Для чего это нужно?
1) Рисовать интерактивные схемы складов, территорий, стеллажей, зданий и т.д. для мобильной и веб-платформы в редакторе в браузере. Что это такое, для мобильной платформы можно посмотреть тут //infostart.ru/1c/articles/1736200/
2) Интерактивные – означает, что это не просто картинка, а то, что с ней можно взаимодействовать из кода и со стороны пользователя – например, подсвечивать ячейки склада в разные цвета. Пользователь может кликнуть на ячейку и получить остатки в ней (Примеры показаны тут http://wms.simpleui.ru/)
3) Карты складов, неважно, где они нарисованы и в каких единицах измерения – дают информацию в виде матрицы относительных расстояний между ячейками, что позволяет решать оптимизационные задачи вроде «задачи коммивояжера», что делает планирование маршрутов более оптимальным и оптимизирует работу склада в целом.
4) Наконец, и веб, и мобильное приложение с картами теперь можно использовать в качестве динамической аналитики по складам – отображать тепловые карты загруженности, работать в качестве киоска, получая данные из веб-сокета.
Векторный редактор в веб
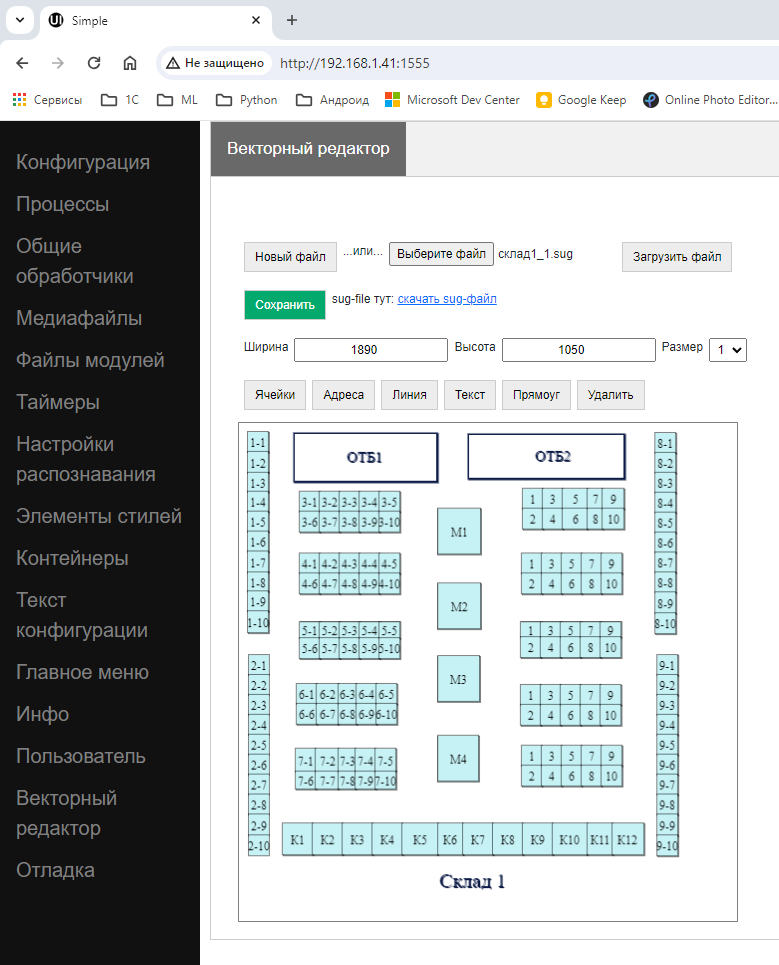
В веб-конструкторе https://seditor.ru:1555/ теперь есть векторный редактор, который позволяет редактировать sug-файлы, которые понимает мобильная платформа SimpleUI. В мобильной платформе также есть свой векторный редактор, который может все то же самое, но на компьютере работать удобнее, т.к. есть мышь. Единственное отличие – в веб нет «карандаша»
Т.е. на компьютере создаются sug-файлы со схемами, которые потом можно отправить на устройства, встроить в конфигурации для мобильных устройств и использовать на экранах мобильного решения.
В редакторе:

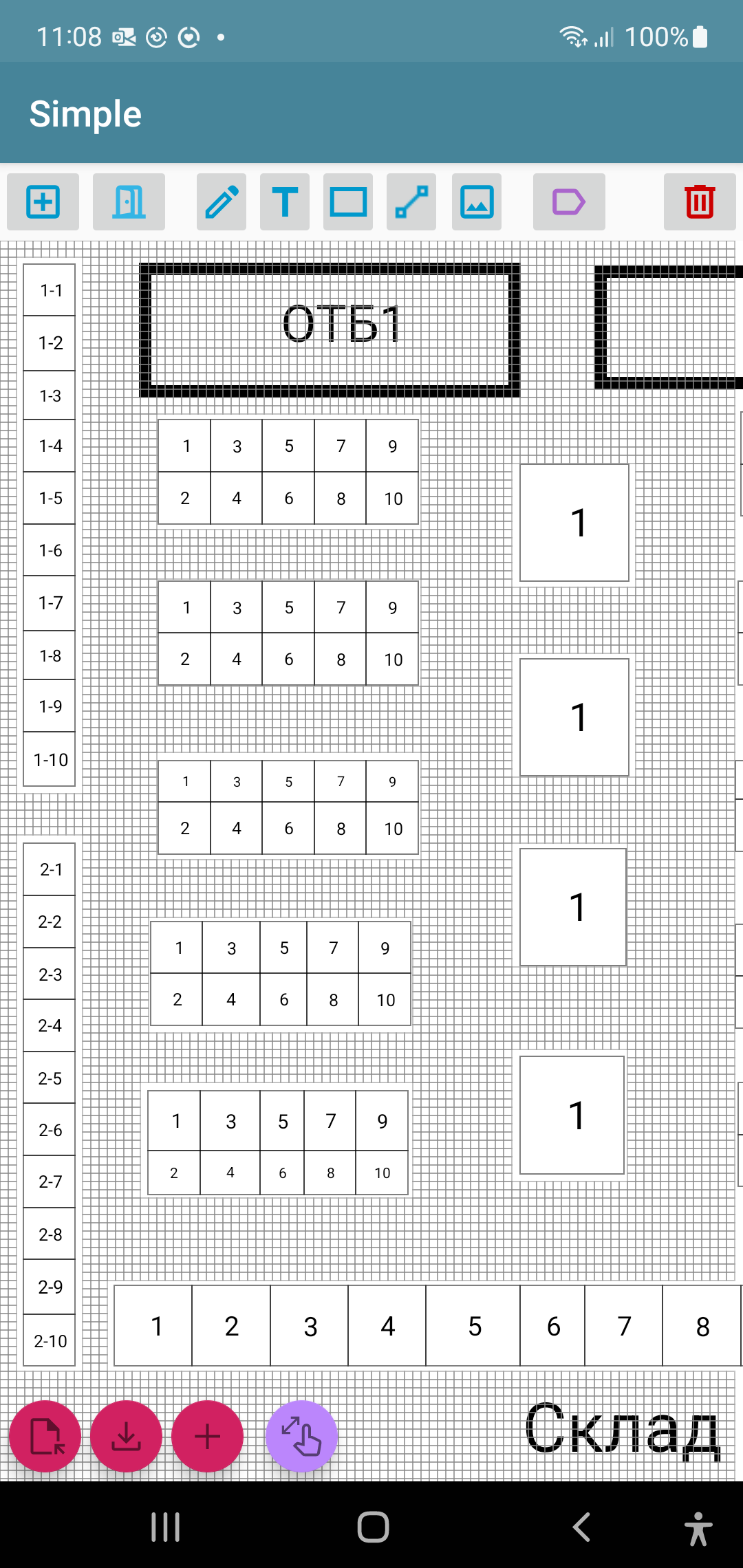
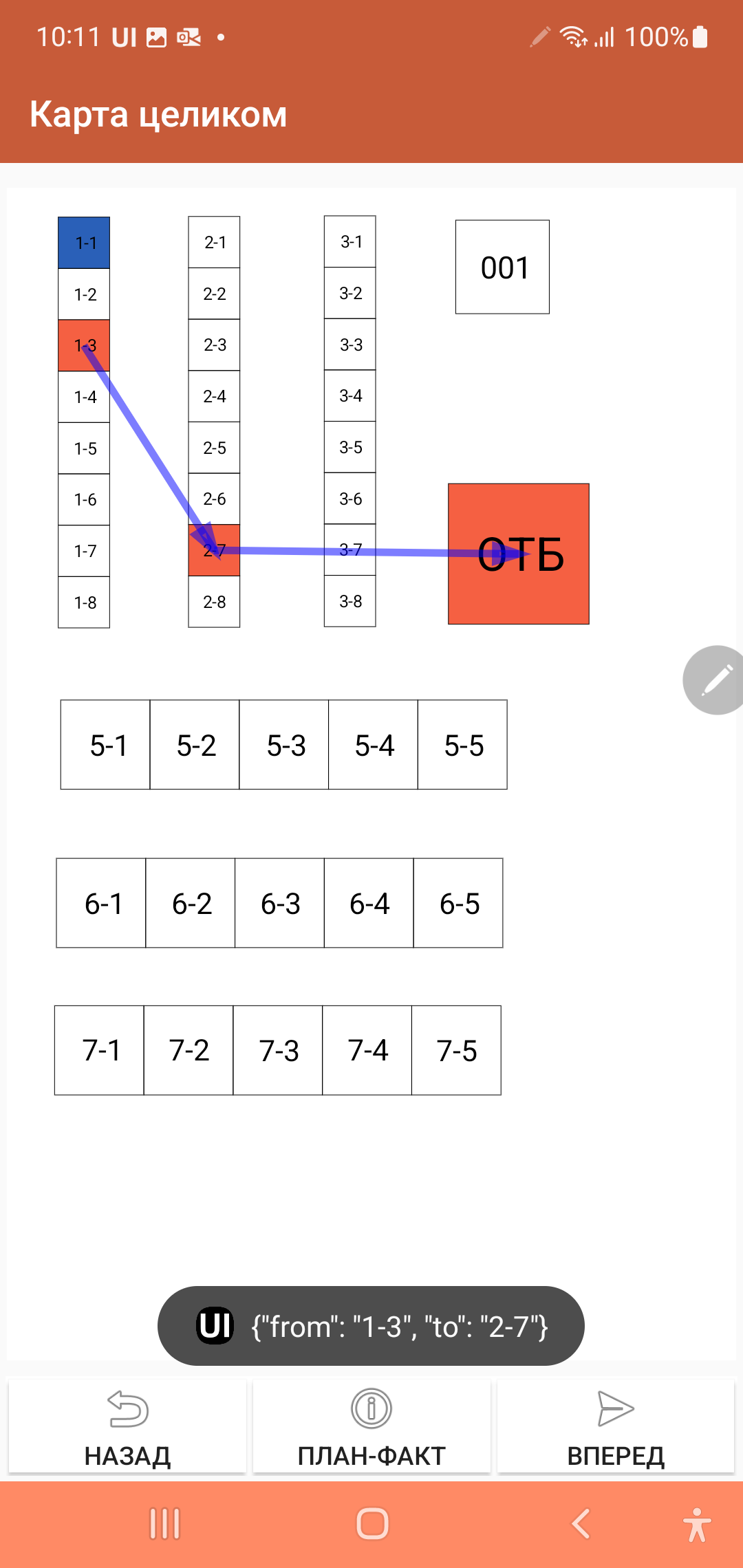
На мобильной платформе редактор и пример встраивания в экраны:


Исходники веб-редактора тут: https://github.com/dvdocumentation/web_simple_editor
Работа с графикой из кода
Инициализация холста
Команда стека InitCanvas должна быть выполнена в начале для инициализации поля (необходимо выполнить в обработчике события onPostStart, это важно, т.к. в onStart элемент еще не создан), на котором происходит вывод графики и отслеживание событий мыши. Без инициализации не будет происходить отслеживание событий мыши.
В качестве параметра передается JSON с ключами, в котором указана переменная поля типа Поле карты. Т.е. для того чтобы вывести графику на экране надо разместить элемент типа «Поле карты» и задать его переменную. В примере ниже его переменная – “map”
Пример:
hashMap.put("InitCanvas",json.dumps({"map":{"height":500,"width":500}}))
Вывод графических примитивов
Вся графика выводится одной командой SetCanvas , которой передается массив элементов, который надо нарисовать. Аналогично команде InitCanvas ключом является переменная элемента Поле карты.
В массиве могут быть следующие типы элементов
1. Текст
{"type":"text","x":10,"y":50,"text":"Привет мир", "color":"#0a1a45","size":15}
2. Линия
{"type":"line","x1":5,"y1":5,"x2":150,"y2":.65 "color":"#0a1a45","strock_size":3}
3. Стрелка
{"type":"arrow","x1":5,"y1":5,"x2":150,"y2":65 "color":"#0a1a45","strock_size":3}
4. Ячейка.
{"type":"cell","x1":50,"y1":50,"x2":75,"y2":75, "label":"1-1", "fill_color":"#c6f2f5"}
5. Прямоугольник.
{"type":"rect","x1":20,"y1":20,"x2":60,"y2":40, "color":"#0a1a45","strock_size":el.strock_size,"fill_color":"#ffffff"}
Массив с этими элементами передается в SetCanvas
Пример
hashMap.put("SetCanvas",json.dumps({"map":{"height":CANVAS_H,"width":CANVAS_W,"draw":draw_array}}))
Отслеживание событий мыши
Когда холст создан, все события мыши на нем – перемещение, нажатие/отпускание кнопки отслеживаются в событии onInput с listener= canvas_mouse_event
Для уточнения также в переменную поля карты записывается JSON с детальной информацией по событию мыши:
type – тип события мыши:
• mouseDown – нажатие основной кнопки мыши
• mouseDownOther – нажатие другой кнопки мыши (например правой для правшей)
• mouseDoubleClick – двойной клик. Двойной клик не совместим с mouseUp, т.к. два этих события будут неразличимы
• mouseMove - перемещение мыши
• mouseUp – отпускание мыши
x, y – координаты x и y на холсте
Также можно временно отключить и включить отслеживание событий:
StopCanvasEvent – выключает отслеживание событий
StartCanvasEvent – включает отслеживание событий
Пример на веб-платформе


Примером использования этого всего на веб-платформе является сам по себе векторный редактор. Исходники можно посмотреть https://github.com/dvdocumentation/web_simple_editor. Процесс «Векторный редактор». В файле обработчиков current_handlers.py все функции послед комментария #Векторный редактор.
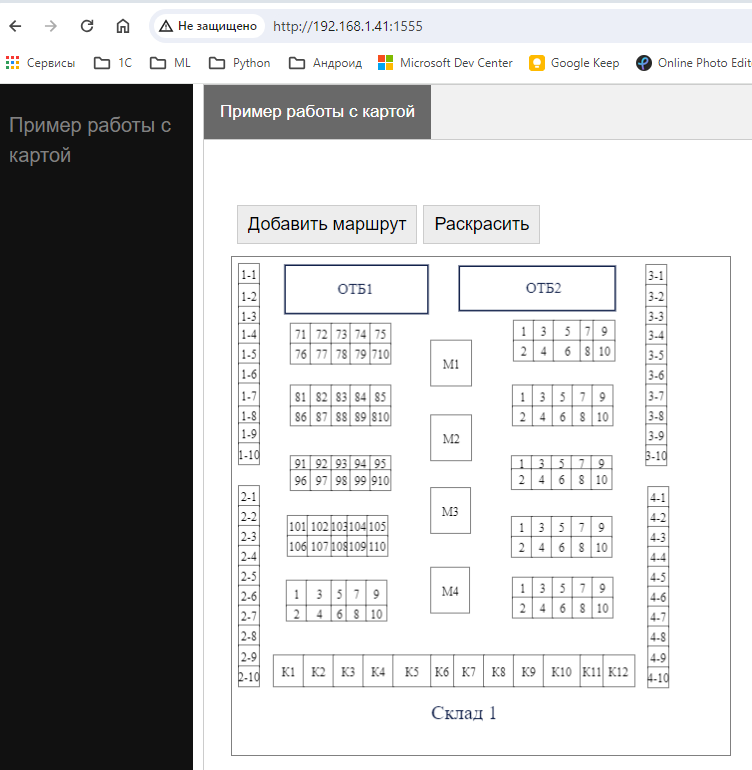
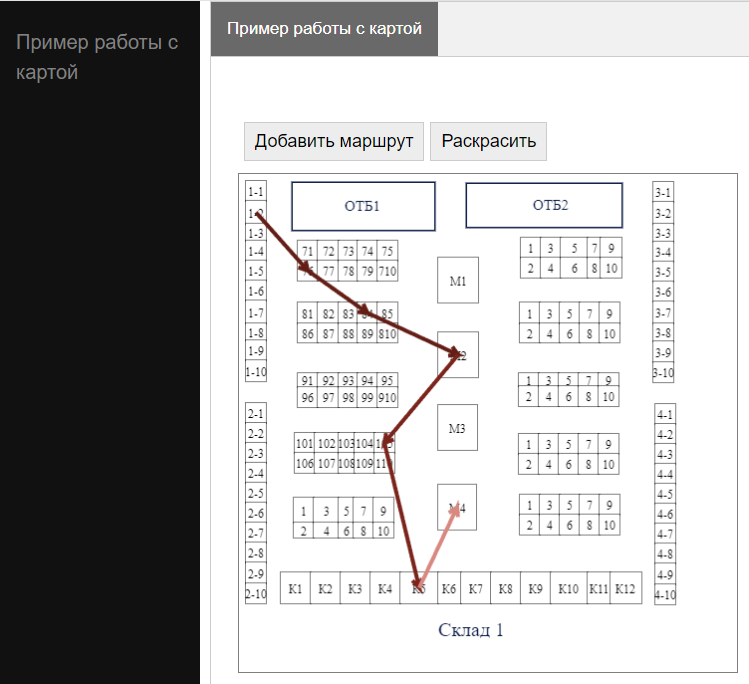
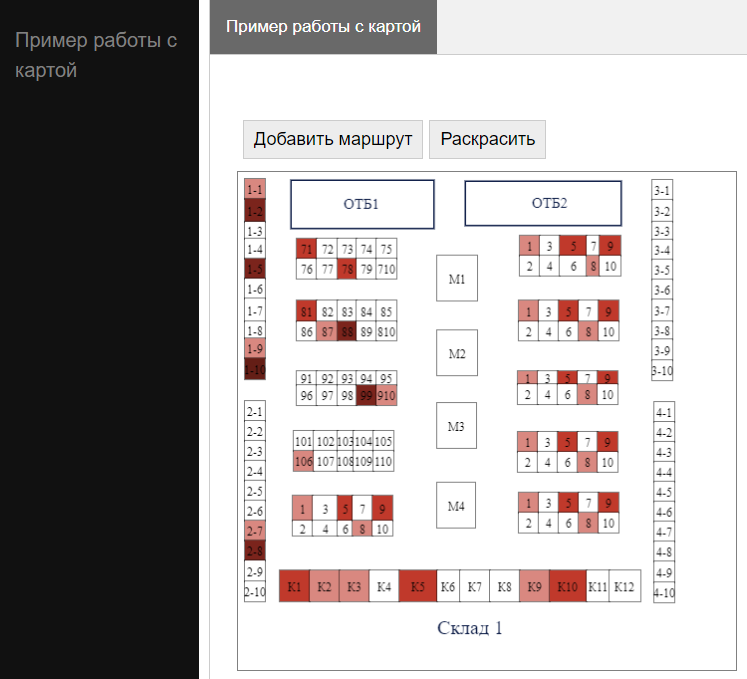
Но также набросал примерчик для веб платформе, где показал, как можно в веб-решении:
1) прицепить готовую sug-схему склада
2) вывести некую тепловую карту
3) вывести некий маршрут
Для развертывания примера надо:
1) скачать архив
2) поставить Python например 3.8
3) Выполнить pip install -r requirements.txt
4) запустить python3 app.py
5) открыть браузер http://localhost:1555/
Телеграм-канал проекта, в котором масса всего полезного: https://t.me/devsimpleui
И еще чат: https://t.me/simpledevchat
Вступайте в нашу телеграмм-группу Инфостарт