Не так давно ко мне обратилась старая знакомая и задала интересный вопрос. Возможно ли в 1С на управляемых формах создать подсказку для каждой строки динамического списка? Причём такая подсказка должна появляться при клике на иконку вопросика и отображать текст определённого реквизита элемента текущей строки.
Как оказалось, разработчики, которым она поставила эту задачу, дружно ответили: «Это невозможно сделать в 1С». Такой ответ звучал достаточно категорично, и сначала я был склонен согласиться с ними. Но мне стало интересно: может быть, в новых версиях платформы уже есть какие-то изменения, которые позволяют решить такую задачу?
После проверки выяснилось, что действительно никаких встроенных механизмов для реализации такого функционала нет. Однако, как часто бывает, именно такие вызовы становятся интересной задачей для разработчика. Я решил найти способ сделать невозможное возможным. Это чувство азарта, знакомое многим программистам, стало моим главным мотиватором.
В этой статье я опишу процесс поиска решения, поделюсь найденным методом, а также дам подробное руководство для тех, кто столкнётся с подобной задачей.
Сейчас будет описываться мыслительный процесс, которым сопровождался поиск решения. Кому не интересно, его можно смело промотать.
Итак, с чего начать?
Первое, что приходит на ум – использовать поле HTML-документа. Это мощный инструмент, который позволяет внедрять свои решения с помощью HTML, CSS и JavaScript. И уж там-то мы сможем оторваться по полной.
Можно было бы создать свой кастомный динамический список с блекджеком и шл… любым дизайном и функционалом. Но я быстро отказался от этой идеи. Почему? Масштаб работы и последующая оптимизация не стоили тех усилий, которые потребовались бы для её реализации. Подобные задачи уместны в крупных проектах, но здесь это выглядело как стрельба из пушки по воробьям. К тому же тратить кучу такого ценного ресурса, как время, на столь альтруистичную идею без коммерческой выгоды - дело гиблое. Возможно, в далёкие времена студенчества я бы таким и занялся, но не сейчас)))
Следующим шагом я начал рассматривать стандартные элементы управляемых форм. Варианты использования таблицы значений или табличного документа тоже не подошли. Они выглядели слишком громоздкими и неудобными для реализации лаконичного и изящного решения. Да чего уж там, выглядели, как полный бред. Требовалось что-то простое и понятное, реализуемое лишь парой абзацев кода.
Итак, дальше описывается сам принцип предлагаемого решения.
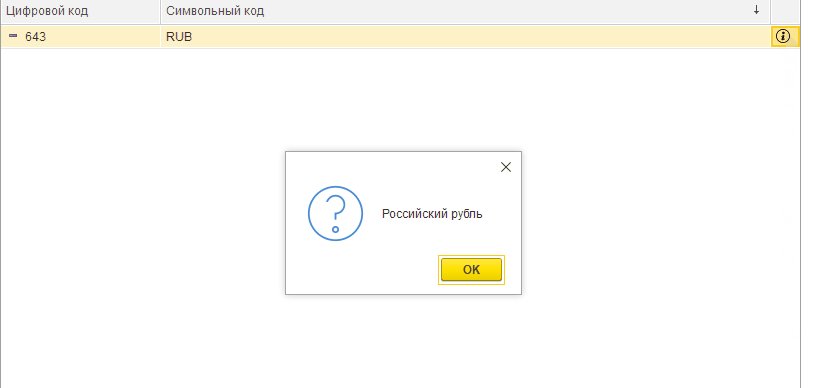
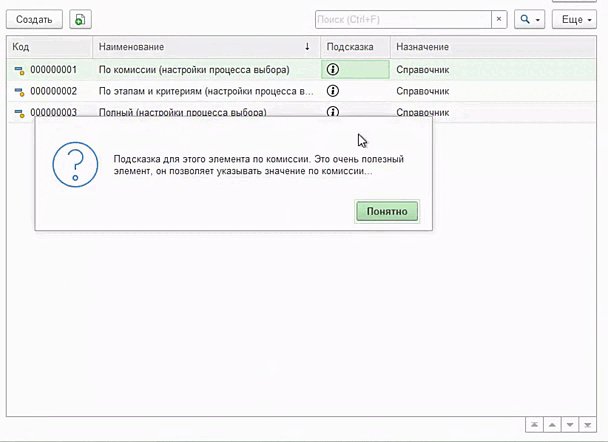
Идея решения пришла неожиданно. Почему бы не использовать диалоговое окно вопроса в качестве «облачка» подсказки? Это подходило идеально: окно можно настроить так, чтобы оно появлялось при клике на иконку вопросика, а в качестве содержимого использовать текст комментария из текущей строки списка.
В качестве кнопки, вызывающей подсказку, я решил использовать колонку динамического списка с типом «Картинка», где будет отображаться пиктограмма вопросика.
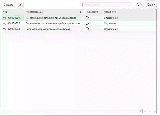
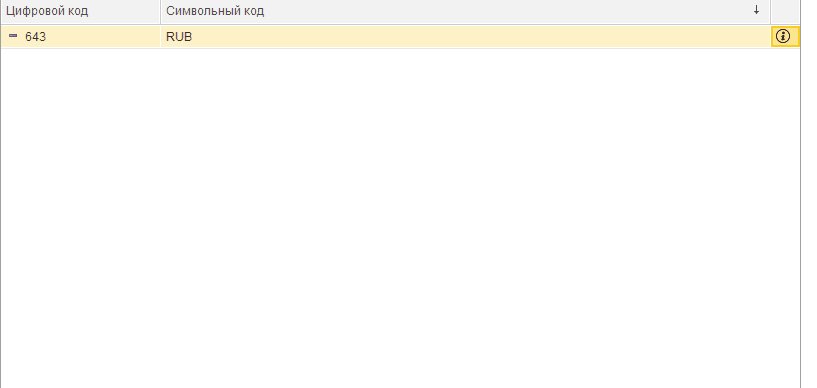
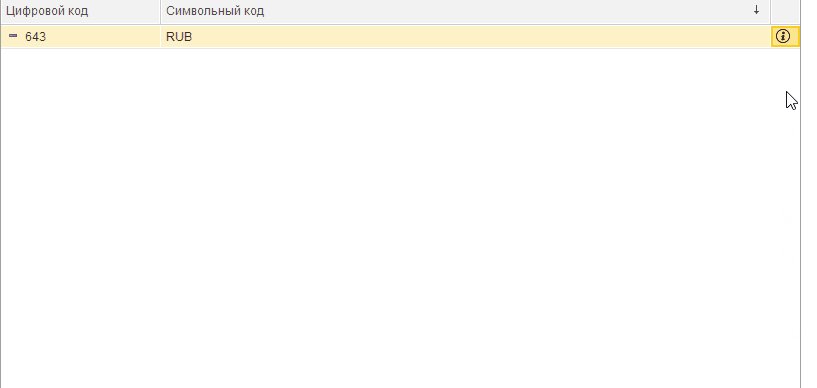
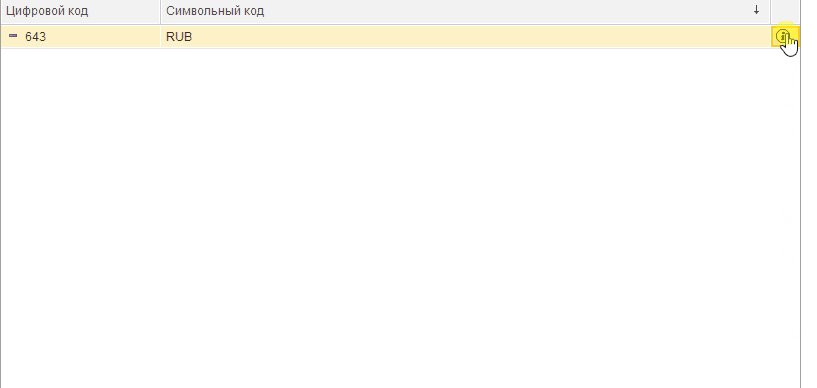
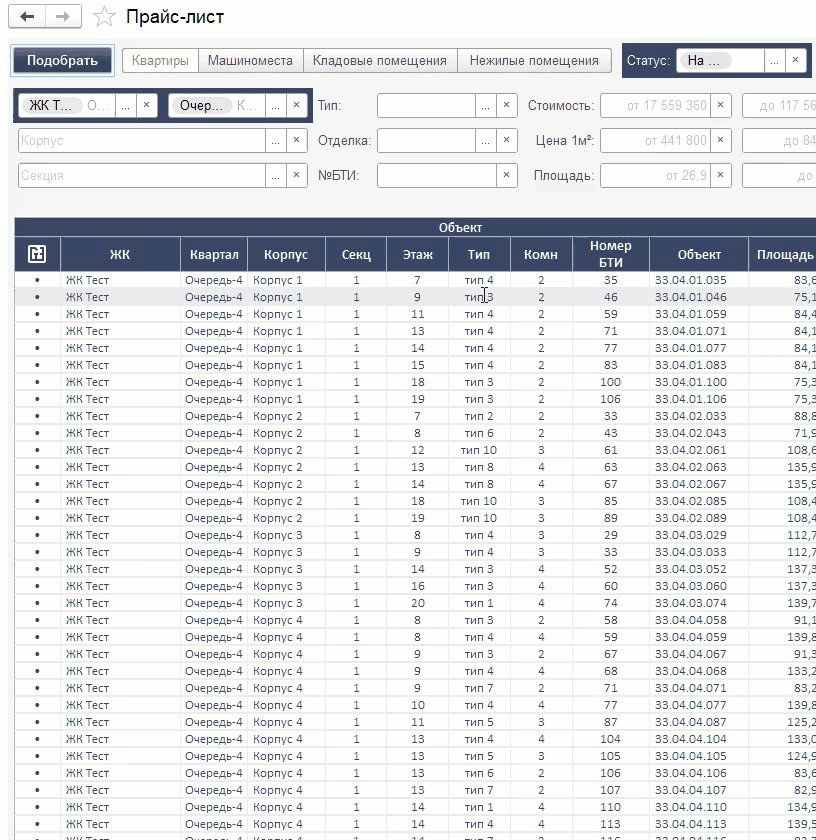
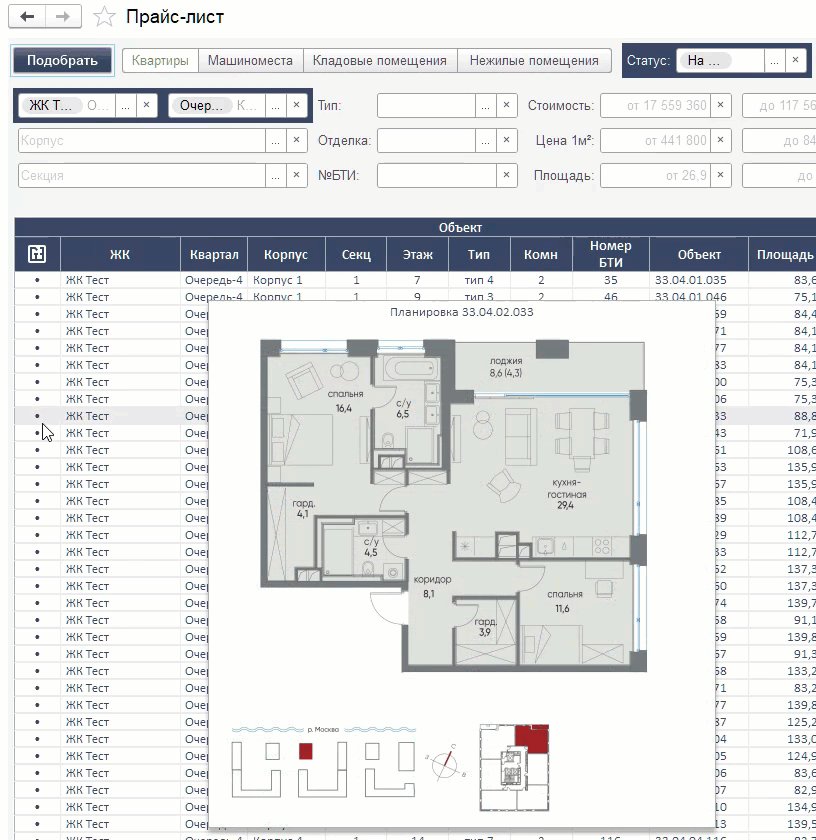
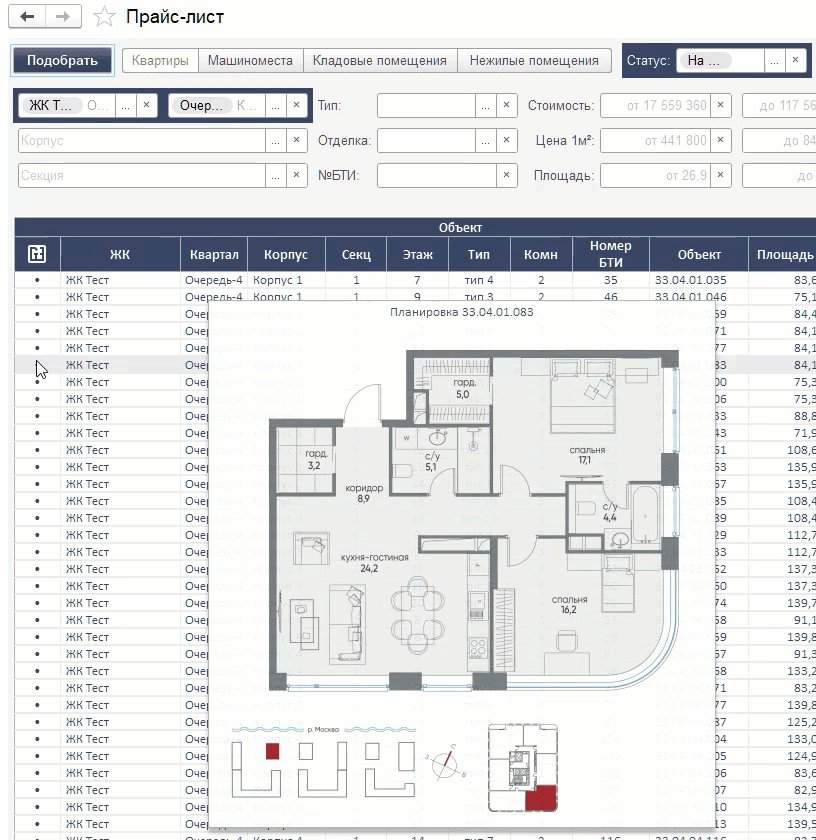
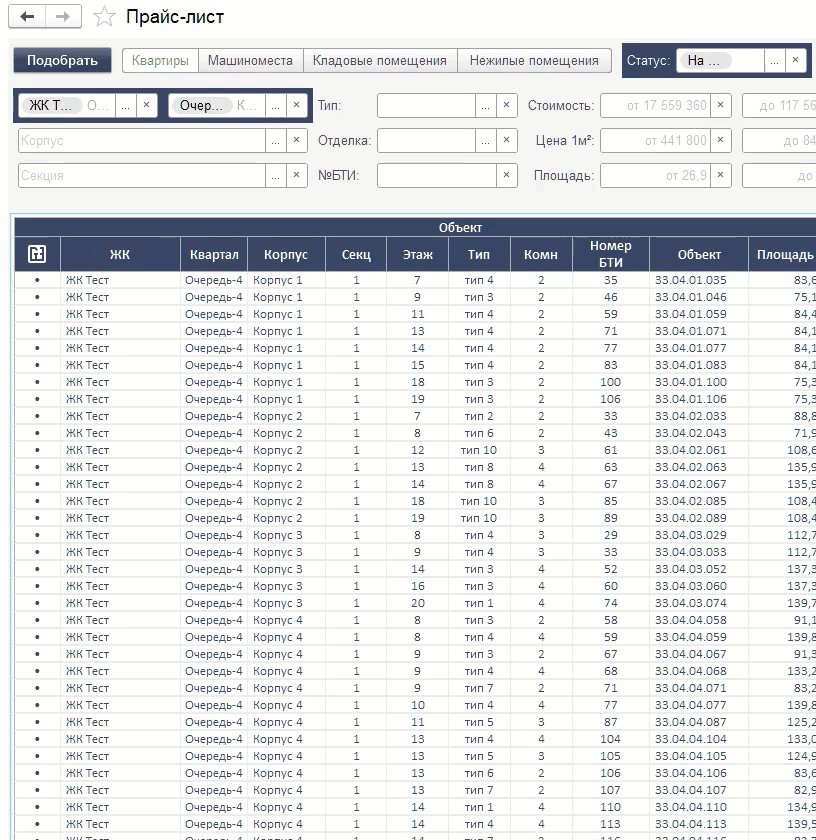
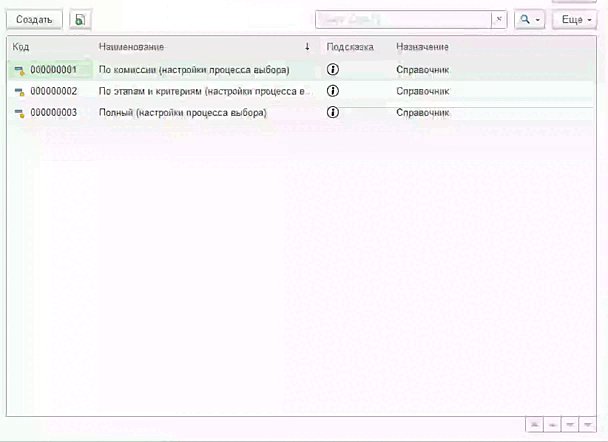
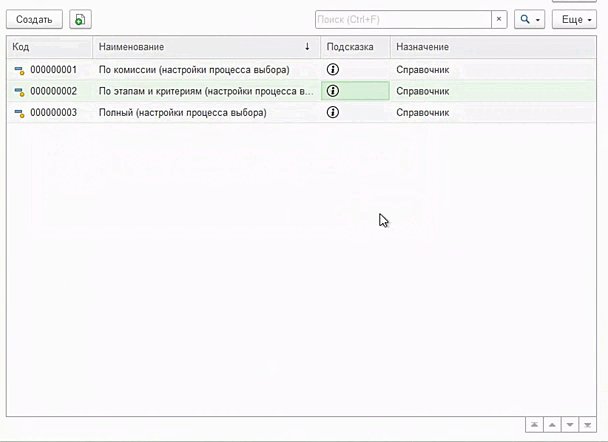
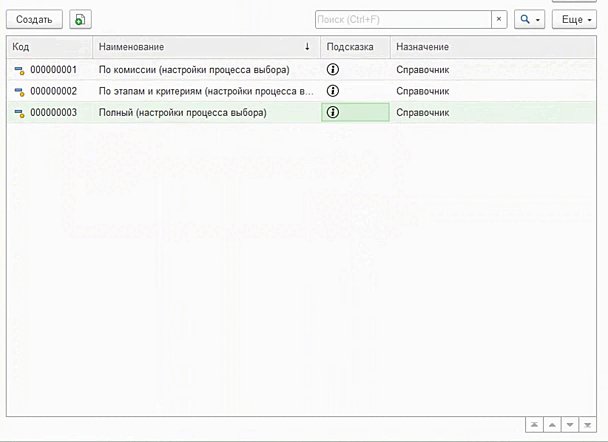
Вот как выглядит итоговое решение на практике:

Довольно симпатично, правда? Теперь разберёмся по шагам, как это реализовать.
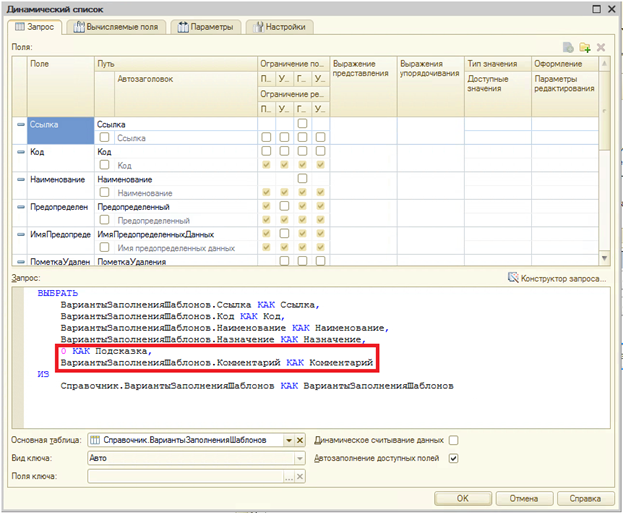
Шаг 1. Добавление колонок динамического списка
Первым делом необходимо добавить в динамический список две новые колонки:
- Колонка «Подсказка» – это вспомогательная колонка, в которую всегда будет выводиться число «0». Это значение соответствует индексу картинки, используемой в колонке.
- Колонка с текстом подсказки – в нашем примере это реквизит объекта «Комментарий», который будет содержать текст для отображения во всплывающем окне.

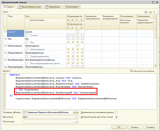
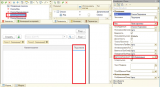
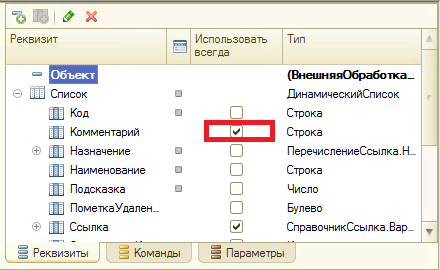
Шаг 2. Использование свойства «Использовать всегда»
Важно поставить галочку «Использовать всегда» для реквизита, содержащего текст подсказки. Почему это важно?
Дело в том, что мы не будем выводить данную колонку на форму. Если мы не поставим эту галку, то данный реквизит будет отсутствовать в текущих данных на клиентской стороне и нам придётся каждый раз делать серверный вызов и вытаскивать комментарий из ссылки, что совсем не круто.
Поставив же данную галку, мы обеспечим присутствие данного реквизита в текущих данных динамического списка независимо от того, выводится ли данная колонка на форму.
Это уменьшает нагрузку на сервер и ускоряет отображение данных, что особенно важно при работе с большими таблицами.

Шаг 3. Настройка колонки «Подсказка»
Выведите колонку «Подсказка» на форму. Ту самую, которая всегда равна 0.
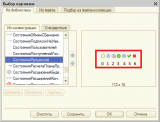
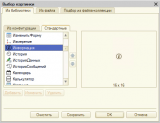
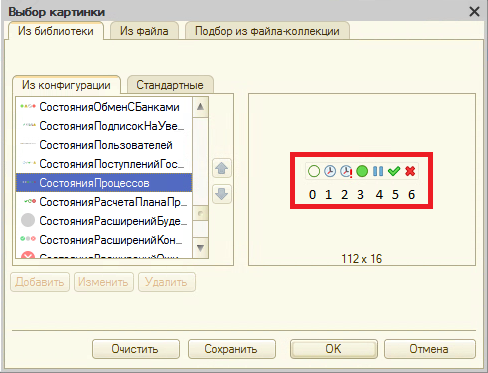
Почему она равна нулю, спросите вы? Всё очень просто, 0 – это индекс картинки. Если картинка из библиотеки картинок состоит сразу из множества картинок, то каждая из картинок этого множества пронумерована, начиная с 0. Например как здесь:

В таком случае, если бы нам нужно было выводить картинку с зелёным кружочком, мы бы выбрали картинку СостоянияПроцессов, и в колонку всегда выводили число 3.
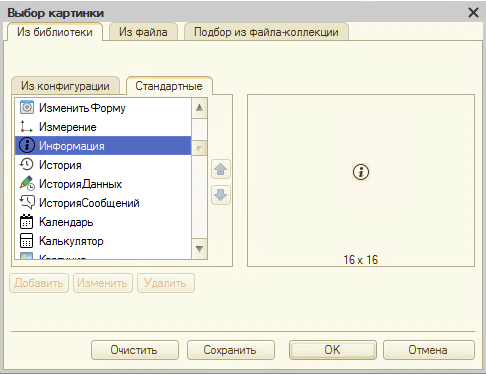
Если же картинка не составная, а одинарная, ей всегда соответствует индекс 0. Это как раз наш случай. Ведь мы в данной ситуации используем стандартную картинку «Информация».

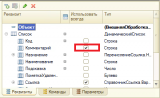
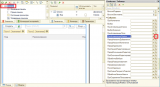
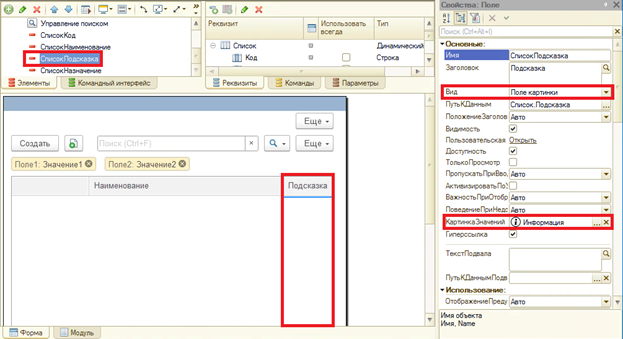
Итак, после того, как вы поместили колонку на форму, установите для неё следующие свойства:
- Вид: Поле картинки.
- КартинкаЗначений: выберите из библиотеки картинок стандартную иконку «Информация».

Справедливости ради, отмечу, что, если вам не нравится данная картинка, вы можете подобрать любую другую из библиотеки картинок, которая вам кажется более подходящей. Либо загрузить свою картинку. Либо вовсе обойтись без картинки, а выводить в колонку сразу значок «?» и поиграться с цветом текста и шрифтом, которым этот вопросик будет выводиться. Тут уж, как говорится, на вкус и цвет все фломастеры разные.
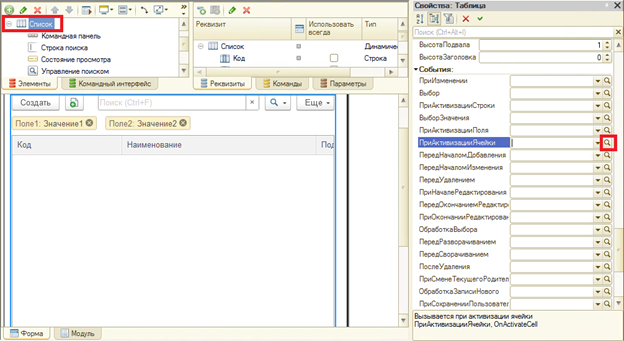
Шаг 4. Обработка события
Для колонки «Подсказка» назначьте обработчик на событие «При активизации ячейки».

В созданной процедуре добавьте следующий код, состоящий всего из 6 строк:
&НаКлиенте
Процедура СписокПриАктивизацииЯчейки(Элемент)
Если Элемент.ТекущийЭлемент.Имя = "СписокПодсказка" Тогда
СписокКнопок = Новый СписокЗначений;
СписокКнопок.Добавить("Понятно");
ТекстВопроса = Элемент.ТекущиеДанные.Комментарий;
ПоказатьВопрос(Новый ОписаниеОповещения(), ТекстВопроса, СписокКнопок);
КонецЕсли;
КонецПроцедуры
Давайте пробежимся по коду процедуры и подробно проговорим, что же мы делаем.
Во-первых, мы ставим проверку, что пользователь кликнул именно на ячейку с пиктограммой подсказки, поскольку событие ПриАктивизацииЯчейки отрабатывает при выборе любой ячейки из любой колонки динамического списка.
Убедившись, что пользователь кликнул именно туда, куда нам нужно, мы подготавливаем две переменные – СписокКнопок и ТекстВопроса.
СписокКнопок – это список значений, содержащий названия всех кнопок, которые мы выводим пользователю в диалоговом окне вопроса. В нашем случае, у нас будет всего одна кнопка, на которой написано «Понятно» (можете придумать свой вариант).
В переменную ТекстВопроса мы помещаем наш комментарий, который выступает в роли текста подсказки. Как я упоминал выше, тянем мы его из текущих данных динамического списка, в которых он всегда присутствует, благодаря галочке, которую мы установили.
Ну и наконец – в последней строке мы вызываем процедуру ПоказатьВопрос(), в которую передаём текст вопроса и список с кнопкой.
Обратите внимание, что первым аргументом мы передали новый объект ОписаниеОповещения, поскольку данный параметр является обязательным. По логике, в процедуре, которая должна отработать после нажатия пользователем одной из кнопок, мы должны обработать его выбор и в зависимости от нажатой кнопки, выполнить то или иное действие.
В нашем же случае, никакого действия нам выполнять не нужно.
Изначально я создавал пустую процедуру-заглушку, но после пары экспериментов выяснил, что можно не делать этого и просто создать пустое ОписаниеОповещения. Система прекрасно это проглатывает.
Возможные доработки
Если вам нужно больше функциональности, можно:
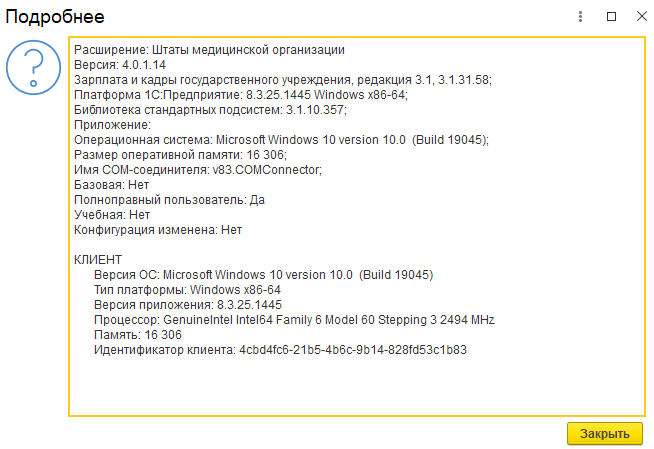
- Добавить несколько кнопок в диалоговое окно. Например, кнопку «Подробнее», которая открывает дополнительную информацию. В таком случае, нам уже понадобится процедура обработки оповещения, чтобы мы могли понимать, на какую из кнопок нажал пользователь.
- Использовать разные иконки в зависимости от условий (например, разные типы подсказок).
- Создать отдельный справочник для хранения текстов подсказок, если данные дублируются.
- Добавить цветовую индикацию для подсказок, чтобы различать их важность или тип (например, с помощью условного оформления).
Альтернативные решения
Если задача требует большей гибкости или функционала, можно рассмотреть следующие подходы:
- Использование поля HTML документа: Поле HTML позволяет создать полностью кастомизированный интерфейс. Этот метод потребует больше усилий, но открывает практически безграничные возможности. В нашем случае, это был бы перебор, но ситуации бывают разные, поэтому вариант имеет место быть.
- Создание отдельных форм для подсказок: Если подсказка содержит много информации, можно открывать собственную форму с подробным описанием, вкладками, полосами прокрутки, изображениями или даже видео.
Примеры использования
Функционал всплывающих подсказок может быть полезен в различных сценариях, например:
- CRM-системы: Отображение информации о клиенте, его заказах или примечаниях.
- Учётные системы: Вывод подсказок о характеристиках товаров или деталях операций.
- Обучающие приложения: Помощь пользователям в освоении системы через интерактивные подсказки.
Заключение
Ну вот, собственно, и всё! Предложенное решение оказалось простым, удобным и достаточно элегантным. Добавив всего две колонки и написав 6 строк кода, мы добились функционала, который в целом удовлетворяет потребность во всплывающей подсказке для каждой строки динамического списка. Функционала, который, как казалось, был недоступен в рамках стандартных возможностей 1С на управляемых формах.
Важно подчеркнуть, что такой подход можно использовать не только для подсказок. Подобное решения прекрасно подходят для отображения дополнительных данных, создания интерактивных таблиц или реализации небольших уведомлений прямо в списках.
Надеюсь, эта статья окажется полезной и вдохновит вас на создание своих уникальных решений.
Удачи в разработке! :)
P.S. По многочисленным замечаниям в комментариях, я исправил заголовок и текст статьи, убрав везде слово "всплывающая", поскольку многих оно вводило в заблуждение. Если вы один из этих людей, приношу вам свои искренние извинения!
INFOSTART TOOLKIT
Самый продвинутый набор инструментов для управляемых форм 1С:8.3. Включает Консоль запросов, Консоль СКД, Консоль кода, Редактор объектов, Анализ прав доступа, Метаданные, Поиск ссылок, Сравнение объектов, Подписки на события и другие утилиты для разработчиков.
Вступайте в нашу телеграмм-группу Инфостарт