Работа программиста часто связана с использованием консоли (терминала, командной строки). И если сам 1С, в целом, не заставляет нас использовать команды для запуска кода на выполнение или сборки проекта, то DevOps и админ-сегменты полны ими чуть менее чем полностью - и по ним создается целая куча инструкций, статей, документации
Но как наглядно показать пользователю работу, ввод и вывод консоли, не прибегая к миллионам скриншотов? Тут нам поможет VHS - утилита для создания анимаций выполнения команд консоли

Что такое VHS?
charmbracelet/vhs - это консольная утилита, которая позволяет превращать текстовые описания выполняемых команд в красивые GIF, WebM и MP4 анимации с эффектом набора текста, разными цветовыми схемами и прочими возможностями для кастомизации. Если вы когда-нибудь пользовались Открытым пакетом интеграций, то могли видеть подобные записи в его документации, на странице описания CLI версии

Обилие цветовых схем (в том числе и возможность создавать свои), разнообразные настройки и способность влиять на результат манипуляциями с описанием, которое хранится в обычном текстовом файле, делают VHS очень гибким и, при этом, хорошо автоматизируемым инструментом
Установка
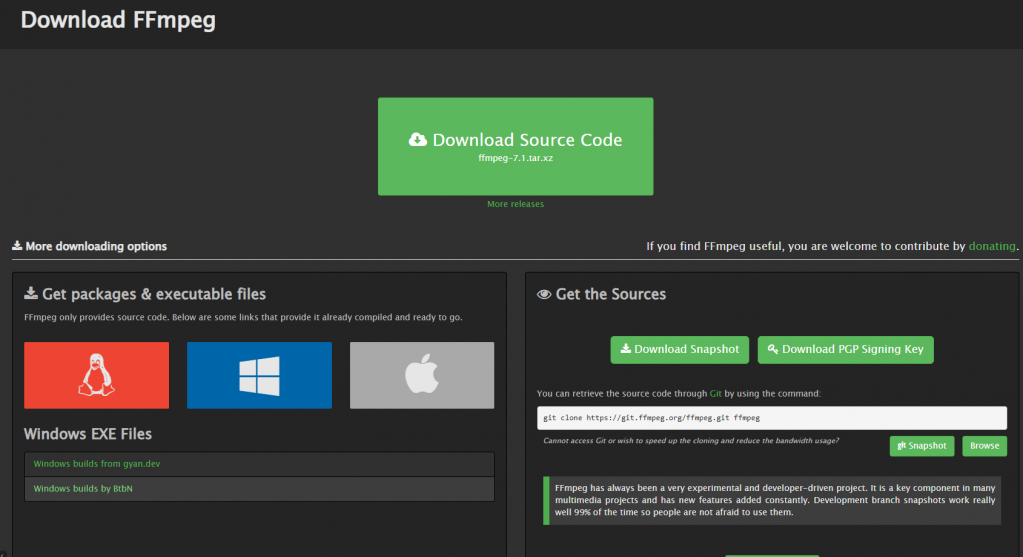
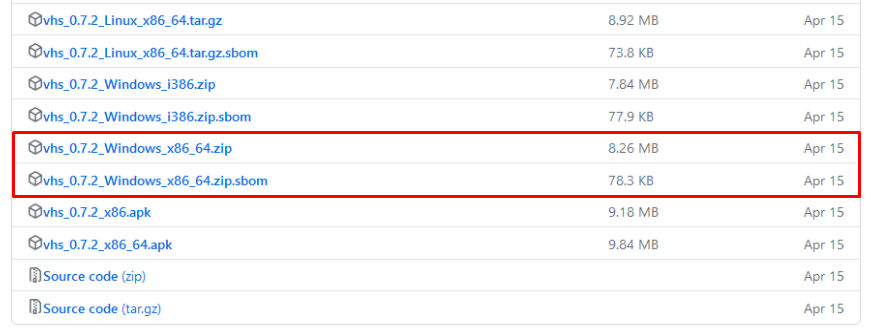
VHS - это open-source проект. Получить его можно из релизов charmbracelet/vhs на Github. Есть версии под разные системы, в том числе и для Windows

Однако просто так сразу VHS не заработает - open-source же. Нужно установить еще 2 утилиты, которые ему необходимы для работы: ttyd и ffmpeg
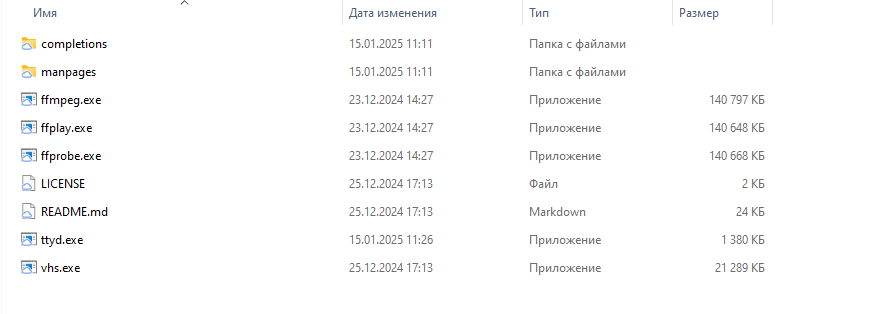
В итоге, когда у нас на руках есть все три элемента, остается лишь куда-то их поместить и добавить в PATH. Вы можете сделать как отдельные папки для каждой утилиты (VHS и ffmpeg - это архивы, а ttyd - просто один файл) или же сгрузить все в одну, но только так, чтобы исполняемые (exe) файлы находились в одном каталоге

При таком варианте, в PATH будет достаточно прописать только одно расположение. После этого VHS должен стать доступен из любого места, если просто написать в vhs в командной строке
Работа с утилитой
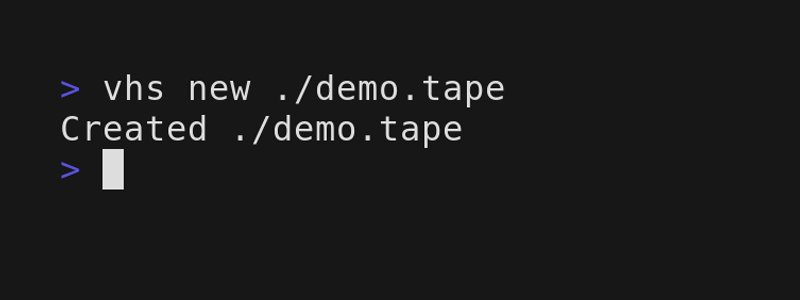
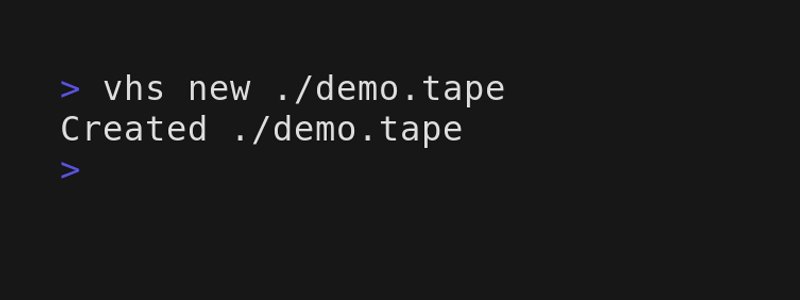
После установки нам необходимо создать файл, в который мы запишем текстовое описание нашей будущей гифки. Проще всего это сделать создав файл заготовку при помощи команды
vhs new <путь к файлу>

В созданном файле будет целый лист разнообразных подсказок и примеров. Они закомментированы символом #, и их можно либо просто раскомментировать, либо скопировать для создания своего собственно описания далее
# VHS documentation
#
# Output:
# Output <path>.gif Create a GIF output at the given <path>
# Output <path>.mp4 Create an MP4 output at the given <path>
# Output <path>.webm Create a WebM output at the given <path>
#
# Require:
# Require <string> Ensure a program is on the $PATH to proceed
#
# Settings:
# Set FontSize <number> Set the font size of the terminal
# Set FontFamily <string> Set the font family of the terminal
# Set Height <number> Set the height of the terminal
# Set Width <number> Set the width of the terminal
# Set LetterSpacing <float> Set the font letter spacing (tracking)
# Set LineHeight <float> Set the font line height
# Set LoopOffset <float>% Set the starting frame offset for the GIF loop
# Set Theme <json|string> Set the theme of the terminal
# Set Padding <number> Set the padding of the terminal
# Set Framerate <number> Set the framerate of the recording
# Set PlaybackSpeed <float> Set the playback speed of the recording
# Set MarginFill <file|#000000> Set the file or color the margin will be filled with.
# Set Margin <number> Set the size of the margin. Has no effect if MarginFill isn't set.
# Set BorderRadius <number> Set terminal border radius, in pixels.
# Set WindowBar <string> Set window bar type. (one of: Rings, RingsRight, Colorful, ColorfulRight)
# Set WindowBarSize <number> Set window bar size, in pixels. Default is 40.
# Set TypingSpeed <time> Set the typing speed of the terminal. Default is 50ms.
#
# Sleep:
# Sleep <time> Sleep for a set amount of <time> in seconds
#
# Type:
# Type[@<time>] "<characters>" Type <characters> into the terminal with a
# <time> delay between each character
#
# Keys:
# Escape[@<time>] [number] Press the Escape key
# Backspace[@<time>] [number] Press the Backspace key
# Delete[@<time>] [number] Press the Delete key
# Insert[@<time>] [number] Press the Insert key
# Down[@<time>] [number] Press the Down key
# Enter[@<time>] [number] Press the Enter key
# Space[@<time>] [number] Press the Space key
# Tab[@<time>] [number] Press the Tab key
# Left[@<time>] [number] Press the Left Arrow key
# Right[@<time>] [number] Press the Right Arrow key
# Up[@<time>] [number] Press the Up Arrow key
# Down[@<time>] [number] Press the Down Arrow key
# PageUp[@<time>] [number] Press the Page Up key
# PageDown[@<time>] [number] Press the Page Down key
# Ctrl+<key> Press the Control key + <key> (e.g. Ctrl+C)
#
# Display:
# Hide Hide the subsequent commands from the output
# Show Show the subsequent commands in the output
Output ./demo.gif
Require echo
Set Shell "bash"
Set FontSize 32
Set Width 1200
Set Height 600
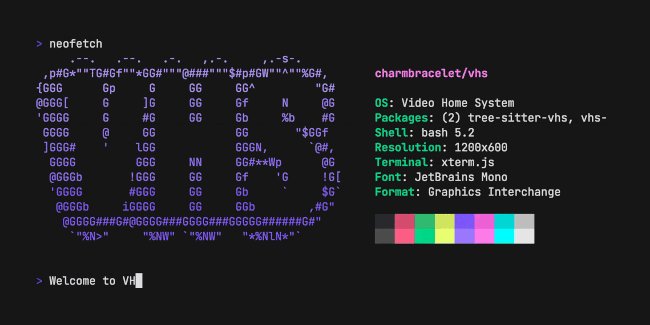
Type "echo 'Welcome to VHS!'" Sleep 500ms Enter
Sleep 5s
Рассмотрим весь этот файл по блокам:
Цветовые схемы
Отдельно стоит затронуть цветовое оформление терминала для будущих записей. Оно определяется командой вида
Set Theme <json|string>
и может принимать как имя темы, так и json с собственным определением значений для всех необходимых цветов, вроде цвета текста, фона и пр.
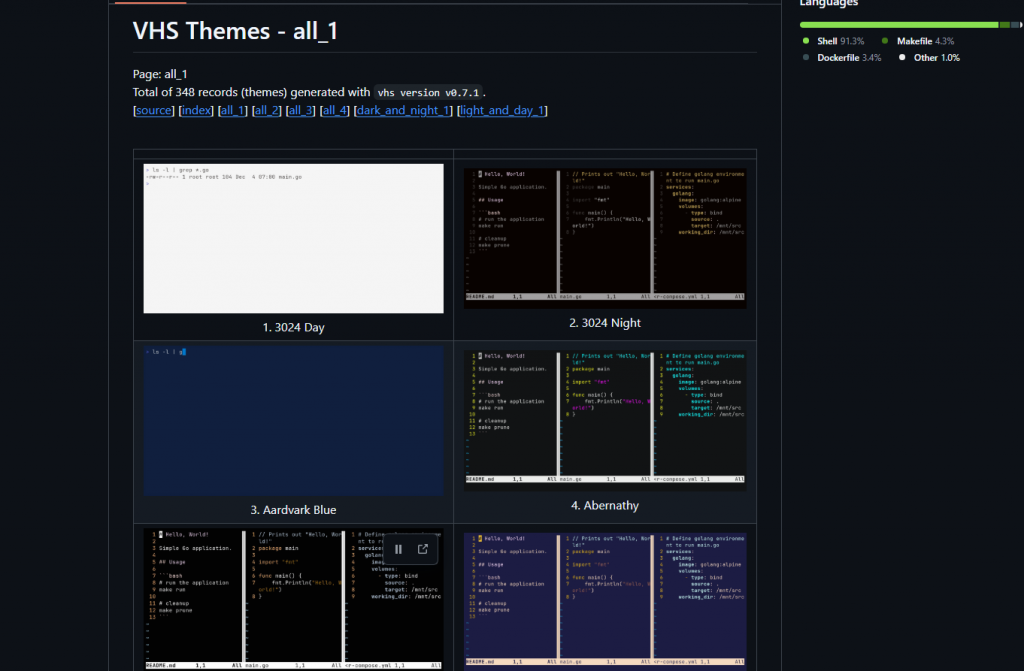
Если вам не нужен какой-то определенный тонкий цветовой набор, то можно выбрать из готовых вариантов, коих существует огромная масса. Посмотреть их и узнать названия можно в хорошем репозитории flemay/vhs-themes. Если нашли подходящую, то достаточно просто написать Set Theme и ее имя

В случае необходимости получения конкретных цветов, можно сформировать собственную схему самостоятельно. Выглядит это следующим образом:
Set Theme { "name": "Whimsy", "black": "#535178", "red": "#ef6487", "green": "#5eca89", "yellow": "#fdd877", "blue": "#65aef7", "magenta": "#aa7ff0", "cyan": "#43c1be", "white": "#ffffff", "brightBlack": "#535178", "brightRed": "#ef6487", "brightGreen": "#5eca89", "brightYellow": "#fdd877", "brightBlue": "#65aef7", "brightMagenta": "#aa7ff0", "brightCyan": "#43c1be", "brightWhite": "#ffffff", "background": "#29283b", "foreground": "#b3b0d6", "selection": "#3d3c58", "cursor": "#b3b0d6" }
Единственный нюанс: цвета в сформированной анимации могут несколько отличаться от конкретных HEX значений. Вы можете заметить это, например, на примере GIF из документации ОПИ в начале статьи: несмотря на то, что цвет фона там был установлен как белый, явно видно разницу между действительно белым фоном страницы статьи и чуть сероватым фоном GIF
Это какой-то дефект анимации, который встречается во многих программах для создания GIF. Так что, если вам нужны вот прямо точные цвета, будьте готовы к долгому и утомительному процессу перебора оттенков
Небольшой пример
И еще небольшой пример описания и полученного результата напоследок

Спасибо за внимание!
Связанные статьи:
OInt CLI - приложение Открытого пакета интеграций для командной строки
Все методы интеграции ОПИ теперь в формате приложения для CMD/Shell! Простой и компактный исполняемый файл со встроенной справкой - удобный инструмент для тестирования и работы с вашими любимыми сервисами. Пока в раннем доступе
Интерактивные TUI элементы в OneScript
Поговорим про меню, спиннеры, прогресс-бары и прочие свистелки для CLI приложений на OneScript

Мой GitHub: https://gitub.com/Bayselonarrend OpenYellow: https://openyellow.org Лицензия MIT: https://mit-license.org
Вступайте в нашу телеграмм-группу Инфостарт