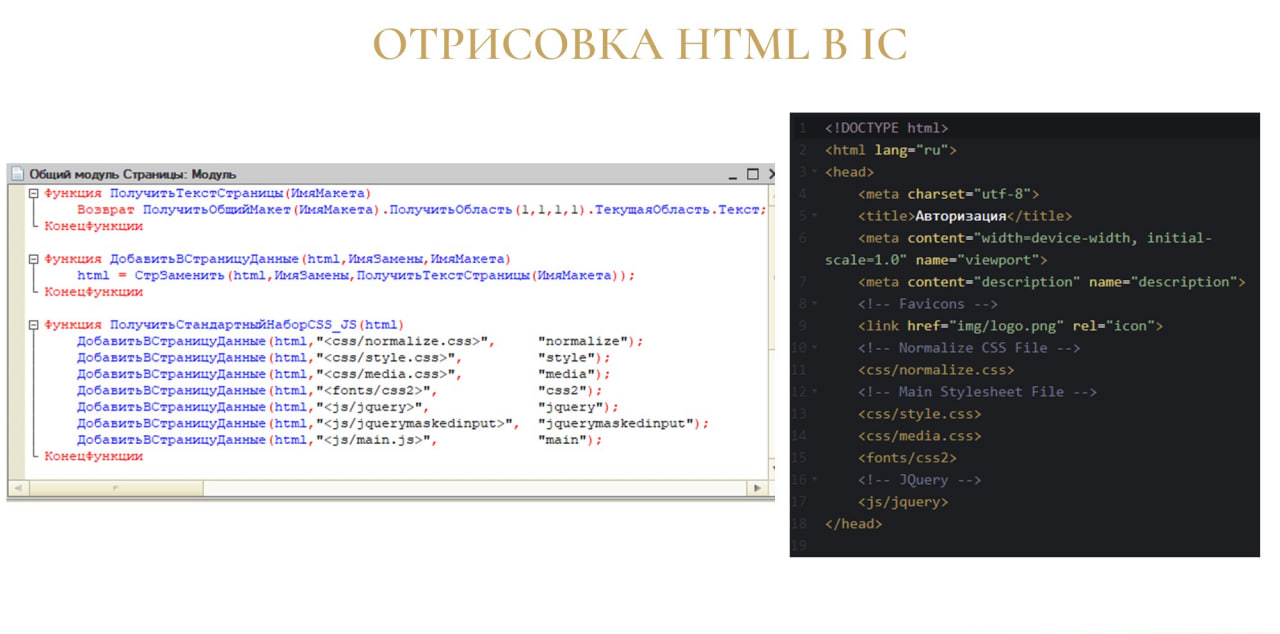
Далее я начал описывать сам код.
У меня на основной странице есть некий макет шапки, который заполняется при старте страницы.
Как видите, все это заполняется обычным кодом из макетов – я просто дополняю шапку нужными стилями, библиотеками и JavaScript.

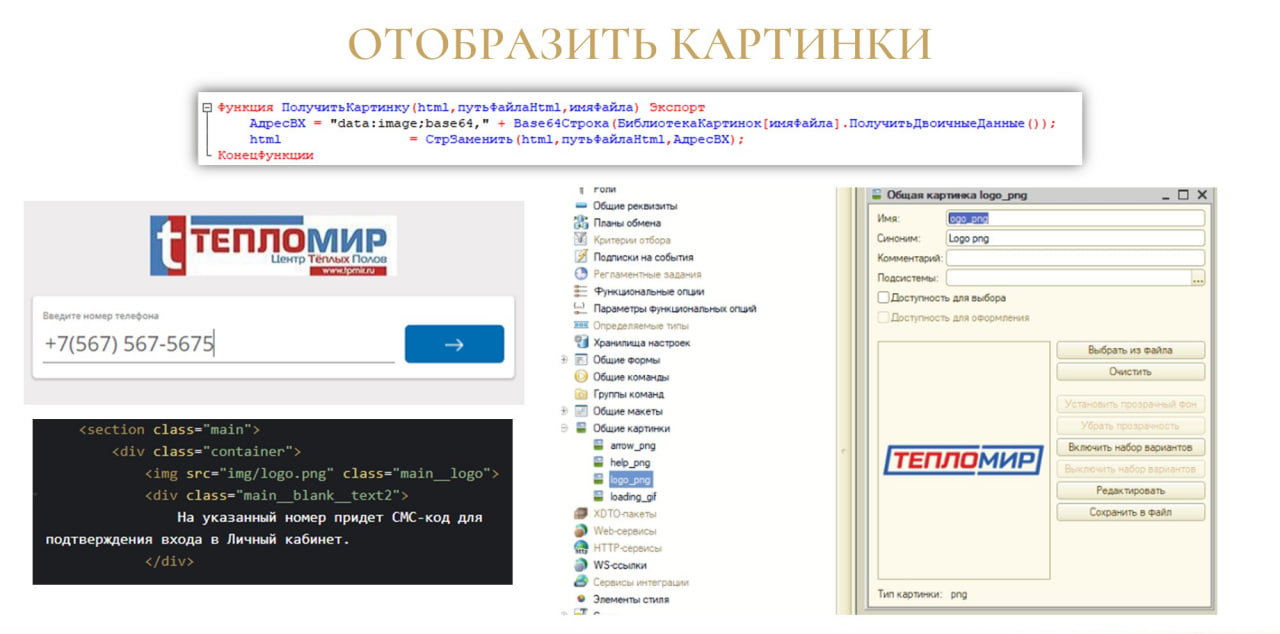
Следующей задачей было отобразить картинки.
Так как мое мобильное приложение работает и в офлайн, бывают случаи, когда клиент уезжает куда-то далеко, и ему нужно посмотреть свой остаток по бонусам, а он не может – ему приложение говорит, что необходим интернет.
Я сделал так, чтобы все картинки, которые используются в мобильном приложении, можно было отобразить в любой момент – пользователь зашел, и они сразу загрузились.
Для этого я использовал Base64, который преобразует картинку в такую длинную портянку кода.
Важно, что это не тормозит приложение даже при том, что в нем были и большие картинки по 2-5 Мб. Они идеально загружались даже на слабых телефонах.

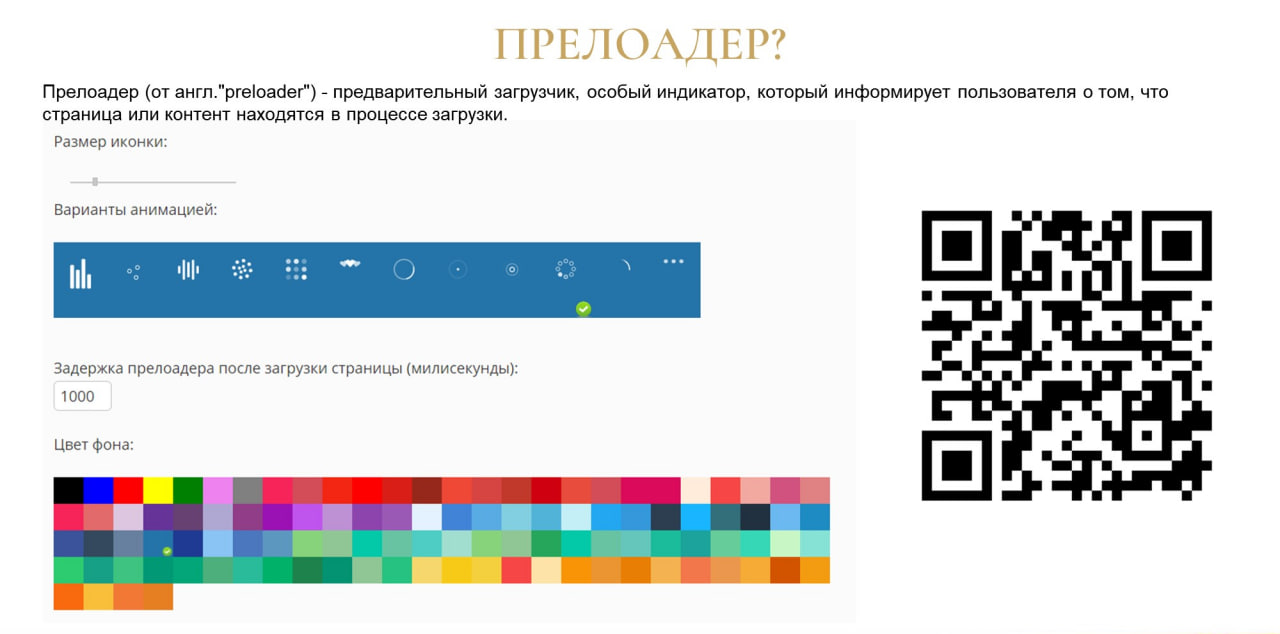
Ну и конечно же загрузчик. У меня при формировании страниц приложения некоторые данные запрашиваются фоновым заданием. При этом я хочу, чтобы у меня крутился какой-нибудь значок. На слайде приведена ссылка на сайт создания прелоадера, где можно пройти и создать свою промежуточную страницу с выбором фона или значка.

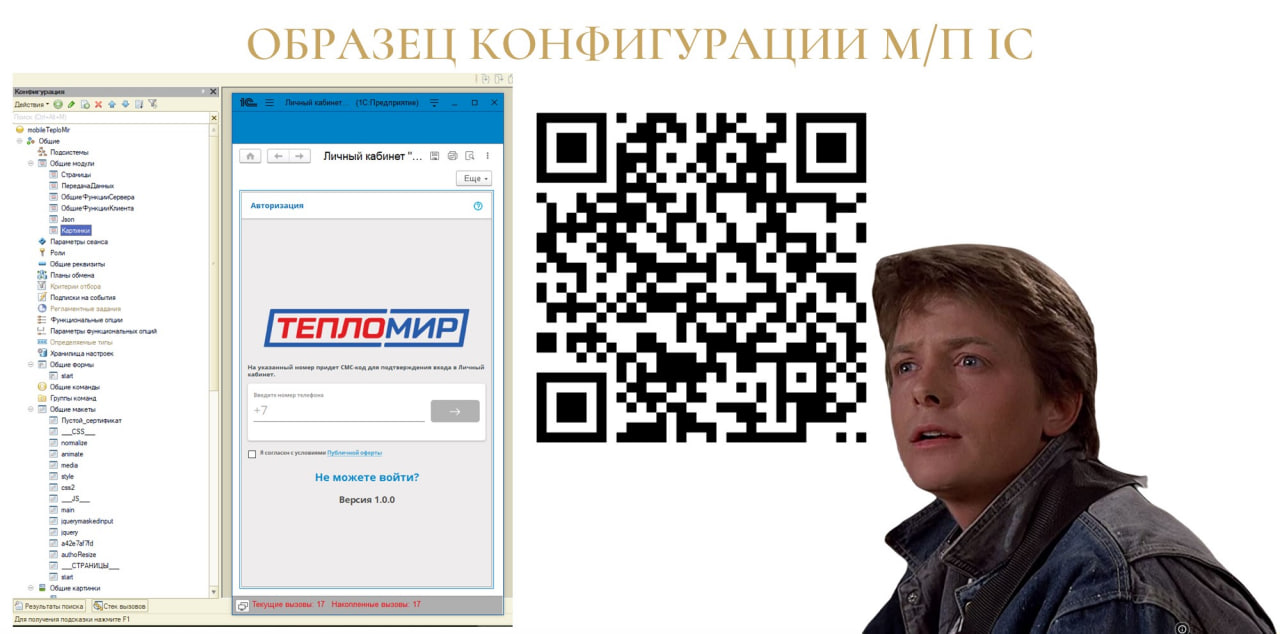
Конфигурация 1С с первой страницей приложения выложена по ссылке. Скачивайте, заменяйте дизайн, картинки, логотипы, кнопки – пользуйтесь для вашей разработки.
Изменение форм Показать()

После этого моей разработке потребовалось изменить некоторые формы.

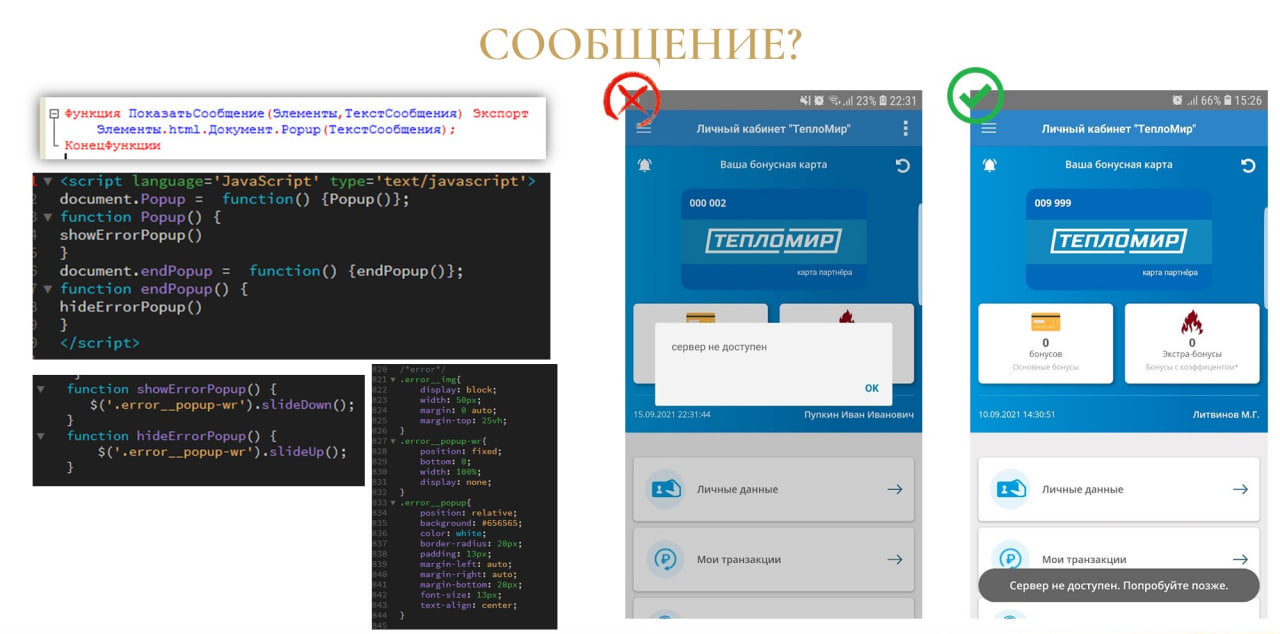
Для себя я решил, что использовать стандартную форму, которая выводится по методу «ПоказатьСообщение», мне неудобно – я даже считаю ее некрасивой. Я хотел от нее полностью отказаться и написал свое уведомление.
Когда клиент, допустим, заходит в мобильное приложение, и у него нет интернета, в нижней части экрана выскакивает окошко «Сервер недоступен, попробуйте позже», которое потом плавно уходит вниз.
Клиенту не нужно тыкать в экран или попадать пальцем по окошку, чтобы оно закрылось.

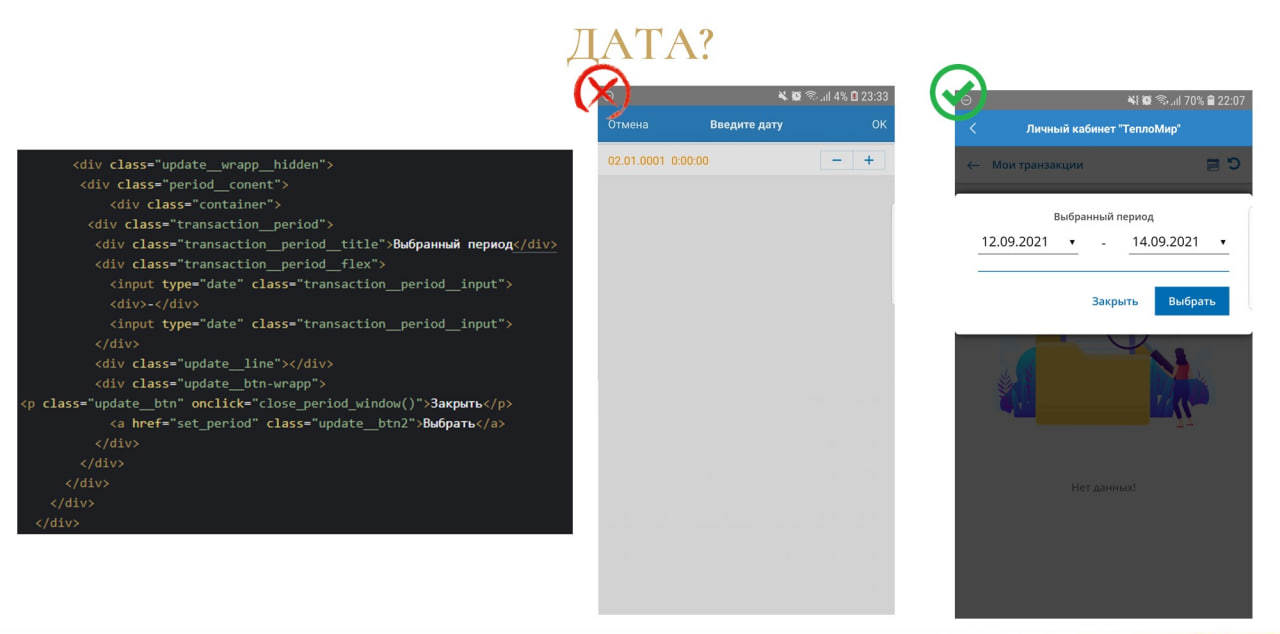
Далее работа с показом даты. В 1С есть метод глобального контекста ВвестиДату(), но он не дает возможность выбрать конкретный период.
На слайде показан код, согласно которому я отображаю форму выбора периода, как на слайде.
Я нажимаю на даты, и из нижней части экрана выскакивает форма выбора даты.
То есть я выбрал даты, нажал «Выбрать» – форма отработала.

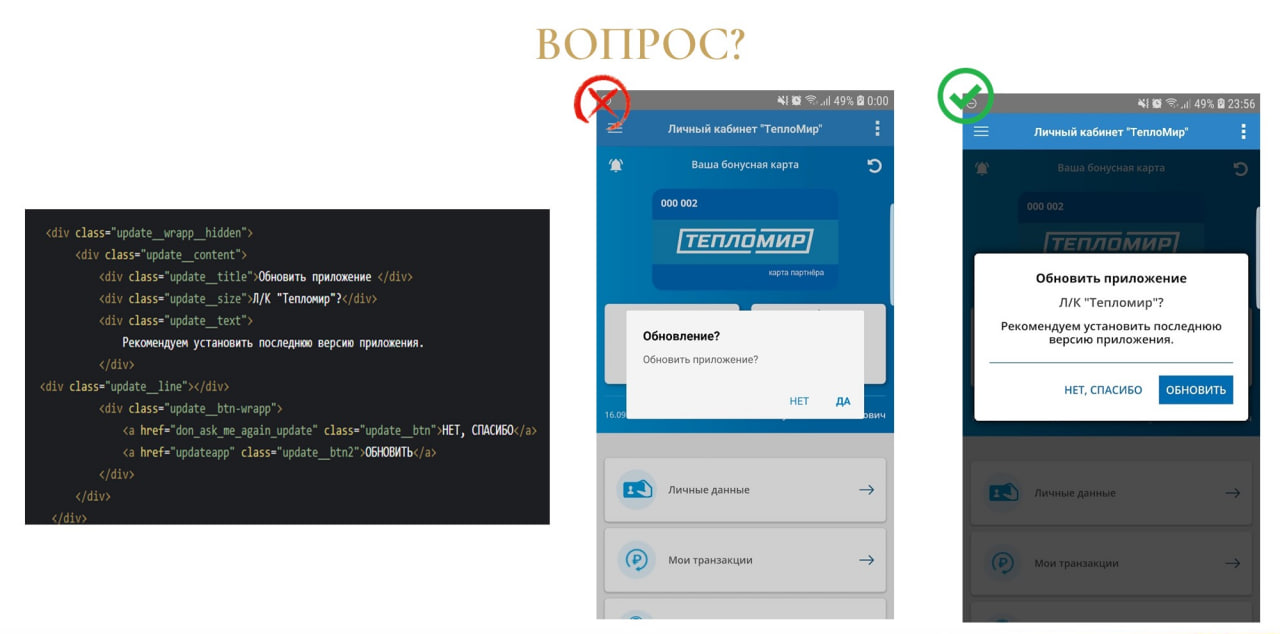
Далее – вопрос.
В приложении есть возможность обновления – мы опрашиваем фоновым заданием номер версии на сервере, и если версия изменилась, предлагает установить обновление.
В этом случае из верхней части выплывает окно с вопросом – оно не надоедливое, и, если вы ответили «Нет, спасибо», сразу потом пропадает.
API Запрос-ответ

После того как мы определились с основными формами, которые задействованы в мобильном приложении, мы поговорим о том, как выполняются HTTP-запросы – я вкратце расскажу, что я для этого применял.

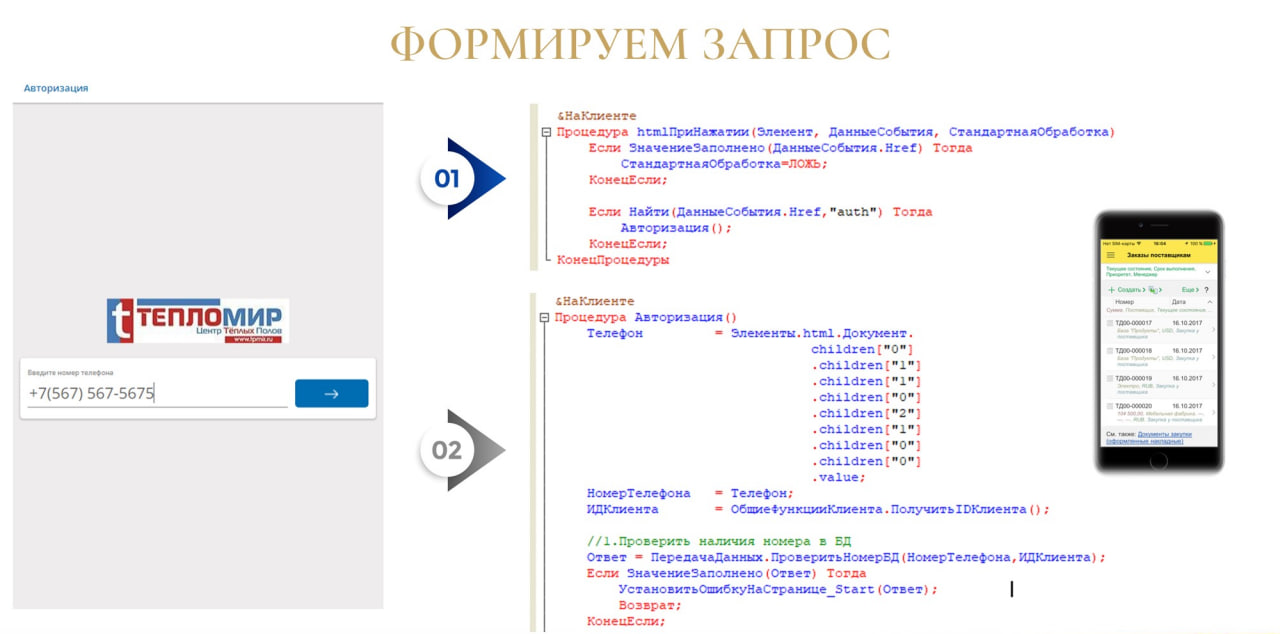
Когда мы скачали приложение и ввели номер телефона на основной странице, дальше мы нажимаем на кнопку, которая отправляет информацию о телефоне на сервер мобильного приложения.
Прошу сильно не пинать, это мой первый опыт разработки.
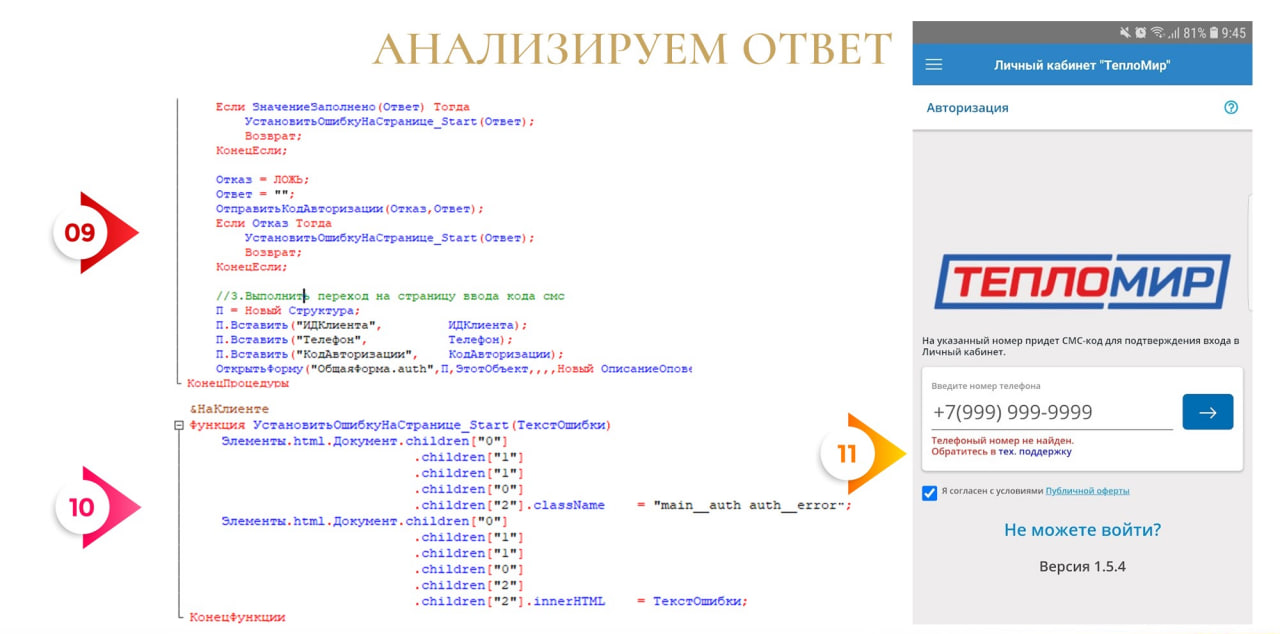
Возможно, вас напугает вариант получения значения через детей свойства Документ поля HTML, но для меня это был оптимальный способ вытащить телефон.

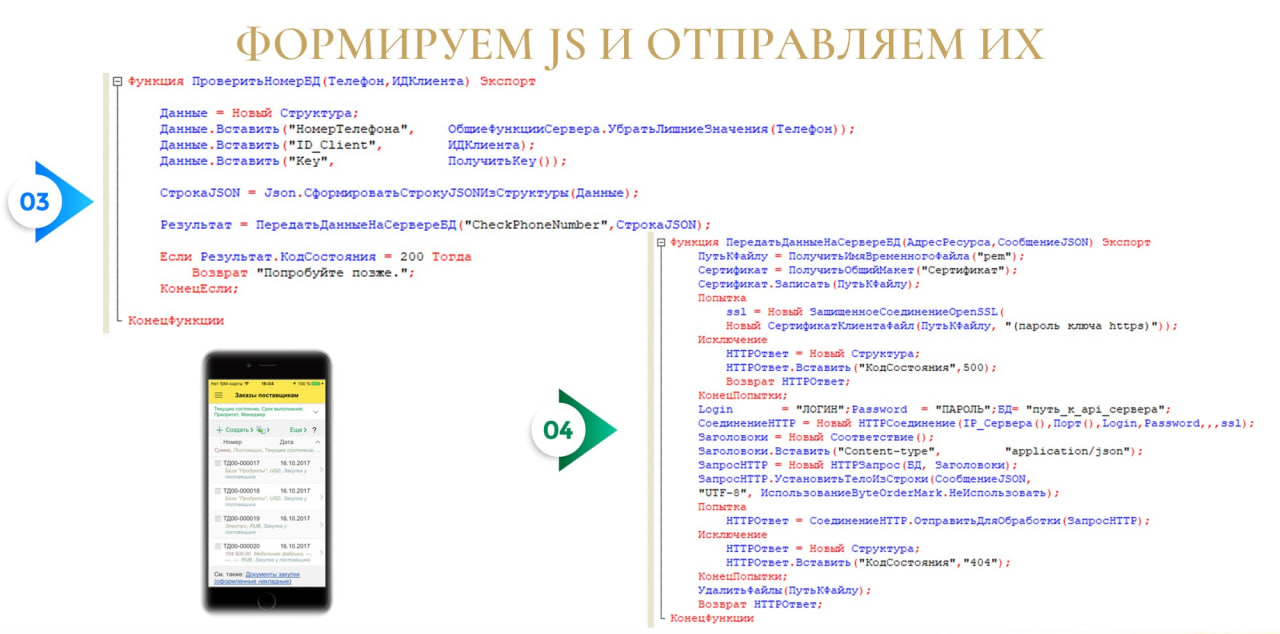
Чтобы отправить информацию о телефоне на сервер, где обрабатываются значения, мы помещаем все данные в JSON и передаем их в HTTP-сервис основного приложения с использованием сертификата безопасности.

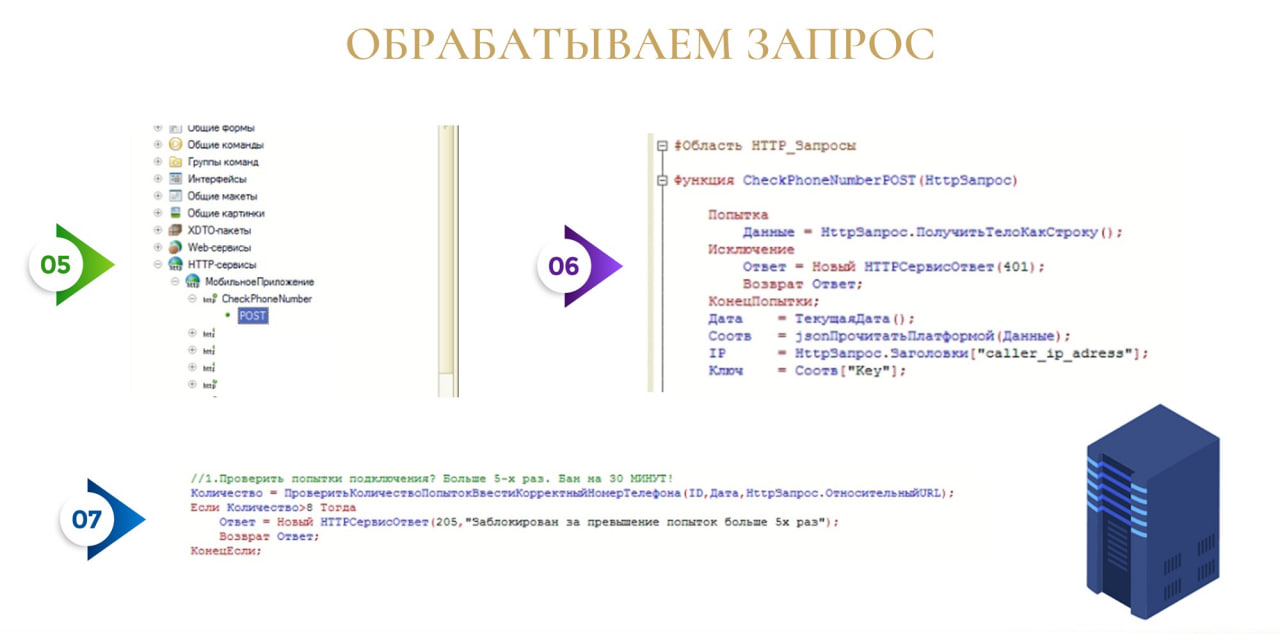
После того как в основном приложении мы по Apache получили данные, мы их проверяем – тот ли ключ использовался, который использовался в приложении, с какого телефона человек регистрировался, с каким IP.
Так же зарегистрируем количество попыток: может, он постоянно щелкает в приложении на кнопку «Авторизоваться» или, допустим, у него кнопка залипла.

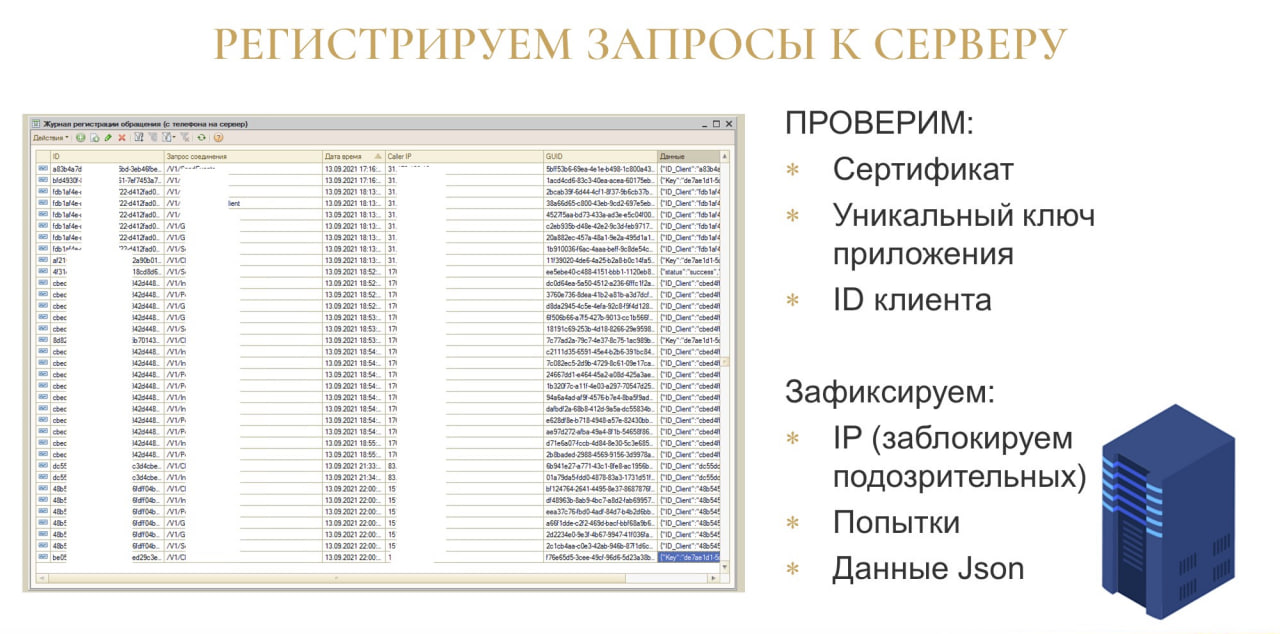
Дальше я регистрирую все в журнале регистрации. Я хочу видеть, как и кто вообще подключается к серверу базы данных.
Я вижу, какие клиенты, с какой версии мобильного приложения, сколько попыток авторизации было совершено.
Я все это регистрирую, чтобы знать, какие клиенты с мобильным приложением работают.

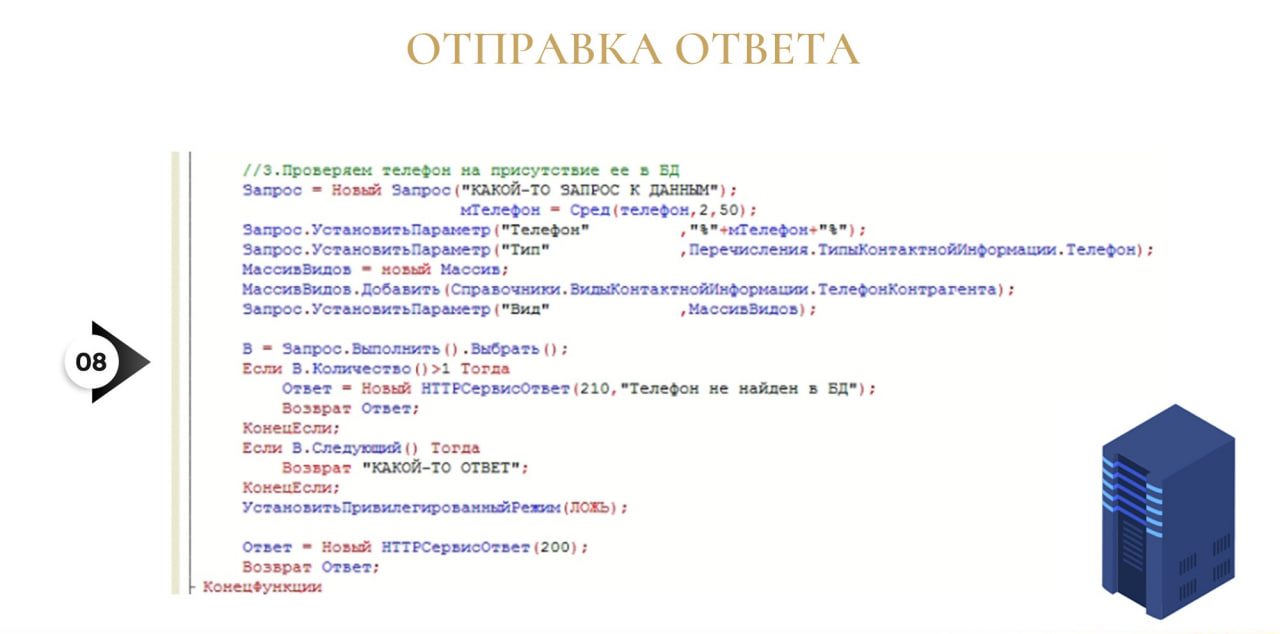
После того как все прошло успешно, мы отрабатываем код – выполняем некоторый запрос и все возвращаем обратно.

Если мы не нашли в основной учетной базе введенный клиентом номер, внизу возникает ошибка: «Телефонный номер не найден, обратитесь в техподдержку», то есть ко мне.
Клиент нажимает на кнопку и начинает писать мне письмо о том, что не может попасть в приложение – спрашивает, что ему нужно для этого сделать.

По ссылке можно посмотреть, как работает приложение – там интерактивно показаны все его возможности, можно увидеть, что оно собой представляет.
Чат технической поддержки

Наверное, все пользовались техподдержкой в Сбербанке, ВТБ. Обращались, если возникали какие-то проблемы в приложении, и требовалась быстрая реакция, ответ или оперативная помощь, чтобы не звонить в магазин.

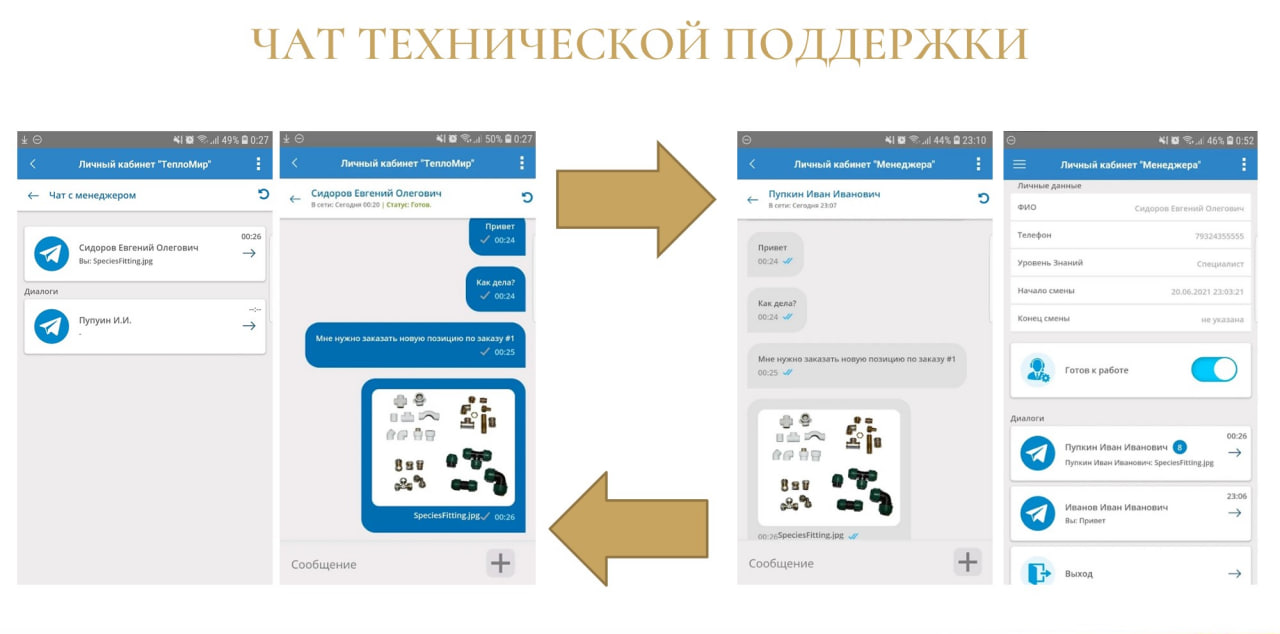
Для чата техподдержки я предоставил менеджерам компании заказчика второе мобильное приложение, которое обменивалось бы данными с мобильным приложением клиентов.
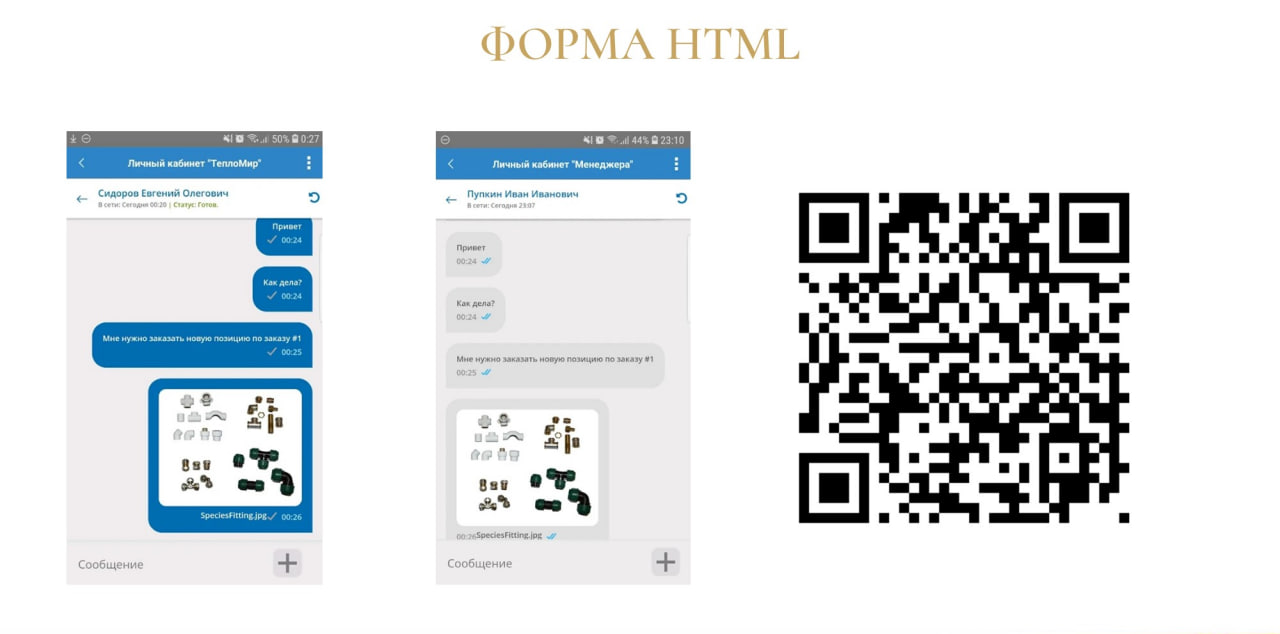
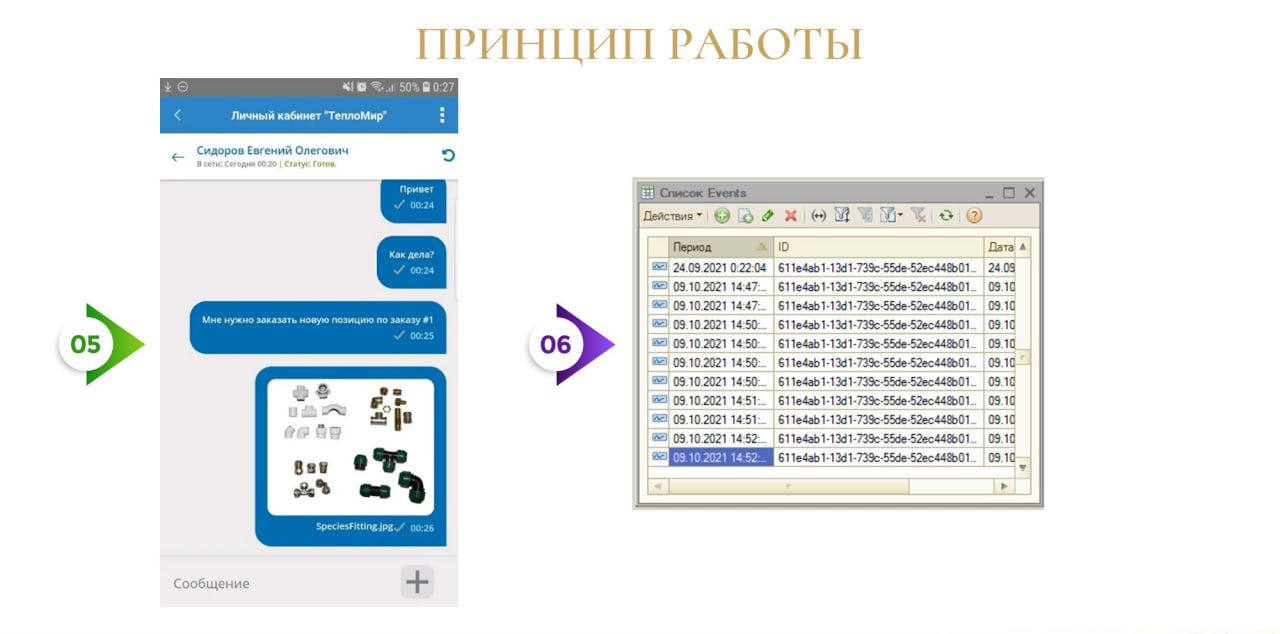
Как видите его интерфейс очень похож на Telegram – здесь тоже есть галочки, текст, время, картинки. Все аналогично интерфейсу Telegram.
Но возникает вопрос, зачем все это, если у всех есть Telegram, WhatsApp и т.д.?
Ответ банален: все сообщения, которые вы напишете, могут удалиться. Вы можете написать сообщение в чат, а потом удалить его. А мы хотим хранить всю переписку в 1С.
Клиент может общаться с менеджером или с техподдержкой – все это будет регистрироваться. Всем получат push-уведомления – и они тоже будут регистрироваться.

По ссылке вы можете скачать исходники этого мобильного приложения.
Причем, этот интерфейс можно использовать не только для мобильного приложения, такой же чат в аналогичном интерфейсе я реализовал и для основной учетной базы 1С. Он работает по сей день. Люди общаются между собой в учетной системе в аналогичном интерфейсе.

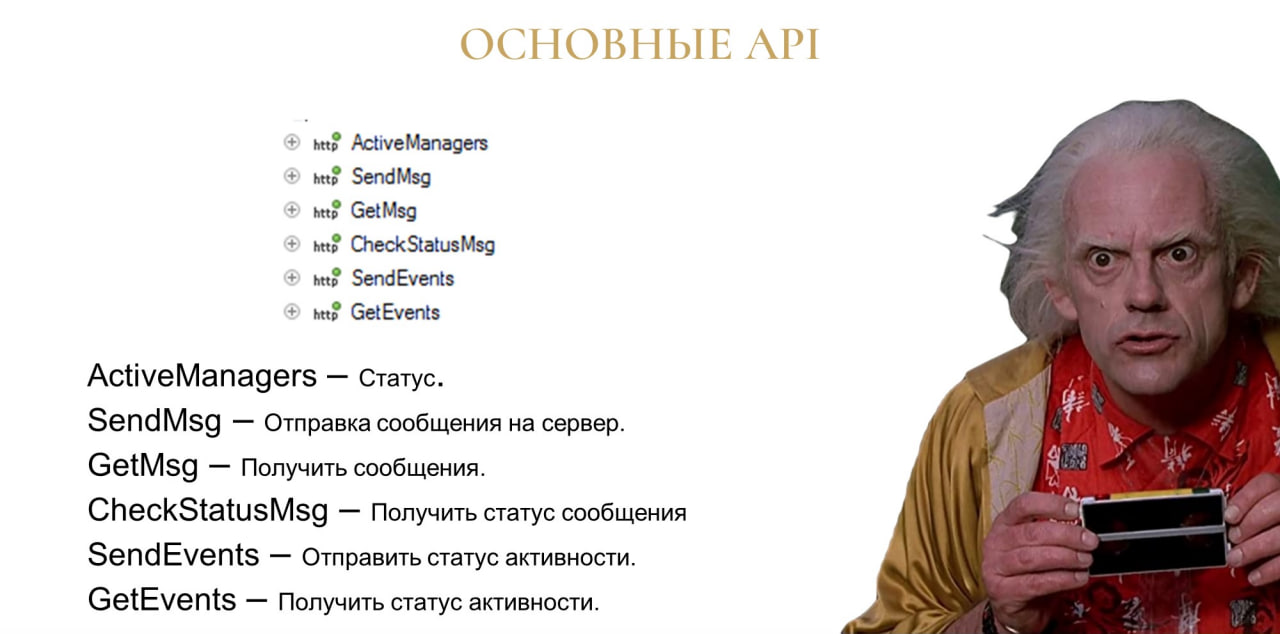
Расскажу, какие API были реализованы у мобильного приложения:
-
Приложение отправляло сообщения в фоновом режиме.
-
Для пользователя приложения отображался статус активности – менеджер всегда видел, находится ли клиент в сети.
-
Проставлялась отметка, что адресат получил адресованное ему сообщение.
Все это помогало оперативно отвечать на сообщения.

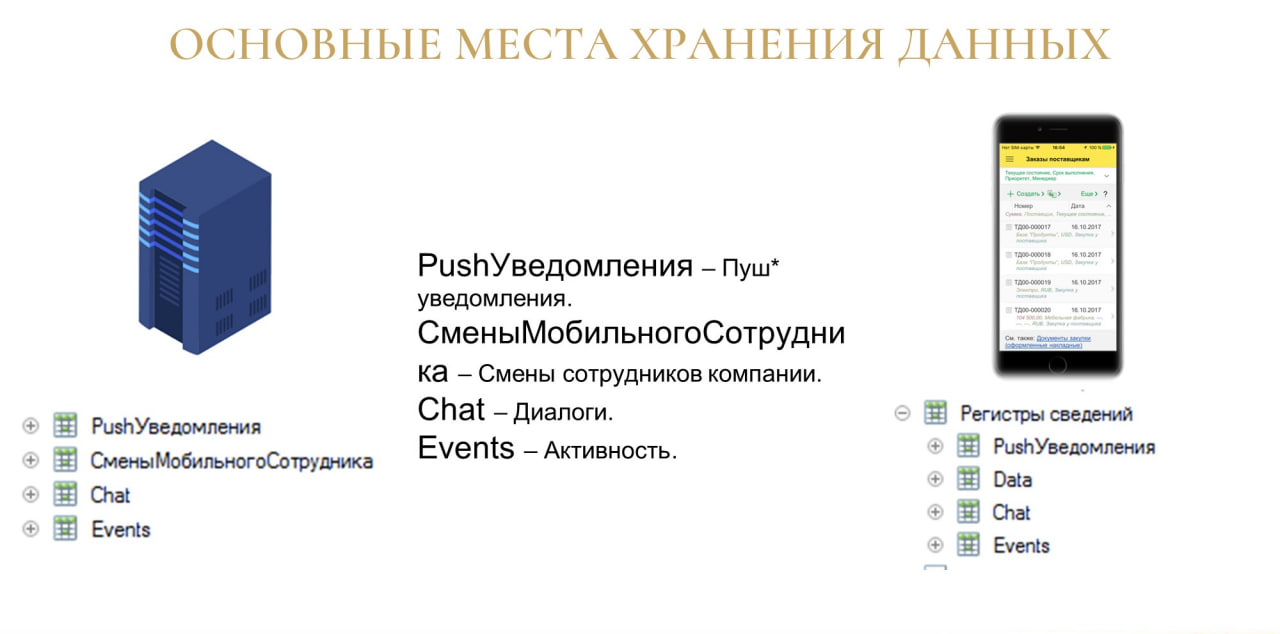
В качестве основного места хранения для сообщений использовалась база сервера – в ней были специальные регистры сведений, которые все хранят,
И такие же регистры были и у мобильного приложения:
-
В регистрах мобильного приложения также хранилась информация по Push-уведомлениям, и вся остальная информация и детализация по клиенту, чтобы он в любое время мог посмотреть ее офлайн.
-
Кроме этого, мобильное приложение хранило историю чата, чтобы клиент в любое время мог посмотреть свою переписку с техподдержкой и не ждать, когда появится интернет.
-
Так же хранились Events – информация о том, как часто клиент появляется в сети.
Как это все работает?

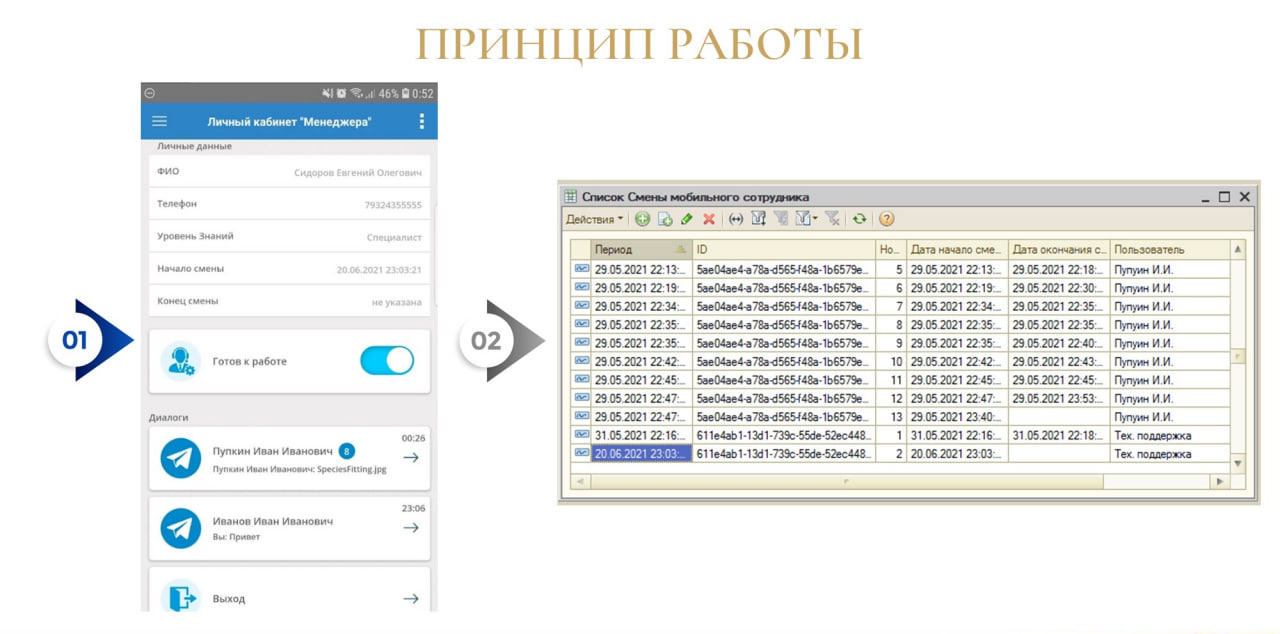
Обычный менеджер приходит на работу – попил кофе и открывает смену. Для этого он открывает свое приложение и передвигает ползунок на «Готов к работе»:
-
При этом внизу появляются новые диалоги – он видит, что ему Пупкин Иван Иванович написал сообщение.
-
Одновременно мы отправляем на сервер информацию, что смена зарегистрирована, и с этим менеджером можно начать общаться.

Клиенту об этом тоже приходит уведомление – он видит, что менеджер, которому он написал сообщение, готов с ним пообщаться.
Это тоже регистрируется в регистр сведений о сменах мобильного клиента.

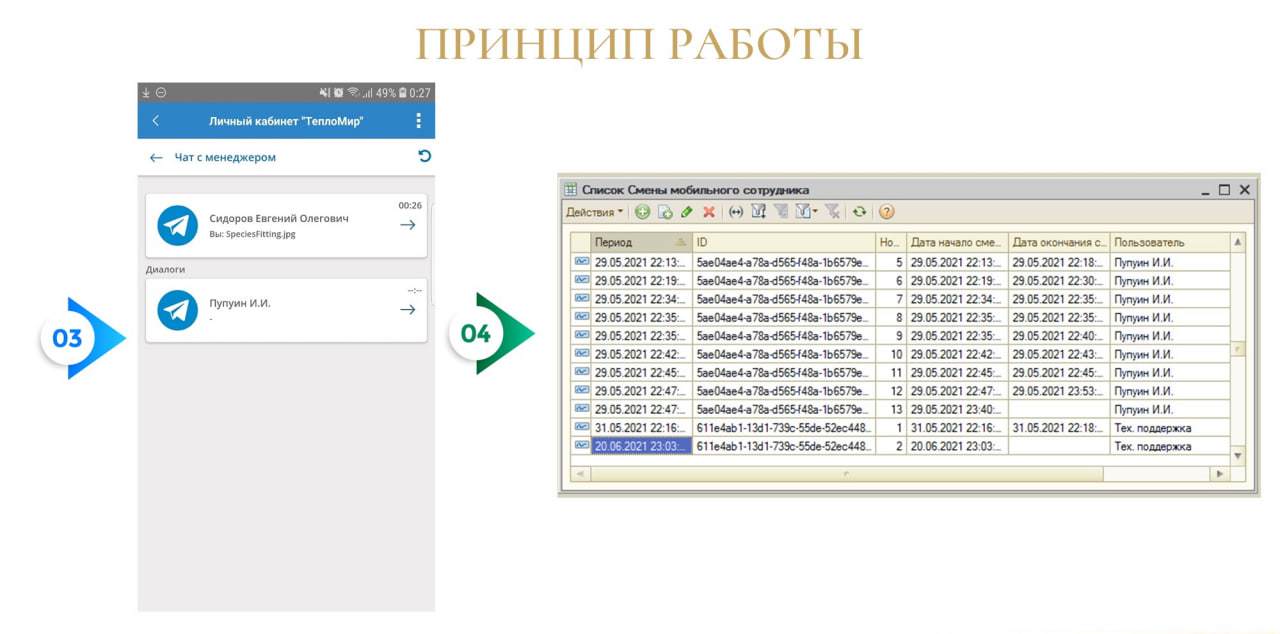
Общение происходит как в обычном Telegram: зашли, написали сообщение, нажали на стрелочку, добавилась новая запись и активизировался значок, что сообщение зарегистрировано в мобильном приложении, но еще не отправлено. Как видите, стоит не синий значок, а серый – это означает, что фоновое задание еще не отправило сообщение на сервер.

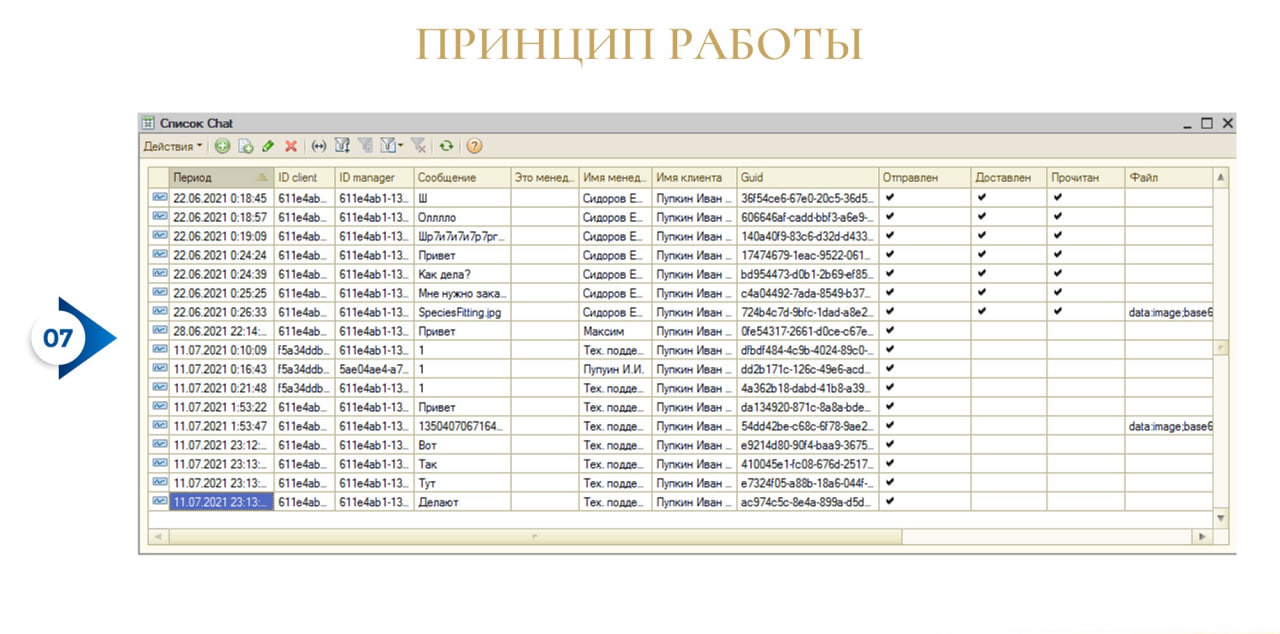
И конечно, все диалоги я тоже храню в регистрах сведений, чтобы потом можно было прочитать, кто отправлял, как было доставлено, прочитал ли менеджер или клиент сообщение. Храню всю информацию по файлам, которые передаются по JSON.
Защита данных

Конечно, красота спасет мир, но как же без защиты данных?

Даже Марти Макфлай не ожидал, что когда-нибудь при передаче данных в 1С нужно будет использовать сертификат безопасности.

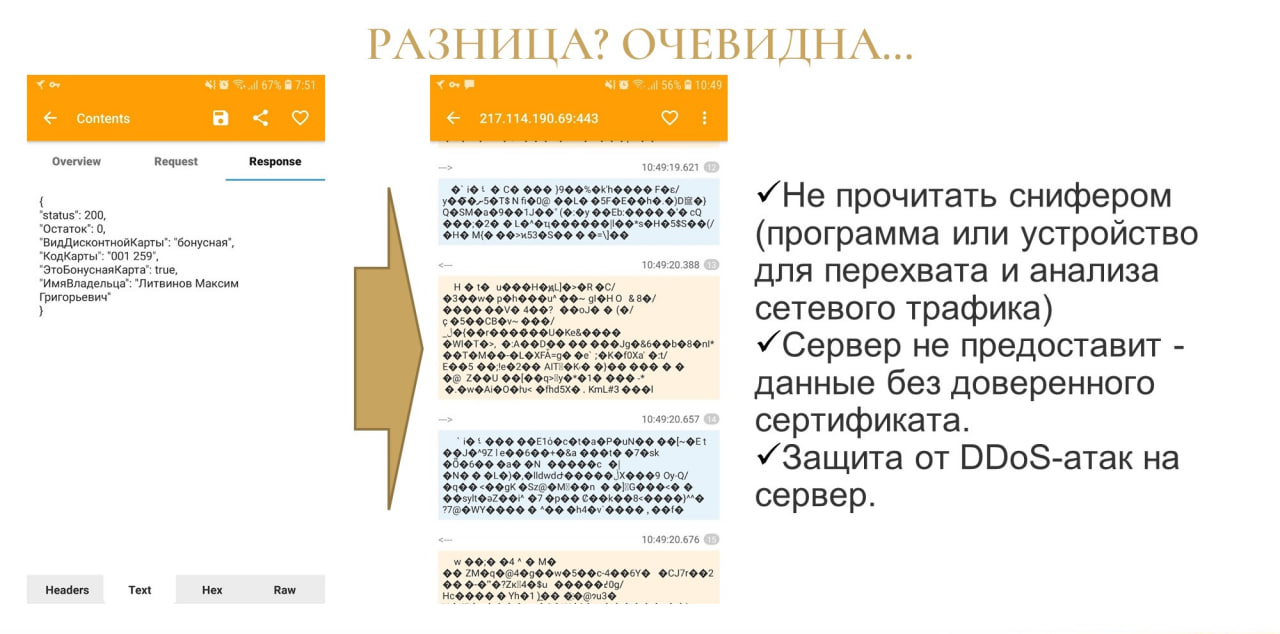
Изначально, когда я разработал приложение, все передаваемые по JSON данные были открыты – это видно слева на слайде. Я скачал снифер и посмотрел, как выглядят данные, которые я передаю в приложении – все данные по IP-шникам и именам владельцев карт были открыты, а это плохо.
После того как я задействовал сертификат безопасности, снифер все показывает кракозябрами. Таким образом я защитил себя от злоумышленников или хейтеров своего приложения.

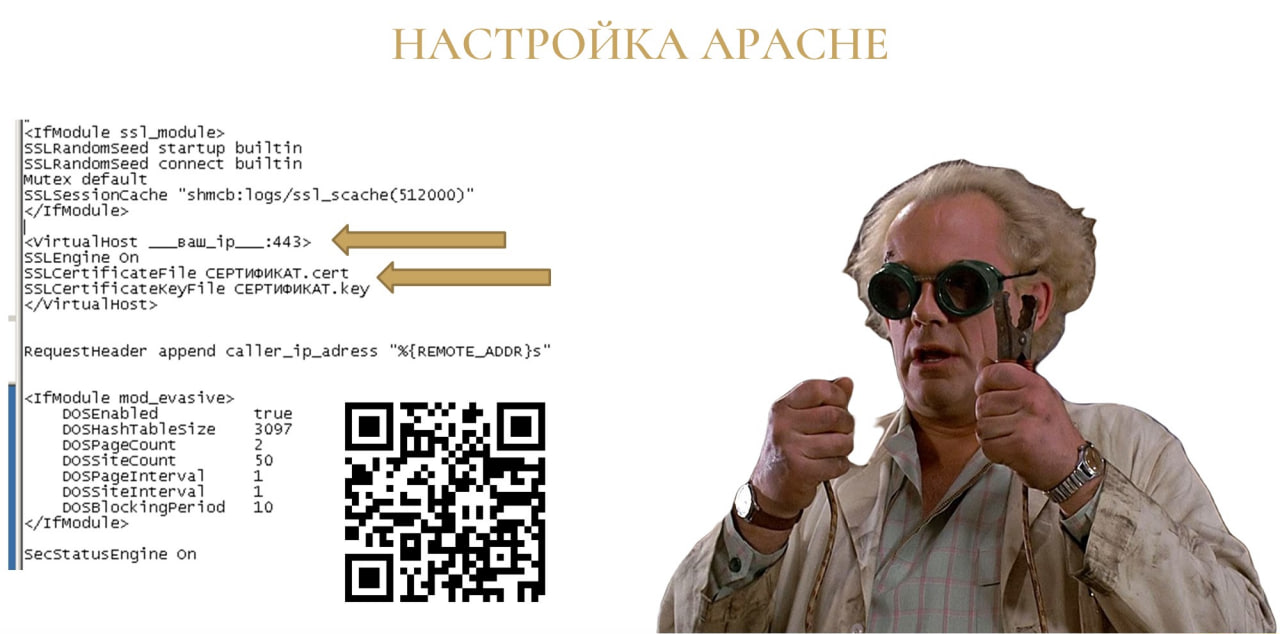
Чтобы задействовать сертификат безопасности, в командной строке на сервере нужно запустить приведенный на слайде код – в статье приведено детальное описание, как все это сделать и создать сам ключ.
После того как у нас будет готов ключ (он будет в трех экземплярах), нам нужно будет настроить сам сервер.

Для этого мы поднимаем Apache.
В статье подробно описано, как защитить свой сервер. Я пользовался основными технологиями, которые предоставлены по ссылке, приложил нужный здесь сертификат и им защитил свой сервер от DDoS-атак.
Я проверял по Apache – были попытки стучаться на сервер по белому IP. Но благодаря сертификату более чем за год работы никаких проблем не возникало.

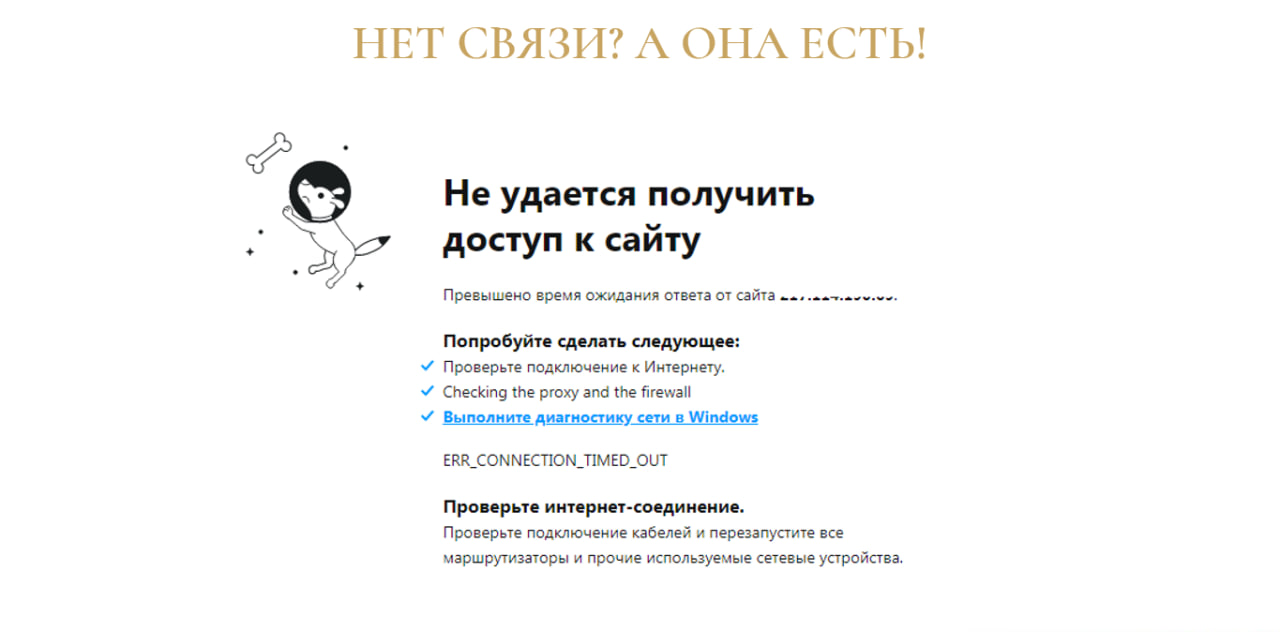
Все, кто пытался зайти, качали мобильное приложение, находили в нем белый IP, пытались отобразить его через WEB, и получали сообщение, что связи нет. Но при наличии сертификата к серверу можно подключиться.

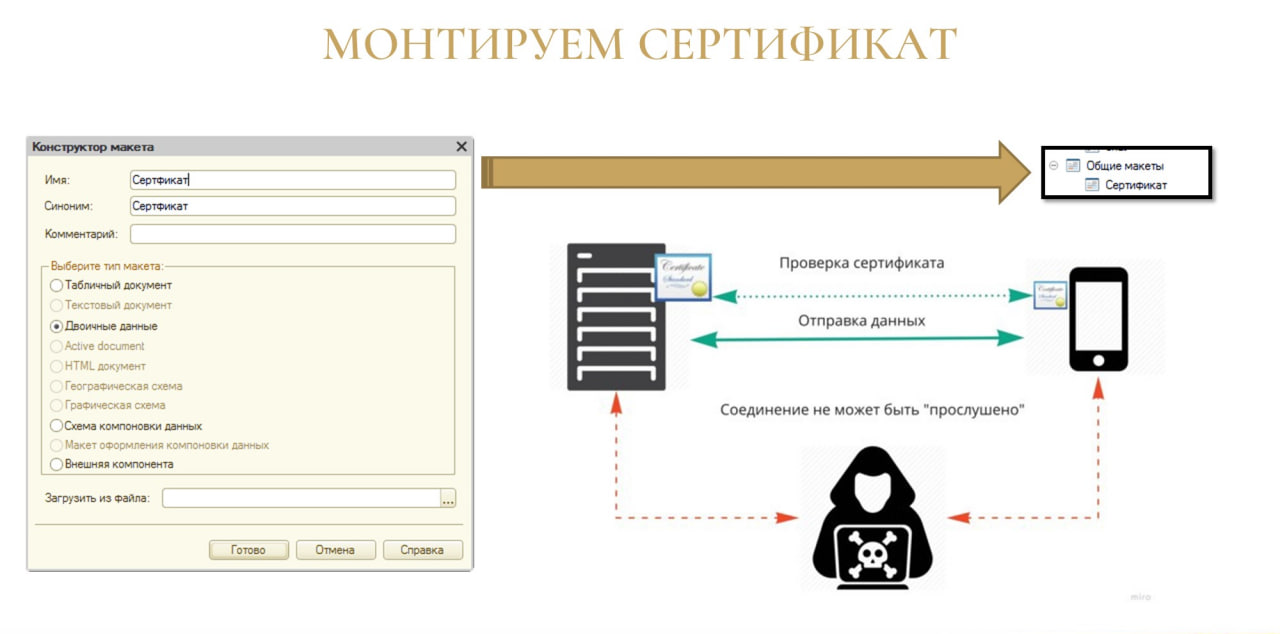
Как подключить сертификат к мобильному приложению ? Для этого мы создаем некий макет, преобразуем его в двоичные данные и помещаем туда сам файлик, который мы получили на предыдущем шаге.
После того как мы его поместим сертификат в мобильное приложение, оно будет полностью готово к использованию.
Выводы

Какие из этого следуют выводы?

Лично для себя я сделал вывод, что не буду использовать управляемые формы – все формы для мобильных приложений я пишу на HTML. Это не занимает у меня много времени, у меня уже есть определенный опыт.
Как я уже говорил ранее, использование управляемых форм удобно для внутреннего рынка сотрудников, но для клиентов, которые пользуются другими приложениями, это показалось как-то примитивно, а-ля 2000-е года.

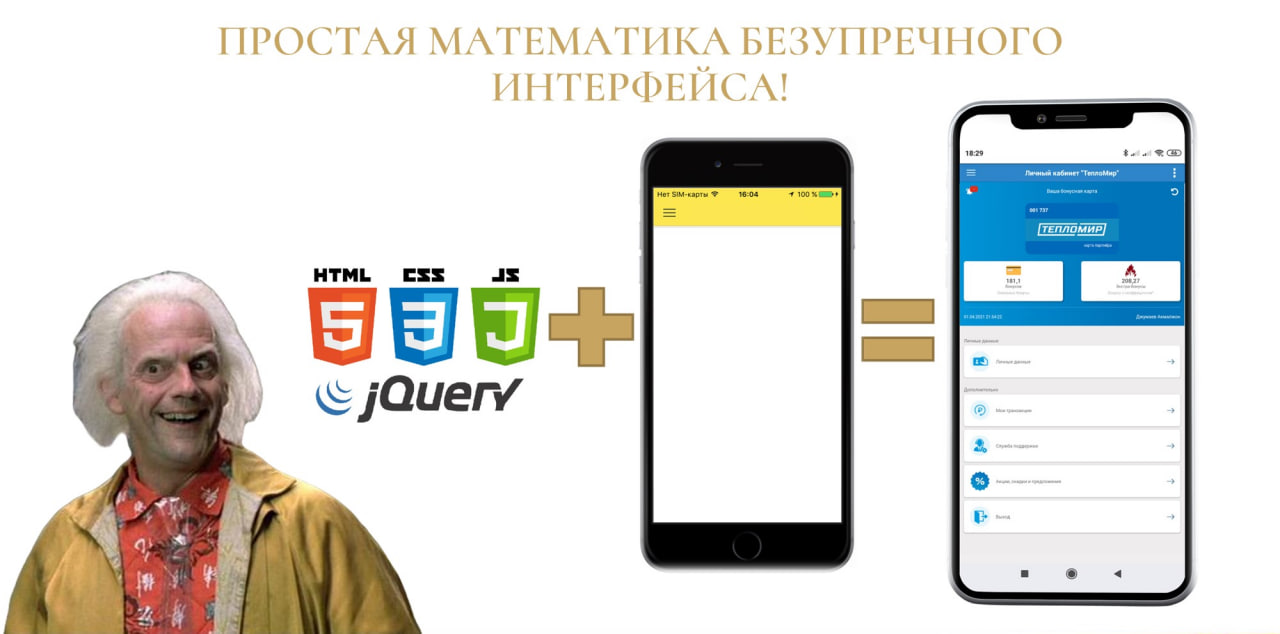
Для себя я вывел обычную математику:
Используйте HTML, используйте мобильную платформу и получите безупречное приложение, которое вы видите на слайде.

И как разработчик я люблю пощупать все исходники, поэтому рекомендую все скачать и посмотреть, как это работает (Скачать можно тут)
Пожалуйста, можете для себя ими воспользоваться, я открыт для диалога как это все сделать и реализовать.
Вопросы
Вы использовали самоподписанный сертификат для внутреннего использования? Но он же не несет никакой безопасности. Вы не пробовали получить сертификат?
Я знаю, что можно получить сертификат Let’s Encrypt. Но для моего приложения оказалось достаточно самоподписанного сертификата. Возможно, для более крупных проектов потребуется что-то более серьезное.
То есть у вас мобильное приложение для внутреннего использования внутри компании?
Его используют клиенты конкретного магазина, а их около тысячи. На PlayMarket приложение скачали около 200 пользователей. Клиентура небольшая, поэтому достаточно такого сертификата.
У вас на Android не возникло проблем с тем, что что-то не отображается? Потому что Google не рекомендует у себя использовать самоподписанные сертификаты.
Проблем не возникло. Так же проблем не возникло ни на iOS, ни на Mac. Закинул все без проблем. Уже больше года работы приложения, и никаких проблем не возникало.
Вопрос про PUSH-уведомления. Если приложение в данный момент не активно, как PUSH-уведомление всплывает и показывается на экране? Какие есть для этого инструменты?
Информация о новом сообщении или об акции всегда появляется либо наверху на главной странице приложения, либо в верхней части командной панели. Телефон принимает PUSH-уведомления с сервера, даже когда телефон заблокирован. Даже если мобильное приложение находится вне сети, когда установится соединение, PUSH-уведомление клиенту все равно придет – то есть сообщение стоит в очереди на отправку. Та же ситуация и у iOS.
По поводу фоновой работы. Были ли такие задачи, что что-то должно происходить в фоновом режиме в мобильном приложении, а оно, бывает, «засыпает» или даже уходит из памяти?
Скажу по опыту: обращений клиентов на эту тему не было. Все без проблем проходило. По крайней мере, мне никто не жаловался и в техподдержку не писал о том, что что-то не отрабатывается. Все всегда работало оперативно.
Как реализована безопасность в приложении для менеджеров? Оно устанавливается на личный телефон сотрудника?
Да, это приложение на его личном мобильном телефоне. Ему на него приходит информация о том, что клиент просит его что-то заказать или ответить на сообщение. Он открывает пуш-уведомление, переходит в «Личный кабинет менеджера» и отвечает на сообщение. Соответственно, в конце дня он закрывает смену и тем самым показывает руководителю, что он отработал.
А когда человек увольняется?
При старте мобильного приложения отрабатывает фоновое задание, которое проверяет, работает он или нет. Когда сотрудник уволился, его интерфейс сразу переходит на авторизацию. У личного кабинета менеджера авторизация аналогичная кабинету клиента – он вводит свой номер телефона и подтверждает его через SMS.
Лицензировал ли клиент у себя использование мобильной платформы?
Мы использовали бесплатно. Насколько я знаю, для бесплатных приложений – а у нас приложение было бесплатным, можно использовать без лицензии. Если на приложении зарабатывают, то начиная с 60 001 рубля нужно платить фирме «1С» отступные в размере 10% от оборота.
Рассматривали ли вы на старте, еще до того, как у вас обозначилась потребность в наличии мобильного приложения, вариант его создания в виде обычного сайта? Чтобы тоже все отображалось в адаптиве. Или сразу пошли по пути мобильного приложения, и вариант сайта не прорабатывался?
У этого магазина был и по сей день есть сайт – но это обычный сайт, который не адаптируется под телефон. К тому же, он не до конца в рабочем состоянии, и я за него не отвечаю – там другой веб-разработчик.
Вариант мобильного приложения мы выбрали потому, что у заказчика было именно такая просьба, да и я хотел открыть для себя что-то новое. Конечно, бюджет адаптивного приложения на WEB больше, но для себя я взял опыт, а для них было разработано приложение.
Но они для себя адаптивный сайт так и не сделали пока что.
Когда вы научились работать с HTML, JSON и т.д. вы же можете делать PWA-приложения на React Native, зачем тогда нужен 1С?
Так как я сам разработчик 1С, мне интеграция с 1С ближе к сердцу.
*************
Статья написана по итогам доклада (видео), прочитанного на конференции Infostart Event 2021 Moscow Premiere.
Вступайте в нашу телеграмм-группу Инфостарт