Меня зовут Игорь Антонов, я работаю в компании HTML Academy. Наша компания создает образовательные продукты, которые помогают людям меняться и входить в новые интересные профессии – фронтенд-разработчик, бэкенд-разработчик и фуллстек-разработчик. Мы обучаем людей разрабатывать веб-приложения, начиная от фронта, заканчивая бэкендом – готовим универсальных специалистов по веб-технологиям.
1С:Предприятие – универсальная платформа

Начну издалека. 1С:Предприятие – это действительно универсальная платформа, такая же универсальная, как Терминатор.

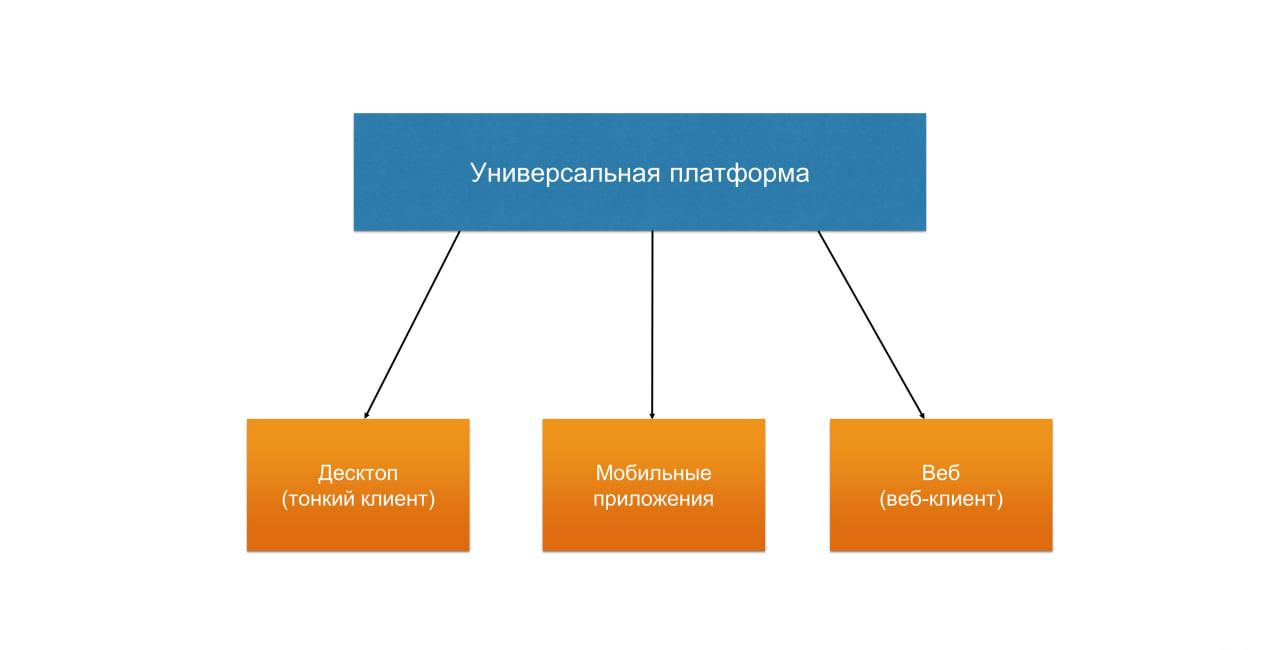
С помощью платформы 1С можно создавать приложения, которые будут работать в разных окружениях.
-
Мы можем создавать десктоп-приложения – у нас есть тонкий клиент, который отлично работает под Linux, Mac OS и Windows.
-
Можем создавать мобильные приложения – при этом нам не нужно погружаться в тонкости таких языков программирования, как Swift для разработки под iOS или Kotlin для Android. Мы можем это делать с помощью платформы 1С.
-
И у нас есть возможность создавать веб-приложения в виде веб-клиента.
Все вроде работает хорошо и замечательно, но есть нюансы.

Нюанс первый – позитивный:
-
у нас есть один инструмент;
-
у нас есть один подход к разработке – мы можем переиспользовать код и интерфейсы для разных приложений;
-
у нас есть один язык, который мы можем использовать в разных ипостасях.
При этом мы можем получать разные приложения. Это здорово и по ресурсам экономно.

Но давайте посмотрим картинку на слайде, где изображен терминатор, протыкающий острием из пальца обычного человека – они здесь как близнецы, один из которых убивает от другого.

Интерфейс 1С позволяет нам сделать таких же близнецов.
-
С одной стороны, интерфейс 1С стандартизирован – все конфигурации похожи как одна на другую. Типовые «Бухгалтерия» или «Розница» похожи, и это классно. Пользователям нравится, что не нужно учиться каким-то новым интерфейсным подходам – паттерны повторяются.
-
Но проблема интерфейса 1С в том, что он плохо настраивается. У нас не так много есть вариантов его настроить и получить то, что хотим получить именно мы, а не то, что нам предлагают сверху.

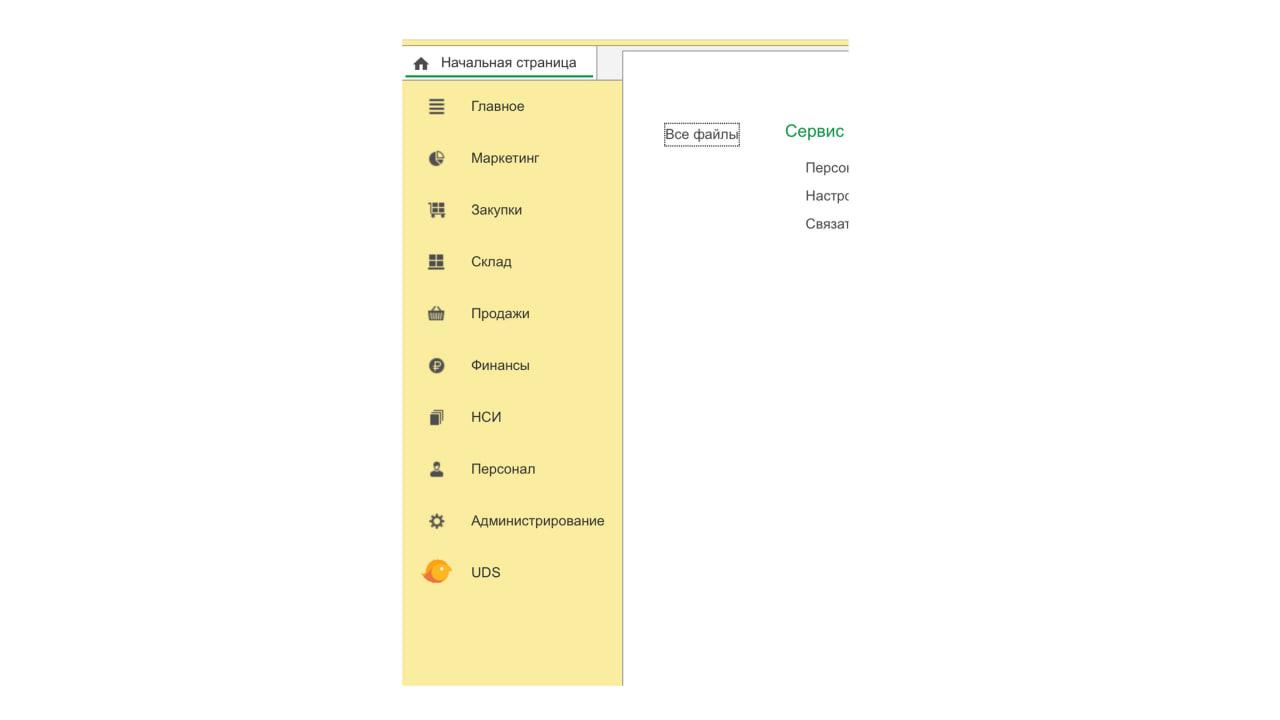
В итоге получается, что если мы опубликуем стандартный веб-клиент и попробуем открыть его на мобильном телефоне, мы получим вот такую ситуацию – это реальный снимок с моего айфона.
Нормально пользоваться конфигурацией 1С (здесь «Розница») с телефона невозможно.
Отображается только одно боковое меню, нет никакой адаптивности, никакой масштабируемости. Все идет совсем не так, как нам хотелось бы.
Реализация архитектурного шаблона MVP для 1С
Чтобы добавить нашему веб-приложению гибкости, в платформе 1С:Предприятие есть замечательный механизм HTTP-сервисов.
За счет применения HTTP-сервисов мы можем создавать интерфейсы, настраивать обмены и делать многое-многое другое. Конечно, сами HTTP-сервисы не помогут разработать красивый интерфейс, но они помогут нам создать ту самую интеграцию, чтобы сэкономить себе время и нервы.

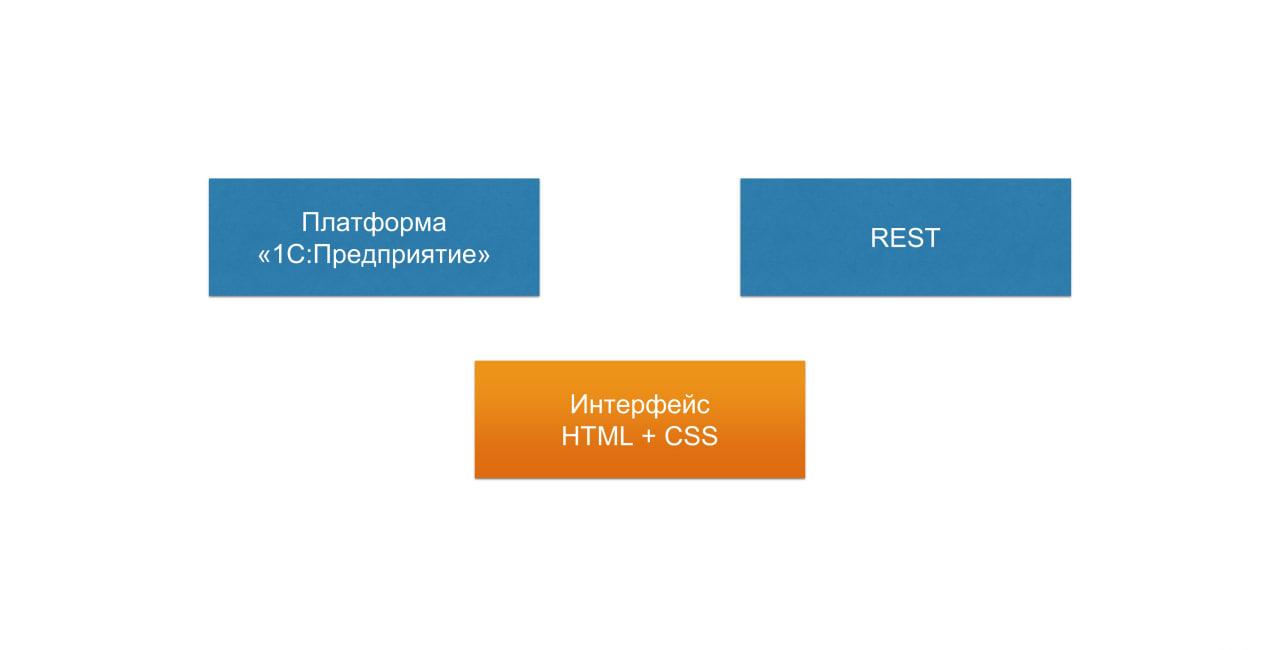
Что у нас в итоге может получиться:
-
платформа 1С:Предприятие никуда не денется, все данные мы будем получать из нее;
-
добавим в конфигурацию HTTP-сервис, чтобы сделать REST API интерфейс;
-
и реализуем сам визуальный интерфейс – то, с чем будет взаимодействовать пользователь.
При реализации интерфейса мы будем использовать технологии, которые изначально для этого созданы – HTML, CSS, JavaScript.
И все это будет работать под одной упряжкой. Технологии не будут залезать на сторону 1С, а 1С не будет залезать на сторону этих технологий.

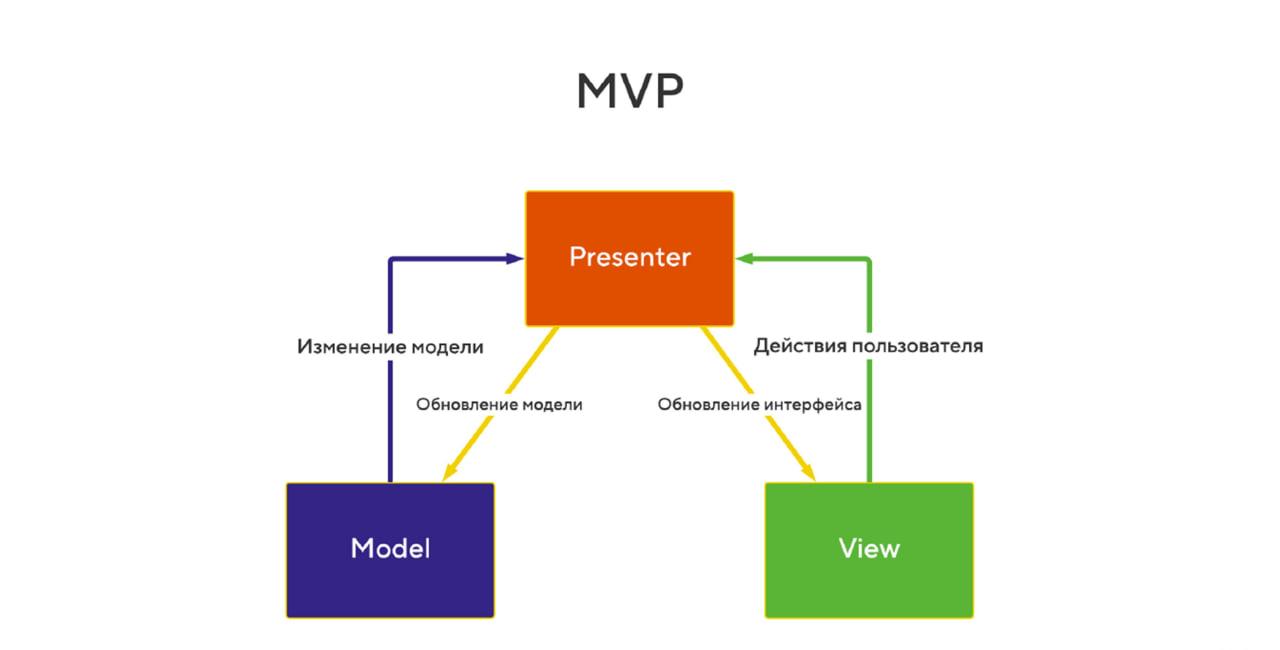
На слайде представлен архитектурный паттерн MVP.
Когда я еще работал в страховой компании, где мы делали различные B2B-сервисы и личные кабинеты, я как раз вспомнил про паттерн MVP и подумал, почему бы не разделить все эти составляющие на отдельные элементы? Ведь как классно, когда у нас есть:
-
модель, которая отвечает за данные;
-
view, которая отвечает за представление;
-
презентер, который всем этим дирижирует.
Почему бы не сделать веб-приложение, пользуясь этими хорошо знакомыми подходами?

Я попробовал реализовать такой подход, и в итоге получилось, что:
-
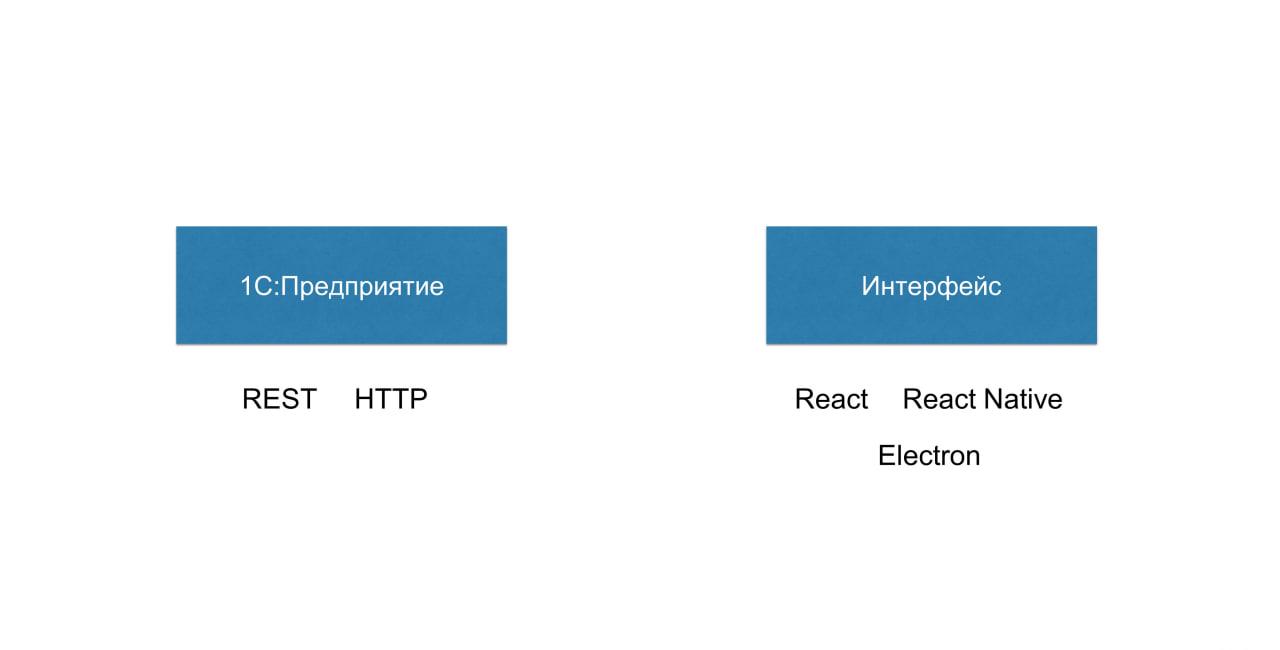
1С:Предприятие остается бэкэндом – тем, кто дает нам REST, HTTP-сервисы и вот это все.
-
У нас появляется интерфейс, и мы можем этот интерфейс делать на разных технологиях, для разных типов приложений.
-
Например, можно брать React Native и создавать мобильные приложения. На стороне бэка будет 1С, а React Native будет как раз таки использоваться для построения мобильного приложения.
-
Можно брать Electron, который позволит нам создавать дестопные приложения.
-
Или брать, например, React, чтобы можно было разрабатывать веб-приложение со сложным интерфейсом.
-
Все это – веб-технологии. С ними мы получаем универсальный комбайн, который можно использовать на разных платформах и кастомизировать.
Архитектура решения. Стандарт взаимодействия – REST API

И все это будет крутиться вокруг API.
API – это Application Program Interface, интерфейс, с помощью которого наши программы, приложения взаимодействуют друг с другом.

Чтобы продемонстрировать этот подход, я подготовил пример расширения к типовой «Рознице», который выложил на GitHub.
Одна из классных фич расширения в том, что мы можем там создавать HTTP-сервисы – таким образом мы можем расширять функциональность платформы, не внося изменений в конфигурацию.
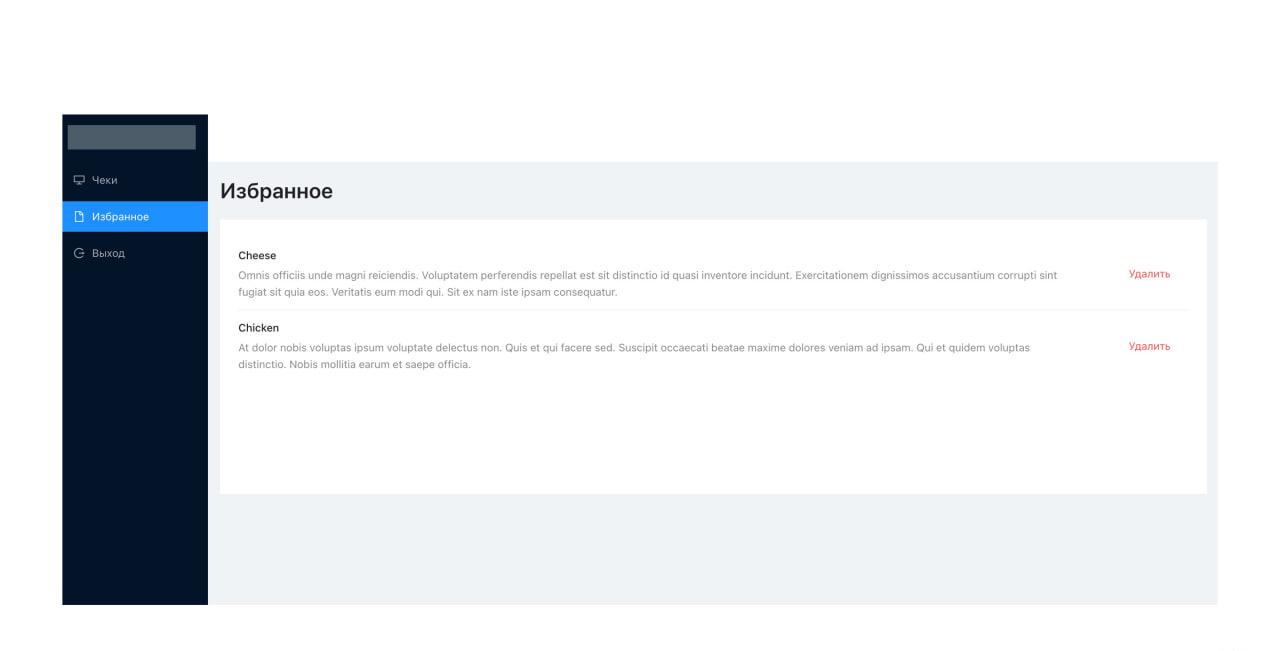
Этот HTTP-сервис будет заниматься простой задачей – он будет выдавать информацию о последних чеках и предоставлять интерфейс для добавления товаров в избранное.
Это такой простейший кабинет менеджера, чтобы можно было это потрогать и посмотреть, как формируются интерфейсы, и как все это работает вместе.

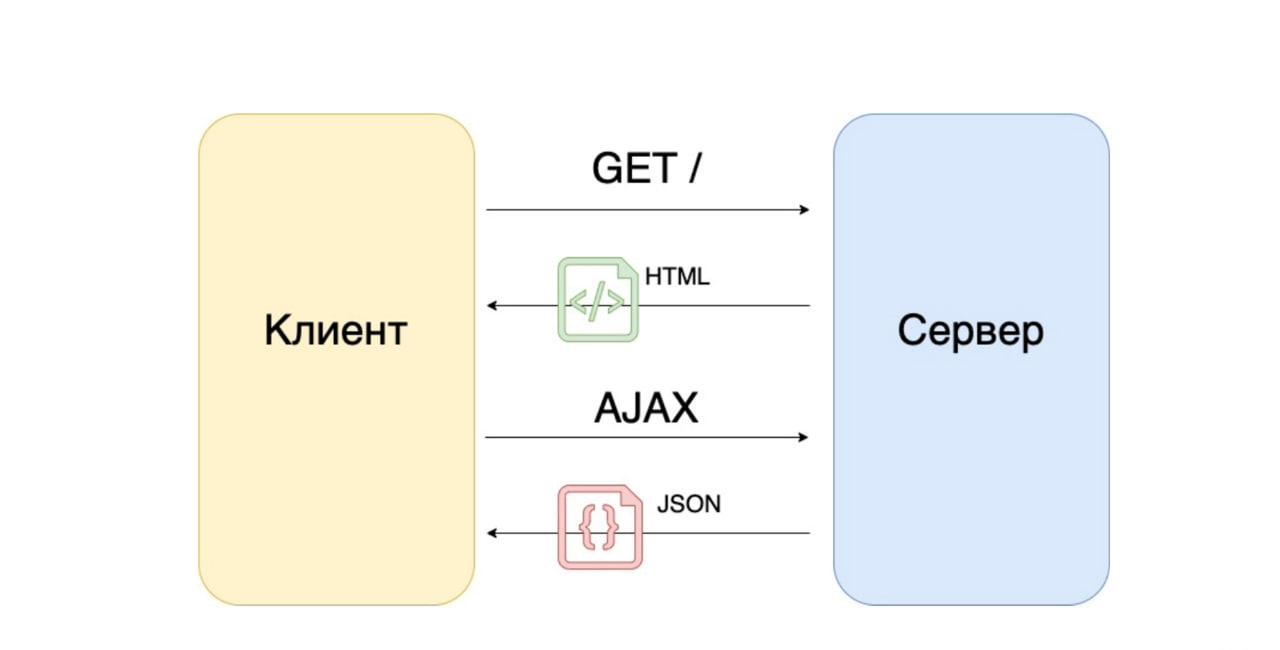
Как происходит взаимодействие, когда мы используем HTTP-сервисы?
-
У нас есть какой-то клиент. Здесь клиентом уступает не человек, а какое-то приложение – браузер или мобильное приложение, возможен микс самых разных приложений.
-
Есть у нас сервер, который является по факту 1С. Там у нас впереди еще стоит какой-нибудь Apache или Nginx, который эти запросы получает от клиентов и направляет в 1С, чтобы она могла их обработать.
Дальше все сводится к простому – клиент опросил, а сервер как-то ответил. И у нас есть различные инструменты, чтобы можно было обрабатывать разные запросы.

Когда мы начинаем проектировать HTTP-сервисы, мы должны сразу подумать о многих вещах. В первую очередь, наверное, важно определиться с форматом данных. Гонять данные из 1С в веб (или, правильнее, к какому-то клиенту) можно в разных форматах.
-
У нас есть JSON. Если мы собираемся разрабатывать веб-приложение, то JSON – это оптимальный вариант, потому что он родной для веба, родной для браузера. JSON расшифровывается как JavaScript Object Notation. Все, что мы отправим через JSON, можно сразу же конвертировать в объекты, чтобы как-то с ними взаимодействовать на клиенте.
-
И еще есть XML – каждый 1С-ник знает, что это такое, поэтому углубляться не будем.

В чем преимущества JSON:
-
он популярен – используется практически во всех API-шках;
-
он читабельный;
-
он компактный;
-
и, самое главное, он родной для JavaScript – нам не нужно будет делать какие-то преобразования, чтобы получить на клиенте объекты.
В свою очередь XML:
-
многословный;
-
детальный;
-
с ним не всегда удобно работать именно на клиенте.
Поэтому обычно всегда выбирается JSON.

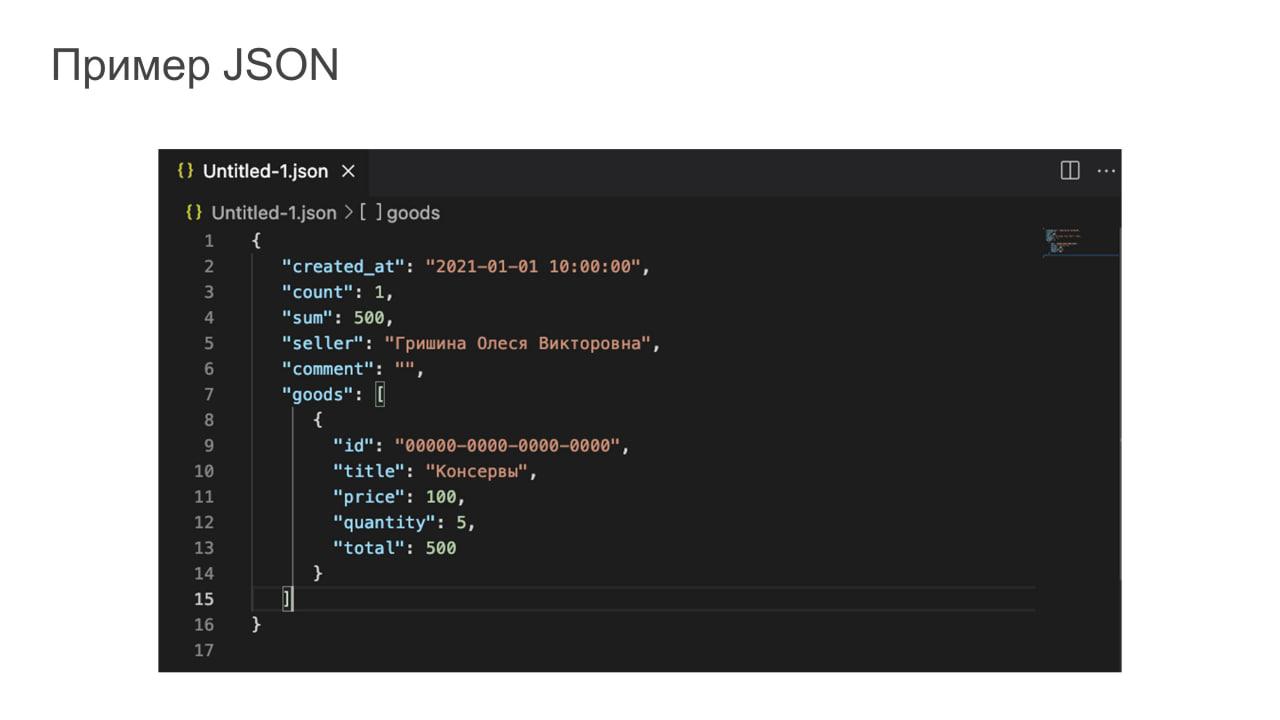
JSON выглядит примерно так – объекты представлены в виде структуры в скобочках.
Поначалу это может казаться чем-то странным, но если посмотреть, попрактиковаться, взять какой-нибудь редактор удобный, то все становится нормально.
Протокол HTTP

Когда вы начинаете проектировать свой API, появляется возможность для построения велосипедов с треугольными колесами.
Они вроде бы есть, вроде бы работают, но работают как-то странно – ездить на них не очень удобно.

Поэтому перед тем, как разрабатывать REST API, нужно разобраться со спецификацией протокола HTTP.
Протокол HTTP уже стар как мир. Если почитать спеку, посмотреть основные разделы, то можно понять, что в этом протоколе уже заложены многие вещи, и вам их не нужно самим изобретать.
Я в своей практике видел разные REST API интерфейсы, которые были изобретены, что называется, «по последней науке», только эта наука была понятна тому разработчику, кто это делал. Поэтому обязательно загляните в спецификацию и познакомьтесь с протоколом HTTP.

В спеке протокола HTTP уже описаны все те сущности, которые вы можете использовать.
-
Например, у нас есть банальный HTTP-ответ, где мы можем использовать:
-
заголовки – в этих заголовках мы можем передавать различную информацию. Причем есть заголовки, которые предусмотрены спецификацией, а есть заголовки, которые вы можете создавать самостоятельно, чтобы реагировать на клиенте или на сервере;
-
у нас есть тело запроса;
-
есть параметры – все это детально описано, это можно и нужно использовать.
-
-
Кроме того, протокол нам предоставляет коды состояния, чтобы нам понимать, что же в итоге случилось, когда мы получили запрос от клиента. Нужно ему ответить, чтобы он понимал – все ли хорошо, действительно ли там данные созданы, есть ли у нас данные и так далее. Здесь можно опять же наворотить свой велосипед, придумать свою уникальную таблицу кодов, но это не нужно, потому что многие коды есть в спецификации, нужно просто взять их и использовать.
-
Кроме того, мы можем и должны использовать HTTP-методы или как их еще называют глаголы. Когда мы делаем какой-то запрос, мы можем это сделать по-разному:
-
есть GET-запросы, потому что когда мы используем браузер, вводим адрес страницы, то как раз-таки мы выполняем GET-запрос – точнее не мы, а браузер выполняет;
-
есть POST-запросы, которые обычно используются для отправки форм;
-
есть запросы для удаления;
-
для создания;
-
для обновления и т. д., сейчас я их немного покажу.
-
-
И еще важно, что ваш API должен хорошо читаться. Если вы возьмете какой-нибудь API, то даже если не вдаваться в детали, взглянув на такой API, вы понимаете, что там происходит. Понятно, зачем используется та или иная штука, зачем используется та или иная функция. Все понятно, все читабельно, и порой даже не нужно лезть в доку, чтобы понять, как это работает.
-
Когда вы разрабатываете API, всегда контролируйте структуру. Не нужно пихать в нее все данные на потом. Они могут вам никогда не понадобиться, но вы раздуете ответы и будете гонять лишние данные. Причем, другие разработчики, которые делают приложение для вашего API, могут опираться на вашу структуру. Если вы думаете, что это поле неважное, про него уже забыли и не обновляете, то кто-то начинает пользоваться какими-то странными данными.

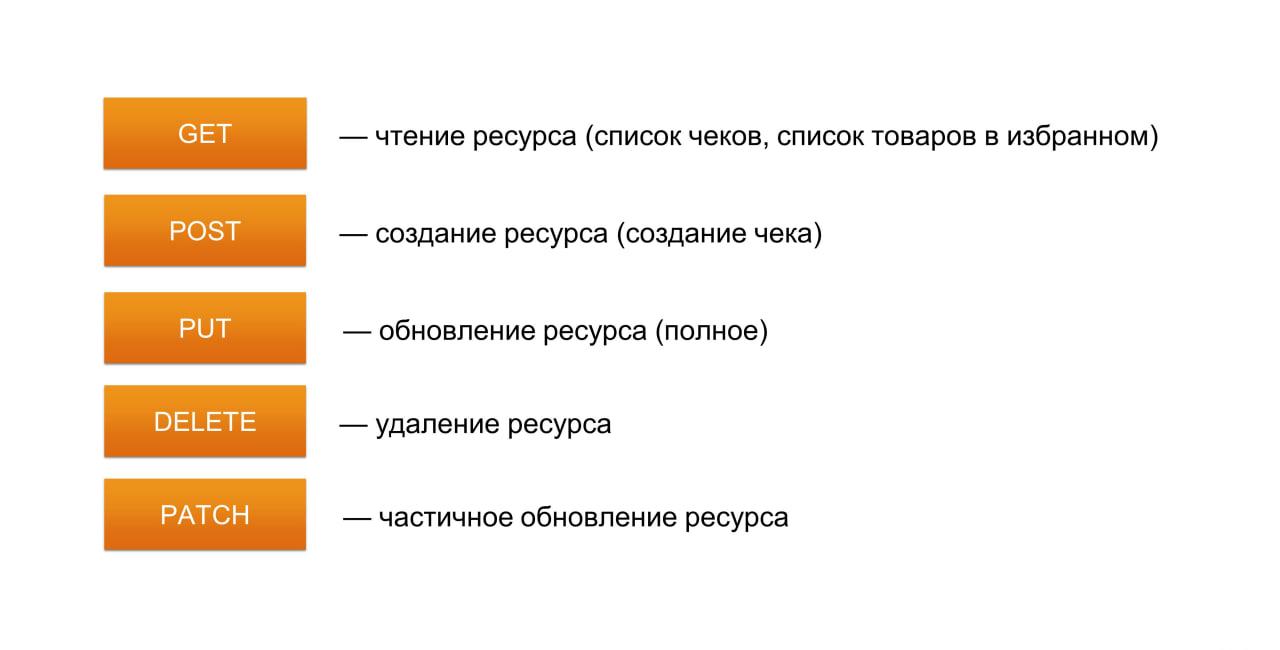
Вот то, что я говорил вам про HTTP-методы. Есть методы:
-
GET,
-
POST,
-
PUT
-
DELETE
-
PATCH
У них у всех своя роль.
Применение разных HTTP методов позволяет вам не ломать голову, чтобы придумывать названия для ресурсов.
Если для всех действий приложения вы просто сделаете разные роуты с методом GET, это будет работать, но будет нечитабельно, и те, кто постоянно пользуется API, не смогут понять, что вы хотите.

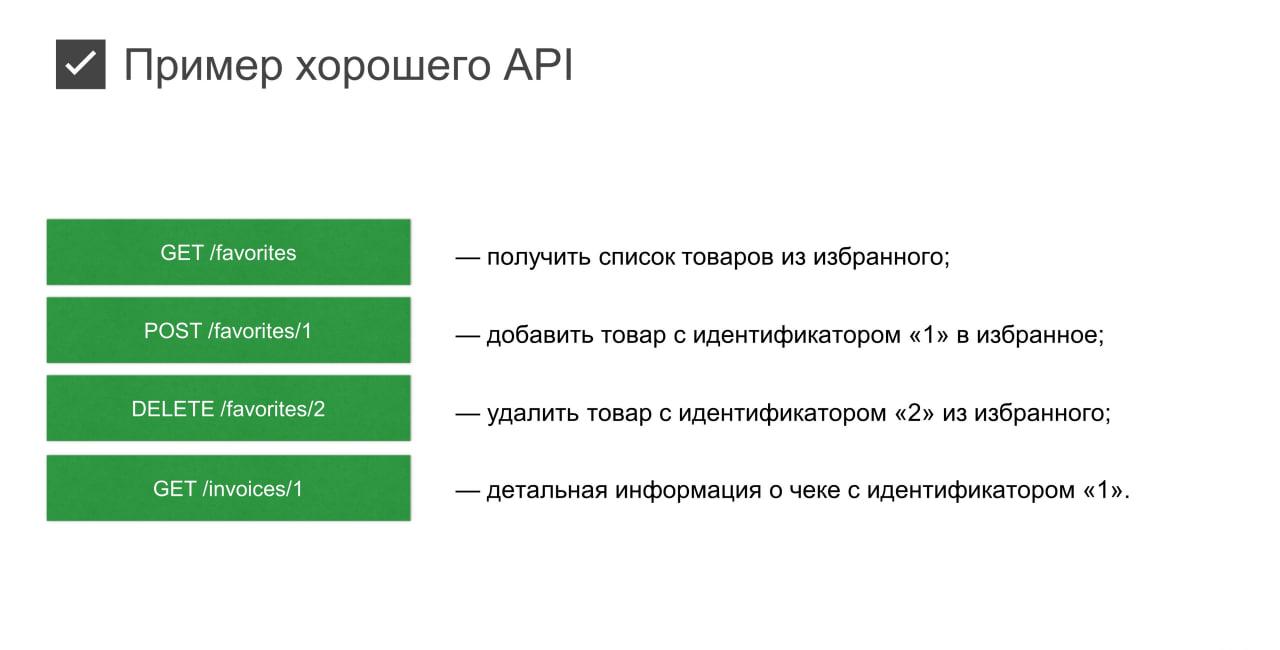
Вот несколько примеров хорошего API.
-
Например, GET /favorites – получить товар из избранного.
-
POST /favorites/1 – добавить товар с идентификатором 1 в избранное.
В ответ на эти запросы вам будет возвращаться соответствующий код состояния, по которому клиент сможет понять, что же было сделано на сервере, действительно ли данные созданы, действительно ли эти данные есть. Вы сможете на них реагировать.
Проектирование и версионирование API

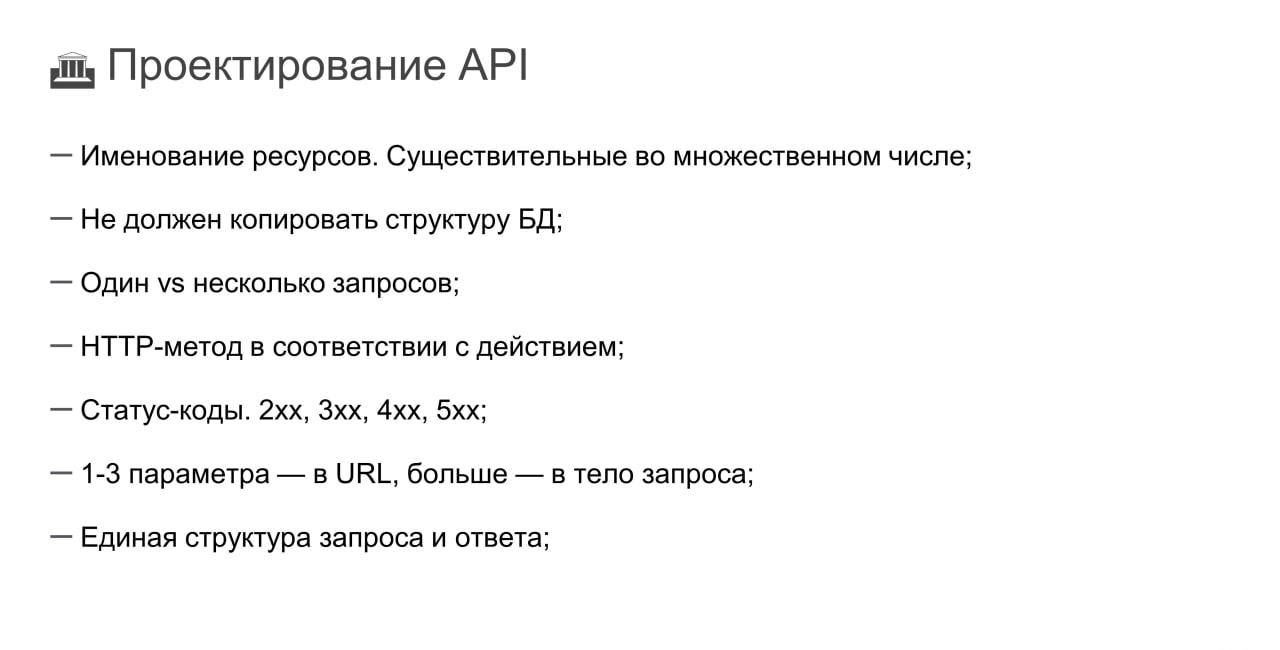
Какие есть простые правила, которым можно следовать и сделать свой API чуточку лучше?
-
Именование ресурсов. Лучше сразу прийти к кому-то стандарту именования ресурсов – например, часто используют существительные во множественном числе. Этот пункт кажется совсем простым, но если вы сразу продумаете стандарт именования, ваш API будет единообразным.
-
API не должен копировать структуру базы данных. Когда вы проектируете свой API, есть соблазн сделать так, чтобы он повторял структуру регистра или чего-то еще. Это плохая практика, потому что ваша структура может меняться, а API это все-таки отдельный слой, отдельная абстракция, и она живет независимо. Поэтому лучше думать именно о том, как будет использоваться ваш API.
-
Когда вы проектируете API, всегда есть соблазн разбить один запрос на несколько, чтобы каждый выполнял свое дело. С одной стороны это кажется хорошо, но когда для получения одного набора данных клиент должен сделать 3-4 запроса, это выглядит странно. Эти операции – дорогие, если, чтобы получить данные, с фронта нужно отправить 3-4 запроса, а потом все это склеить, это не очень хорошо в плане перформанса. Поэтому лучше это тоже продумать.
-
Выбирайте методы в соответствии с действием – не используйте GET-запросы для создания каких-то сущностей в базе данных. Это будет неочевидно и понятно только вам, когда вы делаете.
-
Про статус-коды я уже говорил – они описаны в спеке, и ими нужно пользоваться.
-
Иногда при проектировании API в строку запроса пытаются добавить множество параметров – получаются длинные-предлинные строки. Лучше для этого использовать тело запроса – 1-3 параметра передавать в строке запроса, а остальное отправлять в теле запроса. Это позволит проще читать ваш API и проще его поддерживать.
-
Структура запроса и ответа должна быть единой. Не должно быть так, что вы сначала выбрали, что будете отправлять поле ОК, чтобы символизировать, что ваш запрос выполнился, а для части запросов это поле попросту убрали. Разработчику, который будет делать это мобильное или веб-приложение, придется делать постоянные проверки – есть там этот параметр или нет. Это не очень удобно.

И, конечно, не забывайте про версионирование API. Это тоже очень важная вещь. Набили шишек, когда разрабатывали B2B системы.
API всегда имеет несколько версий – очень редко бывает, когда API просто одно. Оно меняется, оно развивается. Есть клиенты, которые никогда не будут обновлять версию API, поэтому вам нужно помнить, что API может меняться и нужно использовать версионирование. В вашем приложении вполне может быть две-три-четыре версии API. Старые версии стоит только тогда, когда клиенты уже ими не пользуются. У нас был такой случай, когда разработчик обновил, там, парочку маршрутов и у нас, там, пару клиентов легло со своими приложениями. Поэтому лучше так не делать и, конечно же, использовать версионирование.

Версионирование можно делать по-разному.
-
Номер версии у вас может писаться в маршруте, если это удобно;
-
Либо просто для всего endpoint использовать какую-то версию – в Яндекс Картах, например, прямо в GET-запросе прописывается v1, чтобы вызвать маршруты первой версии.
Главное правило – если мы что-то внесли в прод, это уже менять не стоит, потому что кто-то может этим уже пользоваться.
Тестирование REST API

API тоже может ломаться, поэтому лучше сразу позаботиться о его тестировании и покрыть тестами.

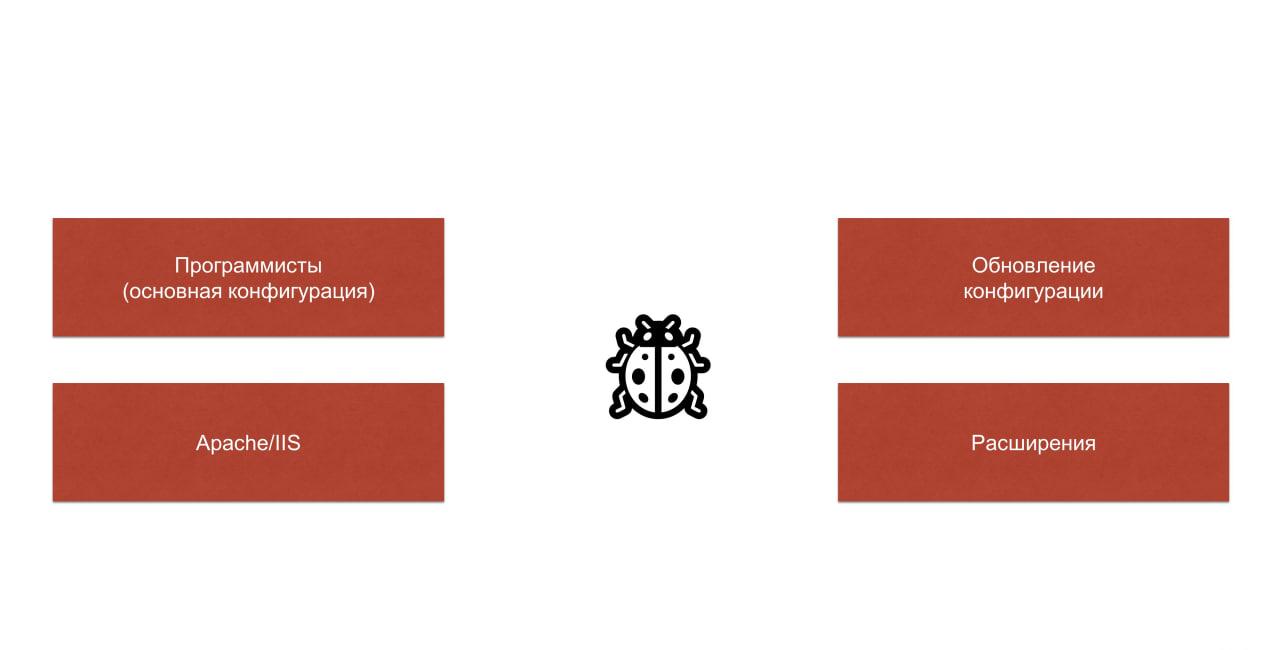
Риск поломки API создает сразу несколько источников ошибок:
-
у нас могут прийти какие-то обновления конфигурации;
-
мы можем подключить какое-то расширение, которое тоже нарушит работу API;
-
у нас могут разработчики что-то поменять, и все сломается.
Поэтому так или иначе приходится тестировать.

Самый простой способ тестирования – это использовать ручные проверки. Для этого есть всевозможные инструменты, например:
-
Postman
-
REST Client – прекрасное расширение для vscode
-
cURL – консольная утилита, которая есть во всех линуксах, маках, для Windows ее тоже можно поставить.
Это вполне себе норм.

Если ваш API большой, и вы часто обновляетесь, то проверять его вручную быстро надоест. Поэтому лучше сразу воспользоваться автоматизированным тестированием.
Если вы сделаете автоматизированные тесты, вы сможете:
-
запускать их одной командой;
-
настроить CI, чтобы они у вас запускались, когда вы помещаете какие-то изменения в мастер-ветку и так далее;
-
с помощью тестов вы сможете проверять как позитивные, так и негативные сценарии, что особенно важно – часто бывает, что проверяют только позитивные сценарии, но мы же живем в реальном мире, и наш API должен обрабатывать и негативные сценарии – ругнуться или выдать какую-то ошибку. Это тоже нужно проверять.

Таким образом:
-
Автоматизированное тестирование позволит нам избавиться от каких-то случайных изменений структуры ответа или запроса, на которые могут повлиять обновления конфигурации.
-
Ну и с тесты – это лучшая документация. Потому что если вы введете документацию где-то в файлике, скорее всего, она уже устарела. Не все разработчики любят поддерживать файлики. Вы же знаете, что когда нужно что-то быстро запилить, уже не до документации – просто запилил, обновил базу и вперед. А тесты – самодостаточные, они должны запускаться и проходить. Есть гарантия, что тесты будут актуальной документацией для вашего API.

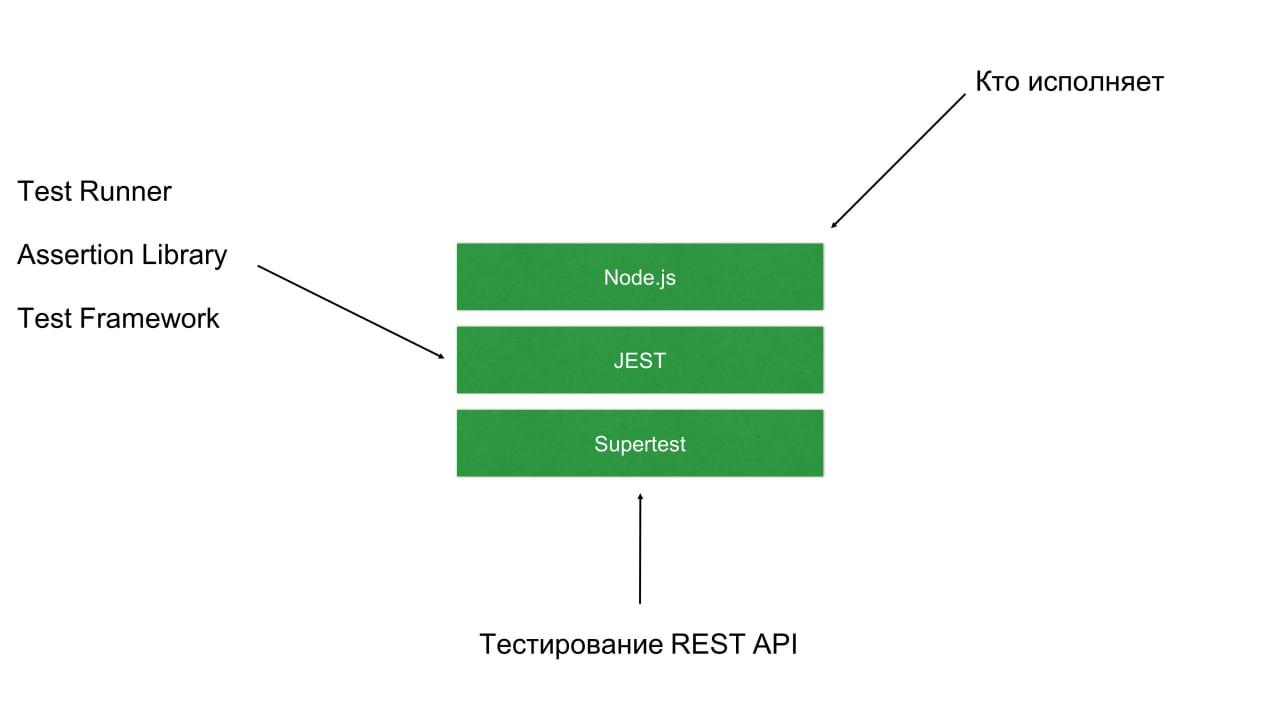
Если говорить про тесты, есть разные способы их написания. Мы в свое время взяли для себя Node.js, Jest и Supertest. И на их основе пишем end-to-end которые позволяют нам понять, API наш работает или не работает.
-
Node.js у нас просто исполняет эти тесты.
-
JEST выполняет роль тестового фреймворка и Assertion Library.
-
И Supertest – библиотека Node.js, чтобы тестировать API.

Эти тесты выглядят примерно так:
-
есть какая-то группа тестов, которую мы описываем с помощью describe;
-
и отдельные тестовые кейсы, которые мы объявляем с помощью функций test() или it().
Каждый JavaScript-разработчик с этим знаком.
Мы здесь проверяем как позитивные, так и негативные сценарии.
Фронтенд. React

Теперь переходим к самому главному – к фронтенду.
Именно фронтенд нам позволяет сделать то, что будет в итоге видеть пользователь – вот такую страшную руку терминатора.

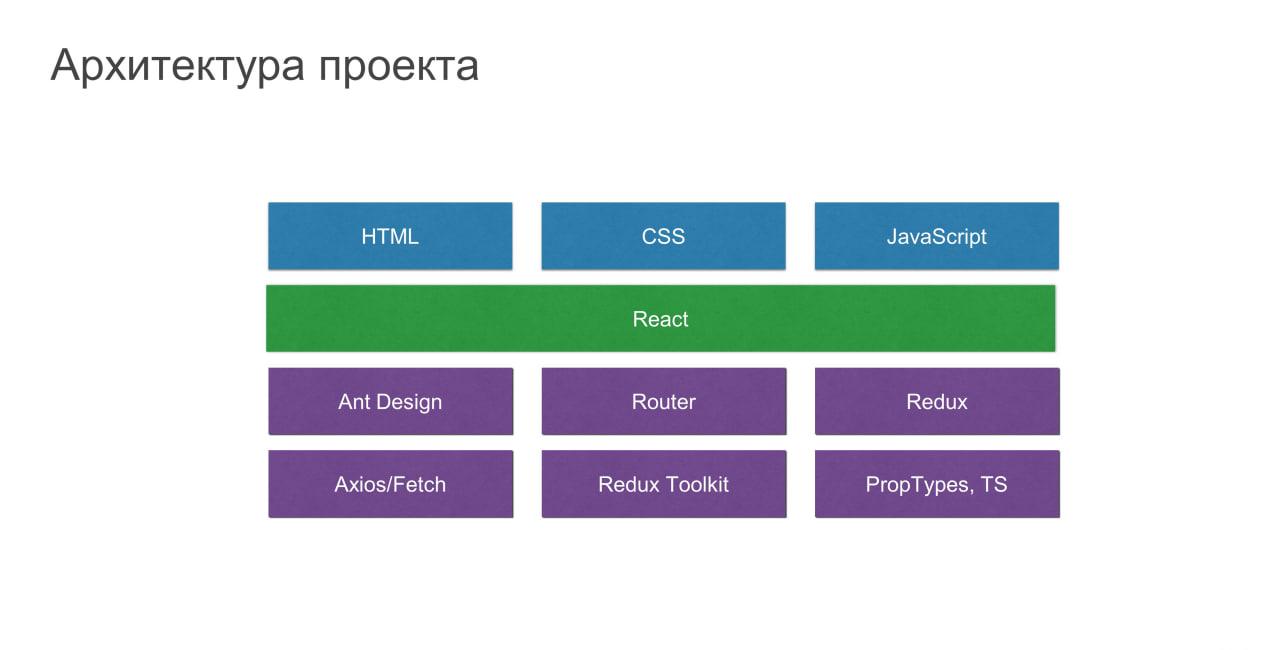
Здесь у нас, опять же, есть несколько технологий.
Понятно, что есть базовые технологии – HTML, CSS, JavaScript. Чтобы строить простые интерфейсы, их достаточно.
Но разрабатывать на HTML, CSS и JavaScript сложные интерфейсы тяжело. Поэтому можно взять дополнительный инструментарий, который нам упростит создание интерфейса – ведь мы хотим интерфейс формировать именно на клиенте. Не чтобы сервер нам отдавал готовые странички, а именно на клиенте. А сервер пускай занимается только данными. И вот здесь нам, например, могут помочь такие штуки, как:
-
Ant Design.
-
Библиотека компонентов Router, с которой мы можем сделать маршрутизацию на клиенте, чтобы не гонять лишние запросы.
-
Redux Toolkit для организации глобального стора.
-
Axios/Fetch, чтобы запрашивать данные. Запрос данных от сервера с помощью Fetch – это написание одной строчки кода. Это намного быстрее, чем использовать XMLHTTPRequest, который был популярен очень долгое время.
-
И, конечно же, React – библиотека, которая упрощает создание сложных интерфейсов. React отвечает именно только за интерфейсы. Если вспоминать паттерн MVP, о котором я говорил вначале, React в этом слое – это именно V, именно View, библиотека, которая отвечает за формирование интерфейса.

Какие плюсы у React?
-
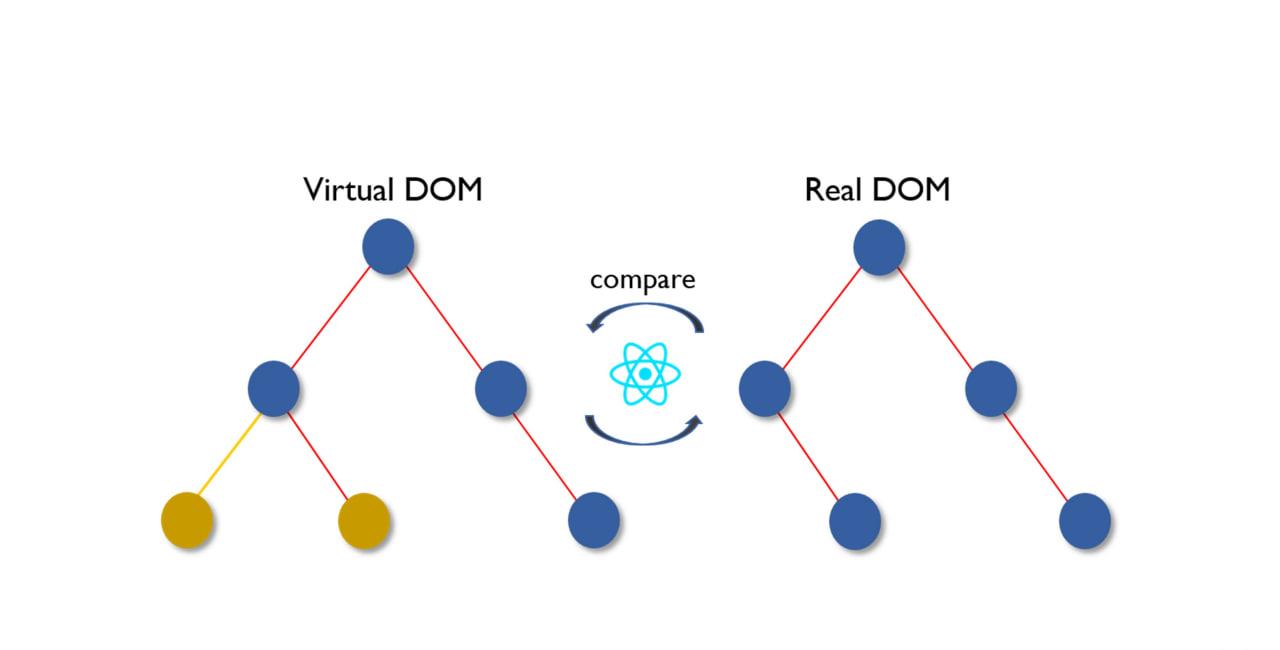
Во-первых, он очень быстрый. Тут можно смотреть с разных сторон. Есть кейсы, с которыми React не очень справляется. Но в целом он быстрый за счет Virtual DOM. Сейчас разработчики React отходят от этого понятия, потому что там уже слишком все поменялось. Но в целом все изменения, которые мы делаем в интерфейсе, сначала проецируются на Virtual DOM – простые объекты.
-
А уже затем эти объекты экономично мапятся на Real DOM.
Таким образом мы сокращаем количество перерисовок, и даже сложные интерфейсы работают быстрее.

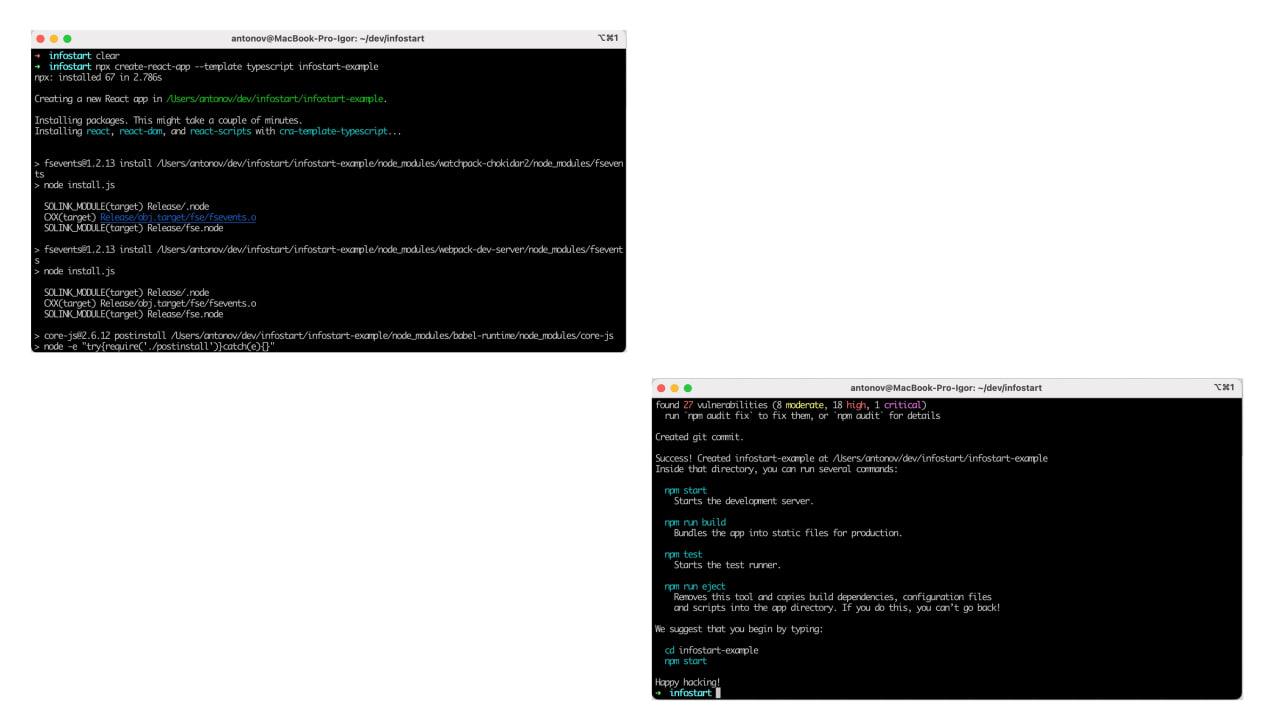
Чтобы начать использовать React, есть определенные инструменты. Например, такие как Create React App. Это CLI-инструмент, который вам позволит сформировать основу для вашего проекта.
Вбили одну команду, выбрали язык, который будете использовать – либо JavaScript, либо TypeScript, и готово.

Он вам сразу так сгенерирует, покажет вам команды, которые вы можете запускать, чтобы начать уже дальше разрабатывать.

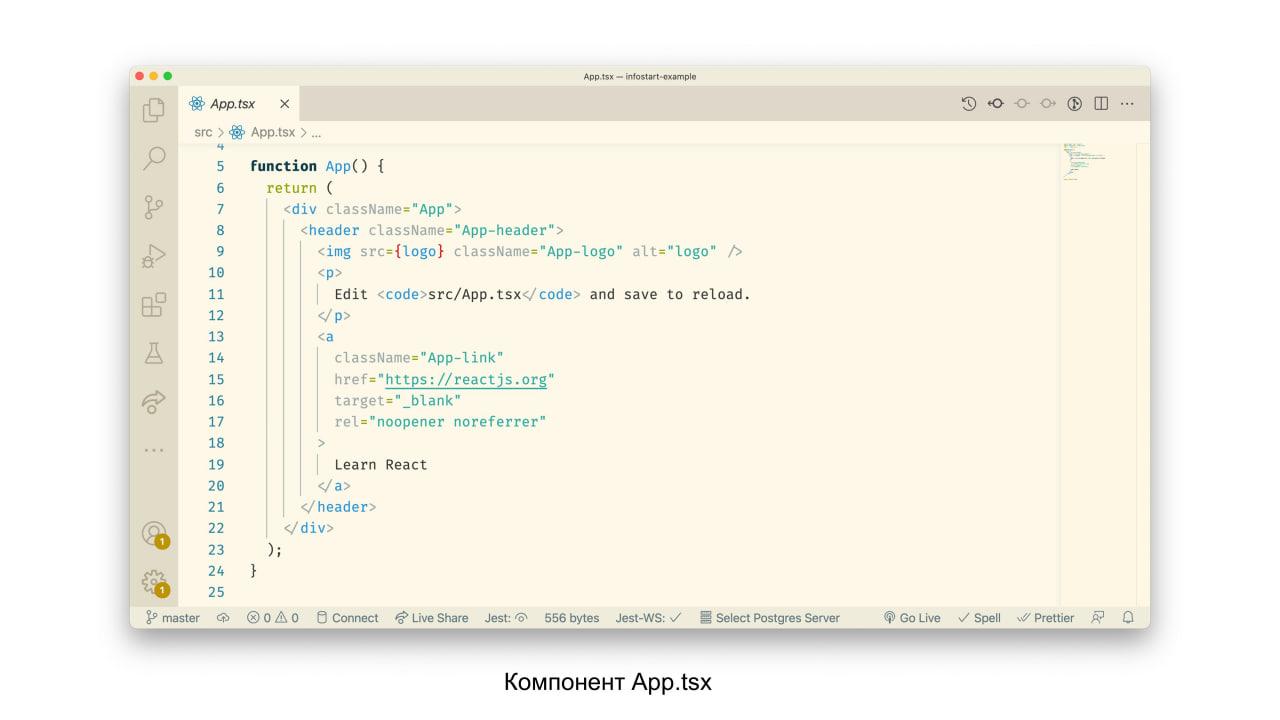
Когда вы разрабатываете приложение на React, вы используете компонентный подход. Все ваши элементы интерфейса – это ничто иное, как компоненты. Поначалу это может быть сложновато, но в итоге, когда вы к этому привыкаете, интерфейс разрабатывается очень быстро.
Вот здесь пример компонента App – Application, какой-то корневой компонент в приложении. И он выглядит как обычная функция.
Даже если вы не программируете на JavaScript, все понятно. Это просто функция, которая что-то делает, и она представляет собой отдельный компонент.
Раньше было популярно писать компоненты на классах, но сейчас уже используется функциональный подход.

Что касается интерфейса.
-
У нас есть React, который отвечает, как это все нарисовать.
-
У нас есть 1С, который возвращает нам данные, на основе которого мы будем рисовать интерфейс.
-
А как сам интерфейс нарисовать? Что брать за основу?
-
Можно найти дизайнера, чтобы он вам нарисовал интерфейс – верстальщик его заверстает и все сделает.
-
А можно воспользоваться готовыми компонентами, такими как Bootstrap или Ant Design.
-
Архитектура и тестирование фронтенда

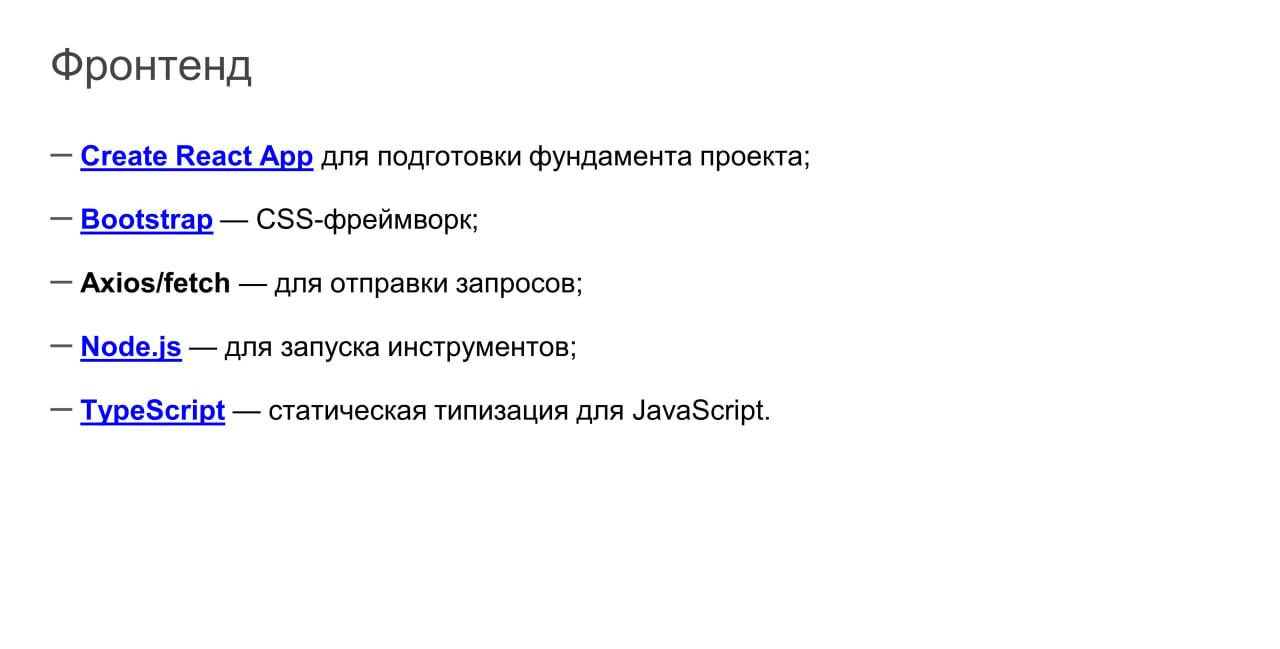
Итак, чтобы начать разрабатывать фронт для веб-приложения, вам потребуется:
-
React – библиотека для создания пользовательских интерфейсов
-
Create React App – CLI для быстрого создания заготовки проекта.
-
CSS-фреймворки Bootstrap или Ant Design – в них есть специальные обертки для оформления компонентов React, чтобы их было проще использовать.
-
Библиотека для выполнения запросов к серверу – либо Axios, либо Fetch, который уже доступен вам прямо в браузере.
-
Платформа Node.js, которая позволит вам выполнять сборку проекта и выполнять другие рутинные операции – инструмент для выполнения кода JS на сервере.
-
Говорят, что JavaScript очень странный язык, и там возможны всякие магические вещи – например, там можно объект поделить на число и т.д. Кажется, что разработчики допустили кучу ошибок, на самом деле все это объяснимо, просто нужно понимать, почему это так работает. Но если вы не хотите напороться на такие вот грабли, лучше построить проект на TypeScript. TypeScript приносит вашему JS статическую типизацию – вы его используете «на максималках» и узнаете о многих ошибках до запуска приложения. Кстати, это беда 1С – чтобы узнать об ошибке, вам нужно именно запустить приложение и выполнить его. TypeScript решает эту проблему на уровне написания кода. Если вы попытаетесь передать какие-то данные не того типа, TypeScript заругается сразу. Вам даже не придется запускать ваше приложение.

Сам фронтенд тоже можно тестировать. Если мы тестируем REST API, то с фронтендом мы можем поступить точно так же.

Фронтенд тоже ломается – его пишут люди, и все это может сломаться.
-
Тестировать фронтенд вручную – это сложно. Нужен человек, который будет протыкивать все интерфейсы. А если взять, например, нашу B2B-систему, в ней было порядка 40 разных страниц. На страницах есть еще компоненты. И все их протыкать – сложно.
-
Плюс есть такая вещь, как разные браузеры. С 1С:Предприятие очень хорошо то, что платформа по факту одна – даже если в организации используется несколько версий платформы, если ваш код работает, то он работает. Браузеров несколько. И не все браузеры своевременно поддерживают какие-то новые API и так далее. Чтобы удостовериться, что все будет работать, нужно протестить в нескольких браузерах.
-
Чтобы не сойти с ума со всем этим ворохом, на помощь приходит автоматизированное тестирование.

Есть опять же JEST, который можно использовать и для Node.js, и также его можно использовать для тестирования фронтенда.
Есть замечательная библиотека React Testing Library, которая позволяет тестировать сами React-компоненты без необходимости пользоваться каким-то браузером и так далее.
Суть ее в том, что она ориентируется на то, что должен увидеть пользователь в результате рендера компонента. И когда вы начнете писать свои автоматизированные тесты с использованием React Testing Library, вы научитесь лучше понимать ваши компоненты.
Потому что то, что видят пользователи, это не классы применительно к CSS, это не айдишники, это именно какой-то контент. Соответственно проверять нужно контент, который у нас получается в ходе генерации.

Тест с помощью React Testing Library выглядит примерно вот так.
У нас используются опять же те же самые функции и какие-то функции, которые нам предоставляет React Testing Library.

В чем плюс React Testing Library?
-
React Testing Library – это фреймворк-агностик, его можно использовать не только с React, но и с другими популярными фреймворками. Потому что сама библиотека называется Testing Library – в ней есть обвязки для Vue, для Angular и так далее.
-
Вам не требуется браузер, все тесты выполняются под Node.js.
-
Вы проверяете, как с вашим интерфейсом взаимодействует пользователь.
Бэкенд для фронтенда (BFF)

Последняя тема, которую я хотел бы в этом докладе осветить – это Backend for Frontend.

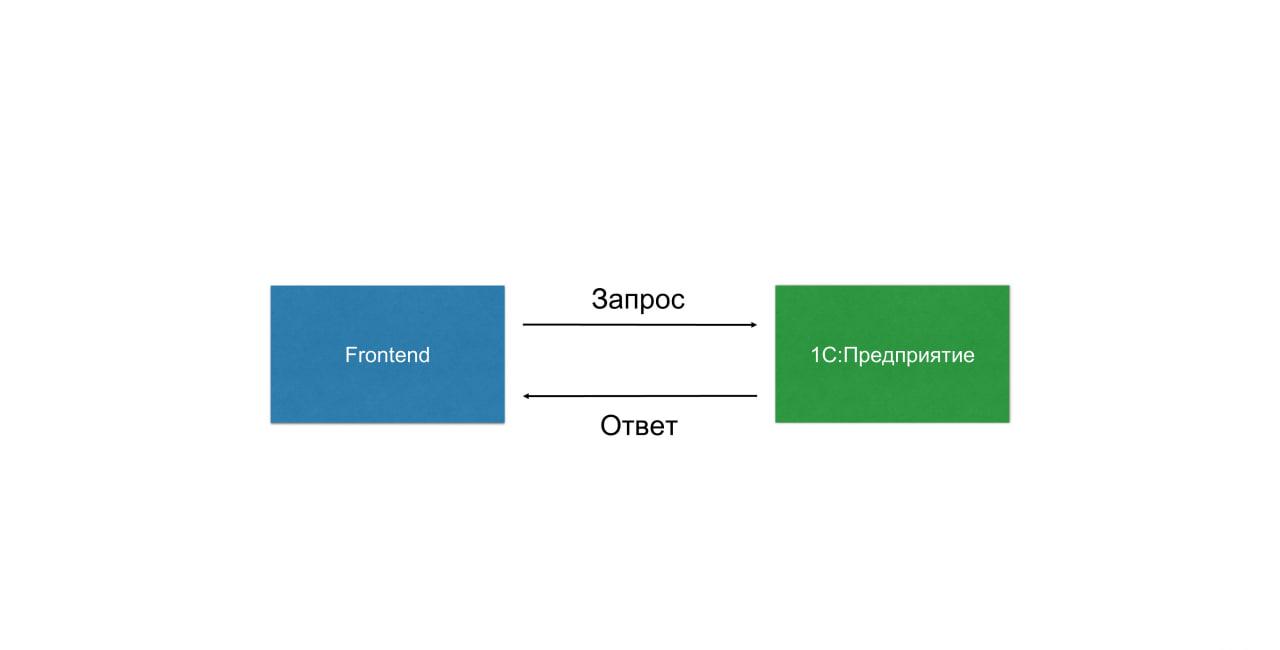
Типичное веб-приложение, взаимодействующее с базой 1С, выглядит вот так: Frontend отправляет запросы к 1С, и все казалось бы хорошо.

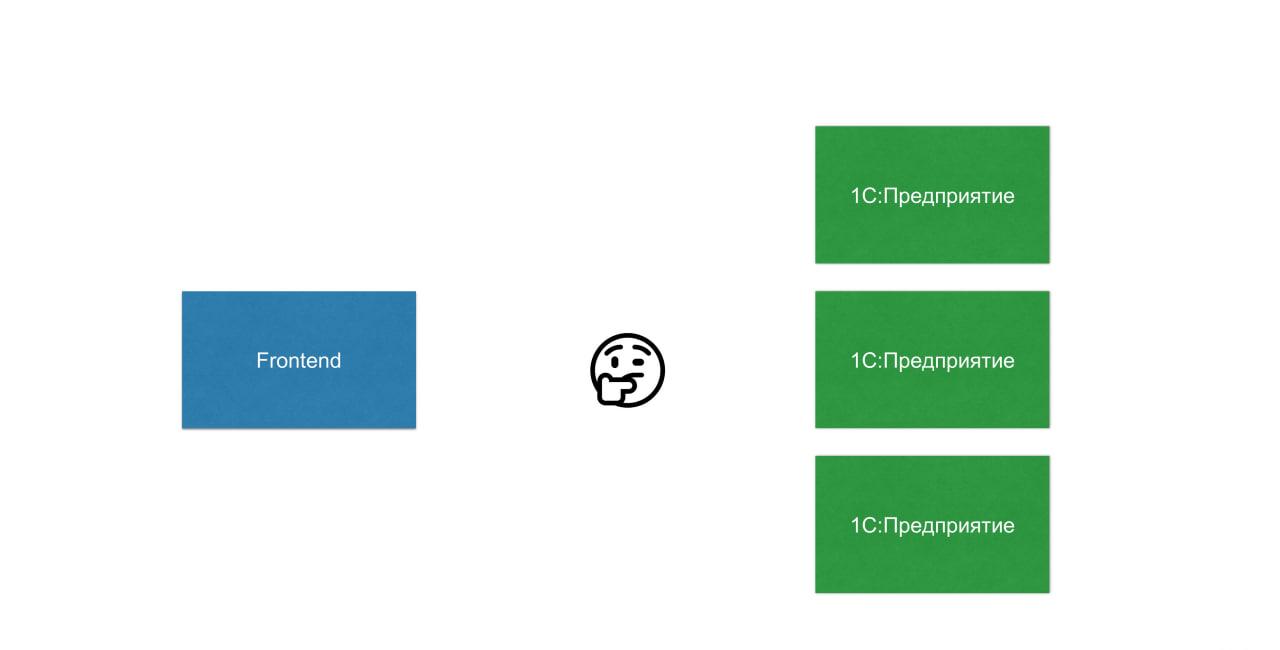
Но бывает так, что у нас становится несколько бекендов (допустим, могут появиться дополнительные базы 1С), и тут нам становится слишком сложно – нам нужно с фронта запросы слать каждой этой базе (каждому беку), а потом как-то их обрабатывать.
Но это неудобно – много запросов, лишний трафик, лишние тормоза, и не факт, что все эти запросы выполнятся.

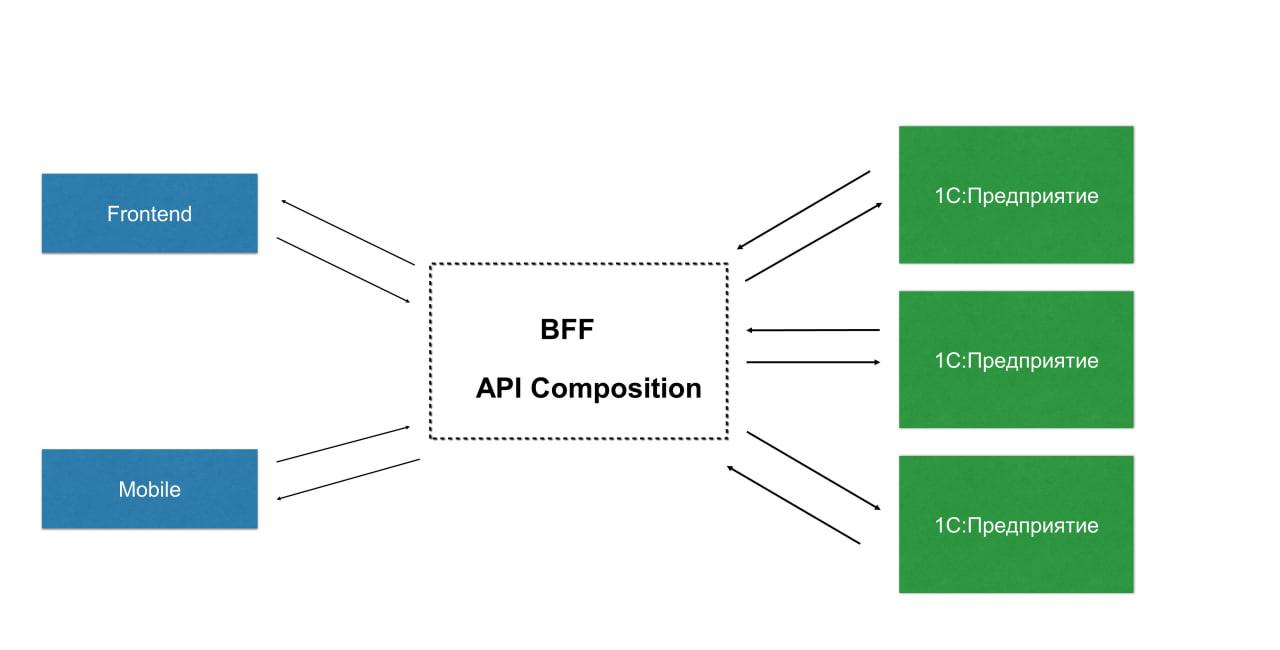
Поэтому к нам приходит на помощь BFF или Backend For Frontend.
Этот паттерн также можно назвать API Composition, когда вы пишете промежуточный сервис, который как аккумулирует на себе запросы к различным бекендам.

В случае BFF вы уже пользуетесь единой API:
-
Взаимодействие с несколькими бэкендами значительно упрощается.
-
Когда вы используете BFF, вы решаете проблему с кешированием. Если писать запросы напрямую к 1С, всегда нужно время, чтобы она стартанула, прогрелась, и только потом вы получаете данные. Это актуально даже в случае, если вы используете сессии в HTTP-сервисах.
-
Если справочники меняются редко, нет смысла их постоянно тягать с 1С. Проще их где-то закешировать (например, в BFF) и отдавать уже клиенту.
-
Это сокращает количество запросов.
-
И вы можете трансформировать данные – вам не нужно дергать 1С-ника, чтобы он переписал данные так, как вам удобнее. Вы это можете делать в слое BFF.
-
Этот BFF могут писать сами фронтенд-разработчики – там JavaScript, они могут это написать.
Демонстрационный пример, показывающий, как собрать в одном веб-приложении информацию из нескольких информационных баз 1С:Розница через расширение с HTTP-сервисами, я разместил в репозитории на GitHub.

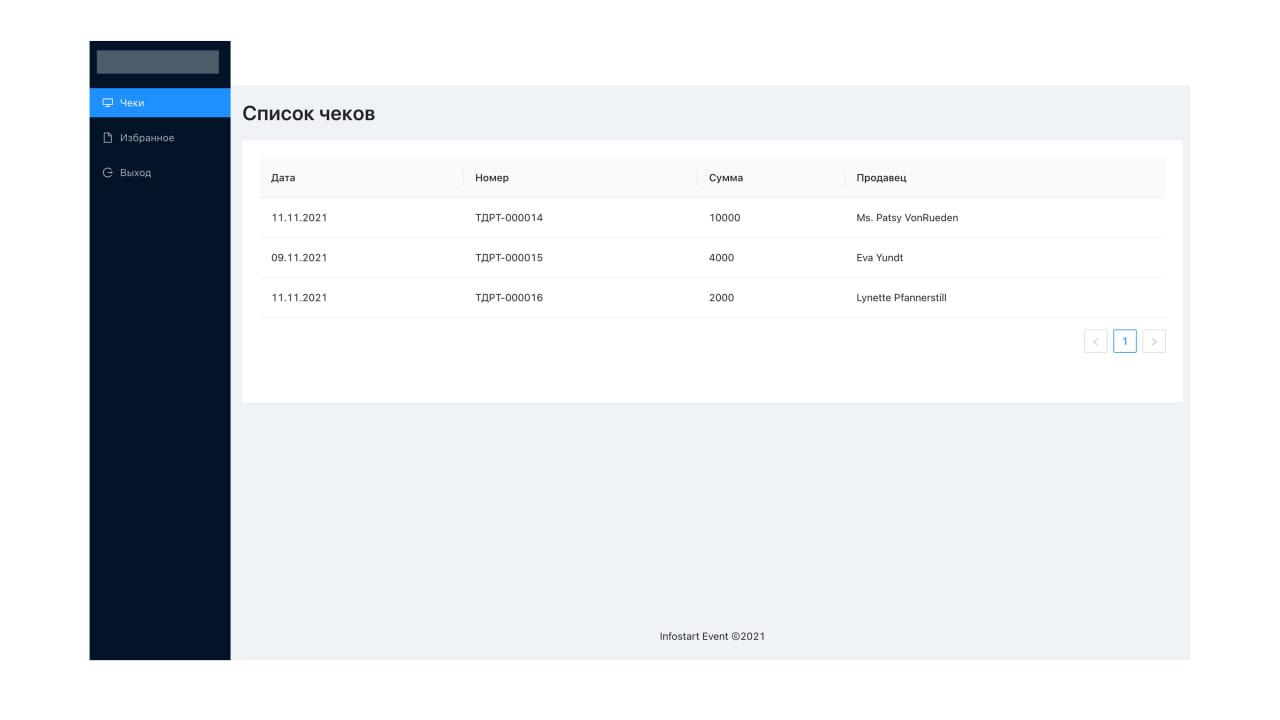
В качестве примера веб-приложения используется личный кабинет, написанный на React.

Вы можете его себе склонировать и посмотреть, как все это работает на практике.
*************
Статья написана по итогам доклада (видео), прочитанного на конференции Infostart Event 2021 Moscow Premiere.
Вступайте в нашу телеграмм-группу Инфостарт